Voici quelques-uns des résultats de l'enquête sur l'état des CSS.
L'enquête État du CSS 2021 a été menée pour la troisième année consécutive et a touché plus de 8 000 développeurs à travers le monde. Examinons quelques-uns des résultats et voyons comment ils correspondent aux plans que les navigateurs ont mis en place pour ajouter des fonctionnalités CSS en 2022.
Utilisation et notoriété de la fonctionnalité
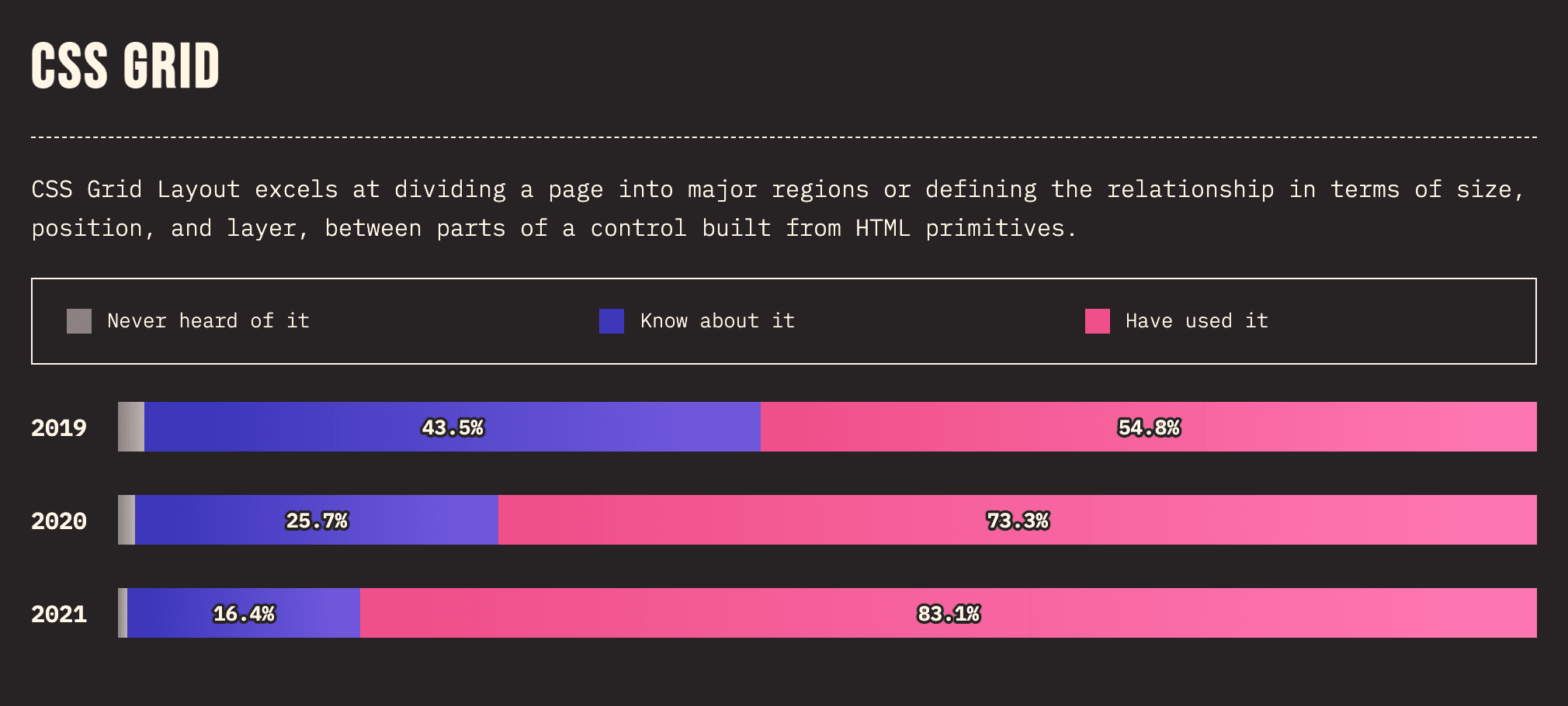
Pour certaines fonctionnalités, on constate une tendance claire en termes d'utilisation et de notoriété d'une année sur l'autre. La grille CSS en est un exemple.

Cela correspond à la tendance pour la grille CSS dans l'Almanac Web 2021 et dans les métriques d'utilisation de Chrome. Si vous n'avez jamais utilisé la grille CSS, c'est le moment idéal pour en apprendre davantage.
À mesure que de plus en plus de développeurs utilisent la grille, la prise en compte des sous-grilles s'améliore également. Subgrid est déjà disponible dans Firefox et sera intégré à Chrome dans le cadre du travail de l'équipe Microsoft sur GridNG.
Parmi les autres fonctionnalités qui connaissent une forte croissance de l'utilisation et de la notoriété, citons aspect-ratio, l'ancrage de défilement et les propriétés personnalisées.
Compatibilité du navigateur
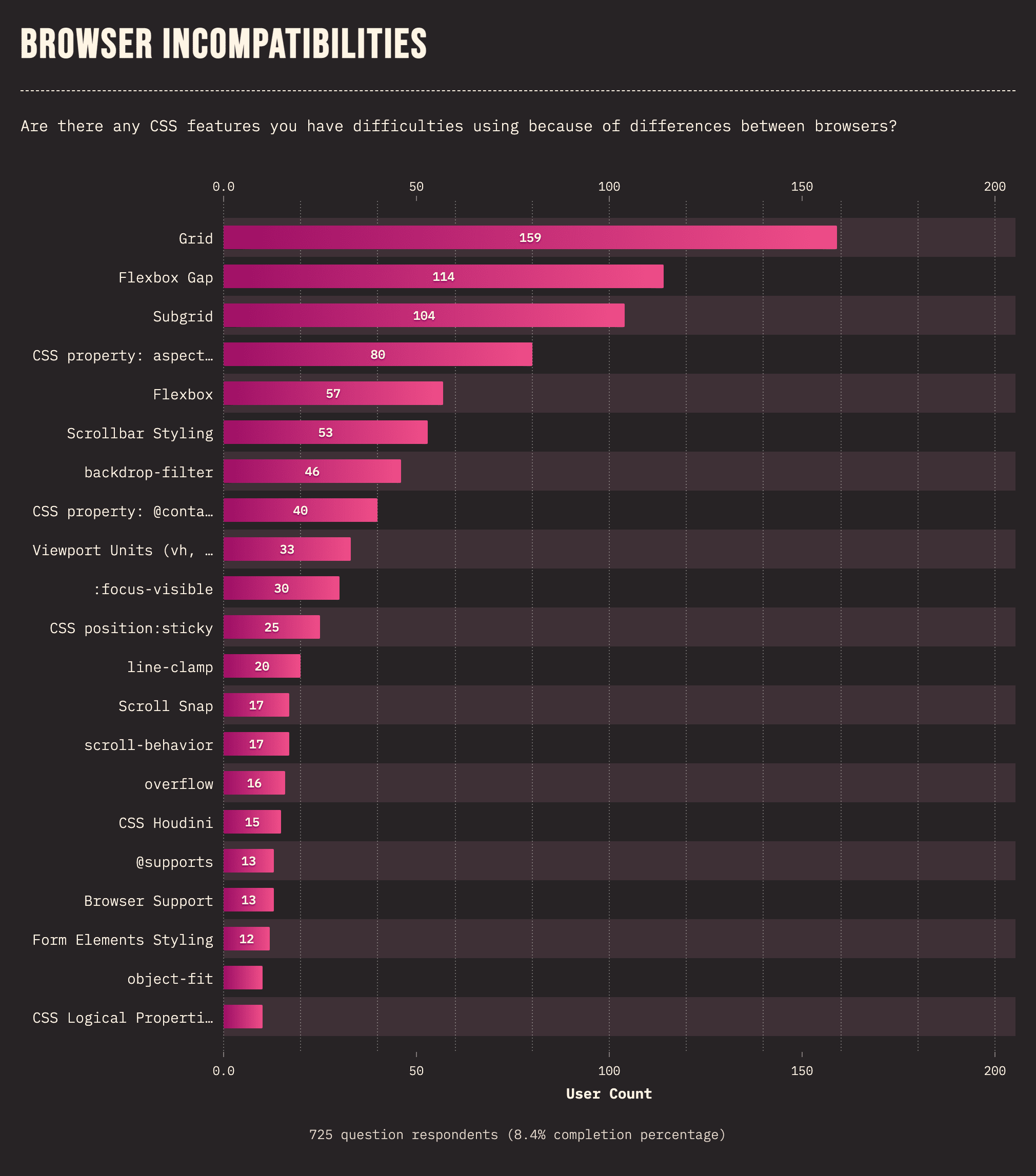
La compatibilité des navigateurs est un problème courant pour les développeurs Web. Pour en savoir plus sur les fonctionnalités CSS qui sont le plus à l'origine du problème, l'enquête a demandé : "Y a-t-il des fonctionnalités CSS que vous rencontrez des difficultés à utiliser en raison des différences entre les navigateurs ?"

Les résultats d'enquêtes de ce type aident les fournisseurs de navigateurs à hiérarchiser les priorités. Bon nombre de ces fonctionnalités font partie de l'initiative de Compat 2021 basée sur le rapport de compatibilité des navigateurs MDN 2020, et d'autres fonctionnalités telles que les sous-réseaux sont désormais proposées comme domaines prioritaires pour l'interopérabilité 2022.
Qu'est-ce qui manque dans CSS ?
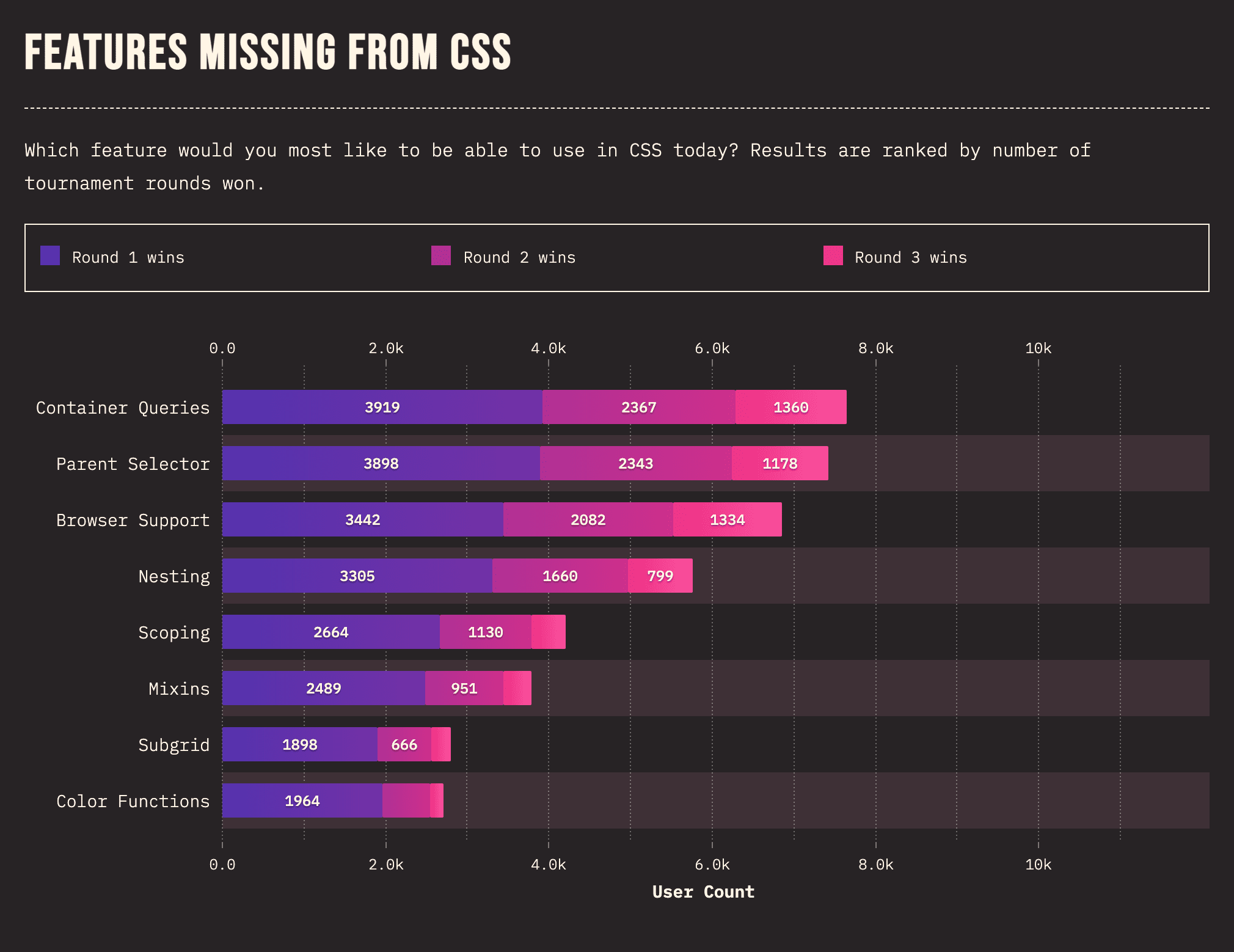
L'enquête demandait également : "Quelle fonctionnalité aimeriez-vous le plus pouvoir utiliser dans CSS aujourd'hui ?"

Les requêtes de conteneur ont été les plus "gagnantes" au niveau global, correspondant aux résultats de 2020. Les requêtes de conteneur permettent une conception responsive basée sur les composants en permettant aux éléments d'interroger leur sélecteur parent pour modifier le style. Ce champ d'application spécifié est beaucoup plus local que ce qui est actuellement possible avec les requêtes média.
Chrome travaille actuellement sur une implémentation expérimentale et finance le travail de Miriam Suzanne afin qu'elle élabore la spécification au sein du groupe de travail CSS. Vous pouvez l'essayer en accédant à about:flags, en recherchant et en activant l'option Container Query (Requêtes de conteneur) dans Canary, ou en utilisant le polyfill de requête de conteneur. Pour en savoir plus sur les requêtes de conteneur, prendre connaissance de démonstrations qui les utilisent dans la dernière série de Concevoir dans le navigateur ou les essayer par vous-même, cliquez ici.
En savoir plus
Veuillez consulter le rapport complet pour en savoir plus, consulter les ressources recommandées ou explorer vous-même les données.
Merci à Sacha Greif d'avoir mené cette enquête, ainsi qu'aux plus de 8 000 développeurs Web qui ont pris le temps d'y répondre.




