Il formato AV1 Image File Format (AVIF) è basato sul codec video open source AV1. AVIF è ancora più recente rispetto a WebP, supportato solo in Chrome e Opera dal 2020, Firefox nel 2021 e Safari nel 2022. Come con WebP, AVIF mira ad affrontare ogni caso d'uso immaginabile per le immagini raster sul web: animazione di tipo GIF, trasparenza simile a PNG e qualità percettiva migliorata a dimensioni di file inferiori a JPEG o WebP.
Finora, AVIF è promettente. Un framework di test sviluppato da Netflix, membro fondatore di Alliance for Open Media, il gruppo responsabile dello sviluppo del codec AV1, mostra riduzioni significative delle dimensioni dei file rispetto a JPEG o WebP. Ulteriori studi di Cloudinary e del team di codec di Chrome l'hanno valutata positivamente rispetto agli attuali standard di codifica.
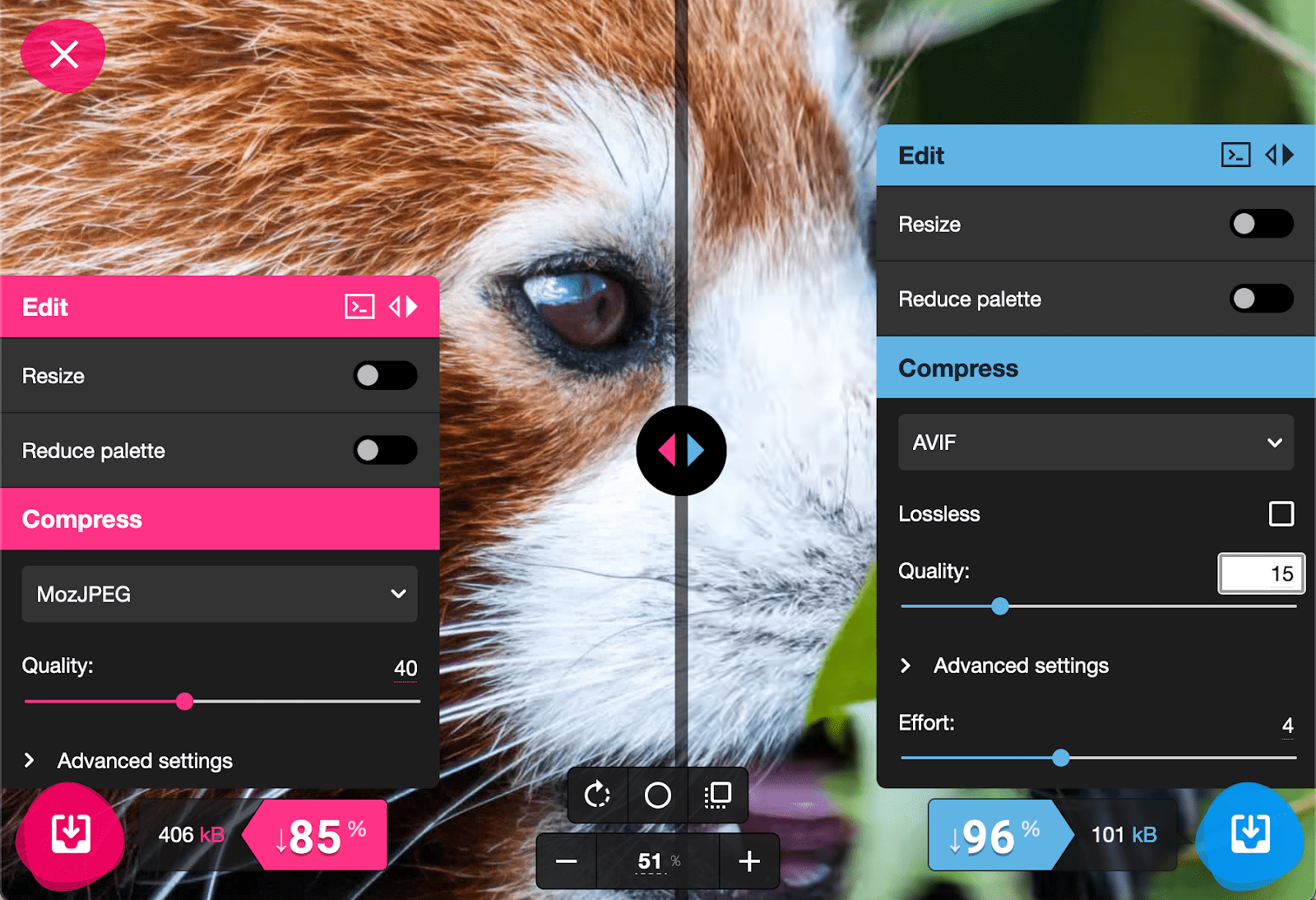
Anche se gli strumenti sono relativamente limitati, oggi puoi e dovresti iniziare a sperimentare con AVIF, una delle codifiche offerte da Squoosh:

Supporto del browser
Ora, se vi state chiedendo perché abbiamo dedicato così tanto tempo a parlare di JPEG quando AVIF e WebP possono offrire risultati di qualità superiore e file di dimensioni molto più piccole, è perché questi (e qualsiasi nuova codifica delle immagini) hanno un problema importante. Il supporto per GIF, PNG e JPEG è garantito da tutti i browser ed esiste da decenni. Rispetto a questi formati di immagine legacy, AVIF è completamente nuovo e, sebbene il supporto per WebP sia eccellente nei browser moderni, non è un fatto su tutto il web.
Come puoi immaginare, l'enorme quantità di tempo e impegno è stata dedicata allo sviluppo di nuovi formati delle immagini il cui obiettivo è migliorare sia la qualità che le dimensioni del trasferimento. Formati come WebP, AVIF e JPEG XL (non supportati in nessun browser) puntano a diventare la soluzione unificata per la rasterizzazione delle immagini sul web, come lo è il formato SVG per i vettori. Altri, come JPEG 2000 (supportato solo in Safari), erano destinati a soddisfare gli stessi casi d'uso di un'immagine JPEG di base, ma migliorano i metodi di compressione per fornire un'immagine visivamente simile ma molto più piccola.
Sebbene alcuni di questi formati più recenti condividano il nome JPEG, le relative codifiche sono fondamentalmente diverse da quelle di JavaScript. Un browser che non supporta una determinata codifica non sarà in grado di analizzare il file immagine, è come se ti avessi chiesto di compilare la griglia di pixel della carta millimetrata in una lingua che non conosci. Il browser richiederà i dati dell'immagine, tenterà di analizzarli e, in caso di errore, li eliminerà senza visualizzare nulla. Un'origine di immagini che non viene visualizzata al di fuori dei browser moderni sarebbe un enorme punto di errore per i nostri contenuti e per il web in generale, un'immagine non funzionante e una larghezza di banda sprecata per un gran numero di utenti in tutto il mondo. Non devi sacrificare un web più resiliente per ottenere un rendimento migliore.
Per molto tempo, la nostra amica molto sincera <img> ha reso estremamente difficile l'utilizzo di un nuovo formato di immagine, a prescindere da quanto fosse promettente. Ricorda che <img> supportava un solo file di origine ed è stato altamente ottimizzato per trasferirlo rapidamente, così velocemente che non è stato possibile intercettare la richiesta tramite JavaScript. Fino a poco tempo fa, l'unica opzione possibile era offrire a tutti gli utenti un nuovo tipo di immagine e richiedere uno dei formati "legacy" quando il browser generava un errore, comportando un secondo trasferimento di file dopo lo spreco del primo.
Per questo motivo e per altri ancora, <img> ha dovuto cambiare come era in uso da decenni. Nel modulo successivo, Immagini adattabili, scoprirai le funzionalità introdotte della specifica HTML per risolvere questi problemi e come utilizzarle nel tuo lavoro quotidiano.

