শেষ মডিউলে, ওয়েব কর্মীদের একটি ওভারভিউ দেওয়া হয়েছিল। ওয়েব ওয়ার্কাররা জাভাস্ক্রিপ্টকে মূল থ্রেড থেকে আলাদা আলাদা ওয়েব ওয়ার্কার থ্রেডে সরিয়ে দিয়ে ইনপুট প্রতিক্রিয়াশীলতা উন্নত করতে পারে, যা আপনার ওয়েবসাইটের ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) উন্নত করতে সাহায্য করতে পারে যখন আপনার এমন কাজ থাকে যার মূল থ্রেডে সরাসরি অ্যাক্সেসের প্রয়োজন নেই। যাইহোক, একা একটি ওভারভিউ যথেষ্ট নয়, এবং এই মডিউলে, একজন ওয়েব কর্মীর জন্য একটি কংক্রিট ব্যবহারের ক্ষেত্রে প্রস্তাব করা হয়।
এই ধরনের একটি ব্যবহারের ক্ষেত্রে একটি ওয়েবসাইট হতে পারে যেটি একটি চিত্র থেকে Exif মেটাডেটা ছিনিয়ে নিতে হবে-এটি এত দূরের ধারণা নয়। প্রকৃতপক্ষে, Flickr-এর মতো ওয়েবসাইটগুলি ব্যবহারকারীদের এক্সিফ মেটাডেটা দেখার একটি উপায় প্রদান করে যাতে তারা হোস্ট করা ছবিগুলির প্রযুক্তিগত বিশদ জানতে যেমন রঙের গভীরতা, ক্যামেরা তৈরি এবং মডেল এবং অন্যান্য ডেটা।
যাইহোক, একটি চিত্র আনার যুক্তি, এটিকে একটি ArrayBuffer এ রূপান্তর করা এবং Exif মেটাডেটা নিষ্কাশন করা সম্ভাব্য ব্যয়বহুল হতে পারে যদি সম্পূর্ণভাবে মূল থ্রেডে করা হয়। সৌভাগ্যক্রমে, ওয়েব ওয়ার্কার স্কোপ মূল থ্রেডের বাইরে এই কাজটি করার অনুমতি দেয়। তারপর, ওয়েব ওয়ার্কারের মেসেজিং পাইপলাইন ব্যবহার করে, Exif মেটাডেটা HTML স্ট্রিং হিসাবে মূল থ্রেডে ফেরত পাঠানো হয় এবং ব্যবহারকারীর কাছে প্রদর্শিত হয়।
ওয়েব কর্মী ছাড়া মূল থ্রেডটি কেমন দেখায়
প্রথমত, ওয়েব কর্মী ছাড়াই যখন আমরা এই কাজটি করি তখন মূল থ্রেডটি কেমন দেখায় তা পর্যবেক্ষণ করুন। এটি করার জন্য, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
- Chrome-এ একটি নতুন ট্যাব খুলুন এবং এর DevTools খুলুন।
- কর্মক্ষমতা প্যানেল খুলুন.
- https://chrome.dev/learn-performance-exif-worker/without-worker.html- এ নেভিগেট করুন।
- পারফরম্যান্স প্যানেলে, DevTools প্যানেলের উপরের ডানদিকের কোণায় রেকর্ডে ক্লিক করুন।
- এই ইমেজ লিঙ্কটি পেস্ট করুন —অথবা আপনার পছন্দের অন্য একটি যাতে Exif মেটাডেটা রয়েছে—ক্ষেত্রে এবং Get that JPEG-এ ক্লিক করুন! বোতাম
- একবার এক্সিফ মেটাডেটা দিয়ে ইন্টারফেস পপুলেট হয়ে গেলে, রেকর্ডিং বন্ধ করতে আবার রেকর্ডে ক্লিক করুন।

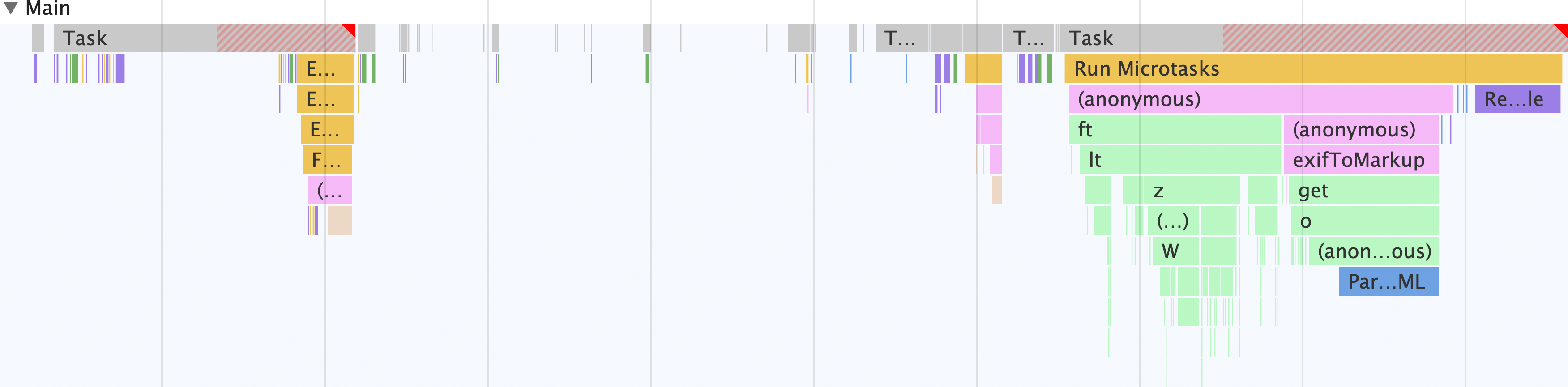
মনে রাখবেন—অন্যান্য থ্রেড যা উপস্থিত থাকতে পারে, যেমন রাস্টারাইজার থ্রেড এবং আরও অনেক কিছু—অ্যাপের সবকিছুই মূল থ্রেডে ঘটে। মূল থ্রেডে, নিম্নলিখিতগুলি ঘটে:
- ফর্মটি ইনপুট নেয় এবং Exif মেটাডেটা ধারণকারী ছবির প্রাথমিক অংশ পেতে একটি
fetchঅনুরোধ পাঠায়। - ইমেজ ডেটা একটি
ArrayBufferএ রূপান্তরিত হয়। -
exif-readerস্ক্রিপ্টটি ইমেজ থেকে Exif মেটাডেটা বের করতে ব্যবহৃত হয়। - একটি HTML স্ট্রিং তৈরি করতে মেটাডেটা স্ক্র্যাপ করা হয়, যা পরে মেটাডেটা ভিউয়ারকে পপুলেট করে।
এখন একই আচরণের বাস্তবায়নের সাথে বিপরীত করুন - কিন্তু একজন ওয়েব কর্মী ব্যবহার করে!
ওয়েব ওয়ার্কার দিয়ে মূল থ্রেডটি কেমন দেখায়
এখন যেহেতু আপনি দেখেছেন যে মূল থ্রেডে একটি JPEG ফাইল থেকে Exif মেটাডেটা বের করতে কেমন লাগে, একজন ওয়েব কর্মী যখন মিশ্রণে থাকে তখন এটি কেমন দেখায় তা একবার দেখুন:
- Chrome-এ আরেকটি ট্যাব খুলুন এবং এর DevTools খুলুন।
- কর্মক্ষমতা প্যানেল খুলুন.
- https://chrome.dev/learn-performance-exif-worker/with-worker.html- এ নেভিগেট করুন।
- পারফরম্যান্স প্যানেলে, DevTools প্যানেলের উপরের ডানদিকের কোণায় রেকর্ড বোতামে ক্লিক করুন।
- ফিল্ডে এই ছবির লিঙ্কটি পেস্ট করুন এবং Get that JPEG এ ক্লিক করুন! বোতাম
- একবার এক্সিফ মেটাডেটা দিয়ে ইন্টারফেস পপুলেট হয়ে গেলে, রেকর্ডিং বন্ধ করতে আবার রেকর্ড বোতামে ক্লিক করুন।

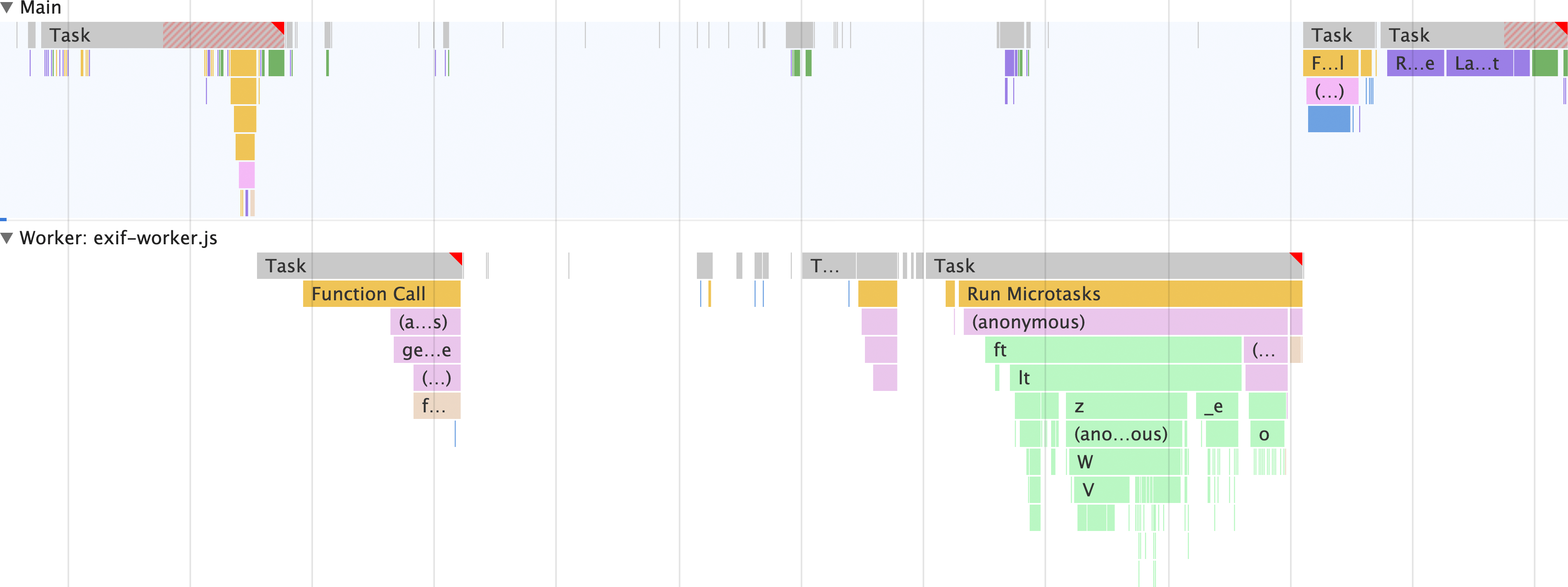
এটি একটি ওয়েব কর্মীর শক্তি। মূল থ্রেডে সবকিছু করার পরিবর্তে, মেটাডেটা ভিউয়ারকে HTML দিয়ে পপুলেট করা ছাড়া সবকিছুই আলাদা থ্রেডে করা হয়। এর মানে হল যে মূল থ্রেডটি অন্য কাজ করার জন্য মুক্ত করা হয়েছে।
সম্ভবত এখানে সবচেয়ে বড় সুবিধা হল যে, এই অ্যাপটির সংস্করণের বিপরীতে যা ওয়েব কর্মী ব্যবহার করে না, exif-reader স্ক্রিপ্টটি মূল থ্রেডে লোড করা হয় না, বরং ওয়েব ওয়ার্কার থ্রেডে। এর মানে হল যে exif-reader স্ক্রিপ্ট ডাউনলোড, পার্সিং এবং কম্পাইল করার খরচ মূল থ্রেডের বাইরে চলে যায়।
এখন ওয়েব ওয়ার্কার কোডে ডুব দিতে যা এই সব সম্ভব করে!
ওয়েব ওয়ার্কার কোডটি দেখুন
একজন ওয়েব কর্মী যে পার্থক্য তৈরি করে তা দেখার জন্য এটি যথেষ্ট নয়, এটি বুঝতেও সাহায্য করে—অন্তত এই ক্ষেত্রে—সেই কোডটি কেমন দেখাচ্ছে যাতে আপনি জানেন যে ওয়েব কর্মী স্কোপে কী সম্ভব।
মূল থ্রেড কোড দিয়ে শুরু করুন যা ওয়েব কর্মী ছবিটি প্রবেশ করার আগে ঘটতে হবে:
// scripts.js
// Register the Exif reader web worker:
const exifWorker = new Worker('/js/with-worker/exif-worker.js');
// We have to send image requests through this proxy due to CORS limitations:
const imageFetchPrefix = 'https://res.cloudinary.com/demo/image/fetch/';
// Necessary elements we need to select:
const imageFetchPanel = document.getElementById('image-fetch');
const imageExifDataPanel = document.getElementById('image-exif-data');
const exifDataPanel = document.getElementById('exif-data');
const imageInput = document.getElementById('image-url');
// What to do when the form is submitted.
document.getElementById('image-form').addEventListener('submit', event => {
// Don't let the form submit by default:
event.preventDefault();
// Send the image URL to the web worker on submit:
exifWorker.postMessage(`${imageFetchPrefix}${imageInput.value}`);
});
// This listens for the Exif metadata to come back from the web worker:
exifWorker.addEventListener('message', ({ data }) => {
// This populates the Exif metadata viewer:
exifDataPanel.innerHTML = data.message;
imageFetchPanel.style.display = 'none';
imageExifDataPanel.style.display = 'block';
});
এই কোডটি মূল থ্রেডে চলে এবং ওয়েব কর্মীকে ছবির URL পাঠাতে ফর্ম সেট আপ করে৷ সেখান থেকে, ওয়েব ওয়ার্কার কোড একটি importScripts স্টেটমেন্ট দিয়ে শুরু হয় যা এক্সটার্নাল exif-reader স্ক্রিপ্ট লোড করে, এবং তারপর মেসেজিং পাইপলাইনকে মূল থ্রেডে সেট আপ করে:
// exif-worker.js
// Import the exif-reader script:
importScripts('/js/with-worker/exifreader.js');
// Set up a messaging pipeline to send the Exif data to the `window`:
self.addEventListener('message', ({ data }) => {
getExifDataFromImage(data).then(status => {
self.postMessage(status);
});
});
জাভাস্ক্রিপ্টের এই বিটটি মেসেজিং পাইপলাইন সেট আপ করে যাতে ব্যবহারকারী যখন একটি JPEG ফাইলে URL সহ ফর্মটি জমা দেয়, তখন URLটি ওয়েব ওয়ার্কারের কাছে আসে। সেখান থেকে, এই পরবর্তী বিট কোডটি JPEG ফাইল থেকে Exif মেটাডেটা বের করে, একটি HTML স্ট্রিং তৈরি করে এবং সেই HTMLটিকে ব্যবহারকারীর কাছে প্রদর্শনের জন্য window ফেরত পাঠায়:
// Takes a blob to transform the image data into an `ArrayBuffer`:
// NOTE: these promises are simplified for readability, and don't include
// rejections on failures. Check out the complete web worker code:
// https://chrome.dev/learn-performance-exif-worker/js/with-worker/exif-worker.js
const readBlobAsArrayBuffer = blob => new Promise(resolve => {
const reader = new FileReader();
reader.onload = () => {
resolve(reader.result);
};
reader.readAsArrayBuffer(blob);
});
// Takes the Exif metadata and converts it to a markup string to
// display in the Exif metadata viewer in the DOM:
const exifToMarkup = exif => Object.entries(exif).map(([exifNode, exifData]) => {
return `
<details>
<summary>
<h2>${exifNode}</h2>
</summary>
<p>${exifNode === 'base64' ? `<img src="data:image/jpeg;base64,${exifData}">` : typeof exifData.value === 'undefined' ? exifData : exifData.description || exifData.value}</p>
</details>
`;
}).join('');
// Fetches a partial image and gets its Exif data
const getExifDataFromImage = imageUrl => new Promise(resolve => {
fetch(imageUrl, {
headers: {
// Use a range request to only download the first 64 KiB of an image.
// This ensures bandwidth isn't wasted by downloading what may be a huge
// JPEG file when all that's needed is the metadata.
'Range': `bytes=0-${2 ** 10 * 64}`
}
}).then(response => {
if (response.ok) {
return response.clone().blob();
}
}).then(responseBlob => {
readBlobAsArrayBuffer(responseBlob).then(arrayBuffer => {
const tags = ExifReader.load(arrayBuffer, {
expanded: true
});
resolve({
status: true,
message: Object.values(tags).map(tag => exifToMarkup(tag)).join('')
});
});
});
});
এটি পড়ার জন্য কিছুটা, তবে এটি ওয়েব কর্মীদের জন্য মোটামুটি জড়িত ব্যবহারের ক্ষেত্রেও। যাইহোক, ফলাফলগুলি কাজের মূল্য, এবং শুধুমাত্র এই ব্যবহারের ক্ষেত্রে সীমাবদ্ধ নয়। আপনি সমস্ত ধরণের জিনিসের জন্য ওয়েব কর্মীদের ব্যবহার করতে পারেন, যেমন fetch কলগুলি আলাদা করা এবং প্রতিক্রিয়া প্রক্রিয়াকরণ, প্রধান থ্রেড ব্লক না করে প্রচুর পরিমাণে ডেটা প্রক্রিয়া করা—এবং এটি শুধুমাত্র শুরু করার জন্য।
আপনার ওয়েব অ্যাপ্লিকেশনগুলির কর্মক্ষমতা উন্নত করার সময়, ওয়েব কর্মী প্রসঙ্গে যুক্তিসঙ্গতভাবে করা যেতে পারে এমন কিছু সম্পর্কে চিন্তা করা শুরু করুন৷ লাভগুলি তাৎপর্যপূর্ণ হতে পারে এবং আপনার ওয়েবসাইটের জন্য একটি সামগ্রিক ভাল ব্যবহারকারীর অভিজ্ঞতার দিকে নিয়ে যেতে পারে।

