在「文件結構」部分中,您已瞭解 (大部分) 自己 (大部分) 都位於 HTML 文件的 <head> 內。雖然 <head> 中的所有項目 (包括 <title>、<link>、<script>、<style> 和較少使用的 <base>) 實際上是「中繼資料」,但中繼資料的 <meta> 標記無法由這些元素表示。
規格包含數個中繼型別,許多其他應用程式支援的中繼類型都不在官方規格中。本節將探討規格中包含的屬性和值、一些常見的中繼名稱和內容值,以及一些對搜尋引擎最佳化、社群媒體貼文和使用者體驗 (未經 WHATWG 或 W3C 正式定義) 的中繼類型。
已重新加入必要的 <meta> 標記
讓我們再次回顧已介紹的兩個必要的 <meta> 標記,分別是字元集宣告和檢視區中繼標記,進一步瞭解處理過程中的 <meta> 標記。
<meta> 元素的 charset 屬性以獨特的方式提供。字元集中繼資料原本是寫入 <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />,但許多開發人員將 content 屬性誤設為 content="text/html" charset="<characterset>",因為瀏覽器已開始支援字元集做為屬性。現已在 HTML 有效標準中標準化,格式為 <meta charset="<charset>" />,其中 <charset> 是不區分大小寫的字串「utf-8」,直接在 Google Cloud 控制台實際操作。
您可能已經注意到,原本用於加入 http-equiv 屬性的原始字元集中繼宣告。此為「http-equivalent」的簡寫,因為中繼標記基本上會複製可在 HTTP 標頭中設定的內容。除了 charset 例外狀況之外,WHATWG HTML 規格中定義的所有其他中繼標記都包含 http-equiv 或 name 屬性。
官方定義的中繼標記
中繼標記分為兩種主要類型:pragma 指令、帶有 http-equiv 屬性 (如所用的字元集中繼標記) 和已命名中繼類型,例如可視區域中繼標記 (請參閱「文件結構」一節中所討論的 name 屬性)。name 和 http-equiv 中繼類型都必須包含 content 屬性,用於定義所列中繼資料類型的內容。
Pragma 指令
http-equiv 屬性的值是 pragma 指令。這些指令會說明應如何剖析網頁。如果無法直接設定 HTTP 標頭,支援的 http-equiv 值就會啟用設定指令。
規格定義了七個 pragma 指令,其中大部分還有設定其他方法的方法。舉例來說,雖然您可以使用 <meta http-equiv="content-language" content="en-us" /> 來加入語言代碼指令,但我們先前討論過使用 HTML 元素上的 lang 屬性,因此應改用這項屬性。
最常見的 pragma 指令是 refresh 指令。
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
雖然您可以將指令設為以您在 content 屬性中設定的秒數間隔重新整理,甚至會重新導向至不同的網址,但我們不建議這麼做。在使用者並未明確要求的情況下重新整理及重新導向內容,不僅會降低可用性,對無障礙體驗也有負面影響。當您在段落中央看到頁面重設時,是不是討厭這個?想像一下,有認知或視覺方面的問題,如果要設定重新導向的重新整理,請確保使用者有足夠時間可以閱讀網頁,而且有可順利執行程序的連結,以及如果有可以「停止時鐘」的按鈕防止重新導向情形發生
我們的網站不會納入此資訊,因為沒有原因會讓訪客感到困擾。
最實用的 pragma 指令是 content-security-policy,可用來為目前的文件定義內容政策。內容政策主要會指定允許的伺服器來源和指令碼端點,這有助於防範跨網站指令碼攻擊。
<meta http-equiv="content-security-policy" content="default-src https:" />
如果您無法變更 HTTP 標頭 (或是無法變更),請參閱 content-security-policy 指令的空格分隔內容值清單。
已命名的中繼標記
通常會包含已命名的中繼資料。加入 name 屬性,並將屬性值設為中繼資料名稱。和 pragma 指令一樣,必須提供 content 屬性。
name 屬性是中繼資料的名稱。除了 viewport 以外,您可能想要包含 description 和 theme-color,但不想加入 keywords。
關鍵字
搜尋引擎最佳化 - 蛇油銷售員濫用關鍵字中繼標記,以以半形逗號分隔的垃圾字詞清單(而非相關關鍵字清單)來濫用關鍵字中繼標記,因此搜尋引擎不會將此中繼資料視為實用。不必浪費時間、心力或增加位元組。
說明
不過,description 值對於搜尋引擎最佳化 (SEO) 十分實用:說明內容的值通常是搜尋引擎在搜尋結果網頁標題下方顯示的內容。許多瀏覽器 (例如 Firefox 和 Opera) 會使用這個欄位做為已加入書籤的網頁預設說明。說明必須是簡短準確的網頁內容摘要。
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
如果說明文字的後半段不太合理,你可能還沒看過這部《Zoolander》這部電影。
機器人
如果您不希望搜尋引擎為您的網站建立索引,可以將網站編入索引。<meta name="robots" content="noindex, nofollow" /> 會指示漫遊器不要將網站編入索引,也不要追蹤任何連結。機器人應聆聽這項要求,但沒有任何法律要求他們核准這項要求。除非 HTTP 標頭另有說明,否則您不必加入 <meta name="robots" content="index, follow" />,即可要求為網站建立索引或點選連結。根據預設,
<meta name="robots" content="index, follow" />
主題色彩
theme-color 值可讓您定義顏色,自訂瀏覽器介面。支援的瀏覽器和作業系統會使用 content 屬性的顏色值,為支援在標題列、分頁列或其他 Chrome 元件上著色的使用者代理程式提供建議顏色。這個中繼標記對漸進式網頁應用程式特別實用。不過,如果您要納入 PWA 要求的資訊清單檔案,您可以改為在這類檔案中加入主題顏色。不過,在 HTML 中定義此屬性,可確保能在算繪之前立即找到顏色,這可能會比等待資訊清單的速度更快。
如要將主題顏色設為網站背景顏色的藍色色調,請納入:
<meta name="theme-color" content="#226DAA" />
主題顏色中繼標記可包含 media 屬性,以便根據媒體查詢設定不同的主題顏色。您只能在這個中繼標記中加入 media 屬性,所有其他中繼標記也會忽略此屬性。
還有幾個其他 name 中繼值,不過我們討論的值是最常見的。除了為不同媒體查詢宣告不同的 theme-color 值以外,每個中繼標記只需包含一個中繼標記。如果您需要加入多種類型的中繼標記來支援舊版瀏覽器,舊版值應該會出現在新的值之後,因為使用者代理程式會閱讀連續的規則,直到找到相符項目為止。
開啟圖表
Open Graph 和類似的中繼標記通訊協定可用來控制社群媒體網站 (例如 Twitter、LinkedIn 和 Facebook) 顯示內容連結的方式。如果沒有加入,社群媒體網站就能正確擷取網頁標題和說明中繼標記的說明 (與搜尋引擎會顯示相同的資訊),但你可以刻意設定希望使用者在連結至你的網站後,能看到什麼內容。
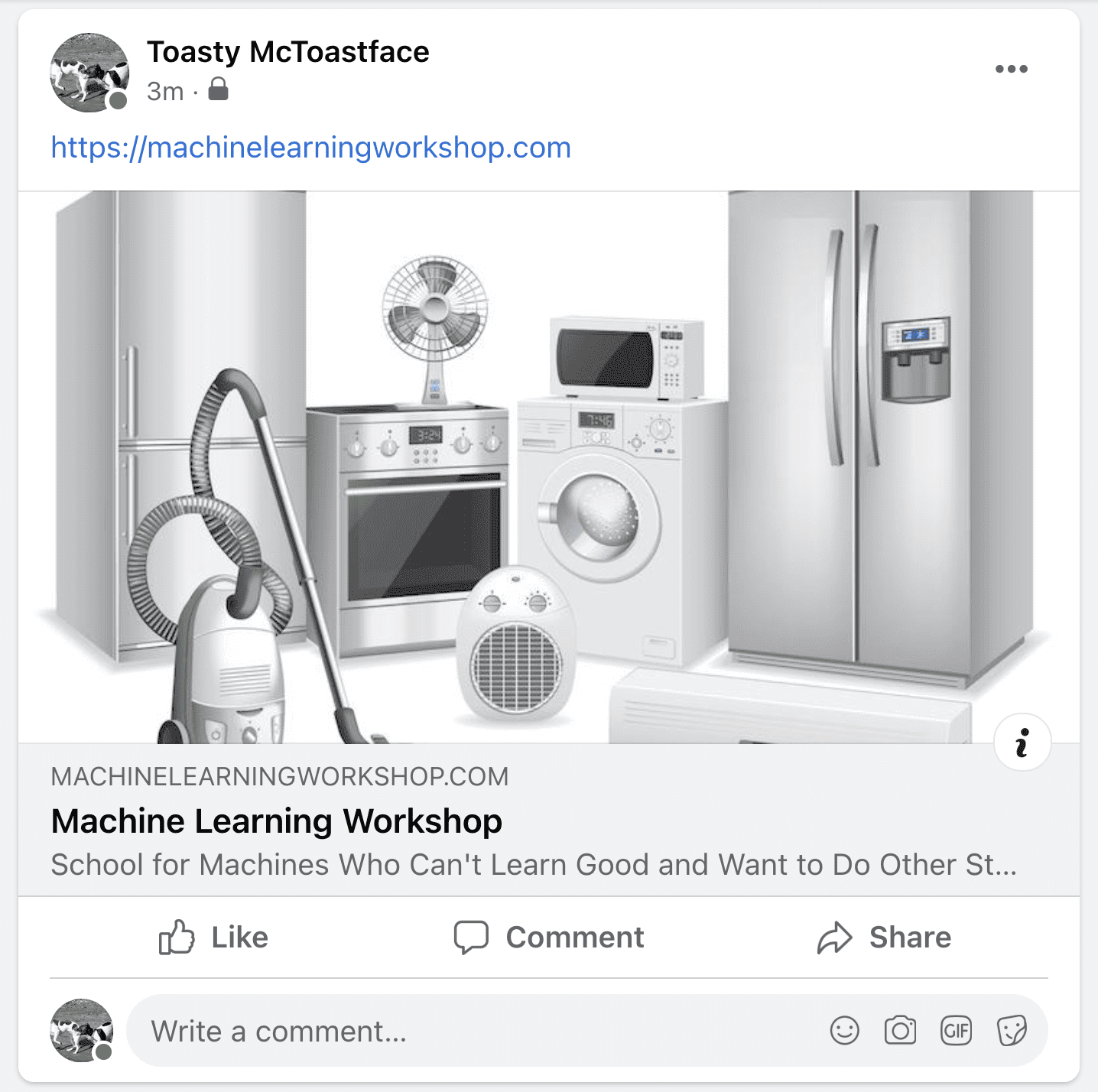
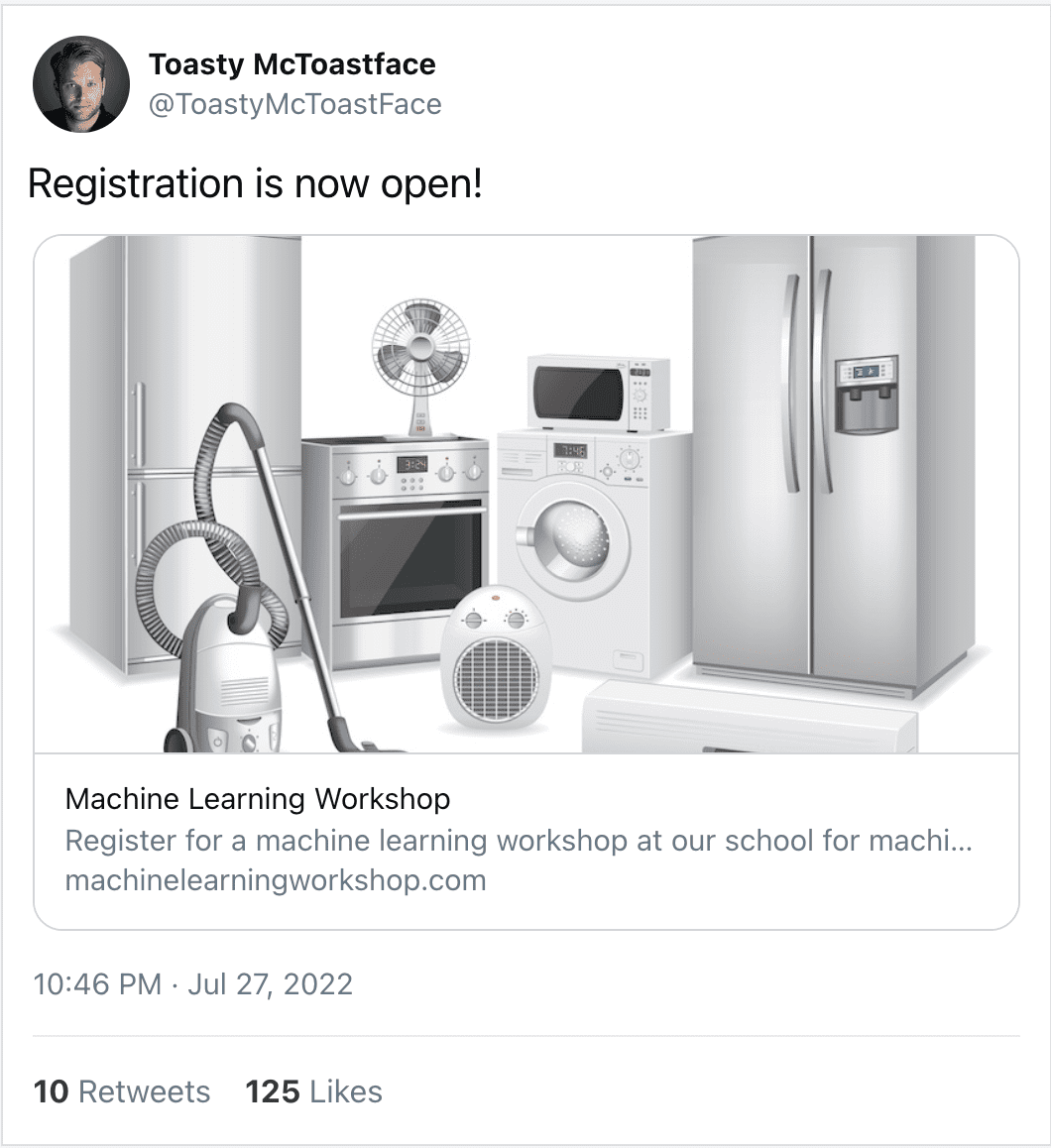
在 Facebook 或 Twitter 上發布 MachineLearningWorkshop.com 或 web.dev 連結後,畫面上會顯示含有圖片、網站名稱和網站說明的資訊卡。整張資訊卡是你所提供網址的超連結。
「Open Graph 中繼標記」分別有兩種屬性:property 屬性 (而非 name 屬性),以及該屬性的內容或值。property 屬性並未定義在官方規格中,但支援 Open Graph 通訊協定的應用程式受到廣泛支援。正在建立「新」屬性 (例如 property) 可確保為通訊協定屬性建立的屬性值,不會與 name 或 http-equiv 屬性的未來值衝突。
建立 Facebook 媒體資訊卡:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
加入要顯示的文章標題。這個標題通常會顯示在圖片下方和說明上方。說明最多以三句話概述您的貼文。這會顯示在 og:title 中定義的廣告標題後方。請提供顯示橫幅圖片的絕對網址,包括 https:// 通訊協定。在 HTML 中加入圖片時,請務必為圖片提供替代文字說明,即使圖片會出現在其他位置也一樣。如果是 Open Graph 社群媒體資訊卡,請將 alt 定義為 og:image:alt 屬性的內容值。您也可以使用 og:url 加入標準網址。

這些中繼標記完整定義於 Open Graph 通訊協定。這個值應為您要在第三方網頁應用程式顯示的內容。
其他社群媒體也有各自的語法,例如 Twitter 資訊卡標記。這樣就能根據連結的顯示位置提供不同的體驗,或是在網址結尾加入參數來啟用連結追蹤功能。
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
以 Twitter 為例,為了確保 name 屬性的值不會與未來的規格發生衝突,所有名稱值都會加上 twitter:,而不是使用 Open Graph 中的 property 屬性這類新屬性。
你也可以在 Twitter 和 Facebook 上查看社群媒體資訊卡的呈現方式。

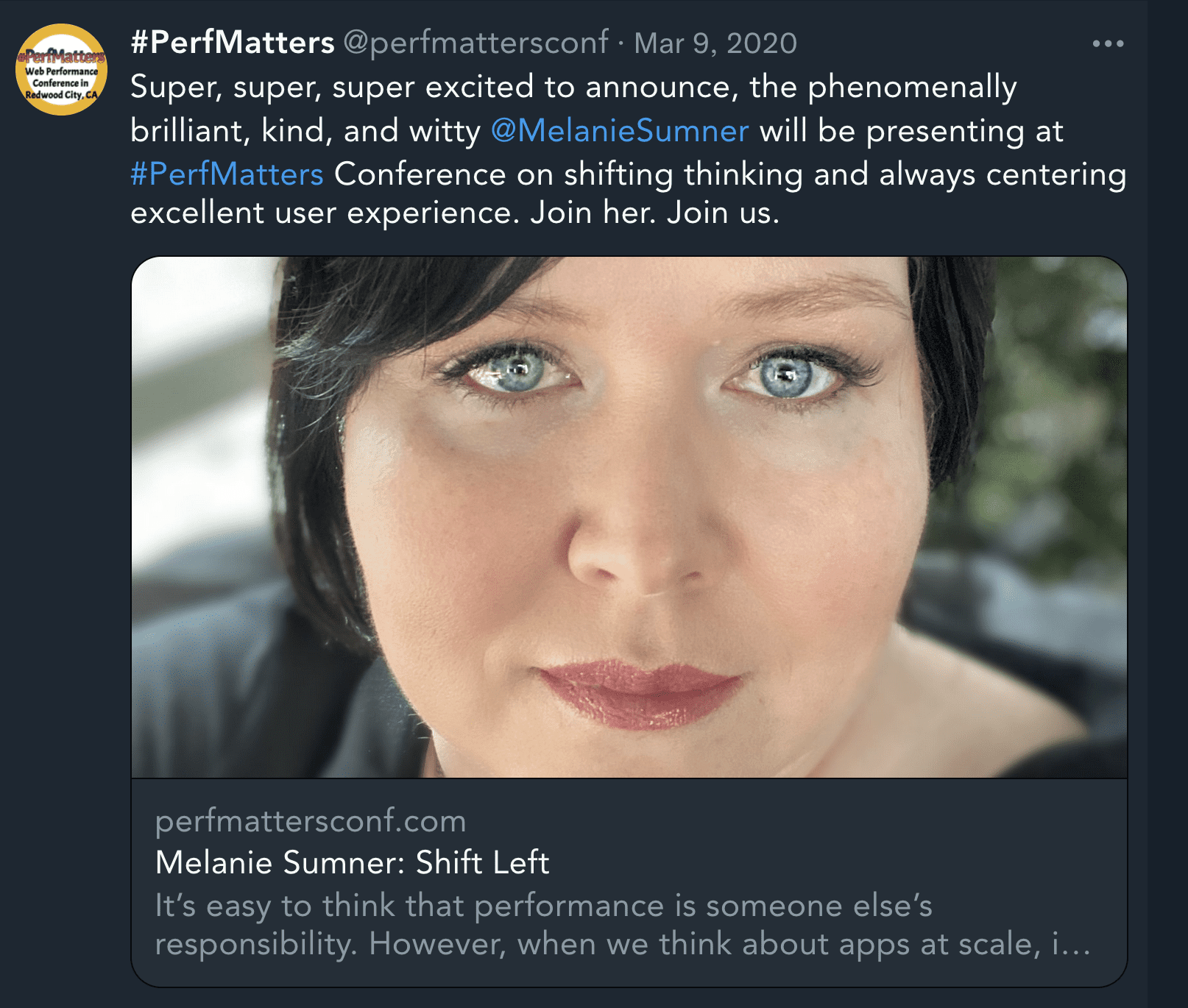
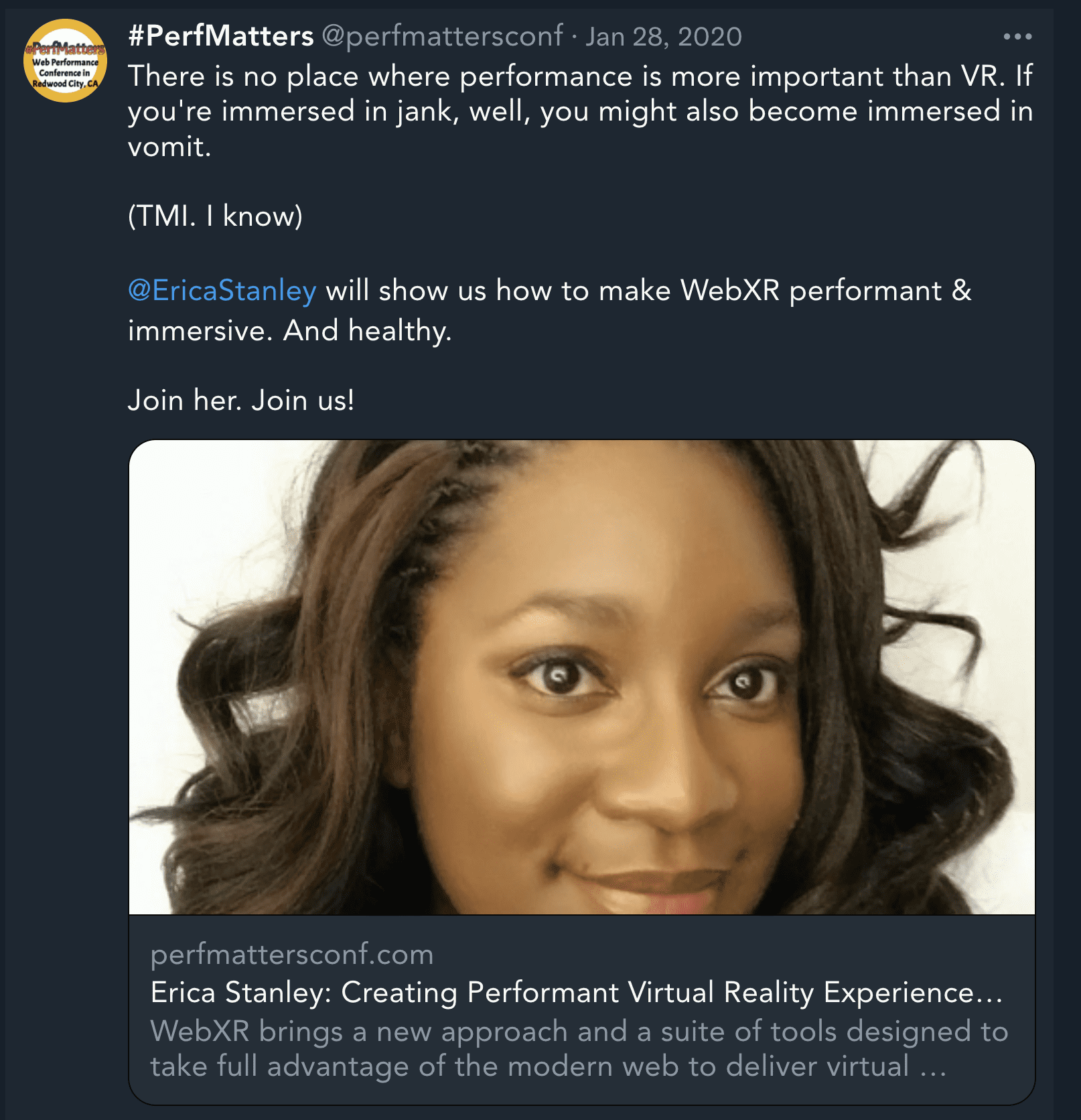
你可以為不同的社群媒體網站或不同的連結參數使用不同的資訊卡圖片、標題和說明。舉例來說,https://perfmattersconf.com 會根據網址的參數,為 og:image、og:title 和 og:description 設定不同的值。


如果你在 Twitter 的卡片驗證工具中輸入 https://perfmattersconf.com?name=erica 和 https://perfmattersconf.com?name=melanie,就會看到這兩張不同的卡片。我們提供了不同的內容,不過這兩個版本都連結至同一個會議首頁。
其他實用的中繼資訊
如果有人將您的網站加入書籤、將網站新增至主畫面,或是您的網站是漸進式網頁應用程式,或以其他方式離線運作或未顯示瀏覽器 Chrome 功能,可以為行動裝置的主畫面提供應用程式圖示。
您可以使用 <link> 標記連結至要使用的啟動映像檔。以下是使用媒體查詢加入幾張圖片的範例:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
如果您的網站或應用程式支援網頁應用程式,表示網站可以採用極簡的使用者介面 (例如不使用返回按鈕),讓瀏覽器自行運作:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
除非應用程式確實能使用,否則請勿加入這類內容。否則,您可以為忠實的支持者 (也就是將您的網站加入主畫面的使用者) 設身處地,造成不良的使用體驗。你將會失去他們的愛!
如果有人打算將您的圖示儲存到小型裝置的主畫面,建議您為作業系統提供簡短名稱,這樣不超過小裝置的主畫面佔用空間。只要加入中繼標記或使用網頁資訊清單檔案,即可進行這項操作。以下為中繼標記方法的示範:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
您已介紹幾個中繼標記,這些標記都會加長標頭。如果您要建立可離線使用且支援離線使用的漸進式網頁應用程式,而不想加入這兩個額外的中繼標記,可以更輕鬆地在網頁資訊清單檔案中加入 short_name: MLW,簡單又快速。
資訊清單檔案可避免 <link> 和 <meta> 標記中出現大量難以使用的標題。我們可以建立名為 manifest.webmanifest 或 manifest.json 的資訊清單檔案。接著使用實用的 <link> 標記,其中 rel 屬性設為 manifest,並將 href 屬性設為資訊清單檔案的網址:
<link rel="manifest" href="/mlw.webmanifest" />
本系列的重點在於 HTML,但您也可以參閱有關漸進式網頁應用程式的 web.dev 課程,或是 MDN 網頁應用程式資訊清單說明文件。
您的 HTML 現在看起來會像這樣:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
這已經很長一段時間了,但也完成了。
您的 <head> 幾乎已完成,您可以參閱我們的語意 HTML。
隨堂測驗
測試中繼資料的相關知識
重新整理 pragma 指令。
開啟圖表中繼標記。

