Come hai appreso nella sezione link, l'elemento <a> con l'attributo href
crea link che gli utenti possono seguire facendo clic o
facendo tap. Nella sezione Elenchi, hai imparato a creare elenchi di contenuti. In questo modulo scoprirai come raggruppare gli elenchi di link per creare la navigazione.
Esistono diversi tipi di navigazione e diversi modi per visualizzarli. Gli ancoraggi con nome all'interno del testo che rimandano ad altre pagine dello stesso sito web sono considerati navigazione locale. La navigazione locale costituita da una serie di link che mostra la gerarchia della pagina corrente in relazione alla struttura del sito o le pagine seguite dall'utente per raggiungere la pagina corrente è chiamata breadcrumb.
Un altro tipo di navigazione locale è l'indice di una pagina. Una pagina contenente link gerarchici a ogni singola pagina di un sito è chiamata mappa del sito. La navigazione che porta alle pagine di primo livello del sito web, che probabilmente si trova su ogni pagina, è chiamata navigazione globale. La navigazione globale può essere visualizzata in diversi modi, tra cui barre di navigazione, menu a discesa e menu a scomparsa. Lo stesso sito può mostrare la navigazione globale in modo diverso, a seconda delle dimensioni dell'area visibile.
Assicurati sempre che gli utenti possano accedere a qualsiasi pagina del tuo sito con il minor numero di clic, assicurandoti al contempo che la navigazione sia intuitiva e non eccessiva. Detto questo, non sono previsti requisiti specifici per gli elementi di navigazione. MachineLearningWorkshop.com, poiché è un sito web a pagina singola, ha una barra di navigazione locale in alto a destra, dove i siti a più pagine spesso posizionano la navigazione globale.

Link "Vai ai contenuti"
Alcuni siti includono un link "Vai ai contenuti", spesso come primo elemento nell'ordine di attivazione. Potrebbe avere un aspetto simile al seguente:
<a href="#main" class="skip-link button">Skip to main</a>
Quando viene fatto clic o quando è attivo e l'utente preme Enter, la pagina scorre
e lo stato attivo viene impostato sull'elemento con un ID main, presumibilmente i contenuti principali.
<main id="main">
Per migliorare l'usabilità e l'accessibilità, è importante consentire agli utenti di ignorare i blocchi di contenuti ripetuti in ogni pagina, ad esempio una intestazione condivisa e gli elementi di navigazione principali. Con uno skip link, quando un utente della tastiera preme tab, può passare rapidamente ai nuovi contenuti della pagina. In questo modo, non devono scorrere un menu ampio.
La maggior parte dei designer non ama l'aspetto di un link simile nella parte superiore della pagina. Puoi nascondere il link. Tuttavia, ricorda che quando il link ottiene lo stato attivo, ovvero quando un utente della tastiera passa da un link all'altro nella pagina, il link deve essere visibile all'utente.
Nascondi solo i contenuti in uno stato non attivo e non attivo utilizzando un selettore simile
a .visually-hidden:not(:focus):not(:active).
Come per tutto il testo del link, il nome deve indicare chiaramente dove indirizza l'utente. La destinazione del link deve essere l'inizio dei contenuti principali della pagina.
Sommario
Il primo elemento dei contenuti principali è l'intestazione <h1> con il titolo di questa pagina: <h1>Navigation</h1>. L'intestazione principale è followed da una breve descrizione dei contenuti di questo tutorial.

Su schermi più piccoli, l'indice viene visualizzato dopo l'intestazione. Su schermi più grandi, viene visualizzata in una barra laterale allineata a destra.
L'elemento migliore da utilizzare per le sezioni di navigazione è <nav>.
Informo automaticamente lo screen reader e il motore di ricerca che una sezione ha un ruolo navigation, un ruolo di punto di riferimento.
Includi l'attributo aria-label per una breve descrizione dello scopo della navigazione. In questo
caso, il valore dell'attributo sarebbe ridondante rispetto al testo "In questa
pagina". Per fare riferimento al testo visibile, utilizza invece
aria-labelledby.
Utilizzando un id, potrebbe avere il seguente aspetto:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
Oltre a ridurre la ridondanza, il testo visibile viene tradotto dai servizi di traduzione, mentre i valori degli attributi potrebbero non essere tradotti. Se possibile, se è presente un testo che fornisce un'etichetta adeguata, fai riferimento a quel testo anziché utilizzare il testo dell'attributo.
La sezione "In questa pagina" è il sommario. Se vuoi utilizzare
aria-label, fornisci questo contesto anziché ripetere il testo visibile:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
Per fornire un nome accessibile a un elemento, non devi includere il nome
dell'elemento. Gli screen reader forniscono all'utente il nome dell'elemento.
Ad esempio, quando utilizzi l'elemento <nav>, non includere la parola "navigazione", poiché queste informazioni sono già incluse negli elementi semantici.
Sebbene gli elementi di navigazione non debbano essere nidificati in un elenco, l'utilizzo di un elenco consente agli utenti di screen reader di sapere quanti elementi dell'elenco e, di conseguenza, i link sono presenti nella navigazione.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
Evita di modificare l'ordine delle schede
L'indice può essere visualizzato dopo l'intestazione, su schermi più piccoli o in una barra laterale allineata a destra. Includere due insiemi di navigazione identici, solo per mostrarne uno, sarebbe un anti-pattern.
Abbiamo utilizzato CSS per visualizzare il menu di navigazione come barra laterale nelle pagine più larghe di 1254 pixel.
Sebbene gli utenti siano abituati a contenuti responsivi e che cambiano posizione quando cambiano dispositivo o aumentano le dimensioni dei caratteri, non si aspettano che l'ordine delle schede cambi in questo caso. I layout delle pagine devono essere accessibili, prevedibili e coerenti in un sito. In questo caso, la posizione del sommario non è prevedibile.
Breadcrumb di pagina
I breadcrumb forniscono una navigazione secondaria per aiutare gli utenti a capire dove si trovano su un sito web. In genere, i breadcrumb indicano la gerarchia degli URL del documento corrente e la posizione della pagina corrente all'interno della struttura del sito.
La struttura del sito dal punto di vista dell'utente può essere diversa dalla struttura dei file sul server e non c'è problema. L'utente non deve sapere come organizzi i file, ma deve essere in grado di navigare tra i tuoi contenuti.
I breadcrumb offrono agli utenti informazioni sull'organizzazione del tuo sito. In questo modo, gli utenti possono accedere a qualsiasi sezione principale senza dover riaprire tutte le pagine visitate in precedenza utilizzando la funzione back.
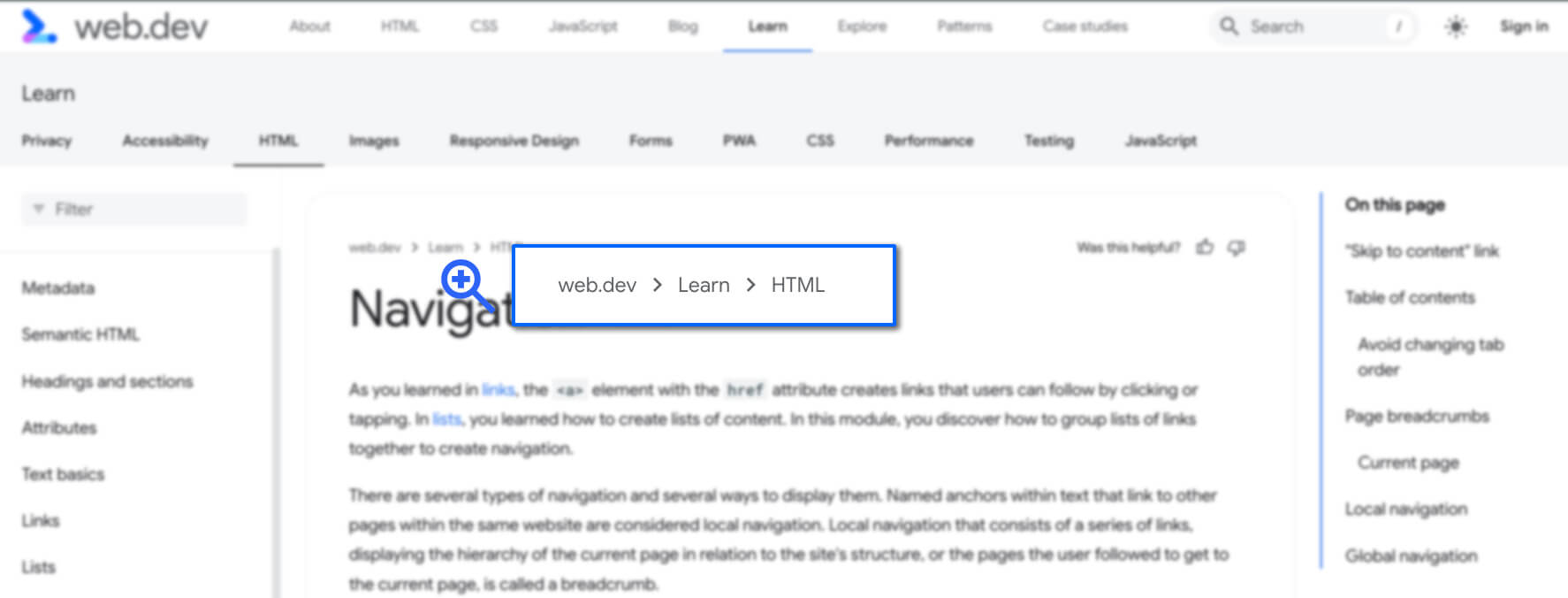
Se il sito ha una struttura di directory gerarchica, come nel caso di web.dev, la navigazione a breadcrumb spesso include un link alla home page o al nome host e un link al file indice di ogni directory nel percorso dell'URL. L'inclusione della pagina corrente è facoltativa e richiede un po' più di attenzione.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
Le sezioni del breadcrumb mostrano il percorso dalla pagina corrente alla home page, mostrando ogni livello intermedio.

Ogni pagina del modulo Impara HTML ha la stessa navigazione con breadcrumb, che mostra la gerarchia delle lezioni HTML nella sezione Learn di web.dev.
Il codice dovrebbe essere simile al seguente:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
L'elemento <nav>, un ruolo di punto di riferimento, indica alla tecnologia per la disabilità di presentare i breadcrumb come elemento di navigazione nella pagina.
Il nome accessibile "breadcrumb", fornito con aria-label,
distingue questa navigazione dagli altri elementi di navigazione nello stesso
documento.
Tra ogni link è presente un separatore di contenuti. Questi separatori possono essere generati con CSS, per essere visualizzati prima di ogni elemento dell'elenco, a partire dal secondo.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
Gli screen reader non "vedono" queste icone, il che è una best practice. I separatori tra i link del breadcrumb devono essere nascosti agli screen reader. Inoltre, devono avere un contrasto sufficiente rispetto allo sfondo, come qualsiasi altro testo ed elemento visivo presente nella pagina.
Il nostro codice di esempio utilizza un elenco ordinato, che è preferibile a un elenco non ordinato, poiché gli elementi sono enumerati. role="list" è stato aggiunto perché alcuni valori della proprietà CSS display rimuovono la semantica da alcuni elementi.
In genere, il link alla home page in un breadcrumb deve essere "home" anziché il nome o il logo del sito. Poiché il breadcrumb si trova nella parte superiore del documento, è comprensibile il motivo per cui è stato utilizzato questo anti-pattern.
La pagina corrente, "Navigazione", non è inclusa nel breadcrumb.
Pagina corrente
Quando la pagina corrente è inclusa in un breadcrumb, il testo dovrebbe preferibilmente non essere un link e aria-current="page" deve essere incluso nell'elemento dell'elenco della pagina corrente. Se non è inclusa, è utile indicare che l'intestazione che segue è la pagina corrente con un'icona o un altro simbolo.
Diamo un'occhiata a una versione alternativa del breadcrumb che adotta questa pratica:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
I breadcrumb potrebbero non corrispondere ai passaggi lineari che un utente ha seguito per raggiungere la pagina corrente. L'elenco dei passaggi seguiti fino a questo punto può essere nidificato
all'interno di un <nav>, ma non deve essere etichettato come breadcrumb.
Navigazione locale

Il componente di navigazione successivo viene visualizzato sulla maggior parte dei dispositivi di medie e grandi dimensioni in una barra laterale sinistra, con una barra dei filtri e link a ciascuna delle sezioni di Impara HTML. Questi link e la barra dei filtri consentono di navigare tra le località.
Se visiti questo sito su un dispositivo mobile o hai uno schermo più stretto, quando carichi questa pagina la barra laterale viene nascosta. Puoi accedervi con nel menu di navigazione in alto.
La differenza principale tra la navigazione locale permanente su schermi ampi e la navigazione locale su schermi più stretti è la freccia che rimanda alla navigazione in alto principale e poi chiude la navigazione.
Il link a questo documento è uguale a quello degli altri link nella navigazione locale. Tuttavia, potrebbe avere un aspetto leggermente diverso dagli altri link per indicare agli utenti vedenti che si tratta della pagina corrente. Questa differenza visiva deve essere creata con CSS.
La pagina corrente può essere identificata anche con l'attributo aria-current="page". In questo modo, le tecnologie per la disabilità vengono informate che i link rimandano alla pagina corrente.
Idealmente, il codice HTML di questo elemento dell'elenco nella navigazione locale dovrebbe essere simile al seguente:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
Navigazione globale
La navigazione globale rimanda alle pagine di primo livello del sito web ed è la stessa su ogni pagina di un sito.
La navigazione globale di un sito può essere composta anche da schede che aprono elenchi nidificati di link che rimandano a tutte le sezioni di un sito o ad altri menu.
Potrebbero essere incluse sezioni con titolo, pulsanti e widget di ricerca. Queste funzionalità aggiuntive non sono un requisito. È necessario che il menu di navigazione venga visualizzato su ogni pagina e sia uguale su tutte le pagine, con aria-current="page" su tutti i link alla pagina corrente.
La navigazione globale offre un modo coerente per spostarsi ovunque nell'applicazione o nel sito web. Il sito web di Google non ha un menu di navigazione globale nella parte superiore delle pagine. Yahoo! sì. Sebbene tutte le proprietà principali di Yahoo! abbiano stili diversi, i contenuti della maggior parte delle sezioni sono gli stessi.

I contenuti delle intestazioni di navigazione globale per notizie e sport sono gli stessi. Tuttavia, l'icona che indica che l'utente si trova nella pagina relativa agli sport non ha un contrasto sufficiente per essere accessibile, anche per i visitatori con una vista perfetta. Entrambe le sezioni hanno una navigazione globale con una navigazione locale specifica della sezione al di sotto.

Come per la navigazione globale, i piè di pagina devono essere identici su tutte le pagine. Ma si tratta dell'unica somiglianza. La navigazione globale consente di accedere a tutte le parti del sito dal punto di vista del prodotto. Gli elementi di navigazione all'interno di un piè di pagina non hanno requisiti specifici.
In genere, il piè di pagina include link aziendali, come disclaimer, informazioni sull'azienda, una pagina delle opportunità di lavoro e link a fonti esterne pertinenti, come i social media.
Il piè di pagina di questa pagina contiene due insiemi di elementi di navigazione: un insieme di tre colonne di navigazione web.dev correlata e un insieme separato di navigazione per i termini e la privacy di Google. La navigazione a piè di pagina include informazioni su come contribuire a web.dev, contenuti correlati forniti dal team di web.dev e link a social media esterni.
In seguito, esamineremo il markup delle tabelle di dati.
Verificare di aver compreso
Metti alla prova le tue conoscenze sulla navigazione.
Quale elemento viene utilizzato per eseguire il markup della navigazione principale di un sito?
<navigation><breadcrumb><nav>In una pagina possono essere presenti più elementi di navigazione?

