অত্যন্ত পারফরম্যান্ট ইমেজ উৎস তৈরি করা আপনার উন্নয়ন প্রক্রিয়ার একটি বিরামহীন অংশ করুন।
এই কোর্সের সমস্ত সিনট্যাক্স-ইমেজ ডেটার এনকোডিং থেকে শুরু করে তথ্য-ঘন মার্কআপ যা প্রতিক্রিয়াশীল ছবিগুলিকে শক্তি দেয়—যন্ত্রগুলির সাথে যোগাযোগ করার জন্য মেশিনগুলির পদ্ধতি। আপনি একটি ক্লায়েন্ট ব্রাউজারের জন্য একটি সার্ভারের সাথে তার প্রয়োজনগুলি যোগাযোগ করার জন্য এবং একটি সার্ভারকে সাড়া দেওয়ার জন্য অনেকগুলি উপায় আবিষ্কার করেছেন৷ রেসপন্সিভ ইমেজ মার্কআপ ( বিশেষ করে srcset এবং sizes ) অপেক্ষাকৃত কম অক্ষরে তথ্যের একটি জঘন্য পরিমাণ বর্ণনা করতে পরিচালনা করে। আরও ভাল বা খারাপের জন্য, সেই সংক্ষিপ্ততাটি ডিজাইনের মাধ্যমে: এই বাক্য গঠনগুলিকে কম টার্স করে, এবং বিকাশকারীদের পক্ষে পার্স করা এত সহজ, ব্রাউজারের পক্ষে পার্স করা আরও কঠিন হয়ে উঠতে পারে। একটি স্ট্রিংয়ে যত বেশি জটিলতা যুক্ত হবে, পার্সার ত্রুটি বা এক ব্রাউজার থেকে অন্য ব্রাউজারে আচরণে অনিচ্ছাকৃত পার্থক্যের সম্ভাবনা তত বেশি।

যাইহোক, একই বৈশিষ্ট্য যা এই বিষয়গুলিকে ভয়ঙ্কর বোধ করতে পারে তা আপনাকে সমাধানও সরবরাহ করতে পারে: একটি সিনট্যাক্স যা মেশিন দ্বারা সহজে পঠিত হয় একটি সিনট্যাক্স তাদের দ্বারা আরও সহজে লেখা । আপনি প্রায় নিশ্চিতভাবেই ওয়েব ব্যবহারকারী হিসাবে স্বয়ংক্রিয় চিত্র এনকোডিং এবং কম্প্রেশনের অনেক উদাহরণের সম্মুখীন হয়েছেন: সোশ্যাল মিডিয়া প্ল্যাটফর্ম, বিষয়বস্তু ব্যবস্থাপনা সিস্টেম (CMS) এবং এমনকি ইমেল ক্লায়েন্টদের মাধ্যমে ওয়েবে আপলোড করা যেকোন ছবি একটি সিস্টেমের মধ্য দিয়ে যাবে। যেটি আকার পরিবর্তন করে, পুনরায় এনকোড করে এবং তাদের সংকুচিত করে।
একইভাবে, প্লাগইন, বাহ্যিক লাইব্রেরি, স্বতন্ত্র বিল্ড প্রক্রিয়া সরঞ্জাম, বা ক্লায়েন্ট-সাইড স্ক্রিপ্টিংয়ের দায়িত্বশীল ব্যবহারের মাধ্যমে হোক না কেন, প্রতিক্রিয়াশীল চিত্র মার্কআপ সহজেই অটোমেশনে নিজেকে ধার দেয়।
ইমেজ পারফরম্যান্স স্বয়ংক্রিয়করণের চারপাশে এগুলি দুটি প্রাথমিক উদ্বেগ: ছবি তৈরি করা পরিচালনা করা—তাদের এনকোডিং, কম্প্রেশন, এবং বিকল্প উত্সগুলি যা আপনি একটি srcset অ্যাট্রিবিউট তৈরি করতে ব্যবহার করবেন—এবং আমাদের ব্যবহারকারী-মুখী মার্কআপ তৈরি করা৷ এই মডিউলে, আপনি একটি আধুনিক কর্মপ্রবাহের অংশ হিসাবে চিত্রগুলি পরিচালনা করার কয়েকটি সাধারণ পদ্ধতি সম্পর্কে শিখবেন, তা আপনার বিকাশ প্রক্রিয়ার একটি স্বয়ংক্রিয় পর্যায় হিসাবে, ফ্রেমওয়ার্ক বা বিষয়বস্তু ব্যবস্থাপনা সিস্টেমের মাধ্যমে যা আপনার সাইটকে ক্ষমতা দেয়, বা প্রায় সম্পূর্ণরূপে বিমূর্ত। একটি ডেডিকেটেড কন্টেন্ট ডেলিভারি নেটওয়ার্ক দ্বারা।
স্বয়ংক্রিয় কম্প্রেশন এবং এনকোডিং
আপনি নিজেকে এমন একটি অবস্থানে খুঁজে পাওয়ার সম্ভাবনা নেই যেখানে আপনি একটি প্রজেক্টে ব্যবহারের জন্য নির্ধারিত প্রতিটি পৃথক চিত্রের জন্য আদর্শ এনকোডিং এবং কম্প্রেশনের স্তরটি ম্যানুয়ালি নির্ধারণ করতে সময় নিতে পারেন — বা আপনি চানও না। আপনার ইমেজ ট্রান্সফারের আকার যতটা সম্ভব ছোট রাখা যতটা গুরুত্বপূর্ণ , আপনার কম্প্রেশন সেটিংস সূক্ষ্ম-টিউনিং করা এবং একটি প্রোডাকশন ওয়েবসাইটের জন্য নির্ধারিত প্রতিটি ইমেজ সম্পদের জন্য বিকল্প উত্সগুলি পুনরায় সংরক্ষণ করা আপনার দৈনন্দিন কাজের ক্ষেত্রে একটি বিশাল বাধা তৈরি করবে।
বিভিন্ন ইমেজ ফরম্যাট এবং কম্প্রেশনের ধরন সম্পর্কে পড়ার সময় আপনি যেমন শিখেছেন, একটি ছবির জন্য সবচেয়ে কার্যকরী এনকোডিং সর্বদা তার বিষয়বস্তু দ্বারা নির্ধারিত হবে, এবং আপনি প্রতিক্রিয়াশীল চিত্রগুলিতে যেমন শিখেছেন, আপনার ছবির উত্সগুলির জন্য আপনার প্রয়োজনীয় বিকল্প আকারগুলি হবে পৃষ্ঠা বিন্যাসে সেই চিত্রগুলি যে অবস্থানে রয়েছে তার দ্বারা নির্দেশিত। একটি আধুনিক কর্মপ্রবাহে, আপনি এই সিদ্ধান্তগুলিকে পৃথকভাবে না নিয়ে সামগ্রিকভাবে গ্রহণ করবেন—চিত্রগুলির জন্য সংবেদনশীল ডিফল্টগুলির একটি সেট নির্ধারণ করে, যে প্রেক্ষাপটে সেগুলি ব্যবহার করা হবে তার জন্য সর্বোত্তমভাবে উপযুক্ত৷
ফটোগ্রাফিক চিত্রগুলির একটি ডিরেক্টরির জন্য এনকোডিং নির্বাচন করার সময়, AVIF গুণমান এবং স্থানান্তর আকারের জন্য স্পষ্ট বিজয়ী কিন্তু সীমিত সমর্থন রয়েছে, WebP একটি অপ্টিমাইজ করা, আধুনিক ফলব্যাক প্রদান করে এবং JPEG হল সবচেয়ে নির্ভরযোগ্য ডিফল্ট৷ একটি পৃষ্ঠা বিন্যাসে সাইডবার দখল করার জন্য আমাদের যে বিকল্প আকারগুলি তৈরি করতে হবে তা আমাদের সর্বোচ্চ ব্রেকপয়েন্টে পুরো ব্রাউজার ভিউপোর্টকে দখল করার জন্য তৈরি করা চিত্রগুলির থেকে অনেকটাই আলাদা হবে৷ কম্প্রেশন সেটিংসের জন্য একাধিক ফলস্বরূপ ফাইল জুড়ে ঝাপসা এবং কম্প্রেশন আর্টিফ্যাক্টের দিকে নজর দিতে হবে—আরও নমনীয় এবং নির্ভরযোগ্য কর্মপ্রবাহের বিনিময়ে প্রতিটি চিত্র থেকে প্রতিটি সম্ভাব্য বাইট খোদাই করার জন্য কম জায়গা রেখে। সংক্ষেপে, আপনি একই সিদ্ধান্ত গ্রহণের প্রক্রিয়া অনুসরণ করবেন যা আপনি এই কোর্স থেকে বুঝতে পেরেছেন, বড় আকারে লিখুন।
প্রক্রিয়াকরণের ক্ষেত্রেই, প্রচুর সংখ্যক ওপেন সোর্স ইমেজ প্রসেসিং লাইব্রেরি রয়েছে যা ব্যাচে চিত্রগুলিকে রূপান্তর, পরিবর্তন এবং সম্পাদনা করার পদ্ধতি প্রদান করে, গতি, দক্ষতা এবং নির্ভরযোগ্যতার সাথে প্রতিযোগিতা করে। এই প্রসেসিং লাইব্রেরিগুলি আপনাকে ইমেজ এডিটিং সফ্টওয়্যার খোলার প্রয়োজন ছাড়াই একবারে ইমেজগুলির সম্পূর্ণ ডিরেক্টরিতে এনকোডিং এবং কম্প্রেশন সেটিংস প্রয়োগ করার অনুমতি দেবে, এবং এমনভাবে যাতে আপনার আসল চিত্রের উত্সগুলি সংরক্ষণ করা যায় যদি সেই সেটিংসগুলিকে সামঞ্জস্য করতে হয়। মাছি এগুলি আপনার স্থানীয় উন্নয়ন পরিবেশ থেকে শুরু করে ওয়েব সার্ভার পর্যন্ত বিভিন্ন প্রেক্ষাপটে চালানোর উদ্দেশ্যে-উদাহরণস্বরূপ, Node.js-এর জন্য কম্প্রেশন-ফোকাসড ImageMin প্লাগইনগুলির একটি অ্যারের মাধ্যমে নির্দিষ্ট অ্যাপ্লিকেশনগুলির জন্য প্রসারিত করা যেতে পারে, যখন ক্রস-প্ল্যাটফর্ম ইমেজম্যাজিক এবং Node.js ভিত্তিক শার্প বাক্সের বাইরেই বিস্ময়কর সংখ্যক বৈশিষ্ট্য নিয়ে আসে।
এই ইমেজ প্রসেসিং লাইব্রেরিগুলি ডেভেলপারদের জন্য আপনার স্ট্যান্ডার্ড ডেভেলপমেন্ট প্রসেসের অংশ হিসাবে ছবিগুলিকে অপ্টিমাইজ করার জন্য নিবেদিত টুলগুলি তৈরি করা সম্ভব করে - নিশ্চিত করে যে আপনার প্রোজেক্ট সবসময় যতটা সম্ভব কম ওভারহেড সহ প্রোডাকশন-রেডি ইমেজ সোর্স রেফারেন্স করবে।
স্থানীয় উন্নয়ন সরঞ্জাম এবং কর্মপ্রবাহ
গ্রান্ট, গাল্প বা ওয়েবপ্যাকের মতো টাস্ক-রানার এবং বান্ডলারগুলি সিএসএস এবং জাভাস্ক্রিপ্টের ছোট করার মতো অন্যান্য সাধারণ পারফরম্যান্স-সম্পর্কিত কাজের পাশাপাশি ইমেজ সম্পদ অপ্টিমাইজ করতে ব্যবহার করা যেতে পারে। ব্যাখ্যা করার জন্য, আসুন একটি তুলনামূলকভাবে সাধারণ ব্যবহারের ক্ষেত্রে নেওয়া যাক: আপনার প্রকল্পের একটি ডিরেক্টরিতে এক ডজন ফটোগ্রাফিক ছবি রয়েছে, যা একটি সর্বজনীন-মুখী ওয়েবসাইটে ব্যবহার করার জন্য।
প্রথমত, আপনাকে এই চিত্রগুলির জন্য সামঞ্জস্যপূর্ণ, দক্ষ এনকোডিং নিশ্চিত করতে হবে। যেমন আপনি আগের মডিউলগুলিতে শিখেছেন, WebP হল গুণমান এবং ফাইলের আকার উভয় ক্ষেত্রেই ফটোগ্রাফিক ছবির জন্য একটি দক্ষ ডিফল্ট। WebP ভালভাবে সমর্থিত, কিন্তু সর্বজনীনভাবে সমর্থিত নয়, তাই আপনি একটি প্রগতিশীল JPEG আকারে একটি ফলব্যাক অন্তর্ভুক্ত করতে চাইবেন। তারপর, এই সম্পদগুলির দক্ষ ডেলিভারির জন্য srcset বৈশিষ্ট্যটি ব্যবহার করার জন্য, আপনাকে প্রতিটি এনকোডিংয়ের জন্য একাধিক বিকল্প আকার তৈরি করতে হবে।
যদিও ইমেজ এডিটিং সফ্টওয়্যার দিয়ে করা হলে এটি একটি পুনরাবৃত্তিমূলক এবং সময়সাপেক্ষ কাজ হবে, গাল্পের মতো টাস্ক রানারগুলি ঠিক এই ধরণের পুনরাবৃত্তিকে স্বয়ংক্রিয় করার জন্য ডিজাইন করা হয়েছে। gulp-responsive প্লাগইন, যা Sharp ব্যবহার করে, অনেকগুলির মধ্যে একটি বিকল্প যা সকলেই একই প্যাটার্ন অনুসরণ করে: একটি উৎস ডিরেক্টরিতে সমস্ত ফাইল সংগ্রহ করে, সেগুলিকে পুনরায় এনকোড করে এবং একই মানসম্মত "গুণমান" শর্টহ্যান্ডের উপর ভিত্তি করে সংকুচিত করে। আপনি ইমেজ ফরম্যাট এবং কম্প্রেশন সম্পর্কে শিখেছেন। ফলস্বরূপ ফাইলগুলি তারপরে আপনার সংজ্ঞায়িত একটি পথে আউটপুট হয়, আপনার আসল ফাইলগুলি অক্ষত রেখে আপনার ব্যবহারকারী-মুখী img উপাদানগুলির src বৈশিষ্ট্যগুলিতে উল্লেখ করার জন্য প্রস্তুত।
const { src, dest } = require('gulp');
const respimg = require('gulp-responsive');
exports.webp = function() {
return src('./src-img/*')
.pipe(respimg({
'*': [{
quality: 70,
format: ['webp', 'jpeg'],
progressive: true
}]
}))
.pipe(dest('./img/'));
}
এই ধরনের একটি প্রক্রিয়ার সাথে, একটি প্রোডাকশন পরিবেশের কোন ক্ষতি হবে না যদি প্রকল্পের কেউ অসাবধানতাবশত আপনার আসল ছবির উৎস ধারণকারী ডিরেক্টরিতে একটি বিশাল ট্রুকালার পিএনজি হিসাবে এনকোড করা একটি ছবি যোগ করে - আসল ছবির এনকোডিং নির্বিশেষে, এই কাজটি একটি দক্ষ WebP এবং নির্ভরযোগ্য প্রগতিশীল JPEG ফলব্যাক তৈরি করবে, এবং একটি কম্প্রেশন স্তরে যা সহজেই ফ্লাইতে সামঞ্জস্য করা যায়। অবশ্যই, এই প্রক্রিয়াটি নিশ্চিত করে যে আপনার আসল চিত্র ফাইলগুলিকে প্রকল্পের উন্নয়ন পরিবেশের মধ্যে ধরে রাখা হবে, যার অর্থ এই সেটিংস যে কোনও সময় শুধুমাত্র স্বয়ংক্রিয় আউটপুট ওভাররাইট করে সামঞ্জস্য করা যেতে পারে।
একাধিক ফাইল আউটপুট করার জন্য, আপনি একাধিক কনফিগারেশন অবজেক্ট বরাবর পাস করেন—একটি width কী এবং পিক্সেলে একটি মান যোগ করা ছাড়াও:
const { src, dest } = require('gulp');
const respimg = require('gulp-responsive');
exports.default = function() {
return src('./src-img/*')
.pipe(respimg({
'*': [{
width: 1000,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-1000' }
},
{
width: 800,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-800' }
},
{
width: 400,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-400' },
}]
})
)
.pipe(dest('./img/'));
}
উপরের উদাহরণের ক্ষেত্রে, আসল চিত্রটি (monarch.png) 3.3MB-এর বেশি। এই টাস্ক (monarch-1000.jpeg) দ্বারা উত্পন্ন বৃহত্তম ফাইলটি প্রায় 150KB। সবচেয়ে ছোট, monarch-400.web, মাত্র 32KB।
[10:30:54] Starting 'default'...
[10:30:54] gulp-responsive: monarch.png -> monarch-400.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-800.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-1000.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-400.webp
[10:30:54] gulp-responsive: monarch.png -> monarch-800.webp
[10:30:54] gulp-responsive: monarch.png -> monarch-1000.webp
[10:30:54] gulp-responsive: Created 6 images (matched 1 of 1 image)
[10:30:54] Finished 'default' after 374 ms
অবশ্যই, আপনি দৃশ্যমান কম্প্রেশন আর্টিফ্যাক্টগুলির জন্য ফলাফলগুলি সাবধানে পরীক্ষা করতে চাইবেন, বা অতিরিক্ত সঞ্চয়ের জন্য সম্ভবত কম্প্রেশন বাড়াতে চাইবেন। যেহেতু এই কাজটি অ-ধ্বংসাত্মক, তাই এই সেটিংস সহজেই পরিবর্তন করা যেতে পারে।
সবাই বলেছে, সতর্ক ম্যানুয়াল মাইক্রো-অপ্টিমাইজেশানের মাধ্যমে আপনি যে কয়েক কিলোবাইটের বিনিময়ে খোদাই করতে পারেন, আপনি এমন একটি প্রক্রিয়া অর্জন করতে পারেন যা শুধুমাত্র দক্ষই নয়, কিন্তু স্থিতিস্থাপক —একটি টুল যা একটি সম্পূর্ণ প্রকল্পে উচ্চ-পারফরম্যান্স ইমেজ সম্পদ সম্পর্কে আপনার জ্ঞানকে নির্বিঘ্নে প্রয়োগ করে। , কোনো ম্যানুয়াল হস্তক্ষেপ ছাড়াই।
অনুশীলনে প্রতিক্রিয়াশীল চিত্র মার্কআপ
srcset অ্যাট্রিবিউটগুলি পপুলেট করা সাধারণত একটি সরল ম্যানুয়াল প্রক্রিয়া হবে, কারণ অ্যাট্রিবিউটটি সত্যিই শুধুমাত্র আপনার সোর্স তৈরি করার সময় আপনি ইতিমধ্যে করা কনফিগারেশন সম্পর্কে তথ্য ক্যাপচার করে। উপরের কাজগুলিতে, আমরা ফাইলের নাম এবং প্রস্থের তথ্য স্থাপন করেছি যা আমাদের বৈশিষ্ট্য অনুসরণ করবে:
srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w"
মনে রাখবেন যে srcset অ্যাট্রিবিউটের বিষয়বস্তু বর্ণনামূলক, প্রেসক্রিপটিভ নয়। একটি srcset অ্যাট্রিবিউট ওভারলোড করার কোনো ক্ষতি নেই, যতক্ষণ না প্রতিটি উৎসের আকৃতির অনুপাত সামঞ্জস্যপূর্ণ থাকে। একটি srcset বৈশিষ্ট্য কোনো অপ্রয়োজনীয় অনুরোধ না করে সার্ভার দ্বারা উত্পন্ন প্রতিটি বিকল্প কাটের URI এবং প্রস্থ ধারণ করতে পারে এবং আমরা একটি রেন্ডার করা চিত্রের জন্য যত বেশি প্রার্থীর উত্স সরবরাহ করব, ব্রাউজারটি তত বেশি দক্ষতার সাথে অনুরোধগুলি তৈরি করতে সক্ষম হবে৷
আপনি প্রতিক্রিয়াশীল চিত্রগুলিতে যেমন শিখেছেন, আপনি WebP বা JPEG ফলব্যাক প্যাটার্নকে নির্বিঘ্নে পরিচালনা করতে <picture> উপাদানটি ব্যবহার করতে চাইবেন। এই ক্ষেত্রে, আপনি srcset এর সাথে কনসার্টে type অ্যাট্রিবিউট ব্যবহার করবেন।
<picture>
<source type="image/webp" srcset="filename-1000.webp 1000w, filename-800.webp 800w, filename-400.webp 400w">
<img srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w" sizes="…" alt="…">
</picture>
আপনি যেমন শিখেছেন, যে ব্রাউজারগুলি WebP সমর্থন করে তারা type অ্যাট্রিবিউটের বিষয়বস্তু চিনবে এবং সেই <source> উপাদানটির srcset অ্যাট্রিবিউটকে ইমেজ প্রার্থীদের তালিকা হিসেবে বেছে নেবে। যে ব্রাউজারগুলি image/webp বৈধ মিডিয়া টাইপ হিসাবে চিনতে পারে না তারা এই <source> উপেক্ষা করবে এবং পরিবর্তে অভ্যন্তরীণ <img> উপাদানের srcset বৈশিষ্ট্য ব্যবহার করবে।
ব্রাউজার সমর্থনের ক্ষেত্রে আরও একটি বিবেচনা রয়েছে: কোনও প্রতিক্রিয়াশীল চিত্র মার্কআপের জন্য সমর্থন ছাড়া ব্রাউজারগুলির এখনও একটি ফলব্যাক প্রয়োজন হবে, অথবা আমরা বিশেষত পুরানো ব্রাউজিং প্রসঙ্গে একটি ভাঙা চিত্রের ঝুঁকি চালাতে পারি। যেহেতু <picture> , <source> , এবং srcset এই ব্রাউজারগুলিতে উপেক্ষা করা হয়, আমরা অভ্যন্তরীণ <img> এর src বৈশিষ্ট্যে একটি ডিফল্ট উত্স নির্দিষ্ট করতে চাই।
যেহেতু একটি চিত্রকে নিচের দিকে স্কেল করা দৃশ্যত বিরামহীন এবং JPEG এনকোডিং সর্বজনীনভাবে সমর্থিত, বৃহত্তম JPEG একটি বুদ্ধিমান পছন্দ।
<picture>
<source type="image/webp" srcset="filename-1000.webp 1000w, filename-800.webp 800w, filename-400.webp 400w">
<img src="filename-1000.jpg" srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w" sizes="…" alt="…">
</picture>
sizes মোকাবেলা করা একটু বেশি কঠিন হতে পারে। আপনি যেমন শিখেছেন , sizes অগত্যা প্রাসঙ্গিক - রেন্ডার করা লেআউটে চিত্রটি যে পরিমাণ স্থান দখল করতে চায় তা না জেনে আপনি বৈশিষ্ট্যটি পূরণ করতে পারবেন না। সবচেয়ে কার্যকর সম্ভাব্য অনুরোধের জন্য, পৃষ্ঠার বিন্যাস নিয়ন্ত্রণকারী শৈলীগুলির অনুরোধ করার অনেক আগেই শেষ ব্যবহারকারীর দ্বারা সেই অনুরোধগুলি করার সময় আমাদের মার্কআপে একটি সঠিক sizes বৈশিষ্ট্য থাকা দরকার। sizes সম্পূর্ণভাবে বাদ দেওয়া শুধুমাত্র HTML স্পেসিফিকেশনের লঙ্ঘন নয়, তবে sizes="100vw" এর সমতুল্য ডিফল্ট আচরণে পরিণত হয় — ব্রাউজারকে অবহিত করে যে এই চিত্রটি শুধুমাত্র ভিউপোর্ট দ্বারাই সীমাবদ্ধ, যার ফলে সম্ভাব্য প্রার্থীদের সবচেয়ে বড় উত্স নির্বাচন করা হয়েছে৷
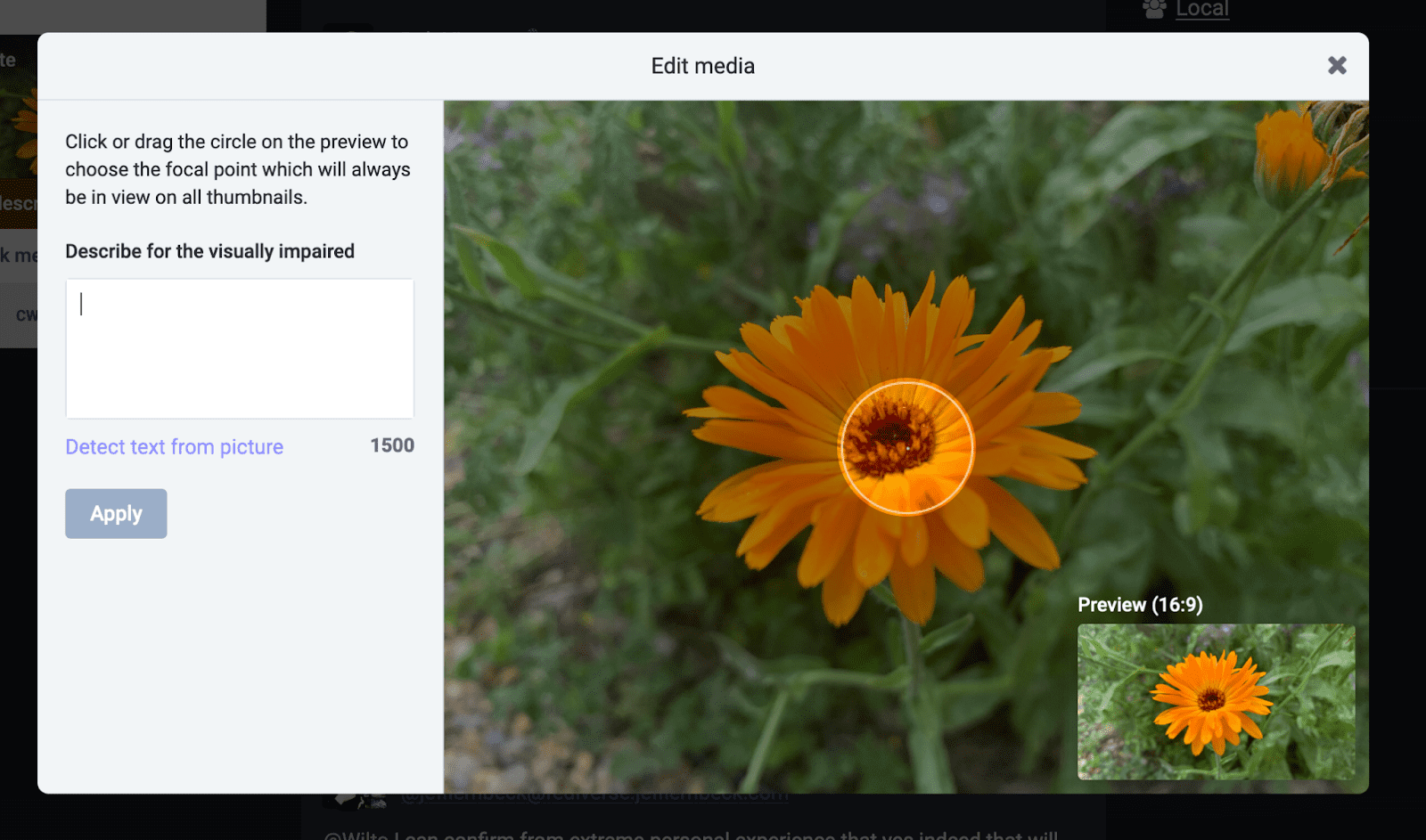
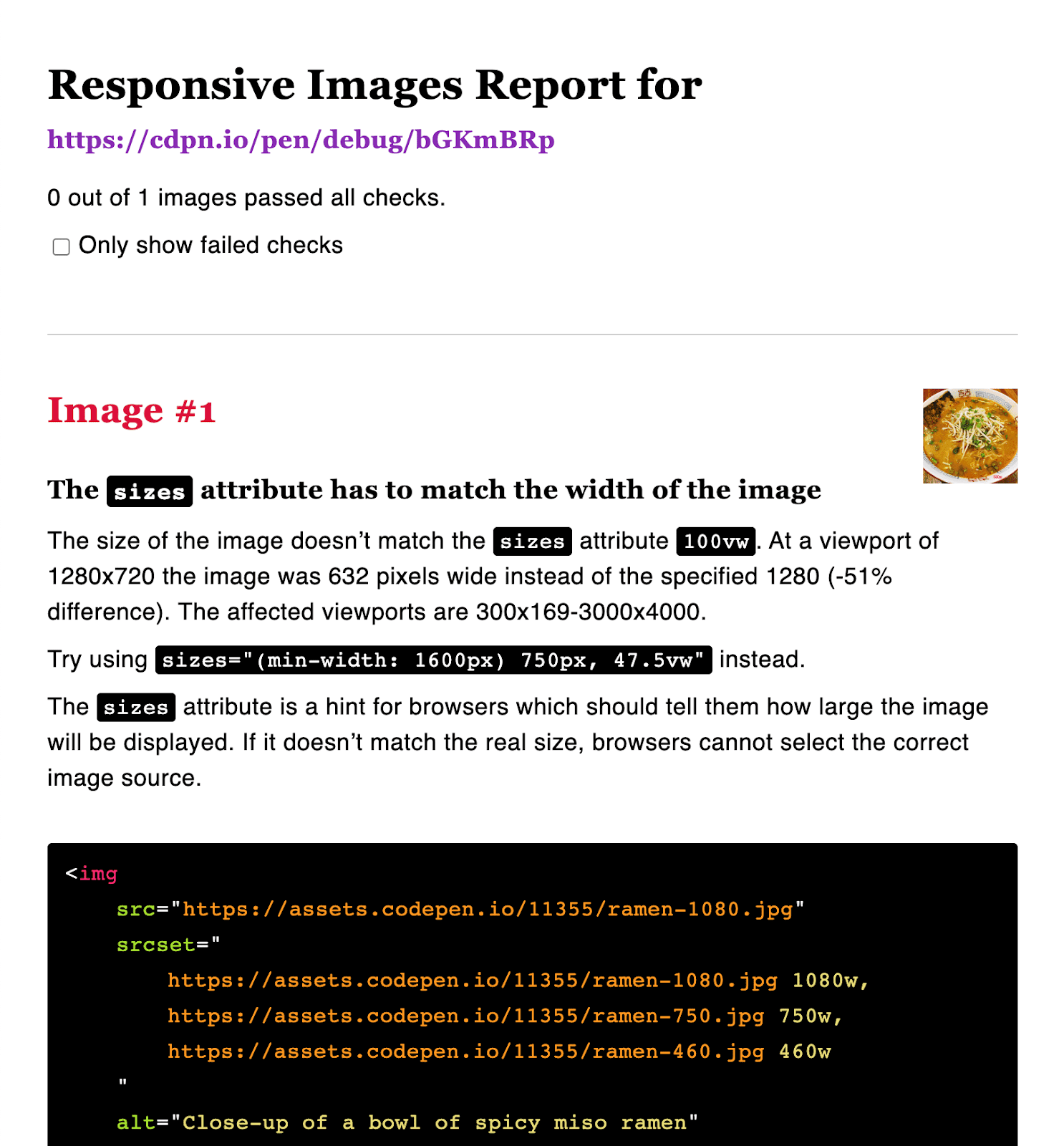
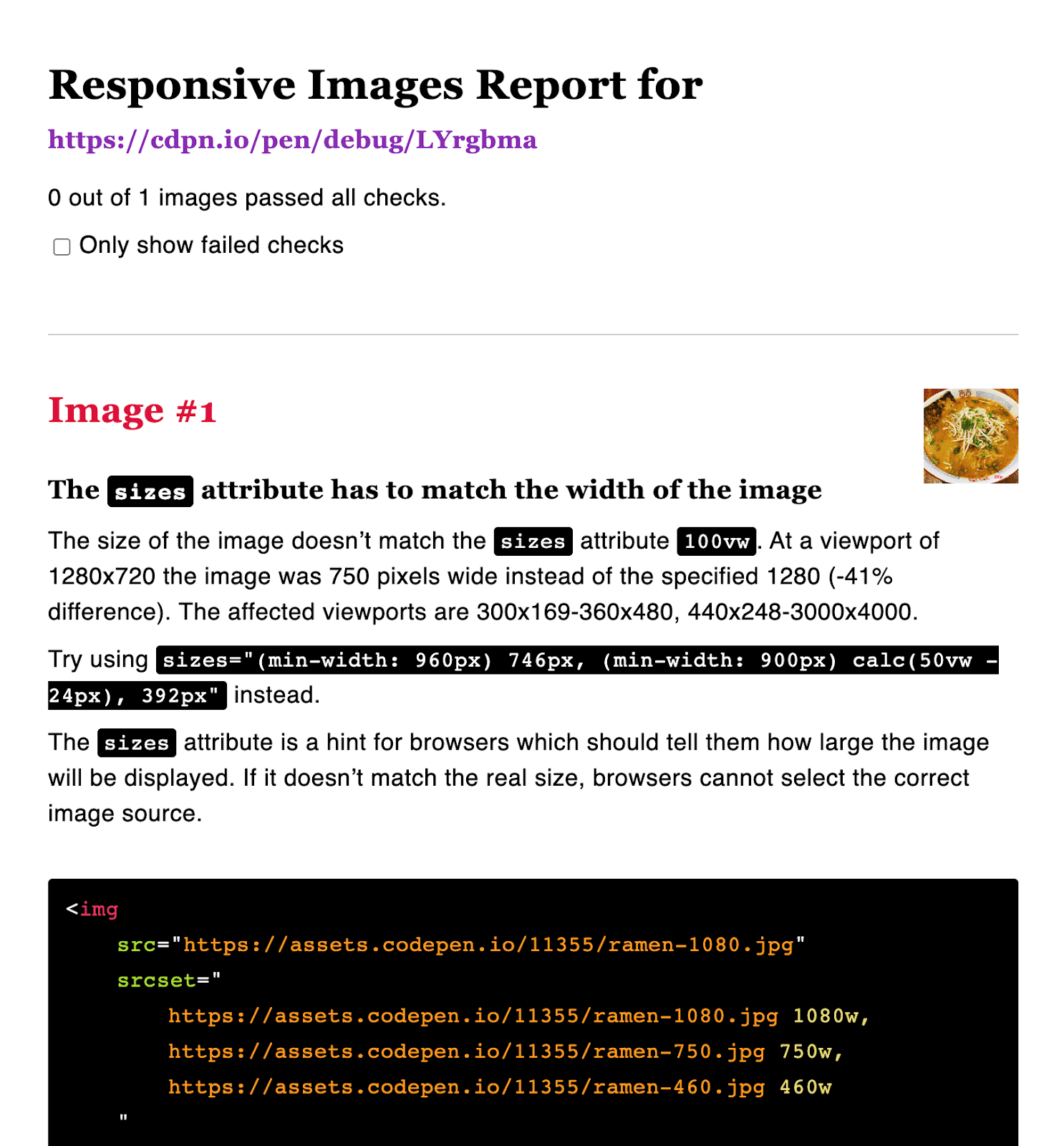
কোনো বিশেষভাবে ভারসাম্যপূর্ণ ওয়েব ডেভেলপমেন্ট টাস্কের ক্ষেত্রে যেমন, হাতের লেখার sizes বৈশিষ্ট্যগুলিকে বিমূর্ত করার জন্য অনেকগুলি টুল তৈরি করা হয়েছে। respImageLint হল কোডের একটি একেবারে অপরিহার্য স্নিপেট যা সঠিকতার জন্য আপনার sizes বৈশিষ্ট্যগুলি পরীক্ষা করা এবং উন্নতির জন্য পরামর্শ প্রদান করার উদ্দেশ্যে। এটি একটি বুকমার্কলেট হিসাবে চলে—একটি টুল যা আপনি আপনার ব্রাউজারে চালান, যখন আপনার ইমেজ উপাদানগুলি সম্বলিত সম্পূর্ণ রেন্ডার করা পৃষ্ঠায় নির্দেশিত হয়। একটি প্রেক্ষাপটে যেখানে ব্রাউজারটির পৃষ্ঠার বিন্যাস সম্পর্কে সম্পূর্ণ ধারণা রয়েছে, এটিতে প্রতিটি সম্ভাব্য ভিউপোর্ট আকারে একটি চিত্রকে সেই লেআউটে দখল করার জন্য স্থান সম্পর্কে প্রায় পিক্সেল-নিখুঁত সচেতনতাও থাকবে।

আপনার sizes বৈশিষ্ট্যগুলি লিন্ট করার জন্য একটি সরঞ্জাম অবশ্যই কার্যকর, তবে সেগুলিকে পাইকারি তৈরি করার একটি সরঞ্জাম হিসাবে এটির আরও বেশি মূল্য রয়েছে। আপনি জানেন যে, srcset এবং sizes সিনট্যাক্স একটি দৃশ্যমান নিরবচ্ছিন্ন উপায়ে চিত্র সম্পদের জন্য অনুরোধগুলি অপ্টিমাইজ করার উদ্দেশ্যে করা হয়েছে৷ যদিও উৎপাদনে ব্যবহার করা উচিত এমন কিছু নয়, আপনার স্থানীয় উন্নয়ন পরিবেশে একটি পৃষ্ঠার বিন্যাসে কাজ করার সময় 100vw এর একটি ডিফল্ট sizes স্থানধারক মান পুরোপুরি যুক্তিসঙ্গত। একবার লেআউট শৈলীগুলি ঠিক হয়ে গেলে, respImageLint চালানো আপনাকে উপযোগী sizes বৈশিষ্ট্যগুলি সরবরাহ করবে যা আপনি নিজের মার্কআপে কপি এবং পেস্ট করতে পারেন, হাতে লেখা একটির চেয়ে অনেক বেশি বিশদ স্তরে:

যদিও সার্ভার-রেন্ডার করা মার্কআপ দ্বারা সূচিত চিত্র অনুরোধগুলি জাভাস্ক্রিপ্টের জন্য ক্লায়েন্ট-সাইড sizes অ্যাট্রিবিউট তৈরি করার জন্য খুব দ্রুত ঘটতে পারে, সেই অনুরোধগুলি ক্লায়েন্ট-সাইড শুরু হলে একই যুক্তি প্রযোজ্য হয় না। উদাহরণস্বরূপ, Lazysizes প্রকল্প আপনাকে লেআউটটি প্রতিষ্ঠিত না হওয়া পর্যন্ত চিত্রের অনুরোধগুলি সম্পূর্ণরূপে স্থগিত করার অনুমতি দেয়, যা জাভাস্ক্রিপ্টকে আমাদের জন্য আমাদের sizes মান তৈরি করতে দেয়—আপনার জন্য একটি বিশাল সুবিধা এবং আপনার ব্যবহারকারীদের জন্য সবচেয়ে কার্যকর সম্ভাব্য অনুরোধের গ্যারান্টি। . মনে রাখবেন, যাইহোক, এই পদ্ধতির মানে হল সার্ভার-রেন্ডার করা মার্কআপের নির্ভরযোগ্যতা এবং ব্রাউজারে তৈরি গতির অপ্টিমাইজেশানগুলিকে ত্যাগ করা এবং পৃষ্ঠাটি রেন্ডার হওয়ার পরেই এই অনুরোধগুলি শুরু করা আপনার LCP স্কোরের উপর একটি বড় নেতিবাচক প্রভাব ফেলবে।
অবশ্যই, আপনি যদি ইতিমধ্যেই প্রতিক্রিয়া বা Vue-এর মতো একটি ক্লায়েন্ট-সাইড রেন্ডারিং ফ্রেমওয়ার্কের উপর নির্ভর করে থাকেন তবে এটি এমন একটি ঋণ যা আপনি ইতিমধ্যেই বহন করছেন—এবং সেই ক্ষেত্রে, Lazysizes ব্যবহার করার অর্থ আপনার sizes বৈশিষ্ট্যগুলি প্রায় সম্পূর্ণরূপে বিমূর্ত হয়ে যেতে পারে। আরও ভাল: অলস লোড করা চিত্রগুলিতে sizes="auto" সম্মতি লাভ করে এবং নেটিভ ইমপ্লিমেন্টেশন লাভ করে, ল্যাজিসাইজগুলি কার্যকরভাবে সেই নতুন প্রমিত ব্রাউজার আচরণের জন্য একটি পলিফিল হয়ে উঠবে।

