Saiba por que as ferramentas que monitoram as Core Web Vitals talvez reportem diferentes números e como interpretar essas diferenças.
O Google oferece várias ferramentas para ajudar os proprietários de sites a monitorar as pontuações nas Core Web Vitals. Essas ferramentas se enquadram duas categorias principais:
- Ferramentas que relatam dados de laboratório, que são coletados em um ambiente controlado com configurações predefinidas de dispositivo e rede.
- Ferramentas que informam dados de campo, ou seja, dados coletados de usuários reais que visitam seu site.
O problema é que, às vezes, os dados reportados pelas ferramentas do laboratório podem ser um pouco diferentes dos dados reportados pelas ferramentas de campo. Os dados do laboratório podem indicar que seu site tem um ótimo desempenho, mas seus dados de campo sugerem que ele precisa de melhoria. Como alternativa, seus dados de campo podem dizer que todas as suas páginas estão boas, mas seus dados de laboratório podem relatar uma pontuação muito baixa.
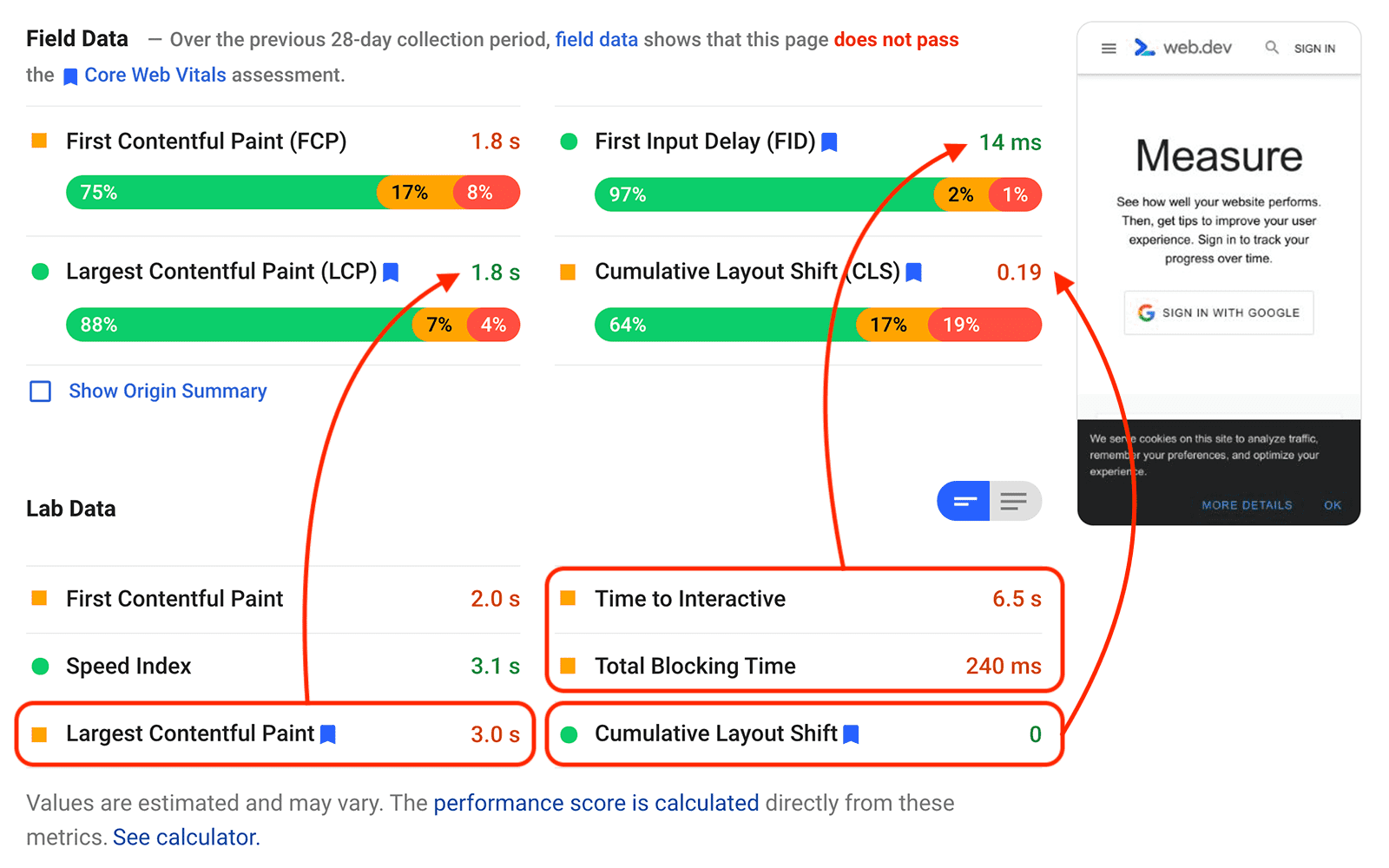
Este exemplo real de um relatório do PageSpeed Insights de web.dev mostra que, em alguns casos, os dados de laboratório e de campo podem ser diferentes em todas as Métricas das Métricas da Web:

As diferenças entre as ferramentas são uma fonte de confusão compreensível para desenvolvedores de aplicativos. Esta postagem explica os principais motivos para essas diferenças existir, com exemplos específicos que abordem cada uma das Core Web Vitals, e o que fazer ao encontrar diferenças em suas páginas.
Dados de laboratório versus dados de campo
Para entender por que as ferramentas de laboratório e campo relatam valores diferentes, mesmo para exatamente na mesma página da Web. Você precisa entender a diferença entre laboratório e dados.
Dados do laboratório
Os dados do laboratório são determinados pelo carregamento de uma página da Web em um ambiente controlado com um um conjunto predefinido de condições de rede e dispositivo. Essas condições são conhecidas como lab, às vezes também chamado de ambiente sintético.
As ferramentas do Chrome que informam os dados do laboratório geralmente estão em execução Farol.
O objetivo de um teste de laboratório é controlar o máximo possível de fatores para que os resultados sejam (o máximo possível) consistentes e reproduzíveis de uma execução para outra.
Dados de campo
Os dados de campo são determinados pelo monitoramento de todos os usuários que acessam uma página e pela medição um determinado conjunto de métricas de desempenho para cada um dos pessoa física experiências Como os dados de campo se baseiam nas visitas de usuários reais, eles refletem os dispositivos reais, as condições da rede e a localização geográfica dos usuários.
Os dados de campo também são conhecidos como monitoramento real de usuários (RUM); os dois termos são intercambiáveis.
As ferramentas do Chrome que informam dados de campo geralmente recebem esses dados do Chrome Relatório de experiência do usuário (CrUX, na sigla em inglês). Também é comum (e recomendado) que os proprietários de sites coletem dados de campo si mesmos porque pode fornecer mais insights úteis do que apenas usar o CrUX.
A coisa mais importante a entender sobre dados de campo é que eles não são apenas um número é uma distribuição de números. Ou seja, para algumas pessoas que visitam site, ele pode carregar muito rapidamente, enquanto em outros pode ser muito lento. Os dados de campo do seu site são o conjunto completo de todos os dados de desempenho coletados dos seus usuários.
Por exemplo, os relatórios CrUX mostram uma distribuição das métricas de desempenho Usuários do Chrome em um período de 28 dias. Em quase todos os relatórios CrUX, alguns usuários que visitam um site podem ter uma boa experiência outras podem ter uma experiência muito ruim.
Se uma ferramenta informar um único número para uma determinada métrica, ela geralmente para representar um ponto específico da distribuição. Ferramentas que informam as Core Web As pontuações de campo do Android vitals fazem isso usando a 75a percentil.
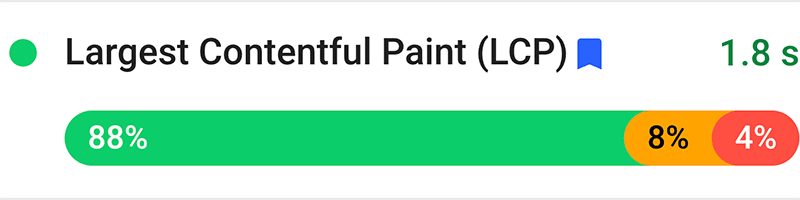
Analisando a LCP dos dados de campo na captura de tela acima, é possível notar em que:
- 88% das visitas tiveram um LCP de 2,5 segundos ou menos (bom).
- 8% das visitas tiveram um LCP entre 2,5 e 4 segundos (precisa de melhorias).
- 4% das visitas tiveram LCP maior do que quatro segundos (ruim).
No 75o percentil, a LCP era de 1,8 segundo:

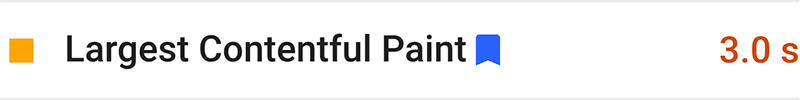
Os dados do laboratório da mesma página mostram um valor de LCP de 3,0 segundo. Embora esse valor for maior que o tempo de 1,8 segundo mostrado nos dados de campo, isso ainda será um LCP válido para esta página, porque é um dos muitos valores que compõem a distribuição completa. de experiências de carregamento.

Por que os dados de laboratório e de campo são diferentes
Como a seção acima explica, os dados de laboratório e de campo medem coisas diferentes.
Os dados de campo incluem uma ampla variedade de condições de dispositivos e redes, bem como uma em uma infinidade de tipos diferentes de comportamento do usuário. Isso também inclui quaisquer outros fatores que afetam a experiência do usuário, como otimizações do navegador, como a cache de avanço e retorno (bfcache) ou otimizações de plataforma, como a Cache de AMP.
Por outro lado, os dados do laboratório limitam intencionalmente o número de variáveis envolvidas. Um teste de laboratório consiste em:
- Um único dispositivo...
- conectado a uma única rede...
- são executados de uma única localização geográfica.
Os detalhes de qualquer teste de laboratório podem ou não representar com precisão 75o percentil dos dados de campo de uma determinada página ou site.
O ambiente controlado do laboratório é útil para depurar problemas ou fazer testes antes de implantá-los na produção, mas ao controlar esses fatores você não está representando explicitamente a variação que vê no mundo real em todos os tipos de redes, recursos de dispositivos ou localizações geográficas. Você geralmente não capturam o impacto no desempenho do comportamento do usuário real, como rolar, selecionar texto ou tocar em elementos na página.
Além da possível desconexão entre as condições do laboratório e as condições da maioria dos usuários do mundo real, há também diferenças mais sutis que são importantes para entender o laboratório ao máximo e dados de campo, bem como qualquer diferença que você encontrar.
As próximas seções entram em detalhes e destacam os motivos mais comuns pode haver diferenças entre os dados de laboratório e os dados de campo para cada um dos recursos Métricas:
LCP
Diferentes elementos da LCP
O elemento da LCP identificado em um teste de laboratório pode não ser o mesmo da LCP que os usuários veem ao visitar sua página.
Se você gerar um relatório do Lighthouse para uma determinada página, ele vai retornar o mesmo elemento LCP todas as vezes. Mas, se você olhar para os dados de campo da mesma página, geralmente você encontrará uma variedade de elementos LCP diferentes, que dependem número de circunstâncias específicas de cada visita à página.
Por exemplo, os fatores a seguir podem contribuir para uma LCP diferente que está sendo determinado para a mesma página:
- Diferentes tamanhos de tela de dispositivos fazem com que elementos distintos fiquem visíveis na janela de visualização.
- Se o usuário estiver conectado ou se conteúdo personalizado estiver sendo exibido em alguns o elemento da LCP pode ser muito diferente de usuário para usuário.
- Como no ponto anterior, se um teste A/B estiver em execução na página, ele poderá resultam na exibição de elementos muito diferentes.
- O conjunto de fontes instaladas no sistema do usuário pode afetar o tamanho do texto da página (e, portanto, qual é o elemento da LCP).
- Os testes de laboratório geralmente são executados na "base" de uma página URL: sem parâmetros de consulta ou fragmentos hash adicionados. Mas, no mundo real, os usuários costumam compartilhar URLs contendo um identificador de fragmentos ou fragmento de texto, de modo que o elemento LCP possa estar no meio ou na parte inferior da página (em vez de estar "acima do dobra").
Como a LCP no campo é calculada como o 75o percentil de todas as visitas do usuário a uma página, se uma grande porcentagem desses usuários tivesse um elemento da LCP carregado muito rapidamente, por exemplo, um parágrafo de texto renderizado com uma fonte do sistema, e mesmo que alguns desses usuários tivessem uma imagem grande e de carregamento lento como LCP , isso não afeta a pontuação da página se isso acontecer com menos de 25% de visitantes.
O contrário também pode acontecer. Um teste de laboratório pode identificar um bloco texto como o elemento da LCP porque está emulando um smartphone Moto G4, que tem um janela de visualização relativamente pequena, e a imagem principal da página é renderizada fora da tela. No entanto, seus dados de campo podem incluir principalmente usuários do Pixel XL com telas maiores. Portanto, para eles, a imagem principal de carregamento lento é o elemento LCP.
Efeitos do estado do cache na LCP
Os testes de laboratório normalmente carregam uma página com um cache frio, mas quando usuários reais acessam essa página talvez já tenha alguns dos recursos armazenados em cache.
Na primeira vez que um usuário carregar uma página, ela poderá ser carregada lentamente, mas se a página armazenamento em cache adequado configurado, na próxima vez que o usuário retornar o pode carregar imediatamente.
Algumas ferramentas de laboratório são compatíveis com várias execuções da mesma página (para simular a dos visitantes recorrentes), não é possível que uma ferramenta de laboratório saiba qual porcentagem de visitas reais ocorre de usuários novos em comparação com os recorrentes.
Sites com configurações de cache bem otimizadas e muitos visitantes recorrentes podem descobrem que a LCP real é muito mais rápida do que os dados do laboratório indicam.
Otimizações de AMP ou troca assinada
Sites criados com AMP ou que usam trocas assinadas (SXG) podem ser pré-carregadas por agregadores de conteúdo como o Google. Pesquisar. Isso pode resultar em um desempenho de carregamento significativamente melhor para os usuários que acessam suas páginas nessas plataformas.
Além do pré-carregamento de origem cruzada, os próprios sites podem pré-carregar o conteúdo das páginas subsequentes no site; o que também poderia melhorar a LCP para essas páginas.
As ferramentas de laboratório não simulam os ganhos obtidos com essas otimizações e, mesmo que mas não conseguiram saber qual é a porcentagem do tráfego plataformas como a Pesquisa Google em comparação a outras fontes.
Efeitos do bfcache na LCP
Quando as páginas são restauradas do bfcache, a experiência de carregamento está próxima instantâneas e essas experiências são incluídas em seu campo dados.
Os testes de laboratório não consideram o bfcache. Portanto, se as páginas forem bfcache-compatível (em inglês), provavelmente resultam em pontuações de LCP mais rápidas em campo.
Efeitos da interação do usuário na LCP
A LCP identifica o tempo de renderização da maior imagem ou bloco de texto na janela de visualização, mas o maior elemento pode mudar à medida que a página é carregada ou se novos o conteúdo é adicionado dinamicamente à janela de visualização.
No laboratório, o navegador espera até que a página esteja totalmente carregada para determinar qual era o elemento da LCP. Mas, no campo, o navegador parará monitoramento para elementos maiores depois que o usuário rolar ou interagir com a página.
Isso faz sentido (e é necessário) porque os usuários geralmente esperam interagir com uma página até que ela "apareça" carregado, que é exatamente o que a LCP o objetivo da métrica é detectar. Também não faria sentido considerar elementos adicionados na janela de visualização após a interação de um usuário, pois esses elementos podem ter sido carregado por causa de algo que o usuário fez.
No entanto, a consequência disso é que os dados de campo de uma página podem informar mais rapidamente tempos de LCP, dependendo de como os usuários se comportam nessa página.
INP
O INP requer interação do usuário real
A métrica INP avalia a capacidade de uma página em relação às interações do usuário, no momento em que os usuários optaram por interagir com ele.
A segunda parte dessa frase é fundamental porque os testes de laboratório, mesmo aqueles suporte ao comportamento do usuário de script, não consegue prever com precisão quando os usuários vão escolher para interagir com uma página e, portanto, não pode medir a FID com precisão.
O TBT não considera o comportamento do usuário
A métrica do laboratório Tempo total de bloqueio (TBT, na sigla em inglês) ajuda a diagnosticar problemas com o INP, porque quantifica quanto a linha de execução principal é bloqueada durante o carregamento da página.
A ideia é que páginas com muito JavaScript síncrono ou outras é mais provável que tarefas de renderização tenham uma linha de execução principal bloqueada quando o usuário primeiro interage. No entanto, se os usuários esperarem para interagir com a página quando o JavaScript terminar a execução, o INP poderá estar muito baixo.
O momento em que os usuários vão interagir com a página depende muito de saber parece interativo e não pode ser medido com TBT.
A TBT não considera o atraso no toque
Se um site não estiver otimizado para visualização em dispositivos móveis, os navegadores adicionarão um intervalo de 300 ms atraso após qualquer toque antes de executar manipuladores de eventos. Eles fazem isso porque precisam determinar se o usuário está tentando tocar duas vezes para ampliar antes de disparar eventos de mouse ou clique.
Esse atraso é contabilizado no INP de uma página porque contribui para a entrada real. latência que os usuários enfrentam. Mas, como esse atraso não é tecnicamente um atraso Task, isso não afeta o TBT da página. Isso significa que uma página pode ter INP baixo, apesar de ter pontuações de TBT muito boas.
Efeitos do estado do cache e do bfcache no INP
Da mesma forma que o armazenamento em cache adequado pode melhorar a LCP em campo, ele também melhorar a INP.
No mundo real, um usuário pode já ter o JavaScript de um site em cache. Assim, o processamento pode levar menos e resultam em atrasos menores.
O mesmo vale para páginas restauradas do bfcache. Nesses casos, O JavaScript é restaurado da memória, então pode haver pouco ou nenhum processamento o tempo todo.
CLS
Efeitos da interação do usuário na CLS
A CLS medida no laboratório considera apenas as mudanças de layout que ocorrem acima. na dobra e durante o carregamento, mas isso é apenas um subconjunto do que a CLS e medições.
Em campo, o CLS considera todos os layouts inesperados mudanças que ocorrem ao longo vida útil da página, incluindo conteúdo que muda à medida que o usuário rola ou resposta a solicitações de rede lentas após a interação do usuário.
Por exemplo, é bastante comum que as páginas carreguem lentamente imagens ou iframes sem dimensões de armazenamento, e isso pode fazer com que o layout muda quando um usuário rola para essas seções da página. Mas essas mudanças podem só acontece se o usuário rolar para baixo, o que geralmente não é detectado em um teste de laboratório.
Conteúdo personalizado
O conteúdo personalizado, incluindo anúncios segmentados e testes A/B, afeta quais elementos são carregados em uma página. Isso também afeta a forma como eles são carregados, já que geralmente é carregado mais tarde e inserido no conteúdo principal de uma página, o que trocas de layout.
No laboratório, uma página geralmente é carregada sem conteúdo personalizado ou com conteúdo para um "usuário de teste" genérico, que pode ou não acionar as mudanças que os usuários reais estão vendo.
Como os dados de campo incluem as experiências de todos os usuários, a quantidade (e o grau) de trocas de layout experimentadas em qualquer página depende muito do conteúdo for carregado.
Efeitos do estado do cache e do bfcache na CLS
Duas das causas mais comuns de mudanças de layout durante o carregamento são imagens e iframes sem dimensões (como mencionado acima) e carregamento lento na Web fontes, e esses dois problemas têm mais probabilidade de afetam a experiência na primeira vez que um usuário visita um site, quando seu cache vazio.
Se os recursos de uma página estiverem armazenados em cache ou se a própria página for restaurada bfcache, o navegador geralmente pode renderizar imagens e fontes imediatamente, sem aguardando o download. Isso pode resultar em valores de CLS mais baixos no campo do que uma ferramenta de laboratório pode relatar.
O que fazer quando os resultados forem diferentes
Como regra geral, se você tiver dados de campo e de laboratório para uma determinada página, dados de campo é o que você deve usar para priorizar seus esforços. Como os dados de campo representam o que os usuários reais estão experimentando, é a maneira mais precisa de entender realmente com o que seus usuários estão tendo dificuldades e o que precisa ser a IA pode ser melhorada.
Por outro lado, se os dados de campo mostrarem boas pontuações no jogo, seus dados de laboratório sugerem que ainda há espaço para melhorias, vale a pena entender quais outras otimizações podem ser feitas.
Além disso, embora os dados de campo capturem experiências do usuário real, eles só para os usuários que conseguem carregar seu site. Os dados de laboratório podem às vezes ajudam a identificar oportunidades para expandir o alcance do seu site e torná-lo mais acessível para usuários com redes mais lentas ou dispositivos mais simples.
No geral, os dados de laboratório e de campo são partes importantes medição de desempenho. Ambos têm seus pontos fortes e limitações e, se se usar apenas um, poderá perder uma oportunidade de melhorar o para seus usuários.


