Modelos 3D para sua página da web tão facilmente quanto escrever HTML.
Os modelos 3D estão mais relevantes do que nunca. Varejistas trazem as compras na loja
experiências aos clientes casas. Museus estão criando modelos 3D dos seus artefatos
disponível para todos na Web. Infelizmente, pode ser difícil adicionar uma imagem 3D
a um site de uma forma que proporcione uma ótima experiência do usuário sem uma análise detalhada
conhecimento de tecnologias 3D ou recorrer à hospedagem de conteúdo 3D em um serviço de terceiros
site. O componente da Web <model-viewer>, lançado no
2019, busca tornar a colocação de modelos 3D na Web tão fácil quanto
escrever algumas linhas de HTML. Desde então, a equipe vem trabalhando para resolver
feedbacks e solicitações da comunidade. O auge desse trabalho foi
<model-viewer> versão 1.0, lançada no início deste ano. Estamos anunciando agora
do lançamento do <model-viewer> 1.1. Você pode ler a versão
anotações no GitHub.
O que há de novo desde o ano passado?
A versão 1.1 inclui suporte integrado para realidade aumentada (RA) na Web, melhorias de velocidade e fidelidade e outros recursos muito solicitados.
Realidade aumentada
Visualizar um modelo 3D em uma tela em branco é ótimo, mas poder visualizá-lo em seu é ainda melhor. Para uma experiência totalmente integrada com o navegador em 3D e RA do Google Chrome O Android oferece suporte a recursos realidade usando o WebXR .
<model-viewer>.
Quando estiver pronto, você poderá usá-lo adicionando um atributo ar ao
<model-viewer>. Outros atributos permitem personalizar a RA do WebXR
do usuário, conforme mostrado no exemplo do WebXR
modelviewer.dev. O exemplo de código
abaixo mostra como isso pode ficar.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
Ele é parecido com o vídeo incorporado mostrado abaixo deste título.
Controles da câmera
<model-viewer> agora concede controle total sobre a câmera virtual da visualização (o
do espectador). Isso inclui o alvo da câmera, a órbita (posição
relativo ao modelo) e o campo de visão. Também é possível ativar a rotação automática
define limites para a interação do usuário (por exemplo, campos de visão máximo e mínimo).
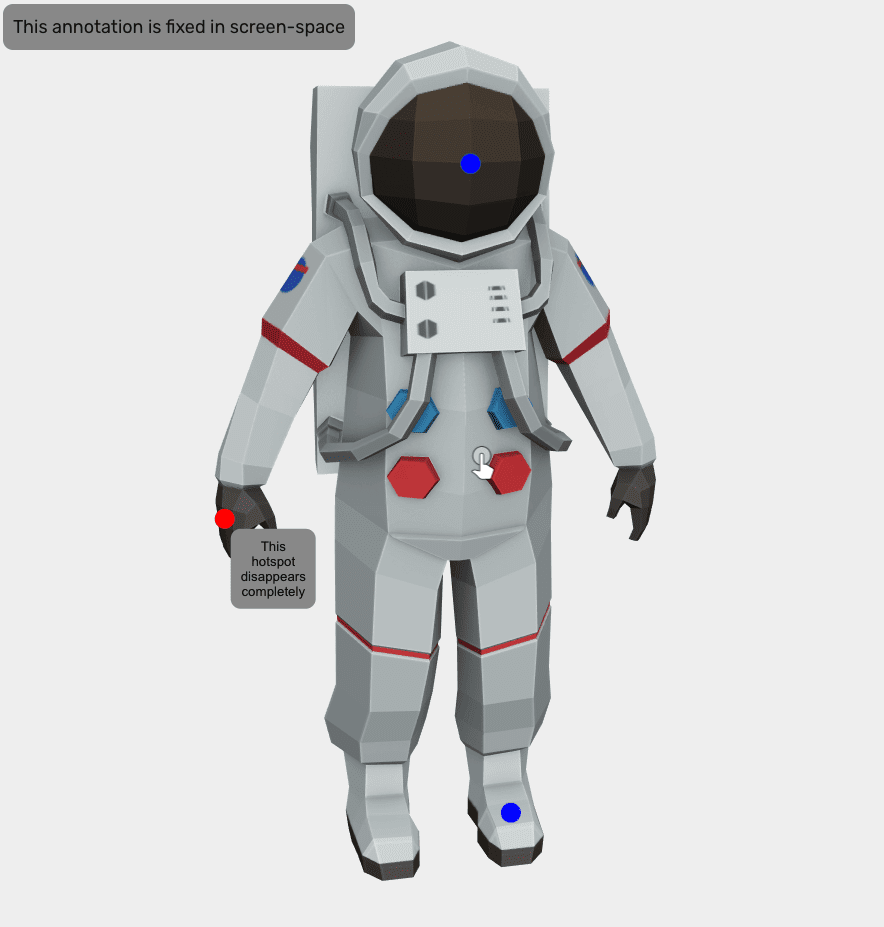
Anotações
Também é possível fazer anotações nos modelos usando HTML e CSS. Esse recurso costuma ser usado para "anexar" rótulos a partes do modelo que se movem com o modelo enquanto são manipulados. As anotações são personalizáveis, incluindo seu aparência e até que ponto eles estão escondidos por o modelo. As anotações também funcionam em RA.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

Consulte a documentação de anotações para mais informações.
Editor
A versão 1.1 introduz e hospeda uma "edição" de <model-viewer>
ferramenta, que permite
visualizar rapidamente seu modelo, testar diferentes configurações de <model-viewer>
(ex.: exposição e suavidade de sombras), gere uma imagem de pôster e
obter coordenadas para anotações.
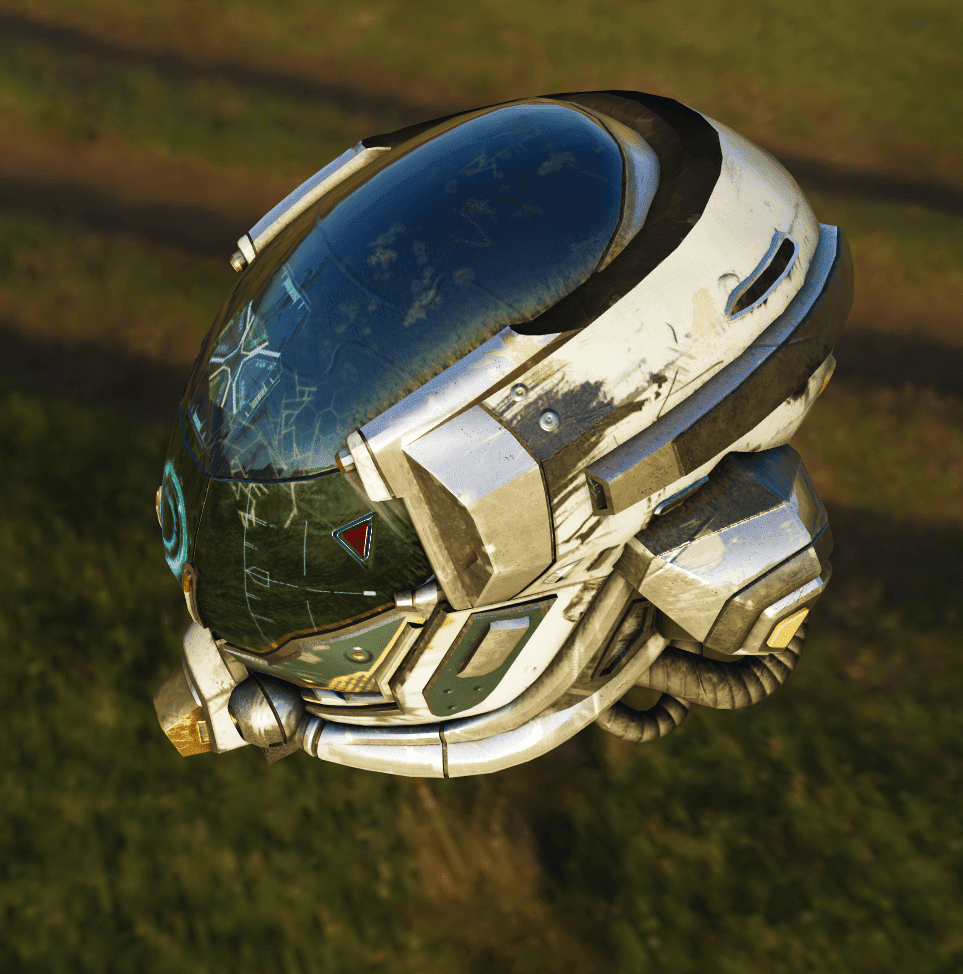
Melhorias de renderização e desempenho
A fidelidade de renderização foi bastante melhorada, especialmente para High Dynamic Range (HDR)
e ambientes de teste. <model-viewer> agora também usa um caminho de renderização direto quando apenas um
<model-viewer> elemento está na janela de visualização, o que melhora o desempenho
(especialmente no Firefox). Por fim, dimensione dinamicamente a resolução de renderização
melhorou drasticamente o frame rate. O exemplo abaixo mostra alguns desses
melhorias recentes.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

Estabilidade
Com o <model-viewer> chegando à primeira versão principal, a estabilidade da API é um
prioridade, portanto, alterações interruptivas serão evitadas até que a versão 2.0 seja lançada.
A seguir
O <model-viewer> versão 1.0 inclui os recursos mais solicitados, mas o
equipe ainda não terminou. Mais recursos serão adicionados, assim como melhorias na
desempenho, estabilidade, documentação e ferramentas. Se você tiver sugestões,
registre um problema no GitHub (link em inglês). também
RPs são sempre bem-vindos. Para ficar conectado, siga <model-viewer> no
Twitter e conferir o chat da comunidade
no Spectrum.



