Wie Sie im Abschnitt zu Links gelernt haben, werden mit dem <a>-Element und dem href-Attribut Links erstellt, denen Nutzer durch Klicken oder Tippen folgen können. Im Abschnitt Listen haben Sie gelernt, wie Sie Listen mit Inhalten erstellen. In diesem Modul erfahren Sie, wie Sie Listen mit Links gruppieren, um eine Navigation zu erstellen.
Es gibt verschiedene Arten von Navigation und mehrere Möglichkeiten, sie darzustellen. Benannte Anker im Text, die auf andere Seiten derselben Website verweisen, gelten als lokale Navigation. Eine lokale Navigation, die aus einer Reihe von Links besteht und die Hierarchie der aktuellen Seite in Bezug auf die Struktur der Website oder die Seiten, die der Nutzer aufgerufen hat, um zur aktuellen Seite zu gelangen, wird als Navigationspfad bezeichnet.
Ein Inhaltsverzeichnis auf einer Seite ist eine weitere Art der lokalen Navigation. Eine Seite mit hierarchischen Links zu jeder einzelnen Seite einer Website wird als Sitemap bezeichnet. Die Navigation zu den Seiten der obersten Ebene der Website, die sich wahrscheinlich auf jeder Seite befindet, wird als globale Navigation bezeichnet. Die globale Navigation kann auf verschiedene Arten dargestellt werden, z. B. über Navigationsleisten, Drop-down-Menüs und Flyout-Menüs. Auf derselben Website kann die globale Navigation je nach Größe des Darstellungsbereichs unterschiedlich dargestellt werden.
Achten Sie immer darauf, dass Nutzer mit möglichst wenigen Klicks zu jeder Seite Ihrer Website gelangen können. Die Navigation sollte intuitiv und nicht überfordernd sein. Es gibt jedoch keine besonderen Anforderungen an Navigationselemente. MachineLearningWorkshop.com ist eine Single-Page-Website mit einer lokalen Navigationsleiste oben rechts. Auf Websites mit mehreren Seiten befindet sich dort oft die globale Navigation.

Link „Weiter zum Inhalt“
Einige Websites enthalten einen Link „Zum Inhalt springen“, der oft als erstes Element in der Fokusreihenfolge erscheint. Das kann etwa so aussehen:
<a href="#main" class="skip-link button">Skip to main</a>
Wenn darauf geklickt wird oder das Element den Fokus hat und der Nutzer Enter drückt, wird die Seite gescrollt und das Element mit der ID main erhält den Fokus, vermutlich der Hauptinhalt.
<main id="main">
Für eine verbesserte Nutzerfreundlichkeit und Barrierefreiheit ist es wichtig, dass Nutzer Inhaltsblöcke, die auf jeder Seite wiederholt werden, überspringen können. Dazu gehören z. B. eine gemeinsame Überschrift und Hauptnavigationselemente. Wenn ein Tastaturnutzer tab drückt, kann er mit einem Sprunglink schnell zum neuen Inhalt auf der Seite gelangen. So müssen sie nicht durch ein umfangreiches Menü scrollen.
Die meisten Designer mögen es nicht, wenn ein solcher Link oben auf der Seite angezeigt wird. Sie können diesen Link ausblenden. Wenn der Link jedoch den Fokus erhält, was passiert, wenn ein Tastaturnutzer auf der Seite durch den Link tabbt, muss der Link für den Nutzer sichtbar sein.
Blenden Sie Inhalte nur in einem nicht fokussierten und nicht aktiven Zustand mit einem Selektor wie .visually-hidden:not(:focus):not(:active) aus.
Wie bei allen Linktexten sollte der Name deutlich angeben, wohin der Link den Nutzer führt. Das Linkziel sollte der Beginn des Hauptinhalts der Seite sein.
Inhaltsverzeichnis
Das erste Element unseres Hauptinhalts ist die <h1>-Überschrift mit dem Titel dieser Seite: <h1>Navigation</h1>. Auf die Hauptüberschrift folgt eine kurze Beschreibung des Inhalts dieses Tutorials.

Auf kleineren Bildschirmen wird das Inhaltsverzeichnis nach der Überschrift angezeigt. Auf größeren Bildschirmen wird sie in einer rechts ausgerichteten Seitenleiste angezeigt.
Das beste Element für Navigationsbereiche ist <nav>. Dadurch wird dem Screenreader und der Suchmaschine automatisch mitgeteilt, dass ein Abschnitt die Rolle navigation hat, eine Landmark-Rolle.
Fügen Sie das Attribut aria-label ein, um eine kurze Beschreibung des Zwecks der Navigation anzugeben. In diesem Fall wäre der Wert dieses Attributs redundant zum Text „Auf dieser Seite“. Verwenden Sie stattdessen aria-labelledby, um auf sichtbaren Text zu verweisen.
Mit einer id könnte das so aussehen:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
Neben der Reduzierung von Redundanz wird sichtbarer Text von Übersetzungsdiensten übersetzt, Attributwerte jedoch möglicherweise nicht. Wenn möglich, sollten Sie auf Text verweisen, der ein angemessenes Label bietet, anstatt Attributtext zu verwenden.
Die Navigation „Auf dieser Seite“ ist das Inhaltsverzeichnis. Wenn Sie aria-label verwenden möchten, geben Sie diesen Kontext an, anstatt sichtbaren Text zu wiederholen:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
Wenn Sie einem Element einen zugänglichen Namen geben möchten, sollten Sie den Namen des Elements nicht angeben. Screenreader geben den Namen des Elements an den Nutzer weiter.
Wenn Sie beispielsweise das <nav>-Element verwenden, fügen Sie nicht das Wort „Navigation“ ein, da diese Informationen bereits in semantischen Elementen enthalten sind.
Navigationselemente müssen nicht in einer Liste verschachtelt sein. Wenn Sie jedoch eine Liste verwenden, können Screenreader-Nutzer sehen, wie viele Listenelemente und damit Links in der Navigation enthalten sind.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
Reihenfolge der Tabs nicht ändern
Das Inhaltsverzeichnis kann nach der Überschrift, auf kleineren Bildschirmen oder in einer rechts ausgerichteten Seitenleiste angezeigt werden. Zwei identische Navigationssätze einzufügen, um nur einen davon zu präsentieren, ist ein Anti-Pattern.
Wir haben CSS verwendet, um die Navigation auf Seiten, die breiter als 1.254 Pixel sind, als Seitenleiste anzuzeigen.
Nutzer sind es gewohnt, dass Inhalte responsiv sind und sich anpassen, wenn sie das Gerät wechseln oder die Schriftgröße erhöhen. Sie erwarten jedoch nicht, dass sich die Tab-Reihenfolge ändert. Seitenlayouts sollten barrierefrei, vorhersehbar und auf einer Website einheitlich sein. Hier ist die Position des Inhaltsverzeichnisses nicht vorhersehbar.
Navigationspfade auf Seiten
Navigationspfade sind eine sekundäre Navigationshilfe, die Nutzern zeigt, wo sie sich auf einer Website befinden. Navigationspfade geben in der Regel die URL-Hierarchie des aktuellen Dokuments und die Position der aktuellen Seite in der Website-Struktur an.
Die Website-Struktur aus Nutzersicht kann sich von der Dateistruktur auf dem Server unterscheiden. Der Nutzer muss nicht wissen, wie Sie Ihre Dateien organisieren, aber er muss sich in Ihren Inhalten zurechtfinden können.
Mithilfe von Breadcrumbs können Nutzer die Struktur Ihrer Website nachvollziehen. So können Nutzer mit der Funktion back zu allen übergeordneten Abschnitten navigieren, ohne jede zuvor besuchte Seite durchgehen zu müssen.
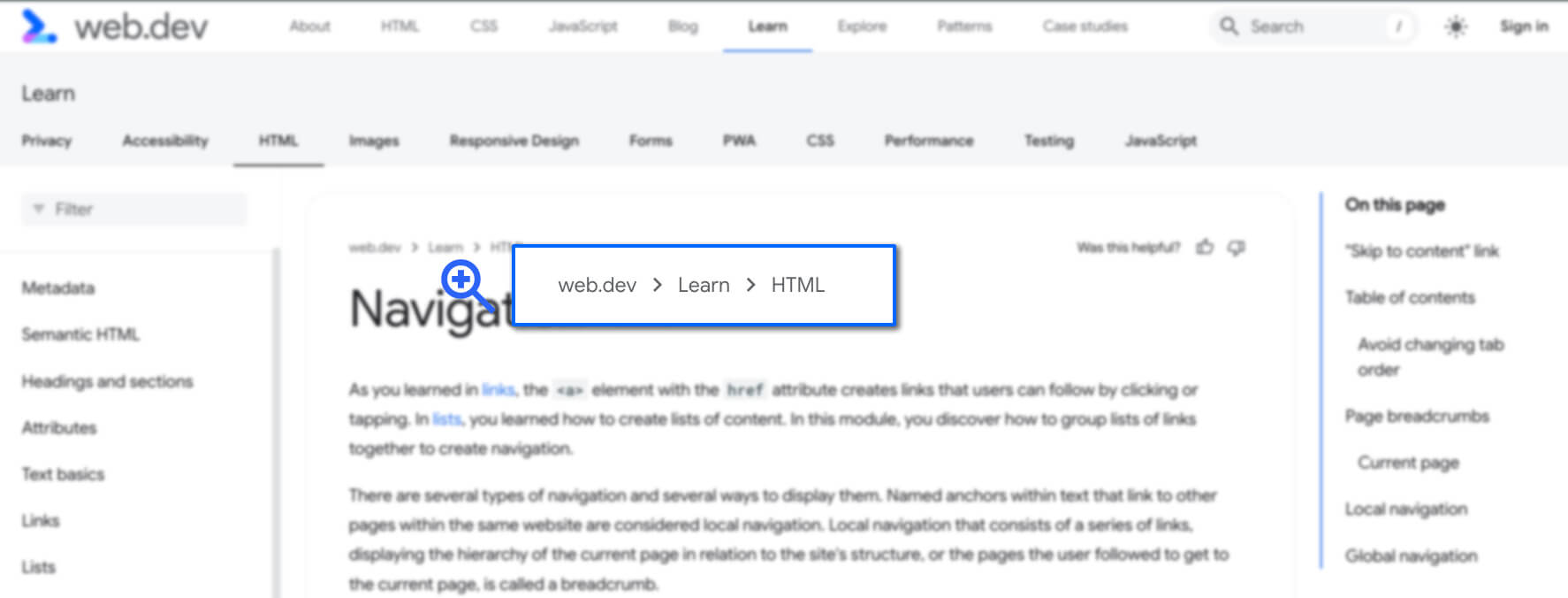
Wenn die Website eine hierarchische Verzeichnisstruktur hat, wie bei web.dev, enthält die Breadcrumb-Navigation oft einen Link zur Startseite oder zum Hostnamen und einen Link zur Indexdatei jedes Verzeichnisses im URL-Pfad. Die aktuelle Seite kann optional einbezogen werden. Das erfordert jedoch etwas mehr Aufmerksamkeit.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
Die Abschnitte des Navigationspfads zeigen den Pfad von der aktuellen Seite zurück zur Startseite und jede Zwischenebene.

Jede Seite des Moduls „HTML lernen“ hat dieselbe Breadcrumb-Navigation, in der die Hierarchie der HTML-Lektionen im Learn-Bereich von web.dev angezeigt wird.
Der Code sollte in etwa so aussehen:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
Das <nav>-Element, eine Orientierungspunktrolle, weist assistive Technologien an, den Navigationspfad als Navigationselement auf der Seite darzustellen.
Der zugängliche Name von „Breadcrumbs“, der mit aria-label angegeben wird, unterscheidet diese Navigation von den anderen Navigationsmarkierungen im selben Dokument.
Zwischen den einzelnen Links befindet sich ein Trennzeichen. Diese Trennzeichen könnten mit CSS generiert werden, um vor jedem Listenelement ab dem zweiten angezeigt zu werden.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
Screenreader „sehen“ diese Symbole nicht, was einer Best Practice entspricht. Die Trennzeichen zwischen den Breadcrumb-Links sollten für Screenreader ausgeblendet werden. Außerdem müssen sie sich ausreichend vom Hintergrund abheben, genau wie alle anderen Text- und visuellen Elemente auf der Seite.
In unserem Beispielcode wird eine sortierte Liste verwendet, die einer unsortierten Liste vorzuziehen ist, da die Elemente nummeriert sind. role="list" wurde hinzugefügt, weil durch einige CSS-Eigenschaftswerte für die Anzeige die Semantik einiger Elemente entfernt wird.
Im Allgemeinen sollte der Link zur Startseite in einem Navigationspfad „Startseite“ lauten und nicht den Namen oder das Logo der Website enthalten. Da sich der Breadcrumb-Pfad oben im Dokument befindet, ist es nachvollziehbar, warum dieses Anti-Pattern verwendet wurde.
Die aktuelle Seite Navigation ist nicht im Breadcrumb enthalten.
Aktuelle Seite
Wenn die aktuelle Seite in einem Breadcrumb-Pfad enthalten ist, sollte der Text vorzugsweise kein Link sein und aria-current="page" sollte im Listenelement der aktuellen Seite enthalten sein. Wenn sie nicht enthalten ist, ist es hilfreich, mit einem Symbol oder einem anderen Zeichen darauf hinzuweisen, dass die Überschrift, die folgt, die aktuelle Seite ist.
Hier sehen Sie eine alternative Version des Breadcrumbs, die dieser Empfehlung folgt:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Die Brotkrumen entsprechen möglicherweise nicht den linearen Schritten, die ein Nutzer ausgeführt hat, um zur aktuellen Seite zu gelangen. Die Liste der Schritte, die bis zu diesem Punkt ausgeführt wurden, kann in einem <nav> verschachtelt werden, sollte aber nicht als Breadcrumb bezeichnet werden.
Lokale Navigation

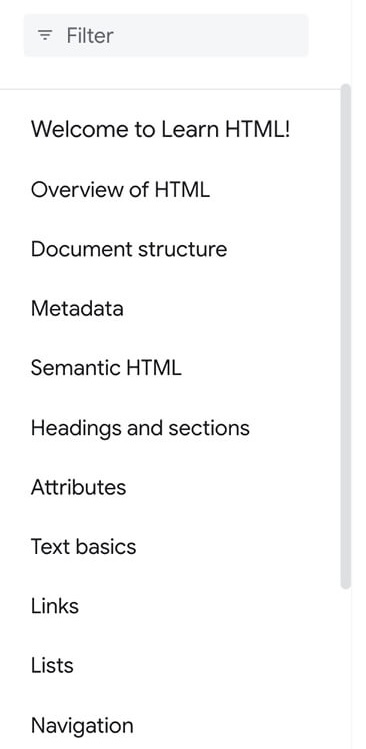
Die nächste Navigationskomponente wird auf den meisten mittelgroßen und größeren Geräten in einer linken Seitenleiste angezeigt. Sie enthält eine Filterleiste und Links zu den einzelnen Abschnitten von „HTML lernen“. Diese Links und die Filterleiste dienen zur Standortnavigation.
Wenn Sie diese Website auf einem Mobilgerät oder auf einem Bildschirm mit geringerer Breite aufrufen, wird die Seitenleiste beim Laden der Seite ausgeblendet. Sie können über in der oberen Navigationsleiste darauf zugreifen.
Der Hauptunterschied zwischen der permanenten lokalen Navigation auf breiten Bildschirmen und der lokalen Navigation auf schmaleren Bildschirmen ist der Pfeil, der zurück zur primären oberen Navigation führt und die Navigation dann schließt.
Der Link zu diesem Dokument sieht genauso aus wie andere Links in der lokalen Navigation. Sie kann jedoch etwas anders aussehen als die anderen Links, um sehenden Nutzern zu signalisieren, dass es sich um die aktuelle Seite handelt. Dieser visuelle Unterschied sollte mit CSS erstellt werden.
Die aktuelle Seite kann auch mit dem Attribut aria-current="page" identifiziert werden. So wird assistiven Technologien mitgeteilt, dass der Link auf die aktuelle Seite verweist.
Im Idealfall sieht das HTML für dieses Listenelement in der lokalen Navigation so aus:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
Globale Navigation
Die globale Navigation führt zu den Seiten der obersten Ebene der Website und ist auf jeder Seite einer Website gleich.
Die globale Navigation einer Website kann auch aus Tabs bestehen, über die verschachtelte Listen mit Links zu allen Unterabschnitten einer Website oder zu anderen Menüs geöffnet werden.
Sie kann betitelte Abschnitte, Schaltflächen und Such-Widgets enthalten. Diese zusätzlichen Funktionen sind nicht erforderlich. Die Navigation muss auf jeder Seite angezeigt werden und auf jeder Seite gleich sein. Bei Links zur aktuellen Seite muss natürlich aria-current="page" verwendet werden.
Die globale Navigation bietet eine einheitliche Möglichkeit, sich in der Anwendung oder auf der Website zu bewegen. Die Google-Website hat keine globale Navigation oben auf den Seiten. Yahoo! Die wichtigsten Yahoo-Properties haben zwar unterschiedliche Stile, die Inhalte der meisten Abschnitte sind jedoch identisch.

Die Inhalte der globalen Navigationsheader für Nachrichten und Sport sind identisch. Das Symbol, das anzeigt, dass sich der Nutzer auf der Sportseite befindet, hat jedoch nicht genügend Kontrast, um auch für Besucher mit perfektem Sehvermögen zugänglich zu sein. Beide Bereiche haben eine globale Navigation mit einer bereichsspezifischen lokalen Navigation darunter.

Ähnlich wie bei der globalen Navigation sollten die Fußzeilen auf allen Seiten identisch sein. Das ist aber die einzige Ähnlichkeit. Die globale Navigation ermöglicht die Navigation zu allen Teilen der Website aus der Produktperspektive. Für Navigationselemente in einer Fußzeile gelten keine besonderen Anforderungen.
In der Regel enthält die Fußzeile Unternehmenslinks wie rechtliche Hinweise, Informationen zum Unternehmen, eine Karriereseite und Links zu relevanten externen Quellen wie sozialen Medien.
Die Fußzeile dieser Seite enthält zwei Gruppen von Navigationselementen: eine dreispaltige Gruppe mit zugehöriger web.dev-Navigation und eine separate Navigation für Google-Nutzungsbedingungen und Datenschutz. Die Fußzeilennavigation enthält Informationen dazu, wie Sie zu web.dev beitragen können, zugehörige Inhalte des web.dev-Teams und externe Links zu sozialen Medien.
Als Nächstes sehen wir uns an, wie Datentabellen strukturiert werden.
Wissen testen
Testen Sie Ihr Wissen über die Navigation.
Welches Element wird verwendet, um die Hauptnavigation einer Website zu kennzeichnen?
<navigation><breadcrumb><nav>Kann es auf einer Seite mehrere Navigationselemente geben?
