נתיב העיבוד הקריטי מתייחס לשלבים הנדרשים עד שדף האינטרנט מתחיל לעבד בדפדפן. כדי להציג דפים, הדפדפנים זקוקים למסמך ה-HTML עצמו ולכל המשאבים הקריטיים הנדרשים להצגת המסמך.
העברת מסמך ה-HTML לדפדפן תוארה במודול הקודם בנושא שיקולים כלליים לגבי ביצועי HTML. עם זאת, במודול הזה נתמקד יותר במה שהדפדפן עושה אחרי שהוא מוריד את מסמך ה-HTML כדי להציג את הדף.
רינדור פרוגרסיבי
האינטרנט מופץ באופן טבעי. בניגוד לאפליקציות מקוריות שמתקינים לפני השימוש, דפדפנים לא יכולים להסתמך על כך שבאתרים יהיו כל המשאבים הנדרשים להצגת הדף. לכן, דפדפנים מתאימים מאוד לעיבוד הדפים באופן הדרגתי. לאפליקציות מקוריות יש בדרך כלל שלב התקנה ואז שלב הפעלה. עם זאת, בדפי אינטרנט ובאפליקציות אינטרנט, ההבדלים בין שתי הפאזות האלה פחות ברורים, והדפדפנים תוכננו במיוחד בהתאם לכך.
ברגע שיש לדפדפן משאבים לעיבוד דף, הוא בדרך כלל מתחיל לעבד אותו. לכן, הבחירה היא מתי לבצע את העיבוד: מתי זה מוקדם מדי?
אם הדפדפן יבצע עיבוד (render) בהקדם האפשרי כשיש לו רק קצת HTML – אבל לפני שהוא מקבל CSS או JavaScript נחוצים – הדף ייראה פגום לרגע וישתנה באופן משמעותי בעיבוד הסופי. זו חוויה גרועה יותר מאשר הצגת מסך ריק בהתחלה למשך זמן מה, עד שהדפדפן יקבל יותר מהמשאבים האלה שנדרשים לעיבוד ראשוני שמספק חוויית משתמש טובה יותר.
מצד שני, אם הדפדפן ימתין עד שכל המשאבים יהיו זמינים במקום לבצע עיבוד רציף, המשתמש יצטרך להמתין זמן רב, ולרוב ללא צורך אם הדף היה ניתן לשימוש בשלב מוקדם יותר.
הדפדפן צריך לדעת מהו המספר המינימלי של המשאבים שהוא צריך להמתין להם כדי להימנע מהצגת חוויה שבהירה שהיא לא תקינה. מצד שני, הדפדפן לא צריך להמתין יותר מהנדרש לפני שהוא מציג למשתמש תוכן כלשהו. רצף השלבים שהדפדפן מבצע לפני שהוא מבצע את העיבוד הראשוני נקרא נתיב העיבוד הקריטי.
הבנת נתיב העיבוד הקריטי יכולה לעזור לכם לשפר את ביצועי האתר, על ידי הבטחה שלא תחסמו את העיבוד הראשוני של הדף יותר מהנדרש. עם זאת, חשוב גם לא לאפשר עיבוד מוקדם מדי על ידי הסרת המשאבים הנדרשים לעיבוד הראשוני מנתיב העיבוד הקריטי.
נתיב העיבוד (הקריטי)
נתיב העיבוד כולל את השלבים הבאים:
- בניית מודל אובייקט המסמך (DOM) מה-HTML.
- בניית מודל האובייקטים של CSS (CSSOM) מתוך ה-CSS.
- החלה של קוד JavaScript שמשנה את ה-DOM או את ה-CSSOM.
- בניית עץ הרינדור מה-DOM ומ-CSSOM.
- מבצעים פעולות של סגנון ופריסה בדף כדי לראות אילו רכיבים מתאימים לאן.
- ציור הפיקסלים של הרכיבים בזיכרון.
- משלבים את הפיקסלים אם יש כאלה שמצטופפים.
- ציור פיזי של כל הפיקסלים שנוצרו במסך.

רק אחרי השלמת כל השלבים האלה, המשתמש יוכל לראות תוכן במסך.
תהליך הרינדור הזה מתבצע כמה פעמים. העיבוד הראשוני מפעיל את התהליך הזה, אבל ככל שיהיו יותר משאבים שמשפיעים על העיבוד של הדף, הדפדפן יפעיל מחדש את התהליך הזה – או אולי רק חלקים ממנו – כדי לעדכן את מה שהמשתמש רואה. נתיב העיבוד הקריטי מתמקד בתהליך שתואר למעלה לעיבוד הראשוני, והוא תלוי במשאבים הקריטיים הנדרשים לכך.
אילו משאבים נמצאים בנתיב העיקרי לעיבוד?
הדפדפן צריך להמתין להורדה של משאבים קריטיים מסוימים כדי להשלים את העיבוד הראשוני. במקורות המידע האלה אפשר למצוא:
- חלק מקוד ה-HTML.
- קוד CSS שגורם לחסימת עיבוד ברכיב
<head>. - JavaScript שחוסם את העיבוד ברכיב
<head>.
חשוב לזכור שהדפדפן מעבד את ה-HTML בסטרימינג. ברגע שהדפדפן מקבל חלק כלשהו מקוד ה-HTML של הדף, הוא מתחיל לעבד אותו. לאחר מכן, הדפדפן יכול – ולרוב הוא עושה זאת – להחליט לעבד את הקטע הזה הרבה לפני שהוא מקבל את שאר ה-HTML של הדף.
חשוב לדעת שבדרך כלל, בתהליך ההתחלת היצירה, הדפדפן לא ימתין לדברים הבאים:
- כל ה-HTML.
- גופנים.
- תמונות.
- קוד JavaScript שלא חוסם את הרינדור מחוץ לאלמנט
<head>(לדוגמה, אלמנטים של<script>שממוקמים בסוף ה-HTML). - קוד CSS שלא חוסם את הרינדור מחוץ לאלמנט
<head>, או קוד CSS עם ערך של מאפייןmediaשלא חל על אזור התצוגה הנוכחי.
לרוב, הדפדפן מתייחס לגופנים ולתמונות כתוכן שצריך למלא במהלך רינדור חוזר של הדף, כך שהם לא צריכים לעכב את הרינדור הראשוני. עם זאת, יכול להיות שיהיו אזורים ריקים ברינדור הראשוני בזמן שהטקסט מוסתר בהמתנה לגופנים, או עד שהתמונות יהיו זמינות. גרוע מכך, אם לא שומרים מספיק מקום לסוגים מסוימים של תוכן – במיוחד אם לא מציינים את מידות התמונות ב-HTML – הפריסה של הדף עשויה להשתנות כשהתוכן הזה ייטען בהמשך. ההיבט הזה של חוויית המשתמש נמדד באמצעות המדד Cumulative Layout Shift (CLS).
הרכיב <head> הוא המפתח לעיבוד נתיב העיבוד הקריטי. עד כדי כך שהקטע הבא עוסק בנושא הזה בהרחבה. אופטימיזציה של התוכן של הרכיב <head> היא היבט מרכזי בביצועי האתר. עם זאת, כדי להבין את נתיב העיבוד הקריטי בשלב הזה, צריך רק לדעת שהרכיב <head> מכיל מטא-נתונים על הדף ועל המשאבים שלו, אבל לא תוכן בפועל שהמשתמש יכול לראות. התוכן הגלוי נמצא ברכיב <body> שמופיע אחרי הרכיב <head>. כדי שהדפדפן יוכל להציג תוכן, הוא צריך גם את התוכן שרוצים להציג וגם את המטא-נתונים לגבי אופן ההצגה שלו.
עם זאת, לא כל המשאבים שמצוינים ברכיב <head> נחוצים באופן מוחלט לעיבוד הראשוני של הדף, ולכן הדפדפן ממתין רק לאלה שנחוצים. כדי לזהות אילו משאבים נמצאים בנתיב הרנדר הקריטי, צריך להבין את האופן שבו קטעי הקוד של CSS ו-JavaScript חוסמים את הרנדר או את הניתוח.
משאבים שחוסמים את העיבוד
חלק מהמשאבים נחשבים קריטיים כל כך שהדפדפן משהה את עיבוד הדף עד שהוא מטפל בהם. קובצי CSS נכללים בקטגוריה הזו כברירת מחדל.
כשדפדפן מזהה קובץ CSS – בין שמדובר בקובץ CSS מוטמע ברכיב <style> ובין שמדובר במשאב שמופיע בהפניה חיצונית שצוינה על ידי רכיב <link rel=stylesheet href="..."> – הדפדפן לא יבצע עיבוד של תוכן נוסף עד שהוא ישלים את ההורדה והעיבוד של קובץ ה-CSS.
גם אם משאב חוסם את העיבוד, זה לא בהכרח אומר שהוא מונע מהדפדפן לבצע פעולות אחרות. הדפדפנים מנסים להיות יעילים ככל האפשר, ולכן כשדפדפן מזהה שהוא צריך להוריד משאב CSS, הוא מבקש אותו ועוצר את עיבוד התצוגה, אבל עדיין ממשיך לעבד את שאר ה-HTML ומחפש בינתיים משימות אחרות לביצוע.
משאבים שחוסמים את העיבוד, כמו CSS, היו חוסמים את כל העיבוד של הדף כשהם התגלו. כלומר, המשמעות היא שקוד CSS מסוים יכול לחסום את העיבוד (render) או לא, בהתאם לכך שהדפדפן גילה אותו. בדפדפנים מסוימים (Firefox בהתחלה, ועכשיו גם Chrome) נעשה חסימה של עיבוד תוכן רק מתחת למשאב שגורם לחסימת העיבוד. כלומר, בדרך הקריטית לחסימת העיבוד, בדרך כלל אנחנו מתעניינים במשאבים שחוסמים עיבוד ב-<head>, כי הם חוסמים בפועל את העיבוד של הדף כולו.
חידוש חדש יותר הוא המאפיין blocking=render, שנוסף ל-Chrome 105. כך המפתחים יכולים לסמן באופן מפורש רכיב <link>, <script> או <style> כרכיב שגורם לחסימת העיבוד עד לעיבוד הרכיב, אבל עדיין לאפשר למנתח להמשיך לעבד את המסמך בינתיים.
משאבים שחוסמים את המנתח
משאבים לחסימת מנתח הם משאבים שמונעים מהדפדפן לחפש משימות אחרות, על ידי המשך ניתוח ה-HTML. JavaScript חוסם את המנתח כברירת מחדל (אלא אם הוא מסומן באופן ספציפי כאסינכרוני או כמושהה), כי JavaScript יכול לשנות את ה-DOM או את ה-CSSOM במהלך הביצוע שלו. לכן, הדפדפן לא יכול להמשיך לעבד משאבים אחרים עד שהוא יודע מה ההשפעה המלאה של ה-JavaScript המבוקש על ה-HTML של הדף. לכן, JavaScript סינכרוני חוסם את המנתח.
משאבים שחוסמים את המנתח חוסמים גם את העיבוד. מאחר שהמתחבר לא יכול להמשיך אחרי משאב שחוסם את הניתוח עד שהוא מעובד במלואו, הוא לא יכול לגשת לתוכן שמופיע אחריו ולבצע רינדור שלו. הדפדפן יכול לעבד כל קוד HTML שקיבל עד כה בזמן ההמתנה, אבל בנוגע לנתיב העיבוד הקריטי, כל משאב שחוסם את המנתח ב-<head> גורם למעשה לחסימה של העיבוד של כל תוכן הדף.
לחסימת המנתח יכולה להיות עלות גבוהה מאוד בביצועים – הרבה יותר מאשר פשוט חסימה של העיבוד. לכן, הדפדפנים מנסים לצמצם את העלות הזו באמצעות מנתח HTML משני שנקרא סורק טעינה מראש, כדי להוריד משאבים עתידיים בזמן שמנתח ה-HTML הראשי חסום. הפתרון הזה לא טוב כמו ניתוח ה-HTML בפועל, אבל לפחות הוא מאפשר לפונקציות הרשת בדפדפן לפעול לפני המנתח החסום, כך שיהיה פחות סיכוי שהוא ייחסם שוב בעתיד.
זיהוי משאבים שחוסמים את הטעינה
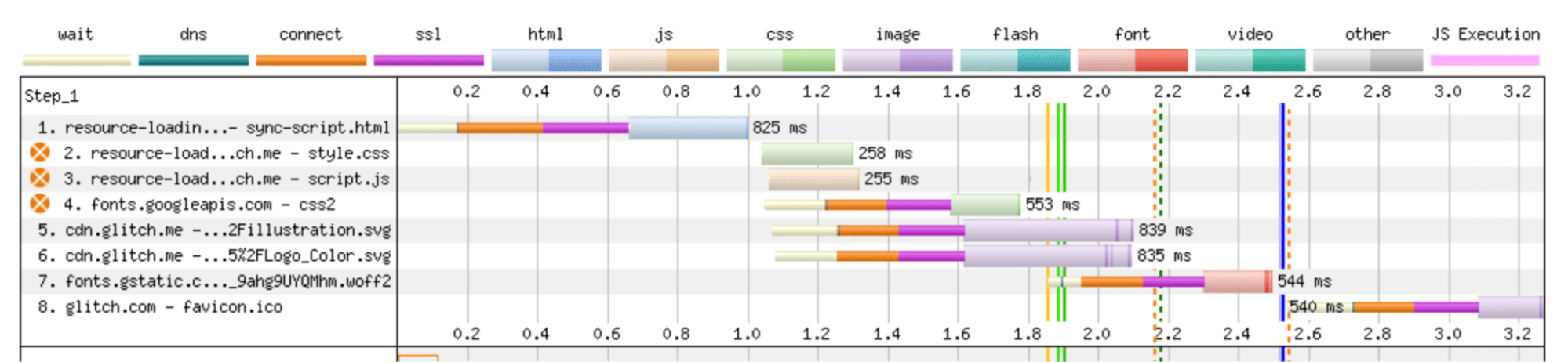
הרבה כלים לבדיקת ביצועים מזהים משאבים שגורמים לחסימה של עיבוד ועיבוד תמונה. WebPageTest מסמנים משאבים שמונעים את הטעינה באמצעות עיגול כתום שמופיע משמאל לכתובת ה-URL של המשאב:

כדי שהעיבוד יוכל להתחיל, צריך להוריד ולעבד את כל המשאבים שמונעים את העיבוד. הדבר מצוין על ידי הקו הירוק כהה והמוצק בתרשים המפל.
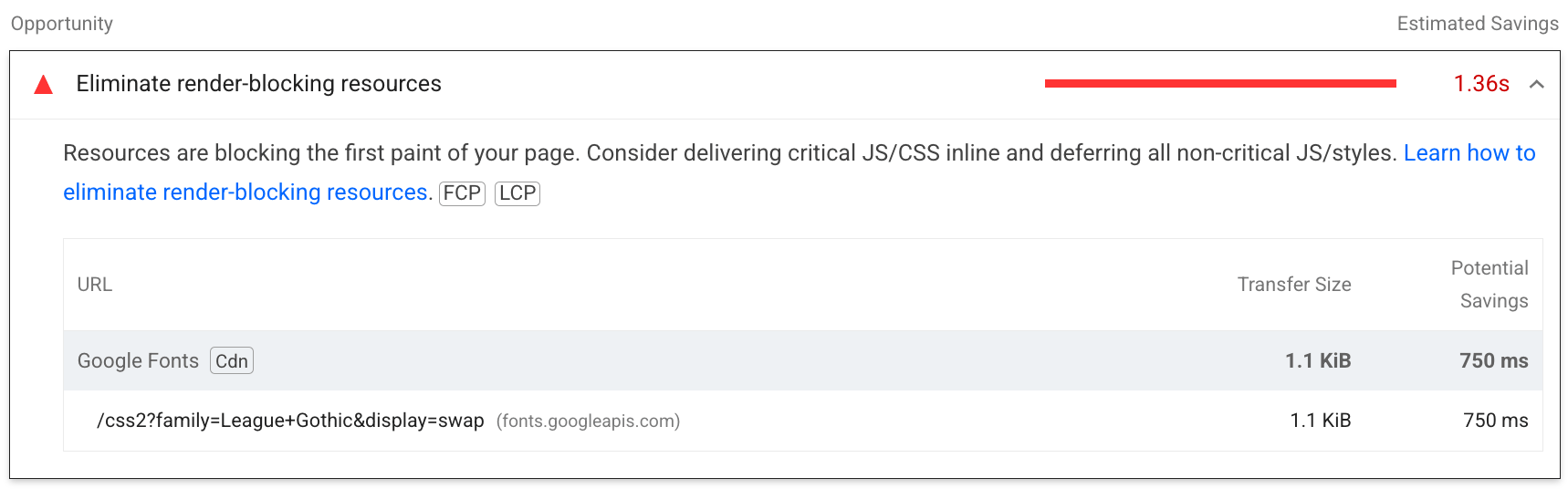
Lighthouse מדגיש גם משאבים שחוסמים עיבוד, אבל בצורה עדינה יותר, ורק אם המשאב באמת מעכב את העיבוד של הדף. כך תוכלו למנוע זיהוי שגוי של אירועים, במקרים שבהם אתם מצמצמים את החסימות לעיבוד. כשמריצים את אותה כתובת URL של הדף שמוצג בתרשים הקודם ב-WebPageTest דרך Lighthouse, מזוהה רק אחד מסגנונות הגיליון כמשאב שחוסם את העיבוד.

אופטימיזציה של נתיב העיבוד הקריטי
כדי לבצע אופטימיזציה של נתיב העיבוד הקריטי, צריך לקצר את הזמן לקבלת ה-HTML (שמיוצג במדד זמן האחזור של הבייטים הראשונים (TTFB)) כפי שמפורט במודול הקודם, ולצמצם את ההשפעה של משאבים שגורמים לחסימת העיבוד. המושגים האלה ייבדקו במודולים הבאים.
הנתיב הקריטי לעיבוד תוכן
במשך זמן רב, נתיב העיבוד הקריטי עסק בעיבוד הראשוני. עם זאת, הופיעו מדדים שמתמקדים במשתמשים לבדיקת ביצועי האתר, ויש ספקות לגבי נקודת הסיום של נתיב העיבוד החיוני – האם היא צריכה להיות הצגת התמונה הראשונה, או אחת מההצגות הבאות עם יותר תוכן.
אפשרות אחרת היא להתמקד בזמן עד לLargest Contentful Paint (LCP) – או אפילו לFirst Contentful Paint (FCP) – כחלק מנתיב עיבוד תוכן (או נתיב המפתח, כפי שקוראים לו אחרים). במקרה כזה, יכול להיות שתצטרכו לכלול משאבים שלא בהכרח חוסמים – כפי שהיה בהגדרה הרגילה של נתיב העיבוד הקריטי – אבל נחוצים לעיבוד של פריטים עם תוכן.
לא משנה מה ההגדרה שלכם למה שקריטי, חשוב להבין מה מעכב את העיבוד הראשוני ואת התוכן המרכזי שלכם. המדד 'הצביעה הראשונה' מודד את ההזדמנות הראשונה האפשרית להציג משהו למשתמש. באופן אידיאלי, זה צריך להיות משהו בעל משמעות – לא משהו כמו צבע רקע, לדוגמה – אבל גם אם אין תוכן, עדיין כדאי להציג למשתמש משהו. זוהי טענה לטובת מדידת נתיב העיבוד הקריטי כפי שהוא מוגדר באופן מסורתי. עם זאת, כדאי גם למדוד את הזמן שבו התוכן הראשי מוצג למשתמש.
זיהוי נתיב העיבוד של התוכן
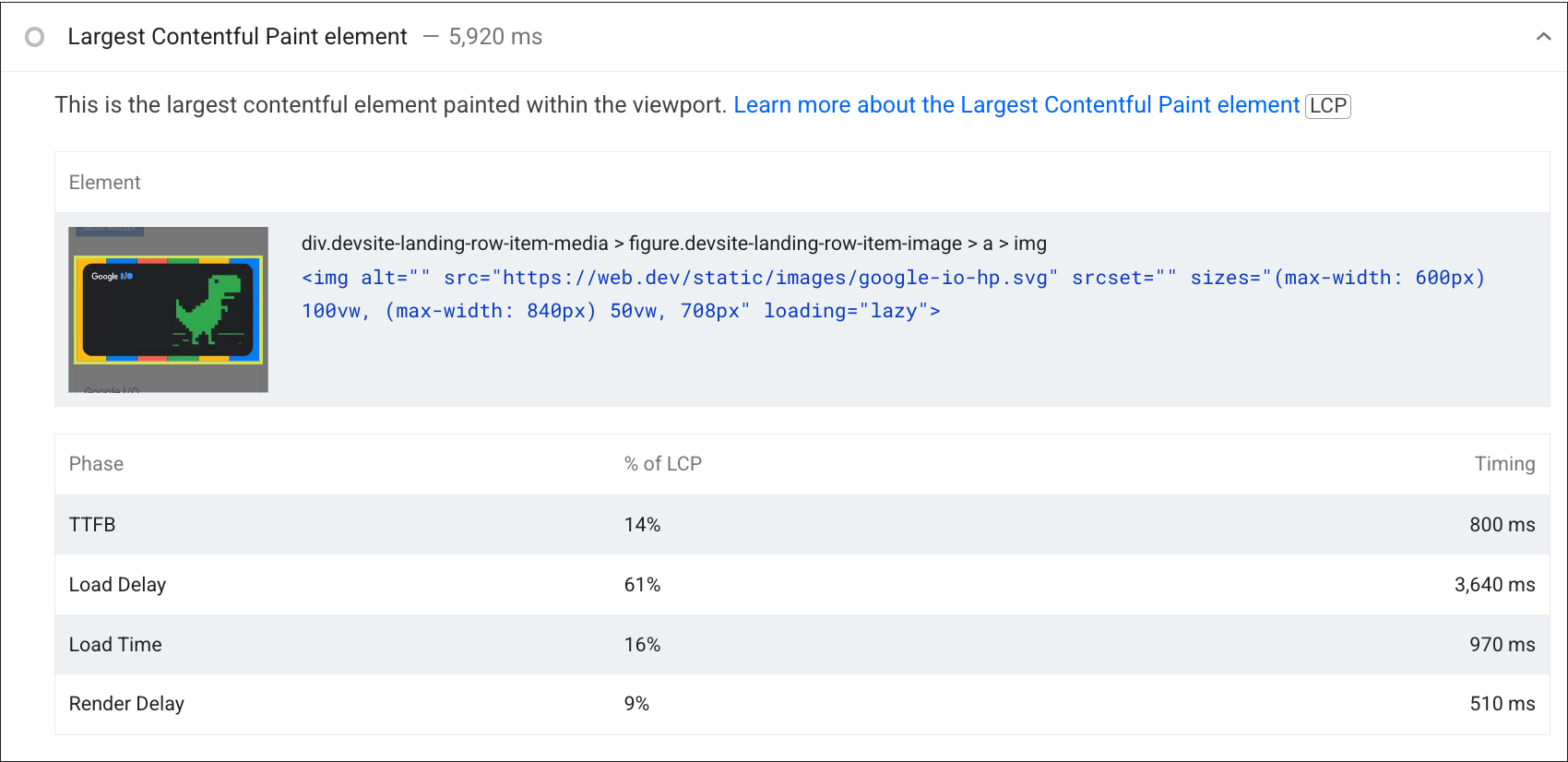
יש הרבה כלים שיכולים לזהות רכיבי LCP ומתי הם עוברים רינדור. בנוסף לרכיב LCP, כלי Lighthouse יעזור לכם גם לזהות את השלבים של LCP ואת משך הזמן בכל שלב, כדי לעזור לכם להבין איפה כדאי למקד את מאמצי האופטימיזציה:

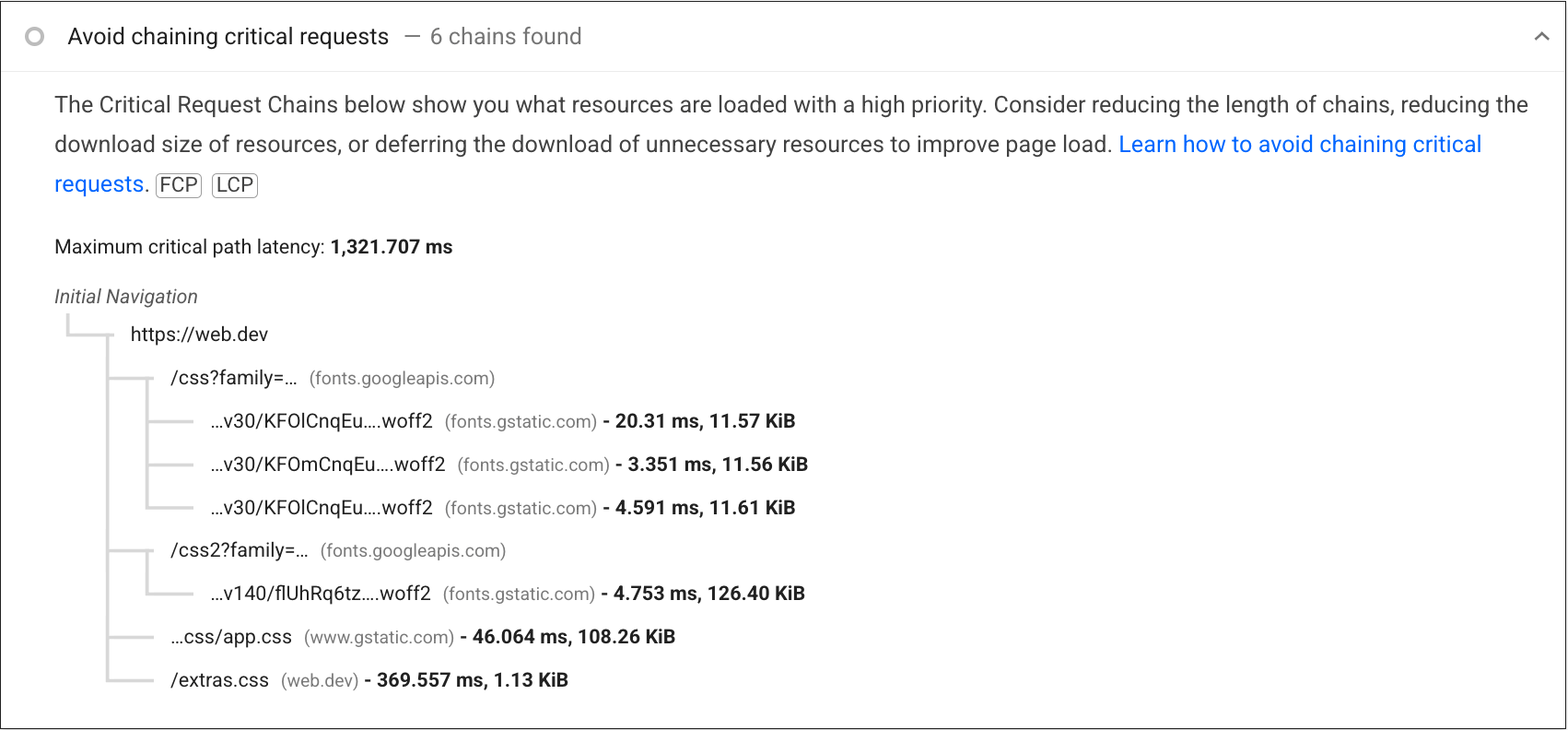
באתרים מורכבים יותר, Lighthouse מדגיש גם שרשרות של בקשות קריטיות בביקורת נפרדת:

בבדיקה הזו של Lighthouse נבדקים כל המשאבים שנטענים בעדיפות גבוהה, כך שהיא כוללת גופנים לאינטרנט ותוכן אחר ש-Chrome מגדיר כמשאב בעדיפות גבוהה, גם אם הוא לא חוסם למעשה את הרינדור.
בוחנים את הידע
מהו הנתיב הקריטי לעיבוד?
אילו משאבים מעורבים בנתיב העיקרי לעיבוד?
<head>.<head>.למה רכיבים שחוסמים את העיבוד הם חלק הכרחי בעיבוד הדף?
למה JavaScript חוסם את מנתח ה-HTML (בהנחה שהמאפיינים defer, async או module לא צוינו באלמנט <script>)?
<script> חוסם את המנתח ואת העיבוד.השלב הבא: אופטימיזציה של טעינת המשאבים
המודול הזה עסק בחלק מהתיאוריה שמסבירה איך הדפדפן מבצע עיבוד של דף אינטרנט, ובמיוחד מה נדרש כדי להשלים את העיבוד הראשוני של הדף. המודול הבא יעסוק באופטימיזציה של טעינת המשאבים, כדי להבין איך אפשר לבצע אופטימיזציה של נתיב העיבוד.

