Bu serinin girişinde "HTML öğeleri, Belge Nesne Modeli'ni oluşturan düğümlerdir." ifadesi yer alıyor. Öğe düğümlerinin türünü ele aldık. Bu bölümde, bu düğümlerin sorgulanması için kullanılan öğe API'leri ele alınmaktadır.
DOM ve AOM
DOM, dokümanlara erişmek ve dokümanları değiştirmek için kullanılan bir API'dir. DOM, dokümandaki tüm düğümlerin ağacıdır. Bazı düğümlerin alt öğeleri olabilir, bazılarının olmayabilir. Ağaç, öğelerin yanı sıra özelliklerini ve metin düğümlerini içerir.

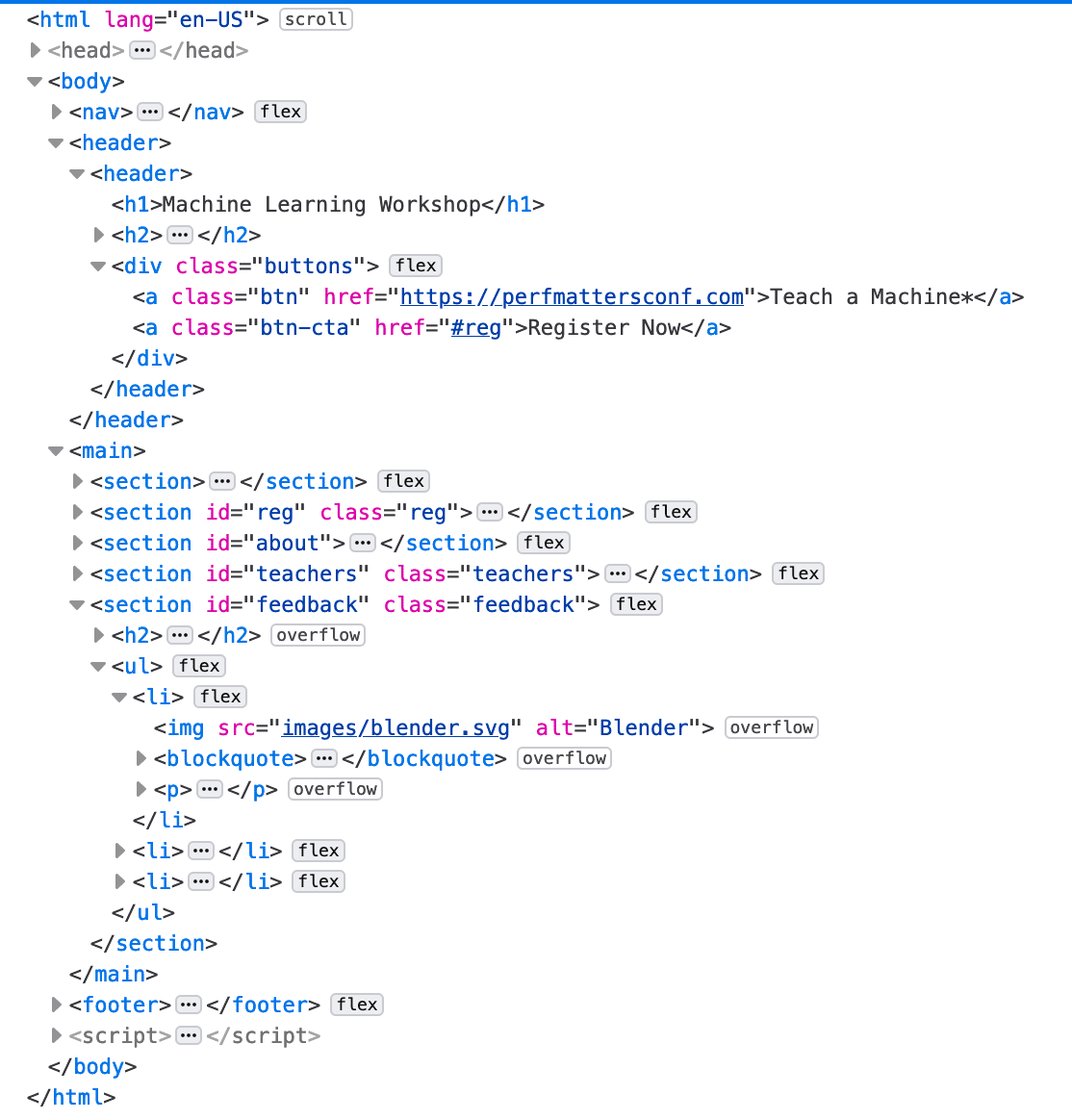
Tarayıcı araçları yukarıdaki gibi ağaç görselleştirmeleri sağlamaz ancak öğe denetleyicisinde düğümleri görebilirsiniz.

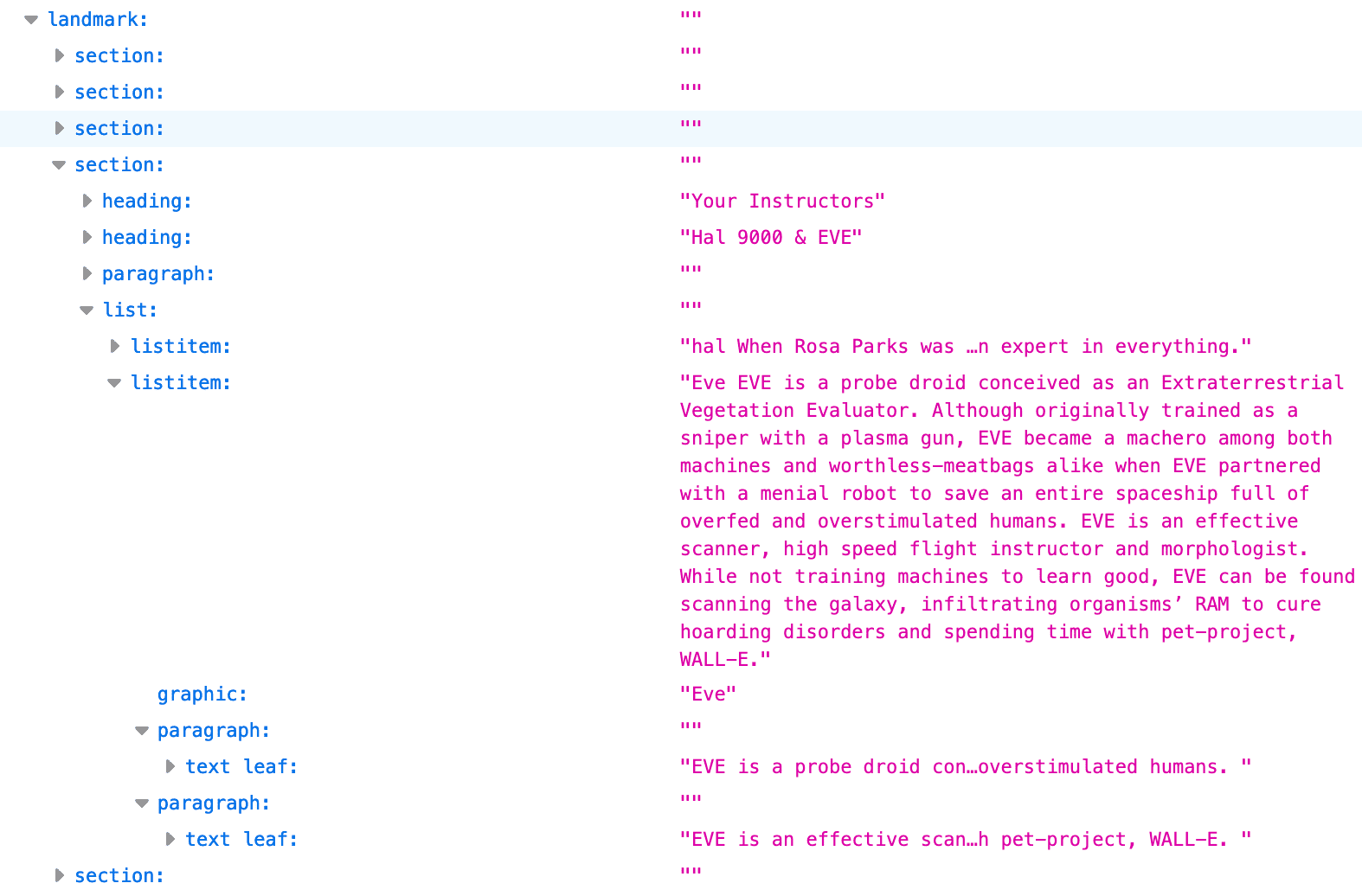
Tarayıcı geliştirici araçlarında incelenebilen ağaç gösterimi erişilebilirlik ağacıdır. AOM, DOM'a dayanır. Benzer şekilde, erişilebilirlik ağacı tüm işaretleme öğelerini, özellikleri ve metin düğümlerini temsil eden nesneler içerir:

HTML Öğe API'leri
DOM'un ortadaki harfi "nesne"dir. Nesne yönelimli programlamaya giriş sınıflarının çoğunda verilen person veya car nesnesi örneğinde olduğu gibi, doküman ağacındaki her düğüm, JavaScript ile değiştirilebilen bir nesnedir.
Tarayıcı, yerel olarak desteklenen yöntemler, etkinlikler ve mülk sorgulama ve güncelleme işlemleri sağlayan çok sayıda API sunar.
Öğe düğümleri, öğede ayarlanan tüm özelliklerle ilgili bilgileri içerir. Bir öğenin özellikleriyle ilgili bilgilere erişmek için HTML arayüzlerini kullanabilirsiniz. Örneğin, HTMLImageElement.alt kullanarak tüm resimlerin alt özelliklerini alabiliriz:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
HTML arayüzleri, bir öğenin özelliklerine erişmekten çok daha fazlasını sağlar. Çok daha fazla bilgiye erişebilirsiniz. Sayfamızdaki her bölümün yerleşime göre yüksekliğini almak için salt okunur HTMLElement.offsetHeight öğesini bulabiliriz.
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
Kullanıcı cihazının yönünü değiştirirse veya görüntü alanının genişliğini başka bir şekilde değiştirirse her <section>
yüksekliği değişir ve DOM özellikleri de otomatik olarak güncellenir.
HTML arayüz API'leri, özellik değerlerine erişmekle sınırlı değildir. DOM, kullanıcı arayüzünün mevcut durumu hakkında bilgi sağlar.
HTML API'leri bu bilgilerin tümüne erişebilir. Bir videonun oynatıldığı sıradaki uzunluğuna ve videonun (veya sesin) oynatılmasının bitip bitmediğine HTMLMediaElement.duration, HTMLMediaElement.currentTime ve HTMLMediaElement.ended sırasıyla erişebilirsiniz.
Kullanılabilir öğe arayüzleri
Bu seride şimdiye kadar ele aldığımız ve henüz ele almadığımız HTML öğelerinin çoğu (bazı bölümlendirme öğeleri hariç) ilişkili bir DOM arayüzüne sahiptir. Tüm öğelerin temel arayüzü, Öğe olarak adlandırılmıştır.
HTMLElement, Element'ten devralır ve HTML öğesine özgü tüm arayüzler ondan devralır. Öğeye özel bazı arayüzler birden fazla benzer öğe tarafından uygulanır.
Arayüzler şunlardır:
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map>HTMLMediaElement-<audio>,<video>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter>HTMLModElement-<ins>,<del>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement-<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement-<q>,<blockquote>,<cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement-<style>HTMLTableCellElement-<td>,<th>HTMLTableColElement-<col>,<colgroup>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement-<thead>,<tbody>,<tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
Adlandırma kuralı, "HTML", ardından büyük harfli bir öğe veya öğe grubu ve ardından "Öğe" şeklindedir. Ancak öğe veya öğe grubu kısmında belirli bir kalıp yoktur. Endişelenmeyin. Bunları ezberlemenize gerek yoktur. İhtiyaç duyduğunuzda bu sayfalara bakabilmek için bunların var olduğunu bilmeniz yeterlidir.
Öğe koleksiyonunuz varsa bazı koleksiyon arayüzleri de vardır. Örneğin, HTMLCollection.namedItem() yöntemi, koleksiyondaki id veya name özelliği parametreyle eşleşen ilk öğeyi döndürür. Eşleşen öğe yoksa null değerini döndürür.
30'dan fazla öğenin HTMLElement dışında ilişkili bir DOM arayüzü yoktur. Bu öğeler arasında <address>, <article>, <section>, <nav>, <header>, <footer>, <aside> ve <hgroup> yer alır. Desteklenmeyen ve genel olmayan özellikleri desteklemeyen birçok öğenin HTMLPElement (<p> öğesi) ve HTMLUnknownElement (<😃> veya tanımlanmamış diğer öğeler) gibi öğeye özgü arayüzleri vardır ancak bu arayüzler, HTMLElement öğesinden devralınan özellikler ve yöntemlerin üzerine ek özellikler veya yöntemler uygulamaz ve yukarıda listelenmez.
Gereksiz API yöntemleri ve özellikleri
Bir arayüzün, devraldığı arayüzle aynı yöntem veya mülk adı varsa devralan yöntem veya mülk, devralınan yöntemin veya mülkün üzerine yazar. Diğer bir deyişle, üst yöntemler ve mülkler alt öğeleri geçersiz kılar. HTML Öğe API'lerindeki alt ve offsetHeight özelliklerine sırasıyla imageInstance.alt ve sectionInstance.offsetHeight ile eriştiğimizde kod, hangi API'ye erişildiğini tanımlamadı. Genellikle bu iki örnekte olduğu gibi, bu bir sorun değildir.
Ancak yedeklemelerin soruna neden olabileceği bazı durumlar vardır. Örneğin, HTMLCollection.length salt okunurdur. Buna karşılık, devralan arayüz HTMLOptionsCollection, okuma ve yazma erişimine sahip bir uzunluk mülküne (yalnızca <select> mülkündeki options mülkü tarafından döndürülür) sahiptir. HTMLOptionsCollection, koleksiyon boyutunu ayarlamak için kullanılabilir.
Diğer arayüzler
DOM düğümlerinin dal konumlarında değişiklik yapmayı sağlayan ek arayüzler vardır. addEventListener() ve removeEventListener() özelliklerini sağlayan EventTarget arayüzü, Node ve Window arayüzleri tarafından devralınır. Buna karşılık Element, Document ve DocumentFragment (özel öğelerde gördüğümüz) arayüzleri Node'dan, HTMLElement arayüzü ise Element'ten devralır.
node arayüzü
Her DOM düğümü türü, öğelerin DOM ağacıyla ilişkili olduğu bilgiler ve yöntemler sağlayan Node tabanlı bir arayüzle temsil edilir. Node arayüzü, düğüm ağacına düğüm sorgulamak ve eklemek için kullanılır.
Douglas Crockford'un ünlü "DOM'da gezinme" işlevi, Node'un firstChild ve nextSibling özelliklerini kullanır.
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
Özel öğeleri tanımlamak için Node'un appendChild() ve cloneNode() yöntemlerini kullandık.
Node arayüzü, DOM'u sorgulamak ve değiştirmek için birçok faydalı özellik ve yöntem sağlar.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
attachShadow() yöntemi, Element arayüzünün bir yöntemidir. Ayrıca, belgenin ana DOM ağacından ayrı olarak oluşturulan Shadow DOM API için bir shadowRoot arayüzü de vardır.
Document ve HTMLDocument arayüzleri
Document arayüzü, Node'ten devralınır. Belge HTML, SVG, XML, MathML veya başka bir biçimte olsun, tarayıcıya yüklenen web sayfasını temsil eder. Document arayüzü, HTMLDocument arayüzünden de devralır.
document, düğüm türlerine hızlı erişim sağlar ve document.body ve document.styleSheets gibi belirli öğe türlerinden koleksiyonlar oluşturma olanağı sunar. HTMLDocument, dokümanla ilgili ve HTML düğümlerinde bulunmayan bilgilere (ör. Document.location, Document.lastModified ve Document.Cookie) erişmenizi sağlar.
Doküman arayüzünde sunulan özelliklere göre Sürükle ve Bırak API'si ve Tam Ekran API'si gibi çeşitli API'ler kullanılabilir. Her ikisi de Element kaynağından devralınır.
Window arayüzü
Pencere arayüzü, DOM'un dışında DOM'u değiştirmek için kullanılabilecek, dünya genelinde kullanılabilen öğeler içerir. Window, MDN'nin JavaScript ve DOM Referansları bölümünde açıklanan işlevleri, ad alanlarını, nesneleri ve kurucuları sağlar.
Pencere arayüzü, belgeyi içeren nesnenin API'sidir. Global window nesnesi, komut dosyasının çalıştığı penceredir. Her tarayıcı sekmesi kendi Window nesnesini içerir. Pencere arayüzü, sekmenin yanı sıra tüm pencereyi ve cihazı sorgulayabilir. Örneğin, resizeTo() yöntemi tarayıcı penceresini yeniden boyutlandırmak için kullanılabilir. devicePixelRatio mülkü ise cihaz ekran piksellerine erişim sağlar. Sekmenin görüntülediği DOM ağacı yerine, içeriğin bulunduğu sekmeyle ilgili bilgilere erişirken bu pencere muhtemelen aradığınız arayüzdür.
Pencere arayüzü üzerinden sunulan özelliklere göre Web İşleyiciler ve IndexedDB API'leri gibi çeşitli API'ler kullanılabilir.
Öğrendiklerinizi test etme
HTML API'leri hakkındaki bilginizi test edin.
DOM'daki O ne anlama gelir?
İçeriğin bulunduğu sekmeyle ilgili bilgi edinmek için hangi arayüzü kullanabilirsiniz?

