অ্যাপ শর্টকাটগুলি ব্যবহারকারীদের প্রায়শই প্রয়োজন এমন কয়েকটি সাধারণ ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস দেয়।
ব্যবহারকারীদের উত্পাদনশীলতা উন্নত করতে এবং মূল কাজগুলির সাথে পুনরায় যোগদানের সুবিধার্থে, ওয়েব প্ল্যাটফর্মটি এখন অ্যাপ শর্টকাট সমর্থন করে৷ তারা ওয়েব ডেভেলপারদের মুষ্টিমেয় সাধারণ ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস প্রদান করার অনুমতি দেয় যা ব্যবহারকারীদের ঘন ঘন প্রয়োজন।
এই নিবন্ধটি আপনাকে শেখাবে কিভাবে অ্যাপ শর্টকাট সংজ্ঞায়িত করতে হয়। উপরন্তু, আপনি কিছু সংশ্লিষ্ট সেরা অনুশীলন শিখবেন।
অ্যাপ শর্টকাট সম্পর্কে
অ্যাপ শর্টকাট ব্যবহারকারীদের দ্রুত আপনার ওয়েব অ্যাপের মধ্যে সাধারণ বা প্রস্তাবিত কাজ শুরু করতে সাহায্য করে। অ্যাপ আইকনটি প্রদর্শিত যেকোন জায়গা থেকে সেই কাজগুলিতে সহজ অ্যাক্সেস ব্যবহারকারীদের উত্পাদনশীলতা বাড়াবে পাশাপাশি ওয়েব অ্যাপের সাথে তাদের ব্যস্ততা বাড়াবে।
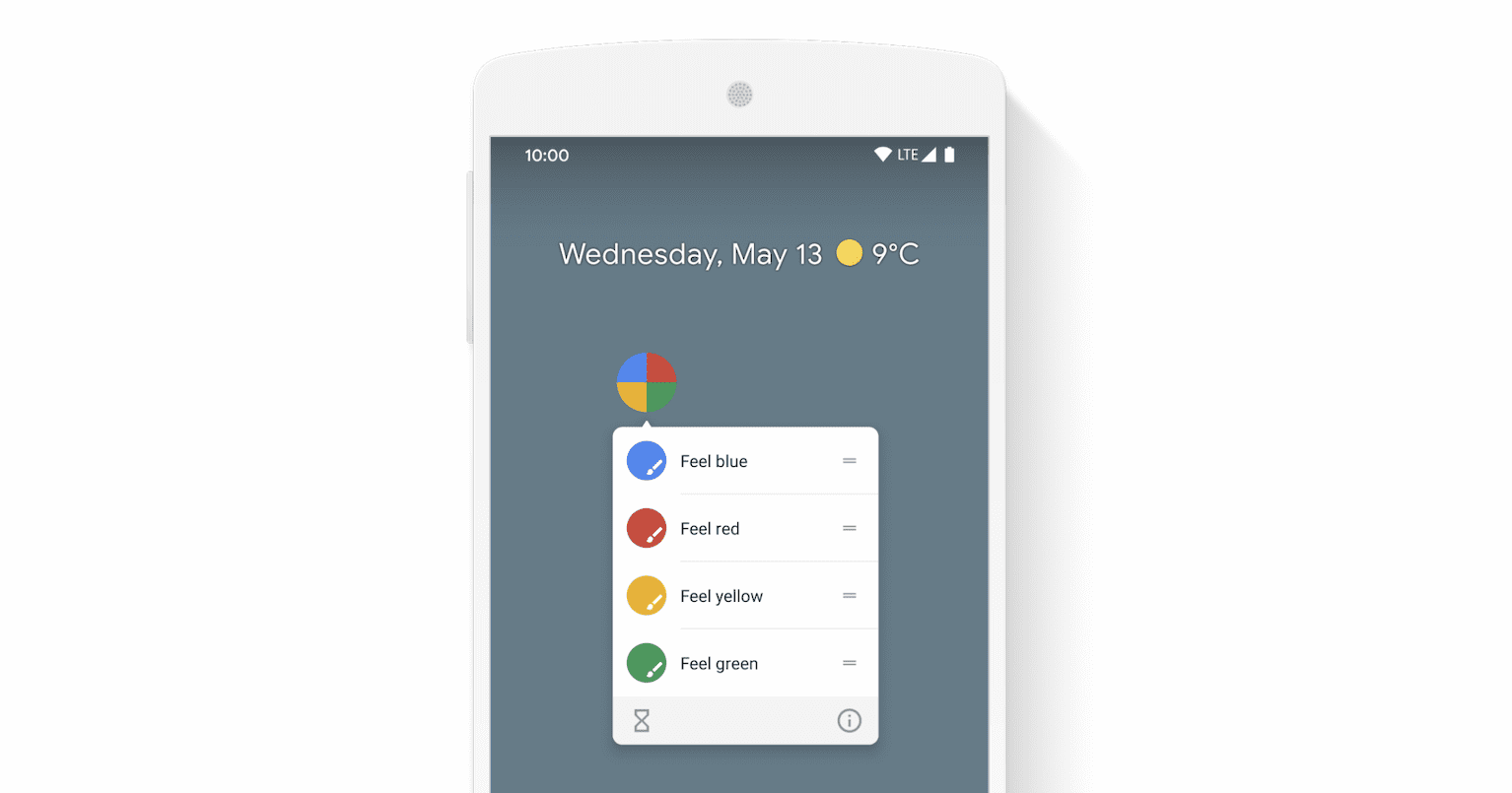
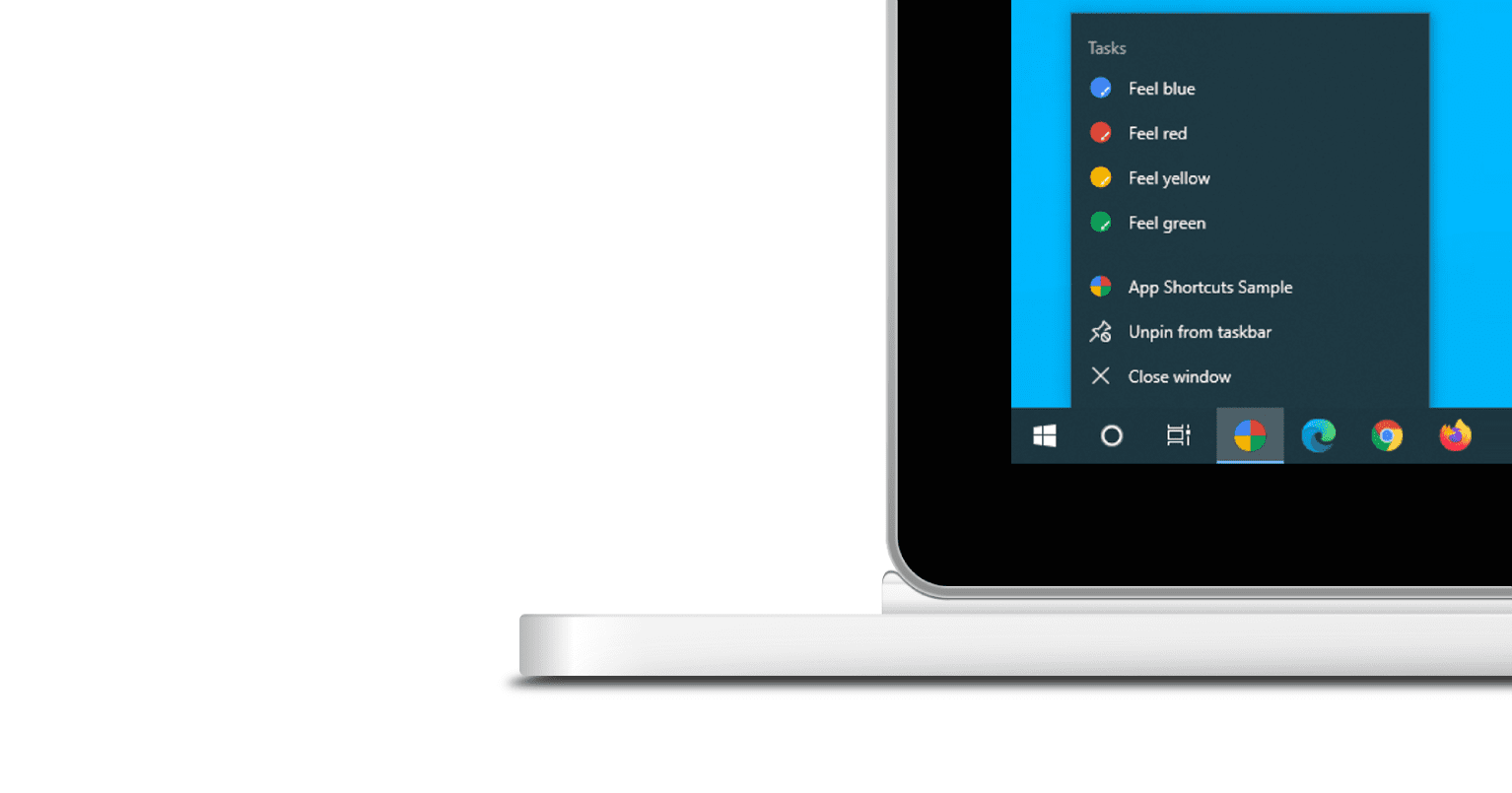
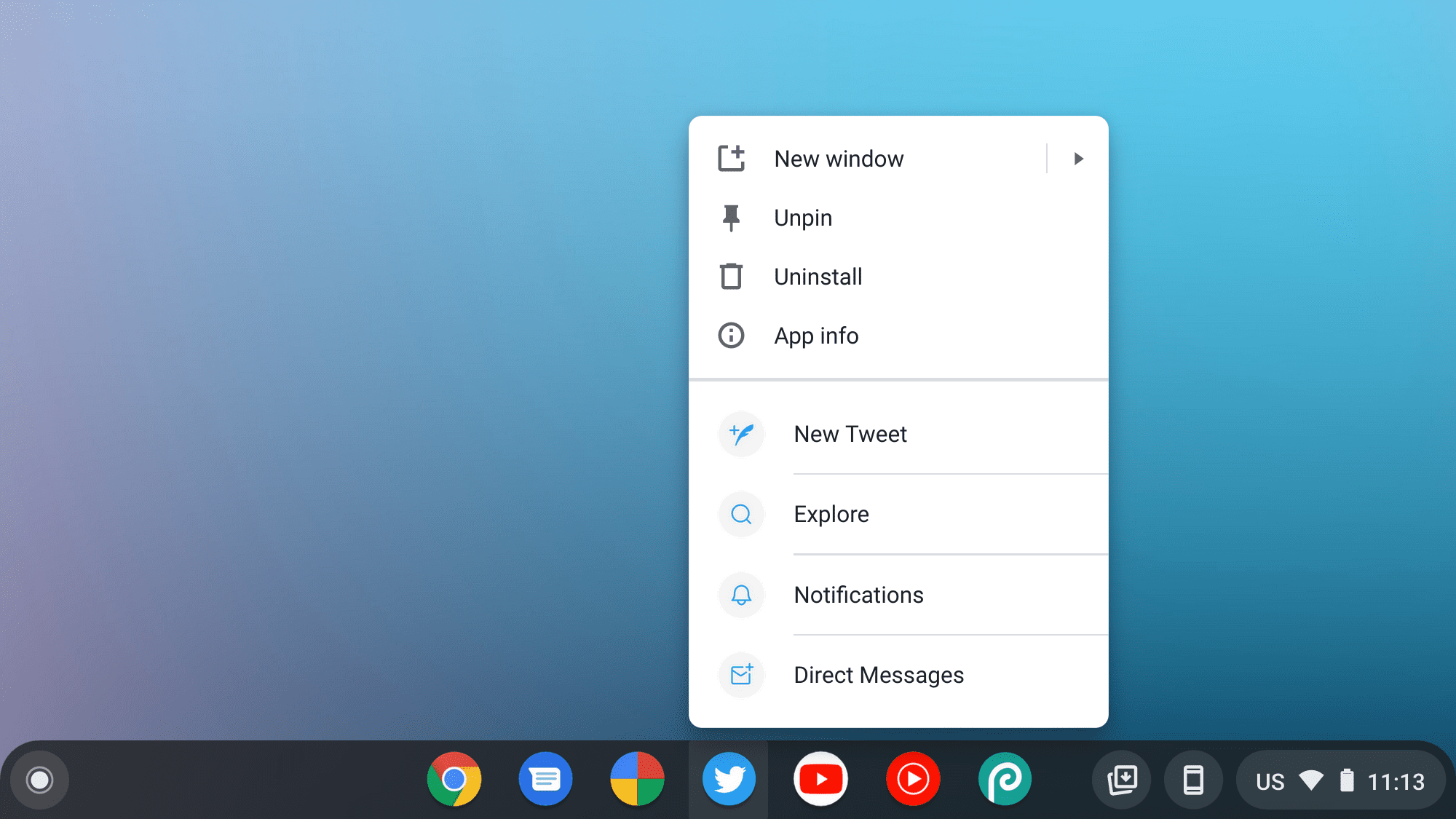
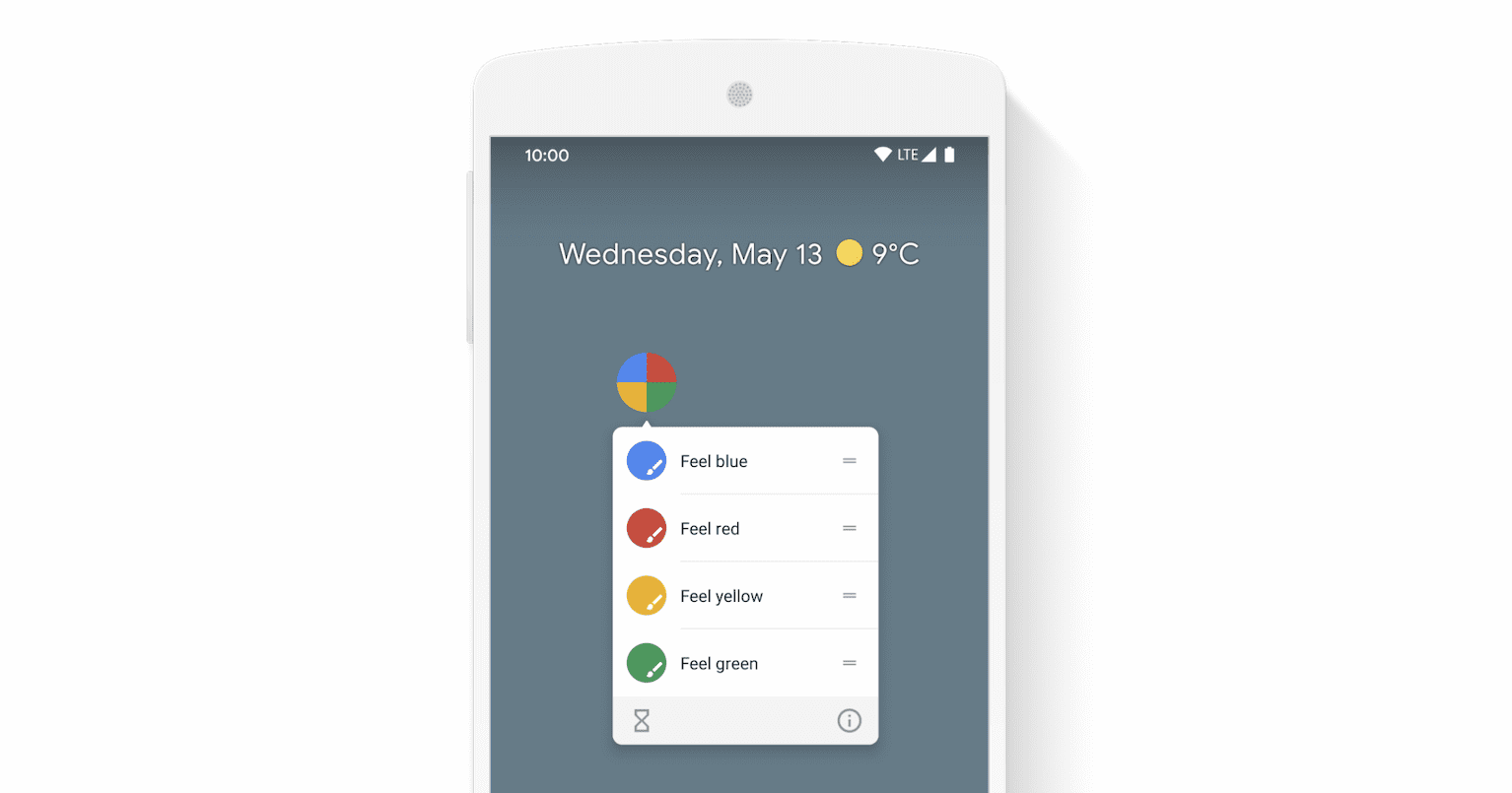
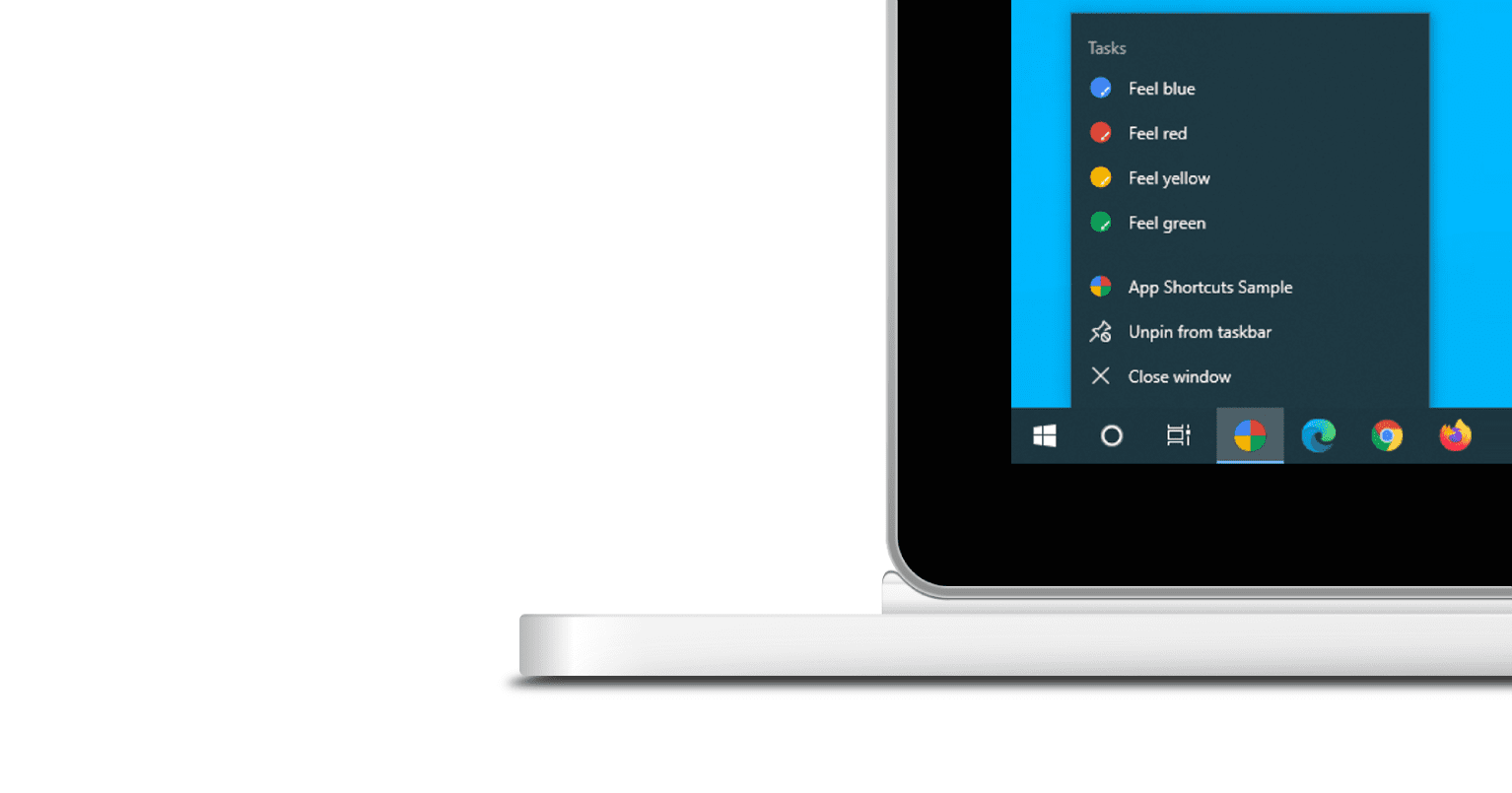
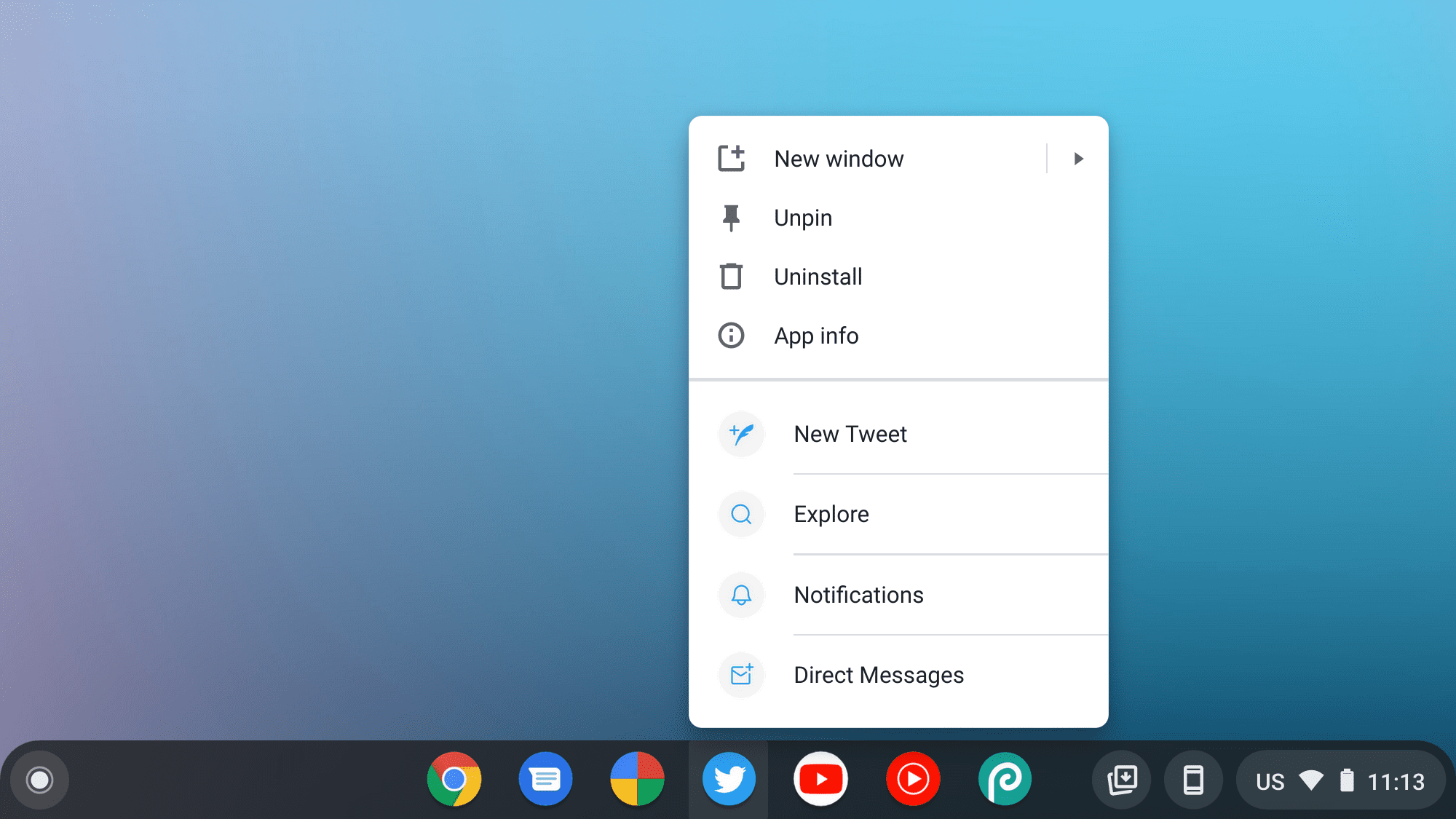
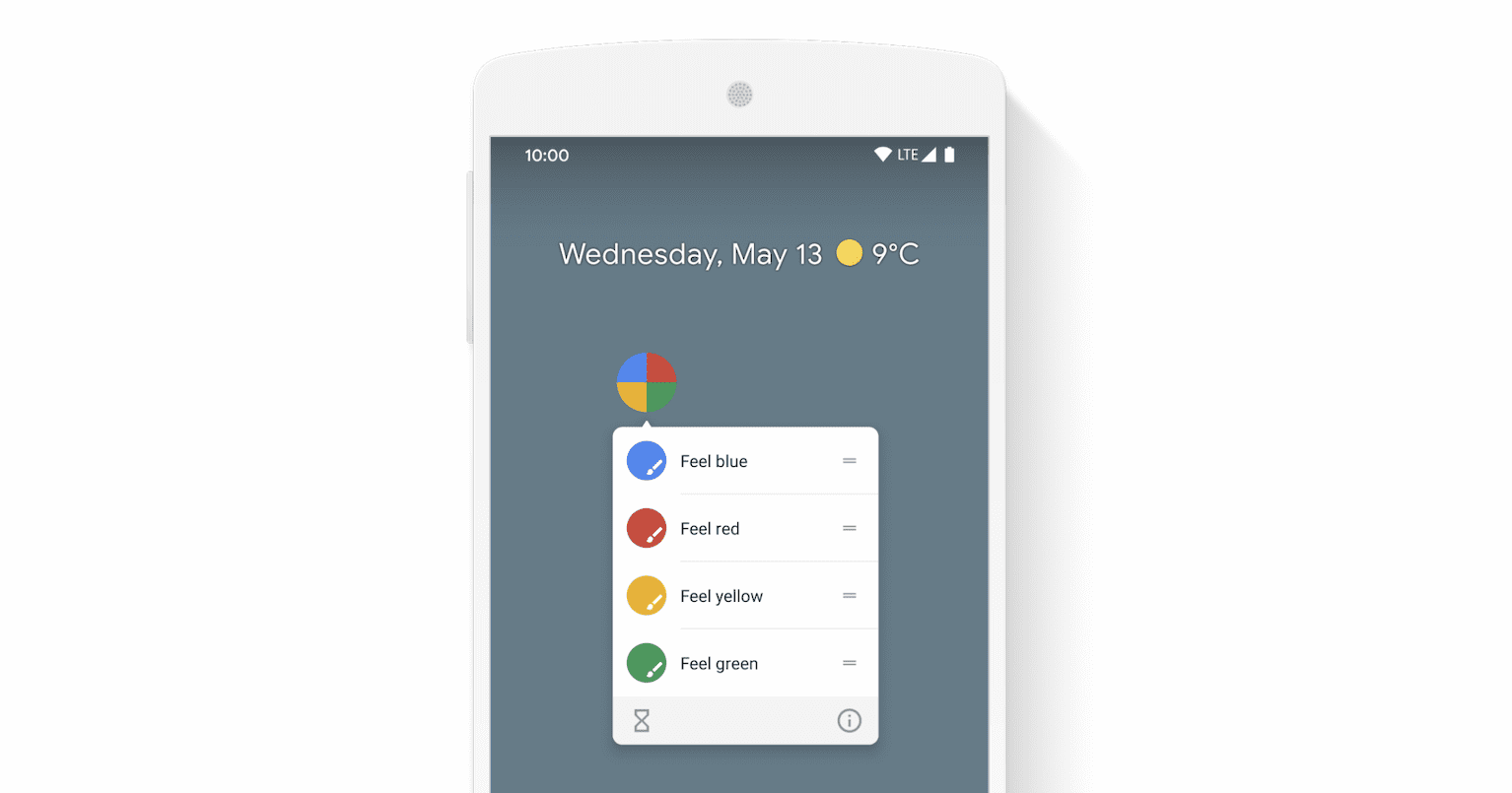
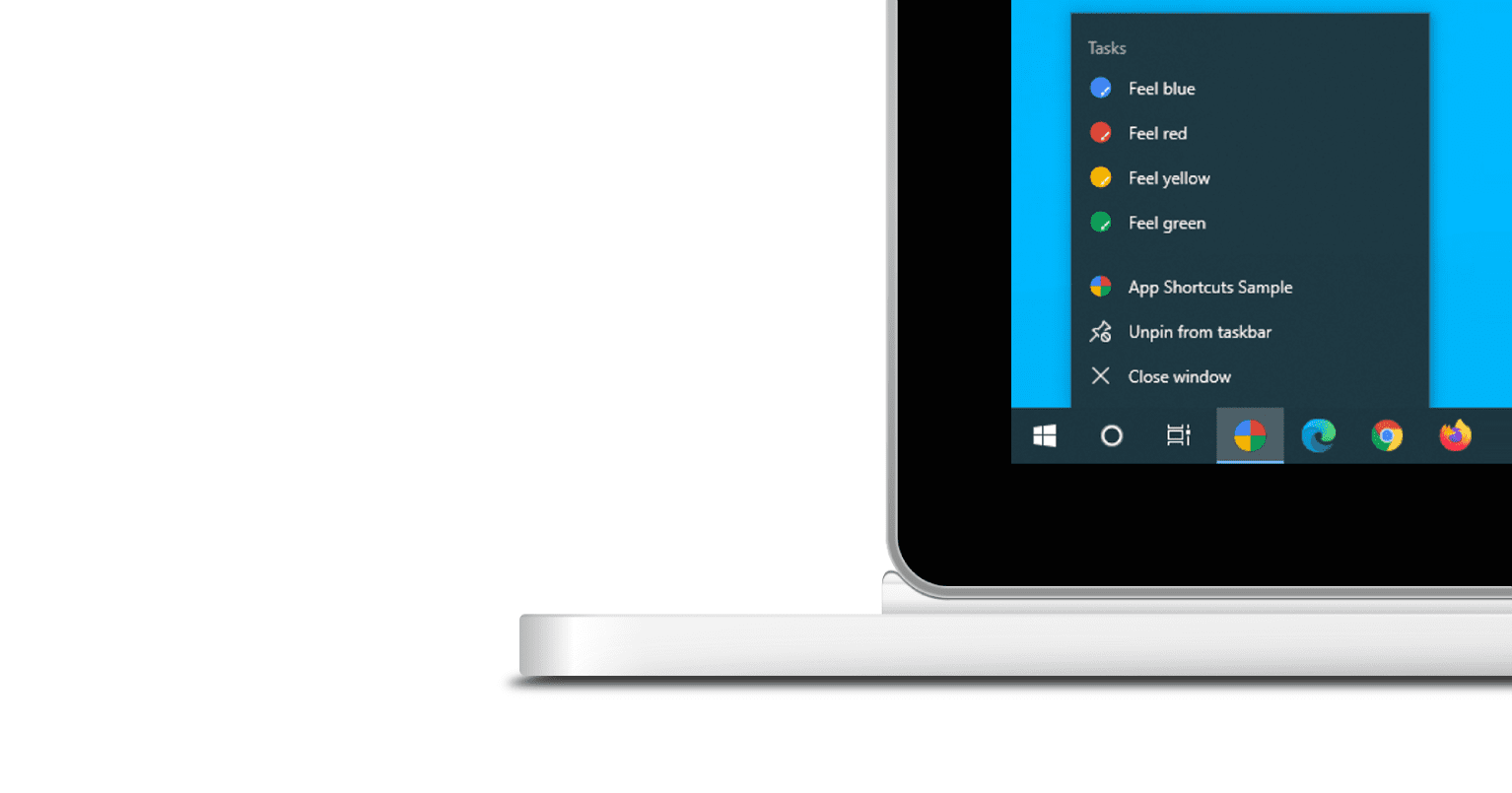
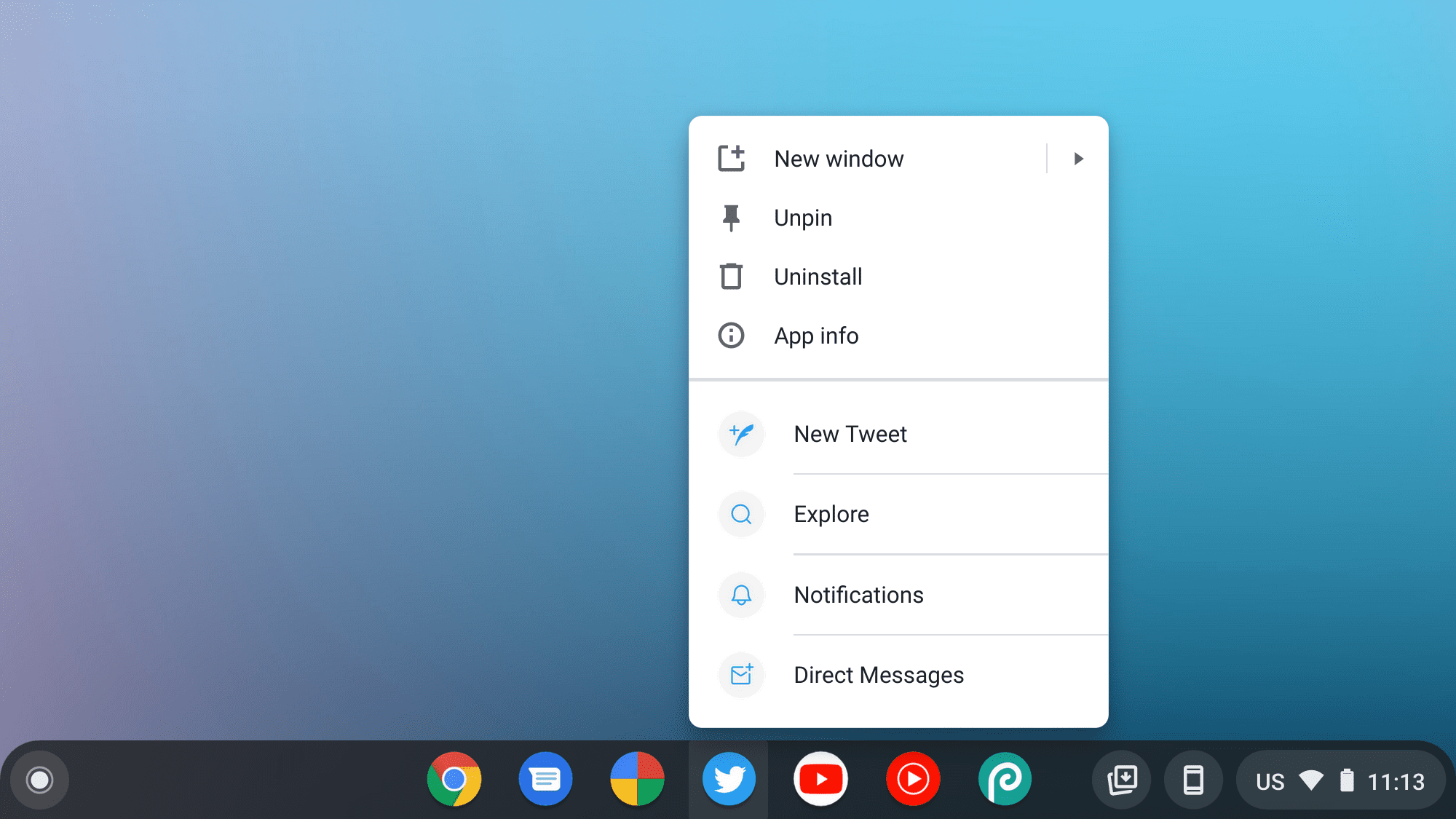
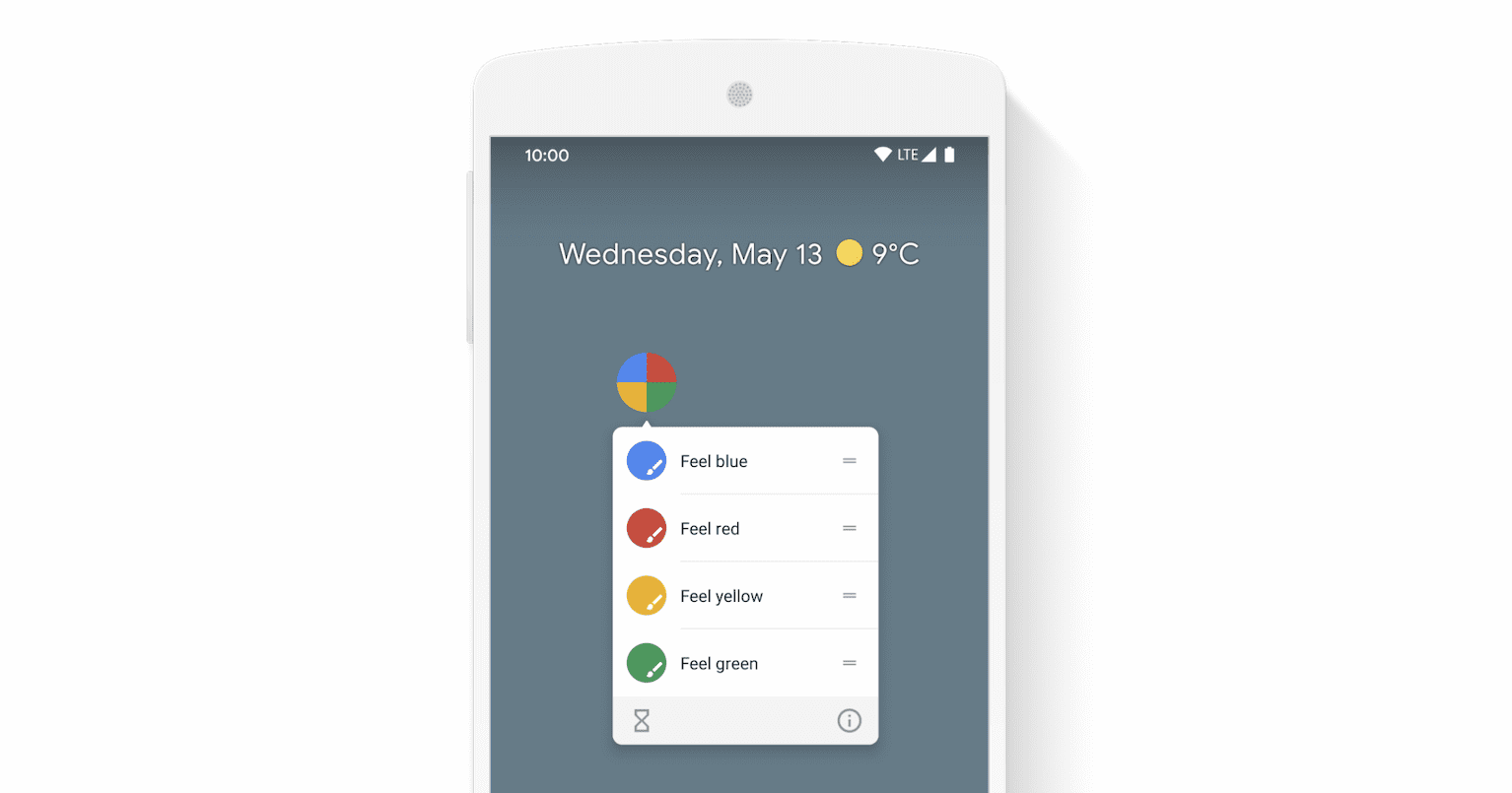
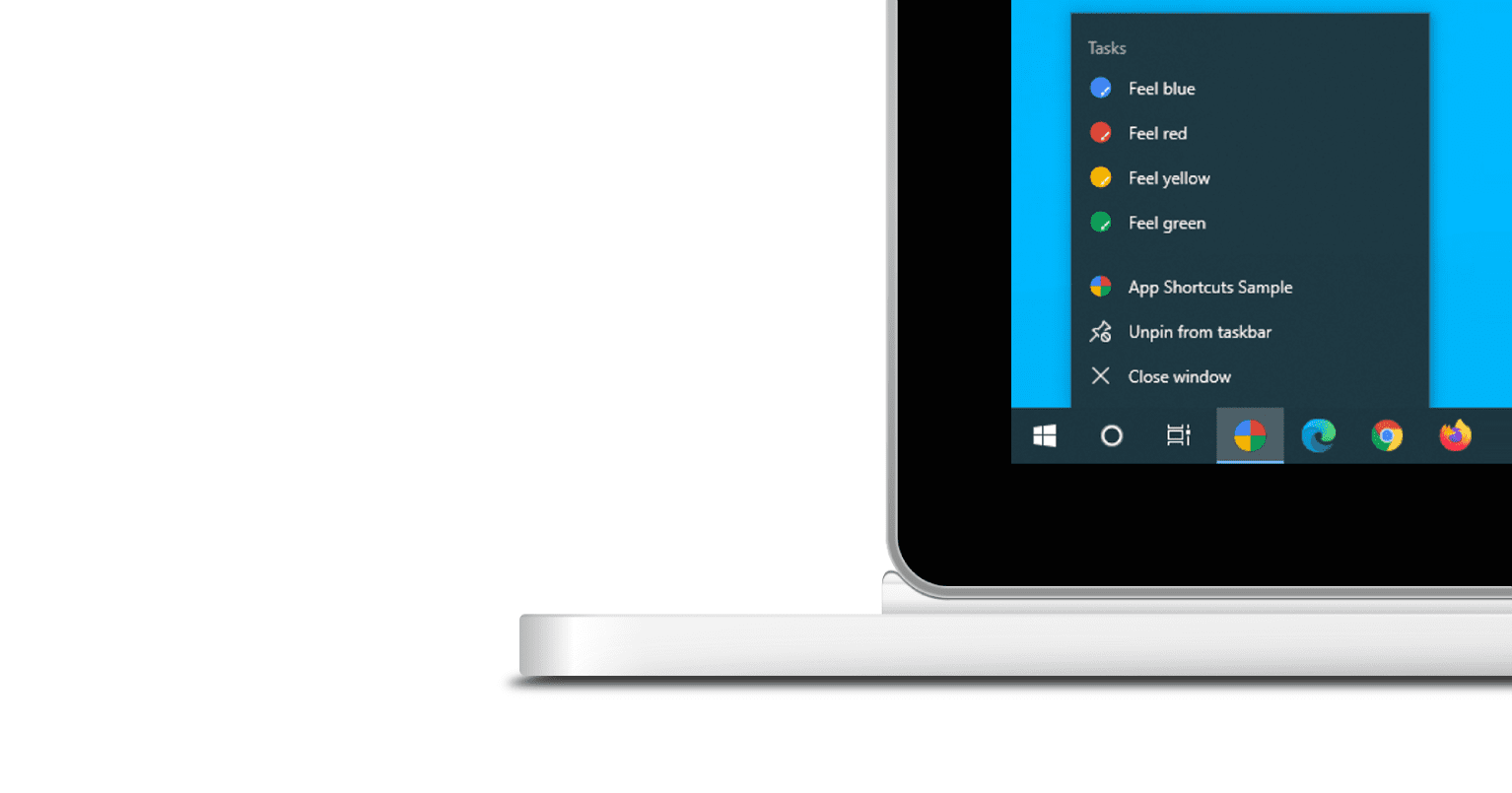
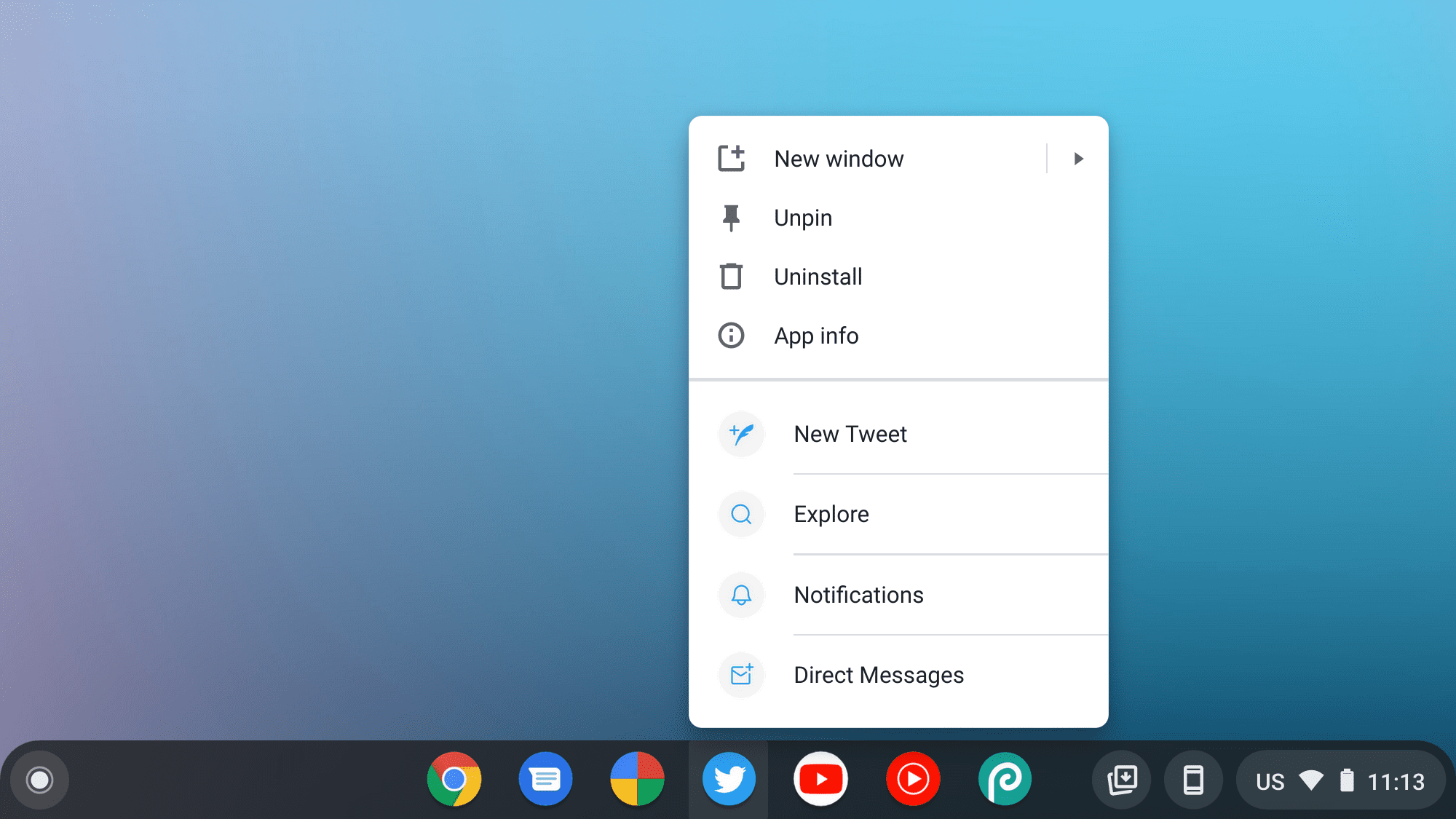
অ্যাপ শর্টকাট মেনুটি ব্যবহারকারীর ডেস্কটপে টাস্কবারে (উইন্ডোজ) বা ডক (ম্যাকওএস) অ্যাপ আইকনে ডান-ক্লিক করে বা অ্যান্ড্রয়েডে অ্যাপের লঞ্চার আইকন স্পর্শ করে ধরে রাখার মাধ্যমে চালু করা হয়।


অ্যাপ শর্টকাট মেনু শুধুমাত্র ব্যবহারকারীর ডেস্কটপ বা মোবাইল ডিভাইসে ইনস্টল করা প্রগতিশীল ওয়েব অ্যাপের জন্য দেখানো হয়। ইনস্টল করার প্রয়োজনীয়তা সম্পর্কে জানতে আমাদের "Learn PWA" মডিউলে ইনস্টলেশন দেখুন।
প্রতিটি অ্যাপ শর্টকাট একটি ব্যবহারকারীর অভিপ্রায় প্রকাশ করে, যার প্রতিটি আপনার ওয়েব অ্যাপের সুযোগের মধ্যে একটি URL এর সাথে যুক্ত। ব্যবহারকারী অ্যাপ শর্টকাট সক্রিয় করলে URLটি খোলা হয়। অ্যাপ শর্টকাটগুলির উদাহরণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- শীর্ষ-স্তরের নেভিগেশন আইটেম (যেমন, হোম, টাইমলাইন, সাম্প্রতিক অর্ডার)
- অনুসন্ধান করুন
- ডেটা এন্ট্রি কাজ (যেমন, একটি ইমেল বা টুইট রচনা করুন, একটি রসিদ যোগ করুন)
- ক্রিয়াকলাপ (যেমন, সর্বাধিক জনপ্রিয় পরিচিতিগুলির সাথে একটি চ্যাট শুরু করুন)
ওয়েব অ্যাপ ম্যানিফেস্টে অ্যাপ শর্টকাট সংজ্ঞায়িত করুন
অ্যাপ শর্টকাটগুলি ঐচ্ছিকভাবে ওয়েব অ্যাপ ম্যানিফেস্টে সংজ্ঞায়িত করা হয়, একটি JSON ফাইল যা ব্রাউজারকে আপনার ওয়েব অ্যাপ সম্পর্কে এবং ব্যবহারকারীর ডেস্কটপ বা মোবাইল ডিভাইসে ইনস্টল করার সময় এটি কীভাবে আচরণ করা উচিত তা বলে। আরও নির্দিষ্টভাবে, তারা shortcuts অ্যারে সদস্য হিসাবে ঘোষণা করা হয়। নীচে একটি সম্ভাব্য ওয়েব অ্যাপ ম্যানিফেস্টের উদাহরণ দেওয়া হল৷
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts অ্যারের প্রতিটি সদস্য একটি অভিধান যাতে অন্তত একটি name এবং একটি url থাকে। অন্যান্য সদস্য ঐচ্ছিক.
-
name - ব্যবহারকারীর কাছে প্রদর্শিত হলে অ্যাপ শর্টকাটের জন্য মানব-পাঠযোগ্য লেবেল।
-
short_name(ঐচ্ছিক) - যেখানে স্থান সীমিত সেখানে মানুষের-পাঠযোগ্য লেবেল ব্যবহার করা হয়। এটি প্রস্তাবিত যে আপনি এটি প্রদান করুন, যদিও এটি ঐচ্ছিক।
-
description(ঐচ্ছিক) - অ্যাপ শর্টকাটের জন্য মানুষের পঠনযোগ্য উদ্দেশ্য। এটি লেখার সময় ব্যবহার করা হয় না তবে ভবিষ্যতে সহায়ক প্রযুক্তির সংস্পর্শে আসতে পারে।
-
url - ব্যবহারকারী যখন অ্যাপ শর্টকাট সক্রিয় করে তখন URLটি খোলা হয়। এই URLটি অবশ্যই ওয়েব অ্যাপ ম্যানিফেস্টের সুযোগের মধ্যে বিদ্যমান থাকতে হবে। যদি এটি একটি আপেক্ষিক URL হয়, তাহলে ভিত্তি URL হবে ওয়েব অ্যাপ ম্যানিফেস্টের URL৷
-
icons(ঐচ্ছিক) ইমেজ রিসোর্স অবজেক্টের একটি অ্যারে। প্রতিটি বস্তুর মধ্যে অবশ্যই
srcএবং একটিsizesবৈশিষ্ট্য অন্তর্ভুক্ত থাকতে হবে। ওয়েব অ্যাপ ম্যানিফেস্ট আইকনগুলির বিপরীতে, ছবিরtypeঐচ্ছিক৷ SVG ফাইল লেখার সময় সমর্থিত নয়। পরিবর্তে PNG ব্যবহার করুন।আপনি যদি পিক্সেল-নিখুঁত আইকন চান তবে সেগুলিকে 48dp বৃদ্ধিতে দিন (যেমন 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 পিক্সেল আইকন)। অন্যথায়, এটি সুপারিশ করা হয় যে আপনি একটি একক 192x192 পিক্সেল আইকন ব্যবহার করুন৷
মানের পরিমাপ হিসাবে, আইকনগুলি অবশ্যই Android-এ ডিভাইসের আদর্শ আকারের কমপক্ষে অর্ধেক হতে হবে, যা 48dp। উদাহরণস্বরূপ, একটি xxhdpi স্ক্রিনে প্রদর্শন করতে, আইকনটি কমপক্ষে 72 বাই 72 পিক্সেল হতে হবে৷ (এটি পিক্সেল ইউনিটের জন্য ডিপি ইউনিট রূপান্তর করার সূত্র থেকে প্রাপ্ত।)
আপনার অ্যাপ শর্টকাট পরীক্ষা করুন
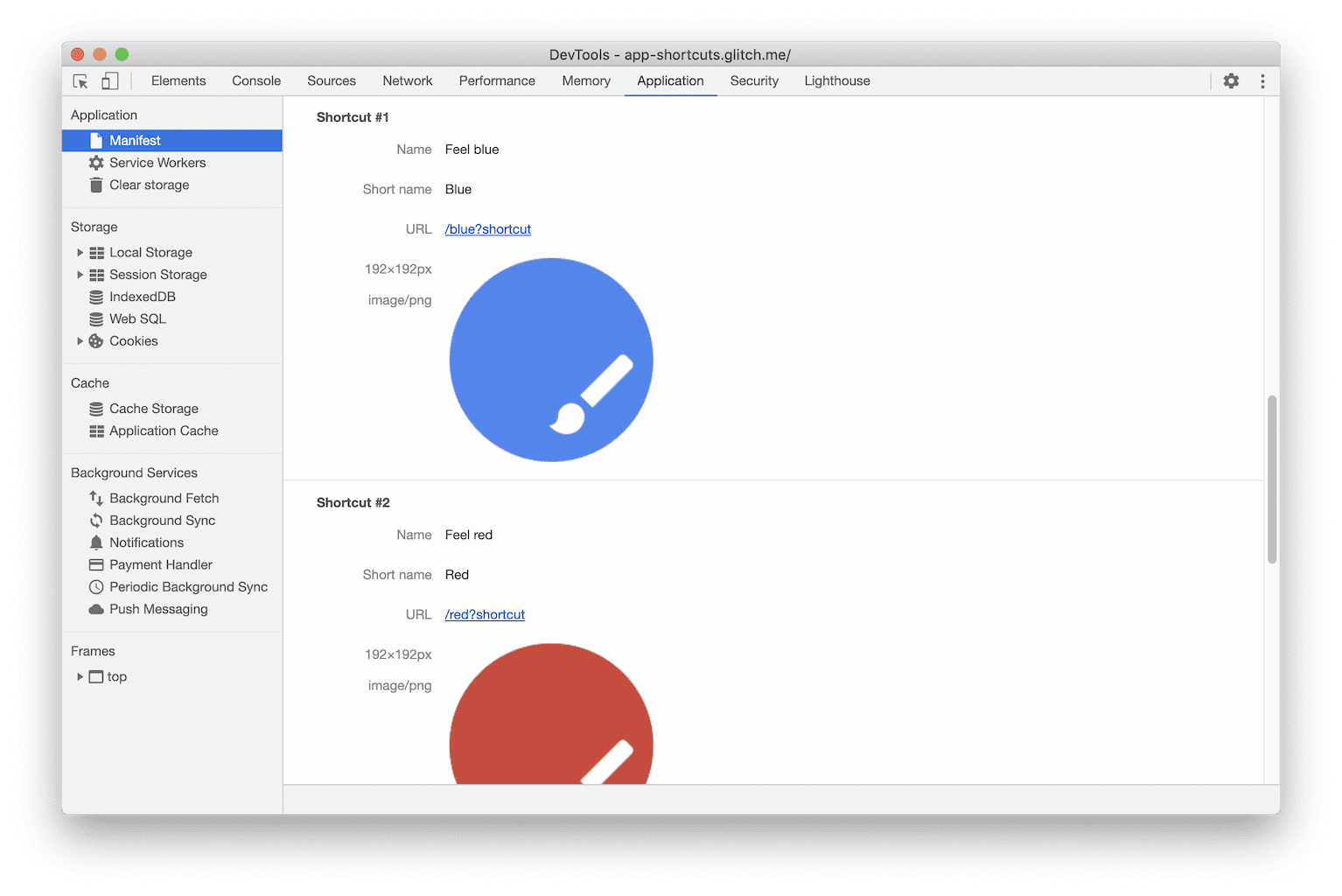
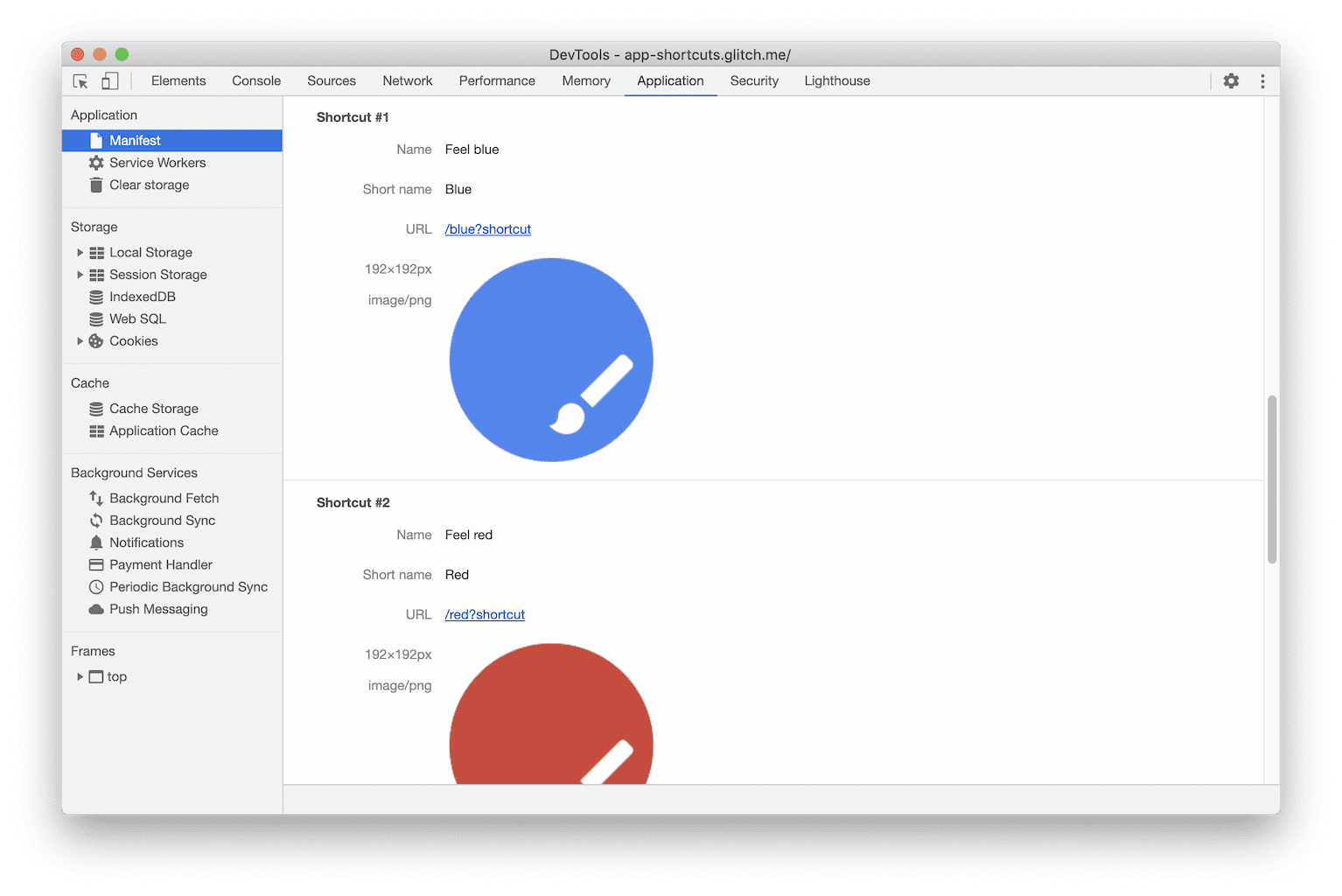
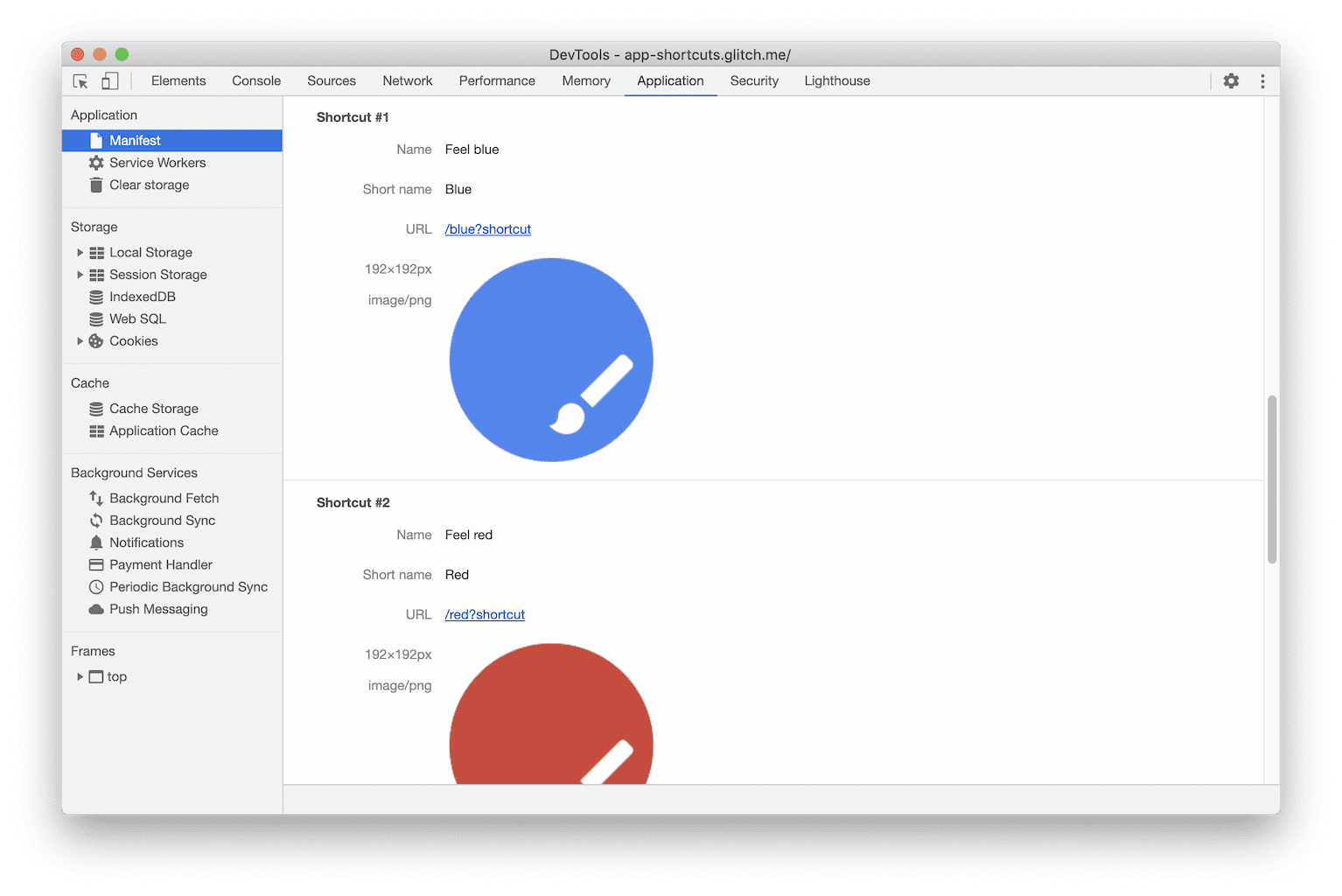
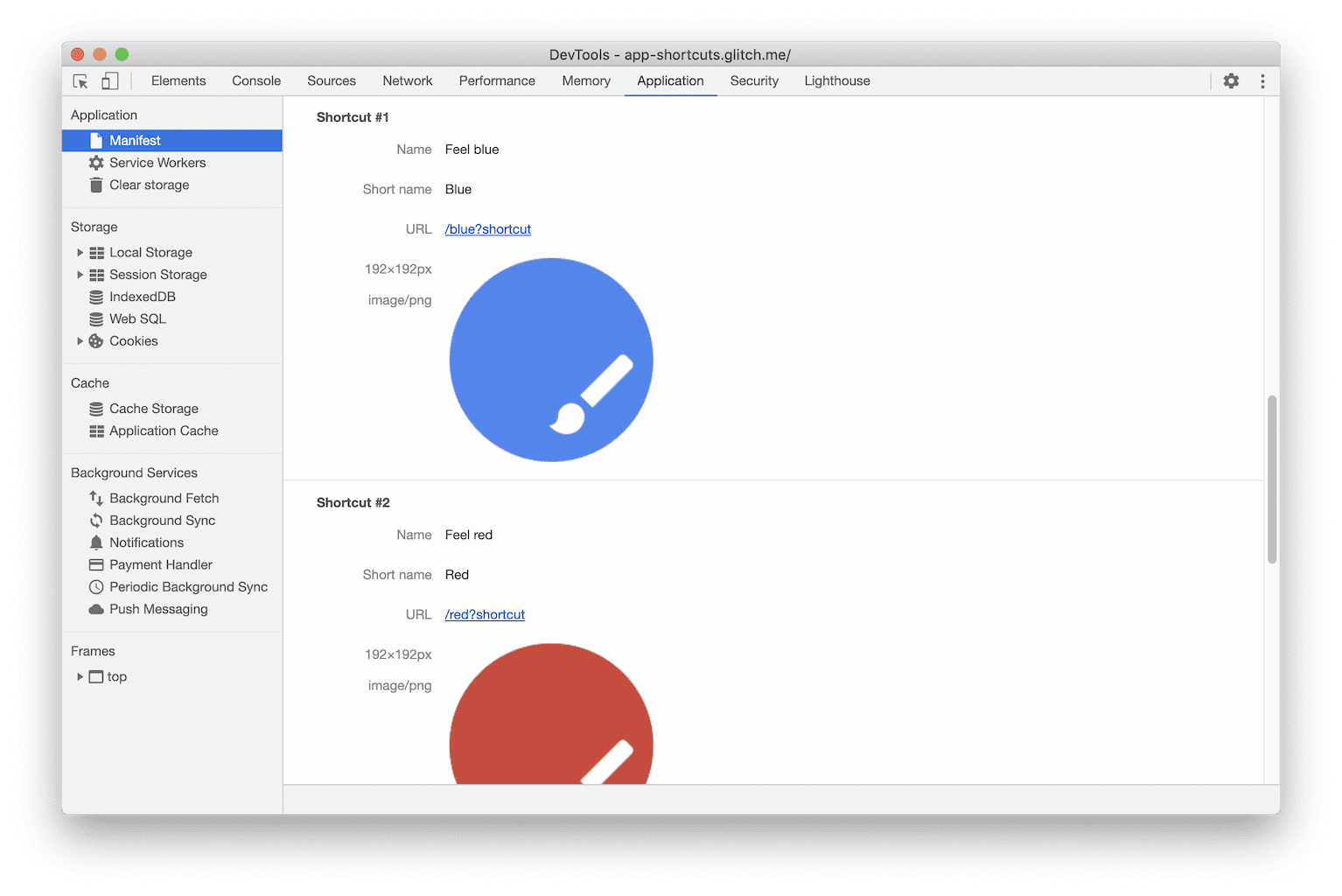
আপনার অ্যাপ শর্টকাটগুলি সঠিকভাবে সেট আপ করা হয়েছে তা যাচাই করতে, DevTools-এর অ্যাপ্লিকেশন প্যানেলে ম্যানিফেস্ট প্যানটি ব্যবহার করুন৷

এই ফলকটি অ্যাপ শর্টকাট সহ আপনার ম্যানিফেস্টের অনেক বৈশিষ্ট্যের একটি মানব-পাঠযোগ্য সংস্করণ সরবরাহ করে৷ এটি যাচাই করা সহজ করে যে সমস্ত শর্টকাট আইকন, প্রদান করা হলে, সঠিকভাবে লোড হচ্ছে।
অ্যাপ শর্টকাটগুলি এখনই সমস্ত ব্যবহারকারীর কাছে উপলব্ধ নাও হতে পারে কারণ প্রগতিশীল ওয়েব অ্যাপ আপডেটগুলি দিনে একবারে সীমাবদ্ধ থাকে৷ Chrome কীভাবে ওয়েব অ্যাপ ম্যানিফেস্টে আপডেটগুলি পরিচালনা করে সে সম্পর্কে আরও জানুন৷
সর্বোত্তম অনুশীলন
অগ্রাধিকার অনুসারে অ্যাপ শর্টকাট অর্ডার করুন
শর্টকাটগুলি আপনি ম্যানিফেস্টে যে ক্রমে সংজ্ঞায়িত করেন সেই ক্রমে প্রদর্শিত হয়৷ আপনাকে অগ্রাধিকার অনুসারে অ্যাপ শর্টকাট অর্ডার করতে উৎসাহিত করা হচ্ছে কারণ প্রদর্শিত অ্যাপ শর্টকাটের সংখ্যার সীমা প্লাটফর্ম অনুসারে পরিবর্তিত হয়। উদাহরণস্বরূপ, Windows-এ Chrome এবং Edge অ্যাপ শর্টকাটের সংখ্যা 10-এ সীমাবদ্ধ করে যখন Android-এর জন্য Chrome শুধুমাত্র 3 প্রদর্শন করে। Android 7-এর জন্য Chrome 92-এর আগে 4-এর অনুমতি দেওয়া হয়েছিল। Chrome 92 অ্যাপের জন্য উপলব্ধ শর্টকাট স্লটগুলির মধ্যে একটি নিয়ে সাইট সেটিংসে একটি শর্টকাট যোগ করেছে।
স্বতন্ত্র অ্যাপ শর্টকাট নাম ব্যবহার করুন
অ্যাপ শর্টকাটগুলিকে আলাদা করতে আপনার আইকনগুলির উপর নির্ভর করা উচিত নয় কারণ সেগুলি সর্বদা দৃশ্যমান নাও হতে পারে৷ উদাহরণস্বরূপ, macOS ডক শর্টকাট মেনুতে আইকন সমর্থন করে না। প্রতিটি অ্যাপ শর্টকাটের জন্য আলাদা নাম ব্যবহার করুন।
অ্যাপ শর্টকাট ব্যবহার পরিমাপ করুন
আপনি অ্যানালিটিক্সের উদ্দেশ্যে start_url এর মতো অ্যাপ শর্টকাট url এন্ট্রিগুলিকে টীকা দিতে হবে (যেমন url: "/my-shortcut?utm_source=homescreen" )।
ব্রাউজার সমর্থন
অ্যাপ শর্টকাটগুলি নীচে তালিকাভুক্ত প্ল্যাটফর্ম এবং সংস্করণগুলিতে উপলব্ধ।

বিশ্বস্ত ওয়েব কার্যকলাপ সমর্থন
Bubblewrap , ট্রাস্টেড ওয়েব অ্যাক্টিভিটি ব্যবহার করে এমন Android অ্যাপ তৈরি করার জন্য প্রস্তাবিত টুল, ওয়েব অ্যাপ ম্যানিফেস্ট থেকে অ্যাপ শর্টকাট পড়ে এবং Android অ্যাপের জন্য স্বয়ংক্রিয়ভাবে সংশ্লিষ্ট কনফিগারেশন তৈরি করে। মনে রাখবেন যে অ্যাপ শর্টকাটগুলির জন্য আইকনগুলি প্রয়োজন এবং বাবল র্যাপে কমপক্ষে 96 বাই 96 পিক্সেল হতে হবে৷
PWABuilder , একটি প্রগতিশীল ওয়েব অ্যাপকে সহজেই একটি বিশ্বস্ত ওয়েব কার্যকলাপে পরিণত করার একটি দুর্দান্ত সরঞ্জাম, কিছু সতর্কতা সহ অ্যাপ শর্টকাট সমর্থন করে৷
বিকাশকারীরা তাদের Android অ্যাপ্লিকেশনে ম্যানুয়ালি বিশ্বস্ত ওয়েব অ্যাক্টিভিটি সংহত করে, একই আচরণ বাস্তবায়ন করতে Android অ্যাপ শর্টকাট ব্যবহার করা যেতে পারে।
নমুনা
অ্যাপের শর্টকাট নমুনা এবং এর উৎস দেখুন।
সহায়ক লিঙ্ক
- MDN
- স্পেক
- অ্যাপ শর্টকাট নমুনা | অ্যাপ শর্টকাট নমুনা উত্স
- ব্লিঙ্ক কম্পোনেন্ট:
UI>Browser>WebAppInstalls
অ্যাপ শর্টকাটগুলি ব্যবহারকারীদের প্রায়শই প্রয়োজন এমন কয়েকটি সাধারণ ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস দেয়।
ব্যবহারকারীদের উত্পাদনশীলতা উন্নত করতে এবং মূল কাজগুলির সাথে পুনরায় যোগদানের সুবিধার্থে, ওয়েব প্ল্যাটফর্মটি এখন অ্যাপ শর্টকাট সমর্থন করে৷ তারা ওয়েব ডেভেলপারদের মুষ্টিমেয় সাধারণ ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস প্রদান করার অনুমতি দেয় যা ব্যবহারকারীদের ঘন ঘন প্রয়োজন।
এই নিবন্ধটি আপনাকে শেখাবে কিভাবে অ্যাপ শর্টকাট সংজ্ঞায়িত করতে হয়। উপরন্তু, আপনি কিছু সংশ্লিষ্ট সেরা অনুশীলন শিখবেন।
অ্যাপ শর্টকাট সম্পর্কে
অ্যাপ শর্টকাট ব্যবহারকারীদের দ্রুত আপনার ওয়েব অ্যাপের মধ্যে সাধারণ বা প্রস্তাবিত কাজ শুরু করতে সাহায্য করে। অ্যাপ আইকনটি প্রদর্শিত যেকোন জায়গা থেকে সেই কাজগুলিতে সহজ অ্যাক্সেস ব্যবহারকারীদের উত্পাদনশীলতা বাড়াবে পাশাপাশি ওয়েব অ্যাপের সাথে তাদের ব্যস্ততা বাড়াবে।
অ্যাপ শর্টকাট মেনুটি ব্যবহারকারীর ডেস্কটপে টাস্কবারে (উইন্ডোজ) বা ডক (ম্যাকওএস) অ্যাপ আইকনে ডান-ক্লিক করে বা অ্যান্ড্রয়েডে অ্যাপের লঞ্চার আইকন স্পর্শ করে ধরে রাখার মাধ্যমে চালু করা হয়।


অ্যাপ শর্টকাট মেনু শুধুমাত্র ব্যবহারকারীর ডেস্কটপ বা মোবাইল ডিভাইসে ইনস্টল করা প্রগতিশীল ওয়েব অ্যাপের জন্য দেখানো হয়। ইনস্টল করার প্রয়োজনীয়তা সম্পর্কে জানতে আমাদের "Learn PWA" মডিউলে ইনস্টলেশন দেখুন।
প্রতিটি অ্যাপ শর্টকাট একটি ব্যবহারকারীর অভিপ্রায় প্রকাশ করে, যার প্রতিটি আপনার ওয়েব অ্যাপের সুযোগের মধ্যে একটি URL এর সাথে যুক্ত। ব্যবহারকারী অ্যাপ শর্টকাট সক্রিয় করলে URLটি খোলা হয়। অ্যাপ শর্টকাটগুলির উদাহরণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- শীর্ষ-স্তরের নেভিগেশন আইটেম (যেমন, হোম, টাইমলাইন, সাম্প্রতিক অর্ডার)
- অনুসন্ধান করুন
- ডেটা এন্ট্রি কাজ (যেমন, একটি ইমেল বা টুইট রচনা করুন, একটি রসিদ যোগ করুন)
- ক্রিয়াকলাপ (যেমন, সর্বাধিক জনপ্রিয় পরিচিতিগুলির সাথে একটি চ্যাট শুরু করুন)
ওয়েব অ্যাপ ম্যানিফেস্টে অ্যাপ শর্টকাট সংজ্ঞায়িত করুন
অ্যাপ শর্টকাটগুলি ঐচ্ছিকভাবে ওয়েব অ্যাপ ম্যানিফেস্টে সংজ্ঞায়িত করা হয়, একটি JSON ফাইল যা ব্রাউজারকে আপনার ওয়েব অ্যাপ সম্পর্কে এবং ব্যবহারকারীর ডেস্কটপ বা মোবাইল ডিভাইসে ইনস্টল করার সময় এটি কীভাবে আচরণ করা উচিত তা বলে। আরও নির্দিষ্টভাবে, তারা shortcuts অ্যারে সদস্য হিসাবে ঘোষণা করা হয়। নীচে একটি সম্ভাব্য ওয়েব অ্যাপ ম্যানিফেস্টের উদাহরণ দেওয়া হল৷
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts অ্যারের প্রতিটি সদস্য একটি অভিধান যাতে অন্তত একটি name এবং একটি url থাকে। অন্যান্য সদস্য ঐচ্ছিক.
-
name - ব্যবহারকারীর কাছে প্রদর্শিত হলে অ্যাপ শর্টকাটের জন্য মানব-পাঠযোগ্য লেবেল।
-
short_name(ঐচ্ছিক) - যেখানে স্থান সীমিত সেখানে মানুষের-পাঠযোগ্য লেবেল ব্যবহার করা হয়। এটি প্রস্তাবিত যে আপনি এটি প্রদান করুন, যদিও এটি ঐচ্ছিক।
-
description(ঐচ্ছিক) - অ্যাপ শর্টকাটের জন্য মানুষের পঠনযোগ্য উদ্দেশ্য। এটি লেখার সময় ব্যবহার করা হয় না তবে ভবিষ্যতে সহায়ক প্রযুক্তির সংস্পর্শে আসতে পারে।
-
url - ব্যবহারকারী যখন অ্যাপ শর্টকাট সক্রিয় করে তখন URLটি খোলা হয়। এই URLটি অবশ্যই ওয়েব অ্যাপ ম্যানিফেস্টের সুযোগের মধ্যে বিদ্যমান থাকতে হবে। যদি এটি একটি আপেক্ষিক URL হয়, তাহলে ভিত্তি URL হবে ওয়েব অ্যাপ ম্যানিফেস্টের URL৷
-
icons(ঐচ্ছিক) ইমেজ রিসোর্স অবজেক্টের একটি অ্যারে। প্রতিটি বস্তুর মধ্যে অবশ্যই
srcএবং একটিsizesবৈশিষ্ট্য অন্তর্ভুক্ত থাকতে হবে। ওয়েব অ্যাপ ম্যানিফেস্ট আইকনগুলির বিপরীতে, ছবিরtypeঐচ্ছিক৷ SVG ফাইল লেখার সময় সমর্থিত নয়। পরিবর্তে PNG ব্যবহার করুন।আপনি যদি পিক্সেল-নিখুঁত আইকন চান তবে সেগুলিকে 48dp বৃদ্ধিতে দিন (যেমন 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 পিক্সেল আইকন)। অন্যথায়, এটি সুপারিশ করা হয় যে আপনি একটি একক 192x192 পিক্সেল আইকন ব্যবহার করুন৷
মানের পরিমাপ হিসাবে, আইকনগুলি অবশ্যই Android-এ ডিভাইসের আদর্শ আকারের কমপক্ষে অর্ধেক হতে হবে, যা 48dp। উদাহরণস্বরূপ, একটি xxhdpi স্ক্রিনে প্রদর্শন করতে, আইকনটি কমপক্ষে 72 বাই 72 পিক্সেল হতে হবে৷ (এটি পিক্সেল ইউনিটের জন্য ডিপি ইউনিট রূপান্তর করার সূত্র থেকে প্রাপ্ত।)
আপনার অ্যাপ শর্টকাট পরীক্ষা করুন
আপনার অ্যাপ শর্টকাটগুলি সঠিকভাবে সেট আপ করা হয়েছে তা যাচাই করতে, DevTools-এর অ্যাপ্লিকেশন প্যানেলে ম্যানিফেস্ট প্যানটি ব্যবহার করুন৷

এই ফলকটি অ্যাপ শর্টকাট সহ আপনার ম্যানিফেস্টের অনেক বৈশিষ্ট্যের একটি মানব-পাঠযোগ্য সংস্করণ সরবরাহ করে৷ এটি যাচাই করা সহজ করে যে সমস্ত শর্টকাট আইকন, প্রদান করা হলে, সঠিকভাবে লোড হচ্ছে।
অ্যাপ শর্টকাটগুলি এখনই সমস্ত ব্যবহারকারীর কাছে উপলব্ধ নাও হতে পারে কারণ প্রগতিশীল ওয়েব অ্যাপ আপডেটগুলি দিনে একবারে সীমাবদ্ধ থাকে৷ Chrome কীভাবে ওয়েব অ্যাপ ম্যানিফেস্টে আপডেটগুলি পরিচালনা করে সে সম্পর্কে আরও জানুন৷
সর্বোত্তম অনুশীলন
অগ্রাধিকার অনুসারে অ্যাপ শর্টকাট অর্ডার করুন
শর্টকাটগুলি আপনি ম্যানিফেস্টে যে ক্রমে সংজ্ঞায়িত করেন সেই ক্রমে প্রদর্শিত হয়৷ আপনাকে অগ্রাধিকার অনুসারে অ্যাপ শর্টকাট অর্ডার করতে উৎসাহিত করা হচ্ছে কারণ প্রদর্শিত অ্যাপ শর্টকাটের সংখ্যার সীমা প্লাটফর্ম অনুসারে পরিবর্তিত হয়। উদাহরণস্বরূপ, Windows-এ Chrome এবং Edge অ্যাপ শর্টকাটের সংখ্যা 10-এ সীমাবদ্ধ করে যখন Android-এর জন্য Chrome শুধুমাত্র 3 প্রদর্শন করে। Android 7-এর জন্য Chrome 92-এর আগে 4-এর অনুমতি দেওয়া হয়েছিল। Chrome 92 অ্যাপের জন্য উপলব্ধ শর্টকাট স্লটগুলির মধ্যে একটি নিয়ে সাইট সেটিংসে একটি শর্টকাট যোগ করেছে।
স্বতন্ত্র অ্যাপ শর্টকাট নাম ব্যবহার করুন
অ্যাপ শর্টকাটগুলিকে আলাদা করতে আপনার আইকনগুলির উপর নির্ভর করা উচিত নয় কারণ সেগুলি সর্বদা দৃশ্যমান নাও হতে পারে৷ উদাহরণস্বরূপ, macOS ডক শর্টকাট মেনুতে আইকন সমর্থন করে না। প্রতিটি অ্যাপ শর্টকাটের জন্য আলাদা নাম ব্যবহার করুন।
অ্যাপ শর্টকাট ব্যবহার পরিমাপ করুন
আপনি অ্যানালিটিক্সের উদ্দেশ্যে start_url এর মতো অ্যাপ শর্টকাট url এন্ট্রিগুলিকে টীকা দিতে হবে (যেমন url: "/my-shortcut?utm_source=homescreen" )।
ব্রাউজার সমর্থন
অ্যাপ শর্টকাটগুলি নীচে তালিকাভুক্ত প্ল্যাটফর্ম এবং সংস্করণগুলিতে উপলব্ধ।

বিশ্বস্ত ওয়েব কার্যকলাপ সমর্থন
Bubblewrap , ট্রাস্টেড ওয়েব অ্যাক্টিভিটি ব্যবহার করে এমন Android অ্যাপ তৈরি করার জন্য প্রস্তাবিত টুল, ওয়েব অ্যাপ ম্যানিফেস্ট থেকে অ্যাপ শর্টকাট পড়ে এবং Android অ্যাপের জন্য স্বয়ংক্রিয়ভাবে সংশ্লিষ্ট কনফিগারেশন তৈরি করে। মনে রাখবেন যে অ্যাপ শর্টকাটগুলির জন্য আইকনগুলি প্রয়োজন এবং বাবল র্যাপে কমপক্ষে 96 বাই 96 পিক্সেল হতে হবে৷
PWABuilder , একটি প্রগতিশীল ওয়েব অ্যাপকে সহজেই একটি বিশ্বস্ত ওয়েব কার্যকলাপে পরিণত করার একটি দুর্দান্ত সরঞ্জাম, কিছু সতর্কতা সহ অ্যাপ শর্টকাট সমর্থন করে৷
বিকাশকারীরা তাদের Android অ্যাপ্লিকেশনে ম্যানুয়ালি বিশ্বস্ত ওয়েব অ্যাক্টিভিটি সংহত করে, একই আচরণ বাস্তবায়ন করতে Android অ্যাপ শর্টকাট ব্যবহার করা যেতে পারে।
নমুনা
অ্যাপের শর্টকাট নমুনা এবং এর উৎস দেখুন।
সহায়ক লিঙ্ক
- MDN
- স্পেক
- অ্যাপ শর্টকাট নমুনা | অ্যাপ শর্টকাট নমুনা উত্স
- ব্লিঙ্ক কম্পোনেন্ট:
UI>Browser>WebAppInstalls
অ্যাপ শর্টকাটগুলি ব্যবহারকারীদের প্রায়শই প্রয়োজন এমন কয়েকটি সাধারণ ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস দেয়।
ব্যবহারকারীদের উত্পাদনশীলতা উন্নত করতে এবং মূল কাজগুলির সাথে পুনরায় যোগদানের সুবিধার্থে, ওয়েব প্ল্যাটফর্মটি এখন অ্যাপ শর্টকাট সমর্থন করে৷ তারা ওয়েব ডেভেলপারদের মুষ্টিমেয় সাধারণ ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস প্রদান করার অনুমতি দেয় যা ব্যবহারকারীদের ঘন ঘন প্রয়োজন।
এই নিবন্ধটি আপনাকে শেখাবে কিভাবে অ্যাপ শর্টকাট সংজ্ঞায়িত করতে হয়। উপরন্তু, আপনি কিছু সংশ্লিষ্ট সেরা অনুশীলন শিখবেন।
অ্যাপ শর্টকাট সম্পর্কে
অ্যাপ শর্টকাট ব্যবহারকারীদের দ্রুত আপনার ওয়েব অ্যাপের মধ্যে সাধারণ বা প্রস্তাবিত কাজ শুরু করতে সাহায্য করে। অ্যাপ আইকনটি প্রদর্শিত যেকোন জায়গা থেকে সেই কাজগুলিতে সহজ অ্যাক্সেস ব্যবহারকারীদের উত্পাদনশীলতা বাড়াবে পাশাপাশি ওয়েব অ্যাপের সাথে তাদের ব্যস্ততা বাড়াবে।
অ্যাপ শর্টকাট মেনুটি ব্যবহারকারীর ডেস্কটপে টাস্কবারে (উইন্ডোজ) বা ডক (ম্যাকওএস) অ্যাপ আইকনে ডান-ক্লিক করে বা অ্যান্ড্রয়েডে অ্যাপের লঞ্চার আইকন স্পর্শ করে ধরে রাখার মাধ্যমে চালু করা হয়।


অ্যাপ শর্টকাট মেনু শুধুমাত্র ব্যবহারকারীর ডেস্কটপ বা মোবাইল ডিভাইসে ইনস্টল করা প্রগতিশীল ওয়েব অ্যাপের জন্য দেখানো হয়। ইনস্টল করার প্রয়োজনীয়তা সম্পর্কে জানতে আমাদের "Learn PWA" মডিউলে ইনস্টলেশন দেখুন।
প্রতিটি অ্যাপ শর্টকাট একটি ব্যবহারকারীর অভিপ্রায় প্রকাশ করে, যার প্রতিটি আপনার ওয়েব অ্যাপের সুযোগের মধ্যে একটি URL এর সাথে যুক্ত। ব্যবহারকারী অ্যাপ শর্টকাট সক্রিয় করলে URLটি খোলা হয়। অ্যাপ শর্টকাটগুলির উদাহরণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- শীর্ষ-স্তরের নেভিগেশন আইটেম (যেমন, হোম, টাইমলাইন, সাম্প্রতিক অর্ডার)
- অনুসন্ধান করুন
- ডেটা এন্ট্রি কাজ (যেমন, একটি ইমেল বা টুইট রচনা করুন, একটি রসিদ যোগ করুন)
- ক্রিয়াকলাপ (যেমন, সর্বাধিক জনপ্রিয় পরিচিতিগুলির সাথে একটি চ্যাট শুরু করুন)
ওয়েব অ্যাপ ম্যানিফেস্টে অ্যাপ শর্টকাট সংজ্ঞায়িত করুন
অ্যাপ শর্টকাটগুলি ঐচ্ছিকভাবে ওয়েব অ্যাপ ম্যানিফেস্টে সংজ্ঞায়িত করা হয়, একটি JSON ফাইল যা ব্রাউজারকে আপনার ওয়েব অ্যাপ সম্পর্কে এবং ব্যবহারকারীর ডেস্কটপ বা মোবাইল ডিভাইসে ইনস্টল করার সময় এটি কীভাবে আচরণ করা উচিত তা বলে। আরও নির্দিষ্টভাবে, তারা shortcuts অ্যারে সদস্য হিসাবে ঘোষণা করা হয়। নীচে একটি সম্ভাব্য ওয়েব অ্যাপ ম্যানিফেস্টের উদাহরণ দেওয়া হল৷
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts অ্যারের প্রতিটি সদস্য একটি অভিধান যাতে অন্তত একটি name এবং একটি url থাকে। অন্যান্য সদস্য ঐচ্ছিক.
-
name - ব্যবহারকারীর কাছে প্রদর্শিত হলে অ্যাপ শর্টকাটের জন্য মানব-পাঠযোগ্য লেবেল।
-
short_name(ঐচ্ছিক) - যেখানে স্থান সীমিত সেখানে মানুষের-পাঠযোগ্য লেবেল ব্যবহার করা হয়। এটি প্রস্তাবিত যে আপনি এটি প্রদান করুন, যদিও এটি ঐচ্ছিক।
-
description(ঐচ্ছিক) - অ্যাপ শর্টকাটের জন্য মানুষের পঠনযোগ্য উদ্দেশ্য। এটি লেখার সময় ব্যবহার করা হয় না তবে ভবিষ্যতে সহায়ক প্রযুক্তির সংস্পর্শে আসতে পারে।
-
url - ব্যবহারকারী যখন অ্যাপ শর্টকাট সক্রিয় করে তখন URLটি খোলা হয়। এই URLটি অবশ্যই ওয়েব অ্যাপ ম্যানিফেস্টের সুযোগের মধ্যে বিদ্যমান থাকতে হবে। যদি এটি একটি আপেক্ষিক URL হয়, তাহলে ভিত্তি URL হবে ওয়েব অ্যাপ ম্যানিফেস্টের URL৷
-
icons(ঐচ্ছিক) ইমেজ রিসোর্স অবজেক্টের একটি অ্যারে। প্রতিটি বস্তুর মধ্যে অবশ্যই
srcএবং একটিsizesবৈশিষ্ট্য অন্তর্ভুক্ত থাকতে হবে। ওয়েব অ্যাপ ম্যানিফেস্ট আইকনগুলির বিপরীতে, ছবিরtypeঐচ্ছিক৷ SVG ফাইল লেখার সময় সমর্থিত নয়। পরিবর্তে PNG ব্যবহার করুন।আপনি যদি পিক্সেল-নিখুঁত আইকন চান তবে সেগুলিকে 48dp বৃদ্ধিতে দিন (যেমন 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 পিক্সেল আইকন)। অন্যথায়, এটি সুপারিশ করা হয় যে আপনি একটি একক 192x192 পিক্সেল আইকন ব্যবহার করুন৷
মানের পরিমাপ হিসাবে, আইকনগুলি অবশ্যই Android-এ ডিভাইসের আদর্শ আকারের কমপক্ষে অর্ধেক হতে হবে, যা 48dp। উদাহরণস্বরূপ, একটি xxhdpi স্ক্রিনে প্রদর্শন করতে, আইকনটি কমপক্ষে 72 বাই 72 পিক্সেল হতে হবে৷ (এটি পিক্সেল ইউনিটের জন্য ডিপি ইউনিট রূপান্তর করার সূত্র থেকে প্রাপ্ত।)
আপনার অ্যাপ শর্টকাট পরীক্ষা করুন
আপনার অ্যাপ শর্টকাটগুলি সঠিকভাবে সেট আপ করা হয়েছে তা যাচাই করতে, DevTools-এর অ্যাপ্লিকেশন প্যানেলে ম্যানিফেস্ট প্যানটি ব্যবহার করুন৷

এই ফলকটি অ্যাপ শর্টকাট সহ আপনার ম্যানিফেস্টের অনেক বৈশিষ্ট্যের একটি মানব-পাঠযোগ্য সংস্করণ সরবরাহ করে৷ এটি যাচাই করা সহজ করে যে সমস্ত শর্টকাট আইকন, প্রদান করা হলে, সঠিকভাবে লোড হচ্ছে।
অ্যাপ শর্টকাটগুলি এখনই সমস্ত ব্যবহারকারীর কাছে উপলব্ধ নাও হতে পারে কারণ প্রগতিশীল ওয়েব অ্যাপ আপডেটগুলি দিনে একবারে সীমাবদ্ধ থাকে৷ Chrome কীভাবে ওয়েব অ্যাপ ম্যানিফেস্টে আপডেটগুলি পরিচালনা করে সে সম্পর্কে আরও জানুন৷
সর্বোত্তম অনুশীলন
অগ্রাধিকার অনুসারে অ্যাপ শর্টকাট অর্ডার করুন
শর্টকাটগুলি আপনি ম্যানিফেস্টে যে ক্রমে সংজ্ঞায়িত করেন সেই ক্রমে প্রদর্শিত হয়৷ আপনাকে অগ্রাধিকার অনুসারে অ্যাপ শর্টকাট অর্ডার করতে উৎসাহিত করা হচ্ছে কারণ প্রদর্শিত অ্যাপ শর্টকাটের সংখ্যার সীমা প্লাটফর্ম অনুসারে পরিবর্তিত হয়। উদাহরণস্বরূপ, Windows-এ Chrome এবং Edge অ্যাপ শর্টকাটের সংখ্যা 10-এ সীমাবদ্ধ করে যখন Android-এর জন্য Chrome শুধুমাত্র 3 প্রদর্শন করে। Android 7-এর জন্য Chrome 92-এর আগে 4-এর অনুমতি দেওয়া হয়েছিল। Chrome 92 অ্যাপের জন্য উপলব্ধ শর্টকাট স্লটগুলির মধ্যে একটি নিয়ে সাইট সেটিংসে একটি শর্টকাট যোগ করেছে।
স্বতন্ত্র অ্যাপ শর্টকাট নাম ব্যবহার করুন
অ্যাপ শর্টকাটগুলিকে আলাদা করতে আপনার আইকনগুলির উপর নির্ভর করা উচিত নয় কারণ সেগুলি সর্বদা দৃশ্যমান নাও হতে পারে৷ উদাহরণস্বরূপ, macOS ডক শর্টকাট মেনুতে আইকন সমর্থন করে না। প্রতিটি অ্যাপ শর্টকাটের জন্য আলাদা নাম ব্যবহার করুন।
অ্যাপ শর্টকাট ব্যবহার পরিমাপ করুন
আপনি অ্যানালিটিক্সের উদ্দেশ্যে start_url এর মতো অ্যাপ শর্টকাট url এন্ট্রিগুলিকে টীকা দিতে হবে (যেমন url: "/my-shortcut?utm_source=homescreen" )।
ব্রাউজার সমর্থন
অ্যাপ শর্টকাটগুলি নীচে তালিকাভুক্ত প্ল্যাটফর্ম এবং সংস্করণগুলিতে উপলব্ধ।

বিশ্বস্ত ওয়েব কার্যকলাপ সমর্থন
Bubblewrap , ট্রাস্টেড ওয়েব অ্যাক্টিভিটি ব্যবহার করে এমন Android অ্যাপ তৈরি করার জন্য প্রস্তাবিত টুল, ওয়েব অ্যাপ ম্যানিফেস্ট থেকে অ্যাপ শর্টকাট পড়ে এবং Android অ্যাপের জন্য স্বয়ংক্রিয়ভাবে সংশ্লিষ্ট কনফিগারেশন তৈরি করে। মনে রাখবেন যে অ্যাপ শর্টকাটগুলির জন্য আইকনগুলি প্রয়োজন এবং বাবল র্যাপে কমপক্ষে 96 বাই 96 পিক্সেল হতে হবে৷
PWABuilder , একটি প্রগতিশীল ওয়েব অ্যাপকে সহজেই একটি বিশ্বস্ত ওয়েব কার্যকলাপে পরিণত করার একটি দুর্দান্ত সরঞ্জাম, কিছু সতর্কতা সহ অ্যাপ শর্টকাট সমর্থন করে৷
বিকাশকারীরা তাদের Android অ্যাপ্লিকেশনে ম্যানুয়ালি বিশ্বস্ত ওয়েব অ্যাক্টিভিটি সংহত করে, একই আচরণ বাস্তবায়ন করতে Android অ্যাপ শর্টকাট ব্যবহার করা যেতে পারে।
নমুনা
অ্যাপের শর্টকাট নমুনা এবং এর উৎস দেখুন।
সহায়ক লিঙ্ক
- MDN
- স্পেক
- অ্যাপ শর্টকাট নমুনা | অ্যাপ শর্টকাট নমুনা উত্স
- ব্লিঙ্ক কম্পোনেন্ট:
UI>Browser>WebAppInstalls
অ্যাপ শর্টকাটগুলি ব্যবহারকারীদের প্রায়শই প্রয়োজন এমন কয়েকটি সাধারণ ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস দেয়।
ব্যবহারকারীদের উত্পাদনশীলতা উন্নত করতে এবং মূল কাজগুলির সাথে পুনরায় যোগদানের সুবিধার্থে, ওয়েব প্ল্যাটফর্মটি এখন অ্যাপ শর্টকাট সমর্থন করে৷ তারা ওয়েব ডেভেলপারদের মুষ্টিমেয় সাধারণ ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস প্রদান করার অনুমতি দেয় যা ব্যবহারকারীদের ঘন ঘন প্রয়োজন।
এই নিবন্ধটি আপনাকে শেখাবে কিভাবে অ্যাপ শর্টকাট সংজ্ঞায়িত করতে হয়। উপরন্তু, আপনি কিছু সংশ্লিষ্ট সেরা অনুশীলন শিখবেন।
অ্যাপ শর্টকাট সম্পর্কে
অ্যাপ শর্টকাট ব্যবহারকারীদের দ্রুত আপনার ওয়েব অ্যাপের মধ্যে সাধারণ বা প্রস্তাবিত কাজ শুরু করতে সাহায্য করে। অ্যাপ আইকনটি প্রদর্শিত যেকোন জায়গা থেকে সেই কাজগুলিতে সহজ অ্যাক্সেস ব্যবহারকারীদের উত্পাদনশীলতা বাড়াবে পাশাপাশি ওয়েব অ্যাপের সাথে তাদের ব্যস্ততা বাড়াবে।
অ্যাপ শর্টকাট মেনুটি ব্যবহারকারীর ডেস্কটপে টাস্কবারে (উইন্ডোজ) বা ডক (ম্যাকওএস) অ্যাপ আইকনে ডান-ক্লিক করে বা অ্যান্ড্রয়েডে অ্যাপের লঞ্চার আইকন স্পর্শ করে ধরে রাখার মাধ্যমে চালু করা হয়।


অ্যাপ শর্টকাট মেনু শুধুমাত্র ব্যবহারকারীর ডেস্কটপ বা মোবাইল ডিভাইসে ইনস্টল করা প্রগতিশীল ওয়েব অ্যাপের জন্য দেখানো হয়। ইনস্টল করার প্রয়োজনীয়তা সম্পর্কে জানতে আমাদের "Learn PWA" মডিউলে ইনস্টলেশন দেখুন।
প্রতিটি অ্যাপ শর্টকাট একটি ব্যবহারকারীর অভিপ্রায় প্রকাশ করে, যার প্রতিটি আপনার ওয়েব অ্যাপের সুযোগের মধ্যে একটি URL এর সাথে যুক্ত। ব্যবহারকারী অ্যাপ শর্টকাট সক্রিয় করলে URLটি খোলা হয়। অ্যাপ শর্টকাটগুলির উদাহরণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- শীর্ষ-স্তরের নেভিগেশন আইটেম (যেমন, হোম, টাইমলাইন, সাম্প্রতিক অর্ডার)
- অনুসন্ধান করুন
- ডেটা এন্ট্রি কাজ (যেমন, একটি ইমেল বা টুইট রচনা করুন, একটি রসিদ যোগ করুন)
- ক্রিয়াকলাপ (যেমন, সর্বাধিক জনপ্রিয় পরিচিতিগুলির সাথে একটি চ্যাট শুরু করুন)
ওয়েব অ্যাপ ম্যানিফেস্টে অ্যাপ শর্টকাট সংজ্ঞায়িত করুন
অ্যাপ শর্টকাটগুলি ঐচ্ছিকভাবে ওয়েব অ্যাপ ম্যানিফেস্টে সংজ্ঞায়িত করা হয়, একটি JSON ফাইল যা ব্রাউজারকে আপনার ওয়েব অ্যাপ সম্পর্কে এবং ব্যবহারকারীর ডেস্কটপ বা মোবাইল ডিভাইসে ইনস্টল করার সময় এটি কীভাবে আচরণ করা উচিত তা বলে। আরও নির্দিষ্টভাবে, তারা shortcuts অ্যারে সদস্য হিসাবে ঘোষণা করা হয়। নীচে একটি সম্ভাব্য ওয়েব অ্যাপ ম্যানিফেস্টের উদাহরণ দেওয়া হল৷
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts অ্যারের প্রতিটি সদস্য একটি অভিধান যাতে অন্তত একটি name এবং একটি url থাকে। অন্যান্য সদস্য ঐচ্ছিক.
-
name - ব্যবহারকারীর কাছে প্রদর্শিত হলে অ্যাপ শর্টকাটের জন্য মানব-পাঠযোগ্য লেবেল।
-
short_name(ঐচ্ছিক) - যেখানে স্থান সীমিত সেখানে মানুষের-পাঠযোগ্য লেবেল ব্যবহার করা হয়। এটি প্রস্তাবিত যে আপনি এটি প্রদান করুন, যদিও এটি ঐচ্ছিক।
-
description(ঐচ্ছিক) - অ্যাপ শর্টকাটের জন্য মানুষের পঠনযোগ্য উদ্দেশ্য। এটি লেখার সময় ব্যবহার করা হয় না তবে ভবিষ্যতে সহায়ক প্রযুক্তির সংস্পর্শে আসতে পারে।
-
url - ব্যবহারকারী যখন অ্যাপ শর্টকাট সক্রিয় করে তখন URLটি খোলা হয়। এই URLটি অবশ্যই ওয়েব অ্যাপ ম্যানিফেস্টের সুযোগের মধ্যে বিদ্যমান থাকতে হবে। যদি এটি একটি আপেক্ষিক URL হয়, তাহলে ভিত্তি URL হবে ওয়েব অ্যাপ ম্যানিফেস্টের URL৷
-
icons(ঐচ্ছিক) ইমেজ রিসোর্স অবজেক্টের একটি অ্যারে। প্রতিটি বস্তুর মধ্যে অবশ্যই
srcএবং একটিsizesবৈশিষ্ট্য অন্তর্ভুক্ত থাকতে হবে। ওয়েব অ্যাপ ম্যানিফেস্ট আইকনগুলির বিপরীতে, ছবিরtypeঐচ্ছিক৷ SVG ফাইল লেখার সময় সমর্থিত নয়। পরিবর্তে PNG ব্যবহার করুন।আপনি যদি পিক্সেল-নিখুঁত আইকন চান তবে সেগুলিকে 48dp বৃদ্ধিতে দিন (যেমন 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 পিক্সেল আইকন)। অন্যথায়, এটি সুপারিশ করা হয় যে আপনি একটি একক 192x192 পিক্সেল আইকন ব্যবহার করুন৷
মানের পরিমাপ হিসাবে, আইকনগুলি অবশ্যই Android-এ ডিভাইসের আদর্শ আকারের কমপক্ষে অর্ধেক হতে হবে, যা 48dp। উদাহরণস্বরূপ, একটি xxhdpi স্ক্রিনে প্রদর্শন করতে, আইকনটি কমপক্ষে 72 বাই 72 পিক্সেল হতে হবে৷ (এটি পিক্সেল ইউনিটের জন্য ডিপি ইউনিট রূপান্তর করার সূত্র থেকে প্রাপ্ত।)
আপনার অ্যাপ শর্টকাট পরীক্ষা করুন
আপনার অ্যাপ শর্টকাটগুলি সঠিকভাবে সেট আপ করা হয়েছে তা যাচাই করতে, DevTools-এর অ্যাপ্লিকেশন প্যানেলে ম্যানিফেস্ট প্যানটি ব্যবহার করুন৷

এই ফলকটি অ্যাপ শর্টকাট সহ আপনার ম্যানিফেস্টের অনেক বৈশিষ্ট্যের একটি মানব-পাঠযোগ্য সংস্করণ সরবরাহ করে৷ এটি যাচাই করা সহজ করে যে সমস্ত শর্টকাট আইকন, প্রদান করা হলে, সঠিকভাবে লোড হচ্ছে।
অ্যাপ শর্টকাটগুলি এখনই সমস্ত ব্যবহারকারীর কাছে উপলব্ধ নাও হতে পারে কারণ প্রগতিশীল ওয়েব অ্যাপ আপডেটগুলি দিনে একবারে সীমাবদ্ধ থাকে৷ Chrome কীভাবে ওয়েব অ্যাপ ম্যানিফেস্টে আপডেটগুলি পরিচালনা করে সে সম্পর্কে আরও জানুন৷
সর্বোত্তম অনুশীলন
অগ্রাধিকার অনুসারে অ্যাপ শর্টকাট অর্ডার করুন
শর্টকাটগুলি আপনি ম্যানিফেস্টে যে ক্রমে সংজ্ঞায়িত করেন সেই ক্রমে প্রদর্শিত হয়৷ আপনাকে অগ্রাধিকার অনুসারে অ্যাপ শর্টকাট অর্ডার করতে উৎসাহিত করা হচ্ছে কারণ প্রদর্শিত অ্যাপ শর্টকাটের সংখ্যার সীমা প্লাটফর্ম অনুসারে পরিবর্তিত হয়। উদাহরণস্বরূপ, Windows-এ Chrome এবং Edge অ্যাপ শর্টকাটের সংখ্যা 10-এ সীমাবদ্ধ করে যখন Android-এর জন্য Chrome শুধুমাত্র 3 প্রদর্শন করে। Android 7-এর জন্য Chrome 92-এর আগে 4-এর অনুমতি দেওয়া হয়েছিল। Chrome 92 অ্যাপের জন্য উপলব্ধ শর্টকাট স্লটগুলির মধ্যে একটি নিয়ে সাইট সেটিংসে একটি শর্টকাট যোগ করেছে।
স্বতন্ত্র অ্যাপ শর্টকাট নাম ব্যবহার করুন
অ্যাপ শর্টকাটগুলিকে আলাদা করতে আপনার আইকনগুলির উপর নির্ভর করা উচিত নয় কারণ সেগুলি সর্বদা দৃশ্যমান নাও হতে পারে৷ উদাহরণস্বরূপ, macOS ডক শর্টকাট মেনুতে আইকন সমর্থন করে না। প্রতিটি অ্যাপ শর্টকাটের জন্য আলাদা নাম ব্যবহার করুন।
অ্যাপ শর্টকাট ব্যবহার পরিমাপ করুন
আপনি অ্যানালিটিক্সের উদ্দেশ্যে start_url এর মতো অ্যাপ শর্টকাট url এন্ট্রিগুলিকে টীকা দিতে হবে (যেমন url: "/my-shortcut?utm_source=homescreen" )।
ব্রাউজার সমর্থন
অ্যাপ শর্টকাটগুলি নীচে তালিকাভুক্ত প্ল্যাটফর্ম এবং সংস্করণগুলিতে উপলব্ধ।

বিশ্বস্ত ওয়েব কার্যকলাপ সমর্থন
Bubblewrap , ট্রাস্টেড ওয়েব অ্যাক্টিভিটি ব্যবহার করে এমন Android অ্যাপ তৈরি করার জন্য প্রস্তাবিত টুল, ওয়েব অ্যাপ ম্যানিফেস্ট থেকে অ্যাপ শর্টকাট পড়ে এবং Android অ্যাপের জন্য স্বয়ংক্রিয়ভাবে সংশ্লিষ্ট কনফিগারেশন তৈরি করে। মনে রাখবেন যে অ্যাপ শর্টকাটগুলির জন্য আইকনগুলি প্রয়োজন এবং বাবল র্যাপে কমপক্ষে 96 বাই 96 পিক্সেল হতে হবে৷
PWABuilder , একটি প্রগতিশীল ওয়েব অ্যাপকে সহজেই একটি বিশ্বস্ত ওয়েব কার্যকলাপে পরিণত করার একটি দুর্দান্ত সরঞ্জাম, কিছু সতর্কতা সহ অ্যাপ শর্টকাট সমর্থন করে৷
বিকাশকারীরা তাদের Android অ্যাপ্লিকেশনে ম্যানুয়ালি বিশ্বস্ত ওয়েব অ্যাক্টিভিটি সংহত করে, একই আচরণ বাস্তবায়ন করতে Android অ্যাপ শর্টকাট ব্যবহার করা যেতে পারে।
নমুনা
অ্যাপের শর্টকাট নমুনা এবং এর উৎস দেখুন।
সহায়ক লিঙ্ক
- MDN
- স্পেক
- অ্যাপ শর্টকাট নমুনা | অ্যাপ শর্টকাট নমুনা উত্স
- ব্লিঙ্ক কম্পোনেন্ট:
UI>Browser>WebAppInstalls



