Jalur rendering kritis mengacu pada langkah-langkah yang terlibat hingga halaman web mulai dirender di browser. Untuk merender halaman, browser memerlukan dokumen HTML itu sendiri serta semua resource penting yang diperlukan untuk merender dokumen tersebut.
Mendapatkan dokumen HTML ke browser telah dibahas dalam modul Pertimbangan performa HTML umum sebelumnya. Namun, dalam modul ini, kita akan melihat lebih lanjut apa yang dilakukan browser setelah mendownload dokumen HTML untuk merender halaman.
Rendering progresif
Web didistribusikan secara alami. Tidak seperti aplikasi native yang diinstal sebelum digunakan, browser tidak dapat bergantung pada situs yang memiliki semua resource yang diperlukan untuk merender halaman. Oleh karena itu, browser sangat baik dalam merender halaman secara progresif. Aplikasi native biasanya memiliki fase penginstalan, lalu fase berjalan. Namun, untuk halaman web dan aplikasi web, batas antara kedua fase ini jauh lebih tidak jelas, dan browser telah dirancang secara khusus dengan mempertimbangkan hal tersebut.
Setelah memiliki resource untuk merender halaman, browser biasanya akan mulai melakukannya. Oleh karena itu, pilihannya adalah kapan harus merender: kapan terlalu awal?
Jika browser merender sesegera mungkin saat hanya memiliki beberapa HTML—tetapi sebelum memiliki CSS atau JavaScript yang diperlukan—halaman akan terlihat rusak untuk sementara dan berubah secara signifikan untuk render akhir. Ini adalah pengalaman yang lebih buruk daripada awalnya menampilkan layar kosong untuk sementara waktu hingga browser memiliki lebih banyak resource yang diperlukan untuk rendering awal yang menawarkan pengalaman pengguna yang lebih baik.
Di sisi lain, jika browser menunggu semua resource tersedia bukan melakukan rendering berurutan, pengguna akan menunggu selama waktu yang lama; sering kali tidak perlu jika halaman dapat digunakan pada waktu yang jauh lebih awal.
Browser perlu mengetahui jumlah minimum resource yang harus ditunggu untuk menghindari pengalaman yang jelas-jelas rusak. Di sisi lain, browser juga tidak boleh menunggu lebih lama dari yang diperlukan sebelum menampilkan beberapa konten kepada pengguna. Urutan langkah yang dilakukan browser sebelum melakukan rendering awal tersebut dikenal sebagai jalur rendering kritis.
Memahami jalur rendering kritis dapat membantu meningkatkan performa web dengan memastikan Anda tidak memblokir rendering halaman awal lebih dari yang diperlukan. Namun, secara bersamaan, penting juga untuk tidak mengizinkan rendering terjadi terlalu awal dengan menghapus resource yang diperlukan untuk render awal tersebut dari jalur rendering penting.
Jalur rendering (kritis)
Jalur rendering melibatkan langkah-langkah berikut:
- Membuat Document Object Model (DOM) dari HTML.
- Membuat Model Objek CSS (CSSOM) dari CSS.
- Menerapkan JavaScript apa pun yang mengubah DOM atau CSSOM.
- Membuat hierarki render dari DOM dan CSSOM.
- Lakukan operasi gaya dan tata letak di halaman untuk melihat elemen yang sesuai di mana.
- Menggambar piksel elemen dalam memori.
- Gabungkan piksel jika ada yang tumpang-tindih.
- Menggambar semua piksel yang dihasilkan secara fisik ke layar.

Hanya setelah semua langkah ini selesai, pengguna akan melihat konten di layar.
Proses rendering ini terjadi beberapa kali. Rendering awal memanggil proses ini, tetapi seiring dengan semakin banyak resource yang memengaruhi rendering halaman tersedia, browser akan menjalankan ulang proses ini—atau mungkin hanya sebagiannya—untuk memperbarui apa yang dilihat pengguna. Jalur rendering kritis berfokus pada proses yang sebelumnya diuraikan untuk rendering awal, dan bergantung pada resource kritis yang diperlukan untuk proses tersebut.
Resource apa yang berada di jalur rendering kritis?
Browser harus menunggu beberapa resource penting didownload sebelum dapat menyelesaikan rendering awal. Referensi ini mencakup:
- Bagian dari HTML.
- CSS pemblokir rendering di elemen
<head>. - JavaScript pemblokir render di elemen
<head>.
Poin utamanya adalah browser memproses HTML dengan cara streaming. Segera setelah browser mendapatkan bagian apa pun dari HTML halaman, browser akan mulai memprosesnya. Kemudian, browser dapat—dan sering kali—memutuskan untuk merendernya dengan baik sebelum menerima HTML halaman lainnya.
Yang terpenting, untuk rendering awal, browser biasanya tidak akan menunggu:
- Semua HTML.
- Font.
- Gambar.
- JavaScript non-pemblokir render di luar elemen
<head>(misalnya, elemen<script>yang ditempatkan di akhir HTML). - CSS yang tidak memblokir rendering di luar elemen
<head>, atau CSS dengan nilai atributmediayang tidak berlaku untuk area pandang saat ini.
Font dan gambar sering kali dianggap oleh browser sebagai konten yang akan diisi selama rendering ulang halaman berikutnya, sehingga tidak perlu menahan render awal. Namun, hal ini dapat berarti bahwa area ruang kosong dibiarkan dalam rendering awal saat teks disembunyikan menunggu font, atau hingga gambar tersedia. Lebih buruk lagi jika ruang yang memadai tidak disediakan untuk jenis konten tertentu—terutama jika dimensi gambar tidak diberikan dalam HTML—tata letak halaman dapat bergeser saat konten ini dimuat nanti. Aspek pengalaman pengguna ini diukur dengan metrik Pergeseran Tata Letak Kumulatif (CLS).
Elemen <head> adalah kunci untuk memproses jalur rendering kritis. Begitu banyak
sehingga bagian berikutnya membahasnya secara mendetail. Mengoptimalkan konten elemen <head>
adalah aspek penting dari performa web. Namun, untuk memahami
jalur rendering penting untuk saat ini, Anda hanya perlu mengetahui bahwa elemen <head>
berisi metadata tentang halaman dan resource-nya, tetapi tidak ada konten
aktual yang dapat dilihat pengguna. Konten yang terlihat terdapat dalam elemen <body>
yang mengikuti elemen <head>. Sebelum dapat merender konten apa pun, browser memerlukan baik konten yang akan dirender maupun metadata tentang cara merendernya.
Namun, tidak semua resource yang direferensikan dalam elemen <head> benar-benar
diperlukan untuk rendering halaman awal, sehingga browser hanya menunggu resource
yang diperlukan. Untuk mengidentifikasi resource mana yang berada di jalur rendering penting, Anda perlu memahami CSS dan JavaScript yang memblokir render dan parser.
Resource yang memblokir render
Beberapa resource dianggap sangat penting sehingga browser menjeda rendering halaman hingga selesai menanganinya. CSS termasuk dalam kategori ini secara default.
Saat browser melihat CSS—baik CSS inline dalam elemen <style>, maupun
resource yang direferensikan secara eksternal yang ditentukan oleh elemen
<link rel=stylesheet href="...">—browser akan menghindari rendering konten lainnya hingga selesai
mendownload dan memproses CSS tersebut.
Hanya karena resource memblokir rendering, bukan berarti resource tersebut menghentikan browser melakukan hal lain. Browser mencoba sehemat mungkin, sehingga saat browser melihat bahwa perlu mendownload resource CSS, browser akan memintanya dan menjeda rendering, tetapi akan tetap memproses sisa HTML dan mencari pekerjaan lain untuk dilakukan sementara waktu.
Resource pemblokiran render, seperti CSS, digunakan untuk memblokir semua rendering halaman
saat ditemukan. Artinya, apakah beberapa CSS memblokir render
atau tidak bergantung pada apakah browser telah menemukannya. Beberapa browser (Firefox
awalnya, dan kini juga Chrome) hanya memblokir rendering konten di bawah
resource pemblokir render. Artinya, untuk jalur pemblokiran render yang penting,
kami biasanya tertarik dengan resource pemblokiran render di <head>, karena
resource tersebut secara efektif memblokir rendering seluruh halaman.
Inovasi terbaru adalah atribut blocking=render, yang ditambahkan ke
Chrome 105. Hal ini memungkinkan developer menandai elemen <link>, <script>, atau
<style> secara eksplisit sebagai pemblokir rendering hingga elemen diproses, tetapi
masih memungkinkan parser untuk terus memproses dokumen untuk sementara.
Resource pemblokir parser
Resource pemblokir parser adalah resource yang mencegah browser mencari pekerjaan lain yang harus dilakukan dengan terus mengurai HTML. Secara default, JavaScript melakukan pemblokiran parser (kecuali jika secara khusus ditandai sebagai asinkron atau ditangguhkan), karena JavaScript dapat mengubah DOM atau CSSOM saat dieksekusi. Oleh karena itu, browser tidak dapat terus memproses resource lain hingga mengetahui dampak penuh JavaScript yang diminta pada HTML halaman. Oleh karena itu, JavaScript sinkron akan memblokir parser.
Resource pemblokir parser juga memblokir rendering secara efektif. Karena
parser tidak dapat melanjutkan melewati resource pemblokiran penguraian hingga diproses sepenuhnya, parser tidak dapat mengakses dan merender konten setelahnya. Browser dapat
merender HTML yang diterima sejauh ini sambil menunggu, tetapi jika jalur rendering kritis
dipermasalahkan, setiap resource pemblokir parser di <head> secara efektif
berarti semua konten halaman diblokir agar tidak dirender.
Memblokir parser dapat memiliki biaya performa yang sangat besar—jauh lebih besar daripada hanya memblokir rendering. Karena alasan ini, browser akan mencoba mengurangi biaya ini dengan menggunakan parser HTML sekunder yang dikenal sebagai pemindai pramuat untuk mendownload resource mendatang saat parser HTML utama diblokir. Meskipun tidak sebaik sebenarnya mengurai HTML, setidaknya hal ini memungkinkan fungsi jaringan di browser berfungsi sebelum parser yang diblokir, yang berarti kemungkinannya akan lebih rendah untuk diblokir lagi di masa mendatang.
Mengidentifikasi resource pemblokir
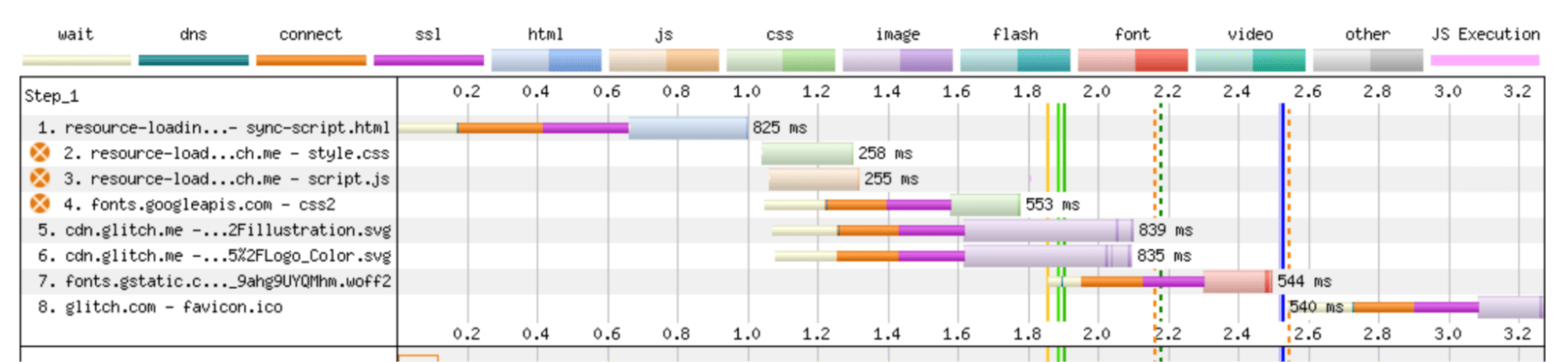
Banyak alat audit performa yang mengidentifikasi resource pemblokir render dan parser. WebPageTest menandai resource yang memblokir rendering dengan lingkaran oranye di sebelah kiri URL resource:

Semua resource pemblokir rendering harus didownload dan diproses sebelum rendering dapat dimulai, yang ditandai dengan garis hijau tua solid di waterfall.
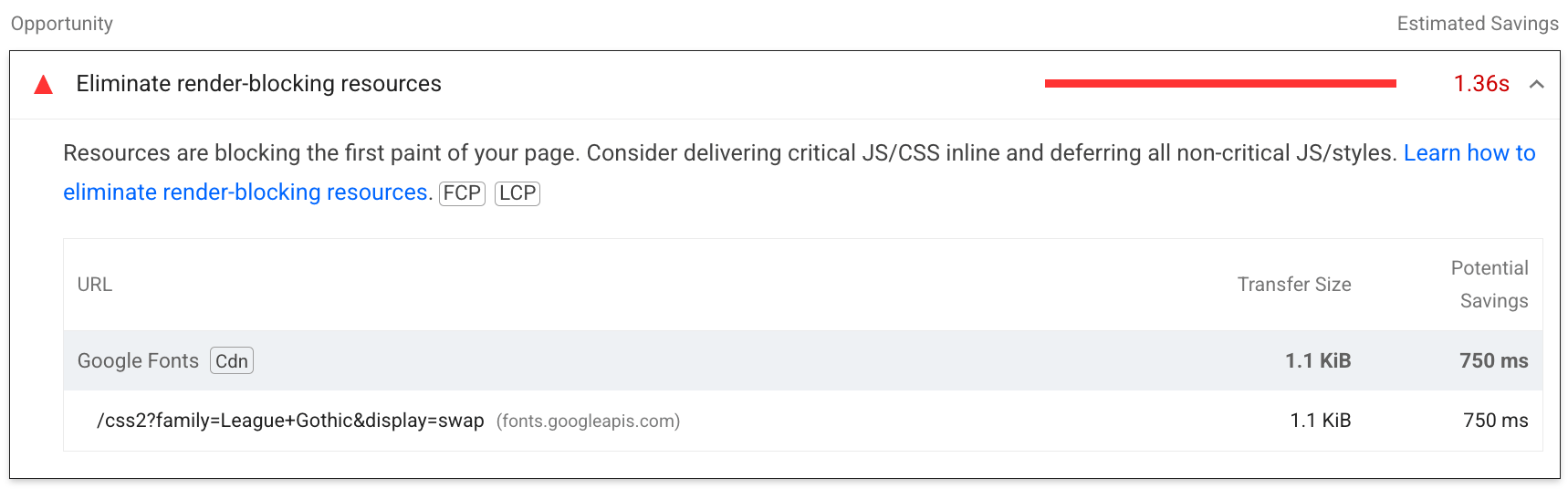
Lighthouse juga menandai resource yang memblokir rendering, tetapi dengan cara yang lebih halus, dan hanya jika resource benar-benar menunda rendering halaman. Hal ini dapat membantu menghindari positif palsu saat Anda meminimalkan pemblokiran render. Menjalankan URL halaman yang sama dengan gambar WebPageTest sebelumnya melalui Lighthouse hanya mengidentifikasi salah satu stylesheet sebagai resource yang memblokir rendering.

Mengoptimalkan jalur rendering kritis
Mengoptimalkan jalur rendering kritis melibatkan pengurangan waktu untuk menerima HTML (diwakili oleh metrik Time to First Byte (TTFB)) seperti yang dijelaskan dalam modul sebelumnya, dan mengurangi dampak resource pemblokir render. Konsep ini akan diselidiki di modul berikutnya.
Jalur rendering konten penting
Selama ini, jalur rendering kritis telah berfokus pada render awal. Namun, lebih banyak metrik yang berfokus pada pengguna untuk performa web telah muncul, yang menimbulkan beberapa pertanyaan apakah titik akhir jalur rendering kritis harus berupa gambar pertama, atau salah satu gambar yang lebih berisi konten yang mengikutinya.
Tampilan alternatifnya adalah berkonsentrasi pada waktu hingga Largest Contentful Paint (LCP)—atau bahkan First Contentful Paint (FCP)—sebagai bagian dari jalur rendering konten (atau jalur kunci seperti yang mungkin disebut orang lain). Dalam hal ini, Anda mungkin perlu menyertakan resource yang tidak selalu memblokir—seperti definisi umum jalur rendering kritis—tetapi diperlukan untuk merender cat yang berisi konten.
Terlepas dari definisi yang Anda tentukan sebagai "penting", memahami apa yang menghambat rendering awal dan konten utama Anda sangatlah penting. First paint mengukur peluang pertama untuk merender apa pun bagi pengguna. Idealnya, ini harus berupa sesuatu yang bermakna—bukan sesuatu seperti warna latar belakang, misalnya—tetapi meskipun tidak berisi konten, masih ada nilai dalam menampilkan sesuatu kepada pengguna, yang merupakan argumen untuk mengukur jalur rendering kritis seperti yang telah ditentukan secara tradisional. Pada saat yang sama, ada juga nilai dalam mengukur kapan konten utama ditampilkan kepada pengguna.
Mengidentifikasi jalur rendering konten
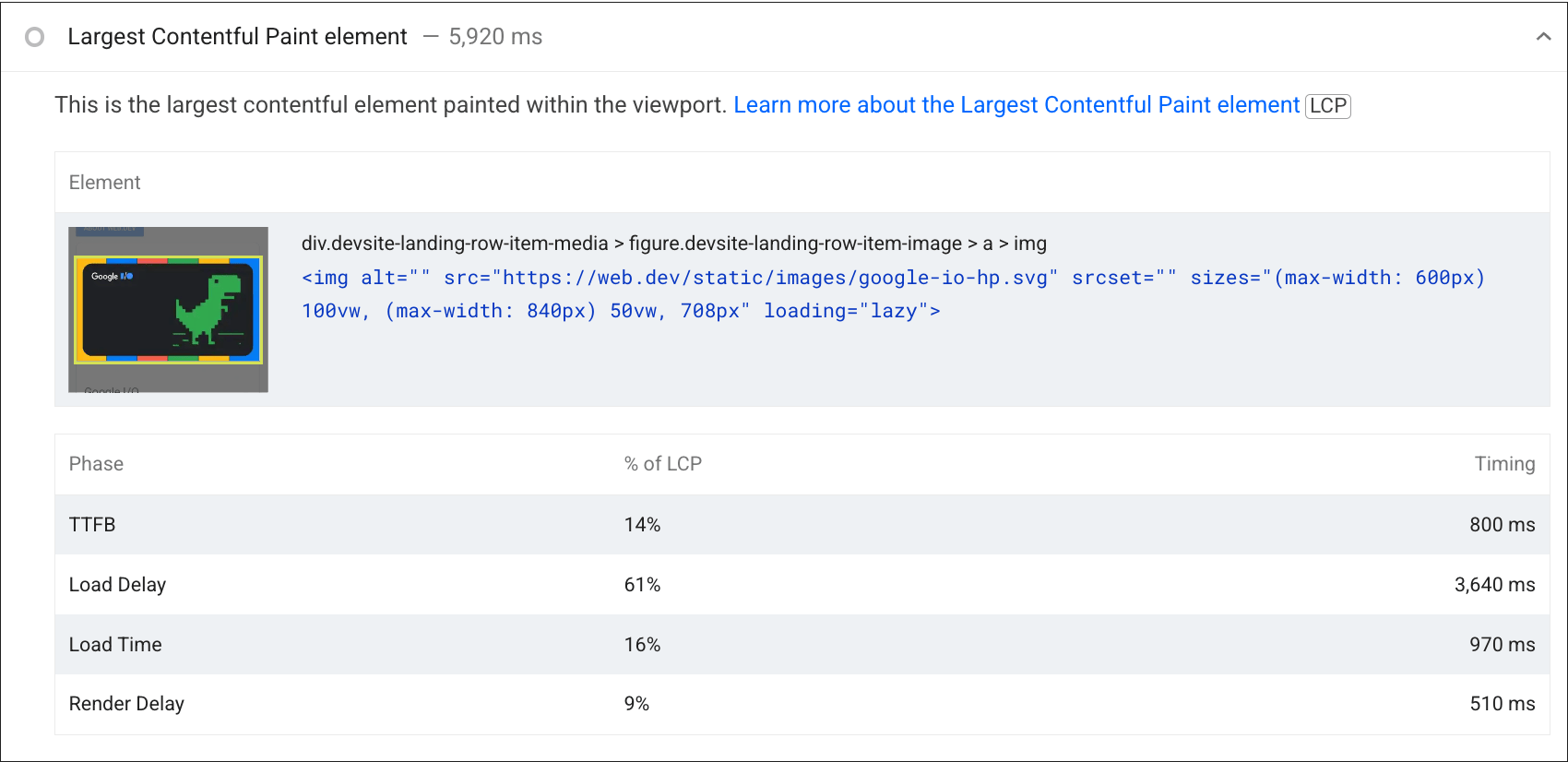
Banyak alat yang dapat mengidentifikasi elemen LCP dan waktu rendernya. Selain elemen LCP, Lighthouse juga akan membantu mengidentifikasi fase LCP dan waktu yang dihabiskan di setiap fase untuk membantu Anda memahami tempat terbaik untuk memfokuskan upaya pengoptimalan:

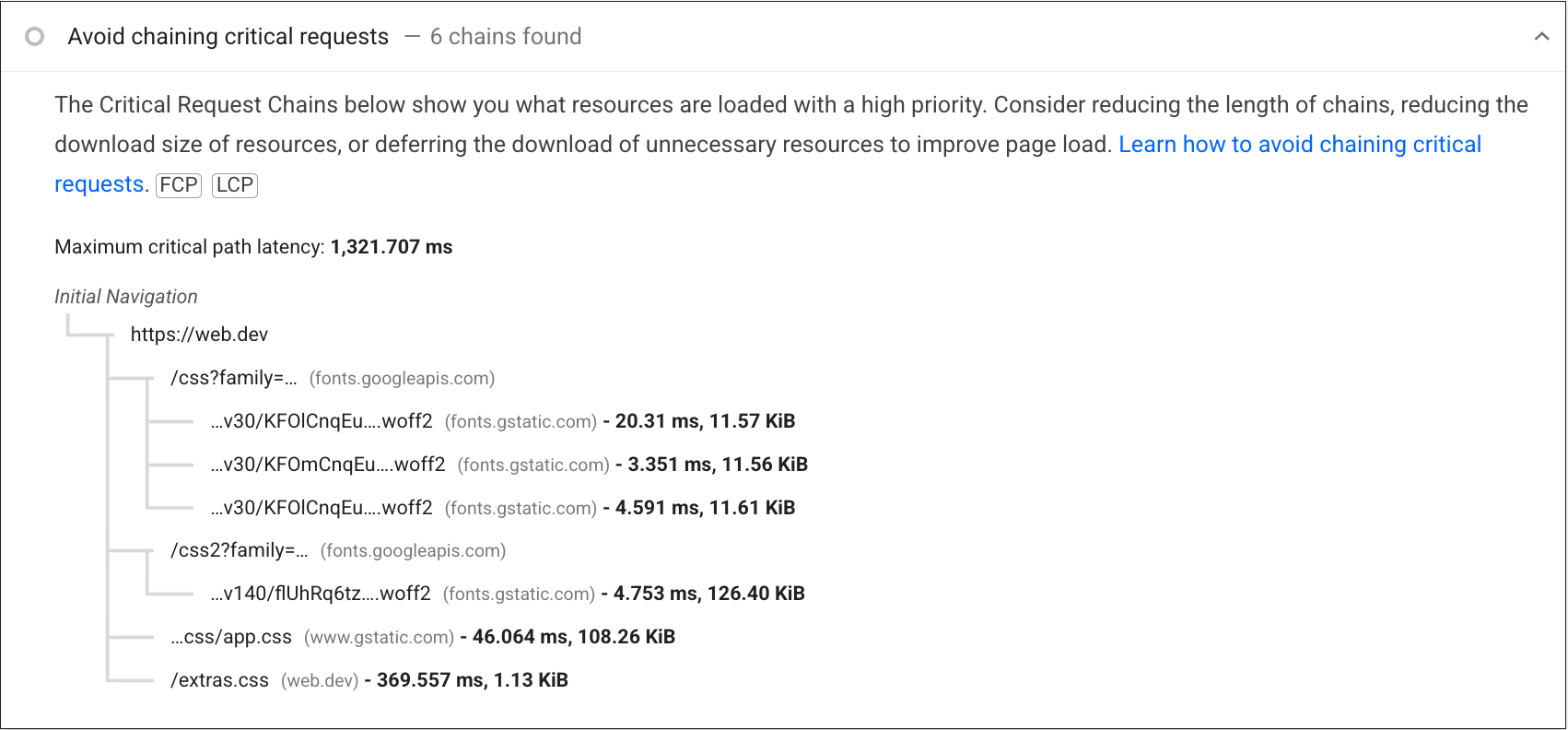
Untuk situs yang lebih kompleks, Lighthouse juga menyoroti rantai permintaan penting dalam audit terpisah:

Audit Lighthouse ini mengamati semua resource yang dimuat dengan prioritas tinggi, sehingga menyertakan font web dan konten lain yang ditetapkan Chrome sebagai resource prioritas tinggi, meskipun sebenarnya tidak memblokir rendering.
Menguji pengetahuan Anda
Apa yang dimaksud dengan jalur rendering kritis?
Resource apa yang terlibat dalam jalur rendering kritis?
<head>.<head>.Mengapa pemblokiran render merupakan bagian yang diperlukan dari rendering halaman?
Mengapa JavaScript memblokir parser HTML (dengan asumsi atribut defer, async, atau module tidak ditentukan pada elemen <script>)?
<script> akan memblokir parser dan rendering.Berikutnya: Mengoptimalkan pemuatan resource
Modul ini membahas beberapa teori di balik cara browser merender halaman web, dan khususnya hal-hal yang diperlukan untuk menyelesaikan rendering awal halaman. Modul berikutnya membahas cara mengoptimalkan jalur rendering ini dengan mempelajari cara mengoptimalkan pemuatan resource.

