Seperti yang Anda pelajari di link, elemen <a> dengan atribut href
membuat link yang dapat diikuti pengguna dengan mengklik atau
mengetuk. Di daftar, Anda telah mempelajari cara membuat daftar
konten. Dalam modul ini, Anda akan menemukan cara mengelompokkan daftar
link untuk membuat navigasi.
Ada beberapa jenis navigasi dan beberapa cara untuk menampilkannya. Anchor bernama dalam teks yang ditautkan ke halaman lain dalam situs yang sama dianggap sebagai navigasi lokal. Navigasi lokal yang terdiri dari serangkaian link, yang menampilkan hierarki halaman saat ini sehubungan dengan struktur situs, atau halaman yang diikuti pengguna untuk membuka halaman saat ini, disebut breadcrumb.
Daftar isi halaman adalah jenis navigasi lokal lainnya. Halaman yang berisi link hierarkis ke setiap halaman di situs disebut peta situs. Navigasi yang mengarah ke halaman tingkat atas situs, yang kemungkinan ditemukan di setiap halaman, disebut navigasi global. Navigasi global dapat ditampilkan dengan beberapa cara, termasuk menu navigasi, menu drop-down, dan menu flyout. Situs yang sama dapat menampilkan navigasi globalnya secara berbeda, bergantung pada ukuran area pandang.
Selalu pastikan pengguna dapat membuka halaman mana pun di situs Anda dengan jumlah klik paling sedikit, sekaligus memastikan navigasi intuitif dan tidak berlebihan. Meskipun demikian, tidak ada persyaratan khusus untuk elemen navigasi. MachineLearningWorkshop.com, sebagai situs satu halaman, memiliki menu navigasi lokal di kanan atas; tempat situs multi-halaman sering kali menempatkan navigasi globalnya.

Link "Langsung ke konten"
Beberapa situs menampilkan link "lewati ke konten", sering kali sebagai elemen pertama dalam urutan fokus. Tampilannya mungkin terlihat seperti:
<a href="#main" class="skip-link button">Skip to main</a>
Saat diklik atau saat memiliki fokus dan pengguna menekan Enter, halaman akan di-scroll
dan memberikan fokus ke elemen dengan ID main, mungkin konten utama.
<main id="main">
Untuk meningkatkan kegunaan dan aksesibilitas, penting bagi pengguna untuk mengabaikan
blok konten yang diulang di setiap halaman, seperti judul bersama
dan item navigasi utama. Dengan link lewati, saat pengguna keyboard menekan tab,
mereka dapat dengan cepat membuka konten baru di halaman. Dengan begitu, mereka tidak perlu
menggunakan tab untuk membuka menu yang luas.
Sebagian besar desainer tidak menyukai tampilan link tersebut di bagian atas halaman. Anda dapat menyembunyikan link tersebut. Namun, ingat bahwa saat link mendapatkan fokus, yang terjadi saat pengguna keyboard menggunakan tombol tab untuk membuka link di halaman, link harus terlihat oleh pengguna.
Hanya sembunyikan konten dalam status yang tidak difokuskan dan tidak aktif menggunakan pemilih yang mirip
dengan .visually-hidden:not(:focus):not(:active).
Seperti semua teks link, nama harus menunjukkan dengan jelas tempat link mengarahkan pengguna. Target link harus menjadi awal konten utama halaman.
Daftar isi
Elemen pertama konten utama kita adalah judul <h1> dengan judul
halaman ini: <h1>Navigation</h1>. Judul utama diikuti dengan deskripsi singkat tentang konten tutorial ini.

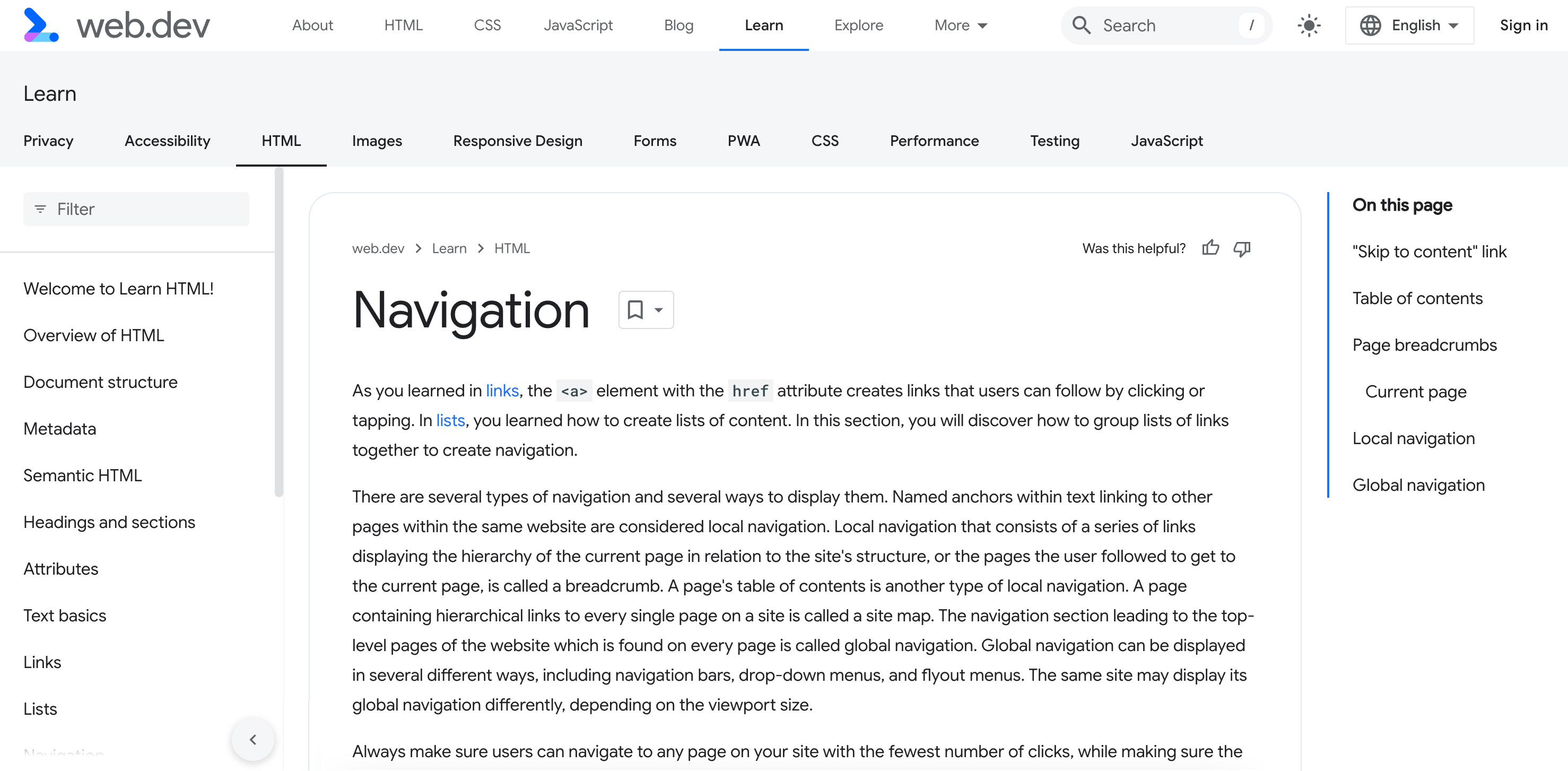
Pada layar yang lebih kecil, daftar isi akan muncul setelah judul. Pada layar yang lebih besar, menu ini ditampilkan di sidebar yang rata kanan.
Elemen terbaik yang dapat digunakan untuk bagian navigasi adalah <nav>. Hal ini
otomatis memberi tahu pembaca layar dan mesin telusur bahwa bagian memiliki
peran navigation, peran penanda.
Sertakan atribut aria-label
untuk deskripsi singkat tentang tujuan navigasi. Dalam
hal ini, karena nilai atribut tersebut akan berlebihan dengan teks "Di halaman
ini". Untuk mereferensikan teks yang terlihat, gunakan
aria-labelledby.
Dengan menggunakan id, tampilannya dapat terlihat seperti berikut:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
Selain mengurangi redundansi, teks yang terlihat akan diterjemahkan oleh layanan terjemahan, sedangkan nilai atribut mungkin tidak. Jika memungkinkan, jika ada teks yang memberikan label yang memadai, lihat teks tersebut, bukan menggunakan teks atribut.
Navigasi "Di halaman ini" adalah daftar isi. Jika Anda ingin menggunakan
aria-label, berikan konteks tersebut, bukan mengulangi teks yang terlihat:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
Untuk memberikan nama yang dapat diakses pada elemen, Anda tidak boleh menyertakan nama
elemen. Pembaca layar memberikan nama elemen kepada pengguna.
Misalnya, saat menggunakan elemen <nav>, jangan sertakan kata
"navigasi", karena informasi tersebut sudah disertakan dengan elemen semantik.
Meskipun item navigasi tidak harus disusun bertingkat dalam daftar, penggunaan daftar memungkinkan pengguna pembaca layar mengetahui jumlah item daftar, dan karenanya link, dalam navigasi.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
Hindari mengubah urutan tab
Daftar isi dapat muncul setelah judul, di layar yang lebih kecil, atau di sidebar yang rata kanan. Menyertakan dua kumpulan navigasi yang identik, hanya untuk menampilkan satu, akan menjadi anti-pola.
Kita telah menggunakan CSS untuk menampilkan navigasi sebagai sidebar di halaman yang lebih lebar dari 1254 piksel.
Meskipun pengguna terbiasa dengan konten yang responsif dan mengubah lokasi saat mereka mengubah perangkat atau meningkatkan ukuran font, mereka tidak mengharapkan urutan tab berubah saat mereka melakukannya. Tata letak halaman harus dapat diakses, dapat diprediksi, dan konsisten di seluruh situs. Di sini, lokasi daftar isi tidak dapat diprediksi.
Breadcrumb halaman
Breadcrumb memberikan navigasi sekunder untuk membantu pengguna memahami tempat mereka berada di situs. Breadcrumb umumnya menunjukkan hierarki URL dokumen saat ini dan lokasi halaman saat ini dalam struktur situs.
Struktur situs dari perspektif pengguna mungkin berbeda dengan struktur file di server, dan itu tidak masalah. Pengguna tidak perlu mengetahui cara Anda mengatur file, tetapi mereka harus dapat menjelajahi konten Anda.
Breadcrumb menawarkan insight tentang pengaturan situs Anda kepada pengguna. Hal ini membantu
pengguna membuka bagian ancestor, tanpa harus kembali ke setiap
halaman yang dikunjungi sebelumnya, menggunakan fungsi back.
Jika situs memiliki struktur direktori hierarkis, seperti halnya web.dev, navigasi breadcrumb sering kali menyertakan link ke halaman beranda atau nama host dan link ke file indeks setiap direktori di jalur URL. Menyertakan halaman saat ini bersifat opsional dan memerlukan sedikit perhatian ekstra.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
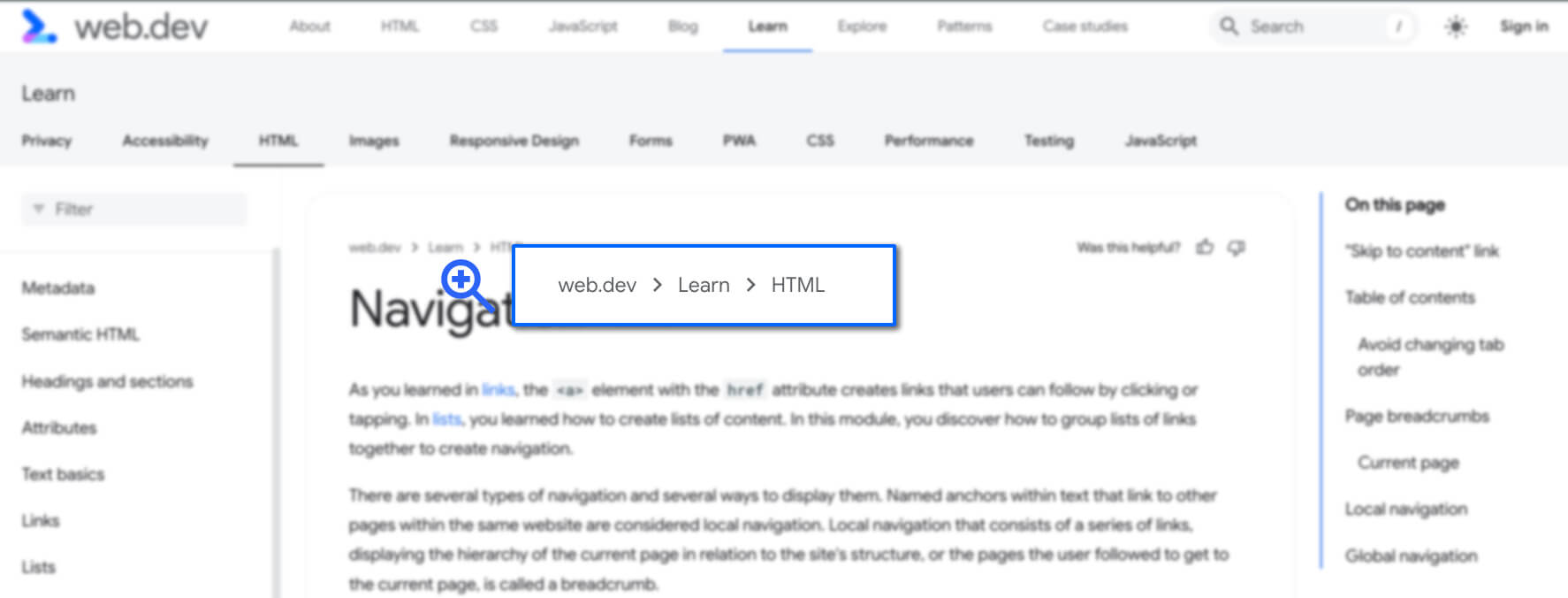
Bagian breadcrumb menunjukkan jalur dari halaman saat ini kembali ke halaman beranda, yang menampilkan setiap tingkat di antaranya.

Setiap halaman modul Pelajari HTML memiliki navigasi breadcrumb yang sama, yang menampilkan
hierarki pelajaran HTML dalam bagian Learn di web.dev.
Kodenya akan mirip dengan berikut ini:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
Elemen <nav>, peran penanda, memberi tahu teknologi pendukung untuk menampilkan
breadcrumb sebagai elemen navigasi di halaman.
Nama "breadcrumb" yang dapat diakses, yang disediakan dengan aria-label,
membedakan navigasi ini dari penanda navigasi lainnya, dalam dokumen
yang sama.
Di antara setiap link terdapat pemisah konten. Pemisah ini dapat dibuat dengan CSS, untuk ditampilkan sebelum setiap item daftar, dimulai dengan item kedua.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
Pembaca layar tidak "melihat" ikon ini, yang merupakan praktik terbaik. Pemisah antara link breadcrumb harus disembunyikan dari pembaca layar. Elemen tersebut juga harus memiliki kontras yang cukup dengan latar belakangnya, sama seperti elemen visual dan teks lainnya di halaman.
Kode contoh kami menggunakan daftar yang diurutkan, yang lebih disukai daripada daftar yang tidak diurutkan
karena item dihitung. role="list" ditambahkan karena beberapa nilai properti tampilan CSS menghapus semantik dari beberapa elemen.
Umumnya, link ke halaman beranda dalam breadcrumb harus bertuliskan "beranda", bukan nama situs atau logo situs. Karena breadcrumb berada di bagian atas dokumen, wajar jika anti-pola ini digunakan.
Halaman saat ini, "Navigasi", tidak disertakan dalam breadcrumb.
Halaman saat ini
Jika halaman saat ini disertakan dalam breadcrumb, sebaiknya teks
tidak berupa link, dan aria-current="page" harus disertakan di item daftar
halaman saat ini. Jika tidak disertakan, sebaiknya tunjukkan bahwa judul yang
berikutnya adalah halaman saat ini dengan ikon atau simbol lainnya.
Mari kita lihat versi alternatif breadcrumb yang menggunakan praktek ini:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Breadcrumb mungkin tidak sama dengan langkah-langkah linear yang diikuti pengguna untuk membuka
halaman saat ini. Daftar langkah yang diikuti hingga tahap ini dapat disusun secara bertingkat
dalam <nav>, tetapi tidak boleh diberi label sebagai breadcrumb.
Navigasi lokal

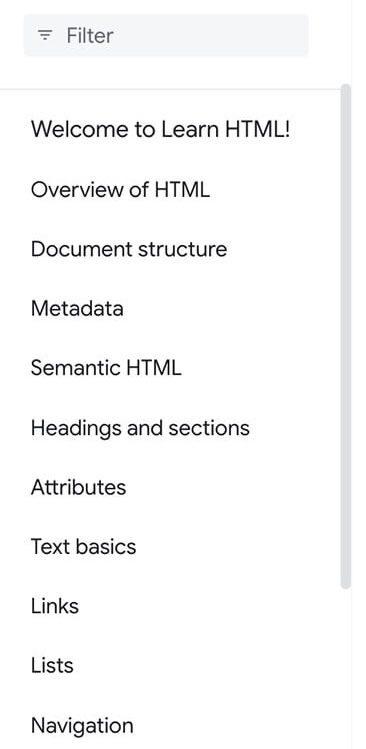
Komponen navigasi berikutnya ditampilkan di sebagian besar perangkat berukuran sedang dan lebih besar di sidebar kiri, yang menampilkan panel filter dan link ke setiap bagian di Pelajari HTML. Link ini dan panel filter adalah navigasi lokasi.
Jika Anda mengunjungi situs ini di perangkat seluler atau memiliki layar yang lebih sempit, saat Anda memuat halaman ini, sidebar akan disembunyikan. Anda dapat mengaksesnya dengan di navigasi atas.
Perbedaan utama antara navigasi lokal permanen di layar lebar dan navigasi lokal di layar yang lebih sempit adalah panah yang mengarah kembali ke navigasi atas utama, lalu menutup navigasi.
Link ke dokumen ini terlihat sama dengan link lain di navigasi lokal. Namun, tampilannya mungkin sedikit berbeda dari link lainnya, untuk menunjukkan kepada pengguna yang dapat melihat bahwa ini adalah halaman saat ini. Perbedaan visual ini harus dibuat dengan CSS.
Halaman saat ini juga dapat diidentifikasi dengan atribut
aria-current="page". Hal ini memberi tahu teknologi pendukung bahwa link tersebut mengarah ke halaman
saat ini.
Idealnya, HTML untuk item daftar ini dalam navigasi lokal akan terlihat mirip dengan yang berikut:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
Navigasi global
Navigasi global mengarah ke halaman tingkat atas situs dan sama di
setiap halaman situs.
Navigasi global situs juga dapat terdiri dari tab yang membuka daftar link bertingkat yang ditautkan ke semua subbagian situs atau menu lainnya.
Halaman ini dapat mencakup bagian berjudul, tombol, dan widget penelusuran. Fitur tambahan ini bukan persyaratan. Yang diperlukan adalah
navigasi muncul di setiap halaman dan sama di setiap halaman, dengan aria-current="page" pada link apa pun ke halaman saat ini, tentu saja.
Navigasi global menyediakan cara yang konsisten untuk berpindah ke mana saja di aplikasi atau situs. Situs Google tidak memiliki navigasi global di bagian atas halamannya. Yahoo! melakukannya. Meskipun semua properti Yahoo! utama memiliki gaya yang berbeda, konten untuk sebagian besar bagian sama.

Konten header navigasi global berita dan olahraga sama. Namun, ikon yang menunjukkan bahwa pengguna berada di halaman olahraga tidak memiliki kontras yang cukup untuk diakses, bahkan bagi pengunjung yang memiliki penglihatan sempurna. Kedua bagian memiliki navigasi global dengan navigasi lokal khusus bagian di bawahnya.

Serupa dengan navigasi global, footer harus sama di semua halaman. Namun, hanya itu saja kesamaannya. Navigasi global memungkinkan navigasi ke semua bagian situs, dari perspektif produk. Elemen navigasi dalam footer tidak memiliki persyaratan khusus.
Umumnya, footer menyertakan link perusahaan, seperti pernyataan hukum, tentang perusahaan, halaman karier, dan link ke sumber eksternal yang relevan, seperti media sosial.
Footer halaman ini berisi dua kumpulan elemen navigasi: kumpulan tiga kolom navigasi web.dev terkait dan navigasi persyaratan dan privasi Google terpisah. Navigasi footer mencakup cara berkontribusi ke web.dev, konten terkait yang disediakan oleh tim web.dev, dan link media sosial eksternal.
Selanjutnya, kita akan melihat cara menandai tabel data.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang navigasi.
Elemen mana yang digunakan untuk menandai navigasi utama situs?
<navigation><breadcrumb><nav>Dapatkah ada beberapa elemen navigasi di satu halaman?

