網頁的 3D 模型就像編寫 HTML 一樣輕鬆。
3D 模型的相關性更勝以往。零售商為店內帶來購物體驗
帶給客戶住家博物館正在製作其文物的 3D 模型
。很遺憾地,將 3D 模型
將模型推送到網站
熟悉 3D 技術,或是手段在第三方服務上代管 3D 內容
網站。<model-viewer> 網頁元件,是最早推出的版本
2019 年,我們希望讓 3D 模型能夠像在網路世界一樣輕鬆
撰寫幾行 HTML從那時起,團隊就不斷努力解決這些問題
社群中的意見回饋和要求這項工作的催化是
<model-viewer> 1.0 版,今年稍早發布。現在,我們將宣布
但 <model-viewer> 1.1 版的推出版本。您可以閱讀此版本
附註。
自去年以來有什麼新消息?
1.1 版內建對網路擴增實境 (AR) 的支援, 提升速度與保真度,以及其他經常要求的功能。
擴增實境
在空白的畫布上查看 3D 模型固然很好,但可以在 就是讓太空人適用於完全在瀏覽器中運作的 3D 和 AR Chrome Android 支援縮減 實際。
<model-viewer> AR 功能的示範。
準備就緒後,您只要在 ar 屬性的
<model-viewer> 標記。其他屬性則可讓您自訂 WebXR AR
更如 WebXR 範例
modelviewer.dev.程式碼範例
如下所示。
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
看起來像是這個標題下方的內嵌影片。
相機控制項
<model-viewer> 現在可完全控制檢視畫面的虛擬攝影機 (
觀眾的觀點)。這包括攝影機目標,也就是軌道 (位置)
相對於模型) 和視野此外,您也可以啟用自動旋轉及
設定使用者互動的限制 (例如瀏覽最大和最小欄位)。
註解
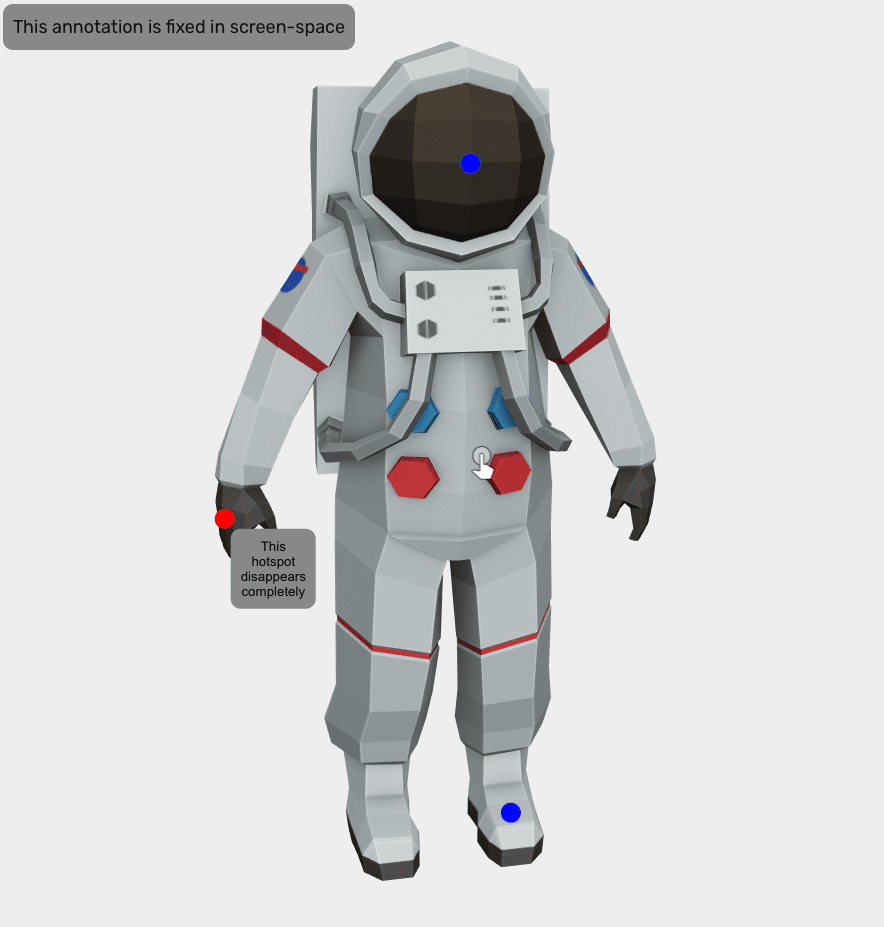
您也可以使用 HTML 和 CSS 為模型加上註解。這項功能經常是 用來「附加」會和模型一起移動 重複執行各種作業註解提供自訂選項,包括 隱藏元素 模型註解也適用於 AR。
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

請參閱註解說明文件 頁面。
編輯者
1.1 版引入並代管 <model-viewer> 「編輯」
這項工具
快速預覽模型,並嘗試不同的<model-viewer>設定
(例如曝光和陰影柔和)、生成海報圖片,
取得註解的座標
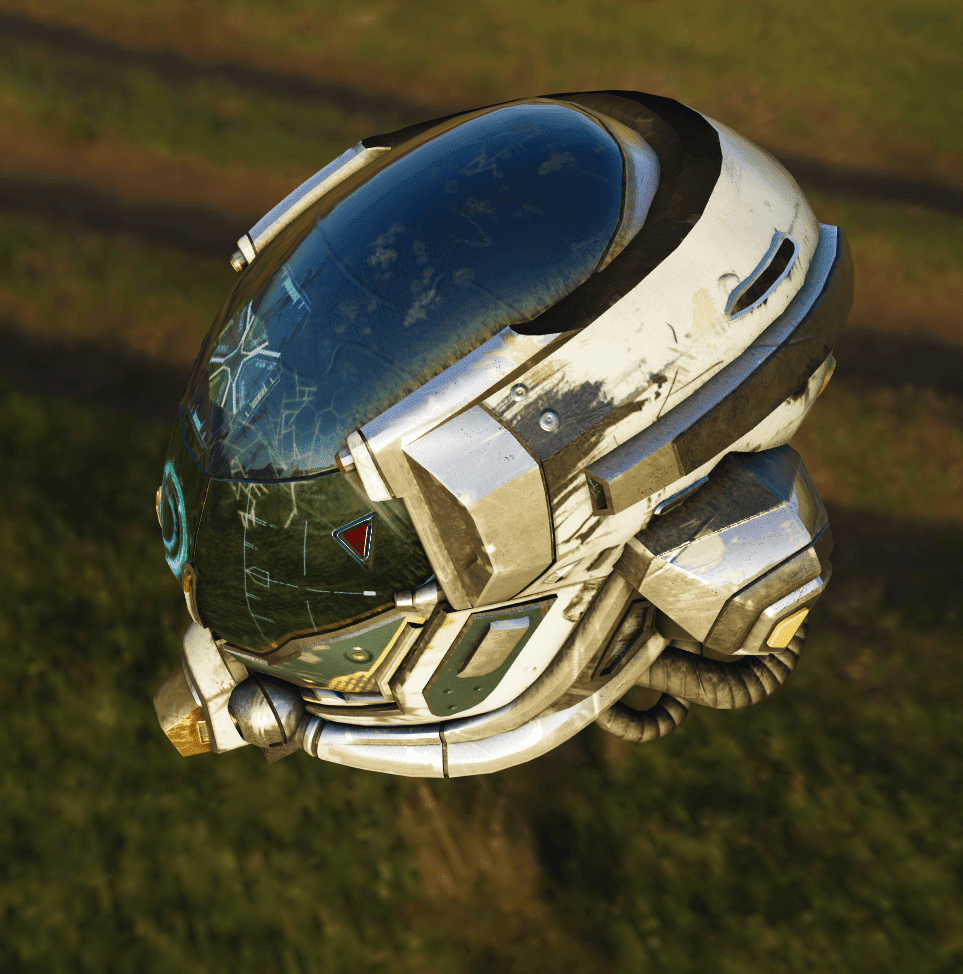
改善轉譯功能與效能
大幅改善轉譯保真度,尤其是高動態範圍 (HDR)
環境<model-viewer> 現在也會使用直接轉譯路徑,如果只有一個
<model-viewer> 元素位於可視區域,可提升效能
(特別是在 Firefox 上)。最後,動態調整算繪解析度
大幅改善了影格速率請參考以下範例
近期改善的項目
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

穩定性
當 <model-viewer> 推出到第一個主要版本時,API 穩定性會降低
因此請避免破壞性變更,直到 2.0 版推出為止。
後續步驟
<model-viewer> 1.0 版包含最多人要求的功能,但
還沒結束團隊我們日後還會推出更多功能,並改善
效能、穩定性、說明文件和工具如果有建議
在 GitHub 中回報問題。此外,
請勿歡迎 PR 申請。你可以在以下位置追蹤「<model-viewer>」來掌握最新動態
查看社群即時通訊
。



