כדי שקורא מסך יציג למשתמש ממשק משתמש קולי, לאלמנטים משמעותיים צריכות להיות תוויות מתאימות או חלופות טקסט. תווית או טקסט חלופי נותנים לרכיב את השם שלו לנגישות, אחד ממאפייני המפתח לביטוי הסמנטיקה של הרכיב בעץ הנגישות.
כשמשלבים את השם של אלמנט עם התפקיד שלו, המשתמש מקבל הקשר שיעזור לו להבין עם איזה סוג של אלמנט הוא מקיים אינטראקציה ואיך הוא מוצג בדף. אם לא מצוין שם, קורא המסך יקריא רק את התפקיד של הרכיב. תארו לעצמכם שאתם מנסים לנווט בדף ושומעים את המילים 'לחצן', 'תיבת סימון', 'תמונה' בלי הקשר נוסף. לכן, תיוג וחלופות טקסט חיוניים ליצירת חוויה טובה ונגישה.
בדיקת השם של רכיב
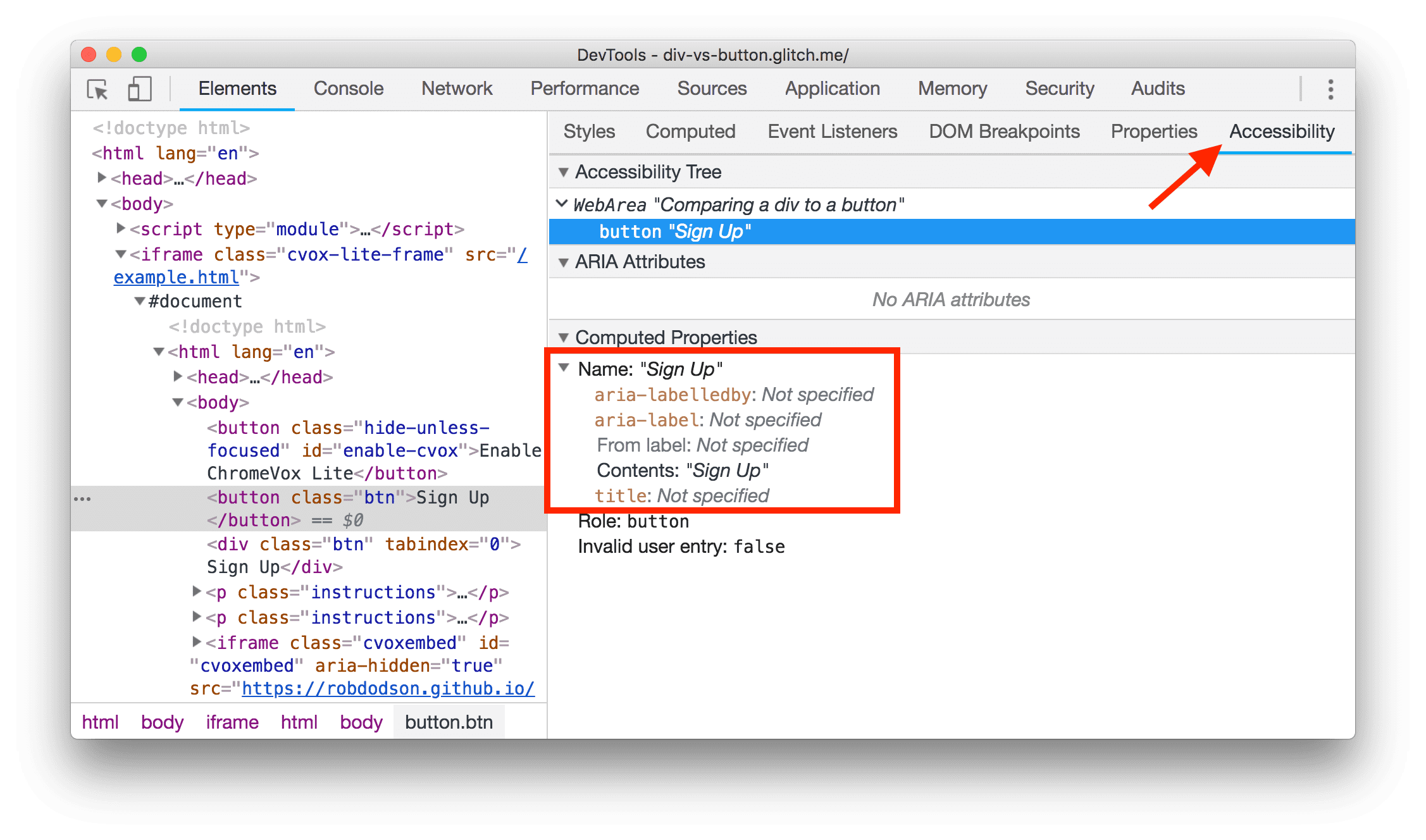
אפשר לבדוק את השם הנגיש של רכיב בכלי הפיתוח של Chrome:
- לוחצים לחיצה ימנית על רכיב כלשהו ובוחרים באפשרות בדיקה. הפעולה הזו תפתח את החלונית Elements (רכיבים) בכלי הפיתוח.
- בחלונית Elements (רכיבים), מחפשים את החלונית Accessibility (נגישות). יכול להיות שהיא מוסתרת מאחורי הסמל
». - בתפריט הנפתח מאפיינים מחושבים, מחפשים את מאפיין השם.

בין אם אתם מסתכלים על img עם טקסט alt או על input עם label, בכל התרחישים האלה התוצאה זהה: מתן שם נגיש לרכיב.
בדיקה אם יש שמות חסרים
יש כמה דרכים להוסיף שם נגיש לרכיב, בהתאם לסוג שלו. בטבלה הבאה מפורטים סוגי הרכיבים הנפוצים ביותר שצריכים שמות נגישים, וקישורים להסברים על הוספת השמות האלה.
| סוג הרכיב | איך מוסיפים שם |
|---|---|
| מסמך HTML | הוספת תוויות למסמכים ולמסגרות |
רכיבי <frame> או <iframe>
|
הוספת תוויות למסמכים ולמסגרות |
| רכיבי תמונה | Include text alternatives for images and objects |
<input type="image"> מרכיבים
|
Include text alternatives for images and objects |
<object> מרכיבים
|
Include text alternatives for images and objects |
| כפתורים | תוויות של לחצנים וקישורים |
| קישורים | תוויות של לחצנים וקישורים |
| רכיבי טופס | הוספת תוויות לרכיבי טפסים |
הוספת תוויות למסמכים ולמסגרות
לכל דף צריך להיות רכיב title שמסביר בקצרה על מה הדף. רכיב title נותן לדף את השם הנגיש שלו. כשקורא מסך נכנס לדף, זה הטקסט הראשון שמוכרז.
לדוגמה, הכותרת של הדף שלמטה היא 'Mary's Maple Bar Fast-Baking Recipe':
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
באופן דומה, לכל רכיב frame או iframe צריך להיות מאפיין title:
<iframe title="An interactive map of San Francisco" src="…"></iframe>
למרות שהתוכן של iframe עשוי להכיל רכיב title משלו, קורא מסך בדרך כלל עוצר בגבול של המסגרת ומכריז על התפקיד של הרכיב – 'מסגרת' – ועל שם הנגישות שלו, שמוגדר על ידי מאפיין title. כך המשתמש יכול להחליט אם הוא רוצה להיכנס למסגרת או לדלג עליה.
הוספת טקסט חלופי לתמונות ולאובייקטים
תמיד צריך לצרף מאפיין alt לכל תג img כדי לתת לתמונה שם נגיש. אם התמונה לא נטענת, הטקסט alt משמש כ-placeholder כדי שהמשתמשים יוכלו להבין מה התמונה ניסתה להעביר.
כתיבת טקסט טוב של alt היא קצת כמו אומנות, אבל יש כמה הנחיות שכדאי לפעול לפיהן:
- בודקים אם התמונה מספקת תוכן שקשה להבין מקריאת הטקסט שמסביב.
- אם כן, צריך להעביר את התוכן בצורה תמציתית ככל האפשר.
אם התמונה משמשת כקישוט ולא מספקת תוכן שימושי, אפשר לתת לה מאפיין alt="" ריק כדי להסיר אותה מעץ הנגישות.
תמונות כקישורים וכקלט
אם משתמשים בתמונה שמוקפת בקישור, צריך להשתמש במאפיין img's alt כדי לתאר לאן המשתמש יועבר אם הוא ילחץ על הקישור:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
באופן דומה, אם משתמשים ברכיב <input type="image"> כדי ליצור לחצן תמונה, הוא צריך להכיל טקסט alt שמתאר את הפעולה שמתרחשת כשהמשתמש לוחץ על הלחצן:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
אובייקטים מוטמעים
רכיבי <object>, שמשמשים בדרך כלל להטמעות כמו Flash, PDF או ActiveX, צריכים להכיל גם טקסט חלופי. בדומה לתמונות, הטקסט הזה מוצג אם הרכיב לא מוצג. הטקסט החלופי מוזן בתוך רכיב object כטקסט רגיל, כמו 'דוח שנתי' בדוגמה הבאה:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
תוויות ללחצנים וקישורים
כפתורים וקישורים הם לרוב רכיבים חיוניים בחוויית השימוש באתר, ולכן חשוב שלשניהם יהיו שמות נגישים טובים.
כפתורים
רכיב button תמיד מנסה לחשב את השם הנגיש שלו באמצעות תוכן הטקסט שלו. אם הכפתורים לא חלק מform, יכול להיות שכל מה שצריך לעשות כדי ליצור תווית נגישות טובה הוא לכתוב את הפעולה בצורה ברורה כתוכן הטקסט.
<button>Book Room</button>

חריג נפוץ לכלל הזה הוא כפתורי סמלים. לחצן עם סמל יכול להשתמש בתמונה או בגופן של סמל כדי לספק את תוכן הטקסט של הלחצן. לדוגמה, הלחצנים שמשמשים בעורך WYSIWYG (מה שרואים זה מה שמקבלים) לעיצוב טקסט הם בדרך כלל רק סמלים גרפיים:
![]()
כשעובדים עם לחצני סמלים, כדאי לתת להם שם נגיש מפורש באמצעות המאפיין aria-label. aria-label מבטל את כל תוכן הטקסט בתוך הלחצן, ומאפשר לכם לתאר בבירור את הפעולה לכל מי שמשתמש בקורא מסך.
<button aria-label="Left align"></button>
קישורים
בדומה לכפתורים, הקישורים מקבלים את השם הייחודי שלהם בעיקר מהתוכן הטקסטואלי שלהם. כשיוצרים קישור, כדאי להוסיף את הטקסט הכי משמעותי לקישור עצמו, ולא מילות מילוי כמו 'כאן' או 'לקריאה נוספת'.
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
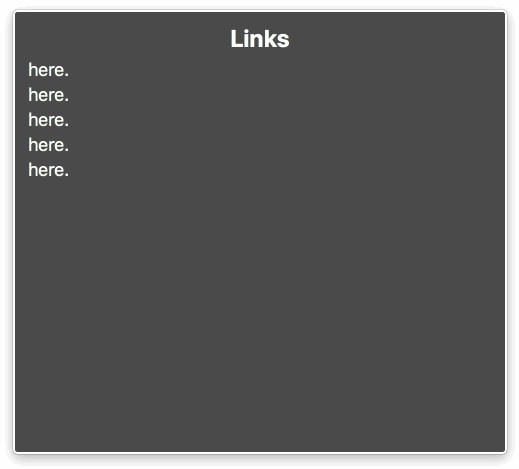
האפשרות הזו שימושית במיוחד לקוראי מסך שמציעים קיצורי דרך להצגת כל הקישורים בדף. אם הקישורים מלאים בטקסט חוזר ומיותר, מקשי הקיצור האלה הופכים להרבה פחות שימושיים:

תוויות של רכיבי טופס
יש שתי דרכים לשייך תווית לרכיב טופס, כמו תיבת סימון. שתי השיטות גורמות לכך שגם הטקסט של התווית הופך ליעד קליק לתיבת הסימון, וזה מועיל גם למשתמשים בעכבר או במסך מגע. כדי לשייך תווית לרכיב, אפשר:
- ממקמים את רכיב הקלט בתוך רכיב התווית
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- אפשר גם להשתמש במאפיין
forשל התווית ולהפנות אלidשל הרכיב
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
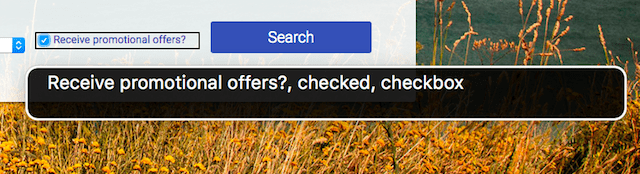
אם תיבת הסימון מתויגת בצורה נכונה, קורא המסך יכול לדווח שהרכיב הוא תיבת סימון, שהוא מסומן וששמו הוא "רוצה לקבל הצעות מיוחדות?", כמו בדוגמה הזו של VoiceOver: