Dalam beberapa modul terakhir, Anda telah mempelajari konsep seperti menunda
pemuatan JavaScript dan pemuatan lambat gambar dan elemen <iframe>.
Menunda pemuatan resource akan mengurangi penggunaan jaringan dan CPU selama pemuatan halaman awal dengan mendownload resource pada saat diperlukan, bukan memuatnya di awal, yang berpotensi tidak digunakan.
Hal ini dapat meningkatkan waktu pemuatan halaman awal, tetapi interaksi berikutnya dapat menimbulkan
penundaan jika resource yang diperlukan untuk mendukungnya belum dimuat pada saat
terjadi.
Misalnya, jika halaman berisi pemilih tanggal kustom, Anda dapat menunda pemuatan resource pemilih tanggal hingga pengguna berinteraksi dengan elemen. Namun, memuat resource pemilih tanggal sesuai permintaan dapat menyebabkan penundaan—mungkin sedikit, tetapi mungkin juga tidak, bergantung pada koneksi jaringan pengguna, kemampuan perangkat, atau keduanya—hingga resource didownload, diuraikan, dan tersedia untuk dieksekusi.
Keseimbangan ini agak rumit—Anda tidak ingin membuang bandwidth dengan memuat resource yang tidak akan digunakan, tetapi menunda interaksi dan pemuatan halaman berikutnya juga tidak ideal. Untungnya, ada sejumlah alat yang dapat Anda gunakan untuk menyeimbangkan kedua ekstrem ini dengan lebih baik—dan modul ini membahas beberapa teknik yang dapat Anda gunakan untuk mencapainya, seperti mengambil data terlebih dahulu, melakukan pra-render seluruh halaman, dan melakukan pra-cache resource menggunakan pekerja layanan.
Melakukan pengambilan data awal resource yang diperlukan dalam waktu dekat dengan prioritas rendah
Anda dapat mengambil resource secara preventif—termasuk gambar, stylesheet, atau resource JavaScript—dengan menggunakan petunjuk resource <link rel="prefetch">. Petunjuk
prefetch memberi tahu browser bahwa resource kemungkinan akan diperlukan dalam
waktu dekat.
Jika petunjuk prefetch ditentukan, browser kemudian dapat memulai permintaan
untuk resource tersebut dengan prioritas terendah untuk menghindari persaingan dengan resource
yang diperlukan untuk halaman saat ini.
Melakukan pengambilan data terlebih dahulu dapat meningkatkan pengalaman pengguna, karena pengguna tidak perlu menunggu resource yang dibutuhkan dalam waktu dekat didownload, karena resource tersebut dapat langsung diambil dari cache disk pada saat dibutuhkan.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
Cuplikan HTML sebelumnya memberi tahu browser bahwa browser dapat melakukan pengambilan data awal
date-picker.js dan date-picker.css setelah tidak ada aktivitas. Anda juga dapat melakukan pengambilan data terlebih dahulu secara dinamis saat pengguna berinteraksi dengan halaman di JavaScript.
prefetch didukung di semua browser modern kecuali Safari—yang tersedia di balik tanda. Jika Anda sangat perlu memuat resource
untuk situs Anda secara preventif dengan cara yang berfungsi di semua browser—dan Anda menggunakan
service worker—baca bagian selanjutnya dalam modul ini tentang melakukan pra-cache
resource menggunakan service worker.
Mengambil data halaman terlebih dahulu untuk mempercepat navigasi mendatang
Anda juga dapat melakukan pengambilan data awal halaman dan semua subresource-nya dengan menentukan atribut
as="document" saat mengarah ke dokumen HTML:
<link rel="prefetch" href="/page" as="document">
Saat tidak ada aktivitas, browser dapat memulai permintaan prioritas rendah untuk /page.
Di browser berbasis Chromium, Anda dapat melakukan pengambilan data dokumen terlebih dahulu menggunakan Speculation Rules API. Aturan Spekulasi ditentukan sebagai objek JSON yang disertakan dalam HTML halaman, atau ditambahkan secara dinamis melalui JavaScript:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
Objek JSON menjelaskan satu atau beberapa tindakan—saat ini hanya mendukung
prefetch dan prerender—serta daftar URL yang terkait dengan tindakan tersebut. Dalam
cuplikan HTML sebelumnya, browser diinstruksikan untuk melakukan pengambilan data /page-a
dan /page-b. Mirip dengan <link rel="prefetch">, aturan spekulasi adalah
petunjuk yang dapat diabaikan browser dalam keadaan tertentu.
Library seperti Quicklink meningkatkan navigasi halaman dengan melakukan pengambilan data atau pra-render link ke halaman secara dinamis setelah link tersebut terlihat dalam area pandang pengguna. Hal ini meningkatkan kemungkinan pengguna akhirnya membuka halaman tersebut—dibandingkan dengan melakukan pengambilan data semua link di halaman.
Merender halaman terlebih dahulu
Selain mengambil data resource, Anda juga dapat memberikan petunjuk kepada browser untuk melakukan pra-render halaman sebelum pengguna membukanya. Hal ini dapat menghasilkan pemuatan halaman yang hampir instan, karena halaman dan asetnya diambil dan diproses di latar belakang. Setelah pengguna membuka halaman, halaman tersebut ditempatkan di latar depan.
Pra-rendering didukung melalui Speculation Rules API:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
Demo pengambilan data terlebih dahulu dan pra-render
Pra-peng-cache-an pekerja layanan
Anda juga dapat melakukan pengambilan data spekulatif resource menggunakan pekerja layanan.
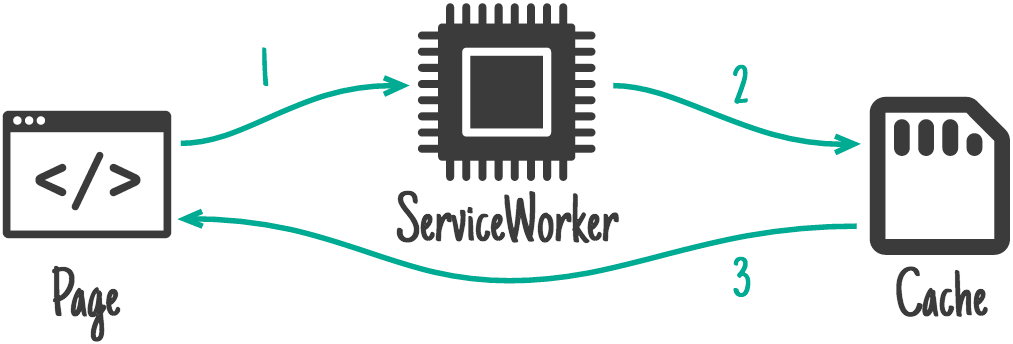
Pengambilan data awal pekerja layanan dapat mengambil dan menyimpan resource menggunakan Cache API, sehingga browser dapat menayangkan permintaan menggunakan Cache API tanpa harus mengakses jaringan. Prapemuatan cache pekerja layanan menggunakan strategi caching pekerja layanan yang sangat efektif, yang dikenal sebagai strategi hanya cache. Pola ini sangat
efektif karena, setelah resource ditempatkan di cache pekerja layanan, resource
akan diambil hampir secara instan saat diminta.

Untuk melakukan pra-cache resource menggunakan pekerja layanan, Anda dapat menggunakan Workbox. Namun, jika mau, Anda dapat menulis kode sendiri untuk menyimpan dalam cache sekumpulan file yang telah ditentukan. Apa pun cara yang Anda pilih untuk menggunakan pekerja layanan guna melakukan pra-cache resource, penting untuk mengetahui bahwa pra-cache terjadi saat pekerja layanan diinstal. Setelah diinstal, resource yang di-cache sebelumnya akan tersedia untuk pengambilan di halaman mana pun yang dikontrol oleh pekerja layanan di situs Anda.
Workbox menggunakan manifes pra-cache untuk menentukan resource mana yang harus di-pra-cache. Manifes pra-cache adalah daftar file dan informasi versi yang berfungsi sebagai "sumber kebenaran" untuk resource yang akan di-cache sebelumnya.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
Kode sebelumnya adalah contoh manifes yang menyertakan dua file:
script.ffaa4455.js dan /index.html. Jika resource berisi informasi
versi dalam file itu sendiri (dikenal sebagai hash file), properti revision
dapat dibiarkan sebagai null, karena file sudah diberi versi (misalnya,
ffaa4455 untuk resource script.ffaa4455.js dalam kode sebelumnya). Untuk
resource yang tidak memiliki versi, revisi dapat dibuat untuk resource tersebut pada waktu build.
Setelah disiapkan, pekerja layanan dapat digunakan untuk melakukan pra-cache halaman statis atau subresource-nya untuk mempercepat navigasi halaman berikutnya.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
Misalnya, di halaman listingan produk e-commerce, pekerja layanan dapat digunakan
untuk melakukan pra-cache CSS dan JavaScript yang diperlukan untuk merender halaman detail produk,
sehingga navigasi ke halaman detail produk terasa jauh lebih cepat. Dalam
contoh sebelumnya, product-page.ac29.css dan product-page.39a1.js telah
di-pra-cache. Metode precacheAndRoute yang tersedia di workbox-precaching
secara otomatis mendaftarkan handler yang diperlukan untuk memastikan resource yang telah di-cache sebelumnya
diambil dari Service Worker API jika diperlukan.
Karena pekerja layanan didukung secara luas, Anda dapat menggunakan pra-pengambilan data pekerja layanan di browser modern mana pun jika diperlukan.
Menguji pengetahuan Anda
Pada prioritas apa petunjuk prefetch terjadi?
Apa perbedaan antara prapengambilan dan prarendering halaman?
Cache pekerja layanan dan cache HTTP sama.
Berikutnya: Ringkasan web worker
Setelah mengetahui manfaat pengambilan data di muka, pra-rendering, dan pra-pengambilan data cache pekerja layanan untuk mempercepat navigasi ke halaman mendatang, Anda dapat membuat beberapa keputusan yang tepat tentang manfaatnya bagi situs dan penggunanya.
Selanjutnya, ringkasan web worker diberikan, dan bagaimana web worker dapat memindahkan pekerjaan berat dari thread utama dan memberikan lebih banyak ruang gerak bagi thread utama untuk interaksi pengguna. Jika Anda pernah bertanya-tanya apa yang dapat Anda lakukan untuk memberi ruang gerak yang lebih besar pada thread utama, dua modul berikutnya layak Anda pelajari.

