আপনার টেক্সট এডিটর যেভাবে <h1> থেকে <h6> শিরোনামগুলি প্রদান করে, একইভাবে অর্থপূর্ণ এবং ভিজ্যুয়াল উপায়ে পাঠ্যের বিভাগগুলিকে ফর্ম্যাট করার অনেক উপায় সহ, এইচটিএমএল অর্থপূর্ণ এবং অ-অর্থবোধক উপাদানগুলির একটি খুব অনুরূপ সেট সরবরাহ করে। গদ্য
এই বিভাগে টেক্সট মার্ক আপ করার প্রধান উপায়, বা টেক্সট বেসিক কভার করে। তারপরে আমরা বৈশিষ্ট্যগুলি নিয়ে আলোচনা করব, পাঠ্যকে চিহ্নিত করার অতিরিক্ত উপায়গুলি যেমন তালিকা, টেবিল এবং ফর্মগুলি অন্বেষণ করার আগে৷
শিরোনাম, পুনর্বিবেচনা করা হয়েছে
ছয়টি বিভাগের শিরোনাম উপাদান রয়েছে, <h1> , <h2> , <h3> , <h4> , <h5> , এবং <h6> , যেখানে <h1> সবচেয়ে গুরুত্বপূর্ণ এবং <h6> সর্বনিম্ন। বহু বছর ধরে, ডেভেলপারদের বলা হয়েছিল যে শিরোনামগুলি ব্রাউজার দ্বারা নথিগুলির রূপরেখার জন্য ব্যবহার করা হয়েছিল। এটি মূলত একটি লক্ষ্য ছিল, কিন্তু ব্রাউজারগুলি রূপরেখার বৈশিষ্ট্যগুলি প্রয়োগ করেনি৷ যাইহোক, স্ক্রিন রিডার ব্যবহারকারীরা পৃষ্ঠার বিষয়বস্তু সম্পর্কে জানতে, h কী দিয়ে শিরোনামগুলির মাধ্যমে নেভিগেট করার জন্য একটি অনুসন্ধান কৌশল হিসাবে শিরোনাম ব্যবহার করে। সুতরাং নিশ্চিত করুন যে শিরোনাম স্তরগুলি প্রয়োগ করা হয়েছে যেমন আপনি একটি নথির রূপরেখা দেবেন আপনার বিষয়বস্তু অ্যাক্সেসযোগ্য করে তোলে এবং এখনও খুব উত্সাহিত হয়৷
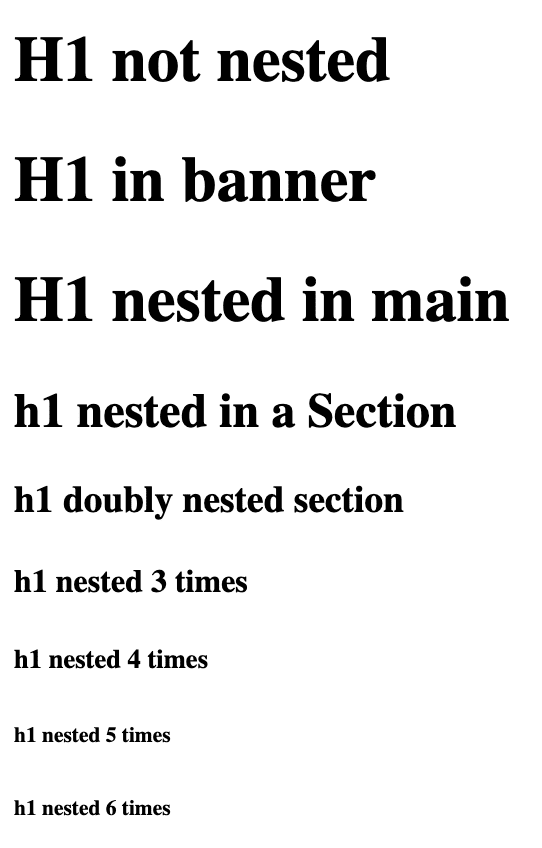
ডিফল্টরূপে, ব্রাউজার স্টাইল <h1> বৃহত্তম, <h2> সামান্য ছোট, প্রতিটি পরবর্তী শিরোনাম স্তর ডিফল্টরূপে ছোট। মজার ব্যাপার হল, ব্রাউজারগুলি ডিফল্টরূপে <h1> ফন্টের আকার হ্রাস করে তার উপর ভিত্তি করে কতগুলি <article> , <aside> , <nav> , বা <section> এলিমেন্ট নেস্ট করা হয়েছে।

কিছু ব্যবহারকারী এজেন্ট স্টাইলশীটে নিম্নলিখিত নির্বাচক বা অনুরূপ, স্টাইল নেস্টেড <h1> উপাদানগুলিকে অন্তর্ভুক্ত করে যেন সেগুলি কম গুরুত্বপূর্ণ স্তরের ছিল:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
কিন্তু অ্যাক্সেসিবিলিটি অবজেক্ট মডেল, বা AOM, এখনও উপাদানটির স্তর সঠিকভাবে রিপোর্ট করে; এই ক্ষেত্রে, "শিরোনাম, স্তর 1"। মনে রাখবেন যে ব্রাউজার অন্যান্য শিরোনাম স্তরের জন্য এটি করে না। এটি বলেছে, শিরোনাম স্তর-ভিত্তিক ব্রাউজার স্টাইলিং ব্যবহার করবেন না। যদিও ব্রাউজারগুলি আউটলাইন সমর্থন করে না, ভান করে তারা করে; আপনার বিষয়বস্তুর শিরোনামগুলিকে চিহ্নিত করুন যেন তারা করে। এটি আপনার বিষয়বস্তুকে সার্চ ইঞ্জিন, স্ক্রিন রিডার এবং ভবিষ্যতের রক্ষণাবেক্ষণকারীদের কাছে অর্থপূর্ণ করে তুলবে (যা আপনার পক্ষে ভাল হতে পারে)।
শিরোনামগুলির বাইরে, বেশিরভাগ কাঠামোগত পাঠ্য অনুচ্ছেদের একটি সিরিজ দিয়ে তৈরি। HTML-এ, অনুচ্ছেদগুলিকে <p> ট্যাগ দিয়ে চিহ্নিত করা হয়; ক্লোজিং ট্যাগটি ঐচ্ছিক কিন্তু সবসময় পরামর্শ দেওয়া হয়।
#about বিভাগে একটি শিরোনাম এবং কয়েকটি অনুচ্ছেদ রয়েছে:
এই বিভাগটি একটি ল্যান্ডমার্ক নয় কারণ এটির একটি অ্যাক্সেসযোগ্য নাম নেই৷ এটিকে একটি region পরিণত করতে, যা একটি ল্যান্ডমার্ক ভূমিকা, আপনি অ্যাক্সেসযোগ্য নাম প্রদান করতে aria-labelledby ব্যবহার করতে পারেন:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
উপযুক্ত হলে শুধুমাত্র ল্যান্ডমার্ক তৈরি করুন। খুব বেশি ল্যান্ডমার্ক থাকা স্ক্রিন রিডার ব্যবহারকারীদের জন্য দ্রুত বিভ্রান্তিকর হয়ে উঠতে পারে।
উদ্ধৃতি এবং উদ্ধৃতি
একটি নিবন্ধ বা ব্লগ পোস্ট চিহ্নিত করার সময়, আপনি দৃশ্যমান উদ্ধৃতি সহ বা ছাড়া একটি উদ্ধৃতি বা পুল-উদ্ধৃতি অন্তর্ভুক্ত করতে চাইতে পারেন। এই তিনটি উপাদানের জন্য উপাদান রয়েছে: <blockquote> , <q> , এবং <cite> একটি দৃশ্যমান উদ্ধৃতির জন্য, অথবা অনুসন্ধানের জন্য আরও তথ্য প্রদানের জন্য cite বৈশিষ্ট্য।
#feedback বিভাগে একটি শিরোনাম এবং তিনটি পর্যালোচনা রয়েছে; এই পর্যালোচনাগুলি হল ব্লককোট, যার মধ্যে কিছু উদ্ধৃতি ধারণ করে, উদ্ধৃতির উদ্ধৃতি সহ একটি অনুচ্ছেদ অনুসরণ করে। স্থান বাঁচাতে তৃতীয় পর্যালোচনা বাদ দিয়ে, মার্কআপ হল:
উদ্ধৃতি লেখক বা উদ্ধৃতি সম্পর্কে তথ্য উদ্ধৃতির অংশ নয় এবং তাই <blockquote> -এ নয়, কিন্তু উদ্ধৃতির পরে আসে। যদিও এগুলি শব্দটির সাধারণ অর্থে উদ্ধৃতি, তারা আসলে একটি নির্দিষ্ট সংস্থানকে উদ্ধৃত করছে না, তাই একটি <p> অনুচ্ছেদ উপাদানে এনক্যাপসুলেট করা হয়েছে।
উদ্ধৃতিটি লেখকের নাম, পূর্ববর্তী ভূমিকা এবং পেশাদার আকাঙ্ক্ষা সহ তিনটি লাইনের উপরে প্রদর্শিত হয়। <br> লাইন বিরতি পাঠ্যের একটি ব্লকে একটি লাইন বিরতি তৈরি করে। এটি শারীরিক ঠিকানায়, কবিতায় এবং স্বাক্ষর ব্লকে ব্যবহার করা যেতে পারে। লাইন বিরতি একটি ক্যারেজ হিসাবে ব্যবহার করা উচিত নয় পৃথক অনুচ্ছেদে ফিরে. পরিবর্তে, পূর্ববর্তী অনুচ্ছেদটি বন্ধ করুন এবং একটি নতুন খুলুন। অনুচ্ছেদের জন্য অনুচ্ছেদ ব্যবহার করা শুধুমাত্র অ্যাক্সেসযোগ্যতার জন্যই ভালো নয় বরং স্টাইলিং সক্ষম করে। <br> উপাদানটি কেবল একটি লাইন বিরতি; এটি খুব কম CSS বৈশিষ্ট্য দ্বারা প্রভাবিত হয়।
যদিও আমরা প্রতিটি ব্লককোট অনুসরণ করে একটি অনুচ্ছেদে উদ্ধৃতি তথ্য প্রদান করেছি, আগে দেখানো উদ্ধৃতিগুলি এইভাবে কোড করা হয়েছে কারণ সেগুলি কোনও বাহ্যিক উত্স থেকে আসেনি৷ যদি তারা করে থাকে, উত্সটি উদ্ধৃত করা যেতে পারে (উচিত?)
যদি রিভিউটি কোনো রিভিউ ওয়েবসাইট, বই বা অন্য কাজ থেকে নেওয়া হয়, তাহলে <cite> উপাদানটি উৎসের শিরোনামের জন্য ব্যবহার করা যেতে পারে। <cite> এর বিষয়বস্তু একটি বইয়ের শিরোনাম, একটি ওয়েবসাইট বা টিভি শোয়ের নাম, এমনকি একটি কম্পিউটার প্রোগ্রামের নামও হতে পারে। <cite> এনক্যাপসুলেশন ব্যবহার করা যেতে পারে যে উৎসটি পাস করার সময় উল্লেখ করা হচ্ছে বা উৎসটি উদ্ধৃত বা উল্লেখ করা হচ্ছে। <cite> এর বিষয়বস্তু হল কাজ, লেখকের নয়।
যদি ব্লেন্ডান স্মুথের উদ্ধৃতিটি তার অফলাইন ম্যাগাজিন থেকে নেওয়া হয় তবে আপনি ব্লককোটটি এভাবে লিখবেন:
উদ্ধৃতি উপাদান <cite> এর কোন অন্তর্নিহিত ভূমিকা নেই এবং এটির বিষয়বস্তু থেকে এটির অ্যাক্সেসযোগ্য নাম পাওয়া উচিত; একটি aria-label অন্তর্ভুক্ত করবেন না।
আপনি কন্টেন্ট দৃশ্যমান করতে না পারলে যেখানে ক্রেডিট দিতে হবে সেখানে ক্রেডিট প্রদান করতে, সেখানে cite বৈশিষ্ট্য রয়েছে যা উৎস নথির URL বা উদ্ধৃত তথ্যের জন্য বার্তার মান হিসেবে নেয়। এই বৈশিষ্ট্যটি <q> এবং <blockquote> উভয় ক্ষেত্রেই বৈধ। যদিও এটি একটি URL, এটি মেশিন পাঠযোগ্য কিন্তু পাঠকের কাছে দৃশ্যমান নয়:
যদিও </p> ক্লোজিং ট্যাগ ঐচ্ছিক (এবং সর্বদা সুপারিশ করা হয়), </blockquote> ক্লোজিং ট্যাগ সর্বদা প্রয়োজন।
বেশিরভাগ ব্রাউজার <blockquote> ইনলাইন দিকনির্দেশে প্যাডিং যোগ করে এবং <cite> বিষয়বস্তুকে তির্যক করে; এটি CSS দিয়ে নিয়ন্ত্রণ করা যায়। <blockquote> উদ্ধৃতি চিহ্ন যোগ করে না, তবে সেগুলি CSS-উত্পাদিত সামগ্রীর সাথে যোগ করা যেতে পারে। <q> উপাদানটি ভাষা-উপযুক্ত উদ্ধৃতি চিহ্ন ব্যবহার করে ডিফল্টভাবে উদ্ধৃতি যোগ করে।
#teachers বিভাগে, HAL-এর তরফে বলা হয়েছে, "আমি দুঃখিত
ইনলাইন উদ্ধৃতি উপাদান, <q> , ভাষা-উপযুক্ত উদ্ধৃতি যোগ করে। ব্যবহারকারী-এজেন্ট ডিফল্ট শৈলীতে ওপেন-কোট এবং ক্লোজ-কোট তৈরি করা সামগ্রী অন্তর্ভুক্ত রয়েছে:
q::before {content: open-quote;}
q::after {content: close-quote;}
lang অ্যাট্রিবিউটটি ব্রাউজারকে জানানোর জন্য অন্তর্ভুক্ত করা হয়েছে যে, <html lang="en-US"> ওপেনিং ট্যাগে পৃষ্ঠার মূল ভাষা ইংরেজি হিসাবে সংজ্ঞায়িত করা হলেও, পাঠ্যের এই অনুচ্ছেদটি একটি ভিন্ন ভাষায়। এটি সিরি, অ্যালেক্সা এবং ভয়েসওভারের মতো ভয়েস নিয়ন্ত্রণকে ফরাসি উচ্চারণ ব্যবহার করতে সহায়তা করে। এটি ব্রাউজারকে কী ধরণের উদ্ধৃতি রেন্ডার করতে হবে তাও জানায়।
<blockquote> এর মত, <q> উপাদানটি cite বৈশিষ্ট্য সমর্থন করে।
HTML সত্তা
আপনি হয়ত পালানোর ক্রম বা "সত্তা" লক্ষ্য করেছেন। যেহেতু HTML এ < ব্যবহার করা হয়, তাই আপনাকে < অথবা একটি কম মনে রাখা সহজ এনকোডিং < . HTML এ চারটি সংরক্ষিত সত্তা রয়েছে: < , > , & , এবং " । তাদের চরিত্রের উল্লেখ যথাক্রমে < , > , & এবং "
আপনি প্রায়শই ব্যবহার করবেন এমন আরও কয়েকটি সত্তা হল © কপিরাইট (©), ™ ট্রেডমার্কের জন্য (™), এবং নন-ব্রেকিং স্পেসের জন্য। নন-ব্রেকিং স্পেসগুলি উপযোগী হয় যখন আপনি দুটি অক্ষর বা শব্দের মধ্যে একটি স্পেস অন্তর্ভুক্ত করতে চান এবং সেখানে একটি লাইন বিরতি রোধ করতে চান। 2,000 টিরও বেশি নামযুক্ত অক্ষর উল্লেখ রয়েছে। কিন্তু, যদি প্রয়োজন হয়, প্রতিটি একক অক্ষর, ইমোজি সহ, একটি এনকোড করা সমতুল্য থাকে যা &# দিয়ে শুরু হয়।
আপনি যদি ToastyMcToastface এর কর্মশালার পর্যালোচনা দেখেন (উপরের কোড নমুনায় অন্তর্ভুক্ত নয়), সেখানে কিছু অস্বাভাবিক পাঠ্য অক্ষর রয়েছে:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
এই ব্লককোটের শেষ বাক্যটি এভাবেও লেখা যেতে পারে:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
এই কোড মেসে কয়েকটি অক্ষর এবং কয়েকটি নামযুক্ত অক্ষর উল্লেখ রয়েছে। কারণ অক্ষর সেটটি UTF-8, ব্লককোটের শেষ কয়েকটি অক্ষরকে আসলে এড়িয়ে যাওয়ার দরকার নেই, যেমন এই উদাহরণে। অক্ষর সেট দ্বারা সমর্থিত নয় শুধুমাত্র অক্ষর পালাতে হবে। যদি প্রয়োজন হয়, বিভিন্ন অক্ষর এস্কেপিং সক্ষম করার জন্য অনেক টুল আছে, অথবা আপনি নিশ্চিত করতে পারেন যে আপনি <meta charset="UTF-8"> <head> -এ অন্তর্ভুক্ত করেছেন।
এমনকি আপনি যখন অক্ষর সেটটি UTF-8 হিসাবে নির্দিষ্ট করেন, তখনও আপনাকে < এড়িয়ে যেতে হবে যখন আপনি সেই অক্ষরটিকে পর্দায় মুদ্রণ করতে চান। সাধারণত, আপনাকে > , " , বা & ; এর জন্য নামযুক্ত অক্ষর রেফারেন্স অন্তর্ভুক্ত করার দরকার নেই তবে আপনি যদি HTML সত্তার উপর একটি টিউটোরিয়াল লিখতে চান তবে আপনাকে < . 😀 কে কোড করতে শেখানোর সময় < লিখতে হবে
ওহ, এবং সেই স্মাইলি ইমোজি হল 😀 , কিন্তু এই ডকটিকে UTF-8 হিসাবে ঘোষণা করা হয়েছে, তাই এটি এড়ানো যায় না।
আপনার উপলব্ধি পরীক্ষা করুন
HTML এ পাঠ্য সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন।
আপনি কিভাবে HTML এ একটি কপিরাইট প্রতীক দেখাবেন?
c©©right ।কোন উপাদান একটি উদ্ধৃতি বোঝাতে ব্যবহৃত হয়?
<blockquote><quote><cite><cite> উপাদানটি একটি উদ্ধৃতির উৎস নির্দেশ করতে ব্যবহৃত হয়, উদ্ধৃতিটি নয়।
