So fügen Sie Lighthouse einem Continuous-Integration-System wie GitHub Actions hinzu.
Lighthouse CI ist eine Suite von Tools für die Verwendung von Lighthouse bei Continuous Integration. Lighthouse CI kann in Entwicklungs-Workflows eingebunden werden. In diesem Leitfaden werden folgende Themen behandelt: folgenden Themen:
- Lighthouse CI-CLI verwenden
- CI-Anbieter für die Ausführung von Lighthouse CI konfigurieren
- Einrichten einer GitHub-Aktion und Status Häkchen für Lighthouse CI. Dadurch werden automatisch Lighthouse-Ergebnisse auf GitHub-Pull-Anfragen.
- Leistungsdashboard und Datenspeicher für Lighthouse-Berichte erstellen
Übersicht
Lighthouse CI ist eine Suite kostenloser Tools, die die Verwendung von Lighthouse für Leistungsüberwachung. Ein einzelner Lighthouse-Bericht liefert eine Momentaufnahme die Leistung der Seite zum Zeitpunkt der Ausführung Lighthouse CI zeigt, wie diese Ergebnisse haben sich im Laufe der Zeit verändert. Damit lassen sich die Auswirkungen Änderungen am Code vornehmen oder sicherstellen, dass Leistungsschwellenwerte während Continuous-Integration-Prozessen. Obwohl die Leistungsüberwachung häufigem Anwendungsfall für Lighthouse CI, können damit auch andere Aspekte z. B. SEO oder Barrierefreiheit.
Die Hauptfunktionen von Lighthouse CI werden durch den Lighthouse CI-Befehl bereitgestellt.
Linienschnittstelle. (Hinweis: Dies ist ein separates Tool als der Lighthouse-
Befehlszeile.) Die
Die Lighthouse CI CLI bietet eine Reihe von
Befehle
für die Nutzung von Lighthouse CI. Der Befehl autorun führt beispielsweise mehrere
Lighthouse wird ausgeführt, ermittelt den Medianwert für den Lighthouse-Bericht und lädt ihn hoch
für die Speicherung. Dieses Verhalten kann stark angepasst werden, indem zusätzliche Flags übergeben werden.
oder die Konfigurationsdatei von Lighthouse CI (lighthouserc.js) anpassen.
Obwohl die Kernfunktionalität von Lighthouse CI primär in Lighthouse CI CLI wird in der Regel über eine der wie folgt vorgehen:
- Lighthouse CI als Teil der kontinuierlichen Integration ausführen
- Mit einer Lighthouse CI-GitHub-Aktion, die bei jedem Pull ausgeführt und kommentiert wird Anfrage
- Tracking der Leistung über das von Lighthouse bereitgestellte Dashboard Server.
Alle diese Ansätze basieren auf der Lighthouse CI CLI.
Alternativen zu Lighthouse CI umfassen Leistungsüberwachung durch Drittanbieter oder Ihr eigenes Skript schreiben, um Leistungsdaten während der CI . Sie sollten den Dienst eines Drittanbieters in Betracht ziehen, wenn Sie eine andere Person für die Verwaltung Ihres Servers für die Leistungsüberwachung zuständig ist, Testgeräte oder, wenn Sie Benachrichtigungsfunktionen nutzen möchten (z. B. E-Mail oder Slack) Integration), ohne diese Funktionen selbst erstellen zu müssen.
Lighthouse CI lokal verwenden
In diesem Abschnitt wird erläutert, wie Sie die Lighthouse CI CLI lokal ausführen und installieren
wie lighthouserc.js konfiguriert wird. Die lokale Ausführung der Lighthouse CI CLI ist die
ist die einfachste Methode, um sicherzustellen, dass Ihr lighthouserc.js richtig konfiguriert ist.
Installieren Sie die Lighthouse CI-Befehlszeile.
npm install -g @lhci/cliFür die Konfiguration von Lighthouse CI wird eine
lighthouserc.js-Datei im Stammverzeichnis Ihres Projekt-Repositorys. Diese Datei ist obligatorisch und enthält Lighthouse CI zugehörigen Konfigurationsinformationen. Obwohl Lighthouse CI so konfiguriert werden kann, kann ohne Git verwendet werden Repository Bei den Anweisungen in diesem Artikel wird davon ausgegangen, dass Ihr Projekt-Repository so konfiguriert ist, Verwenden Sie git.Erstellen Sie im Stammverzeichnis Ihres Repositorys eine
lighthouserc.js-Konfiguration. Datei.touch lighthouserc.jsFügen Sie
lighthouserc.jsden folgenden Code hinzu. Dieser Code ist leer Lighthouse-CI-Konfiguration. Sie werden diese Konfiguration in späterer Schritte.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Bei jeder Ausführung von Lighthouse CI wird ein Server für Ihre Website gestartet. Mit diesem Server kann Lighthouse Ihre Website laden, auch wenn keine anderen Server ausgeführt werden. Nach Abschluss der Ausführung von Lighthouse CI werden Sie um den Server automatisch herunterzufahren. Damit die Auslieferung wie vorgesehen funktioniert, sollten Sie entweder die
staticDistDiroderstartServerCommandEigenschaften.Wenn deine Website statisch ist, füge die Eigenschaft
staticDistDirzurci.collecthinzu. , um anzugeben, wo sich Ihre statischen Dateien befinden. Lighthouse CI wird eigenen Server verwenden, um diese Dateien beim Testen Ihrer Website bereitzustellen. Wenn Ihr Website nicht statisch ist, fügen Sie die EigenschaftstartServerCommandzurci.collect-Objekt, um den Befehl anzugeben, mit dem der Server gestartet wird. Lighthouse CI startet während des Tests einen neuen Serverprozess und beendet ihn nach unten.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Fügen Sie den
urlan dasci.collect-Objekt, um URLs anzugeben, die Lighthouse CI wenn Lighthouse ausgeführt werden sollte. Der Wert der Eigenschafturlsollte als Array von URLs bereitgestellt; kann dieses Array eine oder mehrere URLs enthalten. Von Lighthouse CI führt Lighthouse dreimal für jede URL aus.collect: { // ... url: ['http://localhost:8080'] }Fügen Sie den
targetauf dasci.upload-Objekt und legen Sie den Wert auf'temporary-public-storage'Die Lighthouse-Berichte, die von Lighthouse CI wird in den temporären öffentlichen Speicher hochgeladen. Der Bericht enthält bleiben dort sieben Tage lang und werden dann automatisch gelöscht. Diese Einrichtung wird der temporäre öffentliche Speicher weil es schnell geht, bis zur Einrichtung. Weitere Möglichkeiten zum Speichern von Lighthouse-Berichten finden Sie unter zu den Dokumentation.upload: { target: 'temporary-public-storage', }Der Speicherort des Berichts sieht in etwa so aus:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(Diese URL funktioniert nicht, da der Bericht bereits gelöscht wurde.)
Führen Sie die Lighthouse CI-Befehlszeile mit dem Befehl
autorunüber das Terminal aus. Lighthouse wird dreimal ausgeführt und der Medianwert für Bericht.lhci autorunWenn Sie Lighthouse CI richtig konfiguriert haben, sollte dieser Befehl Die Ausgabe sollte in etwa so aussehen:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Sie können die
GitHub token not set-Meldung in der Konsolenausgabe ignorieren. A GitHub-Token ist nur erforderlich, wenn Sie Lighthouse CI mit einem GitHub verwenden möchten Action – Das Einrichten einer GitHub-Aktion wird weiter unten in diesem Artikel erläutert.Klicken Sie in der Ausgabe auf den Link, der mit Über
https://storage.googleapis.com...gelangen Sie zum Lighthouse-Bericht die dem Medianwert der Lighthouse-Laufzeit entsprechen.Die von
autorunverwendeten Standardeinstellungen können über die Befehlszeile oderlighthouserc.js. Zum Beispiel die unten gezeigtelighthouserc.js-Konfiguration gibt an, dass jedes Mal fünf Lighthouse-Ausführungen erfasst werden sollenautorunausgeführt wird.Aktualisieren Sie
lighthouserc.js, um das AttributnumberOfRunszu verwenden:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };Führen Sie den Befehl
autorunnoch einmal aus:lhci autorunDie Terminalausgabe sollte zeigen, dass Lighthouse fünfmal ausgeführt wurde, als die drei Standardeinstellungen:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Informationen zu weiteren Konfigurationsoptionen finden Sie in der Lighthouse CI-Dokumentation. Konfiguration Dokumentation.
CI-Prozess zum Ausführen von Lighthouse CI einrichten
Lighthouse CI kann mit Ihrem bevorzugten CI-Tool verwendet werden. Die Seite CI konfigurieren Anbieter der Lighthouse CI-Dokumentation enthält Codebeispiele, die zeigen, und Lighthouse CI in die Konfigurationsdateien gängiger CI-Tools zu integrieren. Diese Codebeispiele zeigen insbesondere, wie Lighthouse CI ausgeführt wird, um Leistungsmessungen während des CI-Prozesses durchführen.
Die Verwendung von Lighthouse CI zur Erfassung von Leistungsmessungen ist ein guter Anfang.
durch Leistungsüberwachung. Fortgeschrittene Nutzer können jedoch auch
und Lighthouse CI zu verwenden, um Builds
zu fehlschlagen, wenn sie die vordefinierten
Kriterien wie das Bestehen bestimmter Lighthouse-Prüfungen oder die Erfüllung der gesamten
Budgets. Dieses Verhalten wird über die
assert
der Datei lighthouserc.js.
Lighthouse CI unterstützt drei Assertion-Ebenen:
off: Assertions ignorierenwarn: Fehler beim Drucken an stderrerror: Fehler beim Drucken über „stderr“ und zum Beenden von Lighthouse CI mit einem Wert ungleich null Beenden Code
Unten sehen Sie ein Beispiel für eine lighthouserc.js-Konfiguration mit
Assertions an. Es legt Aussagen für die Punktzahlen der Lighthouse-Leistungen fest.
Kategorien zur Barrierefreiheit. Um dies auszuprobieren, fügen Sie
Ihre lighthouserc.js-Datei und führen Sie Lighthouse CI noch einmal aus.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
Die Konsolenausgabe, die dadurch generiert wird, sieht so aus:

Weitere Informationen zu Lighthouse CI-Assertions finden Sie in der Dokumentation.
GitHub-Aktion zum Ausführen von Lighthouse CI einrichten
Mit einer GitHub-Aktion können Sie Lighthouse CI Dadurch wird jedes Mal ein neuer Lighthouse-Bericht erstellt, wenn ein Code Änderung per Push an jeden Zweig eines GitHub-Repositorys übertragen. Verwenden Sie dies in Verbindung mit einem Status Häkchen um diese Ergebnisse bei jeder Pull-Anfrage anzuzeigen.

Erstellen Sie im Stammverzeichnis Ihres Repositorys ein Verzeichnis mit dem Namen
.github/workflowsDie Workflows für Ihr Projekt in dieses Verzeichnis. Ein Workflow ist ein Prozess, zu einem festgelegten Zeitpunkt ausgeführt wird (z. B. wenn Code gesendet wird) und aus einer oder mehreren Aktionen besteht.mkdir .github mkdir .github/workflowsErstellen Sie in
.github/workflowseine Datei mit dem Namenlighthouse-ci.yaml. Diese Datei enthält die Konfiguration für einen neuen Workflow.touch lighthouse-ci.yamlFügen Sie
lighthouse-ci.yamlden folgenden Text hinzu.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Mit dieser Konfiguration wird ein Workflow eingerichtet, der aus einem einzelnen Job besteht, der ausgeführt wird wenn neuer Code in das Repository übertragen wird. Dieser Job umfasst vier Schritte:
- Repository ansehen, für das Lighthouse CI ausgeführt wird
- Node installieren und konfigurieren
- Erforderliche npm-Pakete installieren
- Führen Sie Lighthouse CI aus und laden Sie die Ergebnisse in den temporären öffentlichen Speicher hoch.
Übernehmen Sie die Änderungen und übertragen Sie sie per Push an GitHub. Wenn Sie die Wenn Sie Code an GitHub senden, wird der Workflow ausgeführt. die Sie gerade hinzugefügt haben.
Um zu prüfen, ob Lighthouse CI ausgelöst wurde, und um den Bericht anzusehen wechseln Sie zum Tab Aktionen Ihres Projekts. Das Feld Projekt erstellen und Lighthouse CI-Workflow ausführen, die unter Ihrem kürzlich durchgeführten Commit.

Sie können den Lighthouse-Bericht für ein bestimmtes Commit aufrufen. auf dem Tab Aktionen aus. Klicken Sie auf das Commit und dann auf Lighthouse CI. Workflowschritts und maximieren Sie dann die Ergebnisse des Schritts Lighthouse CI ausführen.

Sie haben gerade eine GitHub-Aktion zum Ausführen von Lighthouse CI eingerichtet. Dies ist die meiste nützlich in Verbindung mit einem GitHub-Status aktivieren.
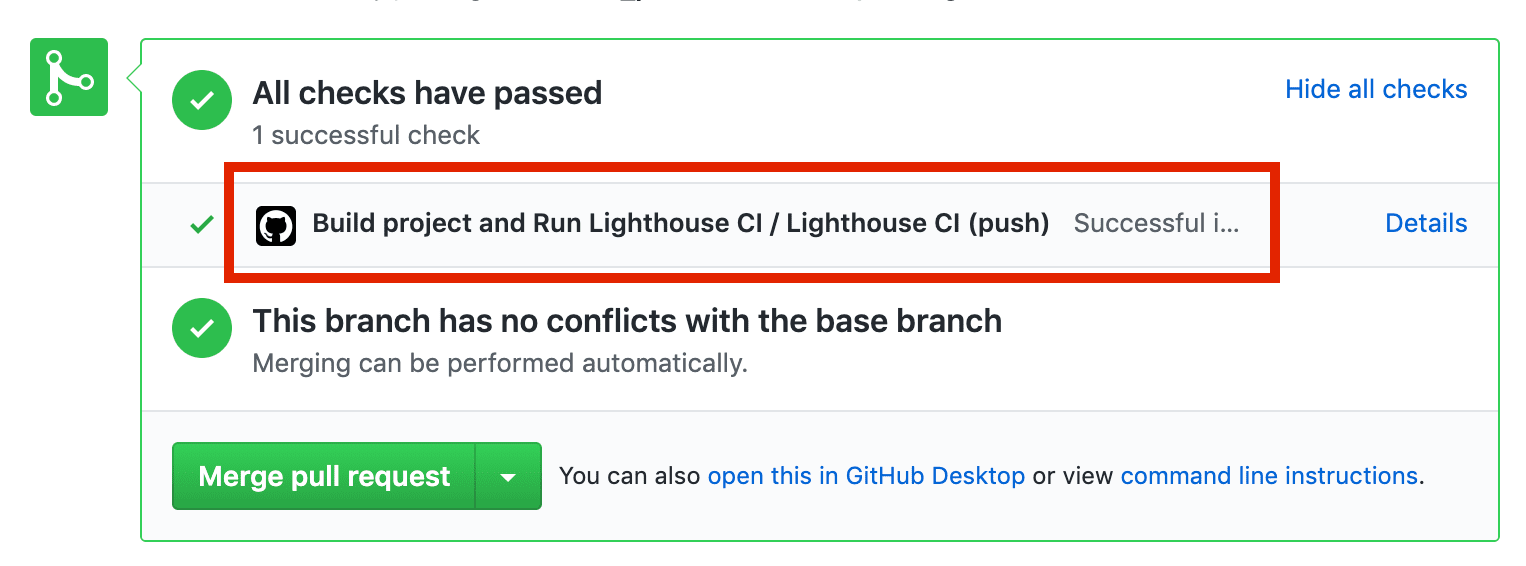
GitHub-Statusprüfung einrichten
Eine Statusprüfung wird, sofern konfiguriert, in jeder PR- und enthält in der Regel Informationen wie die Ergebnisse eines Tests oder den Erfolg eines erstellen.

In den folgenden Schritten wird erläutert, wie Sie eine Statusprüfung für Lighthouse CI einrichten.
Zur Lighthouse CI GitHub App und klicken Sie auf Konfigurieren.
Optional: Wenn Sie zu mehreren Organisationen auf GitHub gehören, wählen Sie Organisation, der das Repository gehört, für das Sie Lighthouse verwenden möchten CI.
Wenn Sie Lighthouse CI in allen Repositories aktivieren möchten, wählen Sie Alle Repositories aus. Repositories oder Only select repositories (Nur Repositories auswählen) aus, wenn Sie und wählen Sie dann die Repositories aus. Klicken Sie dann auf Installieren und Autorisieren.
Kopieren Sie das angezeigte Token. Sie benötigen sie im nächsten Schritt.
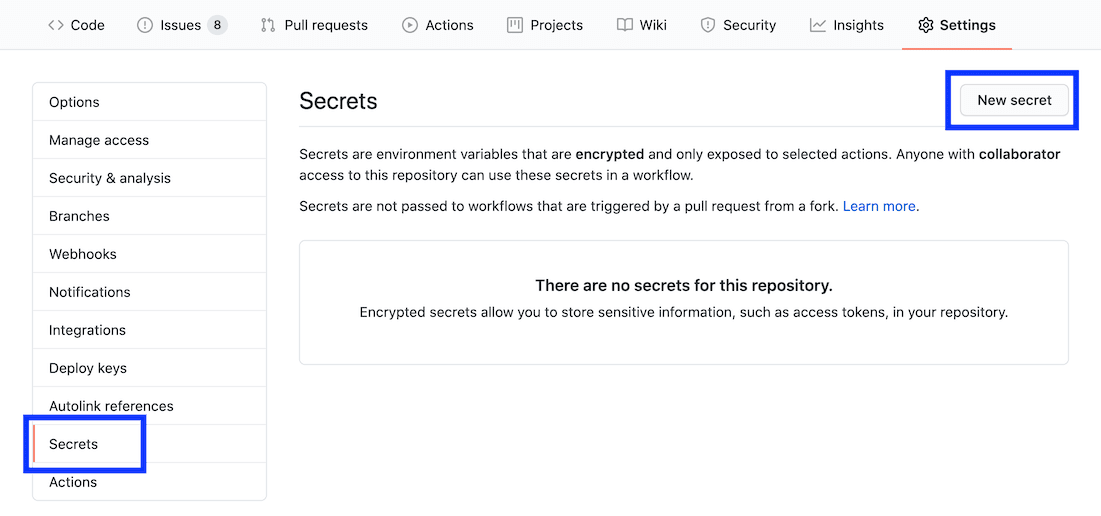
Rufen Sie die Seite Settings (Einstellungen) Ihres GitHub auf, um das Token hinzuzufügen. auf Secrets und dann auf Neues Secret hinzufügen.

Setzen Sie das Feld Name auf
LHCI_GITHUB_APP_TOKENund legen Sie den Value (Wert) fest. in das Token ein, das Sie im letzten Schritt kopiert haben, und klicken Sie dann auf die Schaltfläche Hinzufügen .Rufen Sie die Datei
lighthouse-ci.yamlauf und fügen Sie das neue Umgebungs-Secret zu „Lighthouse CI ausführen“ hinzu. .
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- Die Statusprüfung ist einsatzbereit. Erstellen Sie zum Testen eine neue Pull- Anfrage oder ein Commit auf eine vorhandene Pull-Anfrage übertragen.
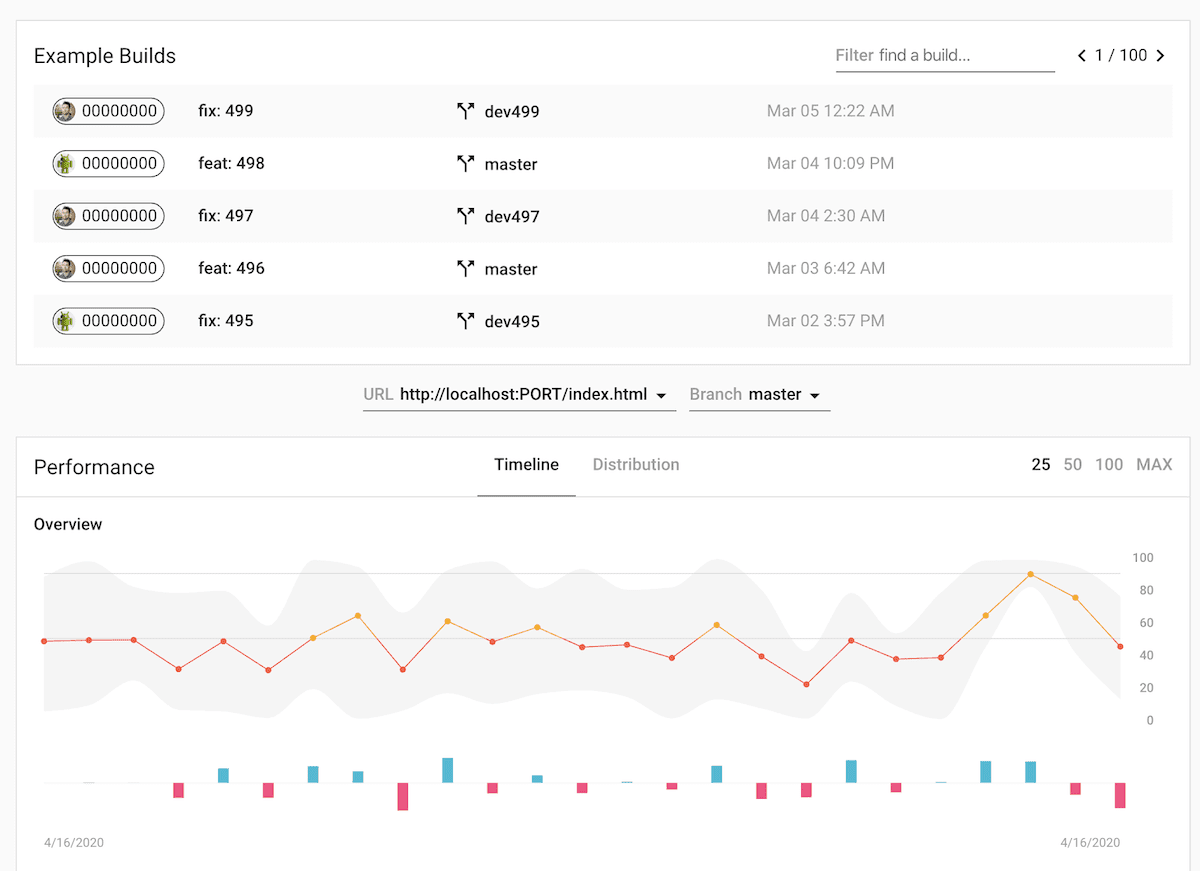
Lighthouse-CI-Server einrichten
Der Lighthouse CI-Server bietet ein Dashboard zur Untersuchung historischer Lighthouse-Berichte. Es kann auch als privater, langfristiger Datenspeicher für Lighthouse-Berichte


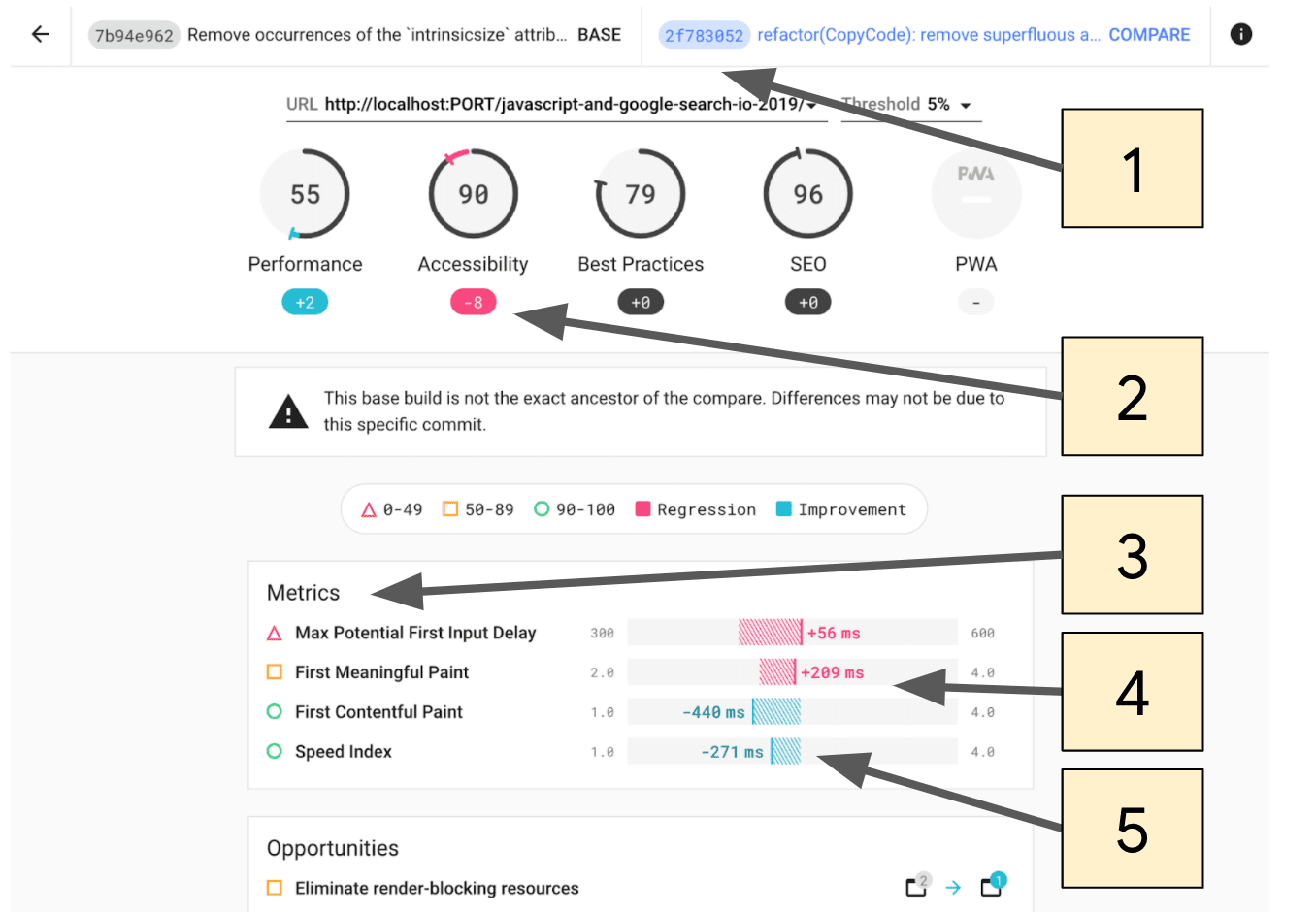
- Wählen Sie aus, welche Commits verglichen werden sollen.
- Der Wert, um den sich der Lighthouse-Wert zwischen den beiden Commits geändert hat.
- In diesem Bereich werden nur Messwerte angezeigt, die sich zwischen den beiden Commits geändert haben.
- Regressionen sind rosa hervorgehoben.
- Verbesserungen sind blau hervorgehoben.
Der Lighthouse-CI-Server eignet sich am besten für Nutzer, die mit der Bereitstellung und ihre eigene Infrastruktur verwalten.
Informationen zum Einrichten des Lighthouse-CI-Servers, einschließlich Anleitungen für mit Heroku und Docker für die Bereitstellung, finden Sie in den Anleitung.


