تشبه الطريقة التي يستخدمها محرِّر النصوص في توفير العناوين من <h1> إلى <h6>، بالإضافة إلى عدد كبير من الطرق لتنسيق الأقسام من النص.
بطرق هادفة ومرئية، يوفر HTML مجموعة متشابهة جدًا من العناصر الدلالية وغير الدلالية لإعطاء معنى للنصوص.
يتناول هذا القسم الطرق الرئيسية لترميز النص أو أساسيات النص. سنناقش بعد ذلك السمات قبل استكشاف طرق إضافية لترميز النص، مثل القوائم والجداول والنماذج.
العناوين، تمت إعادة النظر فيها
هناك ستة عناصر لعناوين الأقسام، وهي <h1> و<h2> و<h3> و<h4> و<h5> و<h6>، ويشكّل <h1> العنصر الأكثر أهمية.
و<h6> الأقل. لسنوات عديدة، تم إخبار المطوّرين بأنّ المتصفحات تستخدم العناوين لتخطيط المستندات.
كان هذا هدفًا في الأصل، ولكن لم تنفذ المتصفحات ميزات محددة. ومع ذلك، يستخدم مستخدمو برامج قراءة الشاشة العناوين
كاستراتيجية استكشافية للتعرّف على محتوى الصفحة، والتنقل بين العناوين باستخدام مفتاح h. لذا فإن ضمان
يتم تنفيذ مستويات العناوين كما تحدد المستند يجعل المحتوى الخاص بك قابلاً للوصول ولا يزال مشجعًا للغاية.
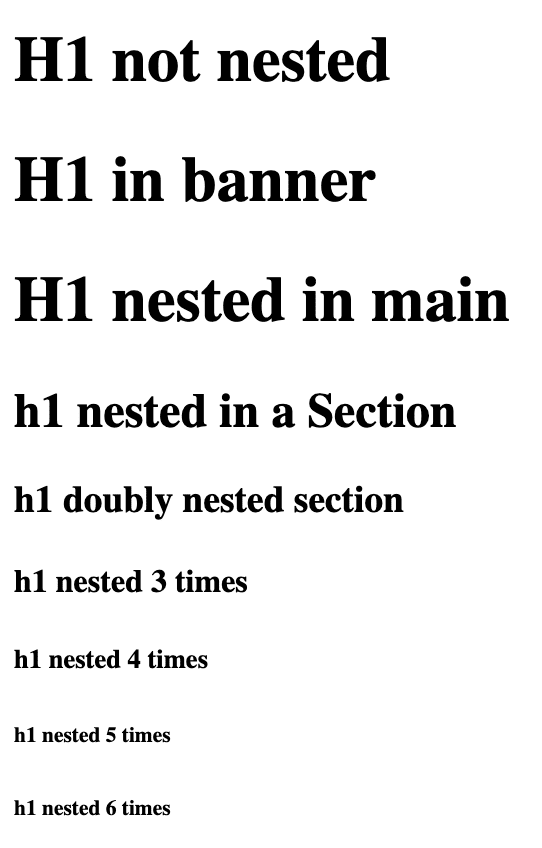
بشكل تلقائي، يكون نمط المتصفِّحات هو <h1> الأكبر، و<h2> أصغر قليلاً، مع تصغير كل مستوى عنوان لاحق.
تلقائيًا. من المثير للاهتمام، أن المتصفحات تقلل أيضًا حجم الخط <h1> بشكل تلقائي بناءً على عدد الخط <article> أو <aside> أو <nav> أو
<section> من العناصر التي تم تضمينها فيها.

تحتوي بعض أوراق أنماط برامج وكيل المستخدم على أدوات الاختيار التالية، أو ما شابه ذلك، لتصميم عناصر <h1> المدمجة كما لو كانت
ذا مستوى أقل أهمية:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
لكن نموذج كائن تسهيل الاستخدام (AOM) لا يزال يُبلغ عن مستوى العنصر بشكل صحيح؛ وهو في هذه الحالة، "العنوان، المستوى 1". لاحظ أن المتصفح لا يقوم بذلك على مستويات العناوين الأخرى. ومع ذلك، لا تستخدِم نمط المتصفح على مستوى العنوان. على الرغم من المتصفحات لا تدعم الخطوط العريضة، وتتظاهر بأنها تدعمها؛ ترميز عناوين المحتوى كما لو كانت تفعل ذلك. وهذا سيجعل المحتوى منطقيًا بالنسبة لمحركات البحث وقارئات الشاشة الصيانة المستقبليين (والذين قد يكونون على دراية بها).
خارج العناوين، يتكون معظم النص المنظم من سلسلة من الفقرات. في HTML، يتم ترميز الفقرات باستخدام
علامة <p> تكون علامة الإغلاق اختيارية ولكن ننصح دائمًا باستخدامها.
يحتوي قسم #about على عنوان وبضع فقرات:
هذا القسم ليس مَعلمًا لأنه لا يحمل اسمًا يمكن الوصول إليه. لتحويل هذا إلى دور region، وهو دور معلَم، يمكنك استخدام aria-labelledby لتوفير الاسم الذي يمكن الوصول إليه:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
يجب إنشاء معالم فقط إذا كان ذلك مناسبًا وعندما يكون ذلك مناسبًا. يمكن أن يصبح وجود عدد كبير جدًا من المعالم مربكًا لمستخدمي برامج قراءة الشاشة بسرعة.
الاقتباسات والاقتباسات
عند ترميز مقالة أو مشاركة مدونة، قد تحتاج إلى تضمين اقتباس أو اقتباس مرئي، مع اقتباس مرئي أو بدونه.
ثمة عناصر لهذه المكوّنات الثلاثة: <blockquote> و<q> و<cite> لاقتباس مرئي أو سمة cite.
لتقديم المزيد من المعلومات حول عمليات البحث
يتضمّن القسم #feedback عنوانًا وثلاث مراجعات. فإن هذه المراجعات هي علامات اقتباس فقرة، بعضها يحتوي على علامات اقتباس
متبوعة بفقرة تحتوي على معلومات الاقتباس. في حال عدم إجراء المراجعة الثالثة لتوفير مساحة، سيكون الترميز:
إنّ المعلومات المتعلقة بمؤلف الاقتباس أو معلومات المقالة ليست جزءًا من الاقتباس، وبالتالي ليست متوفرة في <blockquote>، بل تأتي بعد الاقتباس.
على الرغم من أنّ هذه الاقتباسات بالمعنى المقصود للمصطلح، لا تشير في الواقع إلى مورد معيّن، بل يتم تغليفها في عنصر فقرة <p>.
يظهر الاقتباس في ثلاثة أسطر، بما في ذلك اسم المؤلف ودوره السابق وطموحه المهني. فاصل الأسطر <br>
إلى إنشاء فاصل أسطر في كتلة من النص. ويمكن استخدامه أيضًا في العناوين المادية وفي الشعر وفي أجزاء التوقيع. الخطي
يجب عدم استخدام الفواصل كسطر رجوع إلى فقرات منفصلة. بدلاً من ذلك، أغلِق الفقرة السابقة وافتح فقرة جديدة. استخدام الفقرات
للفقرات ليس فقط لسهولة الوصول، بل يتيح التصميم. العنصر <br> هو مجرد فاصل أسطر، يتأثر بعدد قليل جدًا من خصائص CSS.
بينما قدمنا معلومات الاقتباس في فقرة تلي كل علامة اقتباس فقرة، يتم ترميز علامات الاقتباس الموضحة سابقًا بهذه الطريقة لأنها لا الواردة من مصدر خارجي. إذا فعلت ذلك، فيمكن (هل ينبغي؟) الاستشهاد بالمصدر.
إذا تم الحصول على المراجعة من موقع إلكتروني أو كتاب أو عمل آخر، يمكن استخدام العنصر <cite> للعنوان.
للمصدر. قد يكون محتوى <cite> عنوانًا لكتاب أو اسم موقع إلكتروني أو برنامج تلفزيوني أو حتى اسم كتاب
برنامج الكمبيوتر. ويمكن استخدام تغليف <cite> سواء كان المصدر مذكورًا أم إذا كان مذكورًا فيه المصدر
يتم اقتباسها أو الإشارة إليها. محتوى <cite> هو العمل، وليس المؤلف.
إذا كان الاقتباس من Blendan Smooth من مجلتها بلا اتصال بالإنترنت، فيمكنك كتابة اقتباس فقرة على النحو التالي:
ليس لعنصر الاقتباس <cite> دور ضمني ويجب أن يحصل على اسم إمكانية الوصول إليه من محتواه. لا تتضمّن aria-label.
لتقديم نسبة مساهمة عندما يتعذّر عليك إظهار المحتوى، هناك سمة cite التي تأخذ كقيمتها عنوان URL للمستند المصدر أو الرسالة للمعلومات المقتبَسة. هذه السمة صالحة في كلّ من <q> و<blockquote>. على الرغم من أنّه عنوان URL، يمكن للآلة قراءته، ولكن لا يمكن للقارئ الاطّلاع عليه:
مع أنّ علامة الإغلاق </p> اختيارية (ويُنصح باستخدامها دائمًا)، تكون علامة الإغلاق </blockquote> مطلوبة دائمًا.
تضيف معظم المتصفّحات مساحة متروكة لكلّ من الاتجاهَين المضمّنَين في <blockquote> وتكتب محتوى <cite> بخط مائل. يمكن التحكم فيه باستخدام CSS. لا تضيف السمة <blockquote> علامات اقتباس، ولكن يمكن إضافتها باستخدام محتوى تم إنشاؤه باستخدام CSS. يضيف العنصر <q> علامات الاقتباس بشكل تلقائي، باستخدام علامات الاقتباس المناسبة للغة.
في القسم #teachers، تم الاقتباس من HAL بعبارة: "عذرًا
يضيف عنصر الاقتباس المضمّن <q> علامات الاقتباس المناسبة للغة. تتضمن الأنماط التلقائية لوكيل المستخدم محتوى بين علامات اقتباس مفتوحة ومحتوى تم إنشاؤه بعلامة اقتباس مغلقة:
q::before {content: open-quote;}
q::after {content: close-quote;}
يتم تضمين السمة lang لإعلام المتصفّح بأنّه على الرغم من أنّ اللغة الأساسية للصفحة تم تحديدها على أنّها الإنجليزية في العلامة الافتتاحية <html lang="en-US">، إلّا أنّ هذه الفقرة من النص مكتوبة بلغة مختلفة. يساعد هذا الإجراء في استخدام طريقة اللفظ باللغة الفرنسية لعناصر التحكّم الصوتية، مثل Siri وAlexa وVoiceOver. كما أنها تُعلم المتصفح بنوع علامات الاقتباس التي سيتم عرضها.
مثل <blockquote>، يتوافق العنصر <q> مع السمة cite.
عناصر HTML
ربما لاحظت تسلسل الهروب أو "entity". بما أنّه يتم استخدام < في HTML، عليك تفاديها باستخدام < أو ترميز < الذي يسهل تذكّره. هناك أربعة كيانات محجوزة في HTML: < و> و& و". إنّ مراجع الأحرف هي < و> و& و" على التوالي.
إليك بعض الكيانات الأخرى التي ستستخدمها غالبًا: © لحقوق الطبع والنشر (©) و™ للعلامة التجارية (TM) و للمساحات غير الحصرية.
تعد المسافات غير الفاصلة مفيدة عندما تريد تضمين مسافة بين حرفين أو كلمتين مع منع حدوث فاصل سطر هناك.
هناك أكثر من 2,000 مرجع لشخصيات مُسمّاة.
وإذا لزم الأمر، لكل حرف، بما في ذلك الرموز التعبيرية، مكافئ مرمّز يبدأ بـ &#.
إذا ألقيت نظرة على مراجعة ورشة عمل ToastyMcToastface (غير المضمنة في عينة التعليمات البرمجية أعلاه)، فهناك بعض الأحرف النصية غير المعتادة:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
ويمكن أيضًا كتابة الجملة الأخيرة في علامة الاقتباس هذه على النحو التالي:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
هناك عدد قليل من الأحرف التي لم يتم تجاوزها وبعض مراجع الأحرف المُسمّاة في فوضى الرموز هذه. ونظرًا لأن دليل الرموز هو UTF-8،
لا يلزم بالفعل تخطي الأحرف القليلة الأخيرة في علامة اقتباس الفقرة، كما في هذا المثال. غير مسموح باستخدام الأحرف فقط
لمجموعة الأحرف التي يجب تخطيها. وهناك العديد من الأدوات التي تتيح إخفاء الأحرف المختلفة إذا لزم الأمر.
أو يمكنك فقط التأكّد من تضمين <meta charset="UTF-8"> في <head>.
وحتى عند تحديد دليل الرموز على أنّه UTF-8، لا يزال يتعين عليك تخطي < عندما تريد طباعة هذا الحرف على الشاشة.
بشكلٍ عام، لا تحتاج إلى تضمين مراجع الأحرف المُعنوَنة للأحرف > أو " أو &. ولكن إذا كنت تريد كتابة برنامج تعليمي عن كيانات HTML،
عليك كتابة < عند تعليم شخص كيفية ترميز <. 😀
هذا الرمز التعبيري المبتسم هو 😀، ولكن تم تعريف هذا المستند على أنّه UTF-8، لذلك لم يتم تخطيه.
التحقق من فهمك
اختبر معلوماتك حول النص في HTML.
كيف يمكن عرض رمز حقوق الطبع والنشر في ملف HTML؟
c©©right.ما العنصر المستخدم للإشارة إلى شيء ما هو علامة اقتباس؟
<blockquote><quote><cite><cite> للإشارة إلى مصدر الاقتباس، وليس للإشارة إلى الاقتباس نفسه.
