Como aprendiste en vínculos, el elemento <a> con el atributo href crea vínculos que los usuarios pueden seguir haciendo clic o presionando. En listas, aprendiste a crear listas de contenido. En este módulo, descubrirás cómo agrupar listas de vínculos para crear navegación.
Existen varios tipos de navegación y varias formas de mostrarlos. Los anclajes nombrados dentro del texto que vinculan a otras páginas del mismo sitio web se consideran navegación local. La navegación local que consiste en una serie de vínculos que muestran la jerarquía de la página actual en relación con la estructura del sitio o las páginas que el usuario siguió para llegar a la página actual se denomina ruta de navegación.
El índice de una página es otro tipo de navegación local. Una página que contiene vínculos jerárquicos a cada página de un sitio se denomina mapa del sitio. La navegación que lleva a las páginas de nivel superior del sitio web, que es probable que se encuentre en todas las páginas, se denomina navegación global. La navegación global se puede mostrar de varias maneras, incluidas las barras de navegación, los menús desplegables y los menús flotantes. El mismo sitio puede mostrar su navegación global de manera diferente, según el tamaño del viewport.
Asegúrate siempre de que los usuarios puedan navegar a cualquier página de tu sitio con la menor cantidad de clics posible y, al mismo tiempo, de que la navegación sea intuitiva y no abrumadora. Dicho esto, no hay requisitos específicos para los elementos de navegación. MachineLearningWorkshop.com, como sitio web de una sola página, tiene una barra de navegación local en la parte superior derecha, que es donde los sitios de varias páginas suelen colocar su navegación global.

Vínculo “Ir al contenido”
Algunos sitios incluyen un vínculo "Omitir al contenido", a menudo como el primer elemento en el orden de enfoque. Podría verse de la siguiente manera:
<a href="#main" class="skip-link button">Skip to main</a>
Cuando se hace clic en él o cuando está enfocado y el usuario presiona Enter, se desplaza la página y se enfoca el elemento con un ID main, presumiblemente el contenido principal.
<main id="main">
Para mejorar la usabilidad y la accesibilidad, es importante permitir que los usuarios omitan los bloques de contenido que se repiten en cada página, como un encabezado compartido y los elementos de navegación principales. Con un vínculo de navegación, cuando un usuario del teclado presiona tab, puede ir rápidamente al contenido nuevo de la página. Esto les permite evitar tener que usar la tecla Tab para desplazarse por un menú extenso.
A la mayoría de los diseñadores no les gusta la apariencia de tener un vínculo de este tipo en la parte superior de la página. No hay problema en ocultar ese vínculo. Sin embargo, recuerda que cuando el vínculo se enfoca, lo que sucede cuando un usuario del teclado usa la tecla Tab para desplazarse por el vínculo en la página, el vínculo debe ser visible para el usuario.
Oculta solo el contenido en un estado no enfocado y no activo con un selector similar a .visually-hidden:not(:focus):not(:active).
Al igual que todo el texto de los vínculos, el nombre debe indicar claramente adónde dirige al usuario. El destino del vínculo debe ser el comienzo del contenido principal de la página.
Índice
El primer elemento de nuestro contenido principal es el encabezado <h1> con el título de esta página: <h1>Navigation</h1>. Al encabezado principal le sigue una breve descripción del contenido de este instructivo.

En pantallas más pequeñas, el índice aparece después del encabezado. En pantallas más grandes, se presenta en una barra lateral alineada a la derecha.
El mejor elemento para usar en las secciones de navegación es <nav>. Informa automáticamente al lector de pantalla y al motor de búsqueda que una sección tiene un rol de navigation, un rol de punto de referencia.
Incluye el atributo aria-label para obtener una breve descripción del propósito de la navegación. En este caso, el valor de ese atributo sería redundante con el texto "En esta página". Para hacer referencia al texto visible, usa aria-labelledby.
Con un id, podría verse de la siguiente manera:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
Además de reducir la redundancia, los servicios de traducción traducen el texto visible, mientras que los valores de los atributos pueden no hacerlo. Cuando sea posible, si hay texto que proporciona una etiqueta adecuada, haz referencia a ese texto en lugar de usar texto de atributo.
La navegación "En esta página" es el índice. Si quieres usar aria-label, proporciona ese contexto en lugar de repetir el texto visible:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
Para proporcionar un nombre accesible en un elemento, no debes incluir el nombre del elemento. Los lectores de pantalla le proporcionan el nombre del elemento al usuario.
Por ejemplo, cuando uses el elemento <nav>, no incluyas la palabra “navegación”, ya que esa información ya se incluye con los elementos semánticos.
Si bien los elementos de navegación no tienen que estar anidados en una lista, usar una lista permite que los usuarios de lectores de pantalla sepan cuántos elementos de lista y, por lo tanto, vínculos, hay en la navegación.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
Evita cambiar el orden de tabulación
El índice puede aparecer después del encabezado, en pantallas más pequeñas o en una barra lateral alineada a la derecha. Incluir dos conjuntos de navegación idénticos, solo para mostrar uno, sería un antipatrón.
Usamos CSS para mostrar la navegación como una barra lateral en las páginas que tienen un ancho superior a 1254 px.
Si bien los usuarios están acostumbrados a que el contenido sea responsivo y cambie de ubicación cuando cambian de dispositivo o aumentan el tamaño de la fuente, no esperan que el orden de las pestañas cambie cuando lo hacen. Los diseños de página deben ser accesibles, predecibles y coherentes en todo el sitio. Aquí, la ubicación del índice no es predecible.
Rutas de navegación de la página
El pan de miga proporciona una navegación secundaria para ayudar a los usuarios a comprender dónde se encuentran en un sitio web. Por lo general, las rutas de navegación indican la jerarquía de URLs del documento actual y la ubicación de la página actual dentro de la estructura del sitio.
La estructura del sitio desde la perspectiva del usuario puede diferir de la estructura de archivos en el servidor, y eso está bien. El usuario no necesita saber cómo organizas tus archivos, pero sí debe poder navegar por tu contenido.
El pan de miga les ofrece a los usuarios información sobre la organización de tu sitio. Esto ayuda a los usuarios a navegar a cualquier sección ancestral sin tener que volver a cada página visitada anteriormente con la función back.
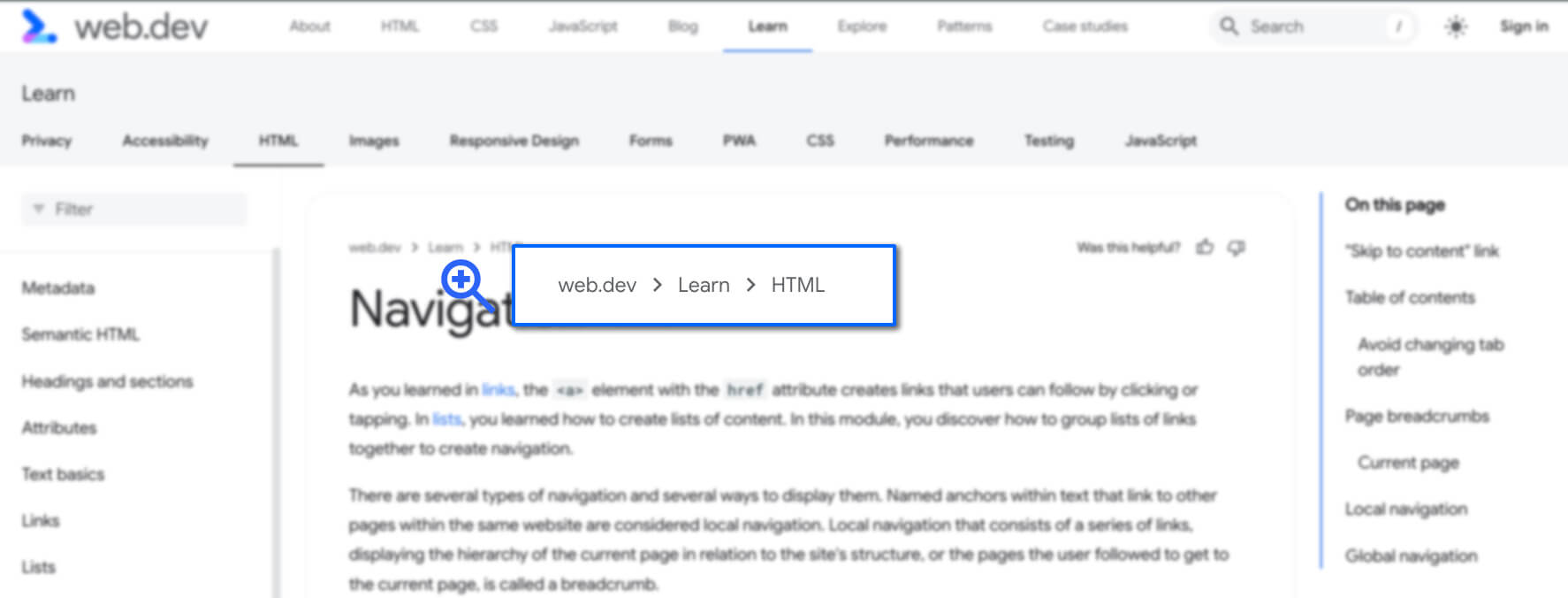
Si el sitio tiene una estructura de directorio jerárquica, como es el caso de web.dev, la navegación de migas de pan suele incluir un vínculo a la página principal o al nombre de host, y un vínculo al archivo de índice de cada directorio en la ruta de URL. Incluir la página actual es opcional y requiere un poco de atención adicional.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
Las secciones de la ruta de navegación muestran la ruta desde la página actual hasta la página principal, y cada nivel intermedio.

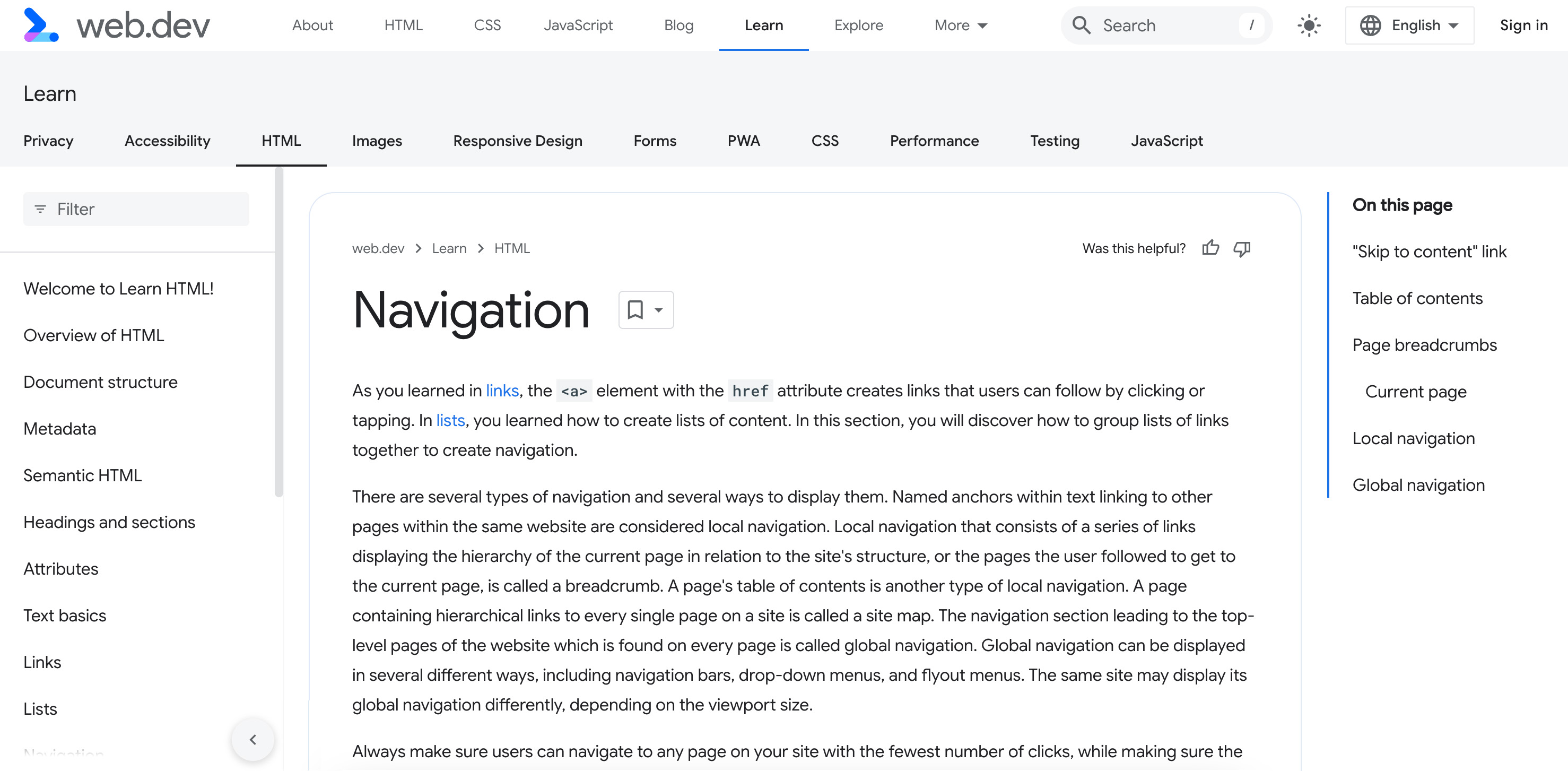
Cada página del módulo Aprender HTML tiene la misma navegación de ruta de navegación, que muestra la jerarquía de las lecciones de HTML dentro de la sección Learn de web.dev.
El código debería ser similar al siguiente:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
El elemento <nav>, un rol de punto de referencia, le indica a la tecnología de accesibilidad que presente las rutas de navegación como un elemento de navegación en la página.
El nombre accesible de "migas de pan", proporcionado con aria-label, diferencia esta navegación de los otros puntos de referencia de navegación en el mismo documento.
Entre cada vínculo, hay un separador de contenido. Estos separadores se pueden generar con CSS para mostrarse antes de cada elemento de la lista, comenzando por el segundo.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
Los lectores de pantalla no "ven" estos íconos, lo que es una práctica recomendada. Los separadores entre los vínculos de migas de pan deben estar ocultos para los lectores de pantalla. También deben tener suficiente contraste con el fondo, al igual que cualquier otro elemento visual y de texto de la página.
Nuestro código de ejemplo usa una lista ordenada, que es preferible a una desordenada, ya que los elementos se enumeran. Se agregó role="list" porque algunos valores de propiedades de visualización de CSS quitan la semántica de algunos elementos.
Por lo general, el vínculo a la página principal en un pangrama debe decir "principal" en lugar del nombre o el logotipo del sitio. Como el pan de miga está en la parte superior del documento, tiene sentido por qué se usó este antipatrón.
La página actual, "Navegación", no se incluye en el pan de migas.
Página actual
Cuando la página actual se incluye en un breadcrumb, el texto no debe ser un vínculo y se debe incluir aria-current="page" en el elemento de lista de la página actual. Si no se incluye, es útil indicar que el encabezado que sigue es la página actual con un ícono o algún otro símbolo.
Veamos una versión alternativa del pan de breadcrumbs que adopta esta práctica:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Es posible que el pan de miga no sea el mismo que los pasos lineales que siguió un usuario para llegar a la página actual. La lista de pasos que se siguieron hasta este punto se puede anidar dentro de un <nav>, pero no debe etiquetarse como un breadcrumb.
Navegación local

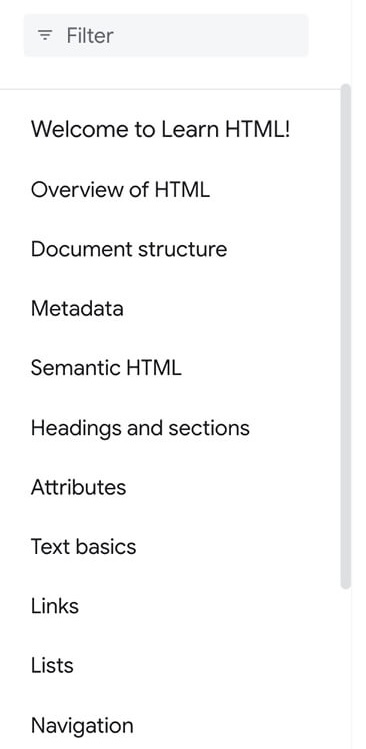
El siguiente componente de navegación se muestra en la mayoría de los dispositivos de tamaño mediano y grande en una barra lateral izquierda, con una barra de filtro y vínculos a cada una de las secciones de Aprender HTML. Estos vínculos y la barra de filtros son la navegación de la ubicación.
Si visitas este sitio en un dispositivo móvil o tienes una pantalla más estrecha, cuando cargues esta página, la barra lateral se ocultará. Puedes acceder a él con en la navegación superior.
La diferencia principal entre la navegación local permanente en pantallas anchas y la navegación local en pantallas más estrechas es la flecha que vuelve a la navegación principal superior y, luego, cierra la navegación.
El vínculo a este documento se ve igual que otros vínculos en la navegación local. Sin embargo, podría tener un aspecto ligeramente diferente al de los otros vínculos para indicarles a los usuarios videntes que esta es la página actual. Esta diferencia visual se debe crear con CSS.
La página actual también se puede identificar con el atributo aria-current="page". Esto informa a las tecnologías de accesibilidad que los vínculos dirigen a la página actual.
Idealmente, el código HTML de este elemento de lista dentro de la navegación local se vería de la siguiente manera:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
Navegación global
La navegación global dirige a las páginas de nivel superior del sitio web y es la misma en
cada página de un sitio.
La navegación global de un sitio también puede estar compuesta por pestañas que abren listas anidadas de vínculos que dirigen a todas las sub secciones de un sitio o a otros menús.
Puede incluir secciones con títulos, botones y widgets de búsqueda. Estas funciones adicionales no son un requisito. Lo que se requiere es que la navegación aparezca en todas las páginas y sea la misma en todas, con aria-current="page" en cualquier vínculo a la página actual, por supuesto.
La navegación global proporciona un medio coherente para viajar a cualquier parte de la aplicación o el sitio web. El sitio web de Google no tiene navegación global en la parte superior de sus páginas. Yahoo! sí lo hace. Si bien todas las propiedades principales de Yahoo! tienen estilos diferentes, el contenido de la mayoría de las secciones es el mismo.

El contenido de los encabezados de navegación global de noticias y deportes es el mismo. Sin embargo, el ícono que muestra que el usuario está en la página de deportes no tiene suficiente contraste para que sea accesible, incluso para los visitantes que tienen una visión perfecta. Ambas secciones tienen una navegación global con una navegación local específica de la sección debajo de ella.

Al igual que con la navegación global, los pies de página deben ser idénticos en todas las páginas. Pero esa es la única similitud. La navegación global permite navegar a todas las partes del sitio desde la perspectiva del producto. Los elementos de navegación dentro de un pie de página no tienen requisitos específicos.
Por lo general, el pie de página incluye vínculos corporativos, como declaraciones legales, sobre la empresa, una página de ofertas laborales y vínculos a fuentes externas relevantes, como redes sociales.
El pie de página de esta página contiene dos conjuntos de elementos de navegación: un conjunto de tres columnas de navegación relacionada con web.dev y una navegación independiente de las condiciones y la privacidad de Google. La navegación del pie de página incluye información sobre cómo contribuir a web.dev, contenido relacionado proporcionado por el equipo de web.dev y vínculos externos a redes sociales.
A continuación, veremos cómo marcar tablas de datos.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre navegación.
¿Qué elemento se usa para marcar la navegación principal de un sitio?
<navigation><breadcrumb><nav>¿Puede haber varios elementos de navegación en una página?

