如同您在「連結」一文中所學,含有 href 屬性的 <a> 元素會建立連結,讓使用者透過點選或輕觸來追蹤。在「清單」一文中,您已瞭解如何建立內容清單。在本單元中,您將瞭解如何將連結清單分組,以建立導覽功能。
導覽有幾種類型,且可透過多種方式顯示。文字中連結至同一網站內其他網頁的命名錨定標記,視為本機導覽。當本地導覽包含一系列連結,顯示目前網頁的階層與網站結構相關聯,或是使用者沿著這些網頁前往目前網頁時,就稱為導覽標記。
頁面目錄是另一種本地導覽功能。網站地圖是指包含網站上每個網頁階層連結的網頁。導覽至網站頂層頁面的導覽選單 (可能會出現在每個頁面上) 稱為全域導覽。全域導覽可透過多種方式顯示,包括導覽列、下拉式選單和彈出式選單。同一個網站可能會根據可視區域大小,以不同方式顯示全域導覽功能。
請務必確保使用者可以透過最少的點擊次數前往網站上的任何網頁,同時確保導覽介面直覺易懂,不會過於繁雜。不過,導覽元素並沒有特定規定。MachineLearningWorkshop.com 是單頁網站,因此在右上方有本地導覽列,這是多頁網站通常放置全域導覽列的位置。

「跳至內容」連結
有些網站會提供「跳至內容」連結,通常是焦點順序中的第一個元素。如下所示:
<a href="#main" class="skip-link button">Skip to main</a>
當使用者點選或將焦點移至此元素,並按下 Enter 時,系統會捲動網頁,並將焦點移至具有 main ID 的元素 (可能是主要內容)。
<main id="main">
為了提升可用性和無障礙性,請務必讓使用者略過每個網頁重複出現的內容區塊,例如共用標題和主要導覽項目。有了跳轉連結,當鍵盤使用者按下 tab 時,就能快速前往網頁上的新內容。這樣一來,使用者就不必在繁雜的選單中切換分頁。
大多數設計師都不喜歡在頁面頂端顯示這類連結。您可以隱藏該連結。不過,請注意,當連結獲得焦點時 (也就是使用者透過鍵盤在頁面上瀏覽連結時),使用者必須能看到連結。
使用類似 .visually-hidden:not(:focus):not(:active) 的選取器,只在非聚焦和非活動狀態下隱藏內容。
如同所有連結文字,名稱應清楚指出連結會將使用者帶往何處。連結目標應為網頁主要內容的開頭。
目錄
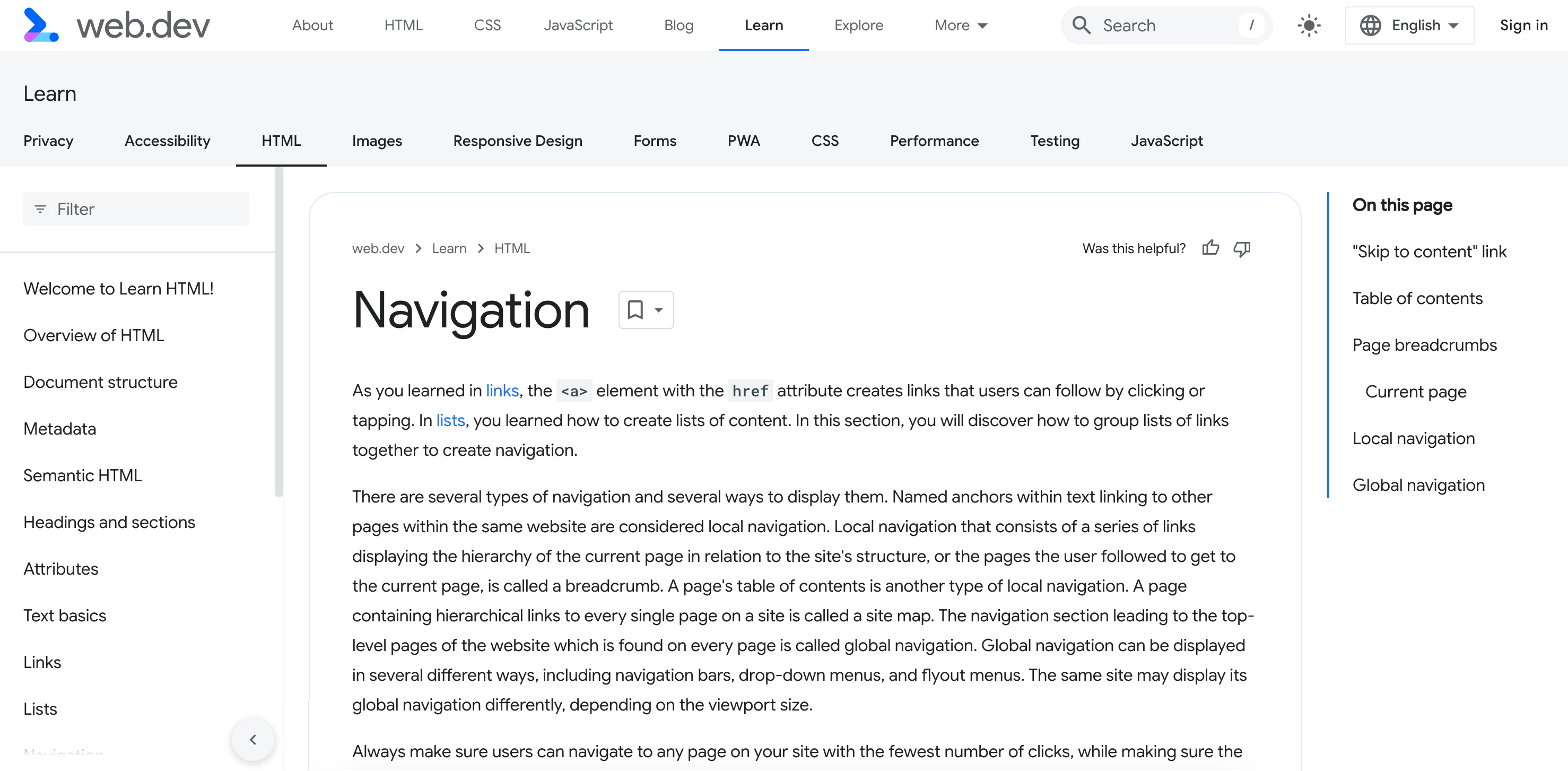
主要內容的第一個元素是 <h1> 標題,其中包含此頁面的標題:<h1>Navigation</h1>。主要標題後方會簡短說明本教學課程的內容。

在較小的螢幕上,目錄會顯示在標題後方。在較大的螢幕上,會顯示在右對齊的側欄中。
<nav> 是用於導覽區段的最佳元素。這項屬性會自動通知螢幕閱讀器和搜尋引擎,指出某個區塊具有 navigation 的角色,也就是地標角色。
請加入 aria-label 屬性,簡短說明導覽目的。在這種情況下,該屬性的值會與「On this page」文字重複。如要參照可見文字,請改用 aria-labelledby。
使用 id 時,可能會如下所示:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
除了減少重複內容,可見文字也會由翻譯服務翻譯,但屬性值可能不會。如果有適當的標籤文字,請盡可能使用該文字,而非使用屬性文字。
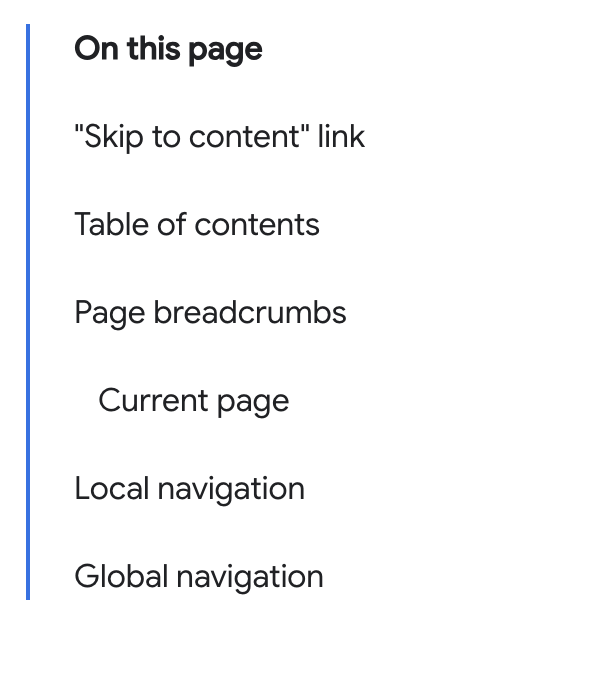
「On this page」導覽是目錄。如果您想使用 aria-label,請提供該內容,而非重複顯示文字:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
如要在元素上提供無障礙名稱,請不要加入元素名稱。螢幕閱讀器會向使用者提供元素名稱。舉例來說,使用 <nav> 元素時,請勿加入「navigation」一詞,因為語意元素中已包含該資訊。
雖然導覽項目不必嵌套在清單中,但使用清單可讓螢幕閱讀器使用者瞭解導覽中含有多少個清單項目 (以及連結)。
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
避免變更分頁順序
目錄可能會顯示在標題後方、較小的螢幕上,或是右側對齊的側欄中。加入兩組相同的導覽選單,但只顯示其中一個,就是反模式。
我們使用 CSS 將導覽列顯示為側欄,適用於寬度超過 1254 像素的頁面。
雖然使用者習慣在變更裝置或增加字型大小時,內容會以回應式方式變更位置,但他們不會預期分頁順序會隨之變更。網頁版面配置應在整個網站中保持可存取、可預測且一致。在這種情況下,目錄的位置無法預測。
網頁導覽標記
導覽標記可提供次要導覽功能,協助使用者瞭解自己在網站上的所在位置。導覽標記通常會指出目前文件的網址階層,以及目前網頁在網站結構中的所在位置。
從使用者角度來看,網站結構可能與伺服器上的檔案結構不同,這並無妨。使用者不需要知道您如何整理檔案,但必須能夠瀏覽內容。
麵包屑可讓使用者瞭解網站的架構。這樣一來,使用者就能使用 back 函式前往任何祖系區段,而不必透過先前造訪的每個網頁返回。
如果網站具有分層目錄結構 (例如 web.dev),麵包屑導覽通常會包含指向首頁或主機名稱的連結,以及指向網址路徑中各個目錄的索引檔案連結。您可以選擇納入目前的網頁,但需要特別留意。
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
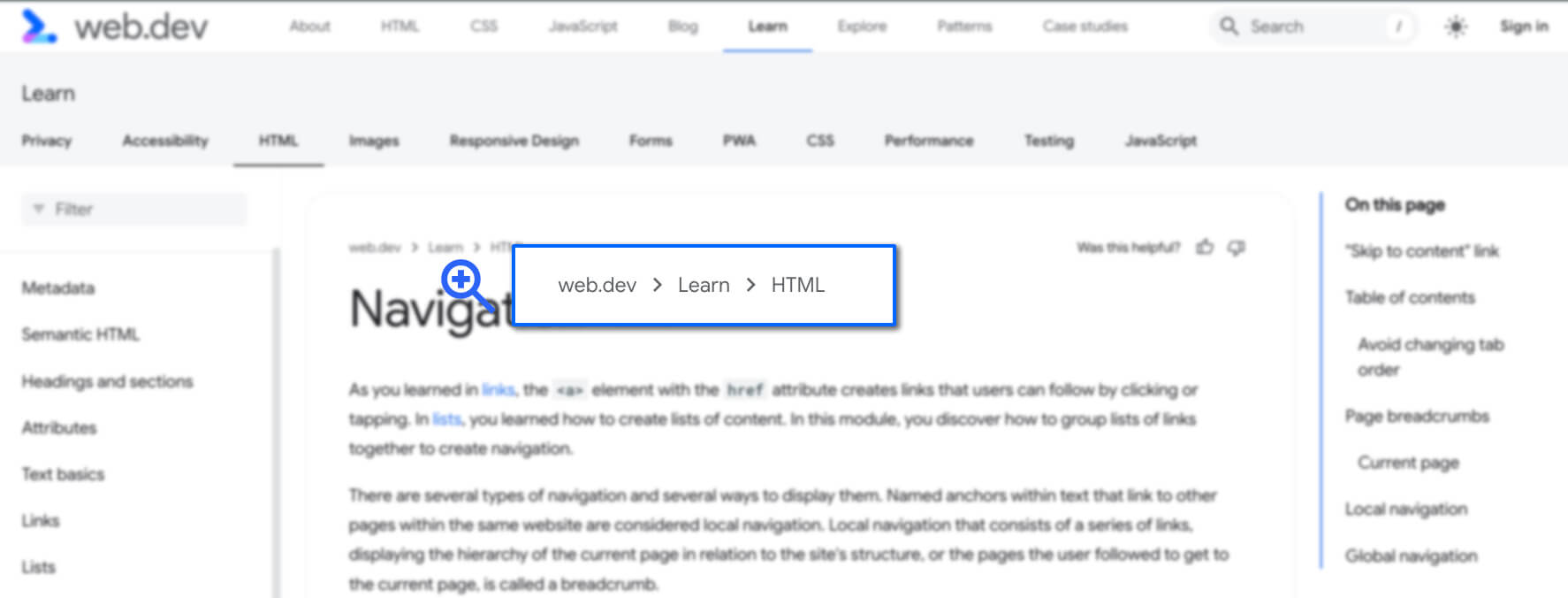
導覽標記的各個部分會顯示從目前網頁返回首頁的路徑,並顯示中間的每個層級。

每個 Learn HTML 模組頁面都有相同的導覽標記,可在 web.dev 的 Learn 區段中顯示 HTML 課程的階層。
程式碼應如下所示:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
<nav> 元素是地標角色,可指示輔助技術將導覽標記做為網頁上的導覽元素呈現。aria-label 提供的「麵包屑」無障礙名稱,可將此導覽與同一份文件中的其他導覽地標區分開。
每個連結之間都會加上內容分隔符。這些分隔符可透過 CSS 產生,並顯示在每個清單項目 (從第二個開始) 之前。
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
螢幕閱讀器不會「看到」這些圖示,這是最佳做法。螢幕閱讀器不應顯示麵包屑連結之間的分隔符。文字與背景之間也必須有足夠的對比度,與頁面上的其他文字和視覺元素相同。
我們的範例程式碼使用排序清單,因為項目會列舉,所以比未排序清單更適合。role="list" 是因為某些 CSS 顯示屬性值會移除某些元素的語義而新增。
一般來說,導覽標記中連往首頁的連結應顯示「首頁」,而非網站名稱或網站標誌。由於麵包屑位於文件頂端,因此使用這種反模式是合理的做法。
目前的頁面「導覽」未包含在麵包屑中。
目前頁面
當目前網頁包含在麵包屑中時,文字最好不是連結,且目前網頁的清單項目應包含 aria-current="page"。如果沒有,建議您使用圖示或其他符號,指出後續標題是目前的頁面。
我們來看看採用這種做法的導覽標記替代版本:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
麵包屑可能與使用者前往目前網頁時所採取的線性步驟不同。到目前為止,您可以將已完成的步驟清單巢狀在 <nav> 中,但不應標示為麵包屑。
本機導覽

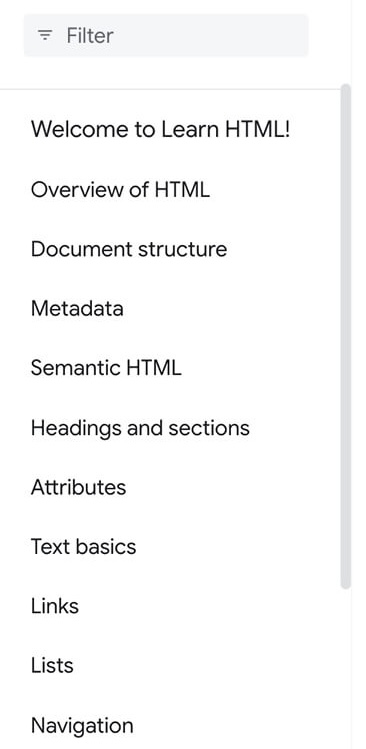
下一個導覽元件會在大多數中型和大型裝置的左側邊欄中顯示,其中包含篩選列和 Learn HTML 各個部分的連結。這些連結和篩選列是位置導覽功能。
如果您是透過行動裝置造訪這個網站,或是螢幕較窄,載入這個頁面時,系統會隱藏側欄。您可以透過頂端導覽列中的 存取。
在寬螢幕上顯示永久的本機導覽,與在較窄螢幕上顯示本機導覽的主要差異,在於箭頭會導回主要頂端導覽,然後關閉導覽。
這份文件的連結與本機導覽中的其他連結相同。不過,該連結的外觀可能與其他連結略有不同,以便向視障使用者指出這是目前的頁面。這種視覺差異應使用 CSS 建立。
您也可以使用 aria-current="page" 屬性來識別目前的網頁。這會告知輔助技術,連結是指向目前網頁。
理想情況下,這個清單項目在本機導覽中的 HTML 應類似下列內容:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
全域導覽
全域導覽可前往網站的頂層網頁,且網站的每個網頁都相同。網站的全域導覽可能也包含分頁,這些分頁會開啟巢狀連結清單,連結至網站的所有子部分或其他選單。可能包含標題區段、按鈕和搜尋小工具。這些額外功能並非必要。您必須在每個頁面上顯示導覽,且每個頁面都相同,當然,所有連往目前頁面的連結都必須顯示 aria-current="page"。
全域導覽可提供一致的方式,讓使用者前往應用程式或網站中的任何位置。Google 網站的網頁頂端沒有全域導覽列。Yahoo! 雖然所有主要的 Yahoo! 資源都有不同的樣式,但大部分的部分內容都相同。

新聞和體育全球導覽標頭的內容相同。不過,即使是視力正常的訪客,也無法透過顯示使用者位於運動頁面的圖示,瞭解該頁面內容。兩個區段都設有全域導覽,下方則有區段專屬的局部導覽。

與全域導覽相同,所有頁面都應使用相同的頁尾。但這只是唯一的相似之處。全域導覽可從產品角度,導覽至網站的所有部分。頁尾中的導覽元素沒有特定規定。
一般來說,頁尾會包含公司連結,例如法律聲明、關於公司的資訊、職缺頁面,以及社群媒體等相關外部來源的連結。
這個頁面的頁尾包含兩組導覽元素:三欄組成的相關 web.dev 導覽,以及單獨的 Google 條款和隱私權導覽。頁尾導覽包含如何為 web.dev 貢獻內容、web.dev 團隊提供的相關內容,以及外部社群媒體連結。
接下來,我們將介紹如何標記資料表。
進行隨堂測驗
測驗您對導覽功能的瞭解程度。
哪個元素可用來標記網站的主要導覽選單?
<navigation><breadcrumb><nav>一個網頁上可以有多個導覽元素嗎?

