El orden del contenido en tu documento es importante para la accesibilidad de tu sitio. Un lector de pantalla lee el contenido según el orden del documento y usa los elementos HTML para darle un significado adicional a ese contenido.
Una persona que navega por el sitio con un teclado, en lugar de una pantalla táctil o un mouse, se desplaza por el documento con la tecla Tab. Saltan de un elemento activo a otro, y se mueven con la tecla Tab entre vínculos y campos de formulario, en el orden en que los elementos aparecen en el documento.
Por lo tanto, comenzar con un documento bien estructurado y usar los elementos HTML adecuados es una parte fundamental de la creación de un sitio accesible. Sin embargo, es posible deshacer parte de ese buen trabajo cuando comiences a usar CSS.
Orden visual en comparación con el orden de la fuente
La navegación del sitio web a menudo se marca como una lista de vínculos. Puedes usar Flexbox para convertirlos en una barra horizontal. En el siguiente ejemplo, creé este patrón de uso frecuente. Haz clic en el ejemplo y presiona la tecla Tab para desplazarte entre los vínculos. El enfoque se mueve en una dirección lógica de izquierda a derecha, el orden en que leemos en inglés.
Supongamos que creaste este patrón de navegación y, luego, te pidieron que movieras Contáctanos, que es el segundo en la fuente, al final. Puedes usar la propiedad order de Flexbox para cambiar su ubicación.
Intenta navegar con la tecla Tab por los elementos del siguiente ejemplo, que usa la propiedad order para reorganizar los elementos.
El enfoque salta al elemento final y luego vuelve. En lo que respecta al orden de tabulación, ese elemento es el segundo. Sin embargo, visualmente, es el último elemento.
En el ejemplo, se destaca el problema que enfrentamos si reorganizamos y reordenamos el contenido con CSS. La solución correcta para este problema es cambiar el orden de los vínculos en la fuente, en lugar de emular ese cambio con CSS.
¿Qué propiedades de CSS pueden provocar una reordenación?
Cualquier método de diseño que te permita mover elementos puede causar este problema. Las siguientes propiedades de CSS suelen causar problemas de reordenamiento del contenido:
- Usar
position: absolutey sacar un elemento del flujo visualmente - La propiedad
orderen el diseño de Flexbox y cuadrícula. - Valores de
row-reverseycolumn-reverseparaflex-directionen Flexbox. - El valor de
denseparagrid-auto-flowen el diseño de cuadrícula. - Cualquier posicionamiento por nombre o número de línea, o con
grid-template-areasen Diseño de cuadrícula
En el siguiente ejemplo, creé un diseño con CSS Grid y posicioné los elementos con números de línea, sin tener en cuenta dónde se encuentran en el código fuente.
Intenta navegar con la tecla Tab en este ejemplo y observa cómo salta el enfoque. Esto genera una experiencia muy confusa, en especial si se trata de una página larga.
Cómo probar si se presenta el problema

Una prueba rápida consiste en navegar por la página con el teclado. ¿Puedes acceder a todo? ¿Hay saltos extraños mientras lo haces?
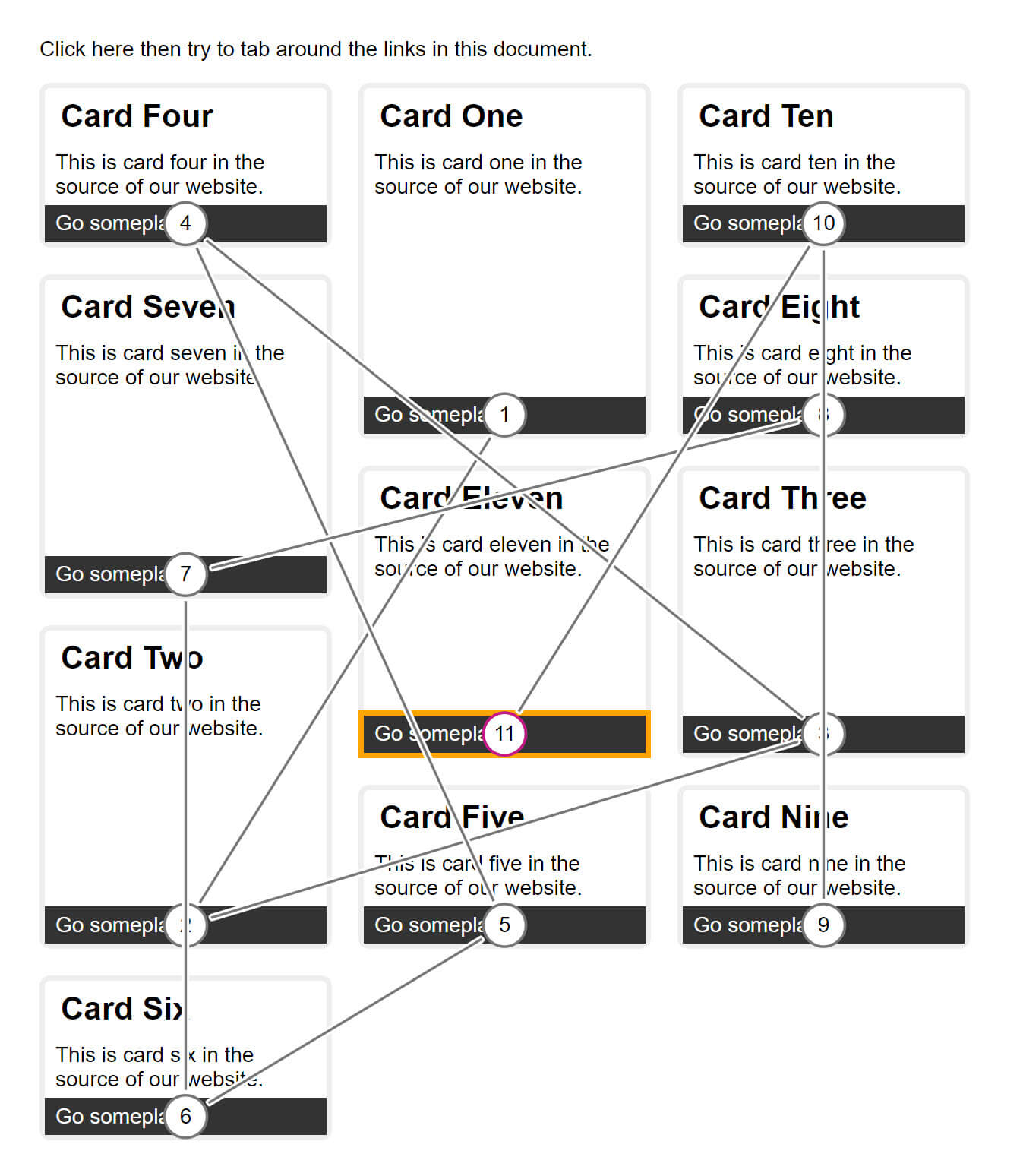
Para ver una demostración visual del reordenamiento de contenido, prueba el verificador de detención de tabulación en la extensión de Chrome, Accessibility Insights. En la captura de pantalla, se muestra el ejemplo de CSS Grid en esa herramienta. Puedes ver cómo el enfoque debe saltar por el diseño.
Reordenamiento del contenido y diseño web adaptable
Si solo tienes una presentación de tu contenido, deberías poder mantener una fuente ordenada de forma lógica que refleje el diseño. Esto puede ser más difícil cuando consideras el diseño en diferentes puntos de interrupción. Por ejemplo, podría tener sentido mover un elemento a la parte inferior del diseño en pantallas más pequeñas.
Por el momento, no hay una buena solución para ese problema en particular. En la mayoría de los casos, desarrollar con un enfoque mobile first puede ayudarte a mantener el código fuente y el diseño en orden. Las priorizaciones adecuadas para dispositivos móviles suelen ser adecuadas para tu contenido en general. La clave es saber cuándo existe la posibilidad de que se reordene el contenido. Realiza pruebas para asegurarte de que la experiencia final no sea demasiado brusca en cada punto de interrupción.


