Aby czytnik ekranu mógł odczytać interfejs użytkownikowi, istotne elementy muszą mieć odpowiednie etykiety lub alternatywne teksty. Etykieta lub tekst alternatywny nadaje elementowi dostępną nazwę, która jest jedną z kluczowych właściwości określających semantykę elementu w drzewie ułatwień dostępu.
Gdy nazwa elementu jest połączona z jego rolą, daje to użytkownikowi kontekst, dzięki któremu może on zrozumieć, z jakim typem elementu wchodzi w interakcję i jak jest on reprezentowany na stronie. Jeśli nazwa nie jest podana, czytnik ekranu odczytuje tylko rolę elementu. Wyobraź sobie, że próbujesz poruszać się po stronie i słyszysz „przycisk”, „pole wyboru”, „obraz” bez żadnego dodatkowego kontekstu. Dlatego etykiety i teksty alternatywne mają kluczowe znaczenie dla zapewnienia użytkownikom dobrych i dostępnych wrażeń.
Sprawdzanie nazwy elementu
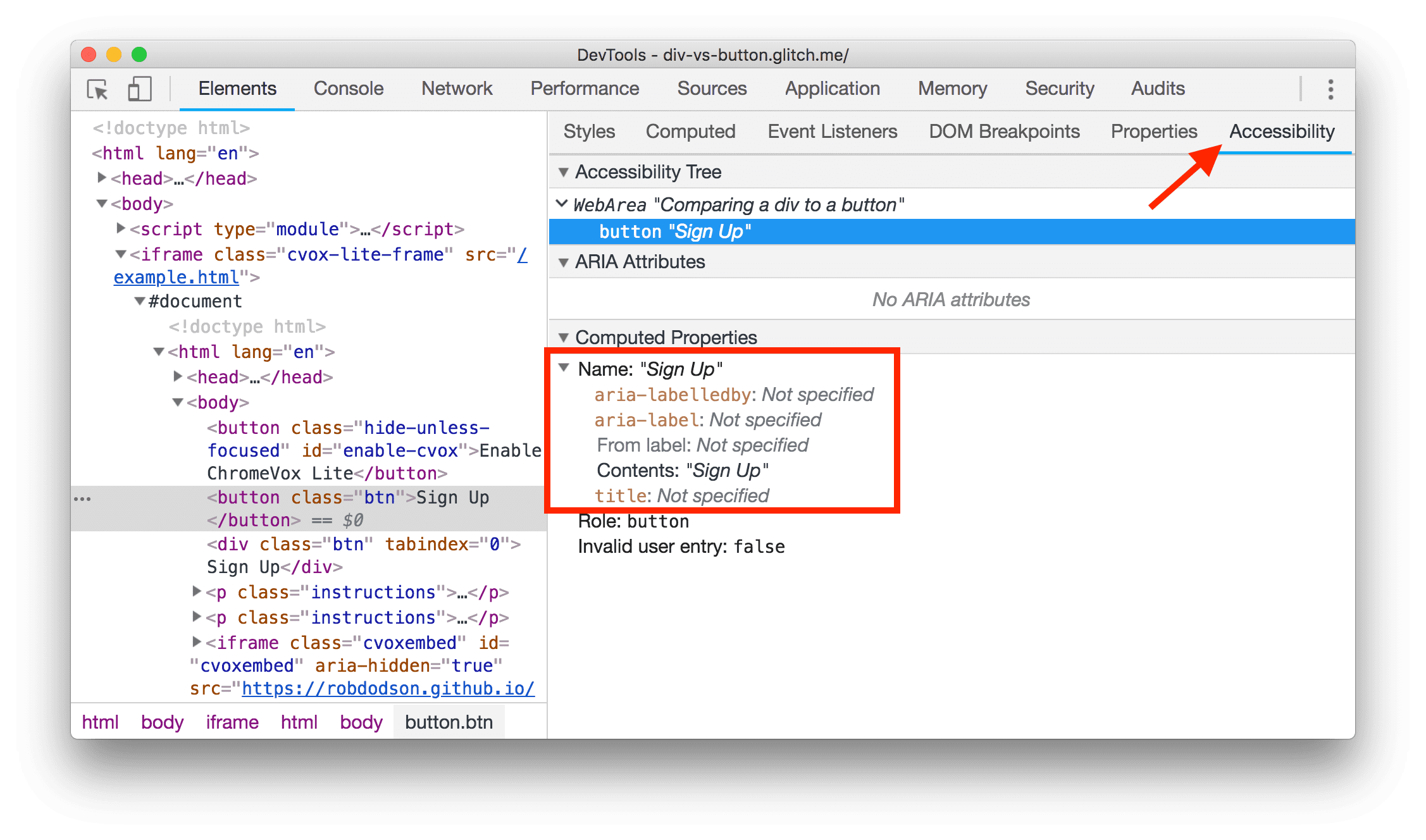
Dostępną nazwę elementu możesz sprawdzić w narzędziach deweloperskich Chrome:
- Kliknij prawym przyciskiem myszy element i wybierz Zbadaj. Otworzy się panel Elementy w Narzędziach deweloperskich.
- W panelu Elementy znajdź panel Ułatwienia dostępu. Może być ukryty za symbolem
». - W menu Obliczone właściwości znajdź właściwość Nazwa.

Niezależnie od tego, czy sprawdzasz img z tekstem alt czy input z label, wszystkie te scenariusze dają ten sam efekt: nadanie elementowi nazwy na potrzeby ułatwień dostępu.
Sprawdzanie, czy nie brakuje nazw
W zależności od typu elementu można go dodać na różne sposoby. W tabeli poniżej znajdziesz najczęstsze typy elementów, które wymagają nazw dostępnych dla technologii wspomagających, oraz linki do wyjaśnień, jak je dodać.
| Typ elementu | Jak dodać nazwę |
|---|---|
| Dokument HTML | Oznaczanie dokumentów i ramek etykietami |
elementy <frame> lub <iframe>,
|
Oznaczanie dokumentów i ramek etykietami |
| Elementy graficzne | Dołącz tekst alternatywny do obrazów i obiektów |
Elementy: <input type="image">
|
Dołącz tekst alternatywny do obrazów i obiektów |
Elementy: <object>
|
Dołącz tekst alternatywny do obrazów i obiektów |
| Przyciski | Etykietowanie przycisków i linków |
| Linki | Etykietowanie przycisków i linków |
| Elementy formularza | Etykietowanie elementów formularza |
Oznaczanie dokumentów i ramek etykietami
Każda strona powinna zawierać element title, który krótko wyjaśnia, czego dotyczy strona. Element title nadaje stronie nazwę na potrzeby ułatwień dostępu. Gdy czytnik ekranu wejdzie na stronę, jest to pierwszy tekst, który zostanie odczytany.
Na przykład strona poniżej ma tytuł „Mary's Maple Bar Fast-Baking Recipe”:
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
Podobnie wszystkie elementy frame lub iframe powinny mieć atrybuty title:
<iframe title="An interactive map of San Francisco" src="…"></iframe>
Chociaż zawartość elementu iframe może zawierać własny element wewnętrzny title, czytnik ekranu zwykle zatrzymuje się na granicy ramki i odczytuje rolę elementu – „ramka” – oraz jego nazwę na potrzeby ułatwień dostępu, podaną przez atrybut title. Dzięki temu użytkownik może zdecydować, czy chce wejść w ramkę, czy ją pominąć.
Dodawanie tekstu alternatywnego do obrazów i obiektów
Element img powinien zawsze mieć atrybut alt, aby nadać obrazowi nazwę dostępną dla osób z niepełnosprawnością. Jeśli obraz nie wczyta się, tekst alt zostanie użyty jako element zastępczy, aby użytkownicy mogli zorientować się, co obraz miał przekazywać.
Pisanie dobrych alt tekstów to trochę sztuka, ale możesz się kierować tymi wytycznymi:
- Określ, czy obraz zawiera treści, które w inny sposób trudno byłoby uzyskać z otaczającego go tekstu.
- Jeśli tak, przekaż treść w jak najbardziej zwięzły sposób.
Jeśli obraz pełni funkcję dekoracyjną i nie zawiera żadnych przydatnych treści, możesz przypisać mu pusty atrybut alt="", aby usunąć go z drzewa dostępności.
Obrazy jako linki i dane wejściowe
Obraz opakowany w link powinien używać atrybutu imgalt, aby opisać, dokąd użytkownik zostanie przekierowany po kliknięciu linku:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
Podobnie jeśli element <input type="image"> służy do utworzenia przycisku z obrazem, powinien zawierać tekst alt opisujący działanie, które następuje po kliknięciu przycisku przez użytkownika:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
Obiekty osadzone
Elementy <object>, które są zwykle używane do umieszczania treści, takich jak Flash, PDF czy ActiveX, również powinny zawierać tekst alternatywny. Podobnie jak w przypadku obrazów, ten tekst wyświetla się, gdy element nie może się wyrenderować. Tekst alternatywny jest umieszczany w elemencie object jako zwykły tekst, np. „Raport roczny”:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
Etykietowanie przycisków i linków
Przyciski i linki często mają kluczowe znaczenie dla korzystania z witryny, dlatego ważne jest, aby miały odpowiednie nazwy dostępne dla czytników ekranu.
Przyciski
Element button zawsze próbuje obliczyć swoją nazwę dostępną za pomocą zawartości tekstowej. W przypadku przycisków, które nie są częścią form, wystarczy, że jako tekst wpiszesz jasne działanie, aby utworzyć dobrą nazwę dostępną dla osób z niepełnosprawnościami.
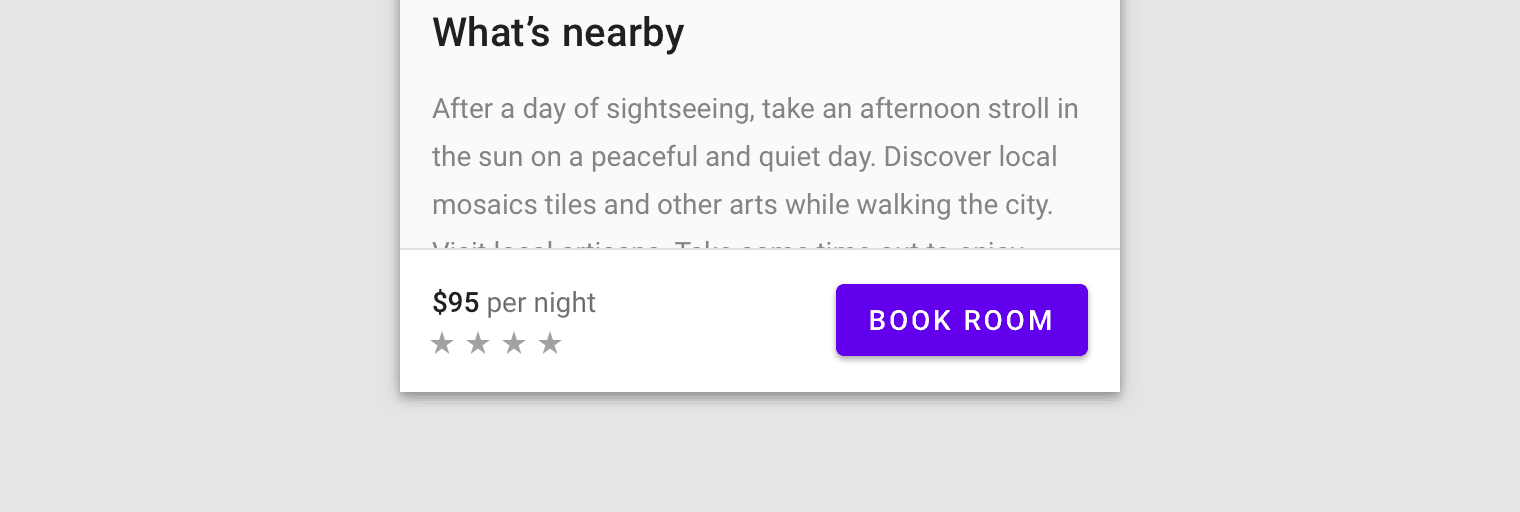
<button>Book Room</button>

Jednym z częstych wyjątków od tej zasady są przyciski z ikonami. Przycisk ikony może używać obrazu lub czcionki ikony, aby zapewnić zawartość tekstową przycisku. Na przykład przyciski używane w edytorze WYSIWYG (What You See Is What You Get) do formatowania tekstu to zwykle symbole graficzne:
![]()
W przypadku przycisków z ikonami warto nadać im jawną nazwę dostępną dla czytników ekranu za pomocą atrybutu aria-label. aria-label zastępuje dowolną treść tekstową w przycisku, dzięki czemu możesz jasno opisać działanie dla osób korzystających z czytnika ekranu.
<button aria-label="Left align"></button>
Linki
Podobnie jak przyciski, linki uzyskują nazwę dostępną dla czytników ekranu głównie z treści tekstowej. Podczas tworzenia linku warto umieścić w nim najbardziej znaczący fragment tekstu, a nie słowa wypełniające, takie jak „Tutaj” czy „Czytaj więcej”.
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
Jest to szczególnie przydatne w przypadku czytników ekranu, które oferują skróty do wyświetlania wszystkich linków na stronie. Jeśli linki zawierają powtarzający się tekst wypełniający, te skróty stają się znacznie mniej przydatne:

Oznaczanie elementów formularza etykietami
Etykietę można powiązać z elementem formularza, takim jak pole wyboru, na 2 sposoby. Obie metody powodują, że tekst etykiety staje się też celem kliknięcia w przypadku pola wyboru, co jest przydatne dla użytkowników myszy lub ekranu dotykowego. Aby powiązać etykietę z elementem, wykonaj jedną z tych czynności:
- Umieść element wejściowy w elemencie etykiety
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- Możesz też użyć atrybutu
foretykiety i odwołać się do elementuid.
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
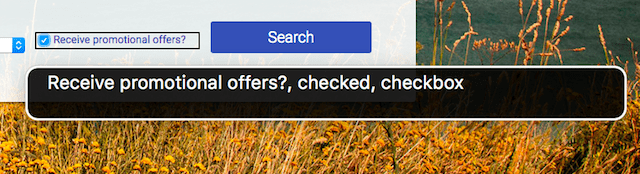
Gdy pole wyboru ma prawidłową etykietę, czytnik ekranu może poinformować, że element ma rolę pola wyboru, jest zaznaczony i nazywa się „Otrzymywać oferty promocyjne?”, jak w tym przykładzie VoiceOver: