您是否曾尝试阅读屏幕上的文字,但发现难以阅读 或难以看清屏幕太亮 有什么区别?或者,你可能是某个肤色永久的人 视力问题,例如估计有 3 亿名色盲人士 还是2.53 亿视力不佳者?
作为设计师或开发者,您需要了解人们对颜色的看法 和对比。这将有助于 从而更好地满足他们的视觉需求
本单元将介绍一些易于使用的颜色和对比度基础知识。
感知颜色
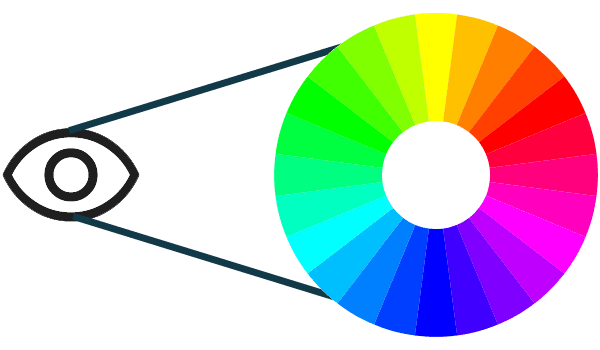
您知道物体没有颜色,只是反射 灯光?当你看到颜色时,眼睛会接收并处理这些波长 转换为颜色。

在数字无障碍方面,我们在本专精课程中探讨了这些波长, 针对色调、饱和度和亮度 (HSL) 进行定义。HSL 模型是作为一种 是 RGB 颜色模型的替代选择, 感知颜色。
色相是描述颜色的定性方式,例如红色、绿色或蓝色 其中每种色调在色谱上都有特定点,值范围为 其中红色表示 0,绿色表示 120,蓝色表示 240。
饱和度是颜色的强度,以 0% 之间的百分比为单位 调整为 100%。完全饱和度 (100%) 的颜色会非常鲜明,而 如果没有饱和度 (0%),则会显示为灰度或黑白。
亮度是颜色的浅色或深色特征,以百分比范围表示 从 0%(黑色)到 100%(白色)。
测量色彩对比度
为了帮助各种视障人士,WAI 小组制定了 颜色对比度公式 确保有足够高的对比度 文本和背景之间的颜色。当这些色彩对比度 其次,中度低视力用户可以阅读背景中的文字 而无需使用对比增强辅助技术。
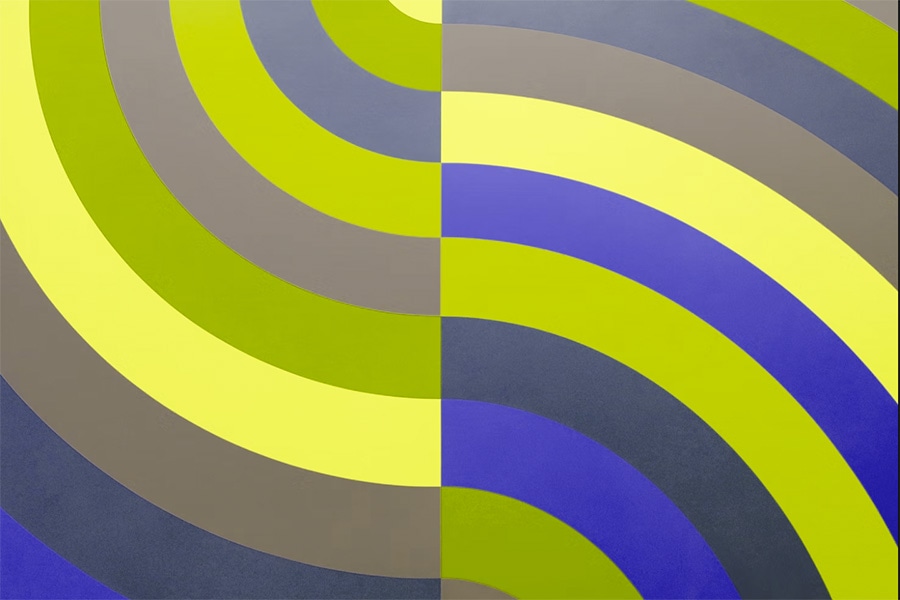
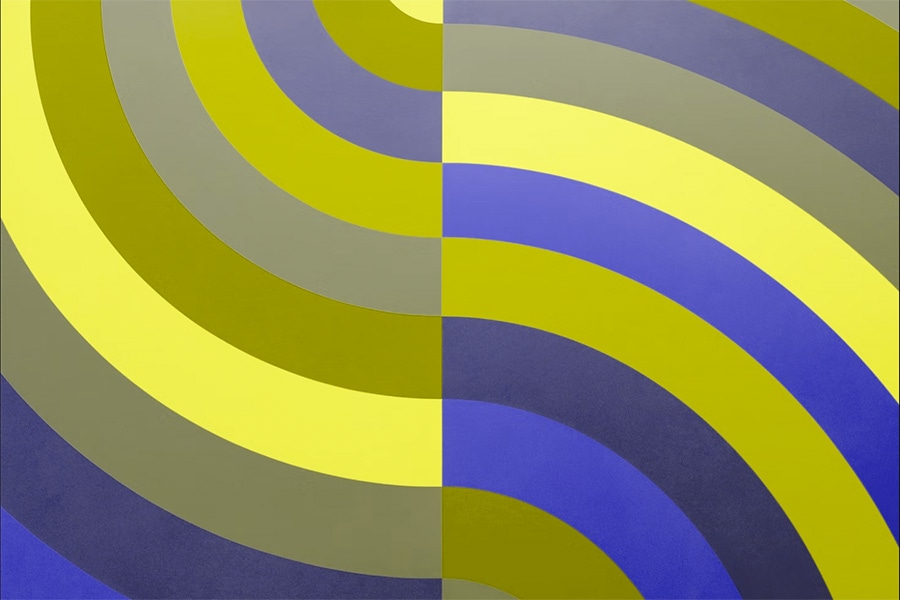
我们来看一下具有鲜艳调色板的图片,并比较这张图片 特定形式的色盲用户看到的结果。
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">
在左侧图片中,彩虹沙包括紫色、红色、橙色、黄色、水绿色、浅蓝色和深蓝色。右侧是更明亮的彩色彩虹图案。
绿色盲


绿色盲 (即绿盲症)的患病率为 1% 至 5%, 女性。
绿色盲患者对绿光的敏感度较低。此色盲滤镜会模拟此类色盲的呈现效果。
红色盲


红色盲 (通常称为红盲)的男性患病率为 1.01% 至 1.08%, 0.03% 的女性。
红色盲症患者对红光的敏感度较低。此色盲滤镜会模拟此类色盲的呈现效果。
全色盲或单色盲


全色盲或单色盲(或完全色盲)的发生非常少见。
全色盲、单色盲患者几乎无法感知红色、 绿光或蓝光该色盲滤镜可模拟 色盲的特征。
计算色彩对比度
色彩对比度公式使用
相对亮度
帮助确定对比度,范围为 1 到 21。此公式
通常缩写为 [color value]:1。例如,纯黑与纯粹
白色的色彩对比度在 21:1 处最大。
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
常规大小的文字(包括文字图片)必须具有色彩对比度
以通过 4.5:1 传递
颜色方面的最低 WCAG 要求。
大号文字和基本图标的色彩对比度必须为 3:1。
大号字体的特征是至少为 18pt / 24px 或 14pt /
18.5px 加粗。徽标和装饰元素不采用这些颜色
对比度要求
幸运的是,不需要精通数学知识 并为您计算色彩对比度。工具,例如 Adobe Color、 色彩对比度分析器, Leonardo 和 Chrome 开发者工具颜色选择器 可快速告诉您色彩对比度 创建最具包容性的色彩对和调色板。
使用颜色
如果没有良好的色彩对比度,文字、图标和其他图形元素 这类元素难以发现, 并且设计可能很快就会变得无法访问。但还有一点也很重要 注意如何使用颜色 因为您不能只使用颜色来传达信息、操作或 区分视觉元素
例如,如果你说“点击绿色按钮以继续”, 但省略按钮的任何其他内容或标识符,则 特定色盲的人很难分辨哪个按钮。 即可点击。同样,许多图形、图表和表格只用颜色来传达信息, 信息。添加其他标识符(如图案、文本或图标) 对帮助人们理解内容至关重要。
以灰度模式查看数字商品是快速发现潜在颜色问题的好方法。
侧重于颜色的媒体查询
除了查看屏幕的色彩对比度和色彩运用情况之外, 那么就应该考虑将越来越受欢迎的 媒体查询 可以更好地控制屏幕上显示的内容。
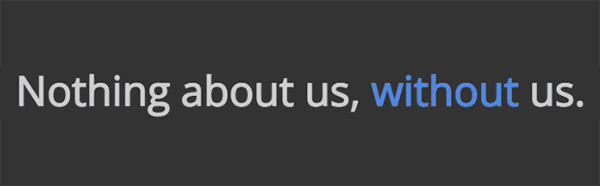
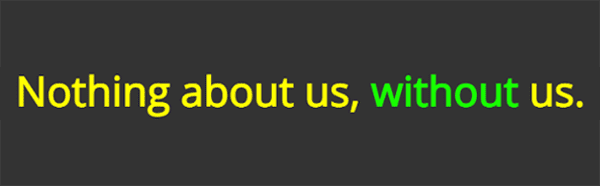
例如,使用 @prefers-color-scheme 媒体查询,您可以创建深色主题,这对恐光或光敏感人士很有用。您还可以使用 @prefers-contrast 构建高对比度主题,它可以为色觉缺陷和对比度敏感度问题用户提供支持。
首选配色方案
浏览器支持
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
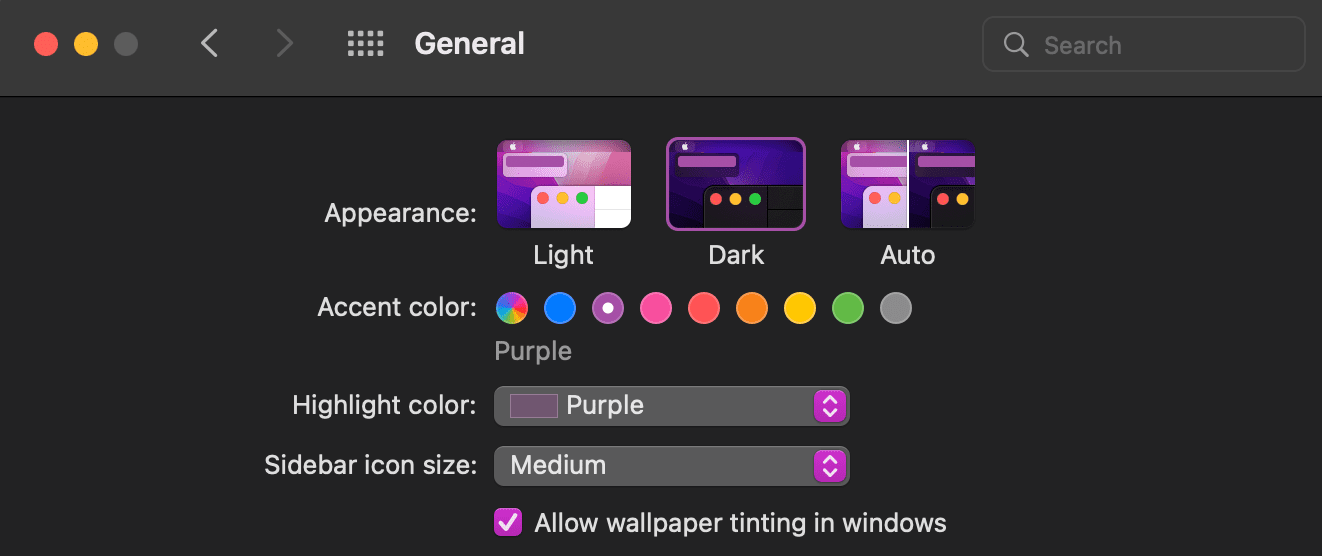
媒体查询 @prefers-color-scheme 允许用户选择灯具或
显示他们正在访问的网站或应用的深色主题版本。您可以看到
更改主题的实际效果
导航到支持此媒体查询的浏览器。查看
Mac 和
适用于深色模式的 Windows 说明。



喜欢对比度
浏览器支持
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
@prefers-contrast
媒体查询会检查用户的操作系统设置,以了解是否已开启高对比度模式
还是关闭状态。您可以通过更改对比度来查看实际变化。
偏好设置,并导航到支持此媒体查询的浏览器
(Mac 和 Windows 的对比度模式设置)。


分层媒体查询
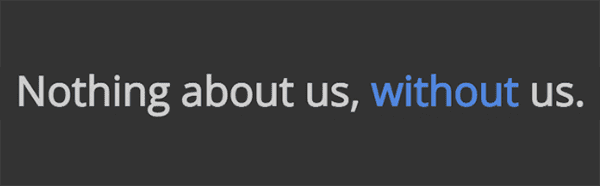
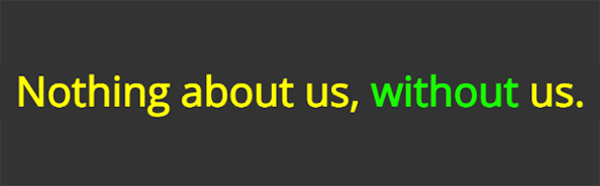
您可以使用多种侧重色彩的媒体查询,为用户提供更多
选择。在此示例中,我们将 @prefers-color-scheme 和
一起@prefers-contrast。




检查您的理解情况
测试您对颜色和对比度的了解程度
仅凭颜色不足以作为文档的标识符。还有什么可以帮助读者识别界面元素?

