如要讓螢幕閱讀器向使用者朗讀使用者介面,有意義的元素必須有適當的標籤或替代文字。標籤或替代文字會為元素提供無障礙名稱,這是在無障礙樹狀結構中表示元素語意的其中一個重要屬性。
將元素名稱與元素角色結合後,可為使用者提供情境資訊,讓他們瞭解自己與哪種元素互動,以及該元素在網頁上的呈現方式。如果沒有名稱,螢幕閱讀器只會朗讀元素的角色。試想一下,當你嘗試瀏覽網頁時,聽到「按鈕」、「核取方塊」、「圖片」等字詞,但沒有其他背景資訊,因此,標籤和替代文字對於提供優質無障礙體驗至關重要。
檢查元素的名稱
您可以在 Chrome 的開發人員工具中檢查元素的無障礙名稱:
- 在元素上按一下滑鼠右鍵,然後選擇「檢查」。這會開啟開發人員工具的「Elements」面板。
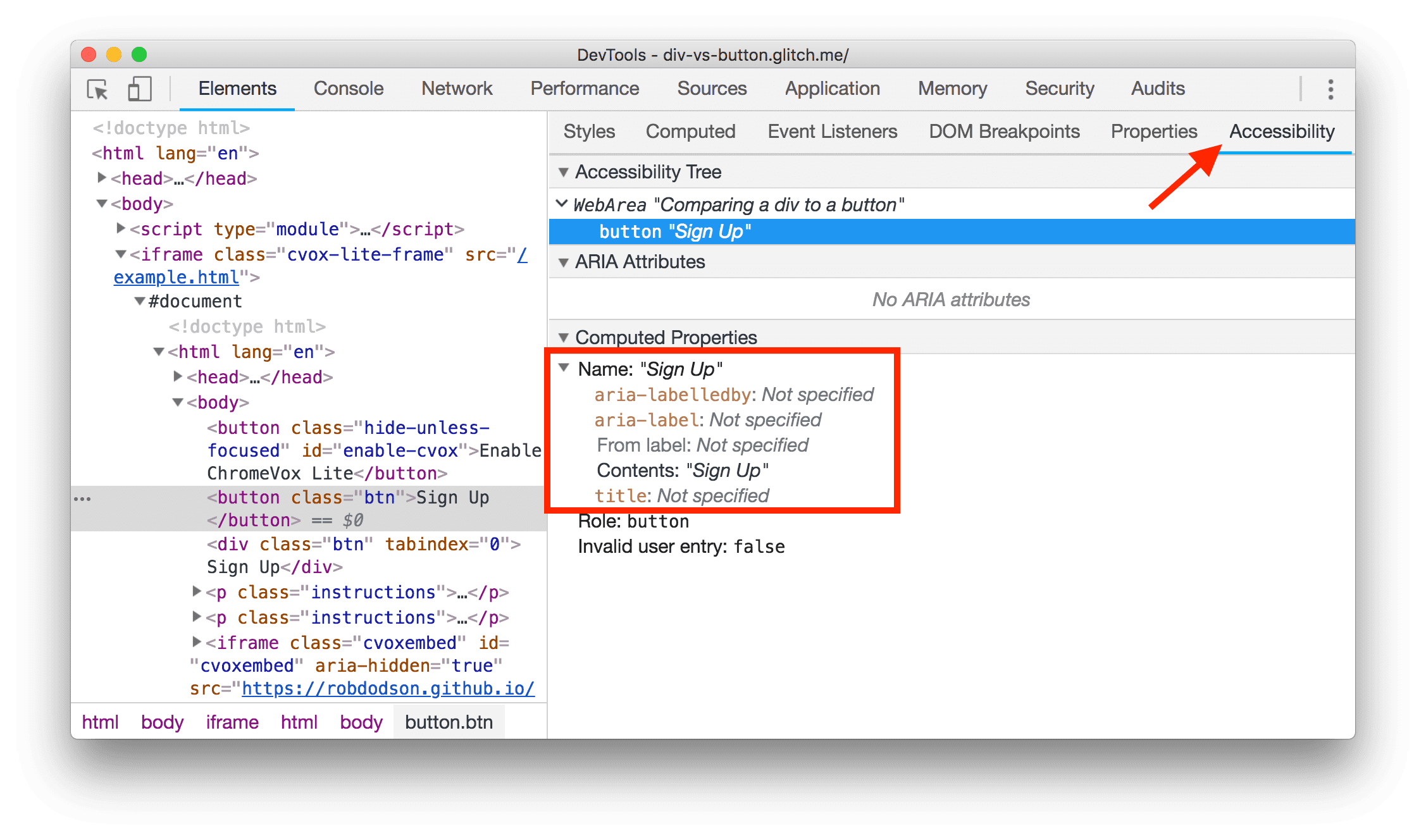
- 在「元素」面板中,尋找「無障礙」窗格。可能隱藏在
»符號後方。 - 在「Computed Properties」(計算屬性) 下拉式選單中,找出「Name」(名稱) 屬性。

無論您是查看 img 搭配 alt 文字,還是 input 搭配 label,這些情境都會產生相同結果:為元素提供無障礙名稱。
檢查是否有缺少的名稱
視元素類型而定,新增無障礙名稱的方式也不同。下表列出最常見的元素類型,這些元素需要無障礙名稱,並提供相關說明的連結。
| 元素類型 | 如何新增名稱 |
|---|---|
| HTML 文件 | 為文件和影格加上標籤 |
<frame> 或 <iframe> 元素
|
為文件和影格加上標籤 |
| 圖片元素 | 為圖片和物件加入替代文字 |
<input type="image"> 元素
|
為圖片和物件加入替代文字 |
<object> 元素
|
為圖片和物件加入替代文字 |
| 按鈕 | 標籤按鈕和連結 |
| 連結 | 標籤按鈕和連結 |
| 表單元素 | 標籤表單元素 |
為文件和影格加上標籤
每個頁面都應有title元素,簡要說明頁面內容。title 元素會為網頁提供可存取的名稱。螢幕閱讀器進入網頁時,會先朗讀這段文字。
舉例來說,以下網頁的標題是「Mary's Maple Bar Fast-Baking Recipe」:
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
同樣地,任何 frame 或 iframe 元素都應具有 title 屬性:
<iframe title="An interactive map of San Francisco" src="…"></iframe>
雖然 iframe 的內容可能包含自己的內部 title 元素,但螢幕閱讀器通常會在影格邊界停止,並宣告元素的角色 (「影格」) 和可存取的名稱 (由 title 屬性提供)。這樣一來,使用者就能決定是否要進入影格或略過影格。
為圖片和物件加入替代文字
img 一律應搭配 alt 屬性,為圖片提供無障礙名稱。如果圖片無法載入,系統會使用 alt 文字做為預留位置,讓使用者瞭解圖片原本要傳達的內容。
撰寫優質的 alt 文字需要一點技巧,但你可以遵循下列幾項指南:
- 判斷圖片是否提供從周圍文字難以取得的內容。
- 如果是,請盡可能簡潔地傳達內容。
如果圖片僅做為裝飾,並未提供任何實用內容,您可以為圖片提供空白的 alt="" 屬性,將圖片從無障礙樹狀結構中移除。
圖片做為連結和輸入內容
以連結包裝的圖片應使用 img 的 alt 屬性,說明使用者點選連結後會前往的位置:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
同樣地,如果 <input type="image"> 元素用於建立圖片按鈕,則應包含 alt 文字,說明使用者點選按鈕時會執行的動作:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
內嵌物件
<object> 元素通常用於嵌入 Flash、PDF 或 ActiveX 等內容,因此也應包含替代文字。與圖片類似,如果元素無法顯示,系統就會顯示這段文字。替代文字會放在 object 元素內,做為一般文字,如下方的「年度報告」:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
為按鈕和連結加上標籤
按鈕和連結通常是網站體驗的關鍵,因此兩者都必須有良好的可存取名稱。
按鈕
button 元素一律會嘗試使用文字內容計算可存取的名稱。如果按鈕不屬於 form,只要將清楚的動作寫成文字內容,或許就能建立合適的無障礙名稱。
<button>Book Room</button>

這項規則的常見例外狀況是圖示按鈕。圖示按鈕可能會使用圖片或圖示字型,為按鈕提供文字內容。舉例來說,WYSIWYG (所見即所得) 編輯器中用於設定文字格式的按鈕,通常只是圖形符號:
![]()
使用圖示按鈕時,建議使用 aria-label 屬性,為按鈕提供明確的可存取名稱。aria-label 會覆寫按鈕內的任何文字內容,讓使用螢幕閱讀器的人清楚瞭解動作。
<button aria-label="Left align"></button>
連結
與按鈕類似,連結主要會從文字內容取得可存取的名稱。建立連結時,請將最有意義的文字放入連結本身,而不是「這裡」或「閱讀更多」等填充字詞,這是個不錯的訣竅。
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
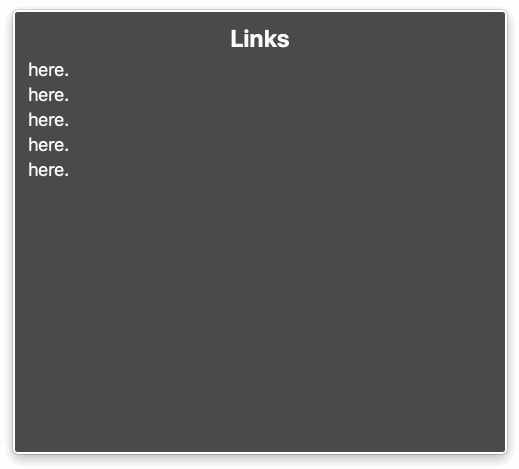
如果螢幕閱讀器提供捷徑,可列出網頁上的所有連結,這項功能就特別實用。如果連結中充滿重複的填充文字,這些快速鍵的實用性就會大打折扣:

標記表單元素
您可以透過兩種方式將標籤與表單元素 (例如核取方塊) 建立關聯。 這兩種方法都會導致標籤文字也成為核取方塊的點擊目標,這對滑鼠或觸控螢幕使用者也很有幫助。如要將標籤與元素建立關聯,請執行下列任一操作:
- 將輸入元素放在標籤元素內
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- 或者使用標籤的
for屬性,並參照元素的id
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
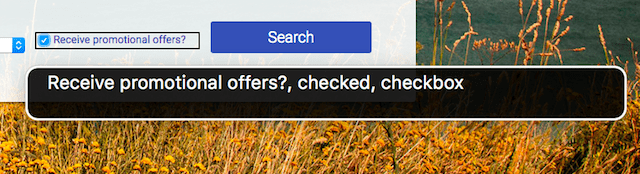
正確標示核取方塊後,螢幕閱讀器就能回報元素具有核取方塊的角色、處於勾選狀態,且名為「是否要接收促銷優惠?」(如以下 VoiceOver 範例所示):