在最佳化資源載入的最後一個單元中,您瞭解了 CSS 和 JavaScript 等各種網頁資源如何影響網頁載入速度,以及如何最佳化這些資源和傳送方式,加快網頁的算繪速度。現在是深入瞭解資源載入的絕佳時機,這包括使用資源提示,協助瀏覽器更快載入資源。
資源提示可告知瀏覽器如何載入及排定資源優先順序,協助開發人員進一步縮短網頁載入時間。一開始推出的資源提示集,例如 preconnect 和 dns-prefetch。不過,隨著時間推移,preload 和 Fetch Priority API 也陸續推出,提供額外功能。
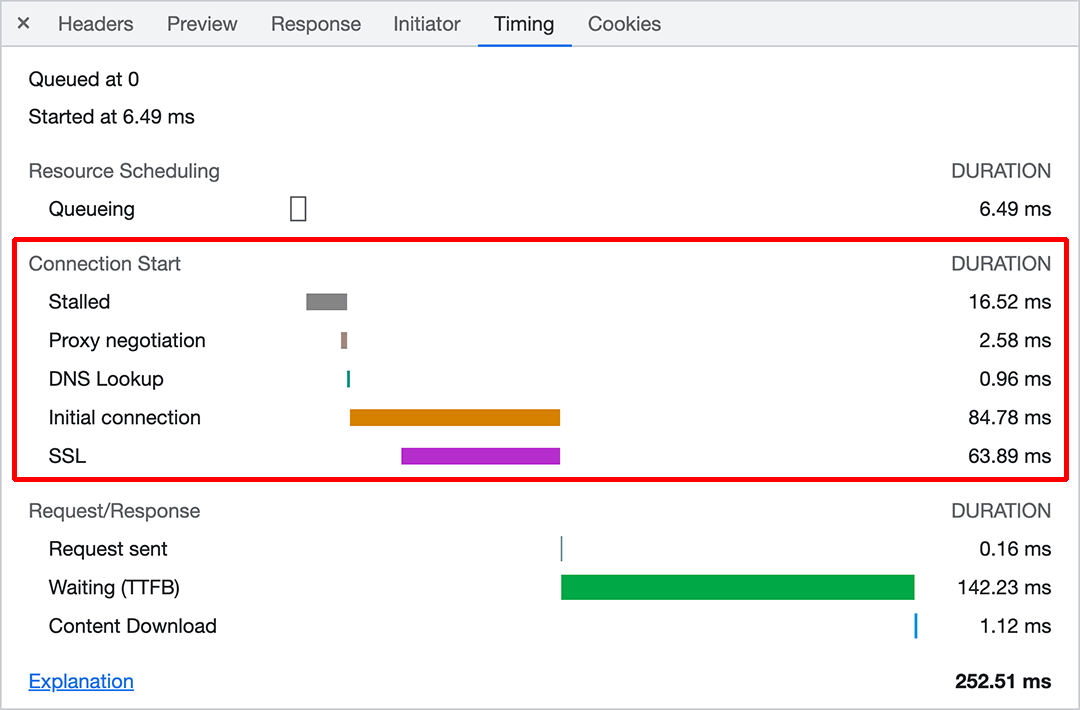
資源提示會指示瀏覽器提前執行特定動作,以提升載入效能。資源提示可執行早期 DNS 查詢、提前連線至伺服器,甚至在瀏覽器通常會探索資源之前擷取資源等動作。
資源提示可在 HTML 中指定 (通常是 <head> 元素開頭),或設為 HTTP 標頭。本單元涵蓋 preconnect、dns-prefetch 和 preload,以及 prefetch 提供的推測擷取行為。
preconnect
preconnect 提示可用於建立與其他來源的連線,從中擷取重要資源。舉例來說,您可能會在 CDN 或其他跨來源上代管圖片或資產:
<link rel="preconnect" href="https://example.com">
使用 preconnect 時,您會預期瀏覽器在不久的將來會連線至特定跨來源伺服器,且瀏覽器應盡快開啟該連線,最好是在等待 HTML 剖析器或預先載入掃描器執行這項操作之前。
如果網頁上有大量跨來源資源,請針對對目前網頁最為重要的資源使用 preconnect。

preconnect可提早建立連線,而非在發現跨來源資源時才建立連線,藉此減輕負擔。Google 字型是 preconnect 的常見用途。Google Fonts 建議您preconnect至提供 @font-face 宣告的 https://fonts.googleapis.com 網域,以及提供字型檔案的 https://fonts.gstatic.com 網域。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
crossorigin 屬性用於指出是否必須使用跨源資源共享 (CORS) 擷取資源。使用 preconnect 提示時,如果從來源下載的資源使用 CORS (例如字型檔案),則必須將 crossorigin 屬性新增至 preconnect 提示。
dns-prefetch
雖然提早開啟與跨來源伺服器的連線,可以大幅縮短初始網頁載入時間,但同時與多個跨來源伺服器建立連線可能不合理或不可行。如果您擔心可能過度使用 preconnect,建議使用成本較低的資源提示 dns-prefetch 提示。
顧名思義,dns-prefetch 不會與跨來源伺服器建立連線,而只是預先執行該伺服器的 DNS 查詢。網域名稱解析為基礎 IP 位址時,就會發生 DNS 查詢。雖然裝置和網路層級的 DNS 快取層有助於加快這個程序,但仍需要一些時間。
<link rel="dns-prefetch" href="https://fonts.googleapis.com">
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
DNS 查詢的費用相當低廉,因此在某些情況下,這項工具可能比 preconnect 更適合使用。特別是當連結導向其他網站時,如果認為使用者很可能會點選,這項資源提示就非常實用。dnstradamus 就是其中一種工具,可使用 JavaScript 自動執行這項操作,並在連結捲動至使用者可視區域時,使用 Intersection Observer API 將 dns-prefetch 提示插入目前網頁的 HTML。
preload
preload 指令用於啟動網頁轉譯所需的資源早期要求:
<link rel="preload" href="/lcp-image.jpg" as="image" fetchpriority="high">
preload 指令應僅限於稍後才發現的重要資源。最常見的用途是字型檔案、透過 @import 宣告擷取的 CSS 檔案,或是可能成為最大內容繪製 (LCP) 候選項目的 CSS background-image 資源,或是初始 HTML 中無法探索到的其他 LCP 資源 (例如由 JavaScript 載入)。在這種情況下,預先載入掃描器不會發現這些檔案,因為資源是參照外部資源。
與 preconnect 類似,如果您預先載入 CORS 資源 (例如字型),preload 指令也需要 crossorigin 屬性。如果您未新增 crossorigin 屬性 (或為非 CORS 要求新增該屬性),瀏覽器會下載資源兩次,浪費原本可更有效運用於其他資源的頻寬。
<link rel="preload" href="/font.woff2" as="font" crossorigin>
在上述 HTML 片段中,瀏覽器會收到預先載入 /font.woff2 的指令,即使 /font.woff2 位於相同網域,也會使用 CORS 要求。
prefetch
prefetch 指令用於啟動資源的低優先順序要求,該資源可能用於日後的導覽:
<link rel="prefetch" href="/next-page.css" as="style">
這項指令的格式大致與 preload 指令相同,只有 <link> 元素的 rel 屬性會改用 "prefetch" 值。不過,與 preload 指令不同的是,prefetch 主要是推測性的,因為您是為可能發生或可能不會發生的未來導覽,啟動資源的擷取作業。
在某些情況下,prefetch 可能很有幫助。舉例來說,如果您在網站上發現使用者完成流程時大多會遵循特定路徑,針對這些未來網頁的算繪關鍵資源進行 prefetch,有助於縮短載入時間。
Fetch Priority API
您可以透過 fetchpriority 屬性使用 Fetch Priority API,提高資源的優先順序。你可以搭配 <link>、<img> 和 <script> 元素使用這項屬性。
<div class="gallery">
<div class="poster">
<img src="img/poster-1.jpg" fetchpriority="high">
</div>
<div class="thumbnails">
<img src="img/thumbnail-2.jpg" fetchpriority="low">
<img src="img/thumbnail-3.jpg" fetchpriority="low">
<img src="img/thumbnail-4.jpg" fetchpriority="low">
</div>
</div>
根據預設,系統會以較低的優先順序擷取圖片。版面配置完成後,如果系統發現圖片位於初始可視區域內,就會將優先順序提升至「高」。在上述 HTML 片段中,fetchpriority 會立即告知瀏覽器下載優先順序為「高」的較大 LCP 圖片,而優先順序較低的縮圖則會以較低的優先順序下載。
新式瀏覽器會分兩個階段載入資源。第一階段會保留給重要資源,並在所有封鎖指令碼下載及執行完畢後結束。在此階段,低優先順序資源的下載作業可能會延遲。使用 fetchpriority="high" 可提高資源的優先順序,讓瀏覽器在第一階段下載資源。
資源提示操作示範
學以致用
preconnect 資源提示有什麼作用?
Fetch Priority API 可讓您執行哪些操作?
<link>、<img> 和 <script> 元素的相對優先順序。
何時應使用 prefetch 提示?
下一個主題:圖片成效
到目前為止,您應該已對網頁 HTML、<head>元素和資源提示的一般效能考量事項,有相當程度的瞭解。不過,網頁載入的常見資源類型不同,因此還有其他最佳化做法。接下來,下一個單元將介紹圖片效能,協助您盡可能快速載入網站圖片,無論使用者使用哪種裝置都適用。

