W sekcji struktury dokumentu przedstawiliśmy komponenty, które (prawie) zawsze znajdziesz w sekcji <head> dokumentu HTML. Wszystko w elemencie <head>, w tym elementy <title>, <link>, <script>, <style> i rzadziej używane <base>, jest w rzeczywistości „metadanymi”, jednak w przypadku metadanych znajduje się tag <meta>, którego nie da się reprezentować przez te elementy.
Specyfikacja obejmuje kilka typów metatagów. Istnieje też wiele innych metatagów obsługiwanych przez aplikację, których nie ma w żadnej oficjalnej specyfikacji. W tej sekcji omówimy atrybuty i wartości zawarte w specyfikacjach, typowe metanazwy i wartości treści oraz kilka typów metatagów bardzo przydatnych w optymalizacji witryn pod kątem wyszukiwarek (SEO), publikowaniu w mediach społecznościowych i wrażeniach użytkowników, które nie zostały oficjalnie zdefiniowane przez WhatWG lub W3C.
Wymagane tagi <meta>, ponownie odwiedzone
Przyjrzyjmy się ponownie 2 niezbędnym tagom <meta>, które już zostały omówione – deklaracją zestawu znaków i metatagiem widocznego obszaru – i dowiedzmy się, czym jest tag <meta>.
Atrybut charset elementu <meta> wystąpił w unikalny sposób. Początkowo metadane zestawu znaków były zapisywane jako <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />, ale wielu deweloperów błędnie wpisał atrybut content jako content="text/html" charset="<characterset>", że przeglądarki zaczęły obsługiwać zestaw znaków jako atrybut. Jest on teraz ustandaryzowany w standardzie życiowym HTML jako <meta charset="<charset>" />, gdzie w przypadku kodu HTML ciąg znaków „utf-8” nie jest rozróżniana.<charset> ,
Być może zauważysz, że pierwotna metadeklaracja meta zestawu znaków zawierała atrybut http-equiv. To skrót od „ekwiwalent http”, ponieważ metatag replikuje zawartość nagłówka HTTP. Oprócz wyjątku charset wszystkie pozostałe metatagi zdefiniowane w specyfikacji HTML WhatWG zawierają atrybut http-equiv lub name.
Oficjalne metatagi
Istnieją 2 główne typy metatagów: dyrektywy pragma z atrybutem http-equiv (takim jak używany wcześniej metatag „charset”) oraz z nazwami metatagów, np. metatag widocznego obszaru z atrybutem name, omówiony w sekcji dotyczącej struktury dokumentu. Zarówno metatagi name, jak i http-equiv muszą zawierać atrybut content, który określa treść dla wymienionego typu metadanych.
dyrektywy pragma
Wartość atrybutu http-equiv to dyrektywa pragma. Te dyrektywy opisują sposób analizowania strony. Obsługiwane wartości http-equiv włączają dyrektywy ustawiania, gdy nie można bezpośrednio ustawić nagłówków HTTP.
Specyfikacja definiuje 7 dyrektyw pragmy, z których większość ma inne metody. Na przykład chociaż możesz dodać dyrektywę językową z elementem <meta http-equiv="content-language" content="en-us" />, już omówiliśmy korzystanie z atrybutu lang w elemencie HTML, którego należy zamiast tego użyć.
Najpowszechniejszą dyrektywą w zakresie pragmy jest dyrektywa refresh.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
Możesz ustawić dyrektywę, która ma odświeżać się co liczbę sekund ustawioną w atrybucie content, a nawet przekierowywać do innego adresu URL, ale nie jest to zalecane. Odświeżanie i przekierowywanie treści bez wyraźnej prośby użytkownika o to negatywnie wpływa na dostępność i utrudnia obsługę. Czy po prostu strona się resetuje w trakcie akapitu? Wyobraź sobie, że masz problemy ze wzrokiem lub funkcje poznawcze itd. Jeśli zamierzasz ustawić odświeżanie za pomocą przekierowania, upewnij się, że użytkownik ma wystarczająco dużo czasu na przeczytanie strony, link do przyspieszenia procesu oraz, w razie potrzeby, przycisk „zatrzymaj zegar”. i uniknąć przekierowania.
Nie umieścimy tego typu informacji w naszej witrynie, ponieważ jedynym powodem, dla którego możemy przerywać sesję użytkownika, jest irytowanie użytkowników.
Najbardziej przydatną dyrektywą pragma jest content-security-policy. Umożliwia ona zdefiniowanie polityki treści dla bieżącego dokumentu. Polityka treści określa głównie dozwolone źródła serwera i punkty końcowe skryptu, co pomaga chronić przed atakami typu cross-site scripting.
<meta http-equiv="content-security-policy" content="default-src https:" />
Jeśli nie możesz zmienić nagłówków HTTP (lub możesz to zrobić), zapoznaj się z listą wartości treści rozdzielonych spacjami w dyrektywach content-security-policy.
Nazwane metatagi
Często dodaje się też nazwane metadane. Dodaj atrybut name, a jego wartością jest nazwa metadanych. Tak jak w przypadku pragma, atrybut content jest wymagany.
Atrybut name to nazwa metadanych. Oprócz viewport warto uwzględnić właściwości description i theme-color, ale nie keywords.
Słowa kluczowe
Sprzedawcy zajmujący się optymalizacją witryn pod kątem wyszukiwarek wykorzystywali metatag słów kluczowych, zapełniając je listami zawierających spam, rozdzielanymi przecinkami, a nie listami odpowiednich kluczowych haseł. W związku z tym wyszukiwarki nie uznają tych metadanych za przydatne. Nie musisz tracić czasu, wysiłku ani bajtów na jego dodanie.
Opis
Wartość description jest jednak przydatna podczas optymalizacji SEO: wartość treści opisu to często wartość, którą wyszukiwarki wyświetlają pod tytułem strony w wynikach wyszukiwania. W niektórych przeglądarkach, takich jak Firefox czy Opera, ten opis jest używany jako domyślny opis stron dodanych do zakładek. Opis powinien być krótkim i dokładnym podsumowaniem zawartości strony.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
Jeśli druga połowa naszego opisu nie ma dla Ciebie sensu, prawdopodobnie nie znasz filmu Zoolander.
Roboty
Jeśli nie chcesz, aby wyszukiwarki indeksowały Twoją witrynę, możesz o tym poinformować. <meta name="robots" content="noindex, nofollow" /> informuje boty, aby nie indeksowały witryny ani nie korzystały z żadnych linków. Boty powinny wysłuchać Twoich próśb, ale nie ma przepisów, które wymagałyby ich przestrzegania. Nie musisz dodawać elementu <meta name="robots" content="index, follow" />, aby poprosić o zindeksowanie witryny i klikanie linków, ponieważ jest to ustawienie domyślne, chyba że nagłówki HTTP wskazują inaczej.
<meta name="robots" content="index, follow" />
Kolor motywu
Wartość theme-color pozwala zdefiniować kolor, aby dostosować interfejs przeglądarki. Wartość koloru w atrybucie content będzie używana przez obsługiwane przeglądarki i systemy operacyjne, co pozwoli Ci podać sugerowany kolor dla klientów użytkownika obsługujących kolorowanie paska tytułu, paska kart lub innych komponentów Chrome. Ten metatag jest szczególnie przydatny w przypadku progresywnych aplikacji internetowych. Jeśli jednak dołączasz plik manifestu, który jest wymagany przez PWA, możesz zamiast tego uwzględnić kolor motywu. Zdefiniowanie go w kodzie HTML daje jednak pewność, że kolor zostanie znaleziony natychmiast, przed wyrenderowaniem, co może być szybsze przy pierwszym wczytaniu niż podczas oczekiwania na plik manifestu.
Aby ustawić kolor motywu na niebieski od koloru tła naszej witryny, użyj opcji:
<meta name="theme-color" content="#226DAA" />
Metatag koloru motywu może zawierać atrybut media umożliwiający ustawienie różnych kolorów motywu w zależności od zapytań o multimedia. Atrybut media może zostać uwzględniony tylko w tym metatagu i jest ignorowany we wszystkich pozostałych metatagach.
Istnieje kilka innych metawartości name, ale te, które omówiliśmy, są najczęstsze. Oprócz deklarowania różnych wartości theme-color dla różnych zapytań o media, stosuj tylko po jednym na każdy metatag. Jeśli musisz podać więcej niż 1 typ metatagu, aby obsługiwać starsze przeglądarki, starsze wartości powinny być umieszczone po nowszych wartościach, ponieważ klienty użytkownika odczytują kolejne reguły aż do znalezienia dopasowania.
Otwórz wykres
Open Graph i podobne protokoły metatagów mogą służyć do kontrolowania sposobu wyświetlania linków do Twoich treści w witrynach mediów społecznościowych, takich jak Twitter, LinkedIn i Facebook. Jeśli ich nie dodasz, witryny mediów społecznościowych prawidłowo pobierzą tytuł strony i opis z metatagu opisu (te same informacje są widoczne dla wyszukiwarek). Pamiętaj jednak, że możesz celowo ustawić to, co użytkownicy mają widzieć po opublikowaniu linku do Twojej witryny.
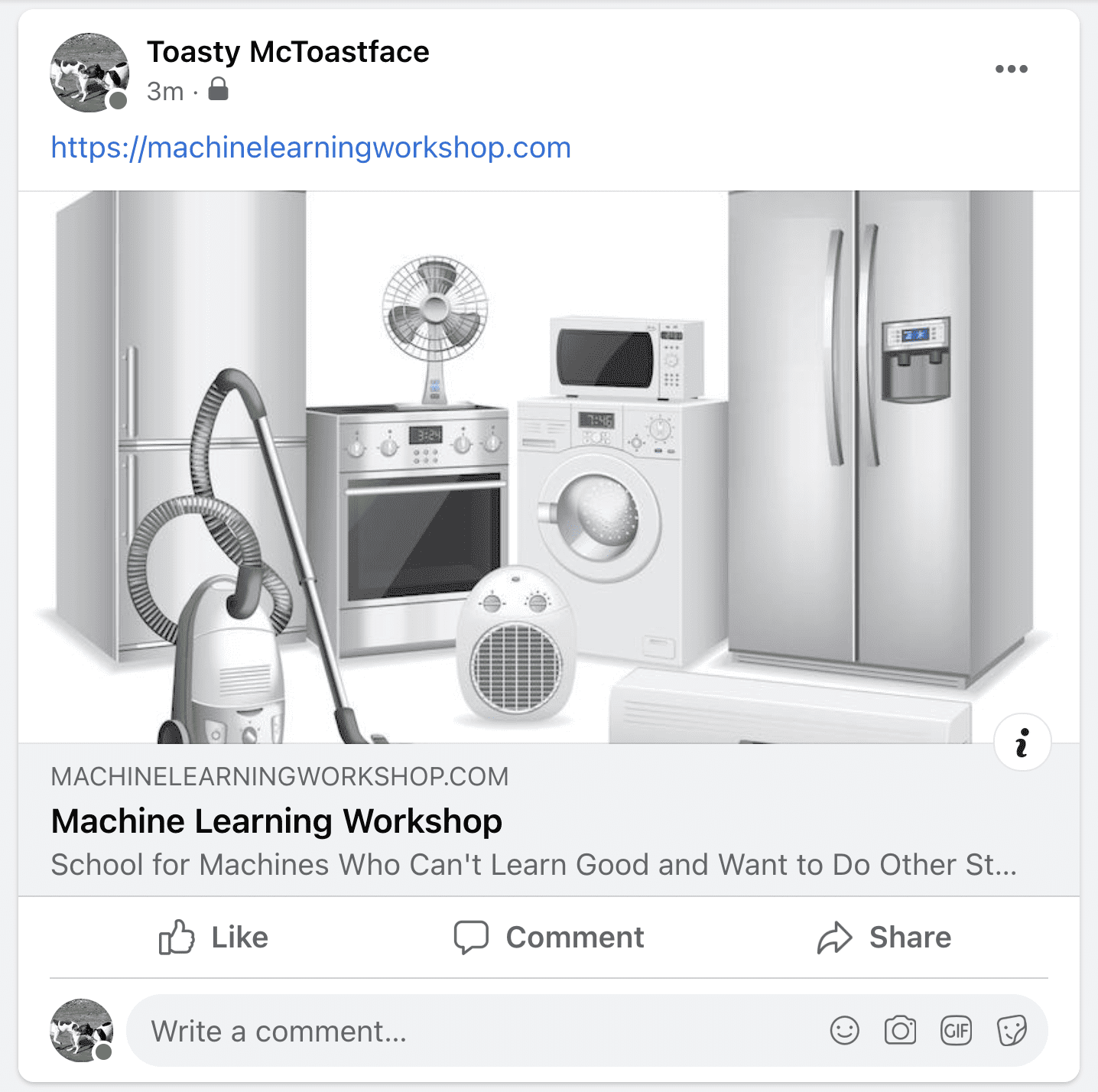
Gdy opublikujesz link do MachineLearningWorkshop.com lub web.dev na Facebooku lub Twitterze, pojawi się karta z obrazem, tytułem i opisem witryny. Cała karta jest hiperlinkiem do podanego przez Ciebie adresu URL.
Metatagi Open Graph mają po 2 atrybuty: property zamiast atrybutu name oraz treść lub wartość danej właściwości. Atrybut property nie jest zdefiniowany w oficjalnych specyfikacjach, ale jest powszechnie obsługiwany przez aplikacje obsługujące protokół Open Graph. Tworzę nowy plik takie jak property zapewnia, że wartości atrybutu utworzone dla atrybutu protokołu nie będą kolidować z przyszłymi wartościami atrybutów name lub http-equiv.
Tworzenie karty w mediach na Facebooku:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
Umieść w nim tytuł posta, który będzie wyświetlany. Tytuł ten jest zwykle wyświetlany pod zdjęciem i nad opisem. Opis powinien składać się z maksymalnie 3 zdań podsumowujących posta. Tekst pojawi się po nagłówku określonym w polu og:title. Podaj bezwzględny URL obrazu banera, który chcesz wyświetlać, w tym protokół https://. Włączając grafikę w kodzie HTML, zawsze podawaj alternatywny opis tekstowy dla obrazu, nawet jeśli będzie on wyświetlany w innym miejscu. W przypadku kart w mediach społecznościowych Open Graph jako wartość treści właściwości og:image:alt określ alt. Możesz też uwzględnić kanoniczny URL za pomocą właściwości og:url.

Wszystkie te metatagi są definiowane w protokole Open Graph. Wartościami powinny być zawartość, która ma być wyświetlana w aplikacji internetowej innej firmy.
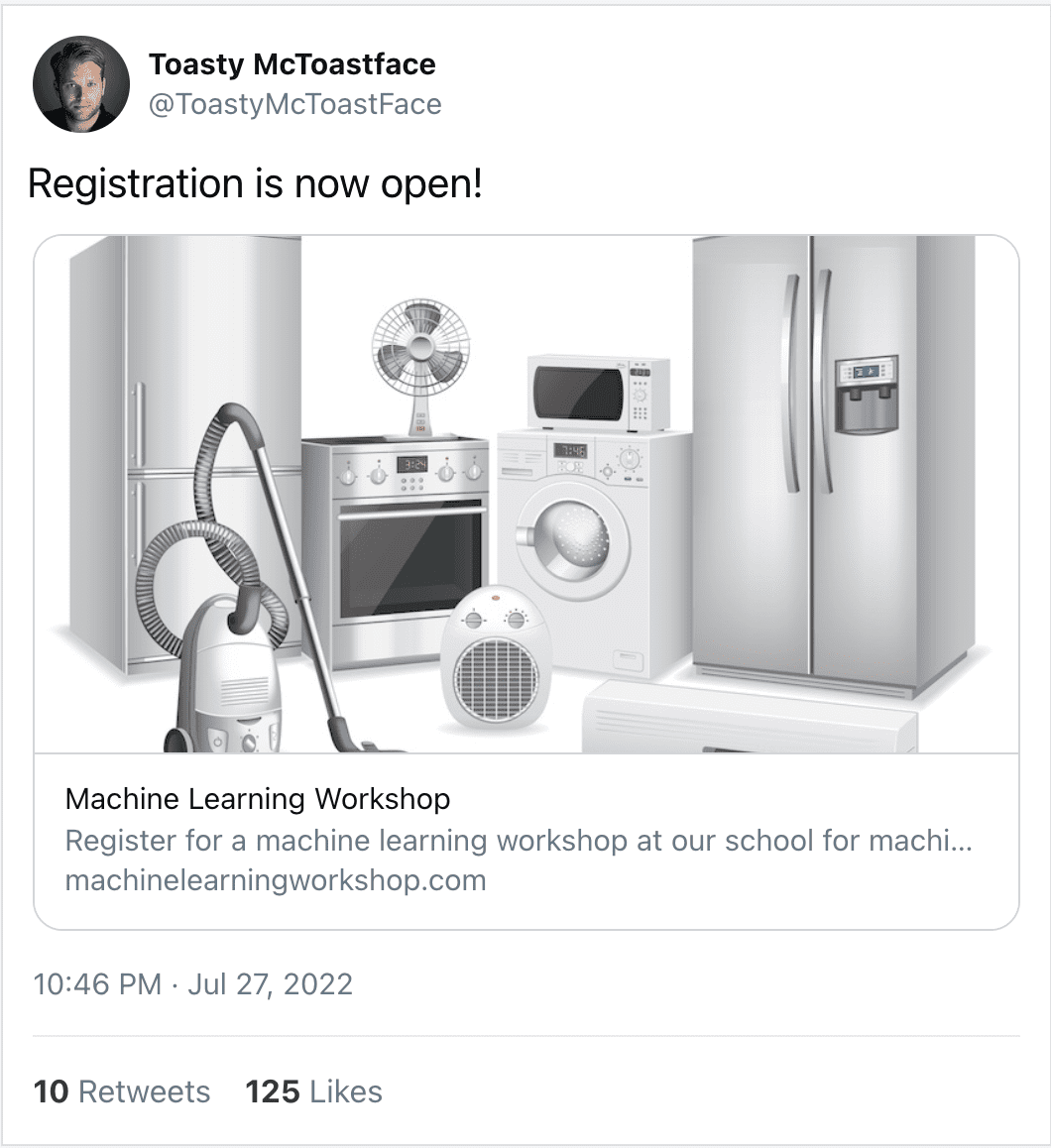
Inne media społecznościowe mają podobną składnię, np. znaczniki karty na Twitterze. W ten sposób możesz wyświetlać różne treści w zależności od tego, gdzie wyświetla się link, lub włączyć śledzenie linku przez dodanie parametru na końcu adresu URL.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
W przypadku Twittera, aby wartość atrybutu name nie kolidowała z przyszłymi specyfikacjami, zamiast korzystać z nowego atrybutu, takiego jak property w Open Graph, w przypadku danych karty na Twitterze wszystkie wartości nazw są poprzedzone ciągiem twitter:.
Możesz sprawdzić, jak Twoja karta w mediach społecznościowych będzie wyglądać na Twitterze i Facebook.

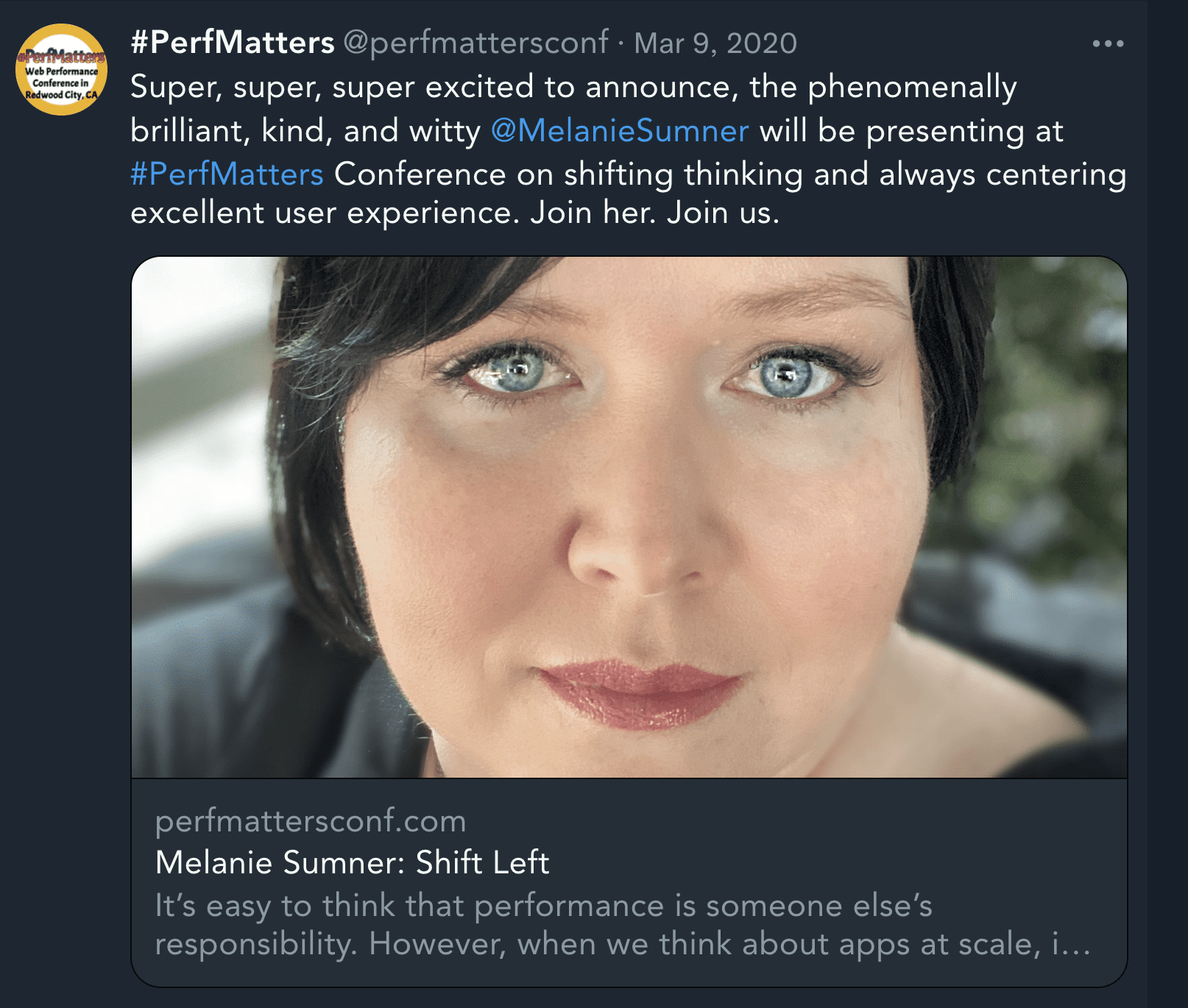
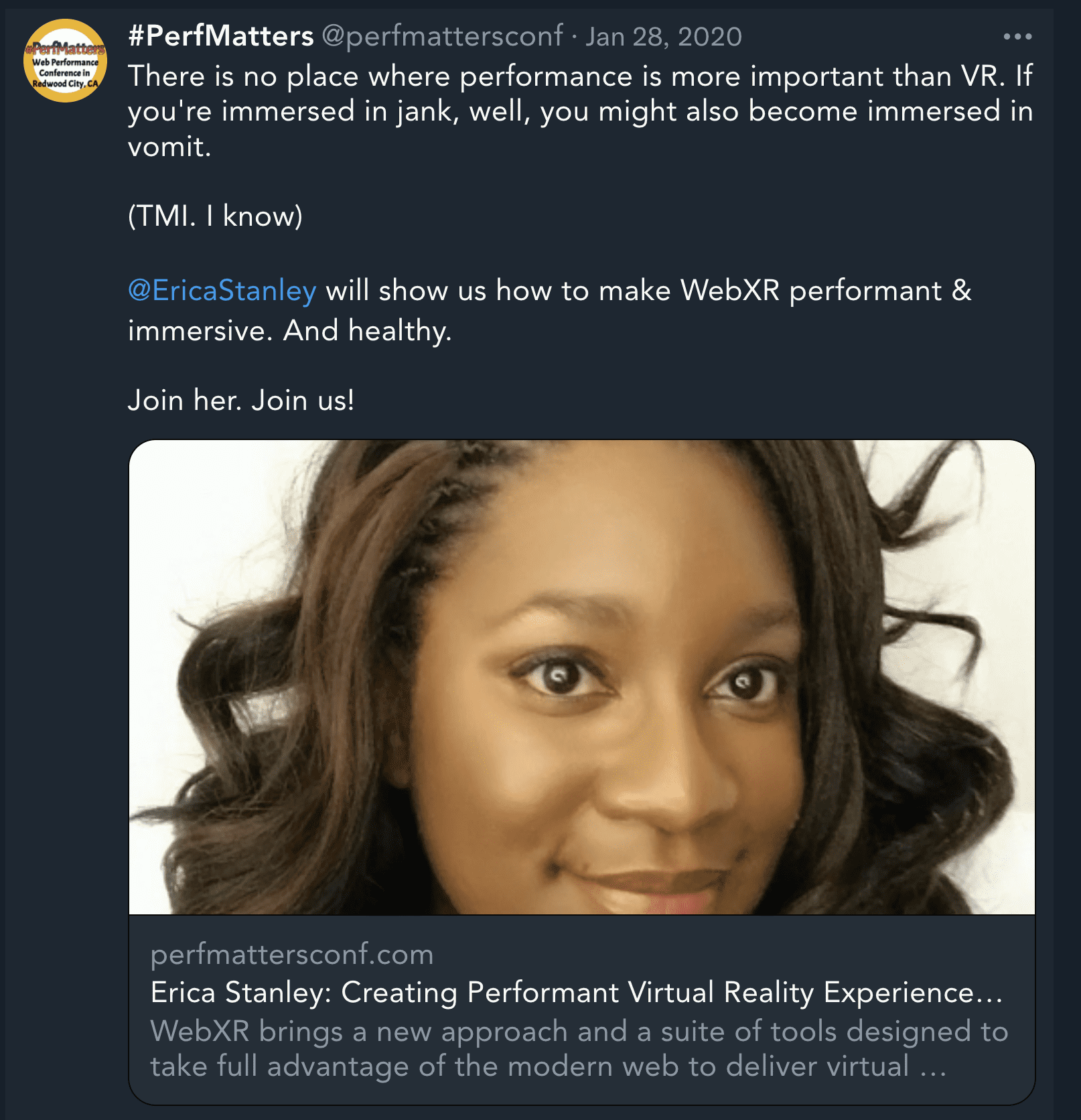
Możesz używać różnych obrazów, tytułów i opisów kart w przypadku różnych stron w mediach społecznościowych lub różnych parametrów linków. Na przykład adres https://perfmattersconf.com ustawia różne wartości dla og:image, og:title i og:description w zależności od parametru adresu URL.


Jeśli w Walidatorze kart na Twitterze wpiszesz https://perfmattersconf.com?name=erica i https://perfmattersconf.com?name=melanie, zobaczysz te 2 karty: podaliśmy różne treści, chociaż obydwie prowadzą do tej samej strony głównej konferencji.
Inne przydatne metadane
Jeśli ktoś doda Twoją witrynę do zakładek, doda ją do ekranu głównego lub jeśli witryna jest progresywną aplikacją internetową albo w inny sposób działa w trybie offline lub bez funkcji przeglądarki Chrome, możesz ustawić ikony aplikacji na ekranie głównym urządzenia mobilnego.
Możesz użyć tagu <link>, aby dodać link do obrazów startowych, których chcesz użyć. Oto przykład dodania kilku obrazów z zapytaniami o multimedia:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
Jeśli Twoja witryna lub aplikacja jest kompatybilna z aplikacją internetową, co oznacza, że może działać samodzielnie przy minimalnym interfejsie użytkownika (np. bez przycisku Wstecz), możesz też użyć metatagów, aby poinformować przeglądarkę, że:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
Uwzględnij je tylko wtedy, gdy Twoja aplikacja faktycznie je obsługuje. W przeciwnym razie zachęcisz najbardziej zagorzałych zwolenników, by dodali ją do ekranu głównego, co pogorszy wrażenia użytkowników. Stracisz ich miłość!
Jeśli ktoś ma zapisać Twoją ikonę na ekranie głównym małego urządzenia, warto nadać systemowi operacyjnemu krótką nazwę, która nie będzie zajmować dużo miejsca na ekranie głównym małego urządzenia. Możesz to zrobić, dodając metatag lub używając internetowego pliku manifestu. Poniższy przykład pokazuje metodę stosowania tagu meta:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
Omówiliśmy już kilka metatagów, z których wszystkie wydłużą nagłówek. Jeśli faktycznie tworzysz progresywną aplikację internetową, która obsługuje aplikacje internetowe, progresywną aplikację internetową działającą offline, zamiast dodawać te 2 dodatkowe metatagi, możesz prościej i zwięźlej uwzględnić atrybut short_name: MLW w pliku manifestu internetowego.
Plik manifestu może uniemożliwiać wyświetlanie niewygodnego nagłówka pełnego tagów <link> i <meta>. Możemy utworzyć plik manifestu o nazwie manifest.webmanifest lub manifest.json. Następnie używamy przydatnego tagu <link> z atrybutem rel ustawionym na manifest i atrybutem href ustawionym na adres URL pliku manifestu:
<link rel="manifest" href="/mlw.webmanifest" />
Ta seria koncentruje się na języku HTML, ale możesz skorzystać z kursu web.dev dotyczącego progresywnych aplikacji internetowych lub z dokumentacji pliku manifestu aplikacji internetowej MDN.
Kod HTML wygląda teraz mniej więcej tak:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
To dość długie, ale gotowe.
Skoro <head> jest już w większości gotowe, możesz zagłębić się w semantycznego kodu HTML.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat metadanych
Dyrektywa pragmy odświeżania.
Open Graph.
