Sebagian besar situs dan aplikasi menyertakan formulir web. Situs lelucon, seperti DoWebsites<form>.
Elemen <form> HTML mengidentifikasi landmark dokumen yang berisi kontrol interaktif untuk mengirimkan informasi. Disusun bertingkat dalam <form>, Anda akan menemukan semua kontrol formulir interaktif (dan non-interaktif)
yang membentuk formulir tersebut.
HTML sangat canggih. Bagian ini berfokus pada kemampuan HTML, yang membahas hal-hal yang dapat dilakukan HTML tanpa menambahkan JavaScript. Menggunakan data formulir sisi klien untuk mengupdate UI dengan cara tertentu umumnya melibatkan CSS atau JavaScript, yang tidak dibahas di sini. Terdapat keseluruhan kursus Mempelajari Formulir. Kami tidak akan menduplikasi bagian tersebut di sini, tetapi kami akan memperkenalkan beberapa kontrol formulir dan atribut HTML yang mendukungnya.
Dengan formulir, Anda dapat mengizinkan pengguna berinteraksi dengan situs atau aplikasi Anda, memvalidasi informasi yang dimasukkan, dan mengirimkan data ke server. Atribut HTML dapat memungkinkan pengguna memilih kontrol formulir atau memasukkan nilai. Atribut HTML
dapat menentukan kriteria tertentu yang harus cocok dengan nilai agar valid. Saat pengguna mencoba mengirimkan formulir, semua nilai kontrol formulir akan melalui validasi batasan sisi klien dan dapat mencegah pengiriman hingga data cocok dengan kriteria yang diperlukan; semuanya tanpa JavaScript. Anda juga dapat menonaktifkan fitur ini: menetapkan atribut novalidate
di <form> atau, lebih sering, formnovalidate di tombol, menyimpan data formulir untuk diselesaikan nanti,
mencegah validasi.
Mengirim formulir
Formulir dikirimkan saat pengguna mengaktifkan tombol kirim yang tumpang-tindih dalam formulir. Saat menggunakan <input> untuk tombol,
'value' adalah label tombol, dan ditampilkan di tombol. Saat menggunakan <button>, label adalah teks antara tag <button> pembuka
dan penutup. Tombol kirim dapat ditulis dengan salah satu dari dua cara berikut:
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
Untuk formulir yang sangat sederhana, Anda memerlukan elemen <form>, dengan beberapa input formulir di dalamnya, dan tombol kirim. Namun, ada hal lain yang perlu dilakukan
dalam mengirimkan formulir.
Atribut elemen <form> menetapkan metode HTTP yang digunakan untuk mengirim formulir dan URL yang memproses pengiriman formulir. Ya, formulir dapat dikirim, diproses, dan halaman baru dapat dimuat tanpa JavaScript. Elemen <form> sangatlah canggih.
Nilai atribut action dan method elemen <form> masing-masing menentukan URL yang memproses data formulir dan metode HTTP yang digunakan untuk mengirimkan data.
Secara default, data formulir dikirim ke halaman saat ini. Atau, tetapkan atribut action ke URL tempat data akan dikirim.
Data yang dikirim terdiri dari pasangan nama/nilai dari berbagai kontrol formulir formulir. Secara default, ini mencakup semua kontrol
formulir yang bertingkat dalam formulir yang memiliki name. Namun, dengan atribut form, Anda dapat menyertakan kontrol formulir
di luar <form> dan menghilangkan kontrol formulir yang disusun bertingkat dalam <form>. Didukung pada kontrol formulir dan <fieldset>,
atribut form menggunakan id dari formulir yang terkait dengan kontrol sebagai nilainya, tidak harus dalam bentuk
yang bertingkat. Artinya, kontrol formulir tidak perlu disusun bertingkat secara fisik dalam <form>.
Atribut method menentukan protokol HTTP permintaan: umumnya GET atau POST. Dengan GET, data formulir dikirim sebagai string parameter dari pasangan name=value, yang ditambahkan ke URL action.
Dengan POST, data ditambahkan ke isi permintaan HTTP. Saat mengirim data yang aman, seperti sandi dan informasi kartu kredit, selalu gunakan POST.
Ada juga metode DIALOG. Jika <form method="dialog"> berada dalam <dialog>, mengirimkan formulir akan menutup dialog;
ada peristiwa pengiriman meskipun data tidak dihapus atau dikirim. Sekali lagi, tanpa JavaScript. Hal ini dibahas di
bagian dialog. Perlu diperhatikan bahwa karena metode ini tidak mengirimkan formulir, Anda mungkin perlu
menyertakan formmethod="dialog" dan formnovalidate pada tombol kirim.
Tombol formulir dapat memiliki lebih dari atribut yang dijelaskan di awal bagian ini. Jika tombol menyertakan atribut formaction,
formenctype, formmethod, formnovalidate, atau formtarget, nilai yang ditetapkan pada tombol yang mengaktifkan pengiriman
formulir akan lebih diutamakan daripada action, enctype, method, dan target
yang ditetapkan pada <form>. Validasi batasan terjadi sebelum pengiriman formulir, tetapi hanya jika tidak ada
formnovalidate di tombol kirim yang diaktifkan atau novalidate di <form>.
Untuk melihat tombol mana yang digunakan untuk mengirimkan formulir, berikan name pada tombol tersebut. Tombol tanpa nama atau nilai tidak akan dikirim dengan data formulir saat pengiriman formulir.
Setelah mengirimkan formulir
Saat pengguna mengirimkan formulir online yang telah diisi, nama dan nilai kontrol formulir yang relevan akan dikirimkan. Nama adalah nilai atribut name. Nilai berasal dari konten atribut value atau nilai yang dimasukkan atau dipilih oleh pengguna. Nilai <textarea> adalah teks bagian dalamnya.
Nilai <select> adalah value <option> yang dipilih atau, jika <option> tidak menyertakan atribut value, nilainya adalah teks dalam opsi yang dipilih.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
Memilih "Hoover Sukhdeep" (atau tidak melakukan apa pun, karena browser menampilkan dan memilih nilai opsi pertama secara default), lalu mengklik tombol kirim akan memuat ulang halaman ini, yang menetapkan URL ke:
https://web.dev/learn/html/forms?student=hoover
Karena opsi kedua tidak memiliki atribut value, teks dalam akan dikirimkan sebagai nilai. Memilih "Blendan Smooth"
dan mengklik tombol kirim akan memuat ulang halaman ini, menyetel URL ke:
https://web.dev/learn/html/forms?student=Blendan+Smooth
Saat formulir dikirim, informasi yang dikirim mencakup nama dan nilai semua kontrol formulir bernama yang memiliki name, kecuali kotak centang yang tidak dicentang, tombol pilihan yang tidak dicentang, serta nama dan nilai tombol apa pun selain tombol yang mengirim formulir. Untuk semua kontrol formulir lainnya, jika kontrol formulir memiliki nama, tetapi tidak ada nilai yang dimasukkan atau ditetapkan secara default,
name kontrol formulir akan dikirimkan dengan nilai kosong.
Ada 22 jenis input, sehingga kita tidak dapat membahas semuanya.
Perhatikan bahwa menyertakan nilai bersifat opsional, dan sering kali merupakan ide yang buruk, saat Anda ingin pengguna memasukkan informasi.
Untuk elemen <input> yang nilainya tidak dapat diedit oleh pengguna, Anda harus selalu menyertakan nilai, termasuk untuk elemen input dengan jenis hidden, radio, checkbox, submit, button, dan reset.
Menggunakan name unik untuk kontrol formulir akan mempermudah pemrosesan data sisi server dan direkomendasikan, dengan kotak centang dan tombol pilihan sebagai pengecualian untuk aturan ini.
Tombol pilihan
Jika Anda pernah memperhatikan bahwa saat memilih tombol pilihan dalam grup tombol pilihan, hanya satu yang dapat dipilih dalam
satu waktu, ini karena atribut name. Efek hanya-satu-yang-dapat-dipilih ini dibuat dengan memberikan name yang sama kepada setiap tombol pilihan dalam grup.
name harus unik untuk grup: jika Anda tidak sengaja menggunakan name yang sama untuk dua grup terpisah, memilih tombol
pilihan di grup kedua akan membatalkan pilihan apa pun yang dibuat di grup pertama dengan name yang sama.
name beserta value dari tombol pilihan yang dipilih dikirimkan bersama formulir. Pastikan setiap tombol pilihan memiliki
value yang relevan (dan biasanya unik). Nilai tombol pilihan yang tidak dipilih tidak dikirim.
Anda dapat memiliki grup radio sebanyak yang diinginkan di halaman, dengan setiap grup berfungsi secara independen, asalkan setiap grup memiliki name yang unik untuk grup.
Jika Anda ingin memuat halaman dengan salah satu tombol pilihan dalam grup bernama sama yang dipilih, sertakan atribut checked.
Tombol pilihan ini akan cocok dengan class semu CSS :default,
meskipun pengguna memilih radio lain. Tombol pilihan yang saat ini dipilih cocok dengan pseudo-class
:checked.
Jika pengguna diwajibkan untuk memilih kontrol pilihan dari sekelompok tombol pilihan, tambahkan atribut required ke setidaknya satu kontrol. Menyertakan required pada tombol pilihan dalam grup akan membuat pilihan diperlukan untuk pengiriman formulir, tetapi tombol pilihan tersebut tidak harus memiliki atribut yang dipilih agar valid. Selain itu, tunjukkan dengan jelas di <legend>
bahwa kontrol formulir diperlukan. Pemberian label pada grup tombol pilihan beserta setiap tombol akan dijelaskan
nanti.
Kotak centang
Ini valid untuk semua kotak centang dalam suatu grup yang memiliki name yang sama. Hanya kotak centang yang dipilih yang name dan value-nya dikirim bersama formulir. Jika Anda memiliki beberapa kotak centang dengan nama yang sama yang dipilih, nama yang sama akan dikirim dengan
nilai yang berbeda (semoga). Jika Anda memiliki beberapa kontrol formulir dengan nama yang sama, meskipun tidak semuanya berupa kotak centang,
semuanya akan dikirim, dipisahkan dengan ampersand.
Jika Anda tidak menyertakan value pada kotak centang, nilai kotak centang yang dipilih akan ditetapkan secara default ke on, yang mungkin tidak berguna. Jika Anda memiliki tiga kotak centang bernama chk dan semuanya dicentang, pengiriman formulir tidak akan dapat diuraikan:
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
Untuk membuat kotak centang wajib diisi, tambahkan atribut required. Selalu beri tahu pengguna saat kotak centang harus dicentang, atau jika
kontrol formulir apa pun diperlukan. Menambahkan required ke kotak centang hanya akan membuat kotak centang tersebut wajib diisi; hal ini tidak memengaruhi kotak centang
lain dengan nama yang sama.
Label dan kumpulan kolom
Agar pengguna mengetahui cara mengisi formulir, formulir tersebut harus dapat diakses. Setiap kontrol formulir harus memiliki label.
Anda juga ingin memberi label pada kelompok kontrol formulir. Meskipun setiap area input, pilih, dan teks diberi label dengan <label>,
grup kontrol formulir diberi label berdasarkan konten <legend> dari
<fieldset> yang mengelompokkan kontrol tersebut.
Dalam contoh sebelumnya, Anda mungkin telah melihat bahwa setiap kontrol formulir, kecuali tombol kirim, memiliki <label>. Label
memberikan kontrol formulir dengan nama yang dapat diakses. Tombol mendapatkan nama yang dapat diakses dari konten atau nilainya. Semua kontrol formulir lainnya memerlukan <label> terkait. Jika tidak ada label yang terkait, browser akan tetap merender kontrol formulir Anda,
tetapi pengguna tidak akan tahu informasi yang diharapkan.
Untuk secara eksplisit mengaitkan kontrol formulir dengan <label>, sertakan atribut for pada <label>: nilainya adalah id dari kontrol formulir yang terkait dengannya.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
Mengaitkan label dengan kontrol formulir memiliki beberapa manfaat. Label membuat kontrol formulir dapat diakses oleh pengguna pembaca layar dengan memberikan nama yang dapat diakses ke kontrol tersebut. Label juga merupakan "area hit"; label membuat situs lebih mudah digunakan bagi pengguna dengan masalah ketangkasan dengan meningkatkan area. Jika Anda menggunakan mouse, coba klik di mana saja pada label "Nama Anda". Tindakan ini akan memberikan fokus input.
Untuk memberikan label implisit, sertakan kontrol formulir di antara tag <label> pembuka dan penutup. Ini dapat diakses
dengan sama dari perspektif pembaca layar dan perangkat pointer, tetapi tidak menyediakan hook gaya seperti label
eksplisit.
<label>Your name
<input type="text" name="name">
</label>
Karena label adalah "area hit", jangan sertakan elemen interaktif dalam label eksplisit, atau komponen interaktif lainnya selain kontrol formulir berlabel dalam label implisit. Misalnya, jika Anda menyertakan link dalam label, meskipun browser akan merender HTML, pengguna akan bingung jika mereka mengklik label untuk memasukkan kontrol formulir, tetapi dialihkan ke halaman baru.
Umumnya, <label> ditempatkan sebelum kontrol formulir, kecuali dalam kasus tombol pilihan dan kotak centang. Hal ini tidak diperlukan.
Ini hanyalah pola UX umum. Seri Pelajari Formulir memiliki informasi tentang desain formulir.
Untuk grup tombol pilihan dan kotak centang, label memberikan nama yang dapat diakses untuk kontrol formulir yang terkait;
tetapi grup kontrol dan labelnya juga memerlukan label. Untuk memberi label pada grup, kelompokkan semua elemen ke dalam
<fieldset>, dengan <legend> memberikan label untuk grup.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
Dalam contoh ini, <label> implisit masing-masing memberi label pada tombol pilihan dan <legend> memberikan label untuk grup tombol pilihan.
Menyarangkan <fieldset> di dalam <fieldset> lain adalah praktik standar. Misalnya, jika formulir adalah survei dari banyak pertanyaan yang dibagi menjadi grup pertanyaan terkait, <fieldset> "siswa favorit" dapat disusun bertingkat dalam <fieldset> lain yang diberi label sebagai "Favorit Anda":
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
Tampilan default elemen ini menyebabkannya kurang digunakan, tetapi <legend> dan <fieldset> dapat ditata dengan CSS.
Selain semua atribut global, <fieldset> juga mendukung atribut name, disabled, dan form.
Saat Anda menonaktifkan fieldset, semua kontrol formulir bertingkat akan dinonaktifkan. Atribut name maupun form tidak memiliki banyak penggunaan di <fieldset>. name dapat digunakan untuk mengakses fieldset dengan JavaScript, tetapi fieldset itu sendiri
tidak disertakan dalam data yang dikirim (kontrol formulir bernama yang disusun secara bertingkat disertakan).
Jenis input dan keyboard dinamis
Seperti yang disebutkan sebelumnya, ada 22 jenis input yang berbeda.
Dalam beberapa kasus, saat pengguna menggunakan perangkat dengan keyboard dinamis yang hanya ditampilkan sesuai kebutuhan, seperti ponsel, jenis input
yang digunakan akan menentukan jenis keyboard yang ditampilkan. Keyboard default yang ditampilkan dapat dioptimalkan untuk jenis input yang diperlukan.
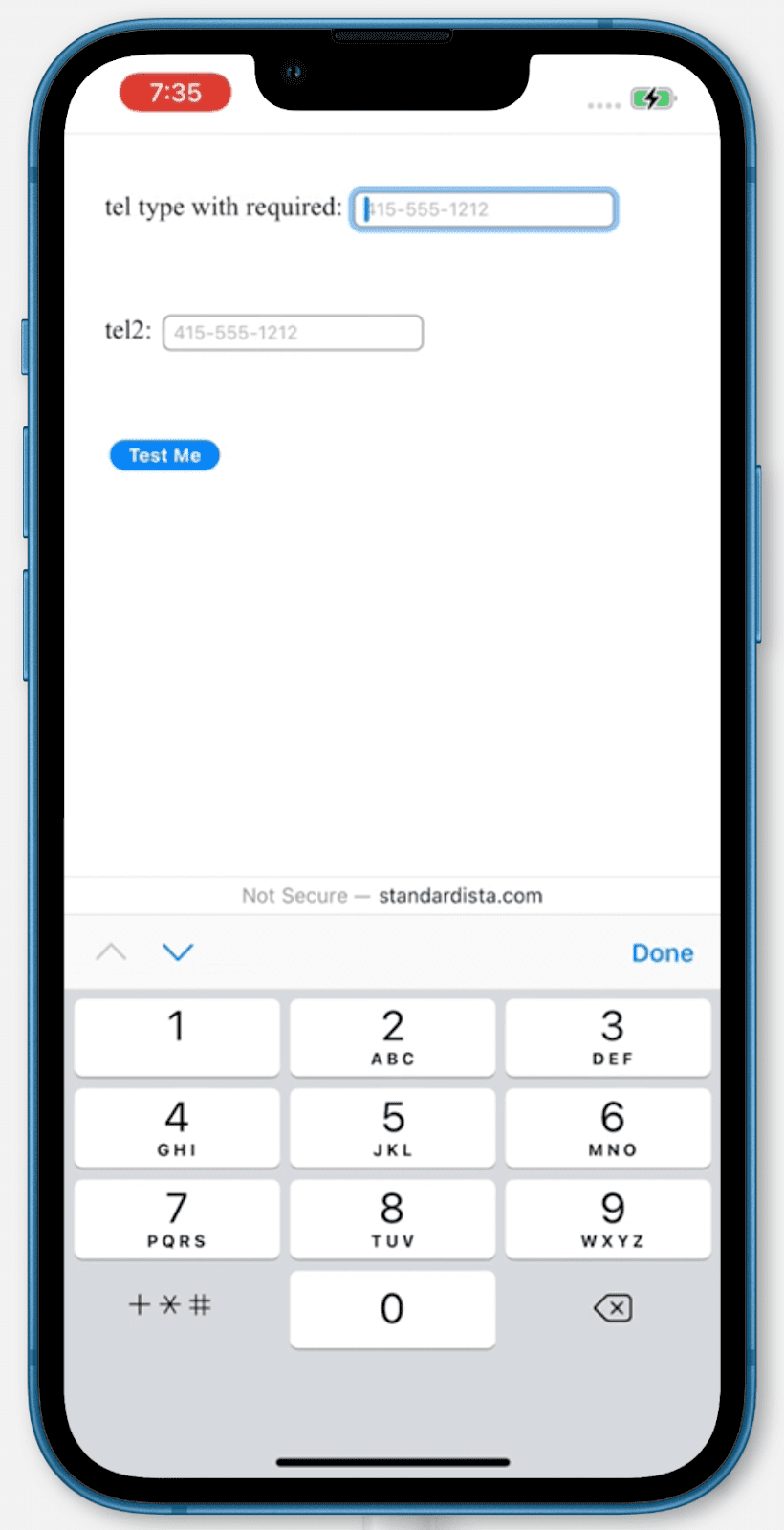
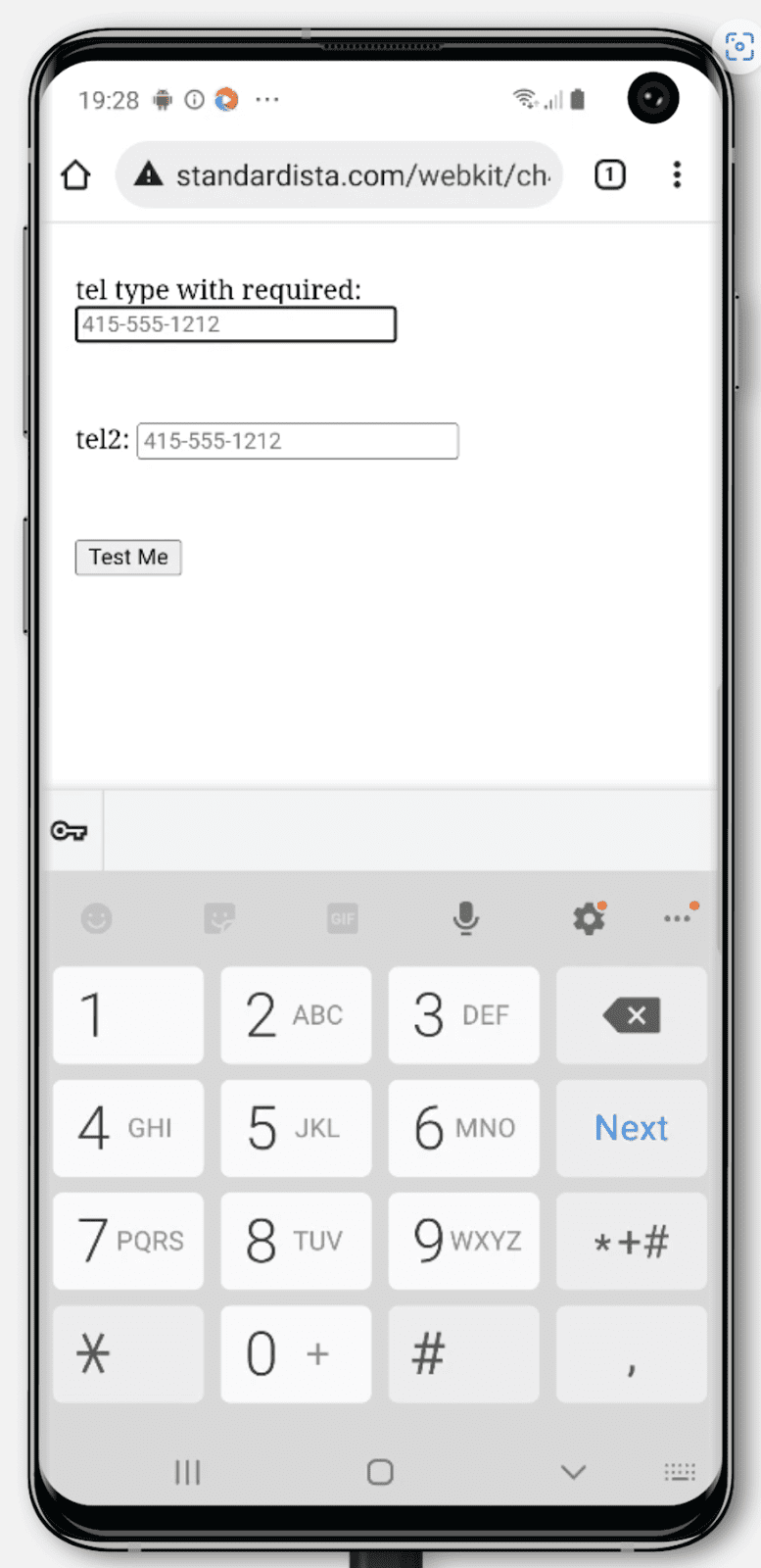
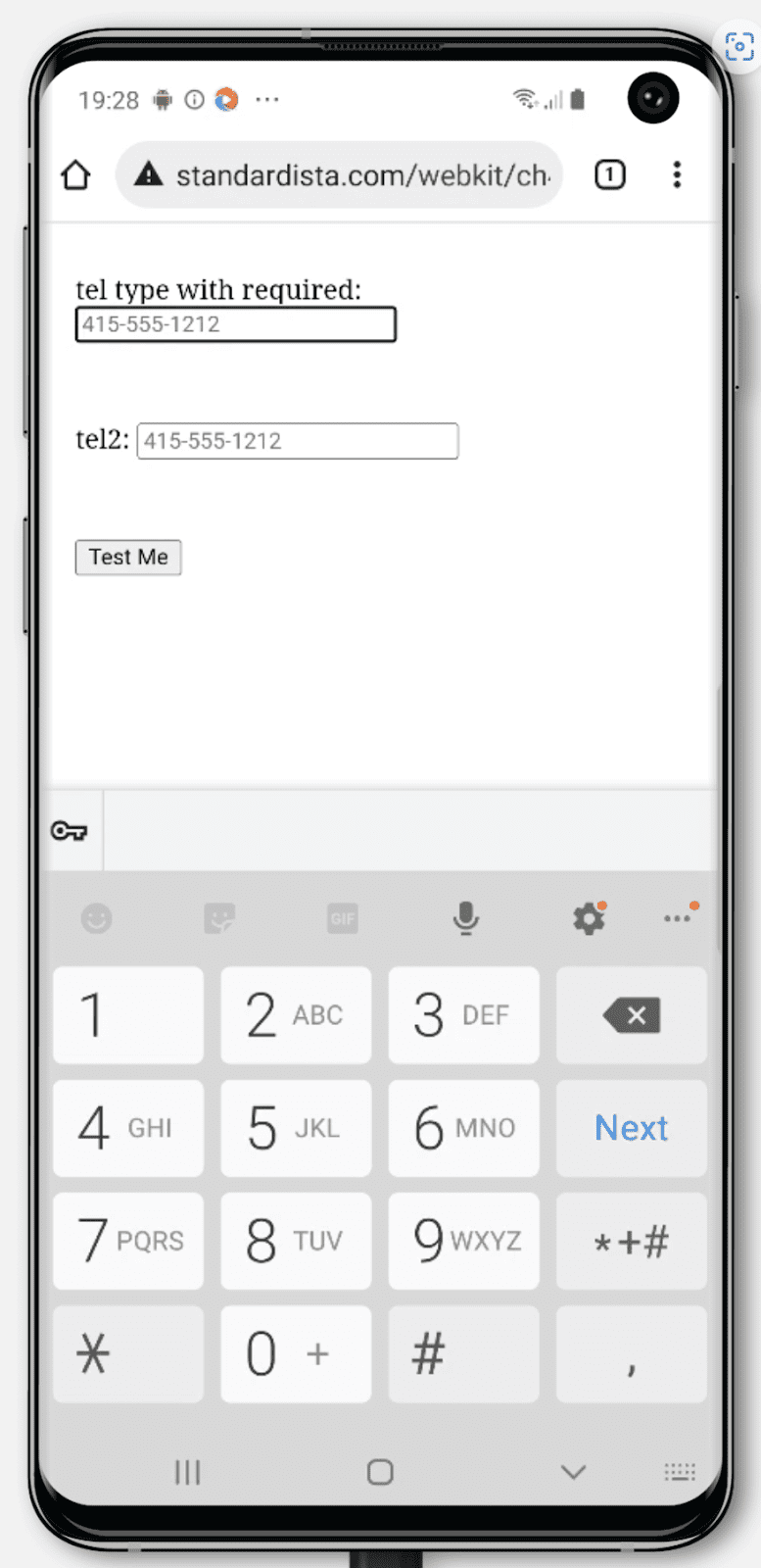
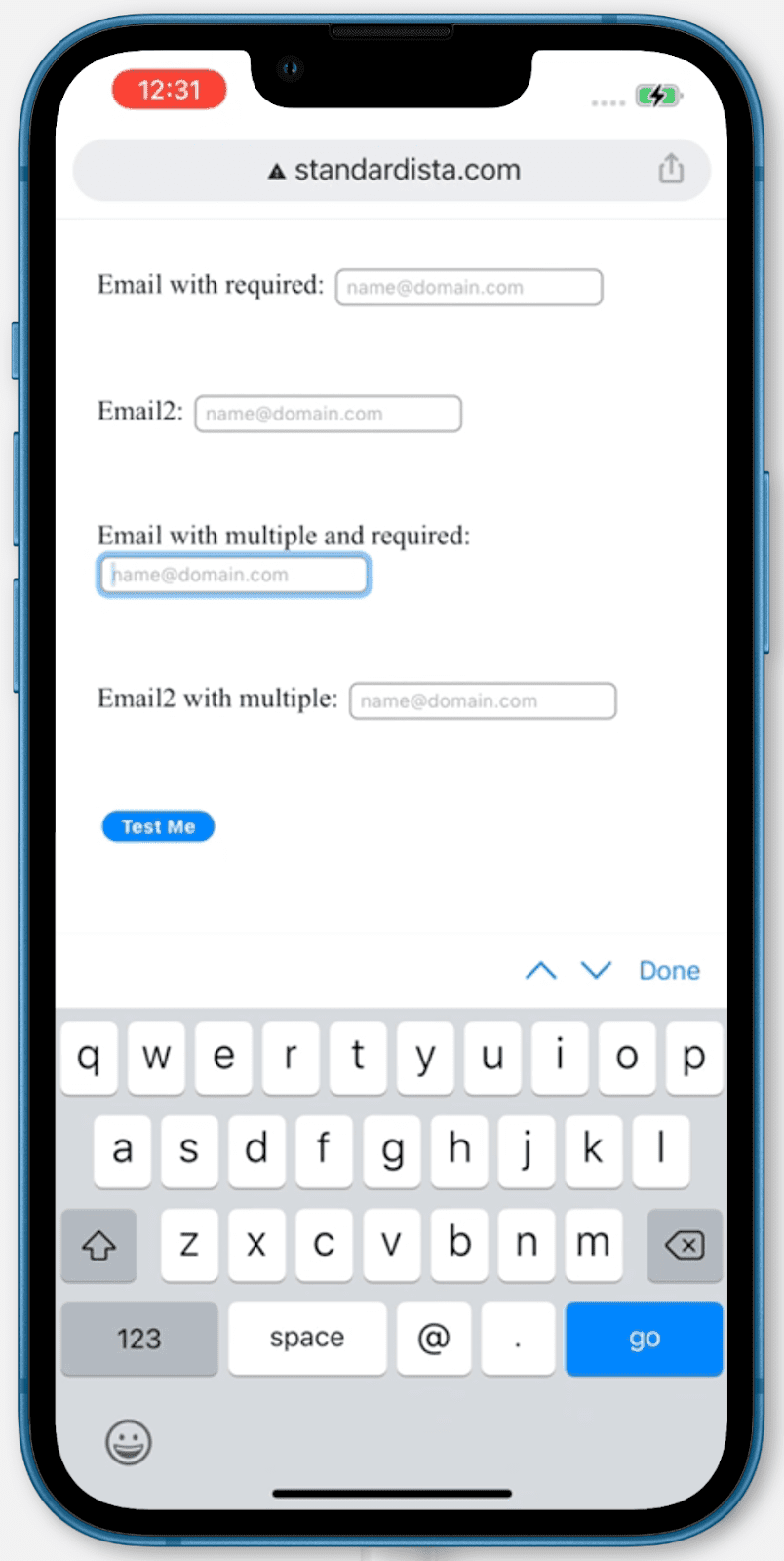
Misalnya, jenis tel akan menampilkan keypad yang dioptimalkan untuk memasukkan nomor telepon; email menyertakan @ dan .; dan
keyboard dinamis untuk url menyertakan simbol titik dua dan garis miring. Sayangnya, iPhone masih belum menyertakan : dalam
keyboard dinamis default untuk jenis input url.
Keyboard untuk <input type="tel"> di iPhone dan dua ponsel Android yang berbeda:



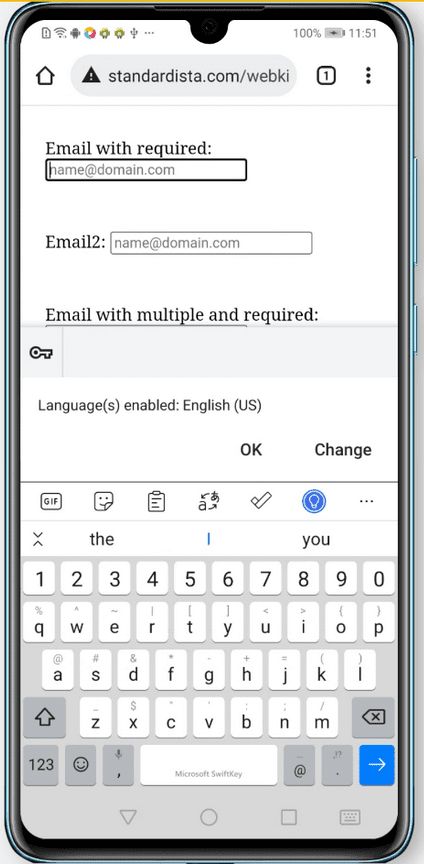
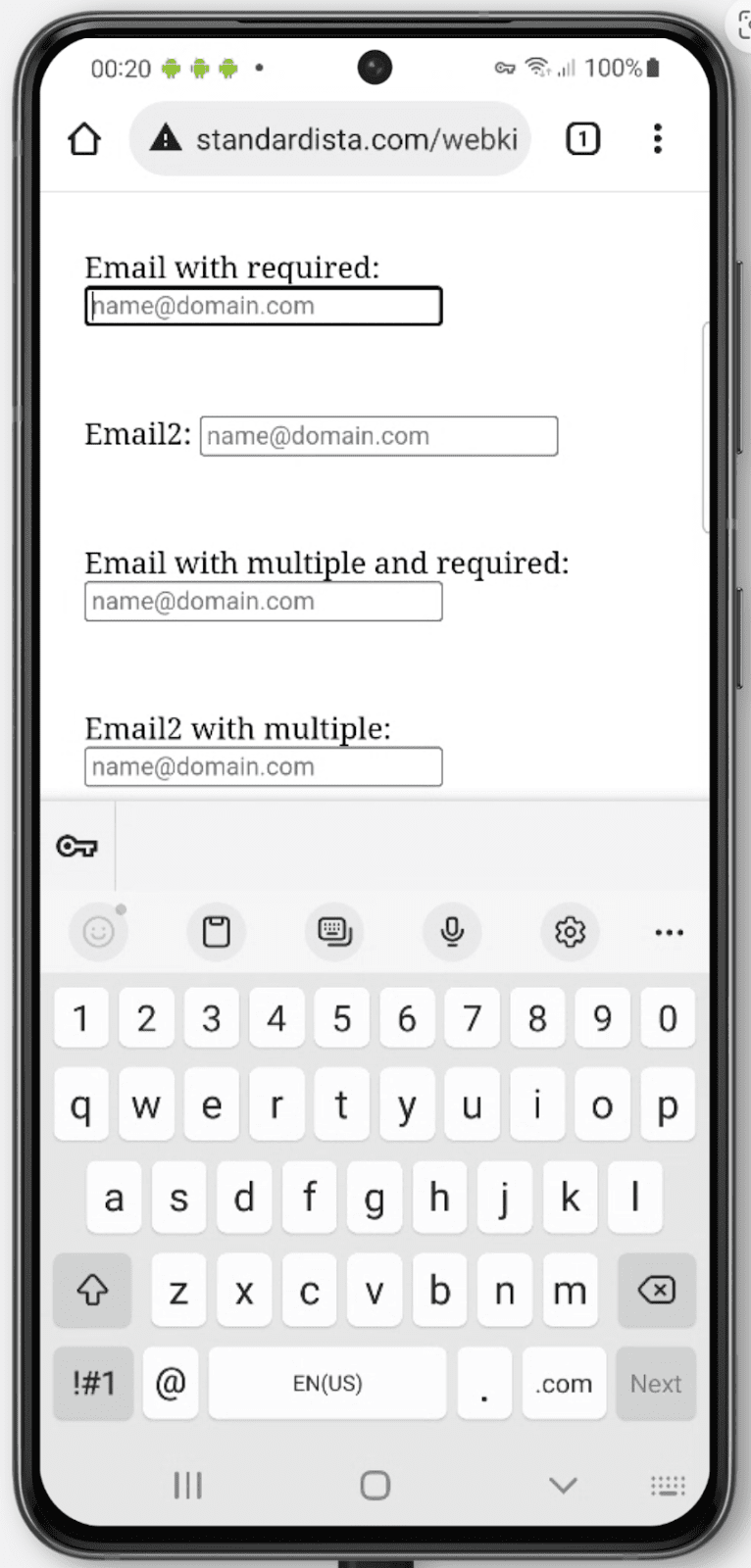
Keyboard untuk <input type="email"> di iPhone dan dua ponsel Android yang berbeda:



Mengakses mikrofon dan kamera
Jenis input file <input type="file"> memungkinkan upload file melalui formulir. File dapat berupa jenis apa pun, yang ditentukan dan dibatasi
oleh atribut accept. Daftar jenis file yang dapat diterima dapat berupa daftar ekstensi file yang dipisahkan koma, jenis global, atau kombinasi jenis dan ekstensi global. Misalnya, accept="video/*, .gif" menerima file video atau GIF animasi.
Gunakan "audio/*" untuk file suara, "video/*" untuk file video, dan "image/*" untuk file gambar.
Atribut capture yang dihitung, yang ditentukan dalam
spesifikasi pengambilan media, dapat digunakan jika file media
baru akan dibuat menggunakan kamera atau mikrofon pengguna. Anda dapat menetapkan nilai ke user untuk perangkat input yang ditampilkan kepada pengguna
atau environment untuk kamera belakang atau mikrofon ponsel. Umumnya, penggunaan capture, tanpa nilai, berfungsi karena pengguna
akan memilih perangkat input yang ingin digunakan.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
Validasi bawaan
Sekali lagi, tanpa menyertakan JavaScript apa pun, HTML dapat mencegah pengiriman formulir dengan nilai yang tidak valid.
Ada beberapa pemilih CSS yang cocok dengan kontrol formulir berdasarkan keberadaan atribut HTML, termasuk :required
dan :optional jika boolean required
ditetapkan atau tidak; :default jika checked
di-hardcode; dan :enabled atau :disabled,
bergantung pada apakah elemen bersifat interaktif dan apakah atribut disabled
ada. Pseudoclass :read-write mencocokkan elemen dengan
kumpulan contenteditable dan
kontrol formulir yang dapat diedit secara default, seperti jenis input number, password, dan text (tetapi bukan kotak centang,
tombol pilihan, atau jenis hidden, dan lainnya). Jika elemen yang biasanya dapat ditulis memiliki atribut readonly, elemen tersebut akan cocok dengan :read-only.
Saat pengguna memasukkan informasi ke dalam kontrol formulir, pemilih UI CSS, termasuk :valid,
:invalid, :in-range, dan
:out-of-range akan diaktifkan dan dinonaktifkan, bergantung pada statusnya. Saat pengguna
keluar dari kontrol formulir, class semu :user-invalid atau
:user-valid yang belum didukung sepenuhnya akan cocok.
Anda dapat menggunakan CSS untuk memberikan isyarat tentang apakah kontrol formulir diperlukan dan valid saat pengguna berinteraksi dengan formulir. Anda bahkan dapat menggunakan CSS untuk mencegah pengguna mengklik tombol kirim hingga formulirnya valid:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
Cuplikan CSS ini adalah antipola. Meskipun UI Anda mungkin terasa intuitif dan jelas, banyak pengguna mencoba mengirimkan formulir untuk mengaktifkan pesan error. Membuat tombol kirim tampak dinonaktifkan dengan cara ini tidak memungkinkan validasi batasan, fitur yang banyak digunakan pengguna.
CSS yang diterapkan terus diperbarui berdasarkan status UI saat ini. Misalnya, saat Anda menyertakan jenis input dengan
batasan, seperti jenis email, number, url, dan tanggal, jika nilainya bukan null (tidak kosong) dan nilai
saat ini bukan email, angka, URL, tanggal, atau waktu yang valid, pseudo-class CSS :invalid akan cocok. Pembaruan yang konstan ini berbeda dengan validasi batasan HTML bawaan, yang hanya terjadi saat pengguna mencoba mengirimkan formulir.
Validasi batasan bawaan hanya relevan dengan batasan yang ditetapkan dengan atribut HTML. Meskipun Anda dapat menata gaya elemen berdasarkan
pseudoclass :required dan :valid/:invalid, browser menyediakan pesan error yang berasal dari error berdasarkan
atribut required, pattern, min, max, dan bahkan type, yang muncul saat pengiriman formulir.

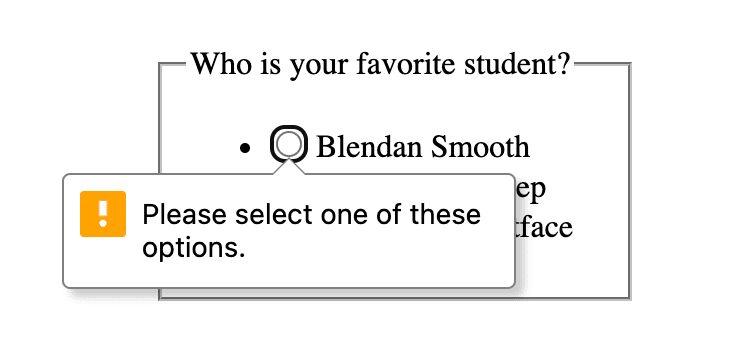
Saat kita mencoba mengirimkan formulir tanpa memilih siswa favorit yang diperlukan, validasi batasan akan mencegah pengiriman formulir
karena error validityState.valueMissing.
Jika salah satu properti validityState menampilkan true, pengiriman akan diblokir, dan browser akan menampilkan pesan error
di kontrol formulir pertama yang salah, sehingga memberikan fokus. Saat pengguna mengaktifkan pengiriman formulir dan ada nilai yang tidak valid, kontrol formulir pertama yang tidak valid akan menampilkan pesan error dan menerima fokus. Jika kontrol yang diperlukan tidak memiliki nilai yang ditetapkan, jika
nilai numerik berada di luar rentang, atau jika nilai bukan dari jenis yang diperlukan oleh atribut type, formulir tidak akan divalidasi,
tidak akan dikirim, dan pesan error akan muncul.
Jika nilai number, tanggal, atau waktu berada di bawah min minimum yang ditetapkan atau di atas max maksimum yang ditetapkan, kontrolnya akan menjadi :out-of-range (dan :invalid), dan pengguna akan diberi tahu tentang error valididityState.rangeUnderflow, validityState.rangeOverflow saat mencoba mengirimkan formulir. Jika nilai tidak selaras dengan
nilai step, baik ditetapkan secara eksplisit atau ditetapkan secara default ke 1, kontrolnya akan menjadi :out-of-range (dan :invalid) dan akan ada
error validityState.stepMismatch. Error muncul sebagai balon dan secara default memberikan informasi berguna tentang cara memperbaiki kesalahan tersebut.
Ada atribut serupa untuk panjang nilai: atribut minlength
dan maxlength akan memberi tahu pengguna tentang error
dengan validityState.tooLong atau
validityState.tooShort saat pengiriman.
maxlength juga mencegah pengguna memasukkan terlalu banyak karakter.
Menggunakan atribut maxlength dapat menyebabkan pengalaman pengguna yang buruk. Secara umum, pengalaman yang lebih baik adalah mengizinkan pengguna
memasukkan lebih dari panjang karakter yang diizinkan dengan menyediakan penghitung, secara opsional dalam bentuk elemen
<output>, yang tidak dikirimkan dengan formulir,
sehingga mereka dapat mengedit teks hingga output menunjukkan bahwa panjang maksimum yang diizinkan belum terlampaui. maxlength
dapat disertakan dalam HTML Anda; seperti semua yang telah kita bahas, maxlength berfungsi tanpa JavaScript. Kemudian, saat dimuat, nilai
atribut maxlength dapat digunakan untuk membuat penghitung karakter ini di JavaScript.
Beberapa jenis input tampaknya memiliki batasan default, tetapi tidak demikian. Misalnya, jenis input tel menyediakan keypad telepon
numerik di perangkat dengan keyboard dinamis, tetapi tidak membatasi nilai yang valid. Untuk ini, dan jenis input lainnya,
ada atribut pattern. Anda dapat menentukan ekspresi reguler yang nilainya harus cocok agar dianggap valid.
Jika nilainya berupa string kosong, dan nilai tersebut tidak diperlukan, nilai tersebut tidak akan menyebabkan error validityState.patternMismatch. Jika diperlukan dan kosong, pesan error default untuk validityState.valueMissing akan ditampilkan kepada pengguna, bukan
patternMismatch.
Untuk email, validityState.typeMismatch mungkin terlalu lenient untuk kebutuhan Anda. Sebaiknya sertakan atribut pattern
sehingga alamat email intranet tanpa TLD tidak diterima sebagai valid.
Atribut pola memungkinkan penyediaan ekspresi reguler yang harus cocok dengan nilai. Saat memerlukan pencocokan pola,
pastikan pengguna sangat memahami apa yang diharapkan.
Semua ini dapat dilakukan tanpa satu baris JavaScript, tetapi sebagai API HTML, Anda dapat menggunakan JavaScript untuk menyertakan pesan kustom selama validasi batasan. Anda juga dapat menggunakan JavaScript untuk memperbarui jumlah karakter yang tersisa, menampilkan status progres untuk kekuatan sandi, atau sejumlah cara lain untuk meningkatkan penyelesaian secara dinamis.
Contoh
Contoh ini memiliki formulir dalam <dialog> dengan <form> bertingkat dengan tiga kontrol formulir dan dua tombol kirim, dengan
label dan petunjuk yang jelas.
Tombol kirim pertama akan menutup dialog. Gunakan formmethod="dialog" untuk mengganti metode default formulir, dan menutup
<dialog> tanpa mengirimkan data atau menghapusnya. Anda juga harus menyertakan formnovalidate. Jika tidak, browser akan
mencoba memvalidasi pemeriksaan bahwa semua kolom yang diperlukan memiliki nilai. Pengguna mungkin ingin menutup dialog dan formulir tanpa
memasukkan data apa pun; validasi akan mencegah hal ini. Sertakan aria-label="close" karena “X" adalah isyarat visual yang diketahui, tetapi
bukan label deskriptif.
Semua kontrol formulir memiliki label implisit, sehingga Anda tidak perlu menyertakan atribut id atau for. Kedua elemen input
memiliki atribut wajib sehingga wajib diisi. Input angka memiliki step yang ditetapkan secara eksplisit untuk menunjukkan cara penyertaan
step. Karena step ditetapkan secara default ke 1, atribut ini dapat dihilangkan.
<select> memiliki nilai default sehingga atribut required tidak diperlukan. Nilai akan ditetapkan secara default ke teks dalam, bukan menyertakan atribut value pada setiap opsi.
Tombol kirim di bagian akhir menetapkan metode formulir ke POST. Saat diklik, validitas setiap nilai akan diperiksa. Jika semua
nilai valid, data formulir akan dikirimkan, dialog akan ditutup, dan halaman dapat dialihkan ke thankyou.php,
yang merupakan URL tindakan. Jika ada nilai yang tidak ada, atau jika nilai numerik memiliki ketidakcocokan langkah atau berada di luar rentang,
pesan error yang ditentukan browser yang relevan akan muncul, formulir tidak akan dikirim, dan dialog tidak akan ditutup.
Pesan error default dapat disesuaikan dengan metode
validityState.setCustomValidity('message here'). Perhatikan bahwa jika Anda menetapkan pesan kustom, pesan harus ditetapkan secara eksplisit ke string kosong jika semuanya valid atau formulir tidak akan dikirim.
Pertimbangan lainnya
Ada satu bagian khusus untuk membantu pengguna memasukkan data yang tepat dalam formulir. Untuk pengalaman pengguna yang baik, penting untuk mencegah pengguna melakukan error dengan menyertakan petunjuk dan memberikan petunjuk sesuai kebutuhan. Meskipun bagian ini membahas cara HTML saja dapat memberikan validasi sisi klien, validasi harus dilakukan di sisi klien dan sisi server. Validasi dapat diberikan dengan cara yang tidak mengganggu selama pengisian formulir, seperti menambahkan tanda centang saat nilainya benar. Namun, jangan berikan pesan error sebelum kontrol formulir selesai. Jika pengguna memang melakukan kesalahan, beri tahu pengguna letak kesalahannya dan apa yang salah.
Saat mendesain formulir, penting untuk diingat bahwa ada berbagai standar nama, format alamat, dan lainnya di seluruh dunia. Seseorang mungkin memiliki satu huruf sebagai nama belakang (atau tidak memiliki nama belakang sama sekali), mungkin tidak memiliki kode pos, mungkin memiliki alamat jalan tiga baris, atau mungkin tidak memiliki alamat jalan. Orang ini mungkin melihat versi terjemahan formulir Anda.
Kontrol formulir, labelnya, dan pesan error harus terlihat di layar, akurat dan bermakna, dapat ditentukan secara terprogram, dan secara terprogram dikaitkan dengan elemen formulir atau grup yang sesuai. Atribut autocomplete
dapat dan harus digunakan untuk memungkinkan pengisian formulir yang lebih cepat dan meningkatkan aksesibilitas.
HTML menyediakan semua alat untuk membuat kontrol formulir dasar dapat diakses. Makin interaktif elemen atau proses formulir, makin banyak perhatian yang perlu diberikan pada aksesibilitas sehubungan dengan pengelolaan fokus, menetapkan dan memperbarui nama, peran, dan nilai ARIA, jika diperlukan, dan pengumuman langsung ARIA sesuai kebutuhan. Namun, seperti yang telah kita pelajari di sini, dengan HTML saja, Anda dapat mencapai tujuan aksesibilitas dan validitas tanpa menggunakan ARIA atau JavaScript.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang formulir.
Bagaimana cara membuat tombol pilihan menjadi bagian dari grup yang sama?
name yang sama untuk semua item.id yang sama untuk semua item.Elemen HTML mana yang digunakan untuk memberi tahu pengguna tujuan kolom formulir ini?
<h1><title><label>
