আপনি আপনার PWA প্রকাশ করেছেন: কিছু ব্যবহারকারী এটি ব্রাউজার থেকে ব্যবহার করেন, অন্যরা তাদের ডিভাইসে এটি ইনস্টল করেন। আপনি যখন অ্যাপ আপডেট করেন, তখন বিপত্তি এড়াতে সর্বোত্তম অনুশীলন প্রয়োগ করা গুরুত্বপূর্ণ।
আপনি আপডেট করতে পারেন:
- অ্যাপ ডেটা।
- ডিভাইসগুলিতে ইতিমধ্যেই ক্যাশে করা সম্পদ।
- পরিষেবা কর্মী ফাইল, বা এর নির্ভরতা।
- ম্যানিফেস্ট মেটাডেটা।
আসুন এই উপাদানগুলির প্রতিটির জন্য সেরা অনুশীলনগুলি পরীক্ষা করে দেখি৷
ডেটা আপডেট করা হচ্ছে
তথ্য আপডেট করতে, যেমন IndexedDB-তে সংরক্ষিত, আপনি ফেচ, WebRTC বা WebSockets API-এর মতো টুল ব্যবহার করতে পারেন। যদি আপনার অ্যাপ কোনো অফলাইন বৈশিষ্ট্য সমর্থন করে, তবে বৈশিষ্ট্যগুলিকে সমর্থন করে এমন ডেটাও আপডেট রাখতে ভুলবেন না।
সামঞ্জস্যপূর্ণ ব্রাউজারগুলিতে, ডেটা সিঙ্ক করার বিকল্প রয়েছে, শুধুমাত্র যখন ব্যবহারকারী PWA খোলে তা নয়, পটভূমিতেও। এই বিকল্পগুলি হল:
- ব্যাকগ্রাউন্ড সিঙ্ক্রোনাইজেশন : ব্যর্থ হওয়া অনুরোধগুলি সংরক্ষণ করে এবং পরিষেবা কর্মী থেকে সিঙ্ক ব্যবহার করে পুনরায় চেষ্টা করে।
- ওয়েব পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক : ব্যাকগ্রাউন্ডে নির্দিষ্ট সময়ে ডেটা সিঙ্ক করে, ব্যবহারকারী এখনও অ্যাপ না খুললেও অ্যাপটিকে আপডেট করা ডেটা প্রদানের অনুমতি দেয়।
- ব্যাকগ্রাউন্ড ফেচ : PWA বন্ধ থাকলেও বড় ফাইল ডাউনলোড করে।
- ওয়েব পুশ : সার্ভার থেকে একটি বার্তা পাঠায় যা পরিষেবা কর্মীকে জাগিয়ে তোলে এবং ব্যবহারকারীকে অবহিত করে। এটিকে সাধারণত 'পুশ নোটিফিকেশন' বলা হয়। এই API ব্যবহারকারীর অনুমতি প্রয়োজন.
এই সমস্ত API পরিষেবা কর্মী প্রসঙ্গ থেকে নির্বাহ করা হয়। এগুলি বর্তমানে শুধুমাত্র ক্রোমিয়াম-ভিত্তিক ব্রাউজারে, অ্যান্ড্রয়েড এবং ডেস্কটপ অপারেটিং সিস্টেমে উপলব্ধ৷ আপনি যখন এই APIগুলির একটি ব্যবহার করেন, আপনি পরিষেবা কর্মী থ্রেডে কোড চালাতে পারেন; উদাহরণস্বরূপ, আপনার সার্ভার থেকে ডেটা ডাউনলোড করতে এবং আপনার IndexedDB ডেটা আপডেট করতে।
সম্পদ আপডেট করা হচ্ছে
অ্যাসেট আপডেট করার ক্ষেত্রে আপনি অ্যাপের ইন্টারফেস, যেমন HTML, CSS, JavaScript এবং ইমেজ রেন্ডার করতে ব্যবহার করেন এমন ফাইলগুলির যেকোনো পরিবর্তন অন্তর্ভুক্ত করে। উদাহরণস্বরূপ, আপনার অ্যাপের যুক্তিতে একটি পরিবর্তন, একটি চিত্র যা আপনার ইন্টারফেসের অংশ, বা একটি CSS স্টাইলশীট৷
নিদর্শন আপডেট করুন
অ্যাপ আপডেটগুলি পরিচালনা করার জন্য এখানে কিছু সাধারণ নিদর্শন রয়েছে, তবে আপনি সর্বদা আপনার নিজের প্রয়োজন অনুসারে প্রক্রিয়াটি কাস্টমাইজ করতে পারেন:
- সম্পূর্ণ আপডেট: প্রতিটি পরিবর্তন, এমনকি একটি ছোটখাটোও, সমগ্র ক্যাশে সামগ্রীর প্রতিস্থাপনকে ট্রিগার করে। এই প্যাটার্নটি অনুকরণ করে যে কীভাবে ডিভাইস-নির্দিষ্ট অ্যাপগুলি আপডেটগুলি পরিচালনা করে এবং এটি আরও ব্যান্ডউইথ ব্যবহার করবে এবং আরও সময় নেবে৷
- পরিবর্তিত সম্পদ আপডেট: শুধুমাত্র শেষ আপডেটের পর পরিবর্তিত সম্পদগুলি ক্যাশে প্রতিস্থাপিত হয়। এটি প্রায়শই ওয়ার্কবক্সের মতো একটি লাইব্রেরি ব্যবহার করে প্রয়োগ করা হয়। এটি ক্যাশ করা ফাইলগুলির একটি তালিকা, ফাইলের একটি হ্যাশ উপস্থাপনা এবং টাইমস্ট্যাম্প তৈরি করে। এই তথ্যের সাথে, পরিষেবা কর্মী এই তালিকাটি ক্যাশে করা সম্পদের সাথে তুলনা করে এবং কোন সম্পদ আপডেট করতে হবে তা সিদ্ধান্ত নেয়।
- স্বতন্ত্র সম্পদ আপডেট: প্রতিটি সম্পদ যখন পরিবর্তিত হয় তখন পৃথকভাবে আপডেট করা হয়। সার্ভিং চ্যাপ্টারে বর্ণিত বাসি যখন রিভালিডেট কৌশলটি পৃথকভাবে সম্পদ আপডেট করার একটি উদাহরণ।
কখন আপডেট করতে হবে
আরেকটি ভাল অভ্যাস হল আপডেটগুলি পরীক্ষা করার জন্য একটি ভাল সময় খুঁজে বের করা এবং সেগুলি প্রয়োগ করা। এখানে কিছু বিকল্প আছে:
- সেবা কর্মী যখন জেগে ওঠে। এই মুহুর্তের জন্য শোনার জন্য কোন ইভেন্ট নেই, তবে ব্রাউজারটি জেগে উঠলে পরিষেবা কর্মীর গ্লোবাল স্কোপে যেকোন কোড এক্সিকিউট করবে।
- আপনার PWA এর প্রধান উইন্ডো প্রসঙ্গে, ব্রাউজার পৃষ্ঠাটি লোড করার পরে, অ্যাপ লোডকে ধীর করা এড়াতে।
- যখন ব্যাকগ্রাউন্ড ইভেন্টগুলি ট্রিগার হয়, যেমন যখন আপনার PWA একটি পুশ বিজ্ঞপ্তি পায় বা একটি ব্যাকগ্রাউন্ড সিঙ্ক ফায়ার হয়। আপনি তখন আপনার ক্যাশে আপডেট করতে পারেন এবং আপনার ব্যবহারকারীরা পরের বার অ্যাপটি খুললে তাদের কাছে সম্পদের নতুন সংস্করণ থাকবে।
লাইভ আপডেট
অ্যাপটি খোলা (লাইভ) বা বন্ধ থাকা অবস্থায় আপনি আপডেট প্রয়োগ করবেন কিনা তাও চয়ন করতে পারেন। অ্যাপ বন্ধ করার পদ্ধতির সাথে, অ্যাপটি নতুন সম্পদ ডাউনলোড করলেও, এটি কোনো পরিবর্তন করবে না এবং পরবর্তী লোডে নতুন সংস্করণ ব্যবহার করবে।
একটি লাইভ আপডেট মানে ক্যাশে অ্যাসেট আপডেট হওয়ার সাথে সাথে আপনার PWA বর্তমান লোডে অ্যাসেট প্রতিস্থাপন করে। এটি একটি জটিল কাজ যা এই কোর্সে অন্তর্ভুক্ত করা হয়নি। কিছু টুল যা এই আপডেট বাস্তবায়নে সাহায্য করে তা হল livereload-js এবং CSS সম্পদ আপডেট CSSStyleSheet.replace() API ।
পরিষেবা কর্মী আপডেট করা হচ্ছে
আপনার পরিষেবা কর্মী বা তার নির্ভরতা পরিবর্তন হলে ব্রাউজার একটি আপডেট অ্যালগরিদম ট্রিগার করে। ব্রাউজার ক্যাশ করা ফাইল এবং নেটওয়ার্ক থেকে আসা সংস্থানগুলির মধ্যে একটি বাইট-বাই-বাইট তুলনা ব্যবহার করে আপডেটগুলি সনাক্ত করে।
তারপরে ব্রাউজার পরিষেবা কর্মীর নতুন সংস্করণ ইনস্টল করার চেষ্টা করে এবং নতুন পরিষেবা কর্মী অপেক্ষারত অবস্থায় থাকবে, যেমন পরিষেবা কর্মী অধ্যায়ে বর্ণিত হয়েছে। নতুন ইনস্টলেশন নতুন পরিষেবা কর্মীর জন্য install ইভেন্ট চালাবে। আপনি যদি সেই ইভেন্ট হ্যান্ডলারে সম্পদ ক্যাশে করে থাকেন, তাহলে সম্পদগুলিও পুনরায় ক্যাশে করা হবে।
পরিষেবা কর্মী পরিবর্তন সনাক্তকরণ
একটি নতুন পরিষেবা কর্মী প্রস্তুত এবং ইনস্টল করা আছে তা সনাক্ত করতে, আমরা পরিষেবা কর্মী নিবন্ধন থেকে updatefound ইভেন্ট ব্যবহার করি৷ নতুন পরিষেবা কর্মী ইনস্টল করা শুরু করলে এই ইভেন্টটি বরখাস্ত হয়৷ statechange ইভেন্টের সাথে installed জন্য এর স্টেট পরিবর্তিত হওয়ার জন্য আমাদের অপেক্ষা করতে হবে; নিম্নলিখিত দেখুন:
async function detectSWUpdate() {
const registration = await navigator.serviceWorker.ready;
registration.addEventListener("updatefound", event => {
const newSW = registration.installing;
newSW.addEventListener("statechange", event => {
if (newSW.state == "installed") {
// New service worker is installed, but waiting activation
}
});
})
}
জোর করে ওভাররাইড করুন
নতুন পরিষেবা কর্মী ইনস্টল করা হবে কিন্তু ডিফল্টরূপে সক্রিয়করণের জন্য অপেক্ষা করছে। অপেক্ষা নতুন পরিষেবা কর্মীকে পুরানো ক্লায়েন্টদের গ্রহণ করতে বাধা দেয় যা নতুন সংস্করণের সাথে সামঞ্জস্যপূর্ণ নাও হতে পারে।
যদিও এটি সুপারিশ করা হয় না, নতুন পরিষেবা কর্মী সেই অপেক্ষার সময়টি এড়িয়ে যেতে পারেন এবং অবিলম্বে সক্রিয়করণ শুরু করতে পারেন।
self.addEventListener("install", event => {
// forces a service worker to activate immediately
self.skipWaiting();
});
self.addEventListener("activate", event => {
// when this SW becomes activated, we claim all the opened clients
// they can be standalone PWA windows or browser tabs
event.waitUntil(clients.claim());
});
controllerchange ইভেন্টটি চালু হয় যখন বর্তমান পৃষ্ঠাটি নিয়ন্ত্রণকারী পরিষেবা কর্মী পরিবর্তন করে। উদাহরণস্বরূপ, একজন নতুন কর্মী অপেক্ষা করা ছেড়ে নতুন সক্রিয় কর্মী হয়ে উঠেছেন।
navigator.serviceWorker.addEventListener("controllerchange", event => {
// The service worker controller has changed
});
মেটাডেটা আপডেট করা হচ্ছে
আপনি আপনার অ্যাপের মেটাডেটাও আপডেট করতে পারেন, যা মূলত ওয়েব অ্যাপ ম্যানিফেস্টে সেট করা থাকে। উদাহরণস্বরূপ, এর আইকন, নাম, বা স্টার্ট URL আপডেট করুন, অথবা আপনি অ্যাপ শর্টকাটের মতো একটি নতুন বৈশিষ্ট্য যোগ করতে পারেন। কিন্তু যে সমস্ত ব্যবহারকারীরা ইতিমধ্যে তাদের ডিভাইসে পুরানো আইকন সহ অ্যাপটি ইনস্টল করেছেন তাদের সাথে কী হবে? কিভাবে এবং কখন তারা আপডেট সংস্করণ পাবেন?
উত্তর প্ল্যাটফর্মের উপর নির্ভর করে। এর উপলব্ধ বিকল্প কভার করা যাক.
iOS, iPadOS এবং Android ব্রাউজারে Safari
এই প্ল্যাটফর্মগুলিতে, নতুন ম্যানিফেস্ট মেটাডেটা পাওয়ার একমাত্র উপায় হল ব্রাউজার থেকে অ্যাপটি পুনরায় ইনস্টল করা।
WebAPK সহ Android এ Google Chrome
যখন ব্যবহারকারী WebAPK সক্রিয় (অধিকাংশ Chrome PWA ইনস্টলেশন) সহ Google Chrome ব্যবহার করে Android এ আপনার PWA ইনস্টল করেন, তখন আপডেটটি সনাক্ত করা হবে এবং একটি অ্যালগরিদমের ভিত্তিতে প্রয়োগ করা হবে। এই ম্যানিফেস্ট আপডেট নিবন্ধে বিস্তারিত দেখুন.
প্রক্রিয়া সম্পর্কে কিছু অতিরিক্ত নোট:
ব্যবহারকারী আপনার PWA না খুললে, এর WebAPK আপডেট করা হবে না। যদি সার্ভার ম্যানিফেস্ট ফাইলের সাথে সাড়া না দেয় (একটি 404 ত্রুটি আছে), ক্রোম ন্যূনতম 30 দিনের জন্য আপডেটগুলি পরীক্ষা করবে না, এমনকি ব্যবহারকারী PWA খোলে।
"আপডেট প্রয়োজন" পতাকার স্থিতি দেখতে Android-এ Chrome-এ about:webapks এ যান এবং একটি আপডেটের অনুরোধ করুন৷ টুলস এবং ডিবাগ অধ্যায়ে , আপনি এই ডিবাগিং টুল সম্পর্কে আরও পড়তে পারেন।
WebAPK সহ Android এ Samsung ইন্টারনেট
প্রক্রিয়াটি Chrome সংস্করণের অনুরূপ। এই ক্ষেত্রে, যদি PWA ম্যানিফেস্টের একটি আপডেটের প্রয়োজন হয়, পরবর্তী 24 ঘন্টার মধ্যে WebAPK আপডেট করা WebAPK মিন্ট করার পরে Wi-Fi-এ আপডেট করা হবে৷
ডেস্কটপে গুগল ক্রোম এবং মাইক্রোসফ্ট এজ
ডেস্কটপ ডিভাইসে, যখন PWA চালু হয়, ব্রাউজার নির্ধারণ করে যে এটি পরিবর্তনের জন্য স্থানীয় ম্যানিফেস্টে শেষবার চেক করেছে। ব্রাউজারটি শেষবার শুরু হওয়ার পর থেকে যদি ম্যানিফেস্টটি পর্যালোচনা না করা হয় বা গত 24 ঘন্টার মধ্যে চেক করা না হয়, তাহলে ব্রাউজারটি ম্যানিফেস্টের জন্য একটি নেটওয়ার্ক অনুরোধ করবে এবং তারপর স্থানীয় অনুলিপির সাথে তুলনা করবে।
নির্বাচিত বৈশিষ্ট্যগুলি আপডেট করা হলে, সমস্ত উইন্ডো বন্ধ হয়ে যাওয়ার পরে এটি একটি আপডেট ট্রিগার করবে।
ব্যবহারকারীকে সতর্ক করা
কিছু আপডেট করার কৌশলের জন্য ক্লায়েন্টদের থেকে একটি পুনরায় লোড বা একটি নতুন নেভিগেশন প্রয়োজন। আপনি ব্যবহারকারীকে জানাতে চাইবেন যে একটি আপডেট অপেক্ষা করছে কিন্তু যখন এটি তাদের জন্য সেরা হয় তখন তাদের পৃষ্ঠাটি আপডেট করার সুযোগ দিন।
ব্যবহারকারীকে জানাতে, এই বিকল্পগুলি রয়েছে:
- স্ক্রিনে নোটিশ রেন্ডার করতে DOM বা ক্যানভাস API ব্যবহার করুন।
- ওয়েব বিজ্ঞপ্তি API ব্যবহার করুন। এই API অপারেটিং সিস্টেমে একটি বিজ্ঞপ্তি তৈরি করার জন্য পুশ অনুমতির অংশ। আপনি আপনার সার্ভার থেকে পুশ মেসেজিং প্রোটোকল ব্যবহার না করলেও এটি ব্যবহার করার জন্য আপনাকে ওয়েব পুশ অনুমতির অনুরোধ করতে হবে। PWA খোলা না হলে এটিই একমাত্র বিকল্প আমাদের কাছে।
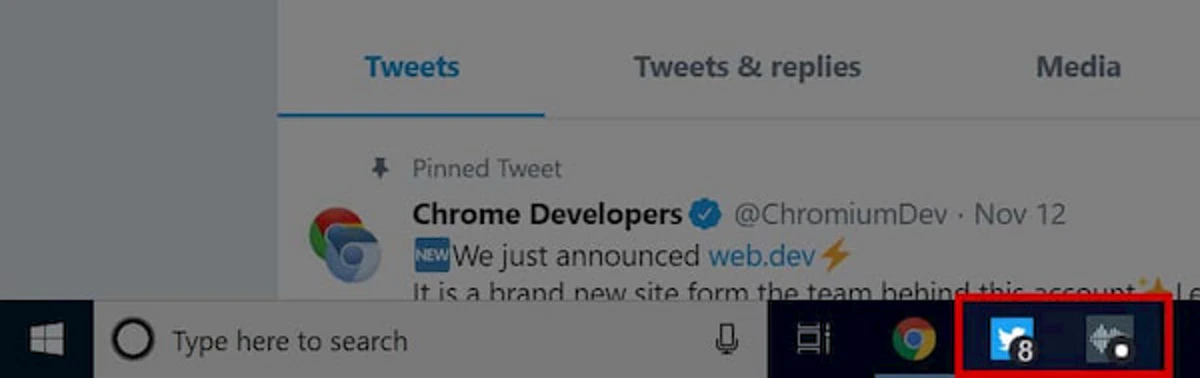
- PWA এর ইনস্টল করা আইকনে আপডেটগুলি উপলব্ধ রয়েছে তা দেখানোর জন্য ব্যাজিং API ব্যবহার করুন৷
 .
.
ব্যাজিং API সম্পর্কে আরও
ব্যাজিং এপিআই আপনাকে আপনার পিডব্লিউএ আইকনটিকে একটি ব্যাজ নম্বর, বা সামঞ্জস্যপূর্ণ ব্রাউজারে একটি ব্যাজ ডট দিয়ে চিহ্নিত করতে দেয়। একটি ব্যাজ ডট ইনস্টল করা আইকনের মধ্যে একটি ছোট চিহ্ন যা প্রকাশ করে যে অ্যাপের ভিতরে কিছু অপেক্ষা করছে।

একটি ব্যাজ নম্বর সেট করতে আপনাকে navigator অবজেক্টে setAppBadge(count) কল করতে হবে। আপনি উইন্ডো বা পরিষেবা কর্মীর প্রসঙ্গ থেকে এটি করতে পারেন যখন আপনি জানেন যে ব্যবহারকারীকে সতর্ক করার জন্য একটি আপডেট আছে।
let unreadCount = 125;
navigator.setAppBadge(unreadCount);
ব্যাজ সাফ করতে, আপনি একই বস্তুতে clearAppBadge() কল করুন:
navigator.clearAppBadge();
সম্পদ
- সেবা কর্মী জীবনচক্র
- কীভাবে Chrome ওয়েব অ্যাপ ম্যানিফেস্টে আপডেটগুলি পরিচালনা করে
- পটভূমিতে একটি PWA সিঙ্ক্রোনাইজ এবং আপডেট করুন
- পর্যায়ক্রমিক পটভূমি সিঙ্ক API এর সাথে সমৃদ্ধ অফলাইন অভিজ্ঞতা
- পুশ API
- পুশ বিজ্ঞপ্তি ওভারভিউ
- অ্যাপ আইকনের জন্য ব্যাজিং
- ওয়ার্কবক্স 4: ওয়ার্কবক্স-উইন্ডো মডিউল ব্যবহার করে রিফ্রেশ-টু-আপডেট-সংস্করণ প্রবাহ বাস্তবায়ন করা

