כפי שלמדתם בקטע קישורים, האלמנט <a> עם המאפיין href יוצר קישורים שהמשתמשים יכולים ללחוץ או להקיש עליהם כדי לעבור אליהם. בקטע רשימות למדתם איך ליצור רשימות של תוכן. במודול הזה תלמדו איך לקבץ רשימות של קישורים כדי ליצור ניווט.
יש כמה סוגים של ניווט וכמה דרכים להציג אותם. עוגנים עם שם בטקסט שמקשרים לדפים אחרים באותו אתר נחשבים לניווט מקומי. ניווט מקומי שמורכב מסדרה של קישורים, שמציג את ההיררכיה של הדף הנוכחי ביחס למבנה האתר, או את הדפים שהמשתמש עבר דרכם כדי להגיע לדף הנוכחי, נקרא 'נתיב ניווט'.
תוכן העניינים של דף הוא סוג אחר של ניווט מקומי. דף שמכיל קישורים היררכיים לכל דף באתר נקרא Sitemap. הניווט שמוביל לדפים ברמה העליונה של האתר, שסביר להניח שנמצא בכל דף, נקרא ניווט ברמת האתר. אפשר להציג את הניווט הגלובלי בכמה דרכים, כולל בסרגלי ניווט, בתפריטים נפתחים ובתפריטים נפתחים בצד. ניווט גלובלי באותו אתר עשוי להופיע בצורה שונה, בהתאם לגודל חלון התצוגה.
תמיד חשוב לוודא שהמשתמשים יכולים לנווט לכל דף באתר שלכם במספר הקליקים הנמוך ביותר, תוך הקפדה על כך שהניווט יהיה אינטואיטיבי ולא מבלבל. עם זאת, אין דרישות ספציפיות לרכיבי הניווט. באתר MachineLearningWorkshop.com, שהוא אתר של דף יחיד, יש סרגל ניווט מקומי בפינה השמאלית העליונה. בדרך כלל, באתרים עם כמה דפים מוצג שם סרגל הניווט הגלובלי.

קישור 'דילוג לתוכן'
בחלק מהאתרים מופיע הקישור 'דילוג לתוכן', לרוב כרכיב הראשון בסדר ההתמקדות. זה עשוי להיראות כך:
<a href="#main" class="skip-link button">Skip to main</a>
כשלוחצים עליו או כשהוא מקבל את המיקוד והמשתמש מקשיב על Enter, הוא גולל את הדף ומעביר את המיקוד לאלמנט עם המזהה main, סביר להניח שהתוכן הראשי.
<main id="main">
כדי לשפר את נוחות השימוש והנגישות, חשוב לאפשר למשתמשים לעקוף את הקטעים של התוכן שחוזרים על עצמם בכל דף, כמו כותרת משותפת ופריטי הניווט הראשיים. כשמשתמשים במקלדת מקישים על tab, קישור לדילוג מאפשר להם לעבור במהירות לתוכן החדש בדף. כך הם לא צריכים לעבור בין האפשרויות בתפריט המקיף.
רוב המעצבים לא אוהבים את המראה של קישור כזה בחלק העליון של הדף. אפשר להסתיר את הקישור הזה מהתצוגה. עם זאת, חשוב לזכור שכאשר הקישור מקבל את המיקוד, מה שקורה כשמשתמש מקשיב על Tab כדי לעבור לקישור בדף, הקישור חייב להיות גלוי למשתמש.
להסתיר רק תוכן במצב לא ממוקד ולא פעיל באמצעות בורר שדומה ל-.visually-hidden:not(:focus):not(:active).
כמו כל טקסט קישור, השם צריך לציין בבירור לאן הקישור מפנה את המשתמש. היעד של הקישור צריך להיות תחילת התוכן הראשי של הדף.
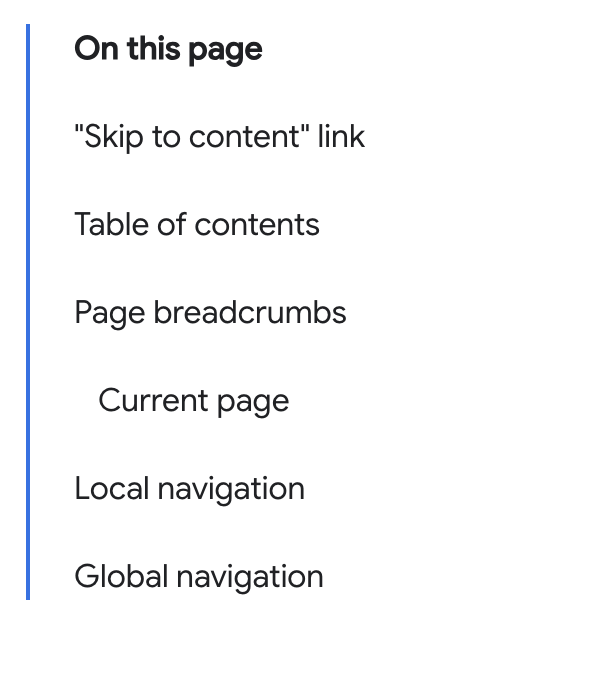
תוכן העניינים
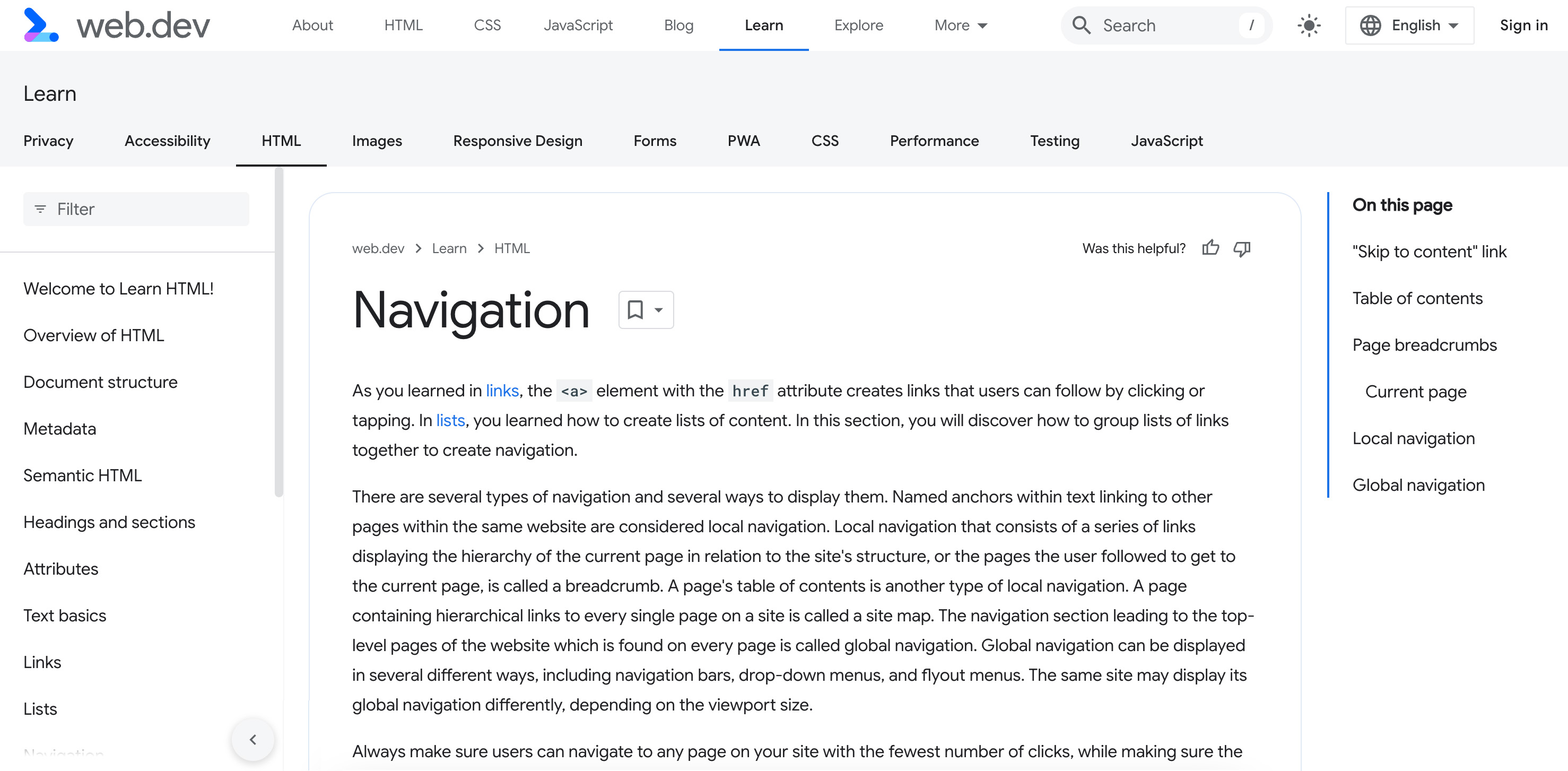
הרכיב הראשון של התוכן הראשי שלנו הוא הכותרת <h1> עם שם הדף: <h1>Navigation</h1>. אחרי הכותרת הראשית מופיע תיאור קצר של תוכן המדריך.

במסכים קטנים יותר, תוכן העניינים מופיע אחרי הכותרת. במסכים גדולים יותר, הוא מוצג בסרגל צד שמוגדר בצד שמאל.
הרכיב הטוב ביותר לשימוש בקטעי ניווט הוא <nav>. הוא מודיע באופן אוטומטי לקורא המסך ולמנוע החיפוש שהקטע הוא navigation, תפקיד של ציון דרך.
מוסיפים את המאפיין aria-label כדי לתאר בקצרה את מטרת הניווט. במקרה הזה, הערך של המאפיין הזה יהיה מיותר מול הטקסט 'בדף הזה'. כדי להפנות לטקסט גלוי, צריך להשתמש במקום זאת ב-aria-labelledby.
באמצעות id, זה יכול להיראות כך:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
בנוסף לצמצום היתירות, שירותי התרגום מתרגמים טקסט גלוי, אבל יכול להיות שהם לא מתרגמים ערכי מאפיינים. כשהדבר אפשרי, אם יש טקסט שמספק תווית מתאימה, יש להפנות לטקסט הזה במקום להשתמש בטקסט המאפיין.
התפריט 'בדף הזה' הוא תוכן העניינים. אם רוצים להשתמש ב-aria-label, צריך לספק את ההקשר הזה במקום לחזור על הטקסט הגלוי:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
כדי לספק שם נגיש לרכיב, אין לכלול את שם הרכיב. קוראי מסך מספקים למשתמש את שם הרכיב.
לדוגמה, כשמשתמשים ברכיב <nav>, אין לכלול את המילה 'ניווט', כי המידע הזה כבר נכלל ברכיבים סמנטיים.
אין צורך להטמיע את פריטי הניווט בתוך רשימה, אבל שימוש ברשימה מאפשר למשתמשים עם קורא מסך לדעת כמה פריטים יש ברשימה, וכך גם כמה קישורים יש בה.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
הימנעות משינוי סדר הכרטיסיות
תוכן העניינים עשוי להופיע אחרי הכותרת, במסכים קטנים יותר או בסרגל צד שמוגדר לאורך שמאל. הוספה של שתי קבוצות זהות של ניווט, רק כדי להציג אחת מהן, היא דפוס שלילי.
השתמשנו ב-CSS כדי להציג את הניווט כסרגל צד בדפים ברוחב של יותר מ-1,254 פיקסלים.
המשתמשים רגילים לתוכן רספונסיבי שמשתנה מיקום כשהם מחליפים מכשירים או מגדילים את גודל הגופן, אבל הם לא מצפים שהסדר של הכרטיסיות ישתנה כשהם עושים זאת. פריסות הדפים צריכות להיות נגישות, צפויות ועקביות באתר כולו. במקרה כזה, לא ניתן לחזות את המיקום של תוכן העניינים.
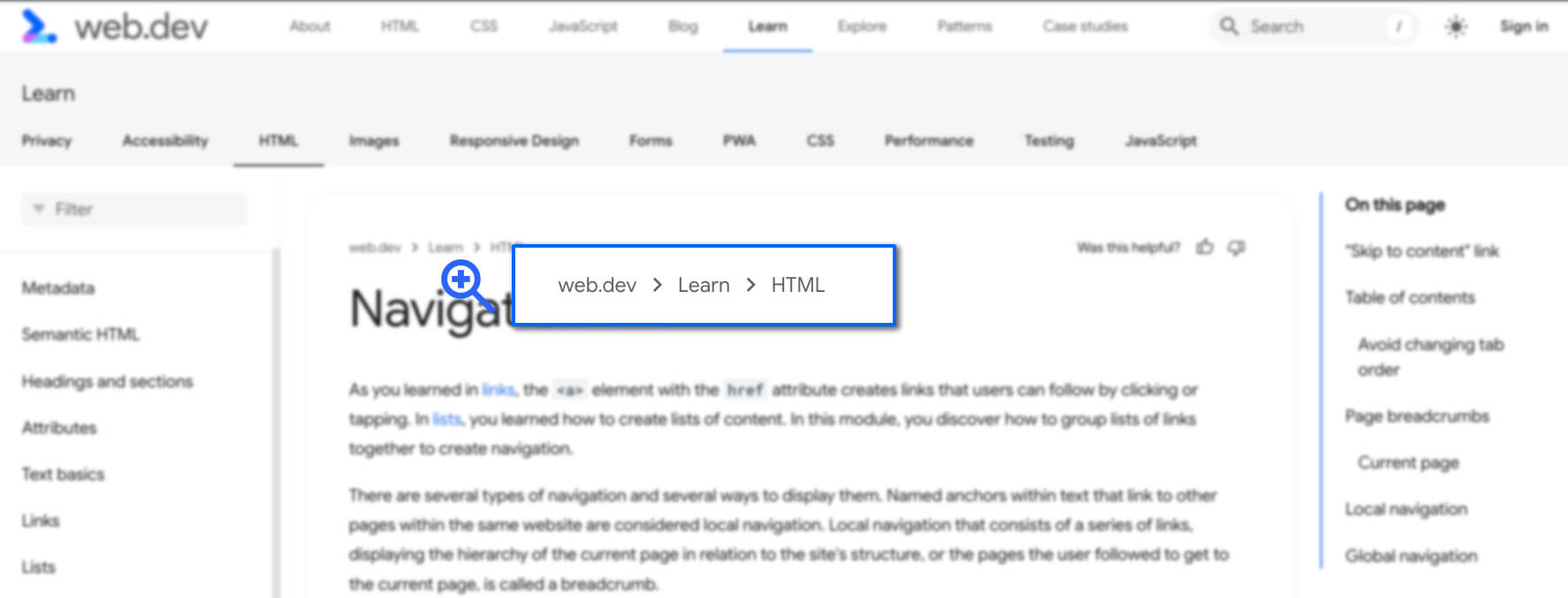
נתיבי ניווט בדף
נתיב הניווט מספק ניווט משני שעוזר למשתמשים להבין איפה הם נמצאים באתר. בדרך כלל, נתיבי ניווט מציינים את היררכיית כתובות ה-URL של המסמך הנוכחי ואת המיקום של הדף הנוכחי במבנה האתר.
מבנה האתר מנקודת המבט של המשתמש עשוי להיות שונה ממבנה הקבצים בשרת, וזה בסדר גמור. המשתמש לא צריך לדעת איך אתם מארגנים את הקבצים, אבל הוא צריך להיות מסוגל לנווט בתוכן.
נתיב הניווט מאפשר למשתמשים להבין את הארגון של האתר. כך המשתמשים יכולים לנווט לקטע אב כלשהו, בלי לחזור לכל דף שבו ביקרו בעבר, באמצעות הפונקציה back.
אם לאתר יש מבנה ספריות היררכי, כמו באתר web.dev, לרוב הניווט באמצעות נתיב הניווט יכלול קישור לדף הבית או לשם המארח, וקישור לקובץ האינדקס של כל ספרייה בנתיב של כתובת ה-URL. הכללתו של הדף הנוכחי היא אופציונלית, ודורשת קצת תשומת לב נוספת.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
בקטעים של נתיב הניווט מוצג הנתיב מהדף הנוכחי חזרה לדף הבית, כולל כל הרמות שביניהם.

בכל דף של מודול בנושא לימוד HTML יש את אותה ניווט בנתיב הניווט, שבו מוצגת ההיררכיה של HTML השיעורים בקטע Learn ב-web.dev.
הקוד אמור להיראות כך:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
האלמנט <nav>, שהוא תפקיד של ציון דרך, מורה לטכנולוגיה מסייעת להציג את נתיב הניווט כרכיב ניווט בדף.
השם הנגיש של 'נתיבים', שסופק באמצעות aria-label, מבדיל את הניווט הזה מציוני הדרך האחרים של הניווט באותו מסמך.
בין כל קישור מופיע תו מפריד תוכן. אפשר ליצור את המפרידים האלה באמצעות CSS, כדי שיוצגו לפני כל פריט ברשימה, החל מהפריט השני.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
קוראי המסך לא 'רואים' את הסמלים האלה, וזו שיטה מומלצת. יש להסתיר את התוספי ההפרדה בין הקישורים של נתיב הניווט מקוראי המסך. בנוסף, הם צריכים להיות בעלי ניגודיות מספיקה לעומת הרקע שלהם, כמו כל טקסט ורכיב חזותי אחר בדף.
בקוד לדוגמה נעשה שימוש ברשימה מסודרת, עדיף על רשימה לא מסודרת כי הפריטים ממוספרים. הערך role="list" נוסף כי חלק מערכי מאפייני התצוגה של CSS מסירים את הסמנטיקה מרכיבים מסוימים.
באופן כללי, הקישור לדף הבית בנתיב הניווט צריך להופיע כ'בית' ולא בתור שם האתר או הלוגו שלו. מכיוון שהלחצן 'לחם לחם' נמצא בחלק העליון של המסמך, ברור למה השתמשו ב'דפוס האנטי' הזה.
הדף הנוכחי, 'ניווט', לא נכלל בנתיב הניווט.
דף נוכחי
כשהדף הנוכחי נכלל בנתיב הניווט, עדיף שהטקסט לא יהיה קישור, ויש לכלול את aria-current="page" בפריט הרשימה של הדף הנוכחי. אם הוא לא כלול, כדאי לציין באמצעות סמל או סמל אחר שהכותרת הבאה היא הדף הנוכחי.
הנה גרסה חלופית של נתיב הניווט שמשתמשת בשיטה הזו:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
יכול להיות שהנתיב לא יהיה זהה לשלבים הלינאריים שהמשתמש ביצע כדי להגיע לדף הנוכחי. אפשר להטמיע את רשימת השלבים שבוצעו עד לנקודה הזו בתוך <nav>, אבל אסור לתייג אותה כנתיב ניווט.
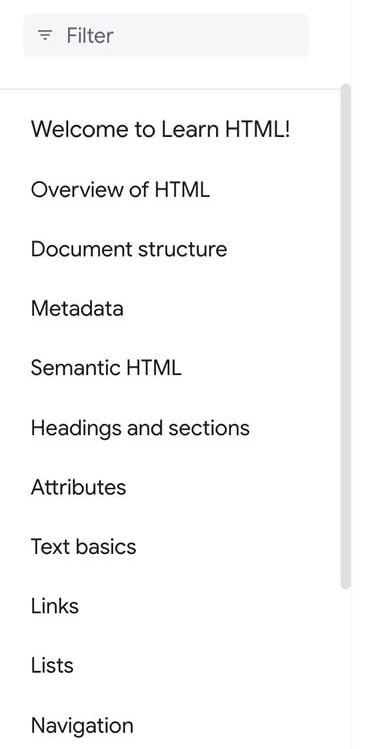
ניווט מקומי

רכיב הניווט הבא מוצג ברוב המכשירים בגודל בינוני ומעלה בסרגל צד שמאלי, שכולל סרגל סינון וקישורים לכל אחד מהקטעים ב'לימוד HTML'. הקישורים האלה וסרגל הסינון הם ניווט המיקום.
אם אתם מבקרים באתר הזה במכשיר נייד או אם המסך שלכם צר יותר מסיבה אחרת, כשאתם טוענים את הדף הזה, סרגל הצד מוסתר. אפשר לגשת אליו באמצעות בתפריט הניווט העליון.
ההבדל העיקרי בין הניווט המקומי הקבוע במסכים רחבים לבין הניווט המקומי במסכים צרים הוא החץ שמחזיר לניווט הראשי בחלק העליון של המסך, ולאחר מכן סוגר את הניווט.
הקישור למסמך הזה נראה כמו קישורים אחרים בתפריט הניווט המקומי. עם זאת, יכול להיות שהוא יהיה שונה במקצת מהקישורים האחרים, כדי להצביע למשתמשים שרואים שזהו הדף הנוכחי. ההבדל החזותי הזה צריך להיווצר באמצעות CSS.
אפשר לזהות את הדף הנוכחי גם באמצעות המאפיין aria-current="page". כך טכנולוגיות מסייעות יוכלו לדעת שהקישורים מובילים לדף הנוכחי.
באופן אידיאלי, קוד ה-HTML של פריט הרשימה הזה בתפריט הניווט המקומי אמור להיראות כך:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
ניווט גלובלי
התפריט הניווט הגלובלי מוביל לדפים ברמה העליונה של האתר, והוא זהה בכל דף באתר.
הניווט הגלובלי באתר יכול גם להיות מורכב מכרטיסיות שפותחות רשימות בתצוגת עץ של קישורים שמקשרים לכל הקטעים המשניים באתר או לתפריטים אחרים.
הוא יכול לכלול קטעים עם כותרות, לחצנים וווידג'טים לחיפוש. התכונות הנוספות האלה הן לא חובה. מה שצריך הוא שהניווט יופיע בכל דף ויהיה זהה בכל דף, עם aria-current="page" בכל קישור לדף הנוכחי, כמובן.
ניווט גלובלי מספק דרך עקבית לעבור לכל מקום באפליקציה או באתר. באתר של Google אין ניווט גלובלי בחלק העליון של הדפים. Yahoo! כל הנכסים הראשיים של Yahoo! הם בסגנונות שונים, אבל התוכן ברוב הקטעים זהה.

התוכן של הכותרות של הניווט הגלובלי בחדשות ובספורט זהה. עם זאת, הסמל שמציין שהמשתמש נמצא בדף הספורט לא מספיק קונטרסטי כדי להיות נגיש, גם למבקרים עם ראייה תקינה. בשני הקטעים יש ניווט גלובלי עם ניווט מקומי ספציפי לקטע מתחתיו.

בדומה לניווט ברמת האתר, הכותרות התחתונות צריכות להיות זהות בכל הדפים. אבל זהו הדמיון היחיד. התפריט הגלובלי מאפשר לנווט לכל חלקי האתר מנקודת מבט של מוצר. לאלמנטי הניווט שבכותרת התחתונה אין דרישות ספציפיות.
בדרך כלל, הכותרת התחתונה כוללת קישורים עסקיים, כמו הצהרות משפטיות, מידע על החברה, דף קריירה וקישורים למקורות חיצוניים רלוונטיים, כמו רשתות חברתיות.
הכותרת התחתונה של הדף הזה מכילה שתי קבוצות של רכיבי ניווט: קבוצה של שלוש עמודות של ניווט קשור בנושא web.dev וקבוצה נפרדת של ניווט בנושא התנאים וההגבלות של Google ופרטיות. בתפריט הניווט שבכותרת התחתונה מוסבר איך לתרום ל-web.dev, מופיע תוכן קשור שצוות web.dev מספק וקישורים חיצוניים לרשתות חברתיות.
בשלב הבא נראה איך מסמנים טבלאות נתונים.
בדיקת ההבנה
בודקים את הידע שלכם בנושא ניווט.
איזה רכיב משמש לסימון הניווט הראשי באתר?
<navigation><breadcrumb><nav>האם יכולים להיות כמה רכיבי ניווט בדף אחד?

