Благодаря более чем 100 HTML-элементам и возможности создавать собственные элементы, существует бесконечное множество способов разметки контента. Но некоторые способы, особенно семантически , лучше других.
Семантический означает «относящийся к смыслу». Написание семантического HTML-кода подразумевает использование HTML-элементов для структурирования контента на основе значения каждого элемента, а не его внешнего вида.
В этой серии пока не было рассмотрено много HTML-элементов, но даже без знания HTML следующие два фрагмента кода показывают, как семантическая разметка может создавать контекст для контента. В обоих случаях используется количество слов вместо ipsum lorem , чтобы сэкономить время на прокрутке — дайте волю воображению, чтобы расширить «тридцать слов» до 30 слов:
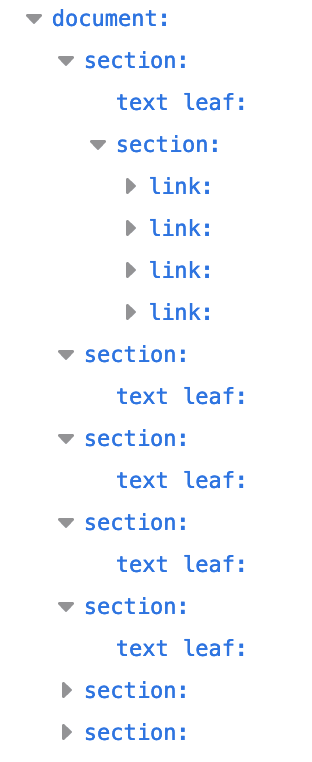
В первом фрагменте кода используются <div> и <span> — два элемента, не имеющие семантического значения.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Вы понимаете, что подразумевают эти слова? Не совсем.
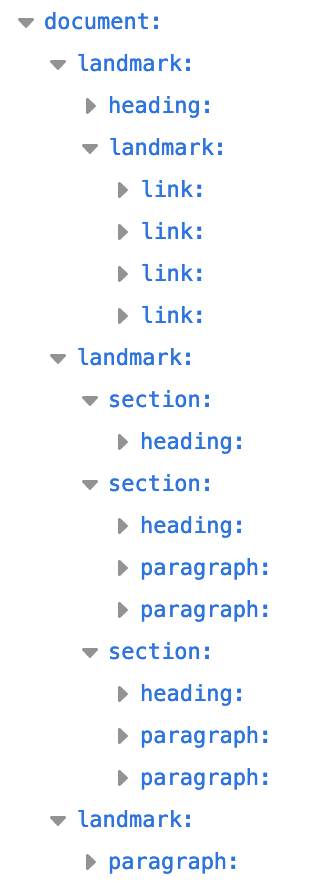
Давайте перепишем этот код, используя семантические элементы:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Какой блок кода передавал значение? Используя только несемантические элементы <div> и <span> , вы действительно не можете сказать, что представляет собой содержимое первого блока кода. Второй пример кода, с семантическими элементами, предоставляет достаточно контекста, чтобы человек, не являющийся программистом, мог понять назначение и смысл, даже не сталкиваясь с HTML-тегом. Он определённо предоставляет достаточно контекста, чтобы разработчик мог понять структуру страницы, даже если он не понимает её содержание, например, на иностранном языке.
Во втором блоке кода мы можем понять архитектуру, даже не разбираясь в содержании, поскольку семантические элементы обеспечивают смысл и структуру. Видно, что первый заголовок — это баннер сайта, а тег <h1> вероятно, является названием сайта. Нижний колонтитул — это нижний колонтитул сайта: пять слов могут быть заявлением об авторских правах или адресом компании.
Семантическая разметка предназначена не только для того, чтобы разработчикам было легче читать разметку, но и для того, чтобы помочь автоматизированным инструментам её расшифровать. Инструменты разработчика также демонстрируют, как семантические элементы обеспечивают машиночитаемую структуру.
Объектная модель доступности (AOM)
При анализе полученного контента браузер строит объектную модель документа (DOM) и объектную модель CSS (CSSOM). Затем он также строит дерево доступности . Вспомогательные устройства, такие как программы чтения с экрана, используют AOM для анализа и интерпретации контента. DOM — это дерево всех узлов документа. AOM представляет собой семантическую версию DOM.
Давайте сравним, как обе эти структуры документа отображаются на панели специальных возможностей Firefox:


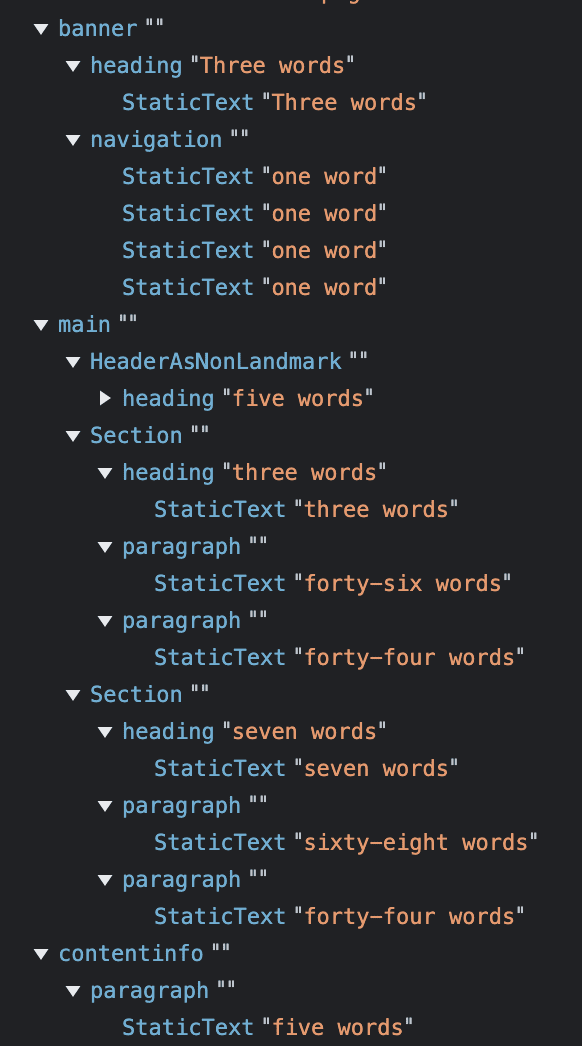
На рисунке 2 показаны четыре роли ориентиров во втором блоке кода. Для навигации используются семантические ориентиры с удобными названиями <header> , <main> , <footer> и <nav> . Ориентиры структурируют веб-контент и помогают выделять важные разделы контента, позволяя пользователям программ чтения с экрана перемещаться по ним с помощью клавиатуры.
Элементы <header> и <footer> являются ориентирами, выполняющими функции banner и contentinfo соответственно, если они не вложены в другие ориентиры. В AOM Chrome это отображается следующим образом:


Взглянув на инструменты разработчика Chrome, вы заметите существенную разницу между объектной моделью доступности при использовании семантических элементов и без них.
Очевидно, что использование семантических элементов повышает доступность, а использование несемантических элементов — снижает. HTML, как правило, по умолчанию доступен. Наша задача как разработчиков — защитить изначально доступную природу HTML и максимально повысить доступность для наших пользователей. Вы можете изучить AOM в инструментах разработчика .
Атрибут role
Атрибут role описывает роль элемента в контексте документа. Атрибут role — глобальный атрибут, то есть он действителен для всех элементов, и определён спецификацией ARIA, а не спецификацией WHATWG HTML , где определено почти всё остальное в этой серии.
Семантические элементы имеют неявную роль, некоторые из которых зависят от контекста. Как мы видели на снимке экрана инструментов разработки доступности Firefox, элементы верхнего уровня <header> , <main> , <footer> и <nav> были ориентирами, в то время как <header> , вложенный в <main> был разделом. На снимке экрана Chrome перечислены ARIA-роли этих элементов: <main> — это main , <nav> — это navigation , а <footer> , поскольку он был нижним колонтитулом документа, — это contentinfo . Когда <header> является заголовком документа, роль по умолчанию — banner , который определяет раздел как глобальный заголовок сайта. Когда <header> или <footer> вложены в элемент секционирования, они не являются ориентирами. Это показано на снимках экрана обоих инструментов разработки.
Имена ролей элементов важны при построении AOM. Семантика элемента, или «роль», важна для вспомогательных технологий и, в некоторых случаях, для поисковых систем. Пользователи вспомогательных технологий полагаются на семантику для навигации по контенту и понимания его смысла. Роль элемента позволяет пользователю быстро получать доступ к нужному контенту и, что, возможно, ещё важнее, информирует пользователя программы чтения с экрана, как взаимодействовать с интерактивным элементом, когда он находится в фокусе.
Интерактивные элементы, такие как кнопки, ссылки, диапазоны и флажки, имеют неявные роли, автоматически добавляются в последовательность клавиш табуляции клавиатуры и поддерживают ожидаемые действия пользователя по умолчанию. Неявная роль или явное значение role информирует пользователя о том, что он ожидает специфичных для элемента действий пользователя по умолчанию.
Используя атрибут role , можно назначить любому элементу роль, в том числе отличную от той, которая подразумевается тегом. Например, <button> имеет неявную роль button . С помощью role="button" можно семантически превратить любой элемент в кнопку: <p role="button">Click Me</p> .
Хотя добавление role="button" к элементу информирует программы чтения с экрана о том, что это кнопка, это не меняет его внешний вид или функциональность. Элемент button предоставляет множество функций без каких-либо действий с вашей стороны. Элемент button автоматически добавляется в последовательность табуляции документа, то есть по умолчанию он может быть сфокусирован с помощью клавиатуры. Клавиши Enter и Space активируют кнопку. Кнопки также обладают всеми методами и свойствами, предоставляемыми интерфейсом HTMLButtonElement . Если вы не используете семантическую кнопку для своей кнопки, вам придётся заново запрограммировать все эти функции. Гораздо проще просто использовать <button> .
Вернитесь к скриншоту AOM для несемантического блока кода. Здесь несемантические элементы не имеют неявных ролей. Мы можем сделать несемантический вариант семантическим, назначив каждому элементу роль:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
Хотя атрибут role можно использовать для добавления семантики любому элементу, вместо этого следует использовать элементы с необходимой вам неявной ролью.
Семантические элементы
Если вы спросите себя: «Какой элемент лучше всего отражает функцию этого раздела разметки?», вы, скорее всего, выберете наиболее подходящий элемент. Выбранный вами элемент, а следовательно, и используемые теги, должны соответствовать отображаемому контенту, поскольку теги имеют семантическое значение.
HTML следует использовать для структурирования контента, а не для определения его внешнего вида. Внешний вид — это сфера CSS. Хотя некоторые элементы изначально определены для определённого внешнего вида, не используйте элемент, основанный на том, как таблица стилей пользовательского агента задаёт его внешний вид по умолчанию. Вместо этого выбирайте каждый элемент, основываясь на его семантическом значении и функциональности. Логичное, семантическое и осмысленное кодирование HTML способствует правильному применению CSS.
Выбор правильных элементов в процессе кодирования избавит вас от необходимости рефакторить или комментировать HTML-код. Если вы задумаетесь об использовании правильных элементов, вы, скорее всего, выберете именно тот элемент, который вам нужен. Понимая семантику каждого элемента и осознавая важность выбора правильного элемента, вы сможете сделать правильный выбор без особых усилий.
Затем используйте семантические элементы для построения структуры документа .
Проверьте свое понимание
Проверьте свои знания семантического HTML.
Всегда следует добавлять role="button" к элементу <button> .
<button> уже выполняет эту роль.
