在文档结构部分,您了解了(几乎)始终可以在 HTML 文档的 <head> 中找到的组件。虽然 <head> 中的所有内容(包括 <title>、<link>、<script>、<style> 和使用较少的 <base>)实际上都是“元数据”,但有一个用于元数据的 <meta> 标记,无法由这些其他元素表示。
该规范包括若干元类型,还有许多其他应用程序支持的元类型,但没有任何官方规范。在本部分中,我们将讨论规范中包含的属性和值、一些常见的元名称和内容值,以及WHATWG或W3C未正式定义的一些对搜索引擎优化、社交媒体发帖和用户体验非常有用的元类型。
必需的 <meta> 标记,重新访问
我们来回顾一下已经介绍的两个必要 <meta> 标记(字符集声明和视口元标记),并更好地了解此过程中的 <meta> 标记。
<meta> 元素的 charset 属性采用独特的方式。最初,字符集元数据编写为 <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />,但许多开发者误将 content 属性输入为 content="text/html" charset="<characterset>",导致浏览器开始支持将字符集作为属性。现在,它在 HTML 现行标准中已标准化为 <meta charset="<charset>" />,其中对于 HTML,<charset> 是不区分大小写的字符串“utf-8”,了解所有最新动态。
您可能已经注意到,用于包含 http-equiv 属性的原始字符集元声明。这是“http-equivalent”的缩写,因为元标记基本上就是复制 HTTP 标头中可设置的内容。除了 charset 异常之外,WHATWG HTML 规范中定义的所有其他元标记都包含 http-equiv 或 name 属性。
官方定义的元标记
元标记主要有两种类型:一种是包含 http-equiv 属性的 pragma 指令(例如过去所具有的字符集元标记)和已命名的元类型(例如带有 name 属性的视口元标记,我们在文档结构部分讨论过)。name 和 http-equiv 元类型都必须包含 content 属性,该属性定义了所列元数据类型的内容。
Pragma 指令
http-equiv 属性的值是一个 pragma 指令。这些指令描述了应如何解析网页。当无法直接设置 HTTP 标头时,支持的 http-equiv 值会启用设置指令。
该规范定义了七个 pragma 指令,其中大多数都设置了其他方法。例如,虽然您可以使用 <meta http-equiv="content-language" content="en-us" /> 添加语言指令,但我们已经讨论过在 HTML 元素中使用 lang 属性,应改用此属性。
最常见的 pragma 指令是 refresh 指令。
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
虽然您可以将指令设置为按照 content 属性中设置的秒数刷新,甚至可以重定向到其他网址,但我们不建议这样做。在用户没有明确请求的情况下刷新和重定向内容会导致易用性不佳,并且会对可访问性产生负面影响。您难道不讨厌在段落中间,页面会重置的情况吗?想象一下,由于出现认知或视力问题,如果您准备设置带有重定向的刷新,请确保用户有足够的时间阅读网页、加快进程的链接以及“停止计时”按钮(如果适用)并防止重定向发生。
我们不会在网站中包含此类内容,因为除了会让访问者感到厌烦之外,没有理由导致用户会话超时。
最有用的 pragma 指令是 content-security-policy,它可用于为当前文档定义内容政策。内容政策主要指定允许的服务器源和脚本端点,这有助于防范跨站脚本攻击。
<meta http-equiv="content-security-policy" content="default-src https:" />
如果您无权更改 HTTP 标头(或您无法更改 HTTP 标头),可参阅此处 content-security-policy 指令的以空格分隔的内容值列表。
已命名的元标记
通常,您会将已命名的元数据包括在内。添加 name 属性,其属性值为元数据的名称。与 pragma 指令一样,content 属性也是必需属性。
name 属性是元数据的名称。除了 viewport 之外,您可能还需要包含 description 和 theme-color,但不想包含 keywords。
关键字
搜索引擎优化 (Stapo-oil) 销售人员滥用了关键字元标记,即用逗号分隔垃圾字词列表而不是相关关键字列表堆砌关键字,因此搜索引擎不再认为这些元数据有用。添加它不需要浪费时间、精力或字节。
说明
不过,description 值对于搜索引擎优化 (SEO) 非常有用:搜索引擎在搜索结果中显示的网页标题下方通常会显示说明内容值。很多浏览器(例如 Firefox 和 Opera)都会将此注释用作已添加书签的网页的默认描述。说明应当简明扼要地描述网页内容。
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
如果本视频说明的后半部分对您不理解,那么您可能没看过电影《Zoolander》Zoolander。
机器人
如果您不希望搜索引擎将您的网站编入索引,您可以告知搜索引擎。<meta name="robots" content="noindex, nofollow" /> 会告知漫游器不要将网站编入索引,也不跟踪任何链接。漫游器应听取该请求,但没有任何法律规定它们必须留意该请求。除非 HTTP 标头另有说明,否则无需添加 <meta name="robots" content="index, follow" /> 即可请求将网站和访问链接编入索引,因为这是默认设置。
<meta name="robots" content="index, follow" />
主题颜色
借助 theme-color 值,您可以定义用于自定义浏览器界面的颜色。支持浏览器和操作系统将使用 content 属性中的颜色值,以便为支持标题栏、标签页栏或其他 Chrome 组件着色的用户代理提供建议颜色。此元标记对 Progressive Web App 特别有用。但是,如果您要添加 PWA 所需的清单文件,则可以改为在此处添加主题颜色。不过,在 HTML 中定义该颜色可确保在呈现之前立即找到该颜色,这在首次加载时可能比等待显示清单更快。
要将主题颜色设为网站背景颜色的蓝色调,请添加:
<meta name="theme-color" content="#226DAA" />
主题颜色元标记可包含一个 media 属性,用于根据媒体查询设置不同的主题颜色。media 属性只能包含在此元标记中,在所有其他元标记中会被忽略。
此外,还有几个其他的 name 元值,但我们讨论过的是最常见的元值。除了为不同的媒体查询声明不同的 theme-color 值之外,在每个元标记中只能加入一个。如果确实需要包含多种类型的元标记以支持旧版浏览器,旧版值应位于新值之后,因为用户代理会读取连续的规则,直到找到匹配项。
打开图表
Open Graph 和类似的元标记协议可用于控制社交媒体网站(如 Twitter、LinkedIn 和 Facebook)显示指向您内容的链接的方式。如果未添加此属性,社交媒体网站会从说明元标记中正确抓取您网页的标题和说明,系统会显示与搜索引擎相同的信息,但您可以刻意设置在链接发布到您的网站时希望用户看到的内容。
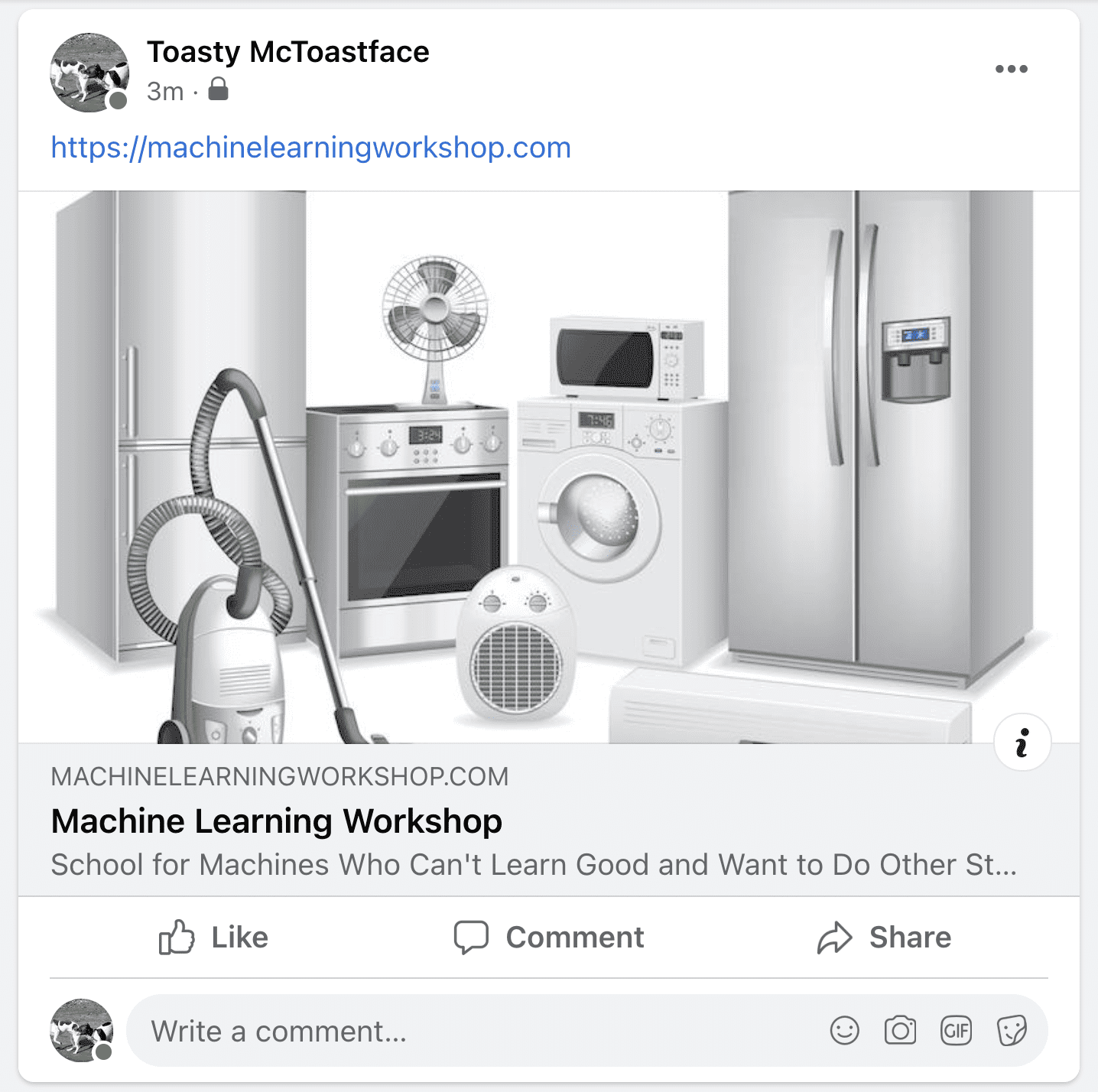
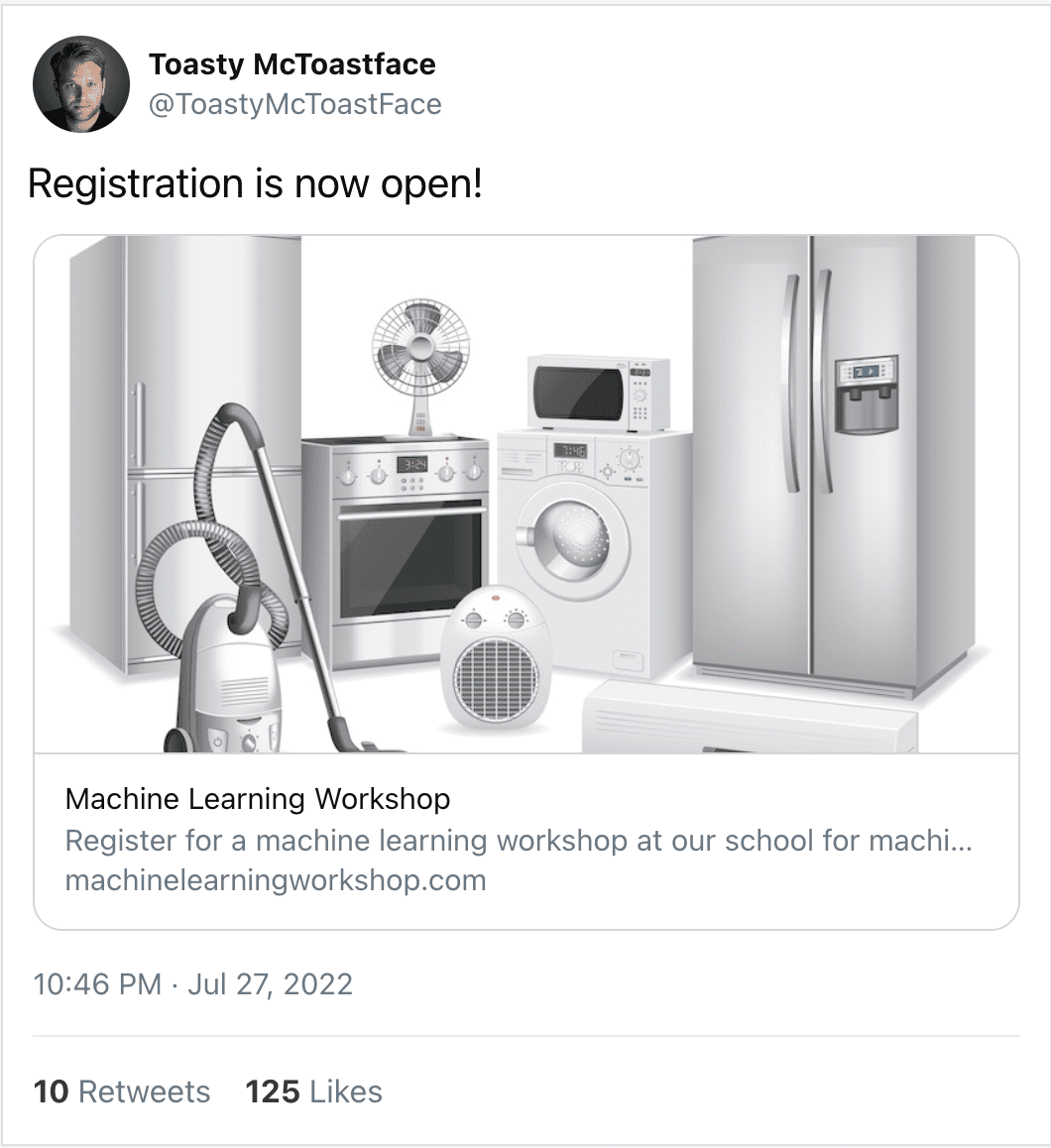
当您在 Facebook 或 Twitter 上发布指向 MachineLearningWorkshop.com 或 web.dev 的链接时,系统会显示一张包含图片、网站标题和网站说明的卡片。整张卡片会以超链接的形式指向您提供的网址。
Open Graph 元标记分别有两个属性:property 属性(而非 name 属性),以及该属性的内容或值。property 属性未在官方规范中定义,但受到支持 Open Graph 协议的应用广泛支持。正在创建“new”property 等属性可确保为协议的属性创建的属性值不会与 name 或 http-equiv 属性的未来值冲突。
创建 Facebook 媒体卡片:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
为要显示的博文添加标题。此标题通常显示在图片的下方和说明上方。说明最多应是三句总结您的帖子的句子。它将显示在 og:title 中定义的标题之后。提供要显示的横幅图片的绝对网址,包括 https:// 协议。在 HTML 中添加图片时,请务必为图片添加替代文字说明,即使图片会显示在其他位置也是如此。对于 Open Graph 社交媒体卡片,请将 alt 定义为 og:image:alt 属性的内容值。您还可以使用 og:url 添加规范网址。

这些元标记均在 Open Graph 协议中定义。这些值应该是您希望第三方 Web 应用显示的内容。
其他社交媒体也有自己的类似语法,例如 Twitter 卡片标记。这样既可以根据链接显示的位置提供不同的体验,也可以通过在网址末尾添加参数来启用链接跟踪。
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
就 Twitter 的情况而言,为了确保 name 属性的值不与未来的规范冲突,对于 Open Graph 中的 property 属性等新属性,为 Twitter 卡片数据添加前缀 twitter:,而不是使用新属性。
您可以在 Twitter 和 Facebook 上看到您的社交媒体卡片的显示效果。

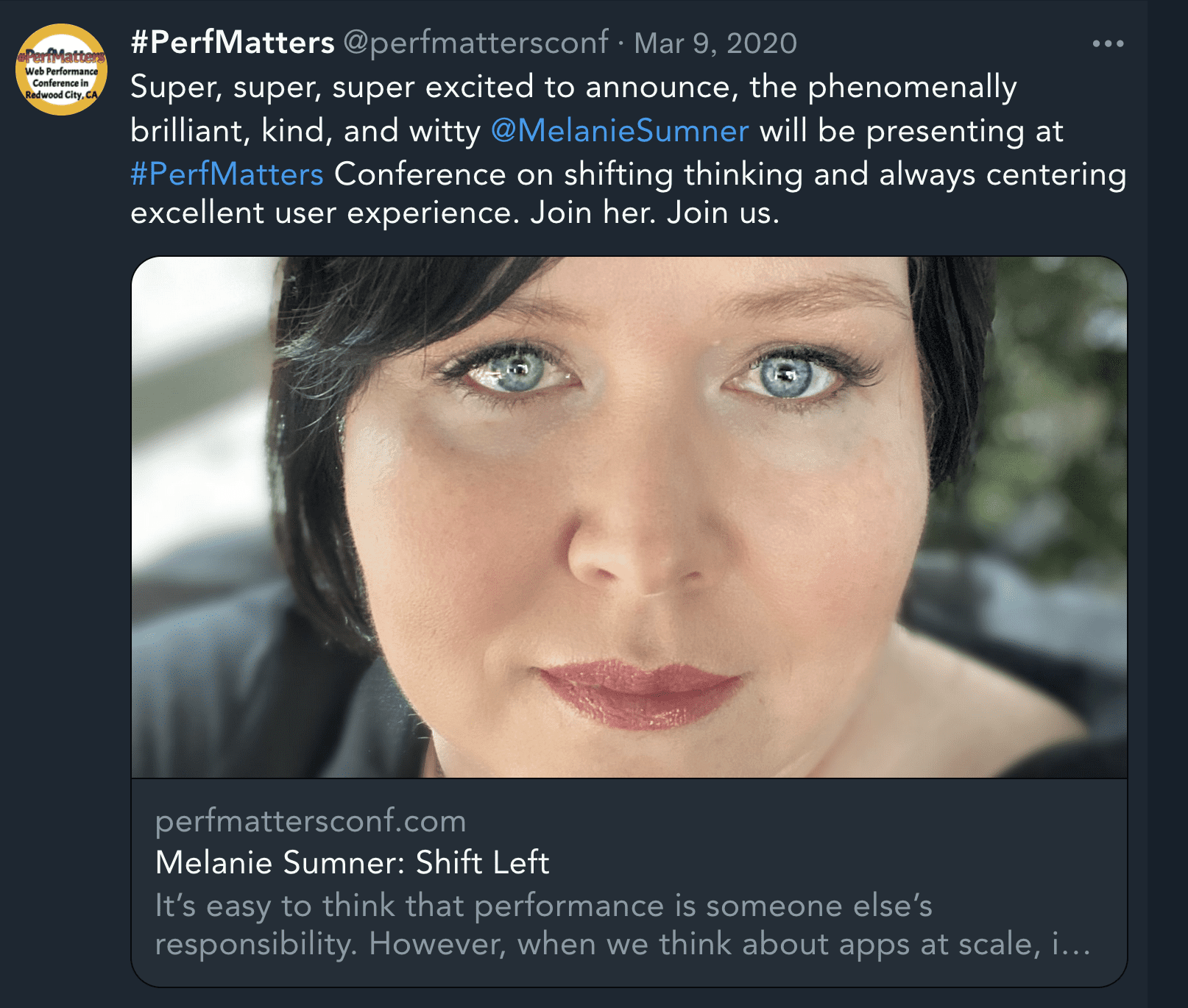
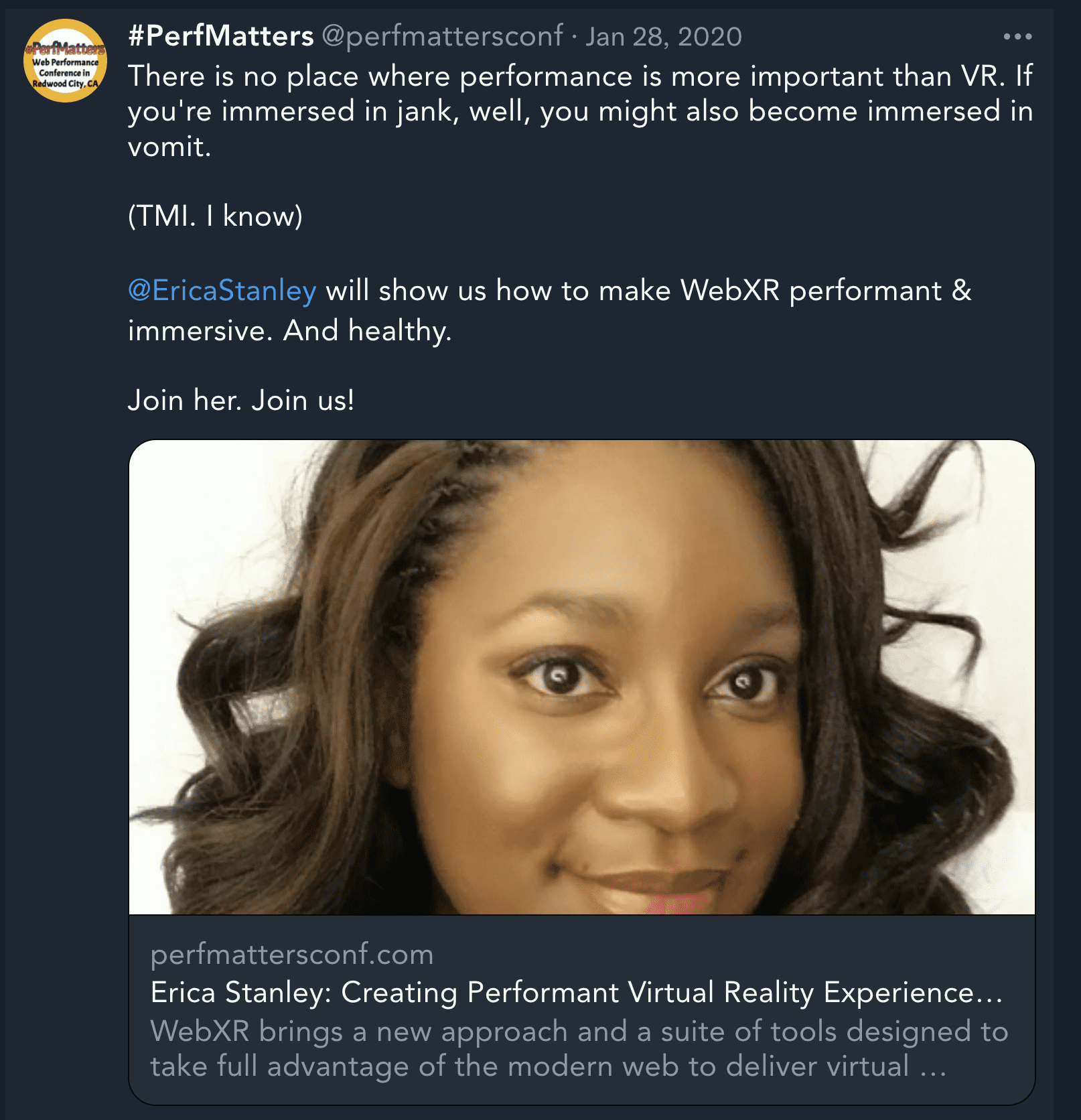
您可以为不同的社交媒体网站或不同的链接参数设置不同的卡片图片、标题和说明。例如,https://perfmattersconf.com 会根据网址参数为 og:image、og:title 和 og:description 设置不同的值。


如果您在 Twitter 的卡片验证器中输入 https://perfmattersconf.com?name=erica 和 https://perfmattersconf.com?name=melanie,则会看到这两张不同的卡片:尽管它们都链接到同一会议首页,我们却提供了不同的内容。
其他有用的元信息
如果有人为您的网站添加了书签、将其添加到自己的主屏幕,或者您的网站是渐进式 Web 应用,或者是离线工作或不显示浏览器 Chrome 功能,您可以为移动设备的主屏幕提供应用图标。
您可以使用 <link> 标记链接到要使用的启动映像。下面是一个使用媒体查询添加一些图片的示例:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
如果您的网站或应用支持 Web 应用(即网站只需使用极简界面即可独立运行,例如无后退按钮),那么您可以使用元标记告知浏览器:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
请仅在您的应用确实支持相应应用的情况下包含这些内容。如果您的网站没有使用,那么就会成为您最忠实的支持者(也就是那些将您的网站添加到主屏幕的人),这会带来非常糟糕的用户体验。你会失去他们的爱!
如果用户要将您的图标保存到其小型设备的主屏幕上,您需要为操作系统提供一个简短名称,该名称不会占用小型设备的主屏幕上的空间。为此,您可以添加元标记或使用网络清单文件。以下代码演示了元标记方法:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
您已经学习了几个元标记,所有这些标记都会使标题加长。如果您确实要创建一个支持 Web 应用、离线友好的渐进式 Web 应用,您可以简单而简洁地在 webmanifest 文件中包含 short_name: MLW,而不是添加这两个额外的元标记。
清单文件可防止出现大量 <link> 和 <meta> 标记的繁重标头。我们可以创建一个清单文件,通常命名为 manifest.webmanifest 或 manifest.json。然后,我们使用方便的 <link> 标记,将 rel 属性设置为 manifest,并将 href 属性设置为清单文件的网址:
<link rel="manifest" href="/mlw.webmanifest" />
本系列主要介绍 HTML,不过您可以查看关于渐进式 Web 应用的 web.dev 课程或 MDN 的 Web 应用清单文档。
现在,您的 HTML 如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
虽然很长,但已经完成了。
现在,您的 <head> 已基本完成,接下来您可以深入了解一些语义 HTML。
检查您的理解情况
测试您对元数据的掌握情况
刷新 pragma 指令。
Open Graph 元标记。
