지난 몇 개의 모듈에서 JavaScript 로드 지연, 이미지 및 <iframe> 요소 지연 로드와 같은 개념을 살펴봤습니다.
리소스 로드를 지연하면 리소스가 사용되지 않을 수도 있는 시점에 미리 로드하는 대신 필요한 시점에 리소스를 다운로드하여 초기 페이지 로드 중에 네트워크 및 CPU 사용량이 줄어듭니다.
이렇게 하면 초기 페이지 로드 시간이 개선될 수 있지만, 상호작용이 발생할 때 상호작용을 지원하는 데 필요한 리소스가 아직 로드되지 않은 경우 후속 상호작용에 지연이 발생할 수 있습니다.
예를 들어 페이지에 맞춤 날짜 선택기가 포함된 경우 사용자가 요소와 상호작용할 때까지 날짜 선택기의 리소스를 지연할 수 있습니다. 하지만 필요할 때 날짜 선택기의 리소스를 로드하면 리소스가 다운로드되고 파싱되어 실행 가능해질 때까지 지연이 발생할 수 있습니다. 사용자의 네트워크 연결, 기기 기능 또는 둘 다에 따라 지연이 미미할 수도 있고 그렇지 않을 수도 있습니다.
사용되지 않을 수 있는 리소스를 로드하여 대역폭을 낭비해서는 안 되지만, 상호작용과 후속 페이지 로드를 지연하는 것도 이상적이지 않습니다. 다행히도 이러한 두 극단 사이에서 더 나은 균형을 맞추는 데 사용할 수 있는 여러 도구가 있으며, 이 모듈에서는 리소스 미리 가져오기, 전체 페이지 사전 렌더링, 서비스 워커를 사용한 리소스 사전 캐싱과 같이 균형을 맞추는 데 사용할 수 있는 몇 가지 기법을 다룹니다.
가까운 장래에 필요한 리소스를 낮은 우선순위로 프리패치
<link rel="prefetch"> 리소스 힌트를 사용하여 이미지, 스타일시트, JavaScript 리소스 등 리소스를 선제적으로 가져올 수 있습니다. prefetch 힌트는 브라우저에 리소스가 가까운 미래에 필요할 수 있음을 알립니다.
prefetch 힌트가 지정되면 브라우저는 현재 페이지에 필요한 리소스와 경합하지 않도록 가장 낮은 우선순위로 해당 리소스에 대한 요청을 시작할 수 있습니다.
리소스를 미리 가져오면 사용자 환경을 개선할 수 있습니다. 사용자가 가까운 장래에 필요한 리소스가 다운로드되기를 기다릴 필요가 없기 때문입니다. 필요할 때 디스크 캐시에서 즉시 검색할 수 있습니다.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
위의 HTML 스니펫은 브라우저가 유휴 상태가 되면 date-picker.js 및 date-picker.css를 미리 가져올 수 있다고 알립니다. 사용자가 JavaScript에서 페이지와 상호작용할 때 리소스를 동적으로 미리 가져올 수도 있습니다.
prefetch는 Safari를 제외한 모든 최신 브라우저에서 지원됩니다. Safari에서는 플래그 뒤에서 사용할 수 있습니다. 모든 브라우저에서 작동하는 방식으로 웹사이트의 리소스를 선제적으로 로드해야 하고 서비스 워커를 사용하는 경우 이 모듈의 뒷부분에 나오는 서비스 워커를 사용하여 리소스 미리 캐싱 섹션을 참고하세요.
페이지를 미리 가져와 향후 탐색 속도 높이기
HTML 문서를 가리킬 때 as="document" 속성을 지정하여 페이지와 모든 하위 리소스를 미리 가져올 수도 있습니다.
<link rel="prefetch" href="/page" as="document">
브라우저가 유휴 상태일 때 /page에 대한 낮은 우선순위 요청을 시작할 수 있습니다.
Chromium 기반 브라우저에서는 Speculation Rules API를 사용하여 문서를 미리 가져올 수 있습니다. 추측 규칙은 페이지의 HTML에 포함되거나 JavaScript를 통해 동적으로 추가되는 JSON 객체로 정의됩니다.
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
JSON 객체는 하나 이상의 작업(현재 prefetch 및 prerender만 지원)과 해당 작업과 연결된 URL 목록을 설명합니다. 위의 HTML 스니펫에서 브라우저는 /page-a 및 /page-b를 미리 가져오도록 지시받습니다. <link rel="prefetch">와 마찬가지로 추측 규칙은 특정 상황에서 브라우저가 무시할 수 있는 힌트입니다.
Quicklink와 같은 라이브러리는 사용자의 표시 영역에 페이지가 표시되면 페이지 링크를 동적으로 미리 가져오거나 사전 렌더링하여 페이지 탐색을 개선합니다. 이렇게 하면 페이지의 모든 링크를 미리 가져오는 것보다 사용자가 해당 페이지로 이동할 가능성이 높아집니다.
페이지 사전 렌더링
리소스를 미리 가져오는 것 외에도 사용자가 페이지로 이동하기 전에 페이지를 미리 렌더링하도록 브라우저에 힌트를 줄 수도 있습니다. 페이지와 리소스가 백그라운드에서 가져와 처리되므로 거의 즉시 페이지가 로드될 수 있습니다. 사용자가 페이지로 이동하면 페이지가 포그라운드에 배치됩니다.
사전 렌더링은 Speculation Rules API를 통해 지원됩니다.
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
프리패치 및 사전 렌더링 데모
서비스 워커 미리 캐싱
서비스 워커를 사용하여 리소스를 추측하여 미리 가져올 수도 있습니다.
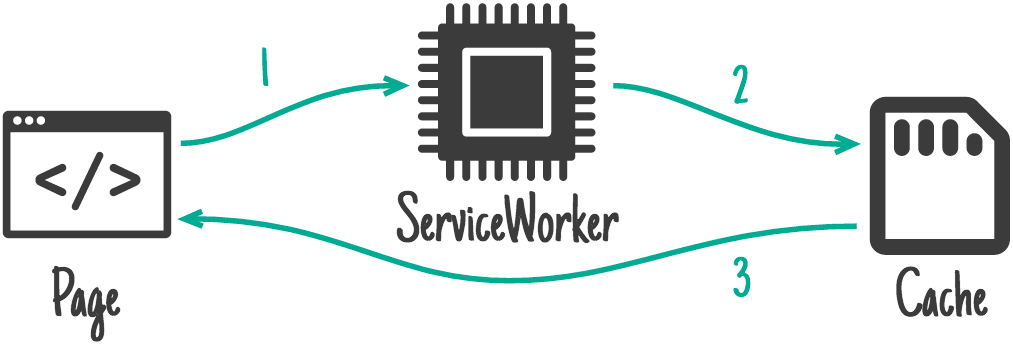
서비스 워커 사전 캐싱은 Cache API를 사용하여 리소스를 가져오고 저장할 수 있으므로 브라우저가 네트워크로 이동하지 않고 Cache API를 사용하여 요청을 처리할 수 있습니다. 서비스 워커 미리 캐싱은 캐시 전용 전략이라고 하는 매우 효과적인 서비스 워커 캐싱 전략을 사용합니다. 이 패턴은 리소스가 서비스 워커 캐시에 배치되면 요청 시 거의 즉시 가져오기 때문에 매우 효과적입니다.

서비스 워커를 사용하여 리소스를 미리 캐시하려면 Workbox를 사용하면 됩니다. 하지만 원하는 경우 미리 정해진 파일 집합을 캐시하는 코드를 직접 작성할 수 있습니다. 서비스 워커를 사용하여 리소스를 미리 캐시하는 방법을 결정할 때 서비스 워커가 설치될 때 미리 캐시가 발생한다는 점을 알아야 합니다. 설치 후 사전 캐시된 리소스는 서비스 워커가 웹사이트에서 제어하는 모든 페이지에서 검색할 수 있습니다.
Workbox는 캐시 미리 로드 매니페스트를 사용하여 캐시 미리 로드해야 하는 리소스를 결정합니다. 오프라인 캐시 매니페스트는 오프라인 캐시할 리소스의 '정보 소스' 역할을 하는 파일 및 버전 관리 정보 목록입니다.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
위 코드는 script.ffaa4455.js 및 /index.html의 두 파일을 포함하는 매니페스트의 예입니다. 리소스에 파일 자체에 버전 정보가 포함되어 있는 경우 (파일 해시라고 함) 파일이 이미 버전이 지정되어 있으므로 (예: 위의 코드에서 script.ffaa4455.js 리소스의 경우 ffaa4455) revision 속성을 null로 둘 수 있습니다. 버전이 지정되지 않은 리소스의 경우 빌드 시 버전을 생성할 수 있습니다.
설정되면 서비스 워커를 사용하여 정적 페이지 또는 하위 리소스를 미리 캐시하여 후속 페이지 탐색 속도를 높일 수 있습니다.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
예를 들어 전자상거래 제품 등록정보 페이지에서 서비스 워커를 사용하여 제품 세부정보 페이지를 렌더링하는 데 필요한 CSS와 JavaScript를 미리 캐시할 수 있으므로 제품 세부정보 페이지로의 탐색이 훨씬 빠르게 느껴집니다. 위의 예에서 product-page.ac29.css과 product-page.39a1.js은 미리 캐시됩니다. workbox-precaching에서 사용할 수 있는 precacheAndRoute 메서드는 필요할 때마다 미리 캐시된 리소스가 서비스 워커 API에서 가져오도록 하는 데 필요한 핸들러를 자동으로 등록합니다.
서비스 워커가 널리 지원되므로 상황에 따라 최신 브라우저에서 서비스 워커 미리 캐싱을 사용할 수 있습니다.
학습한 내용 테스트
prefetch 힌트는 어떤 우선순위로 발생하나요?
페이지를 사전패치하는 것과 사전렌더링하는 것의 차이점은 무엇인가요?
서비스 워커 캐시와 HTTP 캐시는 동일합니다.
다음: 웹 작업자 개요
이제 프리패치, 사전 렌더링, 서비스 워커 사전 캐싱이 향후 페이지로의 탐색 속도를 높이는 데 어떻게 도움이 되는지 알았으므로 웹사이트와 사용자에게 어떻게 도움이 될지 현명하게 결정할 수 있습니다.
다음으로 웹 워커의 개요와 웹 워커가 기본 스레드에서 비용이 많이 드는 작업을 가져와 기본 스레드에 사용자 상호작용을 위한 여유 공간을 제공하는 방법을 설명합니다. 기본 스레드에 여유 공간을 더 확보하기 위해 무엇을 할 수 있는지 궁금한 적이 있다면 다음 두 모듈을 살펴보세요.

