HTML 文档包含一个文档类型声明和 <html> 根元素。文档标题和文档正文嵌套在 <html> 元素中。视力正常的访问者看不到文档的标头,但使您的网站正常运行至关重要。它包含所有元信息,包括搜索引擎和社交媒体搜索结果的信息、浏览器标签页和移动设备主屏幕快捷方式的图标,以及内容的行为和呈现方式。在此部分中,您将了解几乎所有网页上虽然不可见的组件。
要创建 MachineLearningWorkshop.com (MLW) 网站,请先添加每个网页必不可少的组件:文档类型、内容的人用语言、字符集,当然还有网站或应用程序的标题或名称。
添加到每个 HTML 文档
有些功能应该被视为所有网页必不可少的功能。如果缺少这些元素,浏览器仍会呈现内容,但会包含这些元素。始终。
<!DOCTYPE html>
任何 HTML 文档中的第一个内容都是引言。对于 HTML,您只需要 <!DOCTYPE html>。该元素可能看起来像是 HTML 元素,但实际上并不是。这是一种名为“doctype”的特殊节点。DOCTYPE 告知浏览器使用标准模式。如果省略,浏览器将使用另一种呈现模式,称为“怪异模式”。添加 DOCTYPE 有助于防止 Quirks 模式。
<html>
<html> 元素是 HTML 文档的根元素。它是 <head> 和 <body> 的父级,包含 HTML 文档中除 DOCTYPE 之外的所有内容。如果省略,则该字段为暗含;但请务必包含它,因为这是用来声明文档内容所用语言的元素。
内容语言
添加到 <html> 标记的 lang 语言属性用于定义文档的主要语言。lang 属性的值是由两个或三个字母组成的 ISO 语言代码,后跟地区。地区是可选的,但建议提供,因为不同地区的语言可能差别很大。例如,加拿大 (fr-CA) 与布基纳法索 (fr-BF) 的法语截然不同。此语言声明可让屏幕阅读器、搜索引擎和翻译服务了解文档语言。
lang 属性不限于 <html> 标记。如果页面中存在文本所用语言与主要文档语言不同的语言,则应使用 lang 属性来识别文档中主要语言的例外情况。就像包含在 head 中一样,正文中的 lang 属性也没有视觉效果。它只会添加语义,让辅助技术和自动化服务能够理解受影响内容的语言。
除了设置文档语言和该基本语言的例外之外,该属性还可用于 CSS 选择器。您可以使用属性和语言选择器 [lang|="fr"] 和 :lang(fr) 定位 <span lang="fr-fr">Ceci n'est pas une pipe.</span>。
<head>
我们发现嵌套在起始标记和结束标记 <html> 之间,会找到两个子标记:<head> 和 <body>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head>(即文档元数据标头)包含网站或应用的所有元数据。正文包含可见内容。本部分的其余内容重点介绍嵌套在开始和结束 <head></head> 内的组件。
<head> 中的必需组件
文档元数据(包括文档标题、字符集、视口设置、说明、基本网址、样式表链接和图标)位于 <head> 元素中。虽然您可能并不需要所有这些功能,但请务必添加字符集、标题和视口设置。
字符编码
<head> 中的第一个元素应该是 charset 字符编码声明。它位于标题之前,是为了确保浏览器可以呈现标题中的字符以及文档其余部分中的所有字符。
大多数浏览器中的默认编码是 windows-1252,具体取决于语言区域。不过,您应该使用 UTF-8,因为它支持对所有字符进行一到四字节编码,甚至包括您甚至不知道存在的字符。也是 HTML5 所需的编码类型。
如需将字符编码设置为 UTF-8,请添加以下内容:
<meta charset="utf-8" />
通过声明 UTF-8(不区分大小写),您甚至可以在标题中包含表情符号(但请勿包含)。
字符编码会继承到文档中的所有内容,甚至包括 <style> 和 <script>。这个小声明意味着您可以在类名称和 selectorAPI 中添加表情符号(再次声明,请不要这样做)。如果您确实使用表情符号,请务必在不影响无障碍的情况下提高其易用性。
文档标题
您的首页和所有其他页面都应具有唯一的标题。文档标题的内容(即开头和结尾 <title> 标记之间的文本)会显示在浏览器标签页中、打开的窗口列表、历史记录、搜索结果以及社交媒体卡片中(除非使用 <meta> 标记重新定义)。
<title>Machine Learning Workshop</title>
视口元数据
viewport 元标记也是应视为必不可少的另一种元标记,它有助于网站响应能力,使内容在默认情况下能够正常呈现,无论视口宽度如何。虽然视口元标记从 2007 年 6 月就问世了,但当第一款 iPhone 问世时,它直到最近才列入规范。由于它支持控制视口的大小和缩放比例,并会阻止将网站内容缩小到适合 960 像素的网站,使其适合在 320 像素的屏幕上。
<meta name="viewport" content="width=device-width" />
上述代码的含义是“先将内容的宽度设为屏幕的宽度,使网站具有自适应能力”。除了 width 之外,您还可以设置缩放和可伸缩性,但它们都默认为可访问的值。如果您想表达清晰,请包含以下内容:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
视口是 Lighthouse 无障碍功能审核的一部分;如果网站具有可扩展性,且没有设置规模上限,则会通过测试。
到目前为止,我们的 HTML 文件的大致如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
其他 <head> 内容
<head> 中还包含了很多内容。事实上,所有的元数据都包括在内。本章将介绍 <head> 中的大部分元素,还可为下一章保存大量 <meta> 选项。
您已经了解了元字符集和文档标题,但除了 <meta> 标记之外,还有许多应该包括的元数据。
CSS
<head> 是添加 HTML 样式的地方。如果您想了解样式,则需要了解如何将它们添加到 HTML 文档中,这是专门针对 CSS 的学习路线。
添加 CSS 的方法有三种:<link>、<style> 和 style 属性。
在 HTML 文件中添加样式的两种主要方法是:使用 <link> 元素并将 rel 属性设置为 stylesheet,或者直接在文档标头的开始和结束 <style> 标记中添加 CSS。
<link> 标记是添加样式表的首选方法。链接单个或几个外部样式表对开发者体验和网站性能都有好处:您可以在一个位置维护 CSS,而不是分散到任何位置,并且浏览器可以缓存外部文件,这意味着无需在每次浏览网页时都重新下载该文件。
语法为 <link rel="stylesheet" href="styles.css">,其中 Styles.css 是您样式表的网址。您会看到“type="text/css"”。不需要!如果您要添加不是用 CSS 编写的样式,则需要使用 type,但由于不存在任何其他类型,因此不需要此属性。rel 属性定义这种关系:在本例中为 stylesheet。如果您省略此参数,系统将不会关联您的 CSS。
您很快就会发现几个其他的 rel 值,但我们先来讨论一下添加 CSS 的其他方法。
如果您希望外部样式表样式位于级联层内,但无权修改 CSS 文件以将层信息放入其中,则需要在 <style> 内添加带有 @import 的 CSS:
<style>
@import "styles.css" layer(firstLayer);
</style>
使用 @import 将样式表导入文档(可选择导入级联层)时,@import 语句必须是 <style> 或关联的样式表中位于字符集声明之外的第一条语句。
虽然级联层仍然很新,您可能在 head <style> 中找不到 @import,但您经常会看到 head 样式块中声明了自定义属性:
<style>
:root {
--theme-color: #226DAA;
}
</style>
样式(通过 <link> 和/或 <style>)应位于 head 中。如果这些样式包含在文档正文中,它们会起作用,但出于性能方面的原因,您需要在标题部分添加样式。这似乎不合常理,因为您可能想先加载自己的内容,但实际上您实际上希望浏览器知道如何在加载该内容时呈现它。请先添加样式,这样可防止元素在首次渲染后进行了样式设置时发生不必要的重绘。
然后,有一种方法可以添加您永远不会在文档的 <head> 中使用的样式:内嵌样式。您可能永远都不会在 head 中使用内嵌样式,默认情况下,样式表会隐藏标头。但是,如果您想在不使用 JavaScript 的情况下创建 CSS 编辑器,以便测试网页的自定义元素,则可以先使用 display: block 将 head 设置为可见,然后隐藏 head 中的所有内容,再使用内嵌 style 属性将内容可修改的样式块设为可见。
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
虽然您可以在 <style> 中添加内嵌样式,但在 style 中为 <style> 设置样式会更加有趣。我讨厌。
<link> 元素的其他用途
link 元素用于在 HTML 文档与外部资源之间创建关系。这些资源中有些可供下载,其他资源仅供参考。关系类型由 rel 属性的值定义。目前,rel 属性的可用值有 25 个,可与 <link>、<a> 和 <area> 或 <form> 一起使用,但也有少数几个值可以与所有值搭配使用。最好在 head 中包含与元信息相关的元信息,在 <body> 中包含与性能相关的元信息。
现在,标题中还包含另外三种类型:icon、alternate 和 canonical。(您将在下一个单元中添加第四个类型,rel="manifest")。
网站图标
使用 <link> 标记和 rel="icon" 属性/值对来标识要用于您的文档的网站图标。网站图标是显示在浏览器标签页中的小图标,通常位于文档标题的左侧。如果您打开的标签页过多,标签页就会缩小,而标题可能会完全消失,但图标会一直显示。大多数网站图标都是公司或应用程序的徽标。
如果您没有声明网站图标,浏览器将在顶级目录(网站的根文件夹)中查找名为 favicon.ico 的文件。通过 <link>,您可以使用不同的文件名和位置:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
上述代码表示“在适合使用 16px、32px 或 48px 的场景中使用 mlwicon.png 作为图标。”对于可缩放的图标,尺寸属性接受 any 值,或以空格分隔的方形 widthXheight 值列表;其中宽度值和高度值为 16、32、48 或更大值(在该几何序列中),像素单位会被忽略,并且 X 不区分大小写。
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Safari 浏览器有两种特殊的非标准图标:apple-touch-icon(用于 iOS 设备)和 mask-icon(用于 macOS 上固定标签页)。apple-touch-icon 仅在用户将网站添加到主屏幕时适用:您可以为不同的设备指定具有不同 sizes 的多个图标。仅当用户在桌面版 Safari 中固定标签页时,才会使用 mask-icon:图标本身应为单色 SVG,并且 color 属性会以所需的颜色填充图标。
虽然您可以使用 <link> 在每个网页上(甚至每次加载网页)定义完全不同的图片,但请不要这样做。为了保持一致性和良好的用户体验,请使用单张图片!Twitter 使用蓝鸟:当您在浏览器标签页中看到蓝鸟时,就知道该标签页已打开并转到 Twitter 页面,而无需点击该标签页。Google 会为每个不同的应用使用不同的网站图标:例如邮件图标、日历图标。但所有的 Google 图标都使用相同的配色方案。同样,您只需通过图标就能确切了解打开的标签页的内容。
网站的其他版本
我们使用 rel 属性的 alternate 值来识别网站的翻译版本或替代表示法。
假设我们有翻译成法语和巴西葡萄牙语的网站版本:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
使用 alternate 进行翻译时,必须设置 hreflang 属性。
替代值不只是翻译。例如,当 type 属性设置为 application/rss+xml 或 application/atom+xml 时,type 属性定义 RSS Feed 的备用 URI。我们来链接到网站的假装 PDF 版本。
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
如果 rel 值为 alternate stylesheet,则会定义备用样式表,并且必须设置 title 属性为该备用样式命名。
Canonical
如果您创建了机器学习研讨会的多个翻译版本或多个版本,搜索引擎可能会混淆哪个版本是权威来源。为此,请使用 rel="canonical" 标识网站或应用的首选网址。
将规范网址添加到所有翻译的网页和首页上,指明我们的首选网址:
<link rel="canonical" href="https://www.machinelearning.com" />
rel="canonical" 规范链接最常用于与出版物和博客平台交叉发布,以注明原始来源;如果网站整合了内容,则应包含指向原始来源的规范链接。
脚本
<script> 标记用于包含脚本。默认类型为 JavaScript。如果您添加了任何其他脚本语言,请以 MIME 类型添加 type 属性;如果是 JavaScript 模块,请添加 type="module"。仅解析和执行 JavaScript 和 JavaScript 模块。
<script> 标记可用于封装代码或下载外部文件。在 MLW 中,没有外部脚本文件,因为与普遍的观点相反,无需 JavaScript 即可构建正常运行的网站,而且这是 HTML 学习路径,而不是 JavaScript 路径。
稍后,您需要添加一点 JavaScript 来创建复活节彩蛋:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
以下代码段会为 ID 为 switch 的元素创建事件处理脚本。使用 JavaScript 时,您一定不希望在元素存在之前对其进行引用。此路径不存在,因此我们不予添加。添加灯光开关元素时,我们会将 <script> 添加到 <body> 的底部,而不是 <head> 中。为什么呢?有两个原因。我们希望确保在遇到引用这些元素的脚本之前就已存在这些元素,因为此脚本并非基于 DOMContentLoaded 事件。此外,主要的一点是,JavaScript 不仅会阻碍呈现,而且在下载脚本后,浏览器会停止下载所有资源,并且在 JavaScript 完成执行之前不会继续下载其他资源。render-blocking因此,JavaScript 请求通常位于文档的末尾,而不是头部。
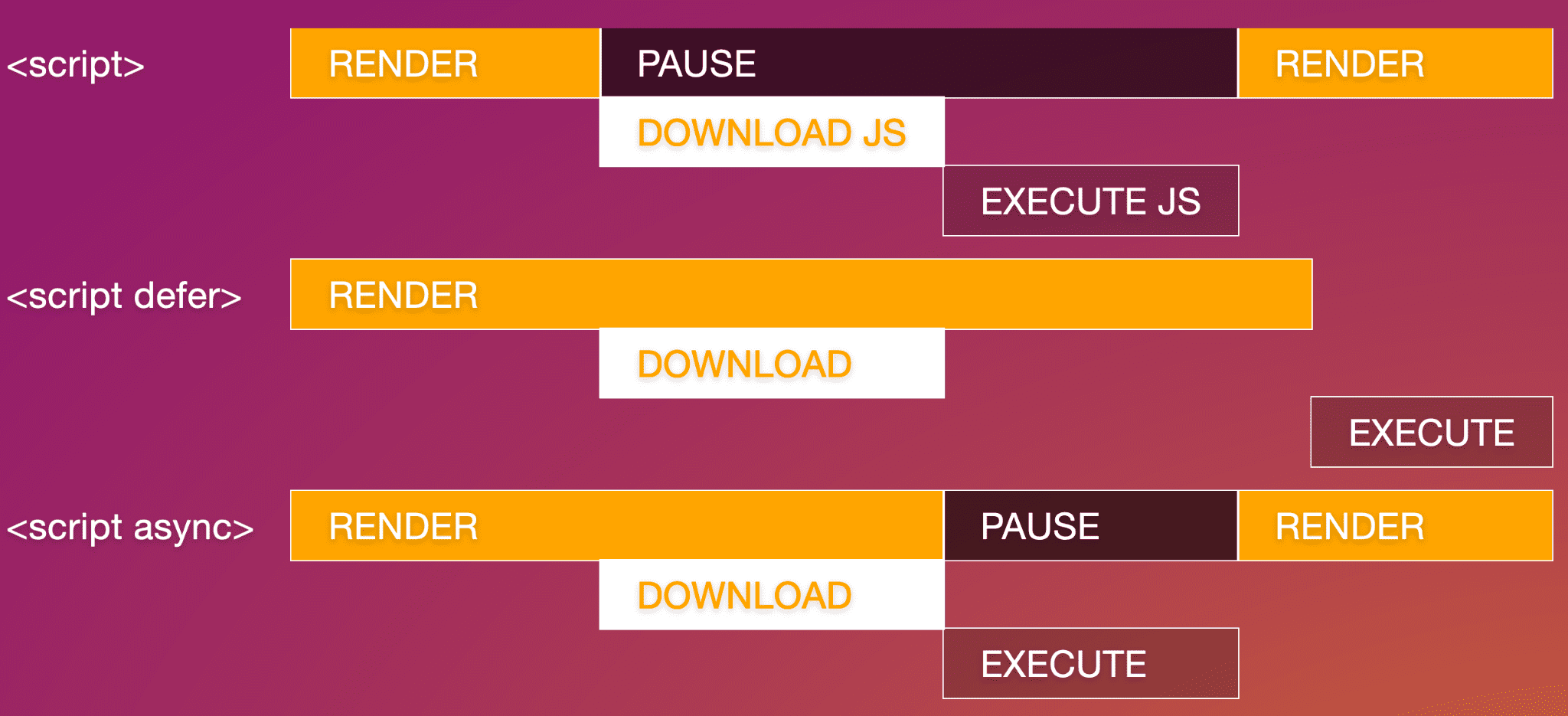
下面这两个属性可以减小 JavaScript 下载和执行的阻塞性:defer 和 async。使用 defer 时,在下载过程中不会阻止 HTML 渲染,并且 JavaScript 仅在文档完成渲染后执行。使用 async 时,下载期间也不会阻止渲染,但是当脚本下载完毕后,渲染会在 JavaScript 执行期间暂停。

要在外部文件中包含 MLW 的 JavaScript,您可以编写:
<script src="js/switch.js" defer></script>
添加 defer 属性可将脚本的执行推迟到所有内容呈现完毕后,以免影响性能。async 和 defer 属性仅对外部脚本有效。
基本
另一个元素是仅在 <head>. 中发现的。使用 <base> 元素可以设置默认链接网址和目标。href 属性定义所有相对链接的基础网址。
target 属性在 <base> 以及链接和表单上有效,用于设置这些链接的打开位置。默认情况下,_self 会在与当前文档相同的上下文中打开链接的文件。其他选项包括:_blank(在新窗口中打开每个链接)、当前内容的 _parent(如果打开器不是 iframe,它可能与自身相同;_top,它位于同一个浏览器标签页中,但弹出任何上下文以占据整个标签页)。
大多数开发者会在链接或表单上自行为少数几个链接(如果有)添加 target 属性,而不是使用 <base>。
<base target="_top" href="https://machinelearningworkshop.com" />
如果我们的网站发现自己嵌套在 Yummly 等网站上的 iframe 中,那么添加 <base> 元素意味着当用户点击文档中的任何链接时,链接会从 iframe 中弹出,并占据整个浏览器窗口。
此元素的一个缺点是锚链接是使用 <base> 解析的。<base> 会将链接 <a href="#ref"> 有效地转换为 <a target="_top" href="https://machinelearningworkshop.com#ref">,从而触发对附加了 fragment 的基础网址的 HTTP 请求。
关于 <base> 的一些其他注意事项:一个文档中只能有一个 <base> 元素,并且该元素应该在使用任何相对网址之前,包括可能的脚本或样式表引用。
代码现在如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
HTML 注释
请注意,脚本会用尖括号、破折号和“大号”括起来。这就是注释掉 HTML 的方式。我们将使脚本保持注释状态,直到看到网页上的实际内容为止。系统将不显示或解析 <!-- 和 --> 之间的内容。HTML 注释可以放在网页上的任何位置,包括标头或正文,但脚本或样式块除外,您应分别在这两个位置使用 JavaScript 和 CSS 注释。
您已经了解了 <head> 中的内容的基础知识,但想要了解的不仅仅是基础知识。在后续部分中,我们将了解元标记,以及如何控制您的网站在社交媒体上被链接到时要显示的内容。
检查您的理解情况
测试您对文档结构知识的掌握情况。
如何识别文档的语言?
language 属性添加到 HTML 标记中。lang 属性添加到 HTML 标记中。Add the <lang> 元素添加到 <head> 中。选择可包含在 <head> 中的元素。
<p><title><meta>
