برای اینکه یک صفحهخوان بتواند یک رابط کاربری گفتاری را به کاربر ارائه دهد، عناصر معنادار باید برچسبهای مناسب یا جایگزینهای متنی داشته باشند. یک برچسب یا جایگزین متنی به یک عنصر، نام قابل دسترس آن را میدهد که یکی از ویژگیهای کلیدی برای بیان معنای عنصر در درخت دسترسیپذیری است .
وقتی نام یک عنصر با نقش آن عنصر ترکیب میشود، به کاربر زمینهای میدهد تا بتواند نوع عنصری را که با آن تعامل دارد و نحوه نمایش آن در صفحه را درک کند. اگر نامی وجود نداشته باشد، صفحهخوان فقط نقش عنصر را اعلام میکند. تصور کنید که سعی میکنید در یک صفحه پیمایش کنید و بدون هیچ زمینه اضافی، عباراتی مانند "button"، "checkbox" یا "image" را میشنوید. به همین دلیل است که برچسبگذاری و جایگزینهای متنی برای یک تجربه خوب و قابل دسترس بسیار مهم هستند.
بررسی نام یک عنصر
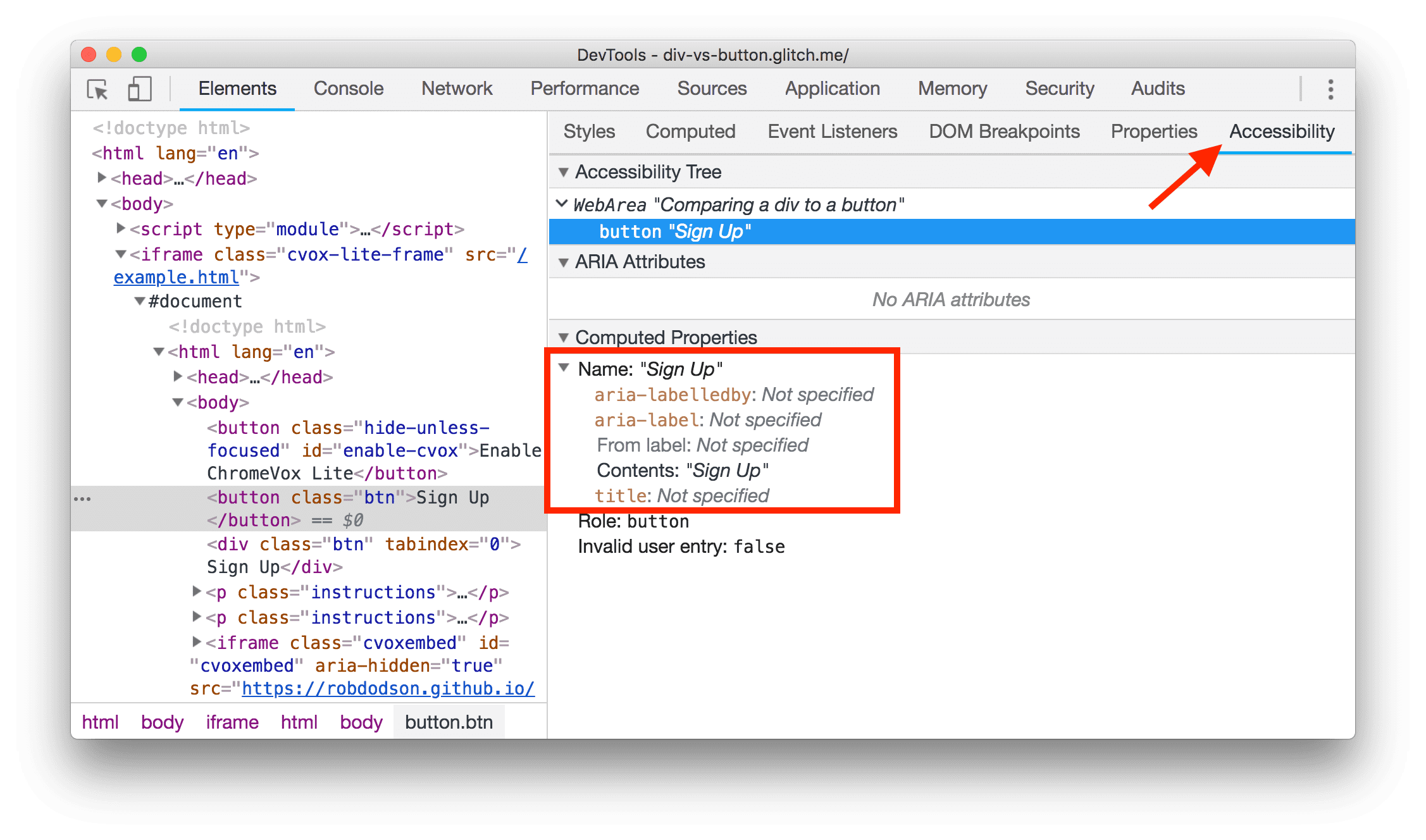
میتوانید نام قابل دسترسی یک عنصر را در DevTools کروم بررسی کنید:
- روی یک عنصر کلیک راست کرده و Inspect را انتخاب کنید. این کار پنل DevTools Elements را باز میکند.
- در پنل عناصر، به دنبال بخش دسترسیها (Accessibility) بگردید. ممکن است این بخش پشت علامت
»پنهان شده باشد. - در منوی کشویی Computed Properties ، به دنبال خاصیت Name بگردید.

چه به یک img با متن alt text) نگاه کنید و چه به یک input با label ، همه این سناریوها به یک نتیجه یکسان منجر میشوند: دادن نام قابل دسترس به یک عنصر.
نامهای از قلم افتاده را بررسی کنید
بسته به نوع یک عنصر، روشهای مختلفی برای افزودن یک نام قابل دسترس به آن وجود دارد. جدول زیر رایجترین انواع عناصری را که به نامهای قابل دسترس نیاز دارند، فهرست کرده و لینکهایی به توضیحات نحوه افزودن آنها ارائه میدهد.
| نوع عنصر | نحوه اضافه کردن نام |
|---|---|
| سند HTML | برچسبگذاری اسناد و قابها |
عناصر <frame> یا <iframe> | برچسبگذاری اسناد و قابها |
| عناصر تصویر | برای تصاویر و اشیاء، متن جایگزین قرار دهید |
عناصر <input type="image"> | برای تصاویر و اشیاء، متن جایگزین قرار دهید |
عناصر <object> | برای تصاویر و اشیاء، متن جایگزین قرار دهید |
| دکمهها | برچسب گذاری دکمه ها و لینک ها |
| لینکها | برچسب گذاری دکمه ها و لینک ها |
| عناصر فرم | عناصر فرم برچسب |
برچسبگذاری اسناد و قابها
هر صفحه باید یک عنصر title داشته باشد که به طور خلاصه توضیح میدهد صفحه در مورد چیست. عنصر title ، نام قابل دسترس صفحه را تعیین میکند. وقتی یک صفحهخوان وارد صفحه میشود، این اولین متنی است که اعلام میشود.
برای مثال، صفحه زیر عنوان «دستور پخت سریع شیرینی افرا مری» را دارد:
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
به طور مشابه، هر عنصر frame یا iframe باید دارای ویژگیهای title باشد:
<iframe title="An interactive map of San Francisco" src="…"></iframe>
اگرچه محتویات یک iframe ممکن است شامل عنصر title داخلی خود باشد، یک صفحهخوان معمولاً در مرز فریم متوقف میشود و نقش عنصر - "frame" - و نام قابل دسترسی آن را که توسط ویژگی title ارائه شده است، اعلام میکند. این به کاربر اجازه میدهد تصمیم بگیرد که آیا میخواهد وارد فریم شود یا از آن عبور کند.
برای تصاویر و اشیاء، متن جایگزین قرار دهید
یک img همیشه باید با یک ویژگی alt همراه باشد تا نام قابل دسترسی برای تصویر ایجاد شود. اگر تصویر بارگذاری نشود، متن alt به عنوان یک نگهدارنده استفاده میشود تا کاربران بتوانند بفهمند تصویر چه چیزی را سعی در انتقال آن داشته است.
نوشتن متن alt خوب کمی هنر است، اما چند دستورالعمل وجود دارد که میتوانید دنبال کنید:
- مشخص کنید که آیا تصویر محتوایی را ارائه میدهد که در غیر این صورت با خواندن متن اطراف آن به سختی قابل دستیابی است یا خیر.
- اگر چنین است، محتوا را تا حد امکان مختصر و مفید بیان کنید.
اگر تصویر به عنوان تزئین عمل میکند و هیچ محتوای مفیدی ارائه نمیدهد، میتوانید یک ویژگی alt="" خالی به آن بدهید تا از درخت دسترسی حذف شود.
تصاویر به عنوان لینک و ورودی
تصویری که در یک لینک قرار گرفته است باید از ویژگی alt مربوط به img برای توصیف مسیری که کاربر در صورت کلیک روی لینک به آن هدایت میشود، استفاده کند:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
به طور مشابه، اگر از عنصر <input type="image"> برای ایجاد یک دکمه تصویر استفاده شود، باید حاوی متن alt باشد که عملی را که هنگام کلیک کاربر روی دکمه رخ میدهد، توصیف کند:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
اشیاء جاسازیشده
عناصر <object> که معمولاً برای جاسازیهایی مانند فلش، PDF یا ActiveX استفاده میشوند، باید حاوی متن جایگزین نیز باشند. مشابه تصاویر، این متن در صورت عدم نمایش عنصر نمایش داده میشود. متن جایگزین به عنوان متن معمولی، مانند "گزارش سالانه" در زیر، درون عنصر object قرار میگیرد:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
برچسب گذاری دکمه ها و لینک ها
دکمهها و لینکها اغلب برای تجربه کاربری یک سایت بسیار مهم هستند و مهم است که هر دو نامهای قابل فهم و خوبی داشته باشند.
دکمهها
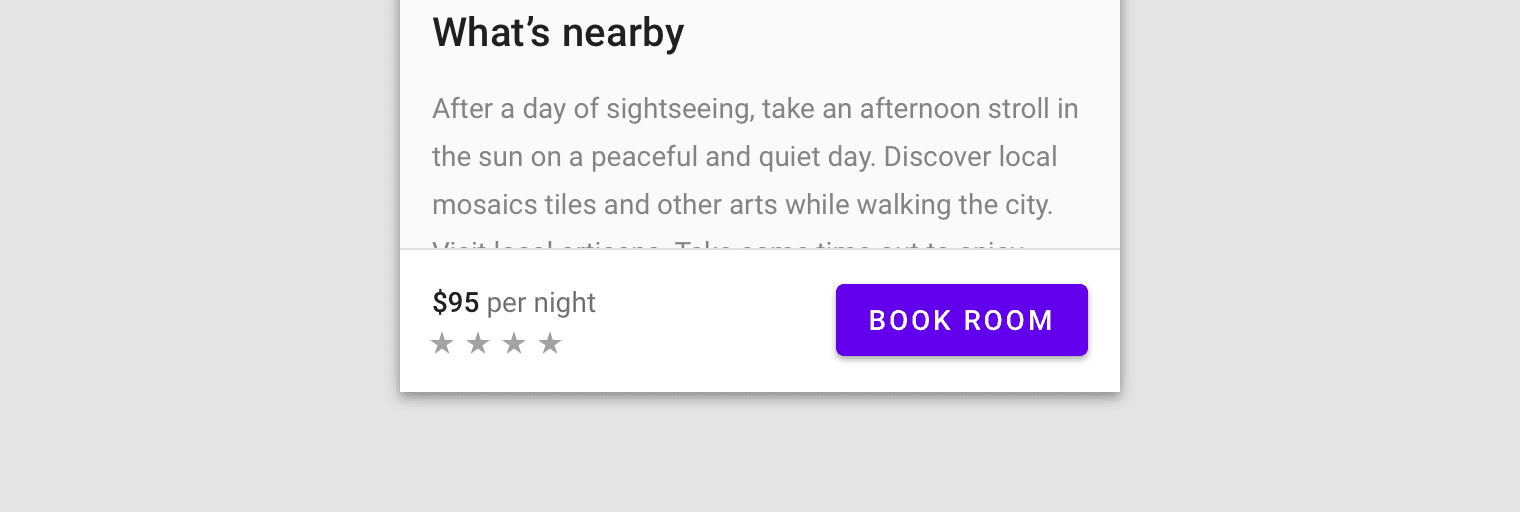
یک عنصر button همیشه سعی میکند نام قابل دسترس خود را با استفاده از محتوای متنیاش محاسبه کند. برای دکمههایی که بخشی از یک form نیستند، نوشتن یک اکشن واضح به عنوان محتوای متنی ممکن است تمام چیزی باشد که برای ایجاد یک نام قابل دسترس خوب نیاز دارید.
<button>Book Room</button>

یک استثنای رایج در این قانون، دکمههای آیکون است. یک دکمه آیکون ممکن است از یک تصویر یا یک فونت آیکون برای ارائه محتوای متن برای دکمه استفاده کند. به عنوان مثال، دکمههای مورد استفاده در ویرایشگر WYSIWYG (آنچه میبینید همان چیزی است که دریافت میکنید) برای قالببندی متن معمولاً فقط نمادهای گرافیکی هستند:
![]()
هنگام کار با دکمههای آیکون، اختصاص دادن یک نام واضح و قابل دسترس با استفاده از ویژگی aria-label میتواند مفید باشد. aria-label هرگونه محتوای متنی درون دکمه را نادیده میگیرد و به شما امکان میدهد عملکرد را به وضوح برای هر کسی که از صفحهخوان استفاده میکند، توصیف کنید.
<button aria-label="Left align"></button>
لینکها
مشابه دکمهها، لینکها در درجه اول نام قابل دسترس خود را از محتوای متنی خود میگیرند. یک ترفند خوب هنگام ایجاد لینک این است که به جای کلمات پرکننده مانند "اینجا" یا "بیشتر بخوانید"، معنادارترین متن را در خود لینک قرار دهید.
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
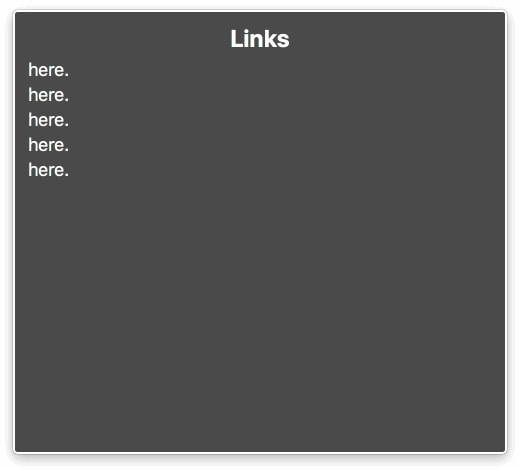
این امر به ویژه برای خوانندگان صفحه نمایش که میانبرهایی برای فهرست کردن تمام لینکهای موجود در صفحه ارائه میدهند، مفید است. اگر لینکها پر از متنهای تکراری باشند، این میانبرها بسیار کمتر مفید خواهند بود:

عناصر فرم برچسب
دو راه برای مرتبط کردن یک برچسب با یک عنصر فرم مانند یک کادر انتخاب وجود دارد. هر یک از این روشها باعث میشود متن برچسب نیز به یک هدف کلیک برای کادر انتخاب تبدیل شود، که برای کاربران ماوس یا صفحه لمسی نیز مفید است. برای مرتبط کردن یک برچسب با یک عنصر، میتوانید یکی از موارد زیر را انجام دهید:
- عنصر ورودی را درون یک عنصر برچسب قرار میدهد.
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- یا از برچسب
forویژگی استفاده کنید و بهidعنصر اشاره کنید
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
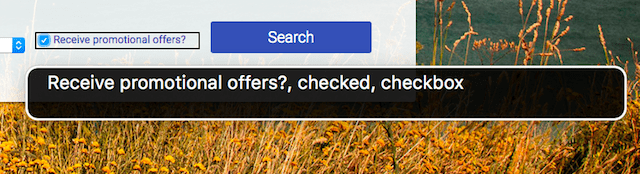
وقتی کادر انتخاب به درستی برچسبگذاری شده باشد، صفحهخوان میتواند گزارش دهد که عنصر نقش کادر انتخاب را دارد، در حالت تیک خورده است و مانند این مثال VoiceOver با نام «دریافت پیشنهادات تبلیغاتی؟» نامگذاری شده است: