เพื่อให้โปรแกรมอ่านหน้าจอแสดง UI ที่พูดแก่ผู้ใช้ องค์ประกอบที่มีความหมาย ต้องมีป้ายกำกับหรือข้อความแทนที่ที่เหมาะสม ป้ายกำกับหรือข้อความ ทางเลือกจะให้ชื่อที่เข้าถึงได้แก่องค์ประกอบ ซึ่งเป็นหนึ่งในพร็อพเพอร์ตี้หลัก ในการแสดงความหมายขององค์ประกอบในโครงสร้างการช่วยเหลือพิเศษ
เมื่อรวมชื่อขององค์ประกอบกับบทบาทขององค์ประกอบ จะทำให้ผู้ใช้ทราบบริบทเพื่อทำความเข้าใจประเภทขององค์ประกอบที่โต้ตอบด้วยและวิธีแสดงองค์ประกอบในหน้าเว็บ หากไม่มีชื่อ โปรแกรมอ่านหน้าจอจะอ่านเฉพาะบทบาทขององค์ประกอบ ลองนึกภาพการพยายามไปยังส่วนต่างๆ ของหน้าเว็บและได้ยินคำว่า "ปุ่ม" "ช่องทำเครื่องหมาย" "รูปภาพ" โดยไม่มีบริบทเพิ่มเติม ด้วยเหตุนี้ การติดป้ายกำกับและข้อความแทนจึงมีความสำคัญอย่างยิ่งต่อประสบการณ์การใช้งานที่ดีและเข้าถึงได้
ตรวจสอบชื่อขององค์ประกอบ
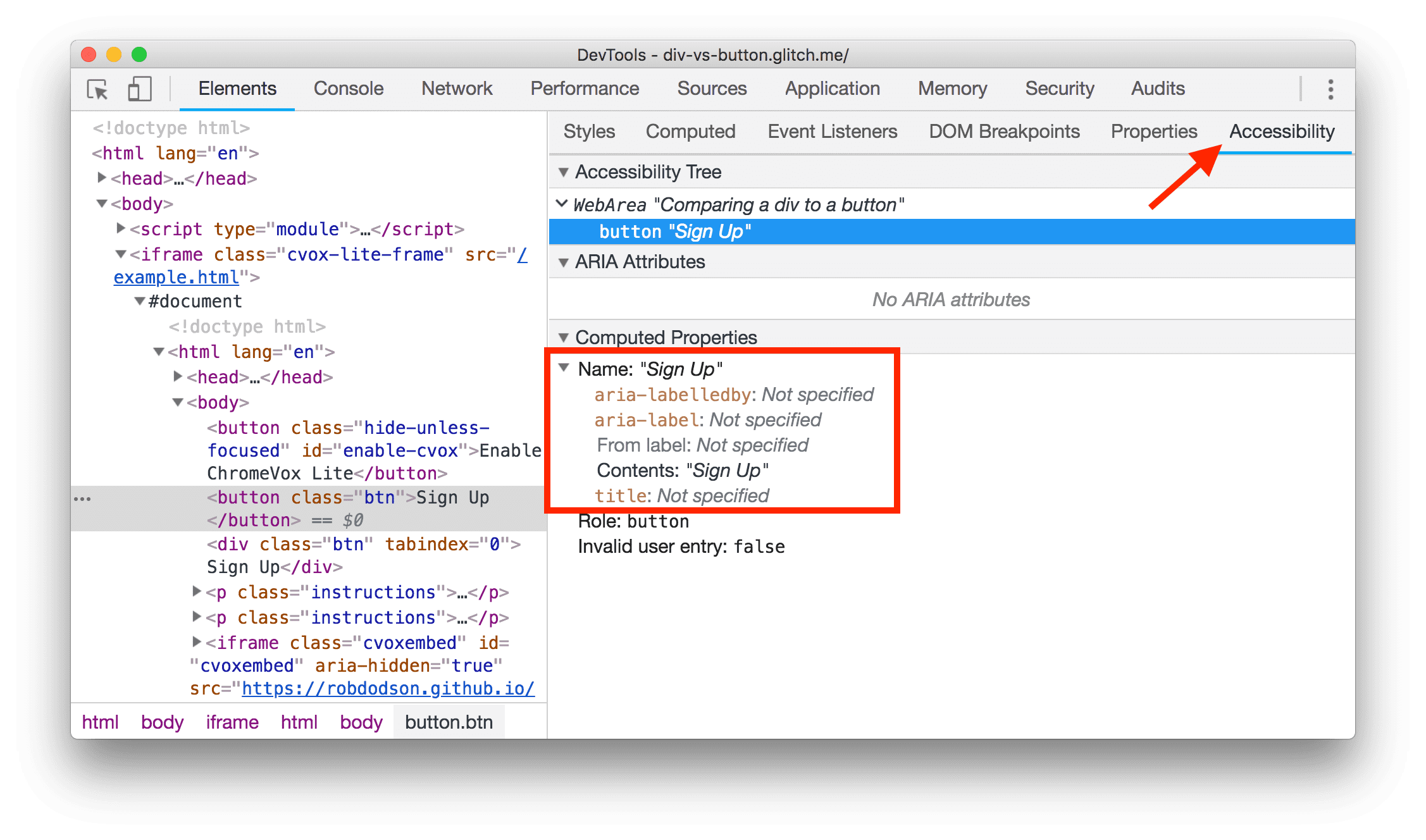
คุณตรวจสอบชื่อที่เข้าถึงได้ขององค์ประกอบได้ในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome โดยทำดังนี้
- คลิกขวาที่องค์ประกอบ แล้วเลือกตรวจสอบ ซึ่งจะเปิดแผงองค์ประกอบของ DevTools
- ในแผงองค์ประกอบ ให้มองหาบานหน้าต่างการช่วยเหลือพิเศษ โดยอาจซ่อนอยู่
หลังสัญลักษณ์
» - ในเมนูแบบเลื่อนลงคุณสมบัติที่คำนวณแล้ว ให้มองหาคุณสมบัติชื่อ

ไม่ว่าคุณจะดู img ที่มีข้อความ alt หรือ input ที่มี label สถานการณ์ทั้งหมดนี้จะให้ผลลัพธ์เดียวกัน นั่นคือการตั้งชื่อที่เข้าถึงได้ให้กับองค์ประกอบ
ตรวจสอบชื่อที่ขาดไป
คุณเพิ่มชื่อที่เข้าถึงได้ให้กับองค์ประกอบได้หลายวิธี โดยขึ้นอยู่กับประเภทขององค์ประกอบ ตารางต่อไปนี้แสดงประเภทองค์ประกอบที่พบบ่อยที่สุด ซึ่งต้องมีชื่อที่เข้าถึงได้และลิงก์ไปยังคำอธิบายวิธีเพิ่ม
| ประเภทองค์ประกอบ | วิธีเพิ่มชื่อ |
|---|---|
| เอกสาร HTML | ติดป้ายกำกับเอกสารและเฟรม |
องค์ประกอบ <frame> หรือ <iframe>
|
ติดป้ายกำกับเอกสารและเฟรม |
| องค์ประกอบรูปภาพ | ใส่ข้อความแทนสำหรับรูปภาพและออบเจ็กต์ |
<input type="image"> องค์ประกอบ
|
ใส่ข้อความแทนสำหรับรูปภาพและออบเจ็กต์ |
<object> องค์ประกอบ
|
ใส่ข้อความแทนสำหรับรูปภาพและออบเจ็กต์ |
| ปุ่ม | ปุ่มและลิงก์ป้ายกำกับ |
| ลิงก์ | ปุ่มและลิงก์ป้ายกำกับ |
| องค์ประกอบของแบบฟอร์ม | ติดป้ายกำกับองค์ประกอบแบบฟอร์ม |
ติดป้ายกำกับเอกสารและเฟรม
ทุกหน้าควรมีองค์ประกอบ
title
ที่อธิบายสั้นๆ ว่าหน้าเว็บนั้นๆ เกี่ยวกับอะไร องค์ประกอบ title จะกำหนดชื่อที่เข้าถึงได้ของหน้าเว็บ
เมื่อโปรแกรมอ่านหน้าจอเข้าสู่หน้าเว็บนี้ ข้อความนี้จะเป็นข้อความแรกที่ระบบอ่านออกเสียง
ตัวอย่างเช่น หน้าด้านล่างมีชื่อว่า "สูตรทำเมเปิลบาร์อบด่วนของแมรี่"
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
ในทำนองเดียวกัน องค์ประกอบ frame หรือ iframe ใดๆ ควรมีแอตทริบิวต์ title ดังนี้
<iframe title="An interactive map of San Francisco" src="…"></iframe>
แม้ว่าเนื้อหาของ iframe อาจมีองค์ประกอบ title ภายในของตัวเอง แต่โปรแกรมอ่านหน้าจอมักจะหยุดที่ขอบเขตเฟรมและประกาศบทบาทขององค์ประกอบ ซึ่งก็คือ "เฟรม" รวมถึงชื่อที่เข้าถึงได้ซึ่งระบุโดยแอตทริบิวต์ title ซึ่งจะ
ช่วยให้ผู้ใช้ตัดสินใจได้ว่าจะเข้าสู่เฟรมหรือข้ามเฟรม
ใส่ข้อความแทนสำหรับรูปภาพและออบเจ็กต์
img ควรมาพร้อมกับแอตทริบิวต์
alt
เสมอเพื่อให้รูปภาพมีชื่อที่เข้าถึงได้ หากโหลดรูปภาพไม่สำเร็จ ระบบจะใช้ข้อความ alt เป็นตัวยึดตำแหน่งเพื่อให้ผู้ใช้ทราบว่ารูปภาพพยายามสื่อถึงอะไร
การเขียนaltข้อความที่ดีเป็นศิลปะอย่างหนึ่ง แต่ก็มีหลักเกณฑ์ 2 ข้อที่คุณทำตามได้
- พิจารณาว่ารูปภาพมีเนื้อหาที่อ่านได้ยากจากข้อความโดยรอบหรือไม่
- หากเป็นเช่นนั้น ให้สื่อเนื้อหาอย่างกระชับที่สุด
หากรูปภาพทำหน้าที่เป็นของตกแต่งและไม่มีเนื้อหาที่เป็นประโยชน์
คุณสามารถระบุแอตทริบิวต์ alt="" ที่ว่างเปล่าเพื่อนำรูปภาพออกจาก
โครงสร้างการช่วยเหลือพิเศษได้
รูปภาพเป็นลิงก์และอินพุต
รูปภาพที่อยู่ในลิงก์ควรใช้แอตทริบิวต์ alt ของ img เพื่ออธิบายว่าผู้ใช้จะไปที่ใดหากคลิกลิงก์
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
ในทำนองเดียวกัน หากใช้องค์ประกอบ <input type="image"> เพื่อสร้างปุ่มรูปภาพ
ควรมีข้อความ alt ที่อธิบายการทำงานที่จะเกิดขึ้นเมื่อ
ผู้ใช้คลิกปุ่ม
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
ออบเจ็กต์แบบฝัง
องค์ประกอบ <object> ซึ่งโดยปกติจะใช้สำหรับการฝัง เช่น Flash, PDF หรือ ActiveX ควรมีข้อความแทนด้วย ข้อความนี้จะแสดงขึ้นหากองค์ประกอบแสดงผลไม่สำเร็จ เช่นเดียวกับรูปภาพ ข้อความแทนจะอยู่ภายในองค์ประกอบ
object เป็นข้อความปกติ เช่น "รายงานประจำปี" ด้านล่าง
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
ติดป้ายกำกับปุ่มและลิงก์
ปุ่มและลิงก์มักเป็นสิ่งสำคัญต่อประสบการณ์การใช้งานเว็บไซต์ และทั้ง 2 อย่างนี้ควรมีชื่อสำหรับการช่วยเหลือพิเศษที่ดี
ปุ่ม
องค์ประกอบ button จะพยายามคำนวณชื่อที่เข้าถึงได้โดยใช้เนื้อหาข้อความเสมอ
สำหรับปุ่มที่ไม่ได้เป็นส่วนหนึ่งของ form การเขียนข้อความที่สื่อถึงการดำเนินการอย่างชัดเจนอาจเป็นสิ่งเดียวที่คุณต้องทำเพื่อสร้างชื่อที่เข้าถึงได้ที่ดี
<button>Book Room</button>

ข้อยกเว้นที่พบบ่อยสำหรับกฎนี้คือปุ่มไอคอน ปุ่มไอคอนอาจใช้ รูปภาพหรือแบบอักษรไอคอนเพื่อระบุเนื้อหาข้อความสำหรับปุ่ม ตัวอย่างเช่น ปุ่มที่ใช้ในตัวแก้ไข WYSIWYG (What You See Is What You Get) เพื่อจัดรูปแบบ ข้อความมักจะเป็นเพียงสัญลักษณ์กราฟิก
![]()
เมื่อทำงานกับปุ่มไอคอน การระบุชื่อสำหรับการช่วยเหลือพิเศษอย่างชัดเจนโดยใช้แอตทริบิวต์ aria-label อาจเป็นประโยชน์ aria-label จะลบล้างเนื้อหาข้อความใดๆ
ภายในปุ่ม ทำให้คุณอธิบายการดำเนินการแก่
ทุกคนที่ใช้โปรแกรมอ่านหน้าจอได้อย่างชัดเจน
<button aria-label="Left align"></button>
ลิงก์
ลิงก์จะรับชื่อสำหรับการช่วยเหลือพิเศษจากเนื้อหาข้อความเป็นหลักเช่นเดียวกับปุ่ม เคล็ดลับที่ดีในการสร้างลิงก์คือการใส่ข้อความที่มีความหมายมากที่สุด ลงในลิงก์เอง แทนที่จะใช้คำเสริม เช่น "ที่นี่" หรือ "อ่าน เพิ่มเติม"
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
ซึ่งจะมีประโยชน์อย่างยิ่งสำหรับโปรแกรมอ่านหน้าจอที่มีแป้นพิมพ์ลัดเพื่อแสดงรายการลิงก์ทั้งหมดในหน้าเว็บ หากลิงก์มีข้อความเสริมที่ซ้ำกัน แป้นพิมพ์ลัดเหล่านี้จะมีประโยชน์น้อยลงมาก

องค์ประกอบฟอร์มป้ายกำกับ
การเชื่อมโยงป้ายกำกับกับองค์ประกอบของแบบฟอร์ม เช่น ช่องทำเครื่องหมาย ทำได้ 2 วิธี ไม่ว่าจะเป็นวิธีใดก็ตาม จะทำให้ข้อความป้ายกำกับกลายเป็นเป้าหมายการคลิกสำหรับ ช่องทำเครื่องหมาย ซึ่งจะเป็นประโยชน์สำหรับผู้ใช้เมาส์หรือหน้าจอสัมผัสด้วย หากต้องการเชื่อมโยง ป้ายกำกับกับองค์ประกอบ ให้ทำอย่างใดอย่างหนึ่งต่อไปนี้
- วางองค์ประกอบอินพุตไว้ภายในองค์ประกอบป้ายกำกับ
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- หรือใช้แอตทริบิวต์
forของป้ายกำกับและอ้างอิงถึงidขององค์ประกอบ
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
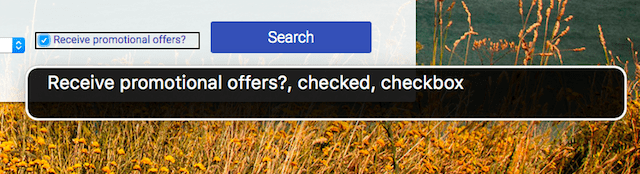
เมื่อติดป้ายกำกับช่องทำเครื่องหมายอย่างถูกต้อง โปรแกรมอ่านหน้าจอจะรายงานว่า องค์ประกอบมีบทบาทเป็นช่องทำเครื่องหมาย อยู่ในสถานะที่เลือก และมีชื่อว่า "รับ ข้อเสนอโปรโมชันไหม" ดังตัวอย่าง VoiceOver นี้