इस सीरीज़ के शुरुआती लेख में बताया गया है कि "एचटीएमएल एलिमेंट ऐसे नोड होते हैं जिनसे डॉक्यूमेंट ऑब्जेक्ट मॉडल बनता है." हमने एलिमेंट नोड के टाइप के बारे में बात की है. इस सेक्शन में, हम उन एलिमेंट एपीआई के बारे में बात करते हैं जिनकी मदद से उन नोड से क्वेरी की जा सकती है.
डीओएम और एओएम
डीओएम, दस्तावेज़ों को ऐक्सेस करने और उनमें बदलाव करने के लिए इस्तेमाल किया जाने वाला एपीआई है. डीओएम, दस्तावेज़ के सभी नोड का ट्री होता है. कुछ नोड में चाइल्ड नोड हो सकते हैं, जबकि कुछ में नहीं. ट्री में एलिमेंट के साथ-साथ उनके एट्रिब्यूट और टेक्स्ट नोड शामिल होते हैं.

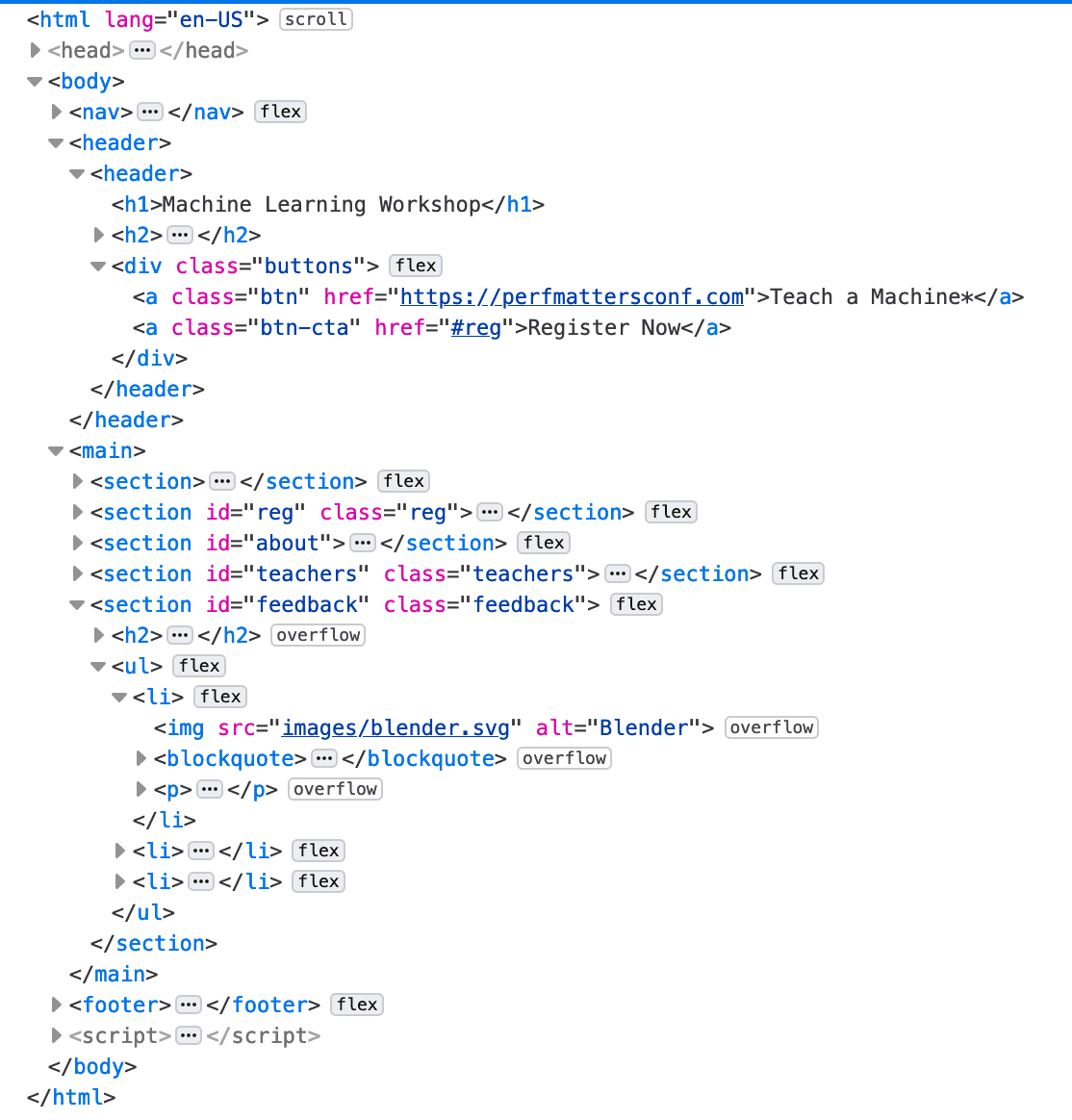
ब्राउज़र टूल, ऊपर दिए गए ट्री विज़ुअलाइज़ेशन की तरह नहीं दिखाते. हालांकि, एलिमेंट इंस्पेक्टर में नोड देखे जा सकते हैं.

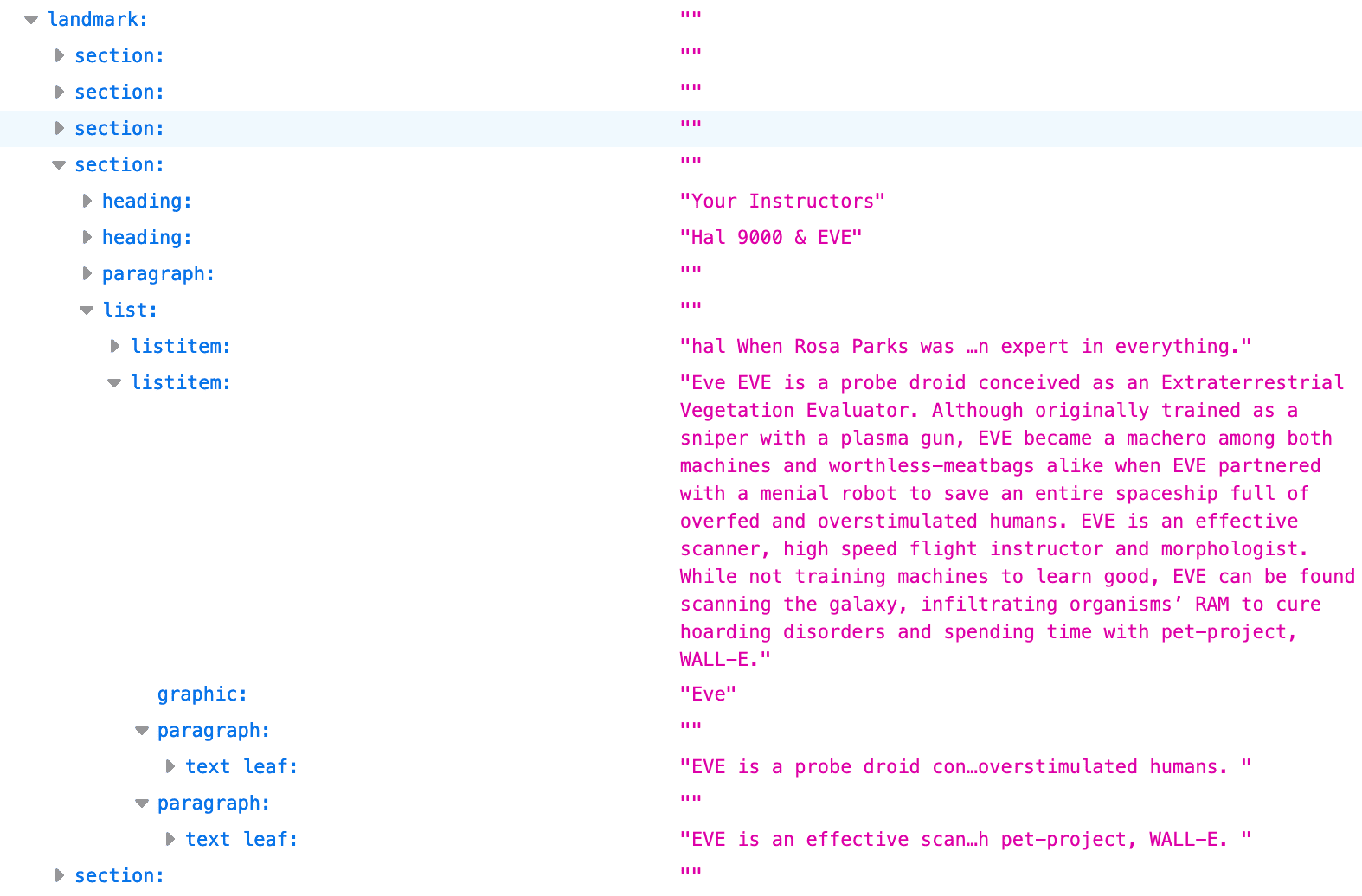
ब्राउज़र के डेवलपर टूल में, सुलभता ट्री की जांच की जा सकती है. एओएम, डीओएम पर आधारित होता है. इसी तरह, सुलभता ट्री में सभी मार्कअप एलिमेंट, एट्रिब्यूट, और टेक्स्ट नोड दिखाने वाले ऑब्जेक्ट होते हैं:

एचटीएमएल एलिमेंट एपीआई
DOM का बीच का अक्षर "ऑब्जेक्ट" है. ऑब्जेक्ट-ओरिएंटेड प्रोग्रामिंग की शुरुआती कक्षाओं में दिए गए person या car ऑब्जेक्ट के उदाहरण की तरह ही, दस्तावेज़ ट्री का हर नोड एक ऑब्जेक्ट होता है. इस ऑब्जेक्ट में JavaScript की मदद से बदलाव किया जा सकता है.
ब्राउज़र में कई एपीआई उपलब्ध होते हैं. इनकी मदद से, नेटिव तरीके, इवेंट, और प्रॉपर्टी की क्वेरी करने और उसे अपडेट करने की सुविधा मिलती है.
एलिमेंट नोड में, एलिमेंट पर सेट किए गए सभी एट्रिब्यूट की जानकारी होती है. एलिमेंट के एट्रिब्यूट की जानकारी ऐक्सेस करने के लिए, एचटीएमएल इंटरफ़ेस का इस्तेमाल किया जा सकता है. उदाहरण के लिए, हम HTMLImageElement.alt का इस्तेमाल करके, सभी इमेज के alt एट्रिब्यूट की जानकारी पा सकते हैं:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
एचटीएमएल इंटरफ़ेस, किसी एलिमेंट के एट्रिब्यूट के ऐक्सेस के अलावा, ज़्यादा जानकारी भी उपलब्ध कराते हैं. हम पेज के हर सेक्शन की ऊंचाई, लेआउट के हिसाब से पाने के लिए, रीड-ओनली HTMLElement.offsetHeight ढूंढ सकते हैं.
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
अगर उपयोगकर्ता अपने डिवाइस के ओरिएंटेशन या व्यूपोर्ट की चौड़ाई में बदलाव करता है, तो हर <section> की ऊंचाई बदल जाएगी और डीओएम प्रॉपर्टी अपने-आप अपडेट हो जाएंगी.
एचटीएमएल इंटरफ़ेस एपीआई, एट्रिब्यूट वैल्यू को ऐक्सेस करने तक ही सीमित नहीं है. डीओएम, यूज़र इंटरफ़ेस (यूआई) की मौजूदा स्थिति के बारे में अहम जानकारी देता है.
एचटीएमएल एपीआई, इस सारी जानकारी को ऐक्सेस कर सकते हैं. वीडियो के प्लेबैक के दौरान, वीडियो की अवधि को ऐक्सेस किया जा सकता है. साथ ही, वीडियो (या ऑडियो) के खत्म होने पर, HTMLMediaElement.duration,
HTMLMediaElement.currentTime, और
HTMLMediaElement.ended का इस्तेमाल किया जा सकता है.
उपलब्ध एलिमेंट इंटरफ़ेस
इस सीरीज़ में अब तक हमने ज़्यादातर एचटीएमएल एलिमेंट के बारे में बताया है. हालांकि, कुछ सेक्शनिंग एलिमेंट के अलावा, बाकी एलिमेंट के बारे में अब तक नहीं बताया गया है. इन एलिमेंट का डीओएम इंटरफ़ेस होता है. सभी एलिमेंट के लिए बेस इंटरफ़ेस को एलिमेंट नाम दिया गया है.
HTMLElement, एलिमेंट से इनहेरिट करता है और एचटीएमएल एलिमेंट के हिसाब से सभी इंटरफ़ेस, उससे इनहेरिट करते हैं. एलिमेंट के हिसाब से बनाए गए कुछ इंटरफ़ेस, एक जैसे कई एलिमेंट के ज़रिए लागू किए जाते हैं.
इंटरफ़ेस में ये शामिल हैं:
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map>HTMLMediaElement-<audio>,<video>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter>HTMLModElement-<ins>,<del>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement-<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement-<q>,<blockquote>,<cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement-<style>HTMLTableCellElement-<td>,<th>HTMLTableColElement-<col>,<colgroup>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement-<thead>,<tbody>,<tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
नाम रखने का तरीका "HTML" है. इसके बाद, एलिमेंट या एलिमेंट के ग्रुप को अपरकamel केस में लिखा जाता है. इसके बाद, "एलिमेंट" लिखा जाता है. हालांकि, एलिमेंट या एलिमेंट के ग्रुप को लिखने का कोई खास पैटर्न नहीं है. चिंता मत करो। आपको इन्हें याद रखने की ज़रूरत नहीं है. यह जानना ज़रूरी है कि वे मौजूद हैं, ताकि ज़रूरत पड़ने पर उन्हें देखा जा सके.
अगर आपके पास एलिमेंट का कलेक्शन है, तो कलेक्शन इंटरफ़ेस भी उपलब्ध हैं. उदाहरण के लिए, HTMLCollection.namedItem() तरीका, कलेक्शन में पहला ऐसा एलिमेंट दिखाता है जिसका id या name एट्रिब्यूट, पैरामीटर से मैच करता है. अगर कोई एलिमेंट मैच नहीं करता है, तो यह तरीका शून्य दिखाता है.
HTMLElement के अलावा, 30 से ज़्यादा एलिमेंट का कोई डीओएम इंटरफ़ेस नहीं है. इनमें <address>, <article>,
<section>, <nav>, <header>, <footer>, <aside>, और <hgroup> शामिल हैं. कई एलिमेंट, ऐसे एट्रिब्यूट के साथ काम नहीं करते जो अब इस्तेमाल नहीं किए जाते और न ही ग्लोबल होते हैं. इन एलिमेंट के लिए, एलिमेंट के हिसाब से इंटरफ़ेस होते हैं. जैसे, HTMLPElement (<p> एलिमेंट) और HTMLUnknownElement (<😃> या ऐसे अन्य एलिमेंट जिन्हें तय नहीं किया गया है). हालांकि, ये इंटरफ़ेस, HTMLElement से इनहेरिट की गई प्रॉपर्टी और तरीकों के अलावा कोई अन्य प्रॉपर्टी या तरीका लागू नहीं करते. साथ ही, इन्हें ऊपर दी गई सूची में शामिल नहीं किया गया है.
एपीआई के ऐसे तरीके और प्रॉपर्टी जो काम की नहीं हैं
अगर किसी इंटरफ़ेस का मेथड या प्रॉपर्टी का नाम, उस इंटरफ़ेस के नाम जैसा है जिससे उसे इनहेरिट किया गया है, तो इनहेरिट किया गया मेथड या प्रॉपर्टी, इनहेरिट की गई मेथड या प्रॉपर्टी को ओवरराइट कर देती है. दूसरे शब्दों में, पैरंट मेथड और प्रॉपर्टी, चाइल्ड मेथड और प्रॉपर्टी को ओवरराइड करती हैं. जब हमने एचटीएमएल एलिमेंट एपीआई में alt और offsetHeight प्रॉपर्टी को imageInstance.alt और sectionInstance.offsetHeight के साथ ऐक्सेस किया, तो कोड ने यह पता नहीं लगाया कि कौनसा एपीआई ऐक्सेस किया जा रहा है. आम तौर पर, इन दोनों उदाहरणों की तरह, यह कोई समस्या नहीं है.
हालांकि, कुछ मामलों में डुप्लीकेट कॉन्टेंट की वजह से समस्या आ सकती है. उदाहरण के लिए, HTMLCollection.length रीड-ओनली है, जबकि इनहेरिट करने वाले इंटरफ़ेस, HTMLOptionsCollection में लंबाई की एक प्रॉपर्टी होती है. यह प्रॉपर्टी, <select> की options प्रॉपर्टी से ही दिखती है. साथ ही, इसमें पढ़ने और लिखने का ऐक्सेस होता है. HTMLOptionsCollection का इस्तेमाल, कलेक्शन का साइज़ सेट करने के लिए किया जा सकता है.
अन्य इंटरफ़ेस
ऐसे अन्य इंटरफ़ेस भी हैं जिनकी मदद से, डीओएम नोड की शाखाओं की जगहों में बदलाव किया जा सकता है. EventTarget इंटरफ़ेस, addEventListener() और removeEventListener() को हमें उपलब्ध कराता है. इसे Node और Window इंटरफ़ेस इनहेरिट करते हैं. इसके बाद, Element, Document, और DocumentFragment (जिसे हमने कस्टम एलिमेंट में देखा था) इंटरफ़ेस, Node से इनहेरिट करते हैं. साथ ही, HTMLElement इंटरफ़ेस, Element से इनहेरिट करता है.
node इंटरफ़ेस
हर तरह के DOM नोड को Node के आधार पर इंटरफ़ेस से दिखाया जाता है. इसमें, DOM ट्री से जुड़े एलिमेंट के तौर पर जानकारी और तरीके दिए जाते हैं. Node इंटरफ़ेस की मदद से, नोड ट्री में नोड जोड़े जा सकते हैं और उनसे जुड़ी क्वेरी की जा सकती है.
डगलस क्रॉकफ़र्ड का मशहूर "वॉक द डीओएम" फ़ंक्शन, नोड की firstChild और nextSibling प्रॉपर्टी का इस्तेमाल करता है.
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
हमने कस्टम एलिमेंट तय करने के लिए, Node के appendChild() और
cloneNode() तरीकों का इस्तेमाल किया है.
नोड इंटरफ़ेस, डीओएम से जुड़ी क्वेरी करने और उसमें बदलाव करने के लिए कई काम की प्रॉपर्टी और मेथड उपलब्ध कराता है.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
attachShadow() तरीका, Element इंटरफ़ेस का एक तरीका है. शैडो डीओएम एपीआई के लिए भी एक shadowRoot इंटरफ़ेस है. इसे दस्तावेज़ के मुख्य डीओएम ट्री से अलग रेंडर किया जाता है.
Document और HTMLDocument इंटरफ़ेस
Document इंटरफ़ेस, Node से इनहेरिट करता है. यह ब्राउज़र में लोड किए गए वेब पेज को दिखाता है. भले ही, दस्तावेज़ एचटीएमएल, एसवीजी, एक्सएमएल, MathML या कोई अन्य फ़ॉर्मैट में हो. Document इंटरफ़ेस भी HTMLDocument इंटरफ़ेस से इनहेरिट करता है.
document की मदद से, अलग-अलग तरह के नोड को तुरंत ऐक्सेस किया जा सकता है. साथ ही, document.body और document.styleSheets जैसे खास एलिमेंट टाइप के कलेक्शन बनाए जा सकते हैं. HTMLDocument, दस्तावेज़ से जुड़ी ऐसी जानकारी को ऐक्सेस करने की सुविधा देता है जो एचटीएमएल नोड में नहीं मिलती. जैसे, Document.location,
Document.lastModified, और Document.Cookie.
दस्तावेज़ के इंटरफ़ेस से मिलने वाली सुविधाओं के आधार पर कई एपीआई उपलब्ध हैं. इनमें खींचें और छोड़ें एपीआई और फ़ुलस्क्रीन एपीआई शामिल हैं. दोनों Element से इनहेरिट करते हैं.
Window इंटरफ़ेस
विंडो इंटरफ़ेस में, डीओएम के अलावा दुनिया भर में उपलब्ध ऐसे आइटम शामिल होते हैं जिनका इस्तेमाल डीओएम में बदलाव करने के लिए किया जा सकता है. विंडो में, MDN के JavaScript और DOM रेफ़रंस में दस्तावेज़ किए गए फ़ंक्शन, नेमस्पेस, ऑब्जेक्ट, और कन्स्ट्रक्टर उपलब्ध होते हैं.
विंडो इंटरफ़ेस, दस्तावेज़ वाले ऑब्जेक्ट के लिए एपीआई है. ग्लोबल window ऑब्जेक्ट वह विंडो है जिसमें स्क्रिप्ट चल रही है. हर ब्राउज़र टैब में अपना Window ऑब्जेक्ट होता है. विंडो इंटरफ़ेस, टैब के कॉन्टेंट के साथ-साथ पूरी विंडो और डिवाइस के बारे में क्वेरी कर सकता है. उदाहरण के लिए, resizeTo() तरीका का इस्तेमाल करके ब्राउज़र विंडो का साइज़ बदला जा सकता है. साथ ही, devicePixelRatio प्रॉपर्टी से डिवाइस के डिसप्ले पिक्सल का ऐक्सेस मिलता है. अगर आपको टैब में मौजूद कॉन्टेंट के बारे में जानकारी चाहिए, तो टैब में दिखने वाले डीओएम ट्री के बजाय, विंडो में मौजूद इंटरफ़ेस का इस्तेमाल करें.
विंडो इंटरफ़ेस की मदद से दिखाई गई सुविधाओं के आधार पर कई एपीआई उपलब्ध हैं. इनमें वेब वर्कर्स और IndexedDB एपीआई शामिल हैं.
देखें कि आपको क्या समझ आया
एचटीएमएल एपीआई के बारे में आपकी जानकारी का टेस्ट करें.
डीओएम में O का क्या मतलब है?
किस इंटरफ़ेस की मदद से, उस टैब के बारे में जानकारी पाई जा सकती है जिसमें कॉन्टेंट मौजूद है?

