Confira alguns dos resultados da pesquisa "State of CSS".
A pesquisa State of CSS 2021 foi realizada pelo terceiro ano consecutivo e alcançou mais de 8.000 desenvolvedores em todo o mundo. Vamos conferir alguns dos resultados e como eles se relacionam com os planos que os navegadores têm para adicionar recursos do CSS em 2022.
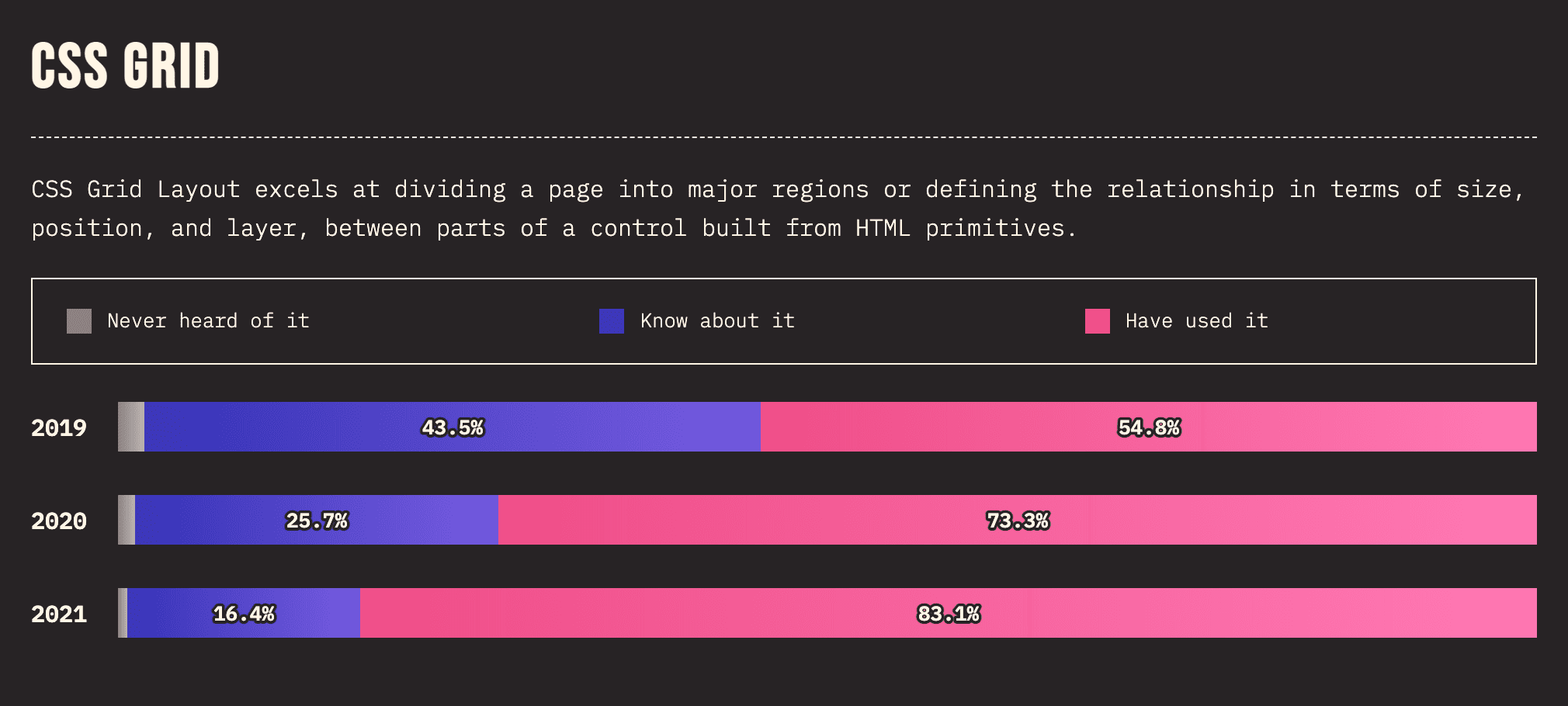
Uso e reconhecimento de recursos
Para alguns recursos, há uma tendência clara de uso e reconhecimento ano após ano. A grade CSS é um exemplo disso.

Isso corresponde à tendência da CSS Grid no Web Almanac de 2021 e nas métricas de uso do Chrome. Se você ainda não usou a grade CSS, agora é um ótimo momento para aprender.
À medida que mais desenvolvedores usam a grade, a reconhecimento da subgrade também cresce. O Subgrid já está disponível no Firefox e será lançado no Chrome como parte do trabalho da equipe da Microsoft no GridNG.
Outros recursos com forte crescimento no uso e no reconhecimento são
aspect-ratio, ajuste de rolagem e propriedades personalizadas.
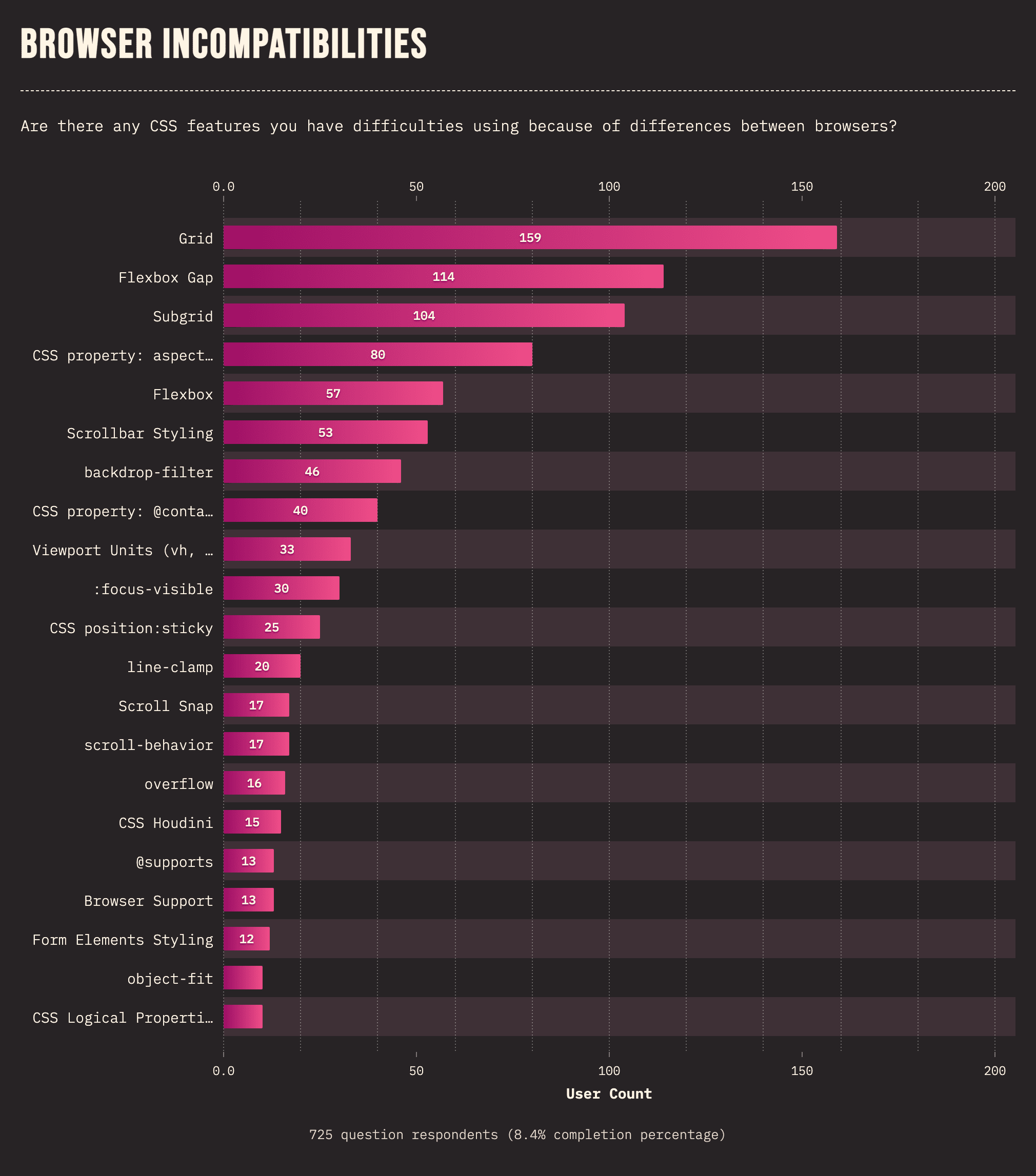
Compatibilidade com navegadores
A compatibilidade do navegador é um ponto problemático comum para os desenvolvedores da Web e, para saber mais sobre quais recursos de CSS causam mais problemas, a pesquisa perguntou: "Você tem dificuldades para usar algum recurso de CSS por causa das diferenças entre navegadores?"

Resultados de pesquisa como esses ajudam a orientar a priorização para fornecedores de navegadores. Muitos dos recursos fazem parte da iniciativa da Compat 2021 com base no Relatório de compatibilidade com navegadores da MDN (em inglês), e outros, como a subgrade, estão sendo propostos como áreas de foco para o Interop 2022.
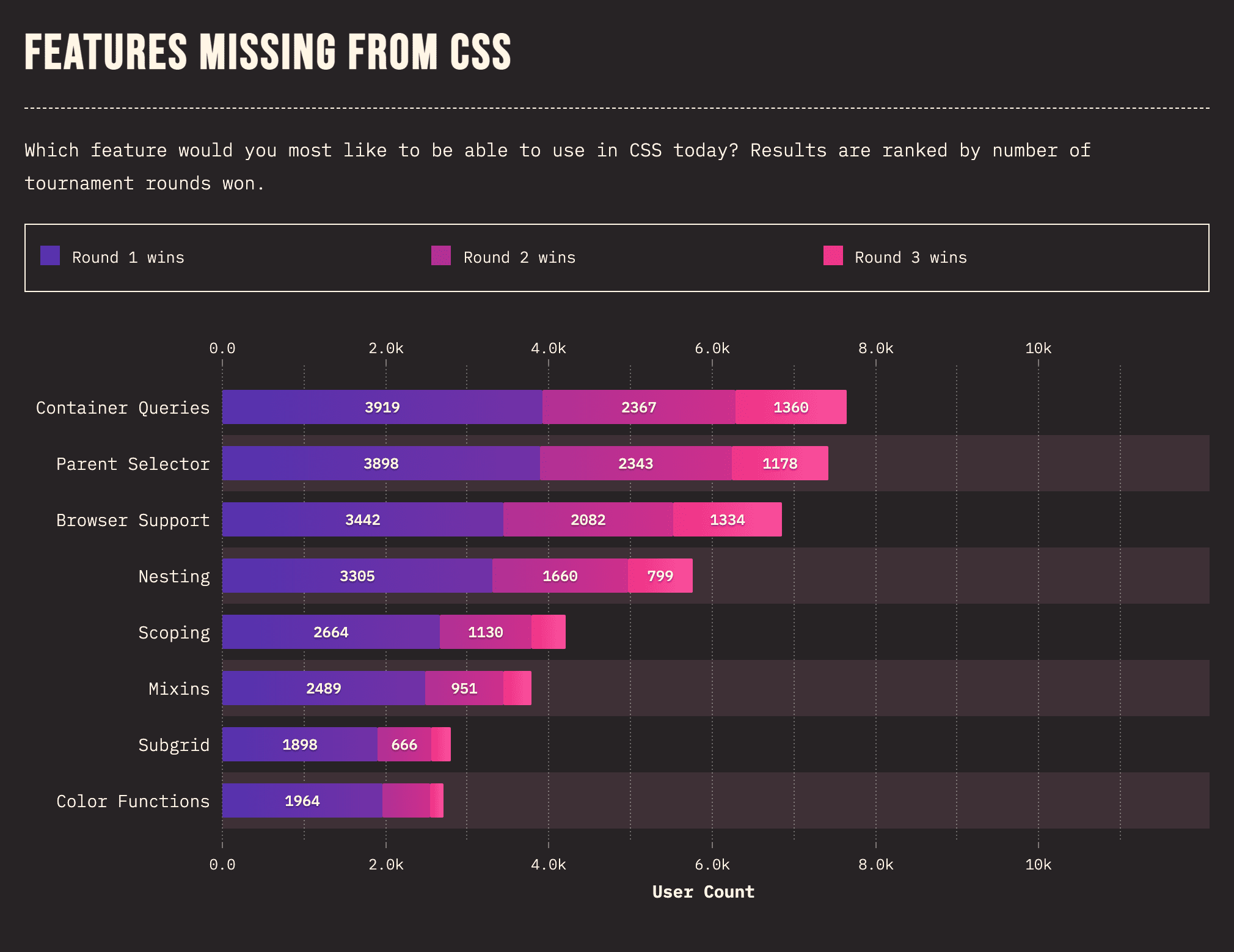
O que está faltando no CSS?
A pesquisa também perguntou: "Qual recurso você gostaria de usar no CSS hoje?"

A "Contêiner de consultas" foi a vencedora geral, correspondendo aos resultados de 2020. As consultas de contêiner oferecem um design responsivo baseado em componente ao permitir que os elementos consultem o seletor pai para buscar mudanças de estilo. Esse é um escopo especificado e muito mais local do que é possível atualmente com as consultas de mídia.
No momento, o Chrome está trabalhando em uma implementação experimental e financiando o trabalho de Miriam Suzanne, que desenvolve as especificações (em inglês) no grupo de trabalho do CSS. Para testar, acesse about:flags, pesquise e ative a flag Consultas de contêiner na versão Canary ou use o polyfill de consulta de contêiner. Saiba mais sobre as consultas de contêiner e confira algumas demonstrações em que elas são usadas na última série de Como projetar no navegador ou confira como fazer isso.
Saiba mais
Consulte o relatório completo para saber mais, veja os recursos recomendados ou analise os dados por conta própria.
Agradecemos a Sacha Greif por realizar a pesquisa e aos mais de 8.000 desenvolvedores da Web que generosamente dedicaram tempo para respondê-la.




