Des modèles 3D pour votre page Web sont aussi simples que si vous écrivez du code HTML.
Les modèles 3D n'ont jamais été aussi pertinents. Les commerçants effectuent leurs achats en magasin
sur l'expérience utilisateur domiciles. Les musées créent des modèles 3D de leurs artefacts
à la disposition de tous sur le Web. Malheureusement, il est parfois difficile d'ajouter une image 3D
à un site Web de manière à offrir une expérience utilisateur de qualité
connaissance des technologies 3D ou avoir recours à l'hébergement de contenu 3D sur une plate-forme tierce
sur votre site. Le composant Web <model-viewer>, introduit au début
2019, vise à rendre la mise en ligne de modèles 3D sur le Web aussi simple que
quelques lignes de code HTML. Depuis, l'équipe s'efforce de résoudre
les commentaires et
les demandes de la communauté. Le point culminant de
ce travail a été
<model-viewer> version 1.0, publiée plus tôt cette année. Aujourd'hui, nous annonçons
la sortie de <model-viewer> 1.1. Vous pouvez consulter la version
notes dans GitHub.
Quelles sont les nouveautés depuis l'année dernière ?
La version 1.1 prend en charge la réalité augmentée (RA) sur le Web, des améliorations de la vitesse et de la fidélité, ainsi que d'autres fonctionnalités fréquemment demandées.
Réalité augmentée
Visualiser un modèle 3D sur un canevas vierge est pratique, mais pouvoir l'afficher dans votre l'espace est encore mieux. Pour une intégration 3D et RA entièrement dans le navigateur Android prend en charge les la réalité à l'aide de WebXR .
<ph type="x-smartling-placeholder"><model-viewer>
Lorsqu'il sera prêt, vous pourrez l'utiliser en ajoutant un attribut ar à
Balise <model-viewer>. D'autres attributs vous permettent de personnaliser la RA WebXR
comme le montre l'exemple WebXR sur
modelviewer.dev. Exemple de code
ci-dessous montre à quoi
cela pourrait ressembler.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
Cela ressemble à la vidéo intégrée qui apparaît sous ce titre.
Commandes de la caméra
<model-viewer> offre désormais un contrôle total sur la caméra virtuelle (les
du point de vue du spectateur). y compris la cible de l'appareil photo, l'orbite (position
par rapport au modèle) et le champ de vision. Vous pouvez aussi activer la rotation automatique
définir des limites pour les interactions des utilisateurs (par exemple, des champs de vision maximum et minimum) ;
Annotations
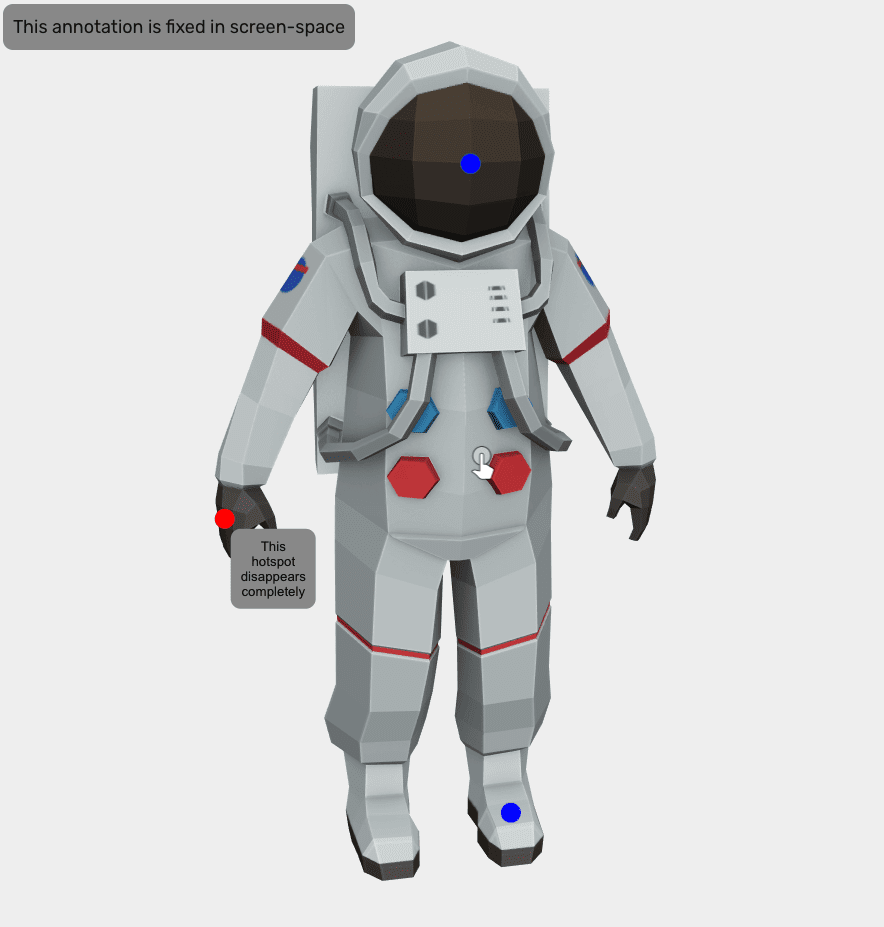
Vous pouvez également annoter vos modèles à l'aide de code HTML et CSS. Cette fonctionnalité est souvent utilisé pour "joindre" des étiquettes aux parties du modèle d'une manière qui se déplace avec celui-ci pendant qu'il est manipulé. Les annotations sont personnalisables, notamment apparence et dans quelle mesure elles sont cachées par le modèle. Les annotations fonctionnent également en RA.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

Consulter la documentation sur les annotations .
Éditeur
La version 1.1 introduit et héberge une "édition" <model-viewer>
, qui vous permet de
prévisualiser rapidement votre modèle, essayer différentes configurations <model-viewer>
(ex. : exposition et douceur des ombres), générer une image poster et
obtenir les coordonnées des annotations.
Amélioration de l'affichage et des performances
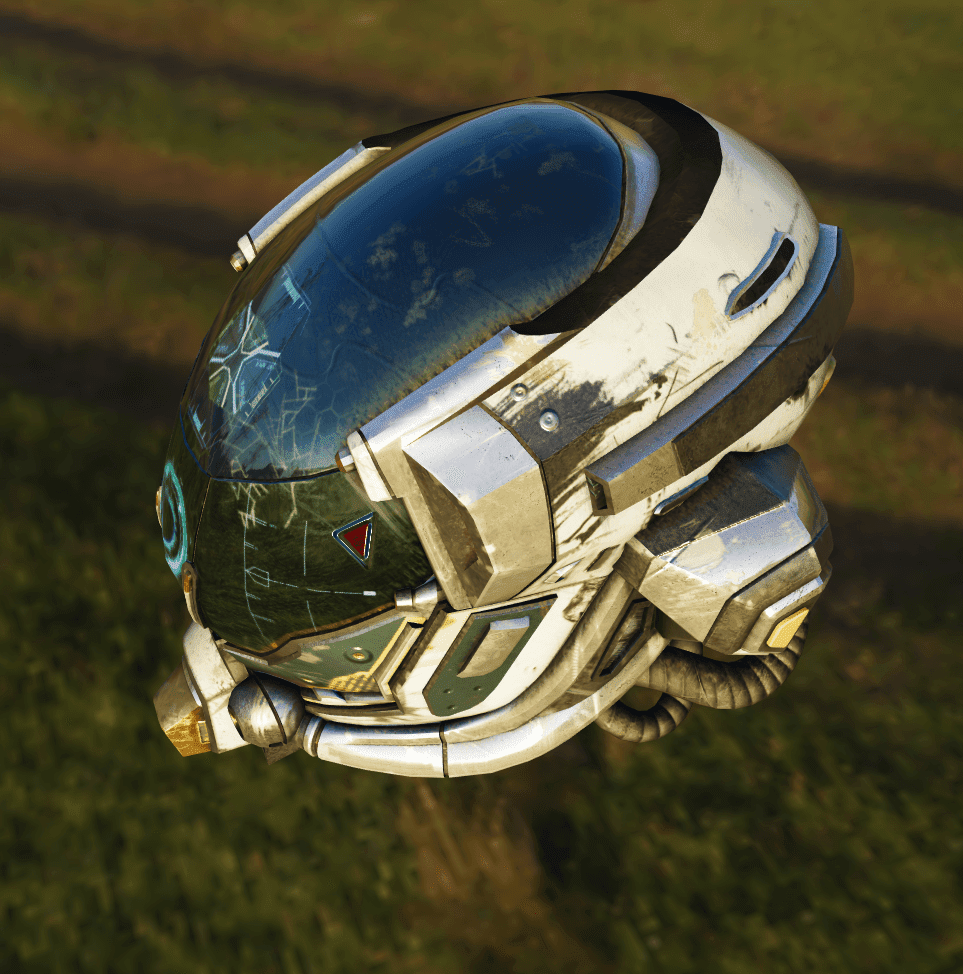
La fidélité de rendu est considérablement améliorée, en particulier pour la technologie HDR (High Dynamic Range).
de l'infrastructure. <model-viewer> utilise désormais également un chemin de rendu direct lorsqu'un seul
<model-viewer> élément se trouve dans la fenêtre d'affichage, ce qui améliore les performances
(notamment avec Firefox). Enfin, l'ajustement dynamique de la résolution de rendu
a considérablement amélioré la fréquence d'images. L'exemple ci-dessous montre certains de ces
les dernières améliorations.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

Stabilité
La première version majeure de <model-viewer> atteint sa première version majeure, ce qui fait de la stabilité de l'API
de sorte que les modifications destructives soient évitées jusqu'à la publication de la version 2.0.
Étape suivante
La version 1.0 de <model-viewer> inclut les fonctionnalités les plus demandées, mais les
n'a pas encore terminé. D'autres fonctionnalités seront ajoutées, de même que des améliorations
les performances, la stabilité,
la documentation et les outils. Si vous avez des suggestions,
Signalez un problème dans GitHub. et
Les RP sont toujours les bienvenus. Vous pouvez rester connecté en suivant <model-viewer> sur
Twitter et le chat de la communauté
sur Spectrum.



