L'elemento <picture> non esegue il rendering di nulla da solo, ma agisce invece da motore decisionale per un elemento <img> interno.
che gli comunichi cosa eseguire il rendering. <picture> segue un precedente già impostato dagli elementi <audio> e <video>: un elemento wrapper
che contiene singoli elementi <source>.
<picture>
<source …>
<source …>
<img …>
</picture …>
Lo <img> interno offre anche un pattern di riserva affidabile per i browser meno recenti senza supporto per le immagini adattabili:
se l'elemento <picture> non viene riconosciuto dal browser dell'utente, viene ignorato. Anche gli elementi <source> vengono eliminati,
poiché il browser non li riconoscerà affatto o non avrà un contesto significativo per loro senza un elemento padre <video> o <audio>.
Tuttavia, l'elemento <img> interno verrà riconosciuto da qualsiasi browser e il rendering dell'origine specificata nel relativo src verrà eseguito come previsto.
"Direzione artistica" immagini con <picture>
Le modifiche ai contenuti o alle proporzioni di un'immagine in base alle dimensioni dell'immagine nella pagina sono in genere definite "art direct"
immagini adattabili. srcset e sizes sono progettati per funzionare in modo invisibile e si scambiano facilmente le fonti in base alle indicazioni del browser dell'utente.
Tuttavia, in alcuni casi potresti voler modificare le origini tra i vari punti di interruzione per evidenziare meglio i contenuti, nello stesso modo in cui adatti i layout di pagina.
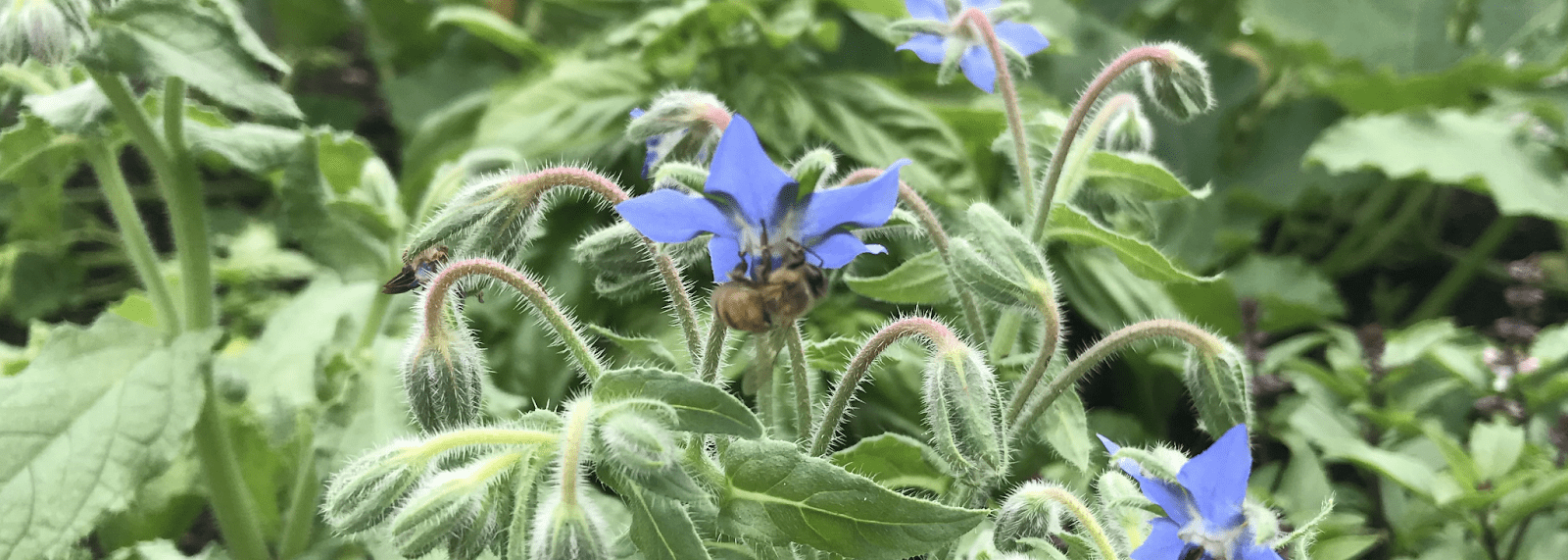
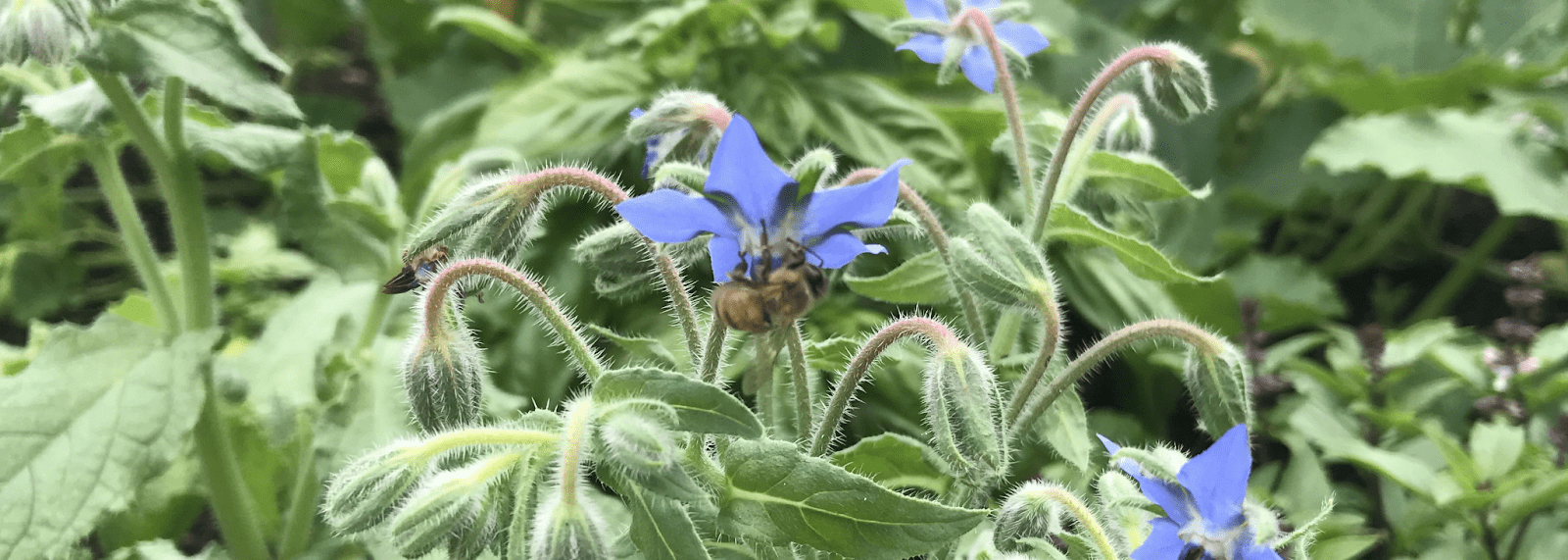
Ad esempio, un'immagine intestazione a larghezza intera con un piccolo focus centrale potrebbe funzionare bene su un'area visibile di grandi dimensioni:

Tuttavia, quando viene ridimensionato per l'area visibile di piccole dimensioni, l'attenzione centrale dell'immagine potrebbe andare persa:

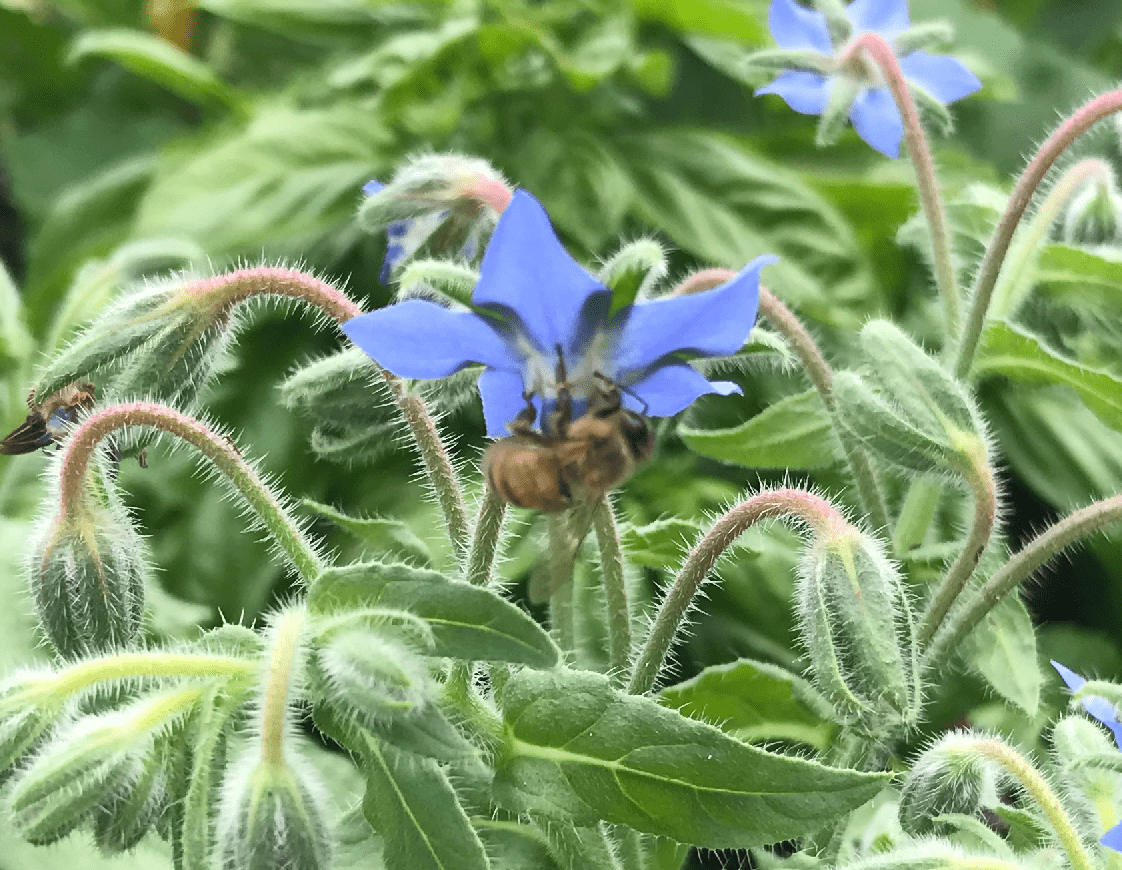
Il soggetto delle fonti delle immagini è lo stesso, ma per concentrarti meglio sul soggetto visivo, è necessario che le proporzioni dell'origine dell'immagine affinché cambino tra i punti di interruzione. Ad esempio, uno zoom più limitato al centro dell'immagine e parte dei dettagli ai bordi ritagliati:

Questo tipo di "ritaglio" possono essere ottenute tramite CSS, ma lasciano richiedere a un utente tutti i dati che compongono l'immagine. anche se potrebbero non vederli mai.
Ogni elemento source ha attributi che definiscono le condizioni per la selezione dell'elemento source: media, che accetta un
e type, che accetta un tipo multimediale (precedentemente noto come "tipo MIME"). Il primo <source> nel codice sorgente
in base al contesto di navigazione corrente dell'utente è selezionato e i contenuti dell'attributo srcset in quel source
verranno utilizzate per determinare i candidati giusti per quel contesto. In questo esempio, il primo source con un attributo media
che corrisponde alle dimensioni dell'area visibile dell'utente sarà quello selezionato:
<picture>
<source media="(min-width: 1200px)" srcset="wide-crop.jpg">
<img src="close-crop.jpg" alt="…">
</picture>
Devi sempre specificare il valore img interno per ultimo nell'ordine, se nessuno degli elementi source corrisponde al rispettivo media o type
l'immagine fungerà da "valore predefinito" sorgente. Se utilizzi min-width query supporti, vuoi avere il massimo
come illustrato nel codice precedente. Quando utilizzi max-width query supporti, dovresti inserire prima l'origine più piccola.
<picture>
<source media="(max-width: 400px)" srcset="mid-bp.jpg">
<source media="(max-width: 800px)" srcset="high-bp.jpg">
<img src="highest-bp.jpg" alt="…">
</picture>
Quando viene scelta un'origine in base ai criteri specificati, l'attributo srcset su source viene trasmesso alla
<img> come se fosse definito su <img>, pertanto puoi utilizzare sizes per ottimizzare l'immagine art-direct
anche le fonti.
<picture>
<source media="(min-width: 800px)" srcset="high-bp-1600.jpg 1600w, high-bp-1000.jpg 1000w">
<source srcset="lower-bp-1200.jpg 1200w, lower-bp-800.jpg 800w">
<img src="fallback.jpg" alt="…" sizes="calc(100vw - 2em)">
</picture>
Ovviamente, un'immagine con proporzioni che possono variare a seconda dell'elemento <source> selezionato solleva un problema di rendimento:
<img> supporta solo un singolo attributo width e height, ma l'omissione di questi attributi può portare a un'esperienza utente notevolmente peggiore.
Per tenere conto di ciò, un periodo relativamente recente, ma
ben supportata, oltre al codice HTML
consente l'utilizzo degli attributi height e width negli elementi <source>. e consentono di ridurre anche le variazioni del layout
come in <img>, con lo spazio appropriato riservato nel tuo layout per qualsiasi elemento <source> selezionato.
<picture>
<source
media="(min-width: 800px)"
srcset="high-bp-1600.jpg 1600w, high-bp-1000.jpg 1000w"
width="1600"
height="800">
<img src="fallback.jpg"
srcset="lower-bp-1200.jpg 1200w, lower-bp-800.jpg 800w"
sizes="calc(100vw - 2em)"
width="1200"
height="750"
alt="…">
</picture>
È importante notare che la direzione artistica può essere utilizzata per più di decisioni basate sulle dimensioni dell'area visibile e dovrebbe, in base al fatto che
la maggior parte di questi casi può essere gestita in modo più efficiente con srcset/sizes. Ad esempio, selezionare
una fonte di immagini migliore
in base alla combinazione di colori dettata dalle preferenze dell'utente:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="hero-dark.jpg">
<img srcset="hero-light.jpg">
</picture>
Attributo type
L'attributo type ti consente di utilizzare il motore decisionale su richiesta singola dell'elemento <picture> per pubblicare solo formati delle immagini
ai browser che li supportano.
Come hai imparato in Formati delle immagini e compressione, una codifica che il browser non è in grado di analizzare non è neanche riconoscibile come come immagini.
Prima dell'introduzione dell'elemento <picture>, erano necessarie le soluzioni front-end più efficaci per la pubblicazione di nuovi formati di immagine.
al browser di richiedere e tentare di analizzare un file immagine prima di determinare se scartarlo e caricare un file di riserva. R
un esempio comune è uno script nel seguente modo:
<img src="image.webp"
data-fallback="image.jpg"
onerror="this.src=this.getAttribute('data-fallback'); this.onerror=null;"
alt="...">
Con questo pattern, verrebbe comunque effettuata una richiesta per image.webp in ogni browser, il che significa un trasferimento inutile per i browser
senza supporto per WebP. I browser che non potevano quindi analizzare la codifica WebP generano un evento onerror e vengono scambiati
il valore data-fallback in src. Era una soluzione dispendiosa, ma, come questo, approcci come questo erano l'unica opzione.
disponibili sul front-end. Ricorda che il browser inizia a effettuare richieste di immagini prima che qualsiasi script personalizzato abbia un
di eseguire o persino di essere analizzati, in modo da non poter anticipare questo processo.
L'elemento <picture> è progettato esplicitamente per evitare richieste ridondanti. Sebbene non sia ancora possibile usare un browser
per riconoscere un formato che non supporta senza richiederlo, l'attributo type avvisa il browser dell'origine
codifiche in anticipo, per poter decidere se effettuare o meno una richiesta.
Nell'attributo type, fornisci il tipo di media (ex tipo MIME).
dell'origine immagine specificata nell'attributo srcset di ogni <source>. In questo modo il browser avrà tutte le informazioni
deve determinare immediatamente se l'immagine candidata da questo campo (source) può essere decodificata senza apportare modifiche
richieste: se il tipo multimediale non viene riconosciuto, <source> e tutti i suoi candidati vengono ignorati e il browser prosegue.
<picture>
<source type="image/webp" srcset="pic.webp">
<img src="pic.jpg" alt="...">
</picture>
In questo caso, qualsiasi browser che supporta la codifica WebP riconoscerà il tipo di media image/webp specificato nell'attributo type
dell'elemento <source>, seleziona quel <source> e, dato che abbiamo fornito un solo candidato in srcset, istruisci i partecipanti interni
<img> per richiedere, trasferire e visualizzare pic.webp. Qualsiasi browser senza supporto per WebP ignorerà source e
in assenza di istruzioni contrarie, <img> restituirà i contenuti di src come avviene dal 1992.
Non è necessario specificare un secondo elemento <source> con type="image/jpeg" qui, naturalmente: si può presumere il supporto universale per JPEG.
Indipendentemente dal contesto di navigazione dell'utente, tutto questo si ottiene con un unico trasferimento di file e senza sprechi di larghezza di banda
da origini di immagini che non possono
essere visualizzate. Anche questo aspetto è lungimirante: con l'avvento di formati di file più recenti e più efficienti,
con i tipi di media propri e potremo sfruttarli grazie a picture, senza JavaScript né lato server
e alla velocità di <img>.
Il futuro delle immagini adattabili
Tutti i pattern di markup discussi in questo articolo hanno rappresentato un grosso problema in termini di standardizzazione: la modifica della funzionalità
qualcosa di così consolidato e centrale per il web come <img> non era cosa da poco e la serie di problemi che questi cambiamenti puntavano
risolvere sono stati a dir poco esaustivi. Se ti sei accorto che c'è molto margine di miglioramento con queste
pattern di markup, hai assolutamente ragione. Sin dall'inizio, questi standard erano pensati per fornire una base di riferimento per il futuro
tecnologie su cui basare la creazione.
Tutte queste soluzioni dipendono necessariamente dal markup, in modo da essere inclusi nel payload iniziale del server,
e arrivino in tempo affinché il browser richieda origini delle immagini, una limitazione che portava all'attributo sizes, dichiaratamente difficile da gestire.
Tuttavia, poiché queste funzionalità sono state introdotte sulla piattaforma web, è stato introdotto un metodo nativo per differire le richieste di immagini.
Gli elementi <img> con l'attributo loading="lazy" non vengono richiesti fino a quando non viene noto il layout della pagina, per rimandare
di immagini al di fuori dell'area visibile iniziale dell'utente fino a un momento successivo nel processo di rendering della pagina, evitando potenzialmente
non necessarie. Poiché il browser comprende appieno il layout della pagina nel momento in cui vengono effettuate queste richieste, viene
L'attributo sizes="auto" è stato proposto come aggiunta alla specifica HTML
in questi casi per evitare le faccende domestiche di attributi sizes scritti manualmente.
Ci sono anche delle aggiunte all'elemento <picture> in futuro, per adeguarsi ad alcuni cambiamenti eccezionalmente entusiasmanti.
per definire i layout di pagina. Sebbene le informazioni sull'area visibile siano una base valida per prendere decisioni importanti
in merito al layout,
ci impedisce di adottare un approccio allo sviluppo interamente a livello di componente, cioè un componente che può essere trascinato
qualsiasi parte di un layout di pagina, con stili che rispondono allo spazio occupato dal componente stesso. Questo problema ha portato
alla creazione di query container, un metodo per applicare uno stile agli elementi
in base alle dimensioni del contenitore principale, anziché solo all'area visibile.
Mentre la sintassi delle query del container si è appena stabilizzata e il supporto dei browser è molto limitato,
in fase di scrittura, l'aggiunta delle tecnologie del browser che lo consentono fornirà all'elemento <picture> una
equivale a fare la stessa cosa: un potenziale attributo container che consente <source> criteri di selezione in base a
spazio occupato da <img> dell'elemento <picture>, anziché in base alle dimensioni dell'area visibile.
Se sembra un po' vago, c'è un buon motivo: le discussioni sugli standard web sono in corso, ma tutt'altro che risolte. non possiamo ancora utilizzarle.
Mentre il markup delle immagini adattabili promette di semplificare l'utilizzo nel tempo, come con qualsiasi tecnologia web, esistono una serie di di servizi, tecnologie e framework per ridurre il carico della scrittura a mano libera di questo markup. Nel prossimo modulo vedremo come integrare tutto ciò che abbiamo imparato su formati delle immagini, compressione e immagini adattabili in un moderno flusso di lavoro di sviluppo.

