একবার ব্যবহারকারী আপনার PWA ইনস্টল করলে, এটি হবে:
- লঞ্চার, হোম স্ক্রীন, স্টার্ট মেনু বা লঞ্চপ্যাডে একটি আইকন রাখুন।
- একজন ব্যবহারকারী যখন তাদের ডিভাইসে অ্যাপের জন্য অনুসন্ধান করে তখন ফলাফল হিসাবে উপস্থিত হয়।
- অপারেটিং সিস্টেমের মধ্যে একটি পৃথক উইন্ডো আছে.
- নির্দিষ্ট ক্ষমতার জন্য সমর্থন আছে.
ইনস্টলেশনের মানদণ্ড
প্রতিটি ব্রাউজারে একটি মানদণ্ড রয়েছে যা চিহ্নিত করে যখন একটি ওয়েবসাইট বা ওয়েব অ্যাপ একটি প্রগতিশীল ওয়েব অ্যাপ এবং একটি স্বতন্ত্র অভিজ্ঞতার জন্য ইনস্টল করা যেতে পারে। আপনার PWA-এর মেটাডেটা একটি JSON-ভিত্তিক ফাইল দ্বারা সেট করা হয়েছে যা ওয়েব অ্যাপ ম্যানিফেস্ট নামে পরিচিত, যা আমরা পরবর্তী মডিউলে বিস্তারিতভাবে কভার করব।
ইনস্টল করার ন্যূনতম প্রয়োজনীয়তা হিসাবে, বেশিরভাগ ব্রাউজার যা এটি সমর্থন করে তারা ওয়েব অ্যাপ ম্যানিফেস্ট ফাইল এবং অ্যাপের নাম এবং ইনস্টল করা অভিজ্ঞতার কনফিগারেশনের মতো কিছু বৈশিষ্ট্য ব্যবহার করে। এর একটি ব্যতিক্রম হল ম্যাকওএসের জন্য সাফারি, যা ইনস্টলযোগ্যতা সমর্থন করে না।
বিভিন্ন ব্রাউজারগুলির মধ্যে ইনস্টলেশনের অনুমতি দেওয়ার প্রয়োজনীয়তাগুলি আলাদা, এই নিবন্ধটি Google Chrome-এর মানদণ্ডের বিবরণ দেয় এবং অন্যান্য ব্রাউজারগুলির জন্য প্রয়োজনীয়তার লিঙ্কগুলি অন্তর্ভুক্ত করে৷ ব্যবহারকারীরা আপনার ওয়েব অ্যাপ ইনস্টল করতে পারেন এমনকি এটি Chrome-এ ইনস্টল করার মানদণ্ড পূরণ না করলেও। আরও জানতে ক্রোম কীভাবে ব্যবহারকারীদের তাদের মূল্যবান অ্যাপগুলি ইনস্টল করতে সহায়তা করে তা দেখুন৷
যেহেতু একটি PWA যে পরীক্ষাটি ইনস্টল করার প্রয়োজনীয়তা পূরণ করে তা কয়েক সেকেন্ড সময় নিতে পারে, URL-এর প্রতিক্রিয়া পাওয়ার সাথে সাথেই ইনস্টলেবিলিটি উপলব্ধ নাও হতে পারে।
ডেস্কটপ ইনস্টলেশন
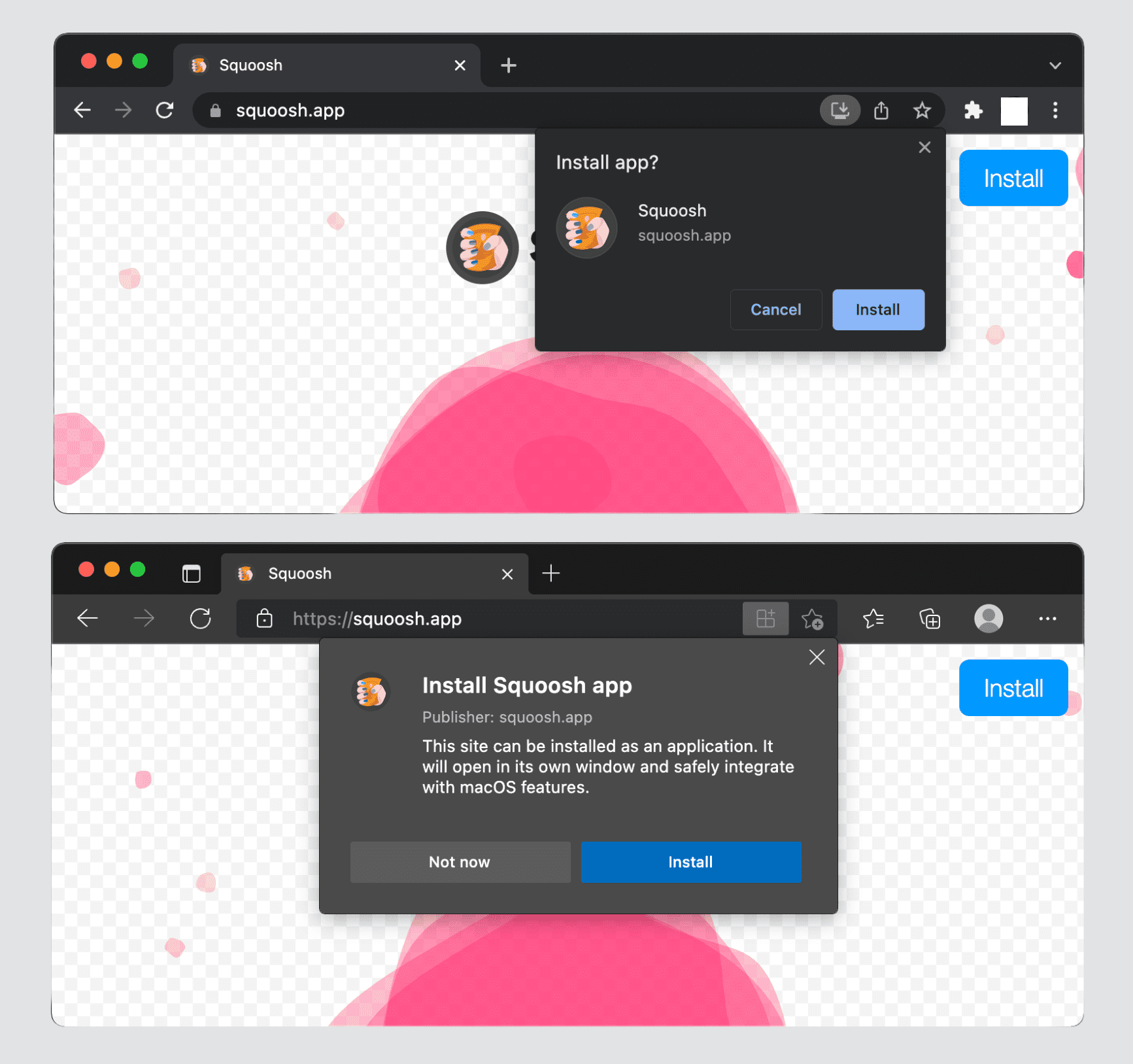
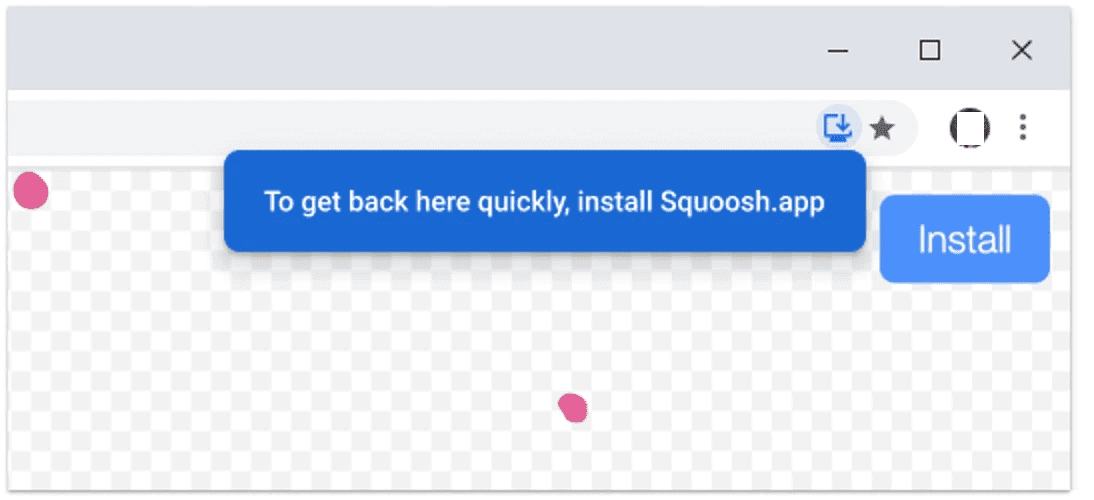
ডেস্কটপ PWA ইনস্টলেশন বর্তমানে Google Chrome এবং Microsoft Edge দ্বারা Linux, Windows, macOS এবং Chromebook-এ সমর্থিত। এই ব্রাউজারগুলি ইউআরএল বারে একটি ইনস্টল ব্যাজ (আইকন) দেখাবে (নীচের ছবিটি দেখুন), উল্লেখ করে যে বর্তমান সাইটটি ইনস্টলযোগ্য।

যখন একজন ব্যবহারকারী একটি সাইটের সাথে জড়িত থাকে, তখন তারা একটি পপআপ দেখতে পারে যেমন নীচের একটি অ্যাপ হিসাবে এটি ইনস্টল করার জন্য ব্যবহারকারীদের আমন্ত্রণ জানিয়েছে৷

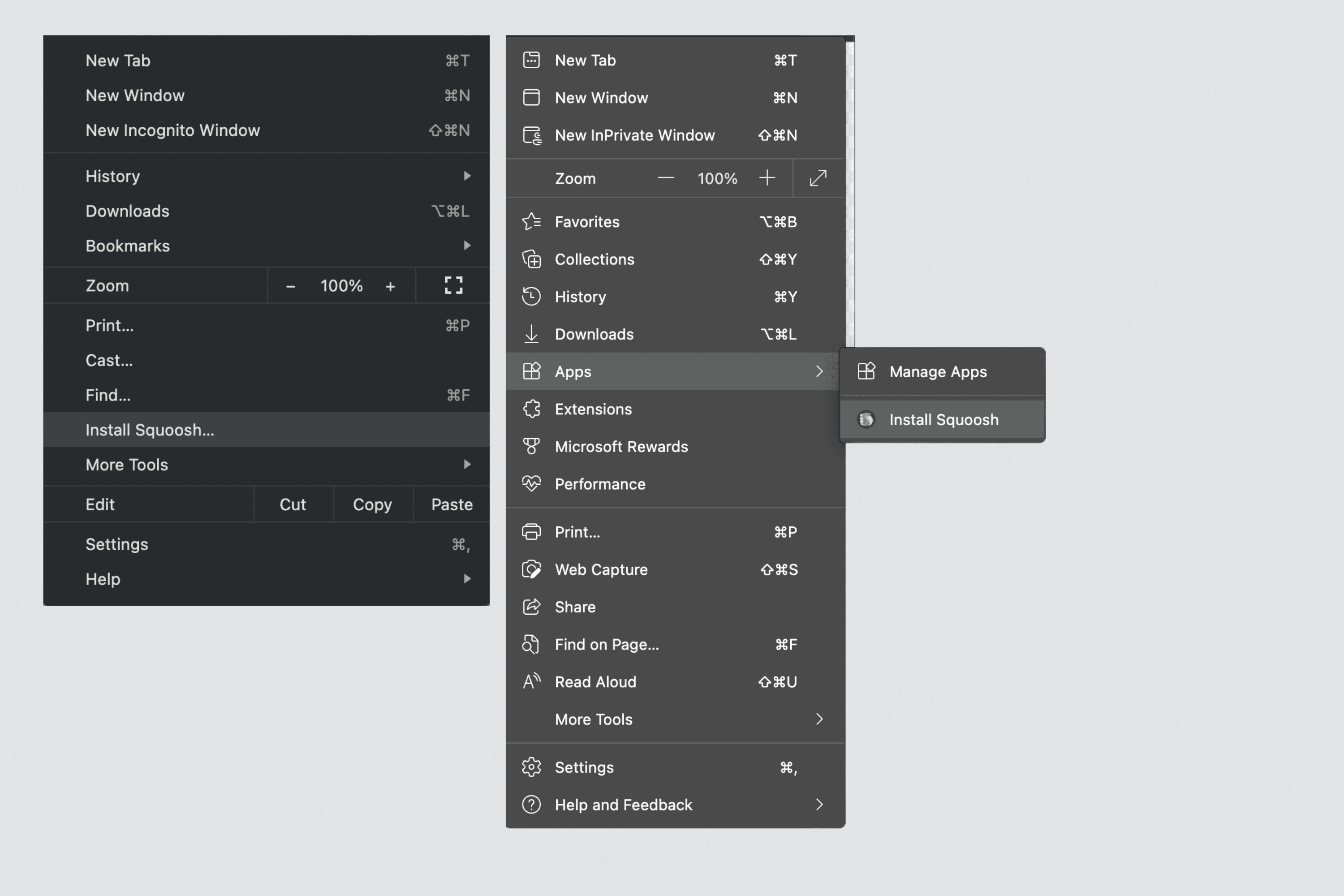
ব্রাউজারের ড্রপ-ডাউন মেনুতে একটি "ইনস্টল" অন্তর্ভুক্ত রয়েছে

ডেস্কটপ অপারেটিং সিস্টেমে শুধুমাত্র স্বতন্ত্র এবং মিনিমাল-ইউআই ডিসপ্লে মোড সমর্থিত।
ডেস্কটপে ইনস্টল করা PWA:
- উইন্ডোজ পিসিতে স্টার্ট মেনু বা স্টার্ট স্ক্রীনে, Linux GUI-তে ডক বা ডেস্কটপে, macOS লঞ্চপ্যাডে, বা Chromebook-এর অ্যাপ লঞ্চারে একটি আইকন রাখুন৷
- যখন অ্যাপটি সক্রিয় থাকে, সম্প্রতি ব্যবহার করা হয় বা ব্যাকগ্রাউন্ডে খোলা হয় তখন অ্যাপ সুইচার এবং ডকগুলিতে একটি আইকন রাখুন।
- অ্যাপ অনুসন্ধানে উপস্থিত হন, উদাহরণস্বরূপ, Windows এ অনুসন্ধান করুন বা macOS-এ স্পটলাইট।
- নতুন বিজ্ঞপ্তি নির্দেশ করতে তাদের আইকনে একটি ব্যাজ নম্বর সেট করতে পারে। এটি ব্যাজিং API দিয়ে করা হয়।
- অ্যাপ শর্টকাট সহ আইকনের জন্য একটি প্রাসঙ্গিক মেনু সেট করতে পারে।
- একই ব্রাউজার দিয়ে দুবার ইনস্টল করা যাবে না।
ডেস্কটপে একটি অ্যাপ ইনস্টল করার পরে, ব্যবহারকারীরা about:apps নেভিগেট করতে পারেন, একটি PWA-তে ডান-ক্লিক করতে পারেন, এবং যদি তারা আপনার অ্যাপটি স্টার্টআপে স্বয়ংক্রিয়ভাবে খুলতে চান তাহলে "আপনি সাইন ইন করলে অ্যাপ শুরু করুন" নির্বাচন করতে পারেন।
iOS এবং iPadOS ইনস্টলেশন
আপনার PWA ইনস্টল করার জন্য একটি ব্রাউজার প্রম্পট iOS এবং iPadOS-এ বিদ্যমান নেই। এই প্ল্যাটফর্মগুলিতে PWA গুলি হোম স্ক্রীন ওয়েব অ্যাপ হিসাবেও পরিচিত। এই অ্যাপগুলিকে একটি ব্রাউজার শেয়ার মেনুর মাধ্যমে হোম স্ক্রিনে ম্যানুয়ালি যোগ করতে হবে। আপনার html-এ apple-touch-icon ট্যাগ যোগ করার পরামর্শ দেওয়া হচ্ছে। আইকনটি সংজ্ঞায়িত করতে, আপনার HTML <head> বিভাগে আপনার আইকনের পথটি অন্তর্ভুক্ত করুন, যেমন:
<link rel="apple-touch-icon" href="/icons/ios.png">
ব্রাউজার সেই তথ্যটি শর্টকাট তৈরি করতে ব্যবহার করবে এবং আপনি যদি Apple ডিভাইসগুলির জন্য একটি নির্দিষ্ট আইকন প্রদান না করেন, তাহলে হোম স্ক্রিনে আইকনটি আপনার PWA-এর একটি স্ক্রিনশট হবে যখন ব্যবহারকারী এটি ইনস্টল করবে।
হোম স্ক্রিনে অ্যাপ যোগ করার ধাপগুলো হল:
- শেয়ার মেনু খুলুন, ব্রাউজারের নীচে বা উপরে উপলব্ধ।
- হোম স্ক্রিনে যোগ করুন ক্লিক করুন।
- অ্যাপটির নাম নিশ্চিত করুন; নামটি ব্যবহারকারী-সম্পাদনাযোগ্য।
- যোগ করুন ক্লিক করুন. iOS এবং iPadOS-এ, ওয়েবসাইট এবং PWA-এর বুকমার্ক হোম স্ক্রিনে একই রকম দেখায়।
iOS এবং iPadOS এ, শুধুমাত্র স্বতন্ত্র প্রদর্শন মোড সমর্থিত। অতএব, আপনি যদি ন্যূনতম UI মোড ব্যবহার করেন, এটি একটি ব্রাউজার শর্টকাটে ফিরে আসবে; আপনি যদি পূর্ণস্ক্রীন ব্যবহার করেন তবে এটি স্বতন্ত্র হয়ে যাবে।
iOS এবং iPadOS এ ইনস্টল করা PWA:
- হোম স্ক্রিনে উপস্থিত হয়, স্পটলাইটের অনুসন্ধান, সিরি পরামর্শ এবং অ্যাপ লাইব্রেরি অনুসন্ধান।
- অ্যাপ গ্যালারির বিভাগ ফোল্ডারে প্রদর্শিত হবে না।
- ব্যাজিং এবং অ্যাপ শর্টকাটগুলির মতো ক্ষমতাগুলির জন্য সমর্থনের অভাব৷
ঘটনাক্রমে, ওয়েব ক্লিপ নামে পরিচিত একটি নেটিভ প্রযুক্তি অপারেটিং সিস্টেমে PWA আইকন তৈরি করতে ব্যবহৃত হয়। এগুলি ফাইল সিস্টেমে সংরক্ষিত অ্যাপলের সম্পত্তি তালিকা বিন্যাসের XML ফাইল।
অ্যান্ড্রয়েড ইনস্টলেশন
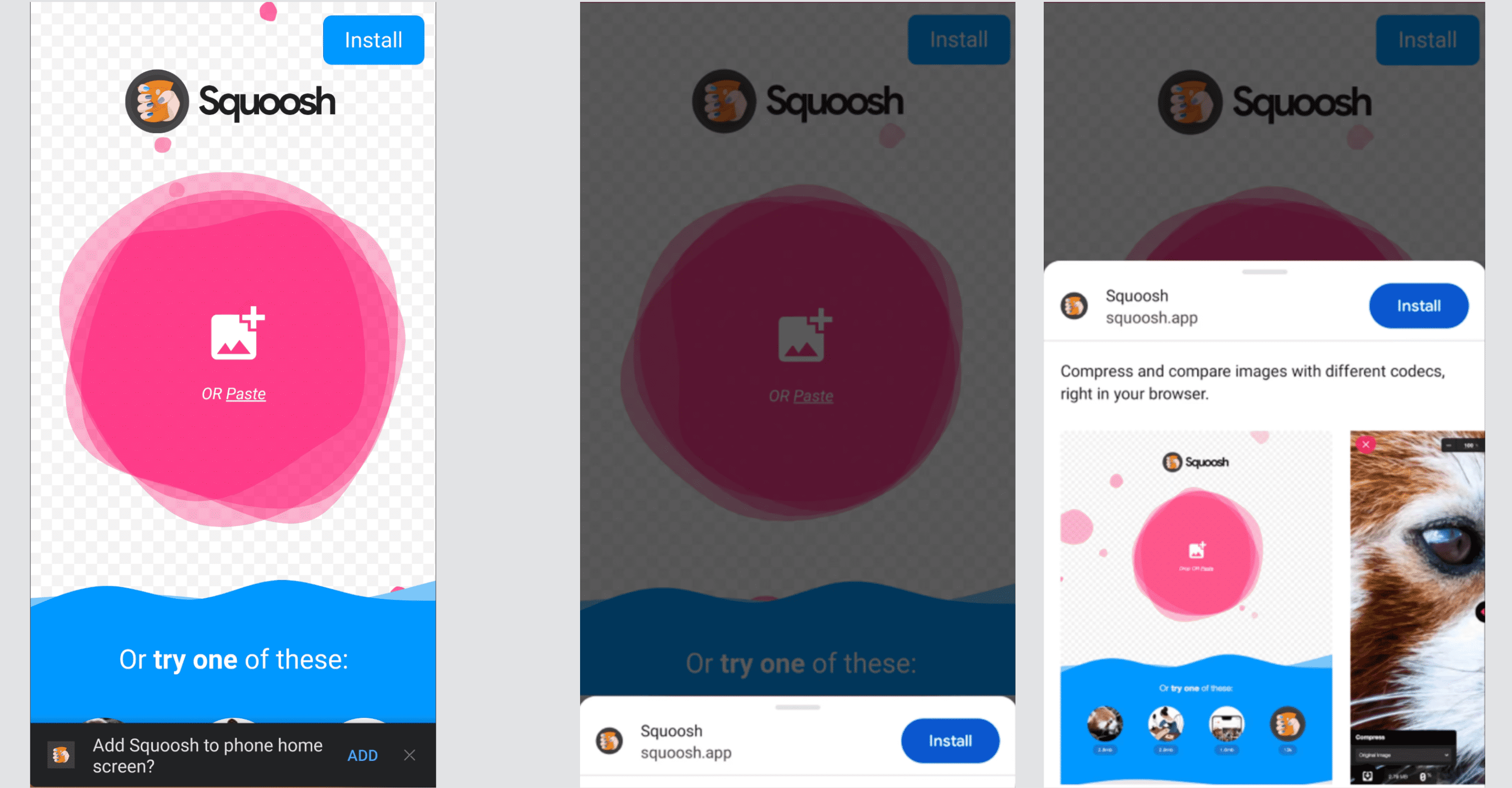
অ্যান্ড্রয়েডে, পিডব্লিউএ ইন্সটল প্রম্পট ডিভাইস এবং ব্রাউজার ভেদে আলাদা। ব্যবহারকারীরা দেখতে পারেন:
- ইনস্টল করার জন্য মেনু আইটেমের শব্দের ভিন্নতা যেমন ইনস্টল বা হোম স্ক্রীনে যোগ করুন ।
- বিস্তারিত ইনস্টলেশন ডায়ালগ।
নিম্নলিখিত ছবিতে আপনি একটি ইনস্টলেশন ডায়ালগের দুটি ভিন্ন সংস্করণ দেখতে পাচ্ছেন, একটি সাধারণ মিনি-ইনফোবার (বাম) এবং একটি বিস্তারিত ইনস্টলেশন ডায়ালগ (ডানদিকে)৷

ডিভাইস এবং ব্রাউজারের উপর নির্ভর করে, আপনার PWA হয় একটি WebAPK, একটি শর্টকাট বা একটি QuickApp হিসাবে ইনস্টল করা হবে৷
WebAPKs
একটি WebAPK হল একটি Android প্যাকেজ (APK) যা ব্যবহারকারীর ডিভাইসের একটি বিশ্বস্ত প্রদানকারী দ্বারা তৈরি করা হয়, সাধারণত ক্লাউডে, WebAPK মিন্টিং সার্ভারে । এই পদ্ধতিটি Google Chrome দ্বারা Google Mobile Services (GMS) ইনস্টল করা ডিভাইসগুলিতে এবং Samsung ইন্টারনেট ব্রাউজার দ্বারা ব্যবহৃত হয়, কিন্তু শুধুমাত্র Samsung-তৈরি ডিভাইসে, যেমন একটি Galaxy ফোন বা ট্যাবলেট। একসাথে, এটি বেশিরভাগ অ্যান্ড্রয়েড ব্যবহারকারীদের জন্য দায়ী।
যখন একজন ব্যবহারকারী Google Chrome থেকে একটি PWA ইনস্টল করে এবং একটি WebAPK ব্যবহার করা হয়, তখন মিন্টিং সার্ভার "মিন্টস" (প্যাকেজ) এবং PWA-এর জন্য একটি APK স্বাক্ষর করে। এই প্রক্রিয়াটি সময় নেয়, কিন্তু যখন APK প্রস্তুত হয়, ব্রাউজার ব্যবহারকারীর ডিভাইসে নীরবে সেই অ্যাপটি ইনস্টল করে। যেহেতু বিশ্বস্ত প্রদানকারীরা (Play পরিষেবা বা Samsung) APK-এ স্বাক্ষর করেছে, ফোনটি এটিকে নিরাপত্তা অক্ষম না করেই ইনস্টল করে, যেমন স্টোর থেকে আসা যেকোনো অ্যাপের সাথে। অ্যাপটি সাইডলোড করার দরকার নেই।
WebAPK এর মাধ্যমে ইনস্টল করা PWA:
- অ্যাপ লঞ্চার এবং হোম স্ক্রিনে একটি আইকন রাখুন।
- সেটিংস, অ্যাপস এ উপস্থিত হন।
- OS-এর মধ্যে ব্যাজিং , অ্যাপ শর্টকাট এবং ক্যাপচার লিঙ্কের মতো বিভিন্ন ক্ষমতা থাকতে পারে।
- আইকন এবং অ্যাপের মেটাডেটা আপডেট করতে পারে।
- দুইবার ইনস্টল করা যাবে না।
শর্টকাট
যদিও WebAPK গুলি Android ব্যবহারকারীদের জন্য সেরা অভিজ্ঞতা প্রদান করে, সেগুলি সর্বদা তৈরি করা যায় না৷ যখন তারা পারে না, ব্রাউজারগুলি একটি ওয়েবসাইট শর্টকাট তৈরি করতে ফিরে আসে। যেহেতু ফায়ারফক্স, মাইক্রোসফ্ট এজ, অপেরা, ব্রেভ, এবং স্যামসাং ইন্টারনেট (নন-স্যামসাং ডিভাইসে) তাদের বিশ্বাসযোগ্য মিন্টিং সার্ভার নেই, তারা শর্টকাট তৈরি করবে। মিন্টিং পরিষেবা অনুপলব্ধ হলে বা আপনার PWA ইনস্টলেশনের প্রয়োজনীয়তা পূরণ না করলে Google Chromeও করবে৷
শর্টকাট সহ PWA গুলি ইনস্টল করা হয়েছে:
- হোম স্ক্রিনে একটি ব্রাউজার-ব্যাজযুক্ত আইকন রাখুন (নিম্নলিখিত উদাহরণগুলি দেখুন)।
- লঞ্চারে বা সেটিংস, অ্যাপে একটি আইকন নেই৷
- ইনস্টলেশন প্রয়োজন এমন কোনো ক্ষমতা ব্যবহার করতে পারবেন না।
- তাদের আইকন এবং অ্যাপ মেটাডেটা আপডেট করতে পারে না।
- এমনকি একই ব্রাউজার ব্যবহার করে অনেকবার ইনস্টল করা যেতে পারে; যখন এটি ঘটবে, সব একই উদাহরণে নির্দেশ করবে এবং একই স্টোরেজ ব্যবহার করবে।

QuickApps
Huawei এবং ZTE সহ কিছু নির্মাতারা, PWA-এর মতো হালকা ওয়েব অ্যাপ তৈরি করতে QuickApps নামে পরিচিত একটি প্ল্যাটফর্ম অফার করে কিন্তু একটি ভিন্ন প্রযুক্তির স্ট্যাক ব্যবহার করে। এই ডিভাইসগুলিতে কিছু ব্রাউজার, যেমন Huawei ব্রাউজার, আপনি QuickApp স্ট্যাক ব্যবহার না করলেও, QuickApp হিসাবে প্যাকেজ করা PWAs ইনস্টল করতে পারে।
যখন আপনার PWA একটি QuickApp হিসাবে ইনস্টল করা হয়, ব্যবহারকারীরা তাদের শর্টকাটগুলির সাথে একটি অনুরূপ অভিজ্ঞতা পাবেন, তবে QuickApps আইকন (একটি বিদ্যুতের ছবি) ব্যাজযুক্ত একটি আইকন সহ। অ্যাপটি QuickApp কেন্দ্র থেকেও লঞ্চ করা যাবে।

ইনস্টলেশনের জন্য অনুরোধ করা হচ্ছে
ডেস্কটপ এবং অ্যান্ড্রয়েড ডিভাইসে Chromium-ভিত্তিক ব্রাউজারে, আপনার PWA থেকে ব্রাউজারের ইনস্টলেশন ডায়ালগ ট্রিগার করা সম্ভব। ইনস্টলেশন প্রম্পট অধ্যায় , এটি করার নিদর্শনগুলি এবং কীভাবে সেগুলি বাস্তবায়ন করতে হবে তা কভার করবে।
অ্যাপ ক্যাটালগ এবং স্টোর
আপনার PWA অ্যাপের ক্যাটালগ এবং স্টোরগুলিতে তালিকাভুক্ত করা যেতে পারে যাতে এটির নাগাল বাড়ানো যায় এবং ব্যবহারকারীরা অন্য অ্যাপগুলিকে একই জায়গায় খুঁজে পেতে দেয়। বেশিরভাগ অ্যাপ ক্যাটালগ এবং স্টোরগুলি এমন প্রযুক্তি সমর্থন করে যা আপনাকে এমন একটি প্যাকেজ প্রকাশ করতে দেয় যা পুরো ওয়েব অ্যাপ (যেমন আপনার HTML এবং সম্পদ) অন্তর্ভুক্ত করে না। এই প্রযুক্তিগুলি আপনাকে একটি স্বতন্ত্র ওয়েব রেন্ডারিং ইঞ্জিনে একটি লঞ্চার তৈরি করতে দেয় যা অ্যাপটি লোড করবে এবং পরিষেবা কর্মীকে প্রয়োজনীয় সম্পদগুলি ক্যাশে করতে দেবে৷
যে অ্যাপ ক্যাটালগ এবং স্টোরগুলি PWA প্রকাশকে সমর্থন করে তা হল:
- একটি বিশ্বস্ত ওয়েব কার্যকলাপ ব্যবহার করে Android এবং ChromeOS-এর জন্য Google Play Store ।
- WKWebView এবং অ্যাপ-বাউন্ড ডোমেন ব্যবহার করে iOS, macOS এবং iPadOS-এর জন্য Apple অ্যাপ স্টোর।
- APPX প্যাকেজ ব্যবহার করে Windows 10 এবং 11-এর জন্য Microsoft স্টোর ।
- Samsung Galaxy Store , Samsung WebAPK মিন্টিং সার্ভার ব্যবহার করে।
- Huawei AppGallery, আপনার HTML অ্যাপ্লিকেশনের জন্য একটি QuickApp কন্টেইনার ব্যবহার করে।
আপনি যদি অ্যাপ ক্যাটালগ এবং স্টোরগুলিতে PWA কীভাবে প্রকাশ করবেন সে সম্পর্কে আরও জানতে চান, BubbleWrap CLI এবং PWA বিল্ডার দেখুন।
সম্পদ
- এটি ইনস্টলযোগ্য হতে কি লাগে
- Android এ WebAPKs
- PWA ইনস্টলেশন প্রচারের জন্য নিদর্শন
- আপনার অ্যান্ড্রয়েড অ্যাপে একটি PWA ব্যবহার করা
- Google Play-তে আপনার প্রগতিশীল ওয়েব অ্যাপ তালিকাভুক্ত করুন
- Microsoft স্টোরে আপনার PWA জমা দিন
- অ্যাপ স্টোরে একটি PWA প্রকাশ করা হচ্ছে
- ওয়েবকিট: অ্যাপ-বাউন্ড ডোমেন
- ক্রোম কীভাবে ব্যবহারকারীদের তাদের মূল্যবান অ্যাপ ইনস্টল করতে সহায়তা করে

