AV1 ইমেজ ফাইল ফরম্যাট (AVIF) ওপেন সোর্স AV1 ভিডিও কোডেকের উপর ভিত্তি করে একটি এনকোডিং। AVIF আরও নতুন — WebP-এর থেকে, শুধুমাত্র 2020 সাল থেকে Chrome এবং Opera-এ সমর্থিত, 2021-এ Firefox এবং 2022-এ সাফারি৷ WebP-এর মতো, AVIF-এর লক্ষ্য ওয়েবে রাস্টার চিত্রগুলির জন্য প্রতিটি ধারণাযোগ্য ব্যবহারের ক্ষেত্রে সমাধান করা: GIF-এর মতো অ্যানিমেশন, PNG-এর মতো স্বচ্ছতা, এবং JPEG বা WebP-এর থেকে ছোট ফাইলের আকারে উন্নত উপলব্ধিগত গুণমান।
এখন পর্যন্ত, AVIF প্রতিশ্রুতি দেখায়। Netflix-এর দ্বারা তৈরি করা একটি টেস্টিং ফ্রেমওয়ার্ক — অ্যালায়েন্স ফর ওপেন মিডিয়ার একজন প্রতিষ্ঠাতা সদস্য, AV1 কোডেক-এর বিকাশের জন্য দায়ী গ্রুপ—জেপিইজি বা ওয়েবপির তুলনায় ফাইলের আকারে উল্লেখযোগ্য হ্রাস দেখায়। ক্লাউডিনারি এবং ক্রোমের কোডেক টিমের অতিরিক্ত অধ্যয়নগুলি বর্তমান এনকোডিং মানগুলির বিপরীতে এটিকে অনুকূলভাবে ওজন করেছে৷
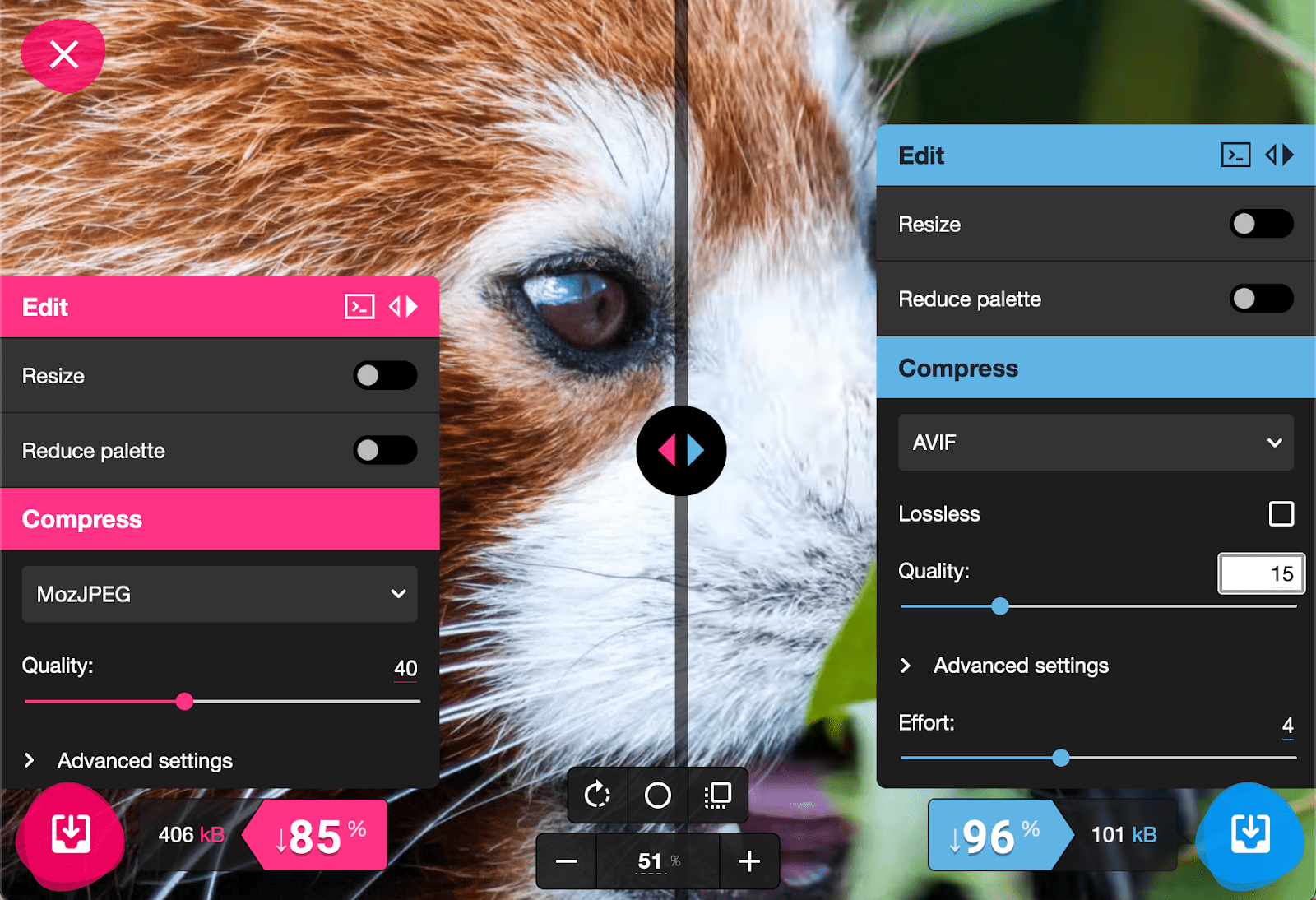
যদিও টুলিং তুলনামূলকভাবে সীমিত, আপনি আজই AVIF এর সাথে পরীক্ষা করা শুরু করতে পারেন, যেমন Squosh দ্বারা দেওয়া এনকোডিংগুলির মধ্যে একটি:

ব্রাউজার সমর্থন
এখন, আপনি যদি নিজেকে ভাবছেন যে কেন আমরা JPEG নিয়ে আলোচনা করতে এত সময় ব্যয় করেছি যখন AVIF এবং WebP আমাদেরকে উচ্চ মানের ফলাফল এবং অনেক ছোট ফাইলের আকার দিতে পারে, এর কারণ হল তারা—এবং যেকোনো নতুন ছবি এনকোডিং—একটি বড় ক্যাচ নিয়ে আসে৷ GIF, PNG, এবং JPEG-এর জন্য সমর্থন সমস্ত ব্রাউজার জুড়ে গ্যারান্টিযুক্ত, এবং কয়েক দশক ধরে রয়েছে। সেই লিগ্যাসি ইমেজ ফরম্যাটের সাথে সম্পর্কিত, AVIF একদম নতুন, এবং যদিও WebP-এর জন্য সমর্থন আধুনিক ব্রাউজার জুড়ে চমৎকার , এটি সমগ্র ওয়েব জুড়ে দেওয়া হয় না।
আপনি যেমন কল্পনা করতে পারেন, নতুন ইমেজ ফরম্যাটগুলির বিকাশে প্রচুর সময় এবং প্রচেষ্টা চলে গেছে যার লক্ষ্য গুণমান এবং স্থানান্তর আকার উভয়ই উন্নত করা। WebP, AVIF, এবং JPEG XL ( কোনও ব্রাউজারে সমর্থিত নয় ) এর মত ফরম্যাটগুলি ওয়েবে রাস্টার ইমেজগুলির একীভূত সমাধান হয়ে ওঠার লক্ষ্য রাখে, যেমন SVG ভেক্টরগুলির জন্য। অন্যান্য, যেমন JPEG 2000 (শুধুমাত্র Safari-এ সমর্থিত) বেসলাইন JPEG হিসাবে একই ব্যবহারের ক্ষেত্রে সন্তুষ্ট করার উদ্দেশ্যে ছিল, তবে একটি দৃশ্যমান অনুরূপ কিন্তু অনেক ছোট চিত্র প্রদানের জন্য কম্প্রেশন পদ্ধতিতে উন্নতি করা।
যদিও এই নতুন ফরম্যাটগুলির মধ্যে কিছু JPEG নাম শেয়ার করে, তাদের এনকোডিংগুলি জাভাস্ক্রিপ্টের মতো মৌলিকভাবে ভিন্ন। প্রদত্ত এনকোডিং সমর্থন করে না এমন একটি ব্রাউজার সেই চিত্র ফাইলটিকে মোটেও পার্স করতে সক্ষম হবে না—এটা যেন আমি আপনাকে আপনার গ্রাফ পেপার পিক্সেল গ্রিডটি এমন একটি ভাষায় পূরণ করতে নির্দেশ দিয়েছি যা আপনি বোঝেন না। ব্রাউজার ইমেজ ডেটার জন্য অনুরোধ করবে, এটি পার্স করার চেষ্টা করবে এবং ব্যর্থ হলে, কিছু না করেই এটি বাতিল করে দেবে। একটি চিত্র উৎস যা আধুনিক ব্রাউজারগুলির বাইরে রেন্ডার করতে ব্যর্থ হয় তা আমাদের বিষয়বস্তুর জন্য এবং বৃহত্তরভাবে ওয়েবের জন্য ব্যর্থতার একটি বিশাল বিন্দু হয়ে দাঁড়াবে—বিশ্বজুড়ে বিপুল সংখ্যক ব্যবহারকারীর কাছে একটি ভাঙা ছবি এবং নষ্ট ব্যান্ডউইথ৷ আপনার আরও কার্যকরী ওয়েবের জন্য আরও স্থিতিস্থাপক ওয়েব ত্যাগ করা উচিত নয়।
দীর্ঘদিন ধরে, আমাদের একক-মনোভাবাপন্ন বন্ধু <img> এটিকে যতই আশাব্যঞ্জক মনে হোক না কেন, যেকোনো নতুন চিত্র বিন্যাস ব্যবহার করা অত্যন্ত কঠিন করে তুলেছে। মনে রাখবেন, <img> শুধুমাত্র একটি একক সোর্স ফাইলকে সমর্থন করে, এবং সেই ফাইলটিকে দ্রুত স্থানান্তর করার জন্য হাইপার-অপ্টিমাইজ করা হয়েছিল—এত দ্রুত, আসলে, আমরা জাভাস্ক্রিপ্টের মাধ্যমে সেই অনুরোধটিকে আটকাতে পারিনি। সম্প্রতি অবধি, একমাত্র কার্যকর বিকল্পটি ছিল সমস্ত ব্যবহারকারীকে একেবারে নতুন ধরণের চিত্র পরিবেশন করা এবং ব্রাউজার যখন একটি ত্রুটি প্রকাশ করে তখন একটি "লিগেসি" ফর্ম্যাটের অনুরোধ করা - প্রথমটি নষ্ট হওয়ার পরে দ্বিতীয় ফাইল স্থানান্তর করা।
সেই কারণে এবং আরও অনেক কিছুর জন্য, <img> যেমনটি কয়েক দশক ধরে বিদ্যমান ছিল তা পরিবর্তন করতে হবে। পরবর্তী মডিউল, রেস্পন্সিভ ইমেজ- এ, আপনি এই সমস্যাগুলির সমাধানের জন্য HTML স্পেসিফিকেশনে প্রবর্তিত বৈশিষ্ট্যগুলি এবং আপনার দৈনন্দিন কাজে কীভাবে সেগুলি ব্যবহার করবেন সে সম্পর্কে শিখবেন।

