Вы когда-нибудь пытались прочитать текст на экране, и вам было трудно его прочитать из-за цветовой схемы, или вы с трудом могли видеть экран в условиях очень яркого или слабого освещения? Или, может быть, у вас более постоянная проблема с цветовым зрением, как у примерно 300 миллионов человек с дальтонизмом или 253 миллионов человек со слабым зрением ?
Как дизайнеру или разработчику, вам необходимо понимать, как люди воспринимают цвет и контраст: временно, ситуативно или постоянно. Это поможет вам наилучшим образом удовлетворить их визуальные потребности.
Этот модуль познакомит вас с некоторыми доступными основами цвета и контраста.
Восприятие цвета
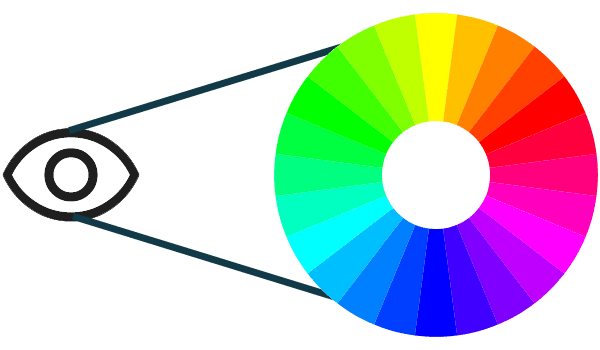
Знаете ли вы, что объекты не обладают цветом, но отражают длины волн света? Когда вы видите цвет, ваши глаза воспринимают и обрабатывают эти длины волн и преобразуют их в цвета.

Когда дело доходит до цифровой доступности, мы говорим об этих длинах волн с точки зрения оттенка, насыщенности и яркости (HSL). Модель HSL была создана как альтернатива цветовой модели RGB и более точно соответствует тому, как человек воспринимает цвет.
Оттенок — это качественный способ описания цвета, например красного, зеленого или синего, где каждый оттенок имеет определенное место в цветовом спектре со значениями в диапазоне от 0 до 360, где красный — 0, зеленый — 120 и синий — 240.
Насыщенность — это интенсивность цвета, измеряемая в процентах от 0% до 100%. Цвет с полной насыщенностью (100%) будет очень ярким, а цвет без насыщенности (0%) — в оттенках серого или черно-белым.
Яркость — это светлый или темный характер цвета, измеряемый в процентах от 0% (черный) до 100% (белый).
Измерение цветового контраста
Чтобы помочь людям с различными нарушениями зрения, группа WAI создала формулу цветового контраста , обеспечивающую достаточный контраст между текстом и его фоном. При соблюдении этих коэффициентов цветового контраста люди с умеренно слабым зрением могут читать текст на фоне без необходимости использования вспомогательных технологий, повышающих контрастность.
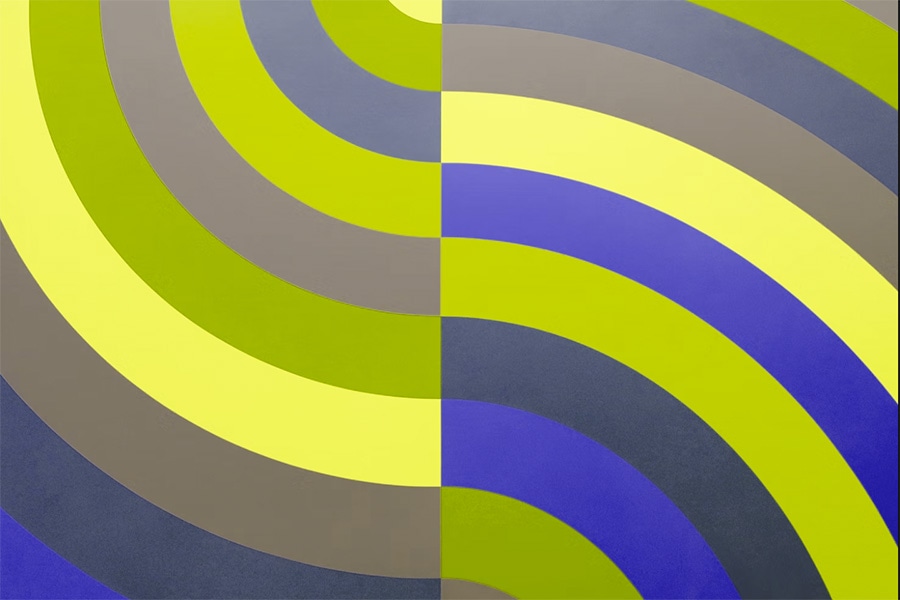
Давайте посмотрим на изображения с яркой цветовой палитрой и сравним, как это изображение будет выглядеть для людей с определенными формами дальтонизма.
Слева на изображении изображен радужный песок фиолетового, красного, оранжевого, желтого, бирюзово-зеленого, голубого и темно-синего цветов. Справа — более яркий разноцветный радужный узор.
Дейтеранопия


Дейтеранопия (широко известная как зеленая слепота) встречается у 1–5% мужчин и у 0,35–0,1% женщин.
Люди с дейтеранопией имеют пониженную чувствительность к зеленому свету. Этот фильтр дальтонизма имитирует то, как может выглядеть этот тип дальтонизма.
Протанопия


Протанопия (широко известная как красная слепота) встречается у 1,01–1,08% мужчин и 0,02% из 0,03% женщин.
Люди с протанопией имеют пониженную чувствительность к красному свету. Этот фильтр дальтонизма имитирует то, как может выглядеть этот тип дальтонизма.
Ахроматопсия или монохроматизм


Ахроматопсия или монохроматизм (или полная дальтонизм) встречается очень и очень редко.
Люди с ахроматопсией или монохроматизмом почти не воспринимают красный, зеленый или синий свет. Этот фильтр дальтонизма имитирует то, как может выглядеть этот тип дальтонизма.
Рассчитать цветовой контраст
Формула цветового контраста использует относительную яркость цветов для определения контраста, который может находиться в диапазоне от 1 до 21. Эту формулу часто сокращают до [color value]:1 . Например, чистый черный цвет по сравнению с чистым белым имеет самый высокий коэффициент цветовой контрастности — 21:1 .
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
Текст обычного размера, включая изображения текста, должен иметь коэффициент цветовой контрастности 4.5:1 , чтобы соответствовать минимальным требованиям WCAG для цвета . Текст крупного размера и основные значки должны иметь коэффициент цветовой контрастности 3:1 . Для текста большого размера характерно выделение жирным шрифтом размером не менее 18 пт/24 пикселей или 14 пт/18,5 пикселей. Логотипы и декоративные элементы освобождаются от этих требований к цветовому контрасту.
К счастью, никаких сложных математических вычислений не требуется, поскольку существует множество инструментов, которые сделают за вас расчеты цветового контраста. Такие инструменты, как Adobe Color , Color Contrast Analyzer , Leonardo и инструмент выбора цвета Chrome DevTools, могут быстро определить коэффициенты цветового контраста и предложить рекомендации, которые помогут создать наиболее инклюзивные цветовые пары и палитры.
Использование цвета
Без хорошего уровня цветового контраста слова, значки и другие графические элементы трудно обнаружить , а дизайн может быстро стать недоступным. Но также важно обратить внимание на то, как цвет используется на экране, поскольку вы не можете использовать только цвет для передачи информации, действий или выделения визуального элемента.
Например, если вы скажете « нажмите зеленую кнопку, чтобы продолжить », но опустите какой-либо дополнительный контент или идентификаторы для кнопки, людям с определенным типом дальтонизма будет сложно понять, какую кнопку нажать. Аналогичным образом, во многих графиках, диаграммах и таблицах для передачи информации используется только цвет. Добавление другого идентификатора, например рисунка, текста или значка, имеет решающее значение для того, чтобы помочь людям понять контент.
Просмотр ваших цифровых продуктов в оттенках серого — хороший способ быстро обнаружить потенциальные проблемы с цветом.
Цветоориентированные медиа-запросы
Помимо проверки коэффициента цветовой контрастности и использования цвета на экране, вам следует рассмотреть возможность применения все более популярных и поддерживаемых медиа-запросов , которые предлагают пользователям больший контроль над тем, что отображается на экране.
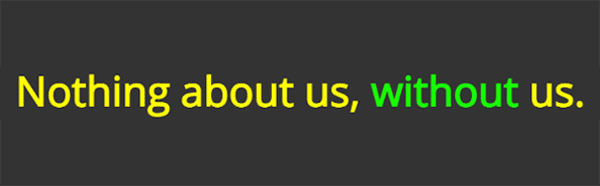
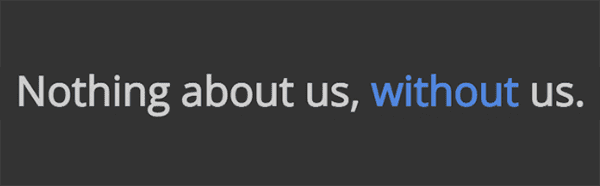
Например, с помощью медиа-запроса @prefers-color-scheme вы можете создать темную тему, которая может быть полезна людям со светобоязнью или чувствительностью к свету. Вы также можете создать тему с высокой контрастностью с помощью @prefers-contrast , которая поддерживает людей с недостатками цвета и чувствительностью к контрасту .
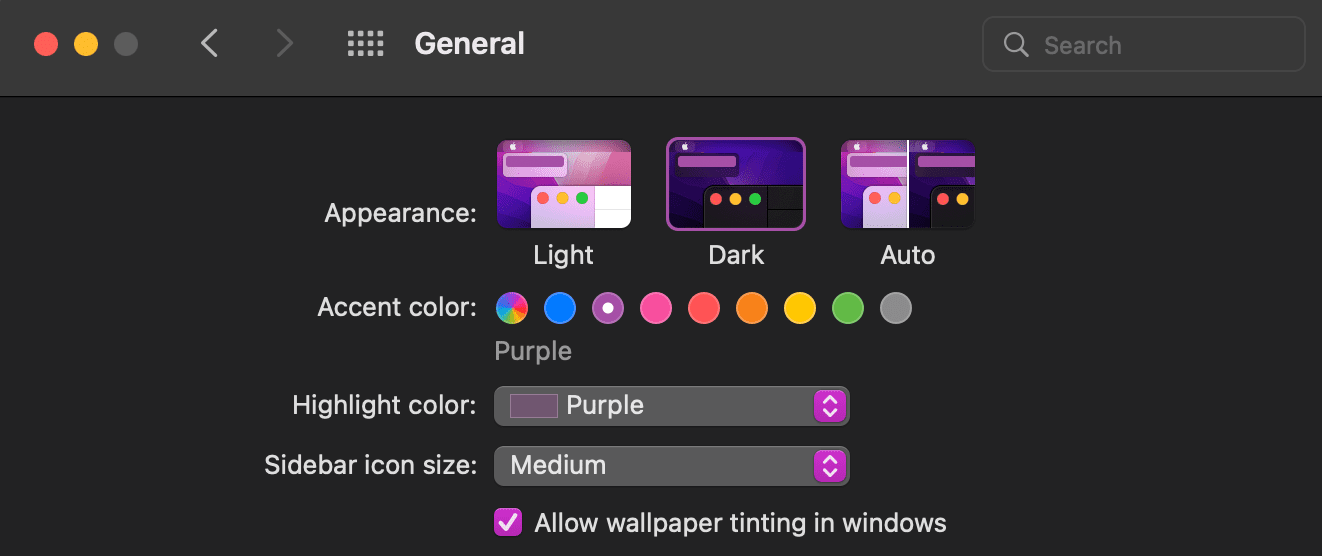
Предпочитает цветовую гамму
Медиа-запрос @prefers-color-scheme позволяет пользователям выбирать светлую или темную версию веб-сайта или приложения, которое они посещают. Вы можете увидеть изменение этой темы в действии, изменив настройки светлого/темного цвета и перейдя в браузер, который поддерживает этот медиа-запрос. Прочтите инструкции для Mac и Windows для темного режима.



Предпочитает контраст
Медиа-запрос @prefers-contrast проверяет настройки ОС пользователя, чтобы узнать, включен или выключен высокий контраст. Вы можете увидеть изменение этой темы в действии, изменив настройки контрастности и перейдя в браузер, который поддерживает этот медиа-запрос (настройки режима контрастности Mac и Windows ).


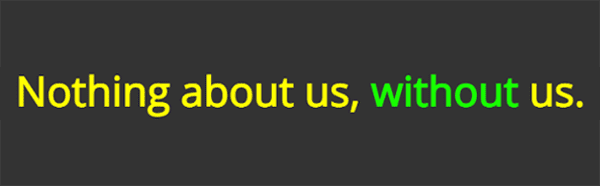
Многоуровневые медиа-запросы
Вы можете использовать несколько медиа-запросов, ориентированных на цвет, чтобы предоставить пользователям еще больше выбора. В этом примере мы объединили @prefers-color-scheme и @prefers-contrast вместе.




Проверьте свое понимание
Проверьте свои знания о цвете и контрасте.
Цвет сам по себе не является достаточным идентификатором для документации. Что еще поможет читателям идентифицировать элементы пользовательского интерфейса?



