كما تعلمت في مقالة الروابط، ينشئ عنصر <a> الذي يتضمّن السمة href
روابط يمكن للمستخدمين اتّباعها بالنقر عليها أو
الضغط عليها. في القوائم، تعلّمت كيفية إنشاء قوائم بالمحتوى. في هذه الوحدة، ستتعرّف على كيفية تجميع قوائم
الروابط معًا لإنشاء تنقّل.
هناك عدة أنواع من عناصر التنقّل وطرق متعددة لعرضها. إنّ العناصر المرسِلة المُسمّاة ضمن النص التي تؤدي إلى صفحات أخرى ضمن الموقع الإلكتروني نفسه تُعدّ جزءًا من ميزة التنقّل المحلي. يُطلق على شريط التنقل المحلي الذي يتألف من سلسلة من الروابط ويعرض التدرّج الهرمي للصفحة الحالية في ما يتعلّق ببنية الموقع الإلكتروني أو الصفحات التي اتّبعها المستخدم للوصول إلى الصفحة الحالية اسم "شريط التنقل".
جدول محتويات الصفحة هو نوع آخر من التنقّل المحلي. تُعرف الصفحة التي تحتوي على روابط هرمية تؤدي إلى كل صفحة على موقع إلكتروني باسم "خريطة الموقع". يُطلق على شريط التنقّل الذي يؤدي إلى صفحات المستوى الأعلى من الموقع الإلكتروني، والذي يُحتمل العثور عليه في كل صفحة، اسم شريط التنقّل الشامل. يمكن عرض شريط التنقّل العام بعدّة طرق مختلفة، بما في ذلك أشرطة التنقّل والقوائم المنسدلة والقوائم المنبثقة. قد يعرض الموقع الإلكتروني نفسه التنقّل العام بشكل مختلف، وذلك استنادًا إلى حجم مساحة العرض.
تأكَّد دائمًا من أنّه بإمكان المستخدمين الانتقال إلى أي صفحة على موقعك الإلكتروني بأقل عدد ممكن من النقرات، مع التأكّد من أنّ عملية التنقّل بسيطة وليست مربكة. ومع ذلك، ما مِن متطلبات محدّدة لعناصر التنقّل. يضمّ الموقع الإلكتروني MachineLearningWorkshop.com، باعتباره موقعًا إلكترونيًا مكوّنًا من صفحة واحدة، شريط تنقّل محليًا في أعلى يسار الصفحة، وهو المكان الذي تضع فيه المواقع الإلكترونية المكوّنة من صفحات متعددة غالبًا شريط التنقّل الشامل.

رابط "الانتقال إلى المحتوى"
تعرض بعض المواقع الإلكترونية رابط "الانتقال إلى المحتوى"، وغالبًا ما يكون العنصر الأول في ترتيب التركيز. قد يبدو الإجراء على النحو التالي:
<a href="#main" class="skip-link button">Skip to main</a>
عند النقر عليه أو عندما يكون التركيز عليه ويضغط المستخدم على Enter، يتم الانتقال للأسفل أو للأعلى في الصفحة
ويتم التركيز على العنصر الذي يحمل معرّف main، ويُفترض أنّه المحتوى الرئيسي.
<main id="main">
لتحسين سهولة الاستخدام وإمكانية الوصول، من المهم السماح للمستخدمين بتخطّي
أجزاء المحتوى المتكرّرة في كل صفحة، مثل العنوان المشترَك
وعناصر التنقّل الرئيسية. باستخدام رابط التخطّي، عندما يضغط مستخدم لوحة المفاتيح على tab،
يمكنه الانتقال بسرعة إلى المحتوى الجديد على الصفحة. ويسمح لهم ذلك بعدم
التنقّل بين علامات التبويب في قائمة واسعة النطاق.
لا يحب معظم المصمّمين ظهور رابط مماثل في أعلى الصفحة. لا بأس بإخفاء هذا الرابط. ومع ذلك، يجب أن يكون الرابط مرئيًا للمستخدم عندما يحصل على تركيز، وذلك عندما يستخدم مستخدم لوحة المفاتيح مفاتيح التبويب للانتقال إلى الرابط في الصفحة.
لا تحجب المحتوى إلا في حالة عدم التركيز وعدم النشاط باستخدام أداة اختيار مشابهة
لرمز .visually-hidden:not(:focus):not(:active).
مثل كل نص الرابط، يجب أن يشير الاسم بوضوح إلى المكان الذي سينقل الرابط العميل إليه. يجب أن يكون الهدف الذي يشير إليه الرابط هو بداية المحتوى الرئيسي للصفحة.
جدول المحتويات
العنصر الأول من المحتوى الرئيسي هو عنوان <h1> الذي يتضمّن عنوان
هذه الصفحة: <h1>Navigation</h1>. يلي العنوان الرئيسي
وصف موجز لمحتويات هذا الدليل التعليمي.

على الشاشات الأصغر حجمًا، يظهر جدول المحتويات بعد العنوان. على الشاشات الأكبر حجمًا، يتم عرضها في شريط جانبي مُحاذاة لليمين.
أفضل عنصر لاستخدامه في أقسام التنقّل هو <nav>. ويُعلم
قارئ الشاشة ومحرك البحث تلقائيًا بأنّ القسم لديه
دور navigation، وهو دور معلم.
أدرِج السمة aria-label
لعرض وصف موجز عن الغرض من التنقّل. في
هذا الحالة، ستكون قيمة هذه السمة متكررة مع النص "في
هذه الصفحة". للإشارة إلى نص مرئي، استخدِم بدلاً من ذلك
aria-labelledby.
باستخدام id، قد يبدو ذلك على النحو التالي:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
بالإضافة إلى الحدّ من التكرار، تترجم خدمات الترجمة النص المرئي، في حين قد لا تترجم قيم السمات. إذا كان هناك نص يقدّم تصنيفًا مناسبًا، يمكنك الإشارة إليه بدلاً من استخدام نص السمة.
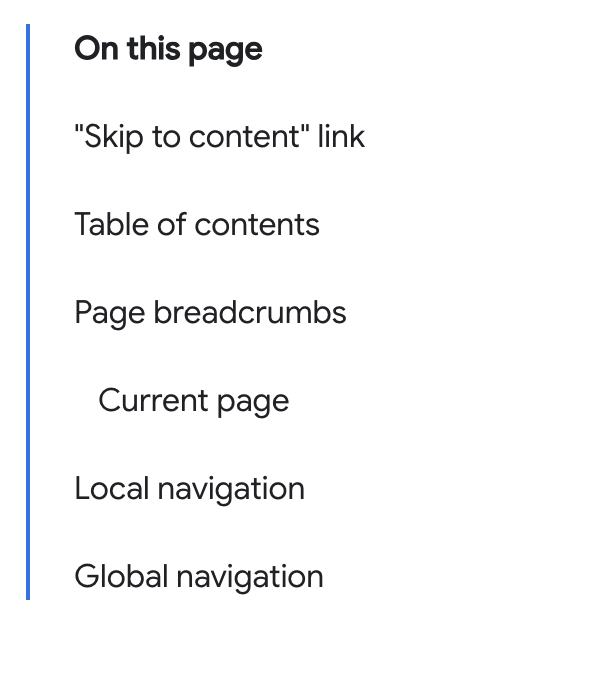
تمثل علامة التبويب "في هذه الصفحة" جدول المحتويات. إذا أردت استخدام
aria-label، قدِّم هذا السياق بدلاً من تكرار النص المرئي:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
لتقديم اسم يمكن الوصول إليه لعنصر، يجب عدم تضمين اسم
العنصر. تقدّم برامج قراءة الشاشة اسم العنصر للمستخدم.
على سبيل المثال، عند استخدام العنصر <nav>، لا تُدرِج الكلمة
"التنقّل"، لأنّ هذه المعلومات مضمّنة في العناصر الدلالية.
على الرغم من أنّه ليس من الضروري أن تكون عناصر التنقّل مضمّنة في قائمة، فإنّ استخدام قائمة يتيح لمستخدمي برامج قراءة الشاشة معرفة عدد عناصر القائمة، وبالتالي عدد الروابط، في قائمة التنقّل.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
تجنَّب تغيير ترتيب علامات التبويب.
قد يظهر جدول المحتويات بعد العنوان أو على الشاشات الأصغر حجمًا أو في ملف شخصي بجانب الشاشة موجَّهًا نحو اليمين. إنّ تضمين مجموعتَين متطابقتَين من عناصر التنقّل لعرض مجموعة واحدة فقط منهما هو أسلوب غير مُقترَح.
لقد استخدمنا CSS لعرض شريط التنقّل كشريط جانبي على الصفحات التي يزيد عرضها عن 1254 بكسل.
على الرغم من أنّ المستخدمين معتادون على استجابة المحتوى لتغيير الموقع الجغرافي عند تغيير الأجهزة أو زيادة حجم الخط، إلا أنّهم لا يتوقّعون أن يتغيّر ترتيب علامات التبويب عند إجراء ذلك. يجب أن تكون تنسيقات الصفحات سهلة الاستخدام ومتوقّعة ومتّسقة على مستوى الموقع الإلكتروني. في هذه الحالة، لا يمكن تحديد مكان جدول المحتويات.
مسارات التنقّل في الصفحة
توفّر ميزة "مسار التنقّل" تنقّلًا ثانويًا لمساعدة المستخدمين في معرفة مكانهم على موقع إلكتروني. تشير أشرطة التنقّل بشكل عام إلى التسلسل الهرمي لعنوان URL للمستند الحالي وموقع الصفحة الحالية ضمن بنية الموقع الإلكتروني.
قد يختلف هيكل الموقع الإلكتروني من منظور المستخدم عن هيكل الملفات على الخادم، وهذا أمر طبيعي. لا يحتاج المستخدم إلى معرفة كيفية تنظيم ملفاتك، ولكن يجب أن يتمكّن من التنقّل في المحتوى.
تقدّم علامات التنقّل للمستخدمين إحصاءات عن تنظيم موقعك الإلكتروني. يساعد ذلك
المستخدمين في الانتقال إلى أي أقسام أصلية، بدون الحاجة إلى الرجوع إلى كل
الصفحات التي سبق لهم زيارتها، وذلك باستخدام الدالة back.
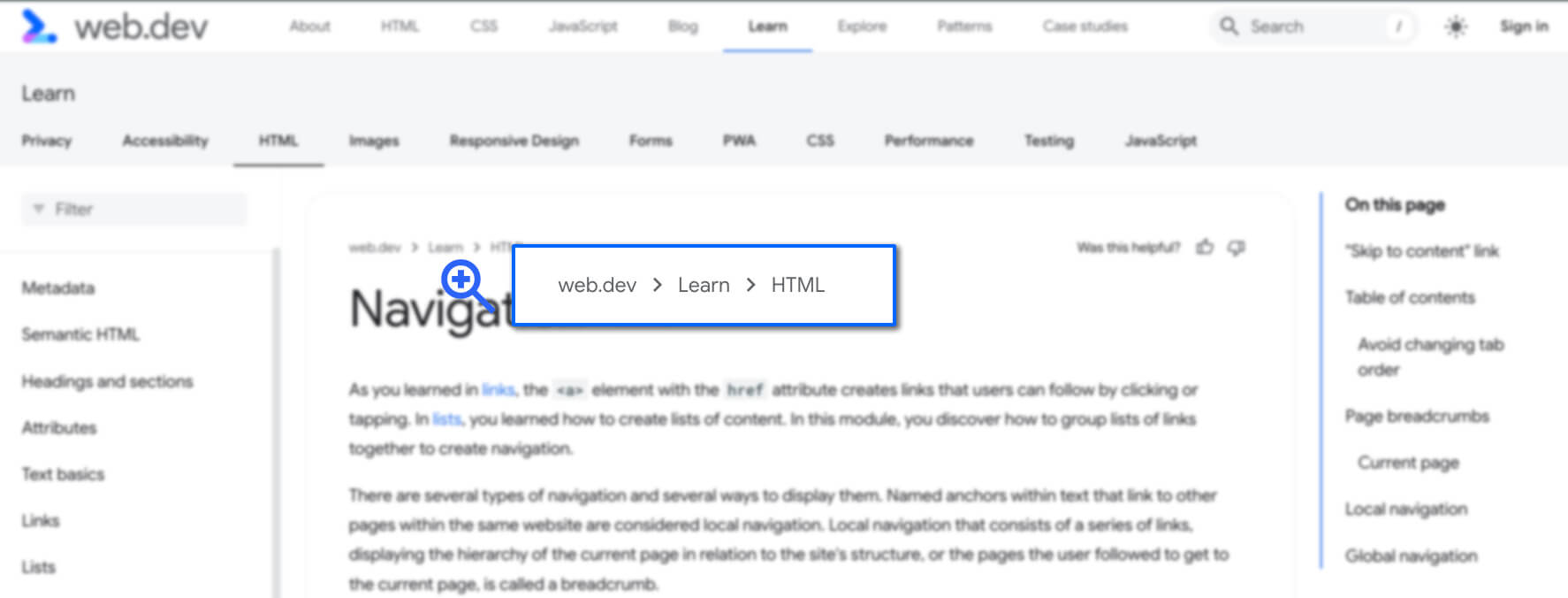
إذا كان الموقع الإلكتروني يتضمّن بنية دليل هرميًا، كما هو الحال مع web.dev، غالبًا ما يتضمّن التنقّل في شريط التنقل رابطًا إلى الصفحة الرئيسية أو اسم المضيف ورابطًا إلى ملف الفهرس لكل دليل في مسار عنوان URL. إنّ تضمين الصفحة الحالية اختياري ويتطلّب بعض الانتباه الإضافي.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
تعرض أقسام شريط التنقل المسار من الصفحة الحالية إلى الصفحة الرئيسية، مع عرض كل مستوى بينهما.

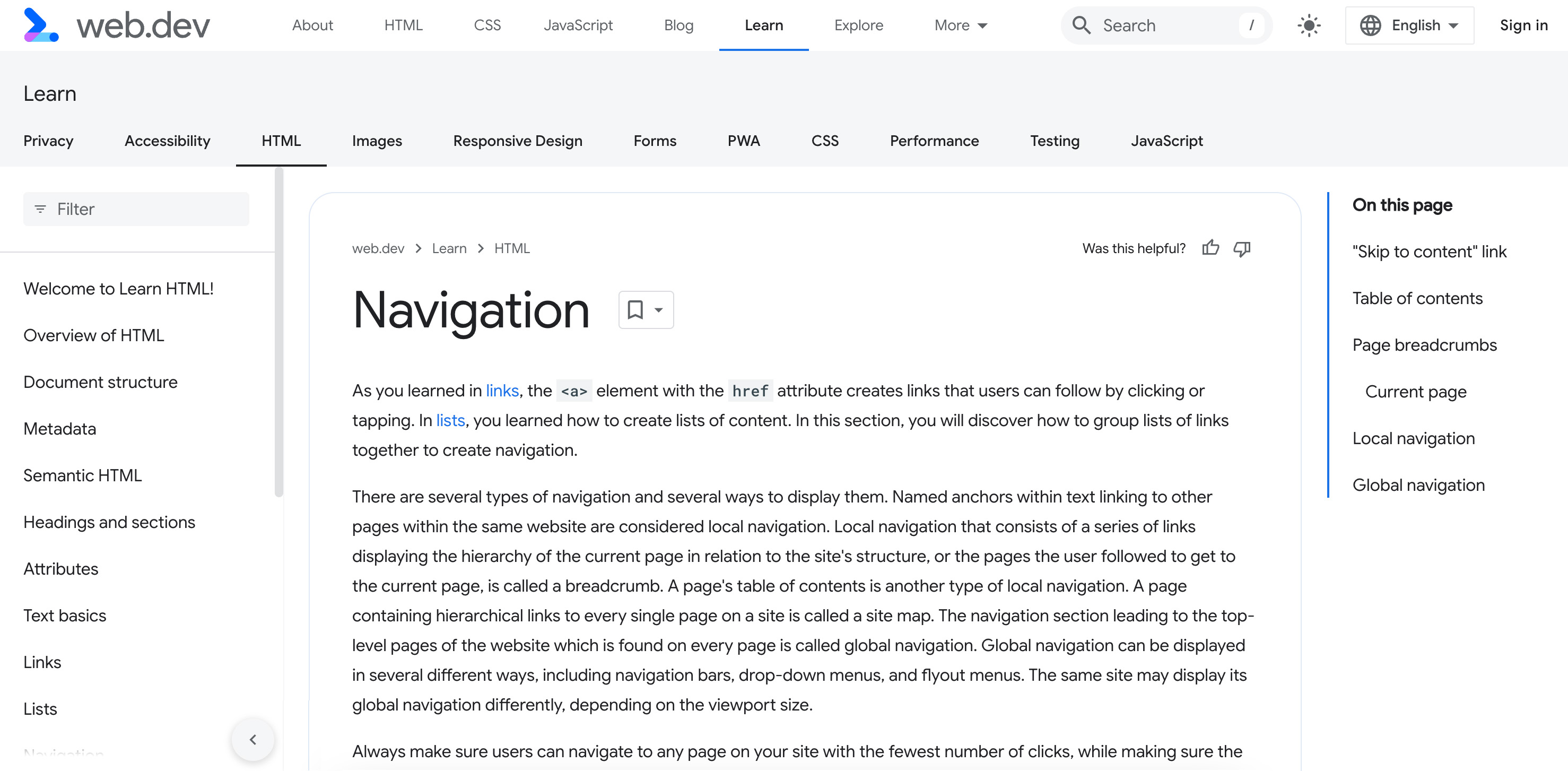
تحتوي كل صفحة من صفحات وحدة "تعلم HTML" على شريط التنقّل نفسه، الذي يعرض التسلسل الهرمي لدروس HTML ضمن قسم Learn في web.dev.
يجب أن تكون القيمة مشابهة لما يلي:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
يطلب عنصر <nav>، وهو دور بارز، من التكنولوجيا المساعِدة عرض
أشرطة التنقّل كعنصر تنقّل على الصفحة.
يميز الاسم السهل الاستخدام لـ "الخيط الساري"، الذي يتم توفيره مع الرمز aria-label،
هذا التنقّل عن معالِم التنقّل الأخرى في
المستند نفسه.
بين كل رابط، يكون هناك فاصل محتوى. يمكن إنشاء هذه الفواصل باستخدام CSS لعرضها قبل كل عنصر في القائمة، بدءًا من الثاني.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
لا "ترى" برامج قراءة الشاشة هذه الرموز، ما يُعدّ من أفضل الممارسات. يجب إخفاء الفواصل بين روابط التنقل في الصفحة من برامج قراءة الشاشة. ويجب أن يكون لها أيضًا تباين كافٍ مع الخلفية، تمامًا مثل أي عنصر نصي ومرئي آخر على الصفحة.
يستخدم نموذج الرمز قائمة مرتبة، وهي أفضل من القائمة غير المرتبة
لأنّه يتم سرد العناصر. تمت إضافة role="list" لأنّ بعض قيم سمة العرض في CSS تزيل الدلالات من بعض العناصر.
بشكل عام، يجب أن يظهر رابط الصفحة الرئيسية في شريط التنقل على النحو التالي: "الصفحة الرئيسية" بدلاً من اسم الموقع الإلكتروني أو شعاره. بما أنّ شريط التنقل يظهر في أعلى المستند، من المنطقي استخدام هذا النمط غير المرغوب فيه.
لا يتم تضمين الصفحة الحالية، "التنقّل"، في شريط التنقل.
الصفحة الحالية
عند تضمين الصفحة الحالية في شريط التنقل، من الأفضل
ألا يكون النص رابطًا، ويجب تضمين aria-current="page" في عنصر القائمة
للصفحة الحالية. إذا لم يتم تضمين هذا الرمز، من المفيد الإشارة إلى أنّ العنوان الذي يليه هو الصفحة الحالية باستخدام رمز أو رمز آخر.
لنلقِ نظرة على نسخة بديلة من شريط التنقّل تراعي هذه الممارسة:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
قد لا تكون خطوات التنقّل نفسها هي الخطوات الخطية التي اتّبعها المستخدم للوصول إلى
الصفحة الحالية. يمكن تداخل قائمة الخطوات التي تم اتّباعها حتى هذه المرحلة
ضمن <nav>، ولكن يجب عدم تصنيفها على أنّها مسار تنقّل.
التنقّل المحلي

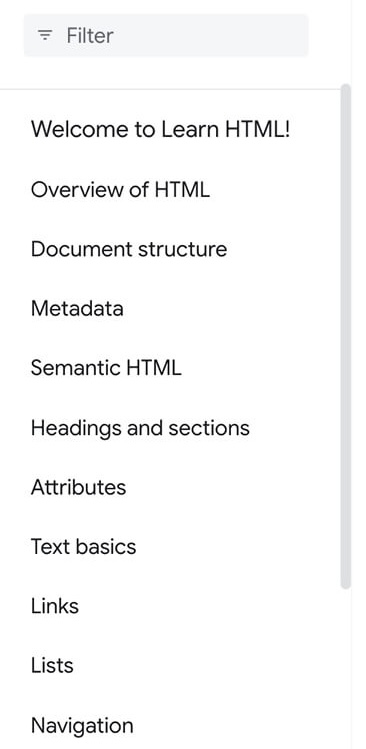
يظهر مكوّن التنقّل التالي على معظم الأجهزة المتوسطة والكبيرة الحجم في شريط جانبي أيمن، ويعرض شريط فلتر وروابط إلى كل قسم من الأقسام في التعرّف على HTML. هذه الروابط وشريط الفلترة هما أداة التنقّل في المواقع الجغرافية.
إذا زرت هذا الموقع الإلكتروني على جهاز جوّال أو كانت لديك شاشة أضيق، سيتم إخفاء الشريط الجانبي عند تحميل هذه الصفحة. يمكنك الوصول إليه باستخدام الرمز في شريط التنقّل العلوي.
يكمن الاختلاف الأساسي بين شريط التنقّل المحلي الدائم على الشاشات الواسعة وشريط التنقّل المحلي على الشاشات الأضيق في السهم الذي يؤدي إلى العودة إلى شريط التنقّل العلوي الأساسي، ثم إغلاق شريط التنقّل.
يبدو رابط هذا المستند مشابهًا للروابط الأخرى في شريط التنقّل المحلي. ومع ذلك، قد يكون له مظهر مختلف قليلاً عن الروابط الأخرى، وذلك بهدف إعلام المستخدمين المبصرين بأنّ هذه هي الصفحة الحالية. يجب إنشاء هذا الاختلاف المرئي باستخدام CSS.
يمكن أيضًا تحديد الصفحة الحالية باستخدام السمة aria-current="page". يُعلم ذلك التقنيات المساعِدة بأنّ الروابط تؤدي إلى
الصفحة الحالية.
من المفترض أن يظهر رمز HTML الخاص بعنصر القائمة هذا ضمن التنقّل المحلي على النحو التالي:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
التنقّل العام
يؤدي شريط التنقّل العام إلى صفحات المستوى الأعلى من الموقع الإلكتروني، وهو نفسه في
كل صفحة من صفحات الموقع الإلكتروني.
يمكن أن يتألّف التنقّل الشامل لموقع إلكتروني أيضًا من علامات تبويب تفتح قوائم متداخلة من الروابط التي تؤدي إلى جميع الأقسام الفرعية لموقع إلكتروني أو قوائم أخرى.
وقد يتضمّن أقسامًا بعنوانات وأزرارًا وتطبيقات مصغّرة للبحث. هذه الميزات الإضافية ليست شرطًا. يجب أن يظهر رمز التنقّل في كل صفحة وأن يكون متطابقًا في كل صفحة، مع ظهور aria-current="page" على أي روابط تؤدي إلى الصفحة الحالية، بالطبع.
توفّر ميزة التنقّل العام وسيلة متّسقة للانتقال إلى أي مكان في التطبيق أو الموقع الإلكتروني. لا يتضمّن موقع Google الإلكتروني شريط تنقّل شاملاً في أعلى صفحاته. توفّر Yahoo! على الرغم من أنّ جميع المواقع الرئيسية على Yahoo! تستخدم أنماطًا مختلفة، إلا أنّ محتوى معظم الأقسام متطابق.

يتطابق محتوى عناوين التنقّل الشاملة في قسمَي الأخبار والرياضة. ومع ذلك، لا يحتوي الرمز الذي يشير إلى أنّ المستخدم في صفحة الرياضة على تباين كافٍ ليتمكن من رؤيته، حتى الزوّار الذين لديهم رؤية مثالية. يتضمّن كلا القسمَين شريط تنقّل عامًا مع شريط تنقّل محلي خاص بالقسم تحته.

على غرار شريط التنقّل العام، يجب أن تكون التذييلات متطابقة في جميع الصفحات. ولكن هذا هو التشابه الوحيد. تتيح لك شريط التنقّل العام الانتقال إلى كل أجزاء الموقع الإلكتروني من منظور المنتج. لا تفرض عناصر التنقّل ضمن ملف ملف التمهيد متطلبات معيّنة.
بشكل عام، يتضمّن التذييل روابط الشركات، مثل البيانات القانونية ومعلومات عن الشركة وصفحة فرص العمل والروابط المؤدية إلى مصادر خارجية ذات صلة، مثل وسائل التواصل الاجتماعي.
يحتوي تذييل هذه الصفحة على مجموعتَين من عناصر التنقّل: مجموعة من ثلاثة أعمدة لتنقّل web.dev ذي الصلة ومجموعة منفصلة لتنقّل بنود Google وخصوصيتها. تتضمّن قائمة التنقل في التذييل كيفية المساهمة في web.dev والمحتوى ذي الصلة الذي يوفّره فريق web.dev وروابط خارجية لوسائل التواصل الاجتماعي.
في الخطوة التالية، سنلقي نظرة على وضع علامات على جداول البيانات.
التحقّق من فهمك
اختبِر معلوماتك حول التنقّل.
ما هو العنصر المستخدَم لوضع علامات على شريط التنقّل الرئيسي لموقع إلكتروني؟
<navigation><breadcrumb><nav>هل يمكن أن تتوفّر عناصر تنقّل متعددة في صفحة واحدة؟

