Dalam pengantar seri ini, disebutkan bahwa "elemen HTML adalah node yang membentuk Document Object Model". Kita telah membahas jenis node elemen. Di bagian ini, kita akan membahas API elemen yang memungkinkan kueri node tersebut.
DOM dan AOM
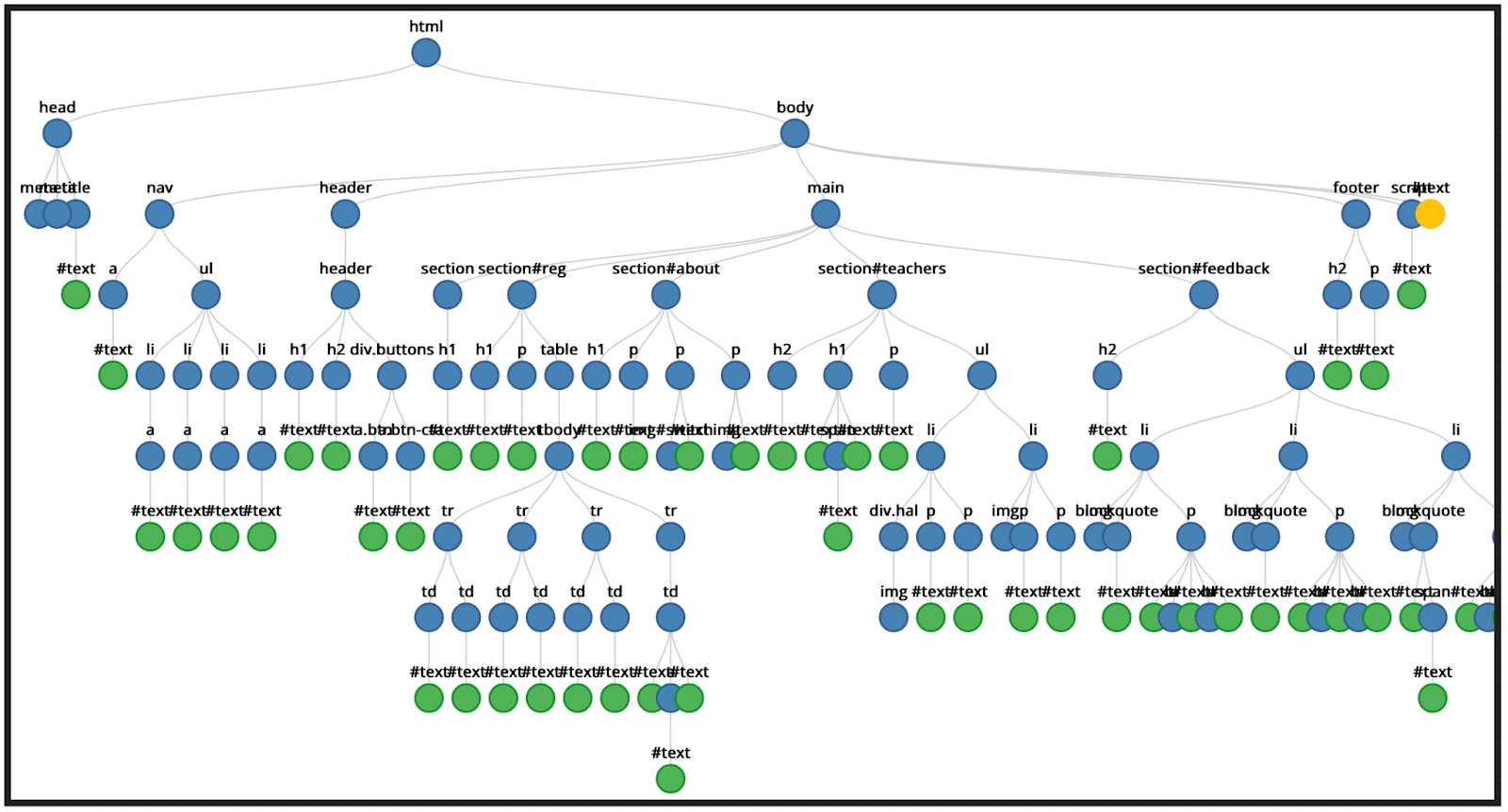
DOM adalah API untuk mengakses dan memanipulasi dokumen. DOM adalah hierarki semua node dalam dokumen. Beberapa node dapat memiliki turunan, sementara node lainnya tidak dapat. Hierarki ini mencakup elemen, beserta atributnya, dan node teks.

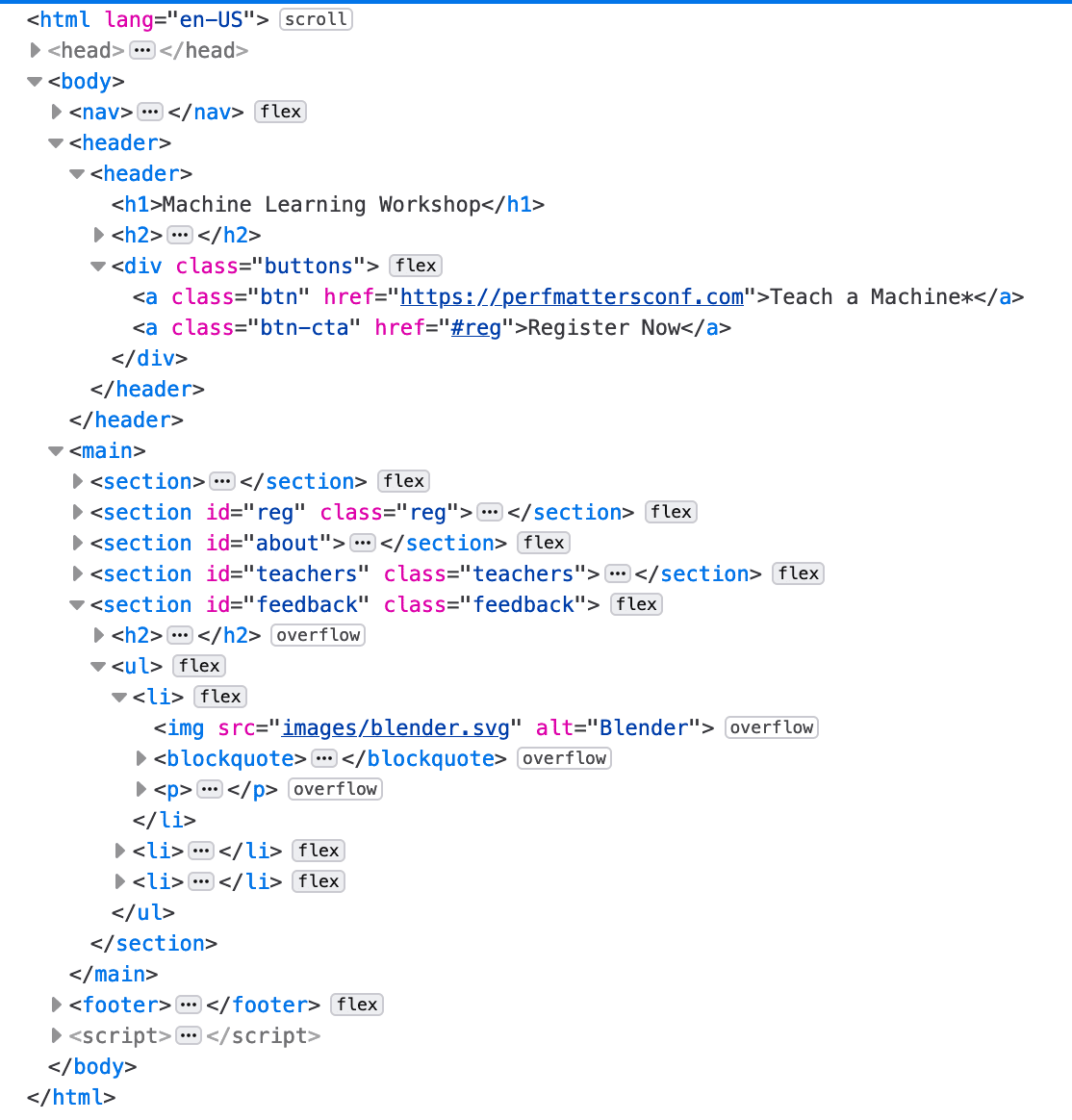
Alat browser tidak menyediakan visualisasi hierarki seperti yang di atas, tetapi Anda dapat melihat node di inspector elemen.

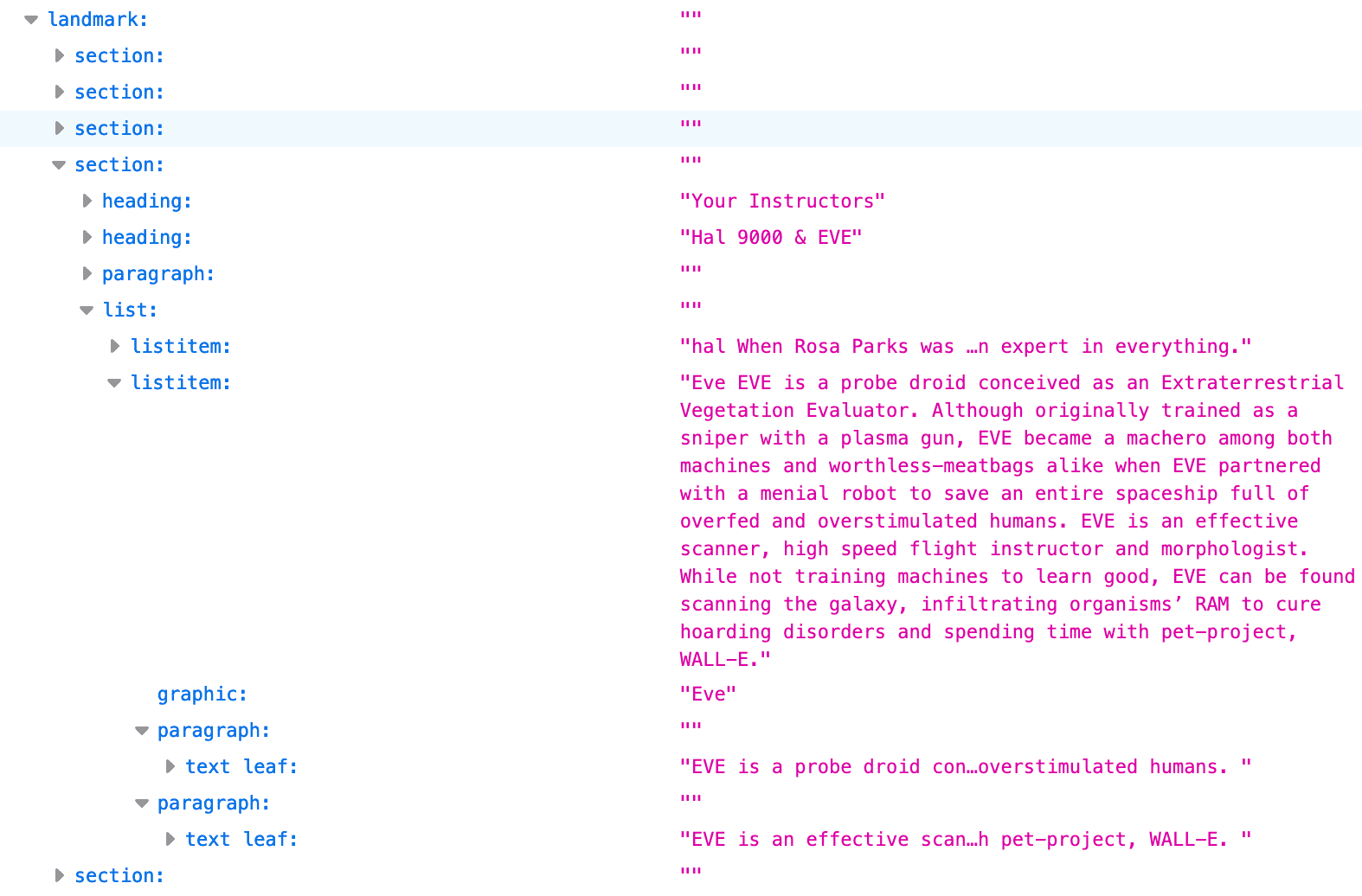
Representasi hierarki yang dapat diperiksa di alat developer browser adalah hierarki aksesibilitas. AOM didasarkan pada DOM; demikian pula, hierarki aksesibilitas berisi objek yang mewakili semua elemen markup, atribut, dan node teks:

HTML Element API
Huruf tengah DOM adalah "object". Sama seperti contoh objek person atau car dari sebagian besar pengantar class pemrograman berorientasi objek, setiap node dalam hierarki dokumen adalah objek yang dapat dimanipulasi dengan JavaScript.
Browser menyediakan banyak
API yang menyediakan metode, peristiwa, serta kueri dan pembaruan properti yang didukung secara native.
Node elemen berisi informasi tentang semua atribut yang ditetapkan pada elemen. Anda dapat menggunakan antarmuka HTML untuk mengakses
informasi tentang atribut elemen. Misalnya, kita dapat menggunakan HTMLImageElement.alt
untuk mendapatkan atribut alt dari semua gambar:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
Antarmuka HTML tidak hanya memberikan akses ke atribut elemen, tetapi Anda juga dapat mengakses lebih banyak informasi. Kita dapat
menemukan HTMLElement.offsetHeight hanya baca untuk mendapatkan tinggi setiap bagian di halaman, relatif terhadap tata letak.
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
Jika pengguna mengubah orientasi perangkat atau mengubah lebar area pandang, tinggi setiap <section>
akan berubah dan properti DOM akan otomatis diperbarui.
API antarmuka HTML tidak terbatas pada akses nilai atribut. DOM memberikan insight tentang status UI saat ini.
HTML API dapat mengakses semua informasi tersebut. Anda dapat mengakses durasi video, tempat tampilan berada dalam pemutaran saat ini,
dan apakah video (atau audio) telah selesai diputar dengan HTMLMediaElement.duration,
HTMLMediaElement.currentTime, dan
HTMLMediaElement.ended.
Antarmuka elemen yang tersedia
Sebagian besar elemen HTML yang telah kita bahas sejauh ini dalam seri ini dan belum kita bahas, selain beberapa elemen pembagian, memiliki
antarmuka DOM terkait. Antarmuka dasar untuk semua elemen diberi nama yang tepat, yaitu Elemen.
HTMLElement mewarisi dari Elemen dan semua antarmuka khusus elemen HTML
mewarisi darinya. Beberapa antarmuka khusus elemen diterapkan oleh beberapa elemen yang serupa.
Antarmukanya meliputi:
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map>HTMLMediaElement-<audio>,<video>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter>HTMLModElement-<ins>,<del>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement-<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement-<q>,<blockquote>,<cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement-<style>HTMLTableCellElement-<td>,<th>HTMLTableColElement-<col>,<colgroup>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement-<thead>,<tbody>,<tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
Konvensi penamaannya adalah "HTML", diikuti dengan elemen atau pengelompokan elemen dalam huruf besar camel case, diikuti dengan "Elemen", tetapi bagian elemen atau pengelompokan elemen tidak mengikuti pola yang tepat. Jangan khawatir. Anda tidak perlu menghafalnya. Yang penting adalah mengetahui bahwa kode tersebut ada sehingga Anda dapat mencarinya saat diperlukan.
Jika Anda memiliki kumpulan elemen, ada juga antarmuka koleksi. Misalnya, metode
HTMLCollection.namedItem() menampilkan elemen
pertama dalam koleksi yang atribut id atau name-nya cocok dengan parameter, atau null jika tidak ada elemen yang cocok.
Lebih dari 30 elemen tidak memiliki antarmuka DOM terkait selain HTMLElement, termasuk <address>, <article>,
<section>, <nav>, <header>, <footer>, <aside>, dan <hgroup>. Banyak elemen yang tidak mendukung atribut non-global
yang tidak tidak digunakan lagi memiliki antarmuka khusus elemen, seperti HTMLPElement (elemen <p>) dan HTMLUnknownElement
(<😃> atau elemen lain yang tidak ditentukan), tetapi antarmuka tersebut tidak menerapkan properti atau metode tambahan
di atas properti dan metode yang diwarisi dari HTMLElement, dan tidak tercantum di atas.
Metode dan properti API yang redundan
Jika antarmuka memiliki nama metode atau properti yang sama dengan antarmuka yang
diwarisi, metode atau properti yang mewarisi akan menimpa metode atau properti yang diwarisi. Dengan
kata lain, metode dan properti induk menggantikan turunan. Saat kita mengakses
properti alt dan offsetHeight di
HTML Element API dengan imageInstance.alt dan
sectionInstance.offsetHeight, kode tidak mengidentifikasi API
mana yang sedang diakses. Umumnya, seperti pada kedua contoh ini, hal ini bukan
masalah.
Namun, ada beberapa kasus saat redundansi dapat menyebabkan masalah. Misalnya, HTMLCollection.length
hanya baca, sedangkan antarmuka yang mewarisi,
HTMLOptionsCollection,
memiliki properti panjang (hanya ditampilkan oleh properti options dari <select>)
dengan akses baca dan tulis. HTMLOptionsCollection dapat digunakan untuk menetapkan
ukuran koleksi.
Antarmuka lainnya
Ada antarmuka tambahan yang memungkinkan manipulasi lokasi cabang node DOM. Antarmuka EventTarget, yang menyediakan
addEventListener() dan removeEventListener(), diwarisi oleh antarmuka Node dan Window. Pada gilirannya, antarmuka Element, Document, dan DocumentFragment (yang kita lihat di elemen kustom) mewarisi dari Node, dan antarmuka HTMLElement mewarisi dari Element.
Antarmuka node
Setiap jenis node DOM diwakili oleh antarmuka berdasarkan Node,
yang memberikan informasi dan metode saat elemen terkait dengan hierarki DOM. Antarmuka Node memungkinkan kueri dan penambahan node ke hierarki node.
Fungsi "walk the DOM" Douglas Crockford yang terkenal, menggunakan properti firstChild Node dan properti nextSibling.
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
Kita menggunakan metode appendChild() dan
cloneNode() Node dalam menentukan elemen kustom.
Antarmuka Node menyediakan banyak properti dan metode yang berguna untuk membuat kueri dan memanipulasi DOM.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
Metode attachShadow() adalah metode antarmuka
Element. Ada juga antarmuka shadowRoot untuk
Shadow DOM API yang dirender secara terpisah dari
hierarki DOM utama dokumen.
Antarmuka Document dan HTMLDocument
Antarmuka Document mewarisi dari Node. Elemen ini mewakili
halaman web yang dimuat di browser, baik dokumen HTML, SVG, XML, MathML, atau lainnya. Antarmuka Document juga
mewarisi dari antarmuka HTMLDocument.
document memungkinkan akses cepat ke jenis node dan kemampuan untuk membuat koleksi jenis elemen tertentu, seperti
document.body dan document.styleSheets. HTMLDocument memungkinkan akses ke informasi yang relevan dengan dokumen yang
tidak ditemukan di node HTML, seperti Document.location,
Document.lastModified, dan Document.Cookie.
Beberapa API tersedia berdasarkan fitur yang ditampilkan melalui antarmuka dokumen, termasuk Drag and Drop API
dan FullScreen API. Keduanya mewarisi dari Element.
Antarmuka Window
Antarmuka Window menyertakan item yang tersedia secara global di luar DOM yang dapat digunakan untuk memanipulasi DOM. Window menyediakan fungsi, namespace, objek, dan konstruktor yang didokumentasikan dalam JavaScript dan Referensi DOM MDN.
Antarmuka Jendela adalah API untuk objek yang berisi dokumen. Objek window global adalah jendela tempat skrip dijalankan. Setiap tab browser berisi objek Window-nya sendiri. Antarmuka Jendela dapat membuat kueri konten tab
serta jendela dan perangkat secara keseluruhan. Misalnya, metode resizeTo()
dapat digunakan untuk mengubah ukuran jendela browser, properti devicePixelRatio
memberikan akses ke piksel layar perangkat. Saat mengakses informasi tentang tab tempat konten berada, bukan hierarki DOM yang ditampilkan tab, jendela tersebut kemungkinan adalah antarmuka yang Anda cari.
Beberapa API tersedia berdasarkan fitur yang ditampilkan melalui antarmuka Window, termasuk Web Workers dan IndexedDB API.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang HTML API.
Apa kepanjangan dari O dalam DOM?
Antarmuka mana yang dapat membantu Anda mengetahui informasi tentang tab tempat konten berada?

