איך מוסיפים את Lighthouse למערכת אינטגרציה רציפה (CI), כמו GitHub Actions.
Lighthouse CI היא חבילה של כלים לשימוש ב-Lighthouse במהלך אינטגרציה רציפה (CI). ניתן להשתמש ב-Lighthouse CI משולבות בתהליכי העבודה של המפתחים בדרכים רבות ושונות. מדריך זה עוסק את הנושאים הבאים:
- שימוש ב-CLI של Lighthouse CI.
- הגדרת ספק ה-CI להרצת Lighthouse CI.
- להגדיר פעולת GitHub וגם סטטוס לסמן ל-Lighthouse CI. תוצאות של Lighthouse יוצגו באופן אוטומטי בתאריך בקשות משיכה מ-GitHub.
- יצירת מרכז בקרה של ביצועים ומאגר נתונים לדוחות Lighthouse.
סקירה כללית
Lighthouse CI היא חבילת כלים חינמיים שמאפשרים להשתמש ב-Lighthouse עבור מעקב אחרי ביצועים. דוח Lighthouse יחיד מספק תמונת מצב של רשת ביצועי הדף בזמן הפעלתו. ב-Lighthouse CI ניתן לראות איך הממצאים השתנו עם הזמן. אפשר להשתמש בנתון הזה כדי לזהות את ההשפעה של שינויים מסוימים בקוד או להבטיח עמידה בספי הביצועים במהלך תהליכי אינטגרציה רציפה (CI). למרות שמעקב אחר ביצועים הוא של Lighthouse CI, אפשר להשתמש בו כדי לעקוב אחרי היבטים אחרים בדוח Lighthouse – לדוגמה, אופטימיזציה למנועי חיפוש (SEO) או נגישות.
הפונקציונליות העיקרית של Lighthouse CI מסופקת על ידי הפקודה Lighthouse CI
גרפי. (הערה: זהו כלי נפרד יותר מהכלי Lighthouse
CLI).
Lighthouse CI CLI מספק
פקודות
לשימוש ב-Lighthouse CI. לדוגמה, הפקודה autorun מפעילה מספר
מערכת Lighthouse מפעילה את הדוח, מזהה את הדוח החציוני של Lighthouse ומעלה את הדוח.
לאחסון. אפשר לבצע התאמה אישית נרחבת של ההתנהגות הזו על ידי העברת סימונים נוספים
או התאמה אישית של קובץ התצורה lighthouserc.js של Lighthouse CI.
למרות שהפונקציונליות העיקרית של Lighthouse CI מוטמעת בעיקר ב-Lighthouse CI CLI, ב-Lighthouse CI משתמשים בדרך כלל דרך אחת הגישות הבאות:
- הפעלת Lighthouse CI כחלק מאינטגרציה רציפה
- שימוש בפעולת GitHub ב-CI GitHub שרצה ומגיבה על כל משיכה בקשה
- מעקב אחר ביצועים לאורך זמן באמצעות מרכז הבקרה שסופק על ידי Lighthouse שרת.
כל הגישות האלה מבוססות על Lighthouse CI CLI.
החלופות ל-Lighthouse CI כוללות מעקב אחר ביצועים של צד שלישי או כתיבת סקריפט משלכם לאיסוף נתוני ביצועים במהלך ה-CI תהליך האימות. כדאי לשקול להשתמש בשירות של צד שלישי אם אתם מעדיפים לאפשר מישהו אחר מטפל בניהול של שרת ניטור הביצועים שלכם של מכשירי בדיקה, או אם אתם רוצים יכולות של התראות (כמו אימייל או Slack בלי שתצטרכו לפתח את התכונות האלה בעצמכם.
שימוש מקומי ב-Lighthouse CI
בקטע הזה מוסבר איך להריץ ולהתקין את Lighthouse CI CLI באופן מקומי.
איך להגדיר את lighthouserc.js. הרצה מקומית של ה-CLI של Lighthouse CI
הדרך הקלה ביותר לוודא שה-lighthouserc.js מוגדר כראוי.
התקנת CLI של Lighthouse CI.
npm install -g @lhci/cliכדי להגדיר את Lighthouse CI, צריך למקם קובץ
lighthouserc.jsברמה הבסיסית (root) של במאגר של הפרויקט שלכם. הקובץ הזה הוא חובה והוא יכלול CI של Lighthouse הגדרות אישיות. למרות שאפשר להגדיר CI של Lighthouse לשימוש ללא Git מאגר, בהוראות שבמאמר הזה נצא מנקודת הנחה שמאגר הפרויקטים שלכם מוגדר כך משתמשים ב-Git.בשורש המאגר, יוצרים הגדרה של
lighthouserc.js.touch lighthouserc.jsצריך להוסיף את הקוד הבא ל-
lighthouserc.js. זהו קוד ריק הגדרה של Lighthouse CI. ההגדרות שבחרת יתווספו להגדרה הזו בעוד את השלבים הבאים.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };בכל פעם ש-Lighthouse CI מופעל, הוא מפעיל שרת כדי לשרת את האתר שלכם. השרת הזה מאפשר ל-Lighthouse לטעון את האתר גם כשלא פועלים. כשהרצת ה-CI של Lighthouse תסתיים, היא לכבות את השרת באופן אוטומטי. כדי להבטיח שההצגה תתבצע בצורה תקינה, צריך להגדיר
staticDistDirאוstartServerCommandנכסים.אם האתר סטטי, צריך להוסיף את הנכס
staticDistDirלci.collectכדי לציין את המיקום של הקבצים הסטטיים. בעזרת Lighthouse CI להשתמש בשרת משלו כדי להגיש את הקבצים האלה בזמן בדיקת האתר שלכם. אם האתר לא סטטי, צריך להוסיף את הנכסstartServerCommandci.collectכדי לציין את הפקודה שמפעילה את השרת. מערכת Lighthouse CI תתחיל תהליך חדש לשרת במהלך הבדיקה ותסגור אותו למטה אחרי.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }מוסיפים את
urlלאובייקטci.collectכדי לציין את כתובות ה-URL ש-Lighthouse CI צריך להריץ את Lighthouse כנגדו. הערך של המאפייןurlצריך להיות מסופקים כמערך של כתובות URL; המערך הזה יכול להכיל כתובת URL אחת או יותר. על ידי כברירת מחדל, מערכת Lighthouse CI תריץ את Lighthouse שלוש פעמים על כל כתובת URL.collect: { // ... url: ['http://localhost:8080'] }מוסיפים את
targetלאובייקטci.upload, ולהגדיר את הערך כ-'temporary-public-storage'הדוחות של Lighthouse שנאספו על ידי תתבצע העלאה של Lighthouse CI לאחסון ציבורי זמני. הדוח יישארו שם למשך שבעה ימים ואז יימחקו באופן אוטומטי. ההגדרה הזו המדריך משתמש ב'אחסון ציבורי זמני' אפשרות העלאה כי היא מהירה תהליך ההגדרה. לקבלת מידע על דרכים אחרות לאחסון דוחות Lighthouse, אפשר לעיין ל מסמכי התיעוד.upload: { target: 'temporary-public-storage', }מיקום האחסון של הדוח יהיה דומה למיקום הבא:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(כתובת ה-URL הזו לא תפעל מפני שהדוח כבר נמחק).
מריצים את Lighthouse CI CLI מהטרמינל באמצעות הפקודה
autorun. הפעולה הזו תפעיל את Lighthouse שלוש פעמים ותעלה את Lighthouse החציון שלנו.lhci autorunאם כבר הגדרתם את Lighthouse CI, הרצת הפקודה הזו אמורה. ככה מפיקה פלט:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.אפשר להתעלם מההודעה
GitHub token not setבפלט של המסוף. א' אסימון GitHub נדרש רק אם רוצים להשתמש ב-Lighthouse CI עם GitHub פעולה. בהמשך המאמר הזה מוסבר איך להגדיר פעולת GitHub.לחיצה על הקישור בפלט שמתחיל ב- האפליקציה
https://storage.googleapis.com...תעביר אותך לדוח Lighthouse שתואם להרצה החציונית של Lighthouse.אפשר לשנות את הגדרות ברירת המחדל שמשמשות את
autorunבאמצעות שורת הפקודה אוlighthouserc.js. לדוגמה, ההגדרהlighthouserc.jsשמופיעה בהמשך מציין שצריך לאסוף חמש הפעלות של Lighthouse בכל פעםautorunמבצע.צריך לעדכן את
lighthouserc.jsכדי להשתמש בנכסnumberOfRuns:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };מריצים מחדש את הפקודה
autorun:lhci autorunהפלט של הטרמינל אמור להראות ש-Lighthouse הופעל חמש פעמים מאשר שלוש ברירת המחדל:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.מידע על אפשרויות הגדרה נוספות זמין ב-Lighthouse CI הגדרה תיעוד.
הגדרה של תהליך CI להרצת Lighthouse CI
אפשר להשתמש ב-Lighthouse CI עם כלי ה-CI המועדף. הגדרת ה-CI ספק במסמכי התיעוד של Lighthouse CI מופיעים דוגמאות קוד שממחישות לשלב את Lighthouse CI בקובצי התצורה של כלי CI נפוצים. באופן ספציפי, דוגמאות הקוד האלה מראות איך להריץ את Lighthouse CI כדי לאסוף למדוד ביצועים במהלך תהליך ה-CI.
כדאי להתחיל להשתמש ב-Lighthouse CI לאיסוף של מדידות ביצועים
באמצעות מעקב אחרי ביצועים. עם זאת, ייתכן שמשתמשים מתקדמים ירצו לבצע שלב
להמשיך ולהשתמש ב-Lighthouse CI כדי להיכשל בגרסאות build שלא עומדות בדרישות של גרסאות build מוגדרות מראש
קריטריונים כמו מעבר ביקורות מסוימות של Lighthouse או עמידה בכל נתוני הביצועים
תקציבים. התנהגות זו מוגדרת באמצעות
assert
של הקובץ lighthouserc.js.
ב-Lighthouse CI יש תמיכה בשלוש רמות של טענות נכונות (assertions):
off: התעלמות מטענות נכוֹנוּת (assertions)warn: כשלים בהדפסה ל-stderrerror: כשלים בהדפסה ל-stderr ויציאה מ-Lighthouse CI עם ערך שאינו אפס יציאה קוד
למטה מוצגת דוגמה של הגדרה אישית של lighthouserc.js שכוללת
טענות נכוֹנוּת (assertions). היא מגדירה טענות נכונות (assertions) לגבי ציוני הביצועים של Lighthouse
קטגוריות נגישות. כדי לנסות את זה, צריך להוסיף את טענות הנכונות (assertions) שמוצגות למטה
את הקובץ lighthouserc.js, ולאחר מכן מריצים מחדש את Lighthouse CI.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
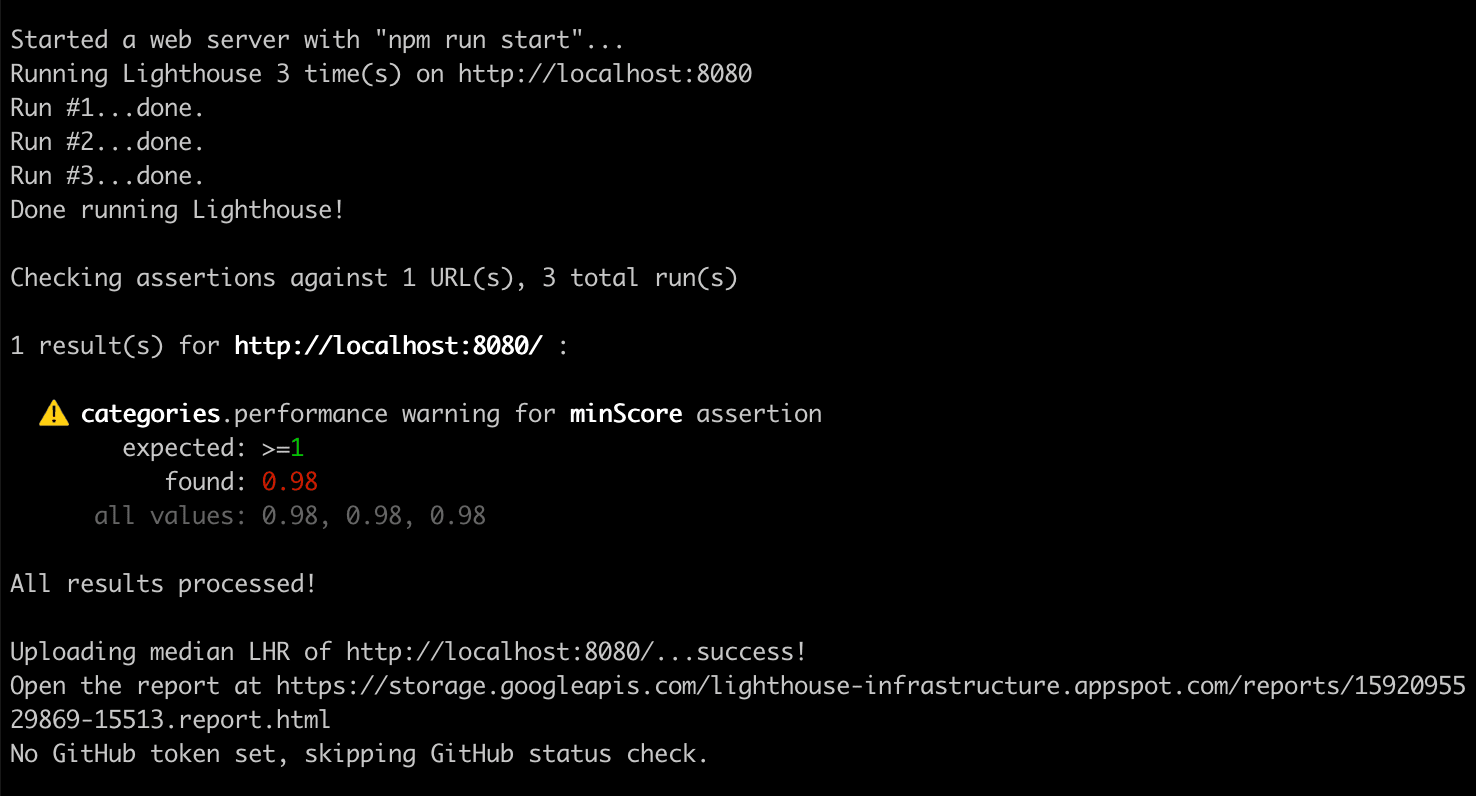
הפלט של המסוף שנוצר נראה כך:

למידע נוסף על טענות נכוֹנוּת (assertion) של Lighthouse CI, אפשר לעיין מסמכי התיעוד.
הגדרה של פעולת GitHub להרצת Lighthouse CI
אפשר להשתמש בפעולת GitHub כדי להריץ Lighthouse CI. פעולה זו תיצור דוח Lighthouse חדש בכל פעם שקוד השינוי יידחף לכל הסתעפות של מאגר ב-GitHub. שימוש בפלח הזה בשילוב עם סטטוס לסמן כדי להציג את התוצאות האלה בכל בקשת משיכה.

בשורש המאגר, יוצרים ספרייה בשם
.github/workflowsתהליכי עבודה של הפרויקט שלך יימצא בספרייה הזו. תהליך עבודה הוא תהליך פועל בזמן שנקבע מראש (לדוגמה, כאשר הקוד נדחף) מורכב מפעולה אחת או יותר.mkdir .github mkdir .github/workflowsב-
.github/workflowsצריך ליצור קובץ בשםlighthouse-ci.yaml. הקובץ הזה תשמור את ההגדרות האישיות של תהליך העבודה החדש.touch lighthouse-ci.yamlצריך להוסיף את הטקסט הבא אל
lighthouse-ci.yaml.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"ההגדרה הזו מגדירה תהליך עבודה שמורכב ממשימה אחת שתרוץ בכל פעם שקוד חדש נדחף למאגר. המשימה הזו כוללת ארבעה שלבים:
- כדאי לבדוק את המאגר שעליו תבוצע הרצה של Lighthouse CI
- התקנה והגדרה של צומת
- התקנת חבילות NPM נדרשות
- מריצים את Lighthouse CI ומעלים את התוצאות לאחסון ציבורי זמני.
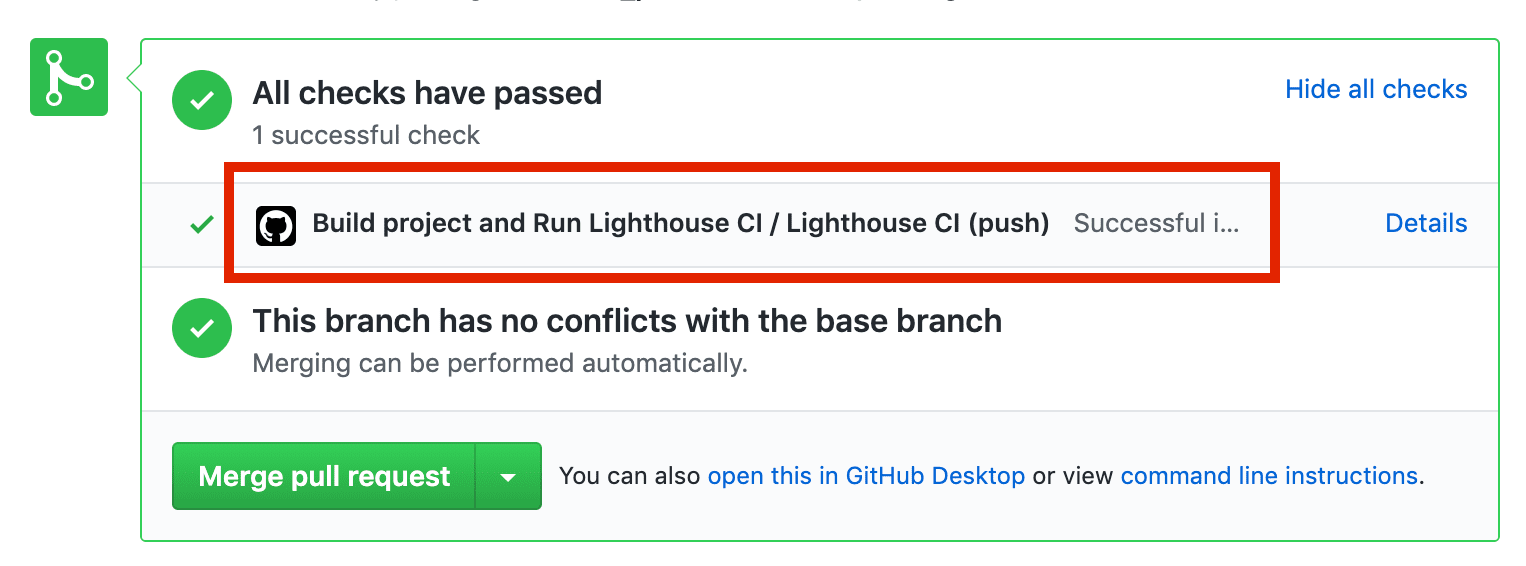
שומרים את השינויים האלה ודוחפים אותם ל-GitHub. אם פעלתם כראוי השלבים שלמעלה, דחיפת קוד ל-GitHub תפעיל את תהליך העבודה שהוספת עכשיו.
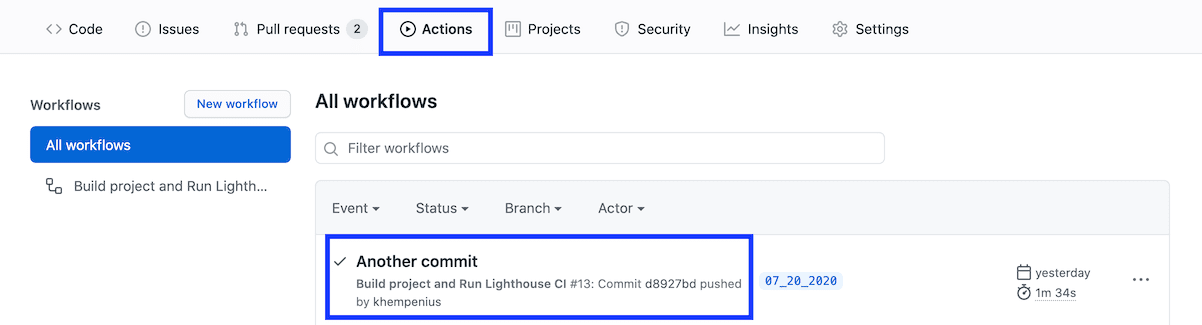
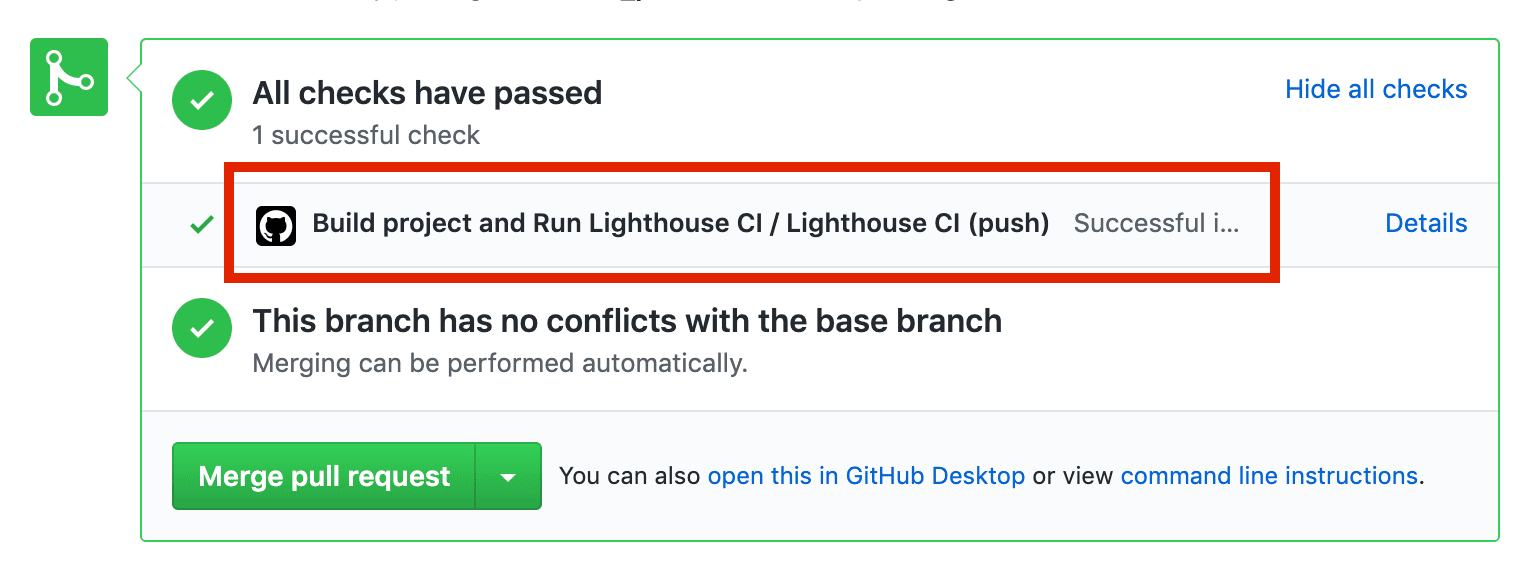
כדי לאשר ש-Lighthouse CI הופעל וכדי לצפות בדוח שנוצר, עוברים לכרטיסייה פעולות בפרויקט. אתם אמורים לראות יצירת פרויקט והרצת תהליך העבודה של Lighthouse CI שמפורטת ההתחייבות האחרונה.

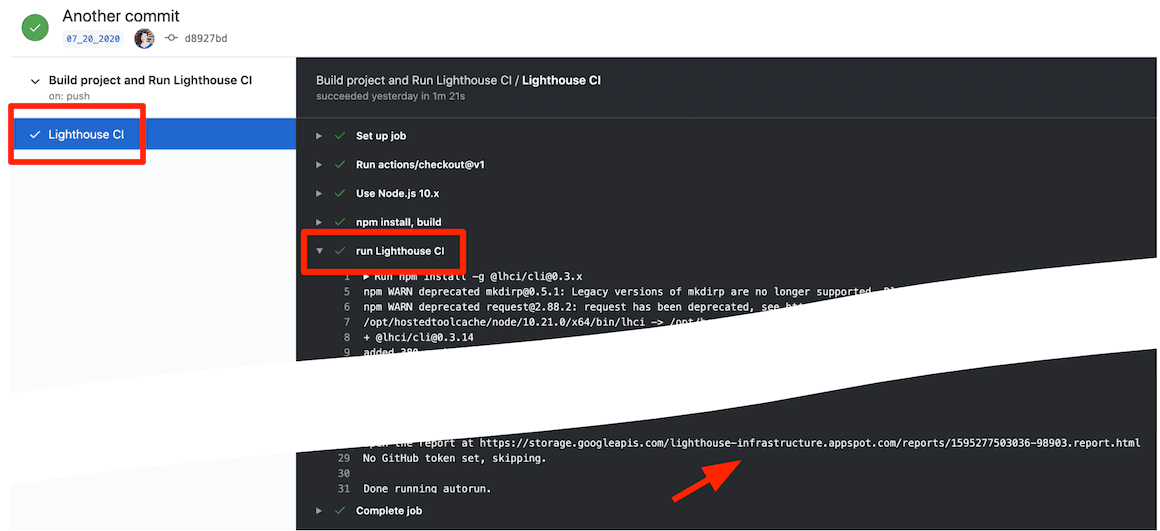
אפשר לעבור לדוח Lighthouse שמתאים לשמירה מסוימת מהכרטיסייה פעולות. לוחצים על ההתחייבות ולוחצים על Lighthouse CI. שלב בתהליך העבודה, ולאחר מכן מרחיבים את התוצאות של השלב הפעלת Lighthouse CI.

הגדרתם עכשיו פעולת GitHub להרצת Lighthouse CI. אלה יהיו שימושי בשילוב עם סטטוס GitHub של GitHub סימן אישור.
הגדרה של בדיקת סטטוס ב-GitHub
בדיקת סטטוס, אם הוגדרה, היא הודעה שמופיעה בכל PR שכולל בדרך כלל מידע כמו תוצאות בדיקה או הצלחה של build.

בשלבים הבאים מוסבר איך מגדירים בדיקת סטטוס ל-Lighthouse CI.
נכנסים אל אפליקציית Lighthouse CI GitHub ולוחצים על הגדרה.
(אופציונלי) אם אתם חלק מכמה ארגונים ב-GitHub, בחרו את הארגון שהוא הבעלים של המאגר שעבורו רוצים להשתמש ב-Lighthouse סי.
אם רוצים להפעיל את Lighthouse CI בכל המאגרים, צריך לבחור באפשרות All repositories (כל המאגרים) repositories, או לבחור באפשרות Only select repositories אם רוצים להשתמש רק במאגרים ספציפיים ואז לבחור את המאגרים. לאחר מכן לוחצים על התקנה ו אישור.
מעתיקים את האסימון שמוצג. משתמשים בה בשלב הבא.
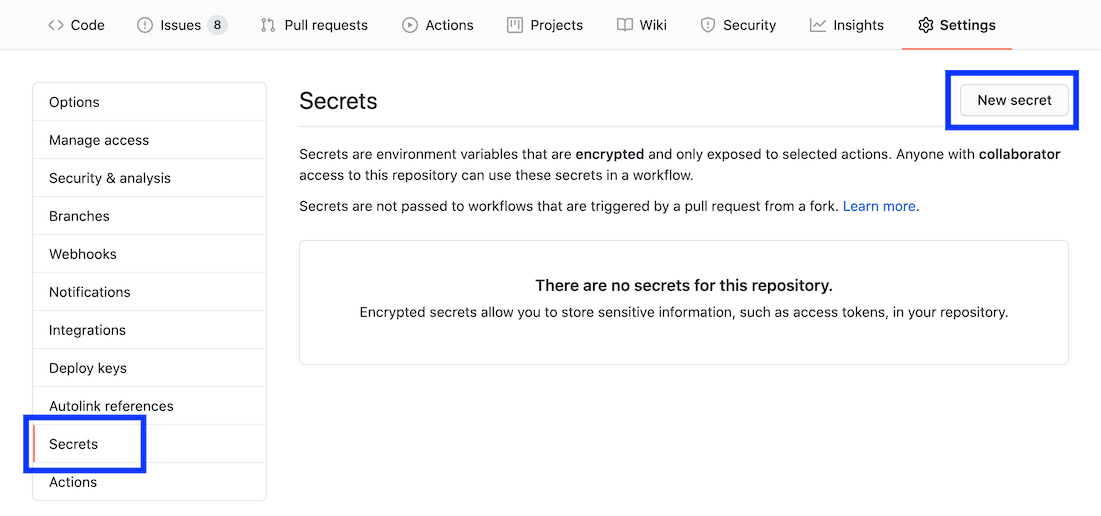
כדי להוסיף את האסימון, עוברים לדף Settings (הגדרות) ב-GitHub. לוחצים על Secrets (סודות) ואז על Add a new Secret (הוספת סוד חדש).

מגדירים את השדה Name (שם) בתור
LHCI_GITHUB_APP_TOKENומגדירים את הערך Value (ערך). לאסימון שהעתקת בשלב האחרון, ולאחר מכן לוחצים על מקש Secret.נכנסים לקובץ
lighthouse-ci.yamlומוסיפים את הסוד של הסביבה החדשה ל"הפעלת Lighthouse CI". הפקודה.
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- בדיקת הסטטוס מוכנה לשימוש. כדי לבדוק זאת, אפשר ליצור שליפה חדשה בקשה או לשלוח מחויבות לבקשת משיכה קיימת.
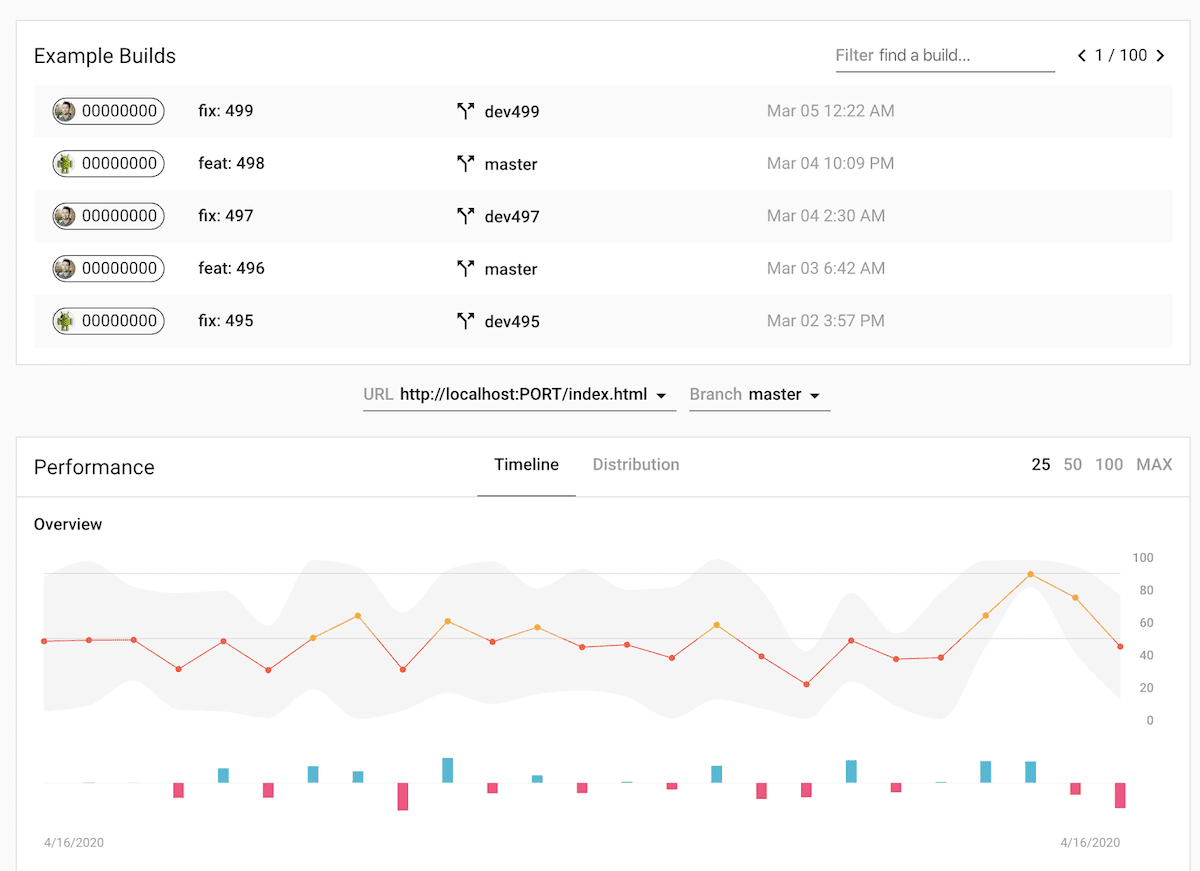
הגדרה של Lighthouse CI Server
השרת של Lighthouse CI מספק מרכז בקרה לעיון בהיסטוריה דיווח דרך Lighthouse. הוא יכול גם לשמש כמאגר נתונים פרטי וארוך טווח דוחות Lighthouse.


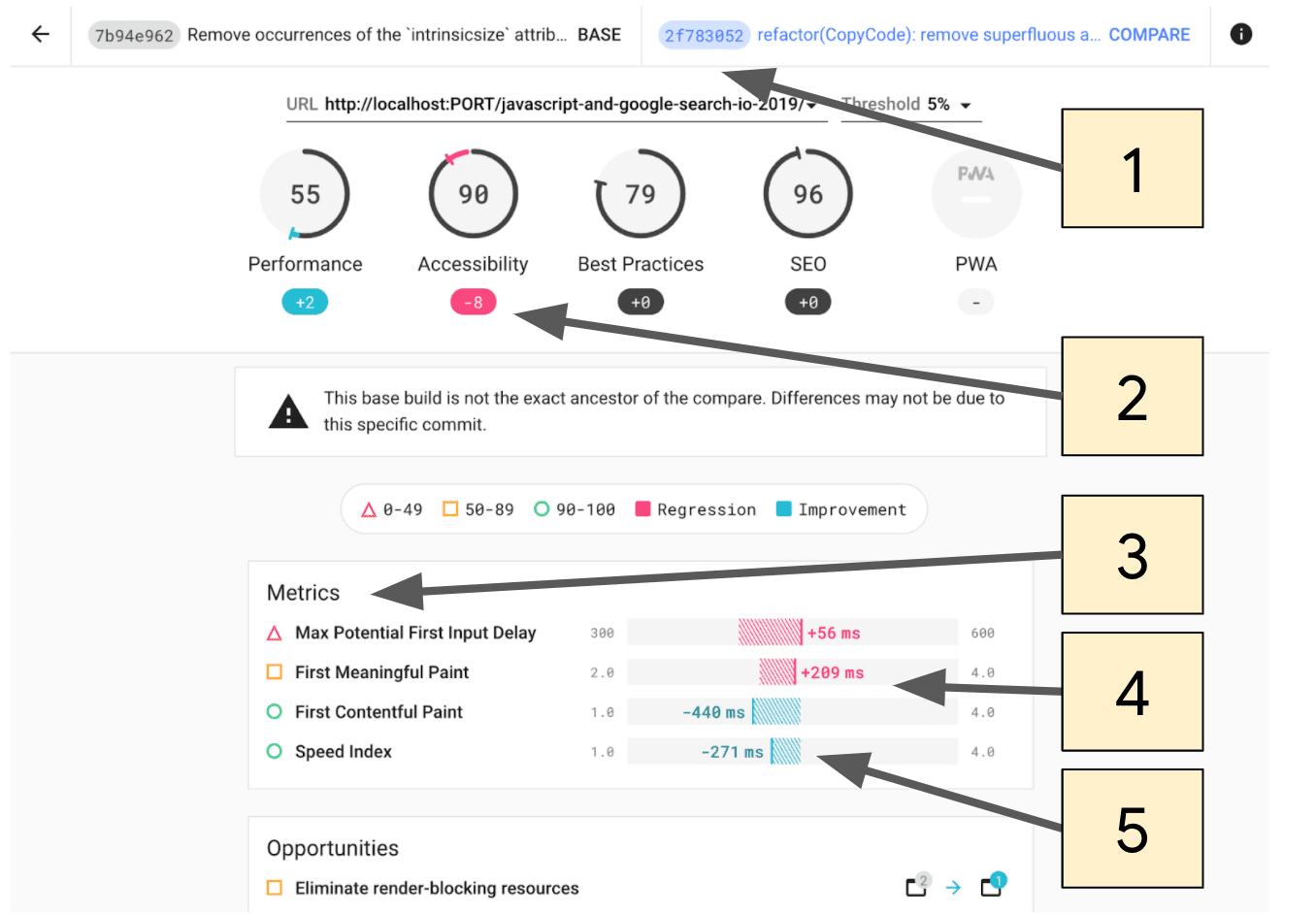
- בוחרים אילו התחייבות להשוות.
- הסכום של דירוג Lighthouse השתנה בין שתי השמירות.
- בקטע הזה מוצגים רק מדדים שהשתנו בין שתי ההתחייבויות.
- רגרסיות מודגשות בורוד.
- השיפורים מודגשים בכחול.
שרת CI של Lighthouse מתאים למשתמשים שמרגישים בנוח לפרוס לנהל את התשתית שלהם.
לקבלת מידע על הגדרה של שרת Lighthouse CI, כולל מתכונים באמצעות Heroku ו-Docker לפריסה, הוראות להגדרה.


