আপনার PWA বৃদ্ধির সাথে সাথে আপনার পরিষেবা কর্মী এবং ক্যাশে স্টোরেজ লজিক বজায় রাখা একটি চ্যালেঞ্জ হতে পারে। ওয়ার্কবক্স হল ওপেন-সোর্স লাইব্রেরির একটি সেট যাতে সাহায্য করা যায়। ওয়ার্কবক্স নিম্ন-স্তরের APIগুলিকে এনক্যাপসুলেট করে, যেমন সার্ভিস ওয়ার্কার API এবং ক্যাশে স্টোরেজ API, এবং আরও বিকাশকারী-বান্ধব ইন্টারফেসগুলিকে প্রকাশ করে৷
কিছু কাজ যা এটি সাহায্য করতে পারে তা হল পাথ (বা রাউটিং প্যাটার্ন) এর সাথে ক্যাশিং কৌশলগুলি মেলানো, স্ট্রিমগুলির সাথে কাজ করা এবং সঠিক ফলব্যাকগুলির সাথে ব্যাকগ্রাউন্ড সিঙ্কের মতো বৈশিষ্ট্যগুলি ব্যবহার করা৷
ওয়ার্কবক্স আপনাকে আপনার সম্পদ ক্যাশিং এবং পরিবেশন চাহিদা পরিচালনা করতে সাহায্য করতে পারে। এটি পরিষেবা কর্মীদের জন্য সবচেয়ে বেশি ব্যবহৃত লাইব্রেরি; 54% মোবাইল সাইট ব্যবহার করে এবং এটি Angular CLI, Create-React-App এবং Vue CLI সহ অনেক বিল্ড টুল এবং CLI-তে ব্যবহৃত হয়। বেশিরভাগ অন্যান্য লাইব্রেরি এবং ফ্রেমওয়ার্কের প্লাগইন রয়েছে, যেমন Next.js।
54 %
পরিষেবা কর্মীদের সাথে মোবাইল সাইটগুলি ওয়ার্কবক্স লাইব্রেরি ব্যবহার করে৷
ওয়ার্কবক্স মডিউল
ওয়ার্কবক্সে বেশ কয়েকটি লাইব্রেরি রয়েছে — যাকে অভ্যন্তরীণভাবে মডিউল বলা হয়—প্রতিটি আপনার সম্পদ এবং পরিষেবা কর্মীদের আচরণ পরিচালনার একটি ভিন্ন দিকের উপর দৃষ্টি নিবদ্ধ করে৷
ওয়ার্কবক্স মডিউলগুলি বিভিন্ন প্রসঙ্গে কাজ করে, যেমন:
- একটি পরিষেবা কর্মী প্রসঙ্গে : আপনি আপনার প্রয়োজনীয় মডিউলগুলি আমদানি করেন এবং আপনার পরিষেবা কর্মী ফাইল থেকে সেগুলি ব্যবহার করেন, উদাহরণস্বরূপ ক্যাশিং পরিচালনা করতে এবং বিভিন্ন কৌশল সহ ফাইলগুলি পরিবেশন করতে সহায়তা করার জন্য৷
- মূল
windowপ্রেক্ষাপটের মধ্যে : একজন পরিষেবা কর্মীকে নিবন্ধন করতে সাহায্য করা এবং তার সাথে যোগাযোগ করা - একটি বিল্ড সিস্টেমের অংশ হিসাবে : উদাহরণস্বরূপ, ওয়েবপ্যাক, আপনার সম্পদের একটি ম্যানিফেস্ট তৈরি করা বা এমনকি আপনার সম্পূর্ণ পরিষেবা কর্মী তৈরি করার মতো উদ্দেশ্যে।
কিছু জনপ্রিয় মডিউল হল:
- ওয়ার্কবক্স-রাউটিং : যখন পরিষেবা কর্মী এই মডিউল অনুরোধগুলিকে বাধা দেয় তখন সেই অনুরোধগুলিকে বিভিন্ন ফাংশনে রুট করে যা প্রতিক্রিয়া প্রদান করে; এটি পরিবেশন অধ্যায়ে উল্লিখিত হিসাবে
fetchইভেন্ট হ্যান্ডলারের একটি বাস্তবায়ন। - ওয়ার্কবক্স-কৌশল : রানটাইম ক্যাশিং কৌশলগুলির একটি সেট যা একটি অনুরোধের প্রতিক্রিয়া পরিচালনা করে, যেমন ক্যাশে প্রথম এবং পুনরায় যাচাই করার সময় বাসি; এটি পরিবেশন অধ্যায়ে উল্লিখিত বিভিন্ন কৌশলের বাস্তবায়ন।
- ওয়ার্কবক্স-প্রেক্যাচিং : এটি ক্যাশিং অধ্যায়ে উল্লিখিত পরিষেবা কর্মীর (প্রেক্যাচিং নামেও পরিচিত)
installইভেন্ট হ্যান্ডলারে ক্যাশিং ফাইলগুলির একটি বাস্তবায়ন। এই মডিউলটির সাহায্যে আপনি সহজেই ফাইলগুলির একটি সেট প্রিক্যাচ করতে পারেন এবং সেই সম্পদগুলির আপডেটগুলি দক্ষতার সাথে পরিচালনা করতে পারেন৷ আমরা আপডেট অধ্যায়ে হালনাগাদ সম্পদ কভার করব। - ওয়ার্কবক্স-মেয়াদ : এটি একটি প্লাগইন যা ক্যাশে আইটেমের সংখ্যার উপর ভিত্তি করে বা ক্যাশে করা অনুরোধের বয়সের উপর ভিত্তি করে ক্যাশ করা অনুরোধগুলি সরাতে ক্যাশিং কৌশলগুলির সাথে ব্যবহৃত হয়। এটি আপনার ক্যাশে পরিচালনা করতে সাহায্য করে এবং সময় এবং প্রতিটি ক্যাশে আইটেমের সংখ্যা সীমা নির্ধারণ করে।
- ওয়ার্কবক্স-উইন্ডো : উইন্ডো প্রেক্ষাপটে চালানোর উদ্দেশ্যে মডিউলের একটি সেট, যার অর্থ হল, আপনার PWA ওয়েব পৃষ্ঠাগুলির ভিতরে। আপনি পরিষেবা কর্মী নিবন্ধন এবং আপডেটের প্রক্রিয়াটিকে সহজ করতে পারেন এবং পরিষেবা কর্মী প্রসঙ্গে এবং উইন্ডো প্রসঙ্গে চলমান কোডের মধ্যে সহজ যোগাযোগ সক্ষম করতে পারেন৷
ওয়ার্কবক্স ব্যবহার করে
ওয়ার্কবক্স আপনার PWA-তে একীভূত করার বিভিন্ন উপায় প্রদান করে। আপনার অ্যাপের আর্কিটেকচারের সাথে কোনটি সবচেয়ে ভালো মানায় তা আপনি বেছে নিতে পারেন:
- ওয়ার্কবক্স CLI : একটি কমান্ড-লাইন ইউটিলিটি যা একটি সম্পূর্ণ পরিষেবা কর্মী তৈরি করে, একটি প্রিক্যাচে ম্যানিফেস্ট ইনজেক্ট করে বা প্রয়োজনীয় ওয়ার্কবক্স ফাইলগুলি কপি করে।
- ওয়ার্কবক্স বিল্ড : একটি এনপিএম মডিউল যা একটি সম্পূর্ণ পরিষেবা কর্মী তৈরি করে, একটি প্রিক্যাচে ম্যানিফেস্ট ইনজেক্ট করে এবং ওয়ার্কবক্স ফাইলগুলি কপি করে। এটি আপনার নিজস্ব বিল্ড প্রক্রিয়ার সাথে একত্রিত করা বোঝানো হয়েছে।
- workbox-sw : একটি CDN থেকে ওয়ার্কবক্স পরিষেবা কর্মী প্যাকেজ লোড করার একটি উপায় যা বিল্ড প্রক্রিয়া ব্যবহার করে না।
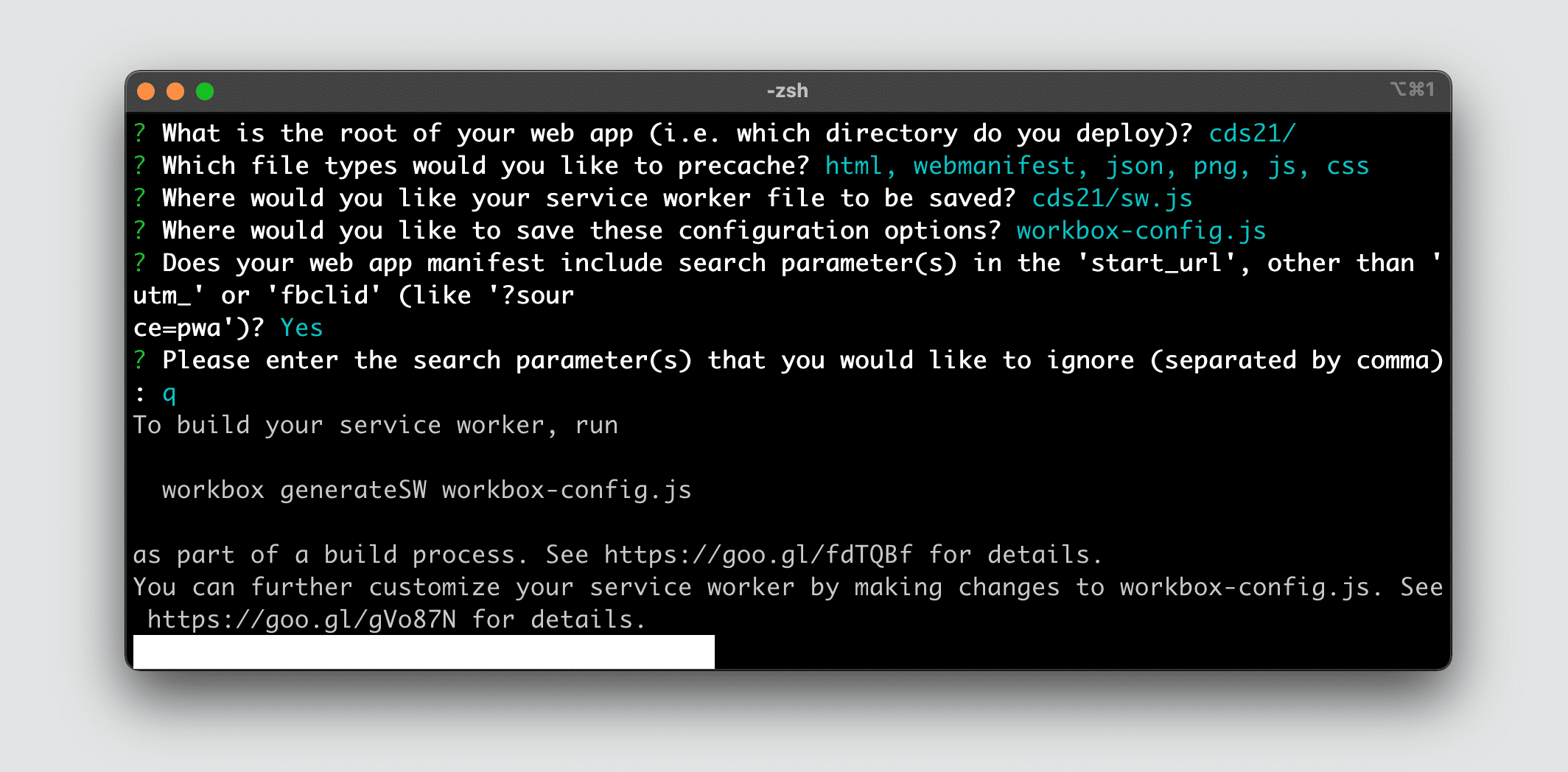
ওয়ার্কবক্স সিএলআই একটি উইজার্ড সরবরাহ করে যা আপনাকে আপনার পরিষেবা কর্মী তৈরি করার মাধ্যমে পদক্ষেপ করে। উইজার্ড চালানোর জন্য, একটি কমান্ড লাইনে নিম্নলিখিত টাইপ করুন:
npx workbox-cli wizard

ওয়ার্কবক্সের সাথে ক্যাশে করা এবং পরিবেশন করা
ওয়ার্কবক্সের একটি সাধারণ ব্যবহার হল ফাইল ক্যাশে এবং পরিবেশন করার জন্য রাউটিং এবং কৌশল মডিউল একসাথে ব্যবহার করা।
মডিউল ওয়ার্কবক্স-কৌশলগুলি , বাক্সের বাইরে, সম্পদ এবং ডেটা এবং পরিবেশন অধ্যায়ে আলোচিত ক্যাশিং কৌশলগুলি সরবরাহ করে।
ওয়ার্কবক্স-রাউটিং মডিউল আপনার পরিষেবা কর্মীর কাছে আগত অনুরোধগুলিকে সাজাতে সাহায্য করে এবং সেই অনুরোধগুলির প্রতিক্রিয়া পেতে ক্যাশিং কৌশল বা ফাংশনের সাথে তাদের মিলিত করে।
কৌশলগুলির সাথে রুটগুলির মিলের পরে, ওয়ার্কবক্স -ক্যাশেযোগ্য-প্রতিক্রিয়া প্লাগইনের সাথে ক্যাশে কোন প্রতিক্রিয়াগুলি যোগ করা হবে তা ফিল্টার করার ক্ষমতাও অফার করে৷ এই প্লাগইনের সাহায্যে আপনি উদাহরণস্বরূপ ক্যাশে শুধুমাত্র প্রতিক্রিয়াগুলি করতে পারেন যা ত্রুটি ছাড়াই ফিরে আসে।
নিম্নলিখিত কোড নমুনা ক্যাশে প্রথম কৌশল ব্যবহার করে ( CacheFirst মডিউলের মাধ্যমে) ক্যাশে এবং পৃষ্ঠা নেভিগেশন পরিবেশন করে।
import { registerRoute } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { CacheableResponsePlugin } from 'workbox-cacheable-response';
const pageStrategy = new CacheFirst({
// Put all cached files in a cache named 'pages'
cacheName: 'pages',
plugins: [
// Only requests that return with a 200 status are cached
new CacheableResponsePlugin({
statuses: [200],
}),
],
});
প্লাগইন আপনাকে ওয়ার্কবক্সের ক্যাশে ট্যাপ করতে এবং রেজোলিউশন লাইফসাইকেলের অনুরোধ করতে দেয়। এখানে, CacheableResponsePlugin শুধুমাত্র ক্যাশে রিকোয়েস্টের জন্য ব্যবহার করা হয় যার ফলস্বরূপ 200টি স্ট্যাটাস পাওয়া যায়, খারাপ অনুরোধগুলিকে ক্যাশে সেভ করা থেকে বাধা দেয়।
কৌশল তৈরি করে, এটি ব্যবহার করার জন্য একটি রুট নিবন্ধন করার সময় এসেছে। নিম্নলিখিত উদাহরণটি registerRoute() কল করে, এটির কলব্যাকে একটি অনুরোধ অবজেক্ট পাস করে। request.mode যদি "navigate" হয় তবে এটি পূর্ববর্তী কোড উদাহরণে সংজ্ঞায়িত CacheFirst কৌশল (এখানে pageStrategy বলা হয়) ব্যবহার করে।
// Cache page navigations (HTML) with a Cache First strategy
registerRoute( ({ request }) => request.mode === 'navigate',
pageStrategy );
আরও উদাহরণ এবং সেরা অনুশীলনের জন্য ওয়ার্কবক্স ডকুমেন্টেশন পড়ুন।
অফলাইন ফলব্যাক
ওয়ার্কবক্স-রাউটিং মডিউলটিতে একটি রপ্তানি করা setCatchHandler() রয়েছে, যা কোনো রুট ত্রুটি নিক্ষেপ করলে হ্যান্ডলিং প্রদান করে। আপনি এটি ব্যবহার করে একটি অফলাইন ফলব্যাক সেট আপ করতে ব্যবহারকারীদের অবহিত করতে পারেন যে তাদের অনুরোধ করা রুট বর্তমানে উপলব্ধ নয়৷
এখানে, ওয়ার্কবক্স এবং ক্যাশে স্টোরেজ API-এর সংমিশ্রণ শুধুমাত্র ক্যাশে কৌশল ব্যবহার করে একটি অফলাইন ফলব্যাক প্রদান করে। প্রথমত, পরিষেবা কর্মীর ইনস্টল লাইফসাইকেলের সময়, offline-fallbacks ক্যাশে খোলা হয়, এবং অফলাইন ফলব্যাকগুলির অ্যারে ক্যাশে যোগ করা হয়।
import { setCatchHandler } from 'workbox-routing';
// Warm the cache when the service worker installs
self.addEventListener('install', event => {
const files = ['/offline.html']; // you can add more resources here
event.waitUntil(
self.caches.open('offline-fallbacks')
.then(cache => cache.addAll(files))
);
});
তারপরে, setCatchHandler() এ, একটি ত্রুটি ছুঁড়ে দেওয়া অনুরোধের গন্তব্য নির্ধারণ করা হয়, এবং offline-fallbacks ক্যাশে খোলা হয়। যদি গন্তব্যটি একটি নথি হয়, অফলাইন ফলব্যাকের বিষয়বস্তু ব্যবহারকারীকে ফেরত দেওয়া হয়। যদি এটি বিদ্যমান না থাকে, বা গন্তব্যটি একটি নথি না হয় (যেমন একটি চিত্র বা স্টাইলশীট), একটি ত্রুটি প্রতিক্রিয়া ফেরত দেওয়া হয়৷ আপনি এই প্যাটার্নটি শুধু নথির জন্য নয়, ছবি, ভিডিও, ফন্ট, যেকোন কিছুর জন্যও প্রসারিত করতে পারেন যা আপনি অফলাইন ফলব্যাক হিসাবে প্রদান করতে চান৷
// Respond with the fallback if a route throws an error
setCatchHandler(async (options) => {
const destination = options.request.destination;
const cache = await self.caches.open('offline-fallbacks');
if (destination === 'document') {
return (await cache.match('/offline.html')) || Response.error();
}
return Response.error();
});
রেসিপি
NetworkFirst নেভিগেশন এবং অফলাইন ফলব্যাকগুলির মতো বেশ কয়েকটি রাউটিং এবং ক্যাশিং প্যাটার্নগুলি পুনঃব্যবহারযোগ্য রেসিপিগুলিতে অন্তর্ভুক্ত করার জন্য যথেষ্ট সাধারণ। ওয়ার্কবক্স-রেসিপিগুলি পরীক্ষা করুন কারণ তারা আপনার আর্কিটেকচারের জন্য উপযুক্ত সমাধান প্রদান করলে তারা আপনাকে সাহায্য করতে পারে। এগুলি সাধারণত কোডের এক লাইন হিসাবে পাওয়া যায় যা আপনাকে আপনার পরিষেবা কর্মীর কোডে যোগ করতে হবে।
ক্যাশিং এবং সম্পদ আপডেট করা
ক্যাশিং সম্পদ এছাড়াও তাদের আপডেট জড়িত. ওয়ার্কবক্স আপনার সম্পদ আপডেট করতে সাহায্য করে যেভাবেই আপনি সিদ্ধান্ত নিন সবচেয়ে ভালো। এটি সার্ভারে পরিবর্তন হলে তাদের আপডেট রাখা বা আপনার অ্যাপের একটি নতুন সংস্করণ না পাওয়া পর্যন্ত অপেক্ষা করা হতে পারে। আপনি আপডেট অধ্যায়ে আপডেট সম্পর্কে আরও শিখবেন।
ওয়ার্কবক্সের সাথে খেলুন
আপনি নিম্নলিখিত কোড ল্যাব ব্যবহার করে সরাসরি ওয়ার্কবক্সের সাথে খেলতে পারেন:

