了解监控 Core Web Vitals 指标的原因可能会报告不同的数据,以及如何解读这些差异。
Google 提供了多种工具来帮助网站所有者监控 核心网页指标得分。这些工具分为 两个主要类别:
- 报告实验室数据的工具 - 在受控环境中收集、使用 预定义的设备和网络设置。
- 可报告“实测数据”的工具:从访问您网站的真实用户那里收集到的数据 。
但问题在于,有时实验工具报告的数据 与现场工具报告的数据不同!您的实验数据可能表明 您的网站性能良好,但实测数据表明 改进。另外,您的实测数据可能显示您的所有网页都正常 您的实验数据可能会报告非常低的得分。
以下真实示例来自 web.dev 的 PageSpeed Insights 报告 在某些情况下,所有核心服务器中的实验室数据和实测数据可能都是不同的 网页指标指标:

工具之间的差异很容易造成混淆, 开发者。此博文说明了出现这些差异的主要原因 其中提供了涵盖各项 Core Web Vitals 指标的具体示例,并且 发现网页之间存在差异时,该怎么办?
实验室数据与实测数据
了解实验室工具和现场工具为何可能会报告不同的值, 完全相同的网页 - 您需要了解实验和字段之间的区别 数据。
实验室数据
实验室数据是通过使用 预定义的一组网络和设备条件。这些条件称为 实验室环境(有时也称为合成环境)。
报告实验室数据的 Chrome 工具通常可以正常运行 Lighthouse。
实验室测试的目的是控制尽可能多的因素, 结果(尽可能)一致且可反复重现。
实测数据
通过监控访问网页的所有用户并衡量 针对这些用户中每位用户的一组给定的效果指标个人 体验。由于实测数据是基于实际用户的访问数据,因此它反映的是 用户的实际设备、网络条件和用户地理位置
实测数据通常也称为真实用户监控 (RUM) 数据;这两个术语 可以互换。
会报告实测数据的 Chrome 工具通常从 Chrome 用户体验报告 (CrUX)。 网站所有者收集实测数据也是一种常见做法,也是我们推荐的做法 因为它可以提供 与仅使用 CrUX 相比,获取更多富有实用价值的分析洞见。
关于实测数据,最重要的是,它不仅仅是 则是数字的分布。也就是说,对于访问 那么它可能加载速度非常快,而对于其他网站,它的加载速度可能会很慢。 您网站的实测数据是所有效果数据的集合 收集的信息。
例如,CrUX 报告显示了 28 天内的 Chrome 用户数。如果您查看几乎所有 CrUX 报告, 您会发现,访问某个网站的一些用户 其他人的使用体验可能非常糟糕
如果工具针对给定指标报告了单个数字,则通常会 代表分布中的特定点。用于报告 Core Web 的工具 Vitals 字段的得分会根据第 75 个 百分位数。
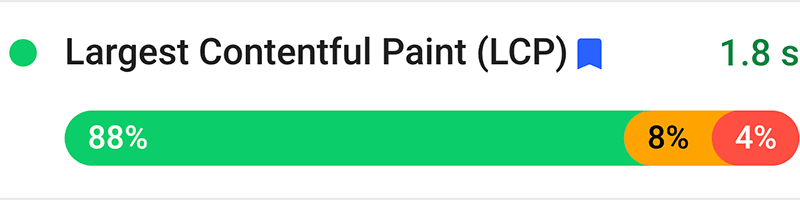
通过上方屏幕截图中的字段数据,您可以发现 其中:
- 88% 的访问的 LCP 不超过 2.5 秒(良好)。
- 8% 的访问的 LCP 时间在 2.5 到 4 秒之间(需要改进)。
- 4% 的访问的 LCP 超过 4 秒(糟糕)。
在第 75 个百分位,LCP 为 1.8 秒:

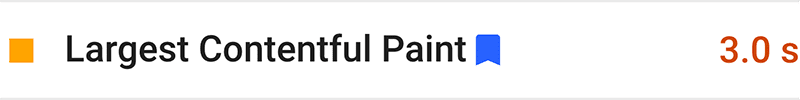
来自同一网页的实验室数据显示的 LCP 值为 3.0 秒。虽然这个值 超过字段数据中显示的 1.8 秒,则仍然是有效的 LCP 值—它是构成完整分布的众多值之一 加载体验

为什么实验数据和实测数据不同
如上文所述,实验室数据和现场数据实际上衡量的是 不同的东西
实测数据包括各种各样的网络和设备条件,以及 各种不同类型的用户行为它还包括任何其他因素 影响用户体验,例如浏览器优化,例如 往返缓存 (bfcache) 或平台优化,例如 AMP 缓存。
相比之下,实验室数据则是有意限制相关变量的数量。答 实验室测试包括:
- 单个设备...
- 已连接到单个网络...
- 在一个地理位置投放广告。
任何给定实验室测试的细节不一定准确代表 给定网页或网站的字段数据的第 75 百分位。
实验室的受控环境在调试问题或进行测试时非常有用 在将应用部署到生产环境之前, 您明确没有表达您在现实世界中看到的方差 所有类型的网络、设备功能或地理位置。您 通常也没有捕获到真实用户行为对性能的影响, 例如滚动、选择文字或点按页面上的元素
除了实验室条件和条件之间可能的脱节之外, 与大多数真实用户相比,这两者之间还是会出现一些细微差别, 为了充分发挥实验的价值 字段数据,以及您可能发现的任何差异。
接下来的几部分将详细介绍 每个 Core Web 的实验数据和实测数据之间的差异 Vitals 指标:
LCP
不同的 LCP 元素
实验室测试中识别出的 LCP 元素可能与同一项 LCP 元素不同 元素。
如果您针对指定页面生成 Lighthouse 报告,它会返回相同的 LCP 元素。但是,如果您查看同一网页的字段数据, 通常会发现各种不同的 LCP 元素,具体取决于 针对每次网页访问的具体场景进行分析。
例如,以下因素都可能导致不同的 LCP 元素:
- 不同的设备屏幕尺寸会导致不同的元素显示出来 视口内
- 如果用户已登录,或者个性化内容显示在某些 因此不同用户的 LCP 元素可能截然不同。
- 与上一点类似,如果网页上正在运行 A/B 测试, 会导致呈现的元素大不相同
- 用户系统上安装的字体集可能会影响 (从而确定哪个元素是 LCP 元素)。
- 实验室测试通常在网页的“基本”部分运行网址 - 不包含任何查询参数 或哈希代码。但在现实中,用户经常会把网址 包含片段标识符或 文本片段,因此 LCP 元素 实际上是从网页中间或底部(而不是“网页顶部” 折叠”)。
因为此字段中的 LCP 计算的是所有用户访问次数的第 75 个百分位 但这其中大部分用户都有加载的 LCP 元素 例如,以系统字体渲染的一段文本, 即使其中一些用户的 LCP 使用的是加载速度缓慢的大型图片 元素,如果得分低于 25%,则可能不会影响相应网页的得分 访问者。
或者,反之亦然。实验室测试可能会识别 作为 LCP 元素,因为它模拟的是 Moto G4 手机,该手机具有 相对较小的视口,您网页的主打图片最初 屏幕外不过,您的现场数据可能大部分包含使用 因此对于他们而言,加载速度缓慢的主打图片就是其 LCP 元素。
缓存状态对 LCP 的影响
实验室测试通常会加载带有冷缓存的网页,但会在真实用户访问时加载 它们可能已缓存了其中的部分资源。
用户首次加载网页时,它的加载速度可能会比较慢 正确缓存配置后,用户下次返回 网页可能会立即加载。
虽然有些实验工具确实支持多次运行同一网页(为了模拟 回访者的体验),则通过实验室工具无法获取 新用户与回访用户的实际访问次数分别占多大比例。
缓存配置经过精心优化、回访者众多的网站 发现他们现实世界的 LCP 比实验室数据表明的快得多。
AMP 或 Signed Exchange 优化
通过 AMP 构建或使用 Signed Exchange 的网站 (SXG) 可由 Google 等内容集合商家预加载 搜索。这可以大幅提升用户的加载性能 通过这些平台访问您的网页。
除了跨源预加载之外,网站本身还可以 预加载其网站上的后续网页的内容; 这也可以改善这些网页的 LCP。
实验工具并不会模拟从这些优化中获得的益处,即使 但他们不知道有多少百分比的流量来自于 (与其他来源相比)。
bfcache 对 LCP 的影响
从 bfcache 恢复页面后,加载体验接近 并且这些体验包含在你的领域 数据。
实验室测试不考虑 bfcache,因此,如果您的网页 bfcache-friendly,很有可能 有助于加快现场报告的 LCP 得分速度。
用户互动对 LCP 的影响
LCP 用于标识应用中最大的图片或文本块的呈现时间, 但该最大元素可能会随着网页加载或新的 内容会动态添加到视口中。
在实验中,浏览器会等到页面完全加载后再 确定 LCP 元素是什么但在此字段中,浏览器会停止 对较大的元素进行监控 在用户滚动页面或与页面互动后展示
这是有道理的(也是必要的),因为用户通常会等待 与网页互动,直到该网页“显示”为止这与 LCP 指标。如果将某些元素添加到某个元素中, 因为用户可能只是在浏览时 由于用户执行了某项操作而加载。
不过,这其中意味着,网页的字段数据报告速度可能会更快。 LCP 时间,具体取决于用户在该网页上的行为。
INP
INP 需要真实用户互动
INP 指标用于衡量网页对用户互动的响应情况, 做出选择
这句话的第二部分至关重要,因为实验室测试,即使是 支持脚本用户行为,无法准确预测用户何时会选择 与网页互动,因此无法准确衡量 FID。
TBT 不考虑用户行为
总阻塞时间 (TBT) 实验指标旨在帮您诊断 INP 存在的问题,因为它可量化网页加载期间主线程的阻塞程度。
其思路是,包含大量同步 JavaScript 或其他密集型资源的网页 当用户在渲染任务时, 首次互动。但是,如果用户等到 JavaScript 执行完毕后,INP 可能会非常低。
用户何时选择与网页互动在很大程度上取决于用户是否 它看起来具有互动性,无法使用 TBT 来衡量。
TBT 不考虑点按延迟
如果网站未针对移动浏览进行优化,浏览器会增加 300 毫秒的时间, 延迟 。这样做是因为他们需要 确定用户是否在触发前尝试点按两次进行缩放 鼠标或点击事件。
这种延迟会计入网页的 INP,因为它会影响实际输入 用户体验的延迟时间但由于从技术上来讲,这种延迟 Task 时,它不会影响网页的 TBT。 这意味着尽管网页的 TBT 分数非常高,但其 INP 可能较差。
缓存状态和 bfcache 对 INP 的影响
适当缓存可以改善现场 LCP,同样, 提高 INP。
在现实中,用户可能已经在自己的浏览器中 所以处理过程所需的时间更少 来缩短延迟时间。
对于从 bfcache 恢复的网页也是如此。在这种情况下, JavaScript 会从内存中恢复,因此处理时间可能很少或根本没有 时间到了。
CLS
用户互动对 CLS 的影响
本实验中测得的 CLS 仅考虑在以上级别发生的布局偏移 但这只是 CLS 功能的一部分, 措施。
在该字段中,CLS 会考虑所有非预期的布局 发生的任何变化 整个网页的生命周期,包括随着用户滚动浏览或 以响应用户互动后缓慢的网络请求。
例如,网页常常会延迟加载图片或 iframe, 尺寸,这可能会导致布局 当用户滚动到页面上的这些部分时,转化次数发生变化。但这些转变 仅当用户向下滚动时才会发生,实验室测试通常无法捕获此类消息。
个性化内容
个性化内容(包括有针对性的广告和 A/B 测试)会影响哪些元素 是否在网页上加载这还会影响它们的加载方式 内容往往稍后加载并插入到网页的主要内容中, 布局偏移。
在实验中,加载页面通常要么不包含个性化内容,要么 包含宽泛的“测试用户”的内容,可能会触发这些转变,也可能不会 真实用户的体验
由于实测数据包括所有用户的体验,因此 任何给定网页上所经历的布局偏移,很大程度上取决于 。
缓存状态和 bfcache 对 CLS 的影响
加载期间布局偏移的两个最常见的原因就是图片和 没有尺寸(如上文所述)且网页加载速度慢的 iframe 字体,而这两个问题 当用户首次访问某个网站时,其缓存 为空。
如果页面的资源已缓存,或页面本身是从 bfcache 之间,浏览器通常可以立即呈现图片和字体, 等待下载这可能会导致字段中的 CLS 值较低 会比实验室工具报告的数据更复杂
结果不一致时该怎么做
一般来说,如果指定网页的字段数据和实验数据 现场数据,您应根据这些数据确定工作优先级。由于字段数据 最准确地反映真实用户所体验的情况, 真正了解您的用户所困扰的问题以及 改进。
另一方面,如果您的现场数据整体得分较高, 您的实验数据表明还有改进的空间, 了解可以进行哪些进一步的优化。
此外,虽然现场数据确实可以捕获真实用户体验, 因此对于能够成功加载您网站的用户而言实验室数据 有时有助于您发现扩大网站覆盖面的机会, 网络速度较慢的用户或低端设备用户也更容易访问
总体而言,实验室数据和实地数据都是实现有效性 效果衡量。它们都有各自的优势和局限性, 只使用一个,但这样可能会错失改进 打造卓越的用户体验。


