Để trình đọc màn hình trình bày giao diện người dùng bằng giọng nói cho người dùng, các phần tử có ý nghĩa phải có nhãn hoặc văn bản thay thế phù hợp. Nhãn hoặc văn bản thay thế cung cấp cho một phần tử tên hỗ trợ tiếp cận. Đây là một trong những thuộc tính chính để thể hiện ngữ nghĩa của phần tử trong cây hỗ trợ tiếp cận.
Khi tên của một phần tử kết hợp với vai trò của phần tử đó, tên này sẽ cung cấp cho người dùng ngữ cảnh để họ có thể hiểu loại phần tử mà họ đang tương tác và cách phần tử đó được biểu thị trên trang. Nếu không có tên, thì trình đọc màn hình chỉ thông báo vai trò của phần tử. Hãy tưởng tượng bạn đang cố gắng điều hướng một trang và nghe thấy "nút", "hộp đánh dấu", "hình ảnh" mà không có thêm ngữ cảnh nào. Đó là lý do tại sao việc gắn nhãn và văn bản thay thế lại rất quan trọng đối với một trải nghiệm tốt, dễ tiếp cận.
Kiểm tra tên của một phần tử
Bạn có thể kiểm tra tên có thể truy cập của một phần tử trong Công cụ cho nhà phát triển của Chrome:
- Nhấp chuột phải vào một phần tử rồi chọn Kiểm tra. Thao tác này sẽ mở bảng điều khiển Elements (Phần tử) của Công cụ cho nhà phát triển.
- Trong bảng điều khiển Thành phần, hãy tìm ngăn Hỗ trợ tiếp cận. Có thể biểu tượng này bị ẩn sau biểu tượng
». - Trong trình đơn thả xuống Thuộc tính được tính toán, hãy tìm thuộc tính Tên.

Cho dù bạn đang xem một img có văn bản alt hay một input có label, tất cả các trường hợp này đều dẫn đến cùng một kết quả: cung cấp tên hỗ trợ tiếp cận cho một phần tử.
Kiểm tra xem có tên nào bị thiếu không
Có nhiều cách để thêm tên có thể truy cập vào một phần tử, tuỳ thuộc vào loại phần tử đó. Bảng sau đây liệt kê các loại phần tử phổ biến nhất cần có tên và đường liên kết hỗ trợ tiếp cận đến phần giải thích cách thêm các phần tử đó.
| Loại phần tử | Cách thêm tên |
|---|---|
| Tài liệu HTML | Gắn nhãn cho tài liệu và khung hình |
Phần tử <frame> hoặc <iframe>
|
Gắn nhãn cho tài liệu và khung hình |
| Số phần tử hình ảnh | Thêm văn bản thay thế cho hình ảnh và đối tượng |
<input type="image"> phần tử
|
Thêm văn bản thay thế cho hình ảnh và đối tượng |
<object> phần tử
|
Thêm văn bản thay thế cho hình ảnh và đối tượng |
| Nút | Gắn nhãn cho các nút và đường liên kết |
| Liên kết | Gắn nhãn cho các nút và đường liên kết |
| Phần tử biểu mẫu | Gắn nhãn cho các phần tử biểu mẫu |
Gắn nhãn cho tài liệu và khung hình
Mỗi trang phải có một phần tử title giải thích ngắn gọn nội dung của trang. Phần tử title cung cấp tên hỗ trợ tiếp cận cho trang. Khi trình đọc màn hình truy cập vào trang, đây là văn bản đầu tiên được thông báo.
Ví dụ: trang bên dưới có tiêu đề "Công thức làm bánh rán phủ si rô cây phong của Mary":
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
Tương tự, mọi phần tử frame hoặc iframe đều phải có thuộc tính title:
<iframe title="An interactive map of San Francisco" src="…"></iframe>
Mặc dù nội dung của iframe có thể chứa phần tử title nội bộ riêng, nhưng trình đọc màn hình thường dừng ở ranh giới khung và thông báo vai trò của phần tử ("khung") cũng như tên có thể truy cập của phần tử đó, do thuộc tính title cung cấp. Thao tác này cho phép người dùng quyết định xem họ có muốn nhập khung hình hay bỏ qua khung hình đó.
Thêm văn bản thay thế cho hình ảnh và đối tượng
img phải luôn đi kèm với thuộc tính alt để đặt tên dễ tiếp cận cho hình ảnh. Nếu hình ảnh không tải được, văn bản alt sẽ được dùng làm phần giữ chỗ để người dùng biết hình ảnh đó muốn truyền tải nội dung gì.
Viết alt hay là một nghệ thuật, nhưng bạn có thể làm theo một số nguyên tắc sau:
- Xác định xem hình ảnh có cung cấp nội dung mà nếu không thì sẽ khó có được khi đọc văn bản xung quanh hay không.
- Nếu có, hãy truyền tải nội dung một cách ngắn gọn nhất có thể.
Nếu hình ảnh đóng vai trò là hình trang trí và không cung cấp nội dung hữu ích nào, bạn có thể đặt cho hình ảnh đó một thuộc tính alt="" trống để xoá hình ảnh đó khỏi cây hỗ trợ tiếp cận.
Hình ảnh dưới dạng đường liên kết và dữ liệu đầu vào
Hình ảnh được bao bọc trong một đường liên kết phải sử dụng thuộc tính alt của img để mô tả nơi người dùng sẽ chuyển đến nếu họ nhấp vào đường liên kết:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
Tương tự, nếu bạn dùng phần tử <input type="image"> để tạo một nút hình ảnh, thì phần tử đó phải chứa văn bản alt mô tả hành động xảy ra khi người dùng nhấp vào nút:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
Đối tượng được nhúng
Các phần tử <object> (thường được dùng cho các thành phần nhúng như Flash, PDF hoặc ActiveX) cũng phải chứa văn bản thay thế. Tương tự như hình ảnh, văn bản này sẽ xuất hiện nếu phần tử không hiển thị được. Văn bản thay thế nằm bên trong phần tử object dưới dạng văn bản thông thường, chẳng hạn như "Báo cáo thường niên" bên dưới:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
Gắn nhãn cho nút và đường liên kết
Các nút và đường liên kết thường đóng vai trò quan trọng đối với trải nghiệm của một trang web, và điều quan trọng là cả hai đều phải có tên dễ tiếp cận.
Nút
Phần tử button luôn cố gắng tính toán tên có thể truy cập bằng nội dung văn bản của phần tử đó. Đối với những nút không thuộc form, bạn chỉ cần viết một hành động rõ ràng làm nội dung văn bản để tạo một tên có thể truy cập tốt.
<button>Book Room</button>

Một trường hợp ngoại lệ thường gặp đối với quy tắc này là nút biểu tượng. Nút biểu tượng có thể sử dụng hình ảnh hoặc phông chữ biểu tượng để cung cấp nội dung văn bản cho nút. Ví dụ: các nút dùng trong trình chỉnh sửa WYSIWYG (Những gì bạn thấy là những gì bạn nhận được) để định dạng văn bản thường chỉ là các biểu tượng đồ hoạ:
![]()
Khi làm việc với các nút biểu tượng, bạn nên đặt cho chúng một tên rõ ràng có thể truy cập bằng cách sử dụng thuộc tính aria-label. aria-label sẽ ghi đè mọi nội dung văn bản bên trong nút, cho phép bạn mô tả rõ ràng hành động cho bất kỳ ai sử dụng trình đọc màn hình.
<button aria-label="Left align"></button>
Liên kết
Tương tự như nút, đường liên kết chủ yếu lấy tên hỗ trợ tiếp cận từ nội dung văn bản. Một mẹo hay khi tạo đường liên kết là đặt phần văn bản có ý nghĩa nhất vào chính đường liên kết, thay vì các từ ngữ bổ sung như "Tại đây" hoặc "Đọc thêm".
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
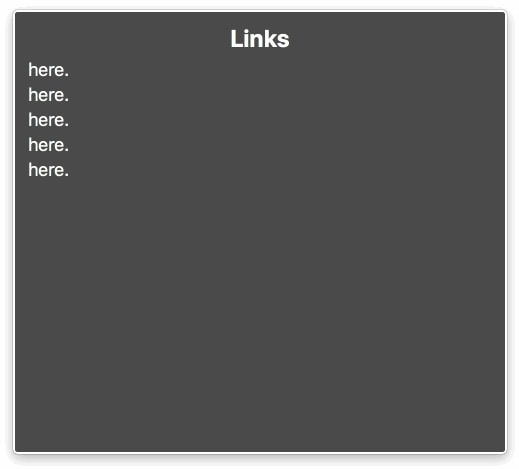
Điều này đặc biệt hữu ích cho trình đọc màn hình vì trình đọc này cung cấp các lối tắt để liệt kê tất cả các đường liên kết trên trang. Nếu các đường liên kết chứa đầy văn bản vô nghĩa lặp đi lặp lại, thì những phím tắt này sẽ trở nên kém hữu ích hơn nhiều:

Gắn nhãn cho các phần tử biểu mẫu
Có hai cách để liên kết nhãn với một phần tử biểu mẫu, chẳng hạn như hộp đánh dấu. Một trong hai phương thức này khiến văn bản nhãn cũng trở thành mục tiêu nhấp cho hộp đánh dấu, điều này cũng hữu ích cho người dùng chuột hoặc màn hình cảm ứng. Để liên kết một nhãn với một phần tử, hãy làm một trong những việc sau:
- Đặt phần tử đầu vào bên trong phần tử nhãn
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- Hoặc sử dụng thuộc tính
forcủa nhãn và tham chiếu đếnidcủa phần tử
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
Khi hộp đánh dấu đã được gắn nhãn chính xác, trình đọc màn hình có thể báo cáo rằng phần tử có vai trò là hộp đánh dấu, đang ở trạng thái đã đánh dấu và có tên là "Nhận ưu đãi khuyến mãi?" như trong ví dụ này về VoiceOver:



